如何创建律师事务所网站 [快速]
已发表: 2022-11-13如果您想扩展您的小型法律业务,最好的解决方案是自己创建一个律师事务所网站。 根据最近的一项研究,大多数新的美国法律客户使用互联网寻找法律实践。
同一项研究表明,创建一个“强大的网站”可以吸引新客户的注意力并创造潜在客户。
建立律师事务所网站将吸引来自搜索引擎、在线广告和社交媒体的访问者。 它突出了您的法律专长领域以及您代表以前的客户取得的重大胜利。
在这里,我们制作了关于如何在不知道如何编码的情况下从头开始构建律师事务所网站的最详细的分步教程。
我们真诚地相信本教程将对那里的几个人创建他们的第一个网站非常有益!
以下是我们将在本课程中从头到尾引导您完成的每个步骤的摘要:
- 免费查找和注册域名
- 如何安装 WordPress
- 使用扩展和插件来个性化 WordPress
- 安装律师模板并修改律师事务所网站的外观
- 编辑和自定义您的 WordPress 律师网站
首先,构建个性化网站并不要求您是 Web 开发人员。 我们的非技术用户指南将演示构建 WordPress 律师网站的无代码方法。
为什么要使用 WordPress 建立律师事务所网站?
WordPress 可以帮助您创建自己的网站或博客。 它是世界上最直接、最流行的 CMS。 实际上,互联网上超过 43.3% 的网站使用 WordPress 。 老实说,您访问的网站中可能有超过四分之一使用了 WordPress。
从技术上讲,WordPress 是一个开源内容管理系统,获得 GPLv2 许可,任何人都可以免费使用或修改 WordPress 软件。 内容管理系统 (CMS) 本质上是一种工具,无需任何编程知识即可轻松管理网站的关键元素,例如内容。
因此,WordPress 使任何人都可以创建律师事务所网站,包括那些不是程序员的人。
WordPress律师网站应该有哪些信息?
首先,我们需要确定律师事务所网站的关键要素及其目的。 在我们开始构建律师事务所网站之前。 除其他外,每个律师事务所网站都需要以下页面和组件:
主页:
它应该突出显示贵公司的名称、徽标和基本目的声明,以及敦促消费者寻求法律援助的有说服力的信息。
公司的合作伙伴、成就、证书和实践领域应在文件的其余页面上突出显示。 提供 CTA 和指向网站其他关键页面的明显导航链接至关重要。
服务页面:
在此页面上,您必须列出您的律师事务所擅长的法律实践——例如刑法、离婚、遗产、家庭法等。
关于页面:
您应该在“关于”页面上列出您的证书、经验和教育。 贵公司的每位律师都应在页面上放置传记和照片。
实例探究:
案例研究页面应该深入了解您为客户赢得的不同胜利。
联系我们页面:
主页之后网站访问量最大的页面之一是“联系我们”页面。 如果需要,您的网站访问者或客户肯定会尝试与您联系。 最好在此页面中添加联系表格。
如何使用 WordPress 创建律师事务所网站:分步指南:
在这里,我们展示了在 45 分钟内创建律师事务所网站的分步指南。
步骤#1:设置域和托管计划
建立律师网站与建立律师事务所大楼几乎相同。 首先,创建律师事务所网站所需的是托管服务提供商。
什么是托管服务提供商? 好吧,有多个服务器可以保存和存储文件。 接下来,您需要有地址,人们可以在其中找到您的 WordPress 律师网站,也就是您的域名。
在为您的网站选择域名时,请尝试遵循以下建议:
- 保持简单易记和声明
- 保持名称最小和具体(例如,www.wpmet.com )
- 确保其中没有特殊字符或数字
以下是您可以选择的前 3 名托管服务提供商:
蓝主机
托管者
金斯塔
现在我们建议您选择Bluehost作为您的托管服务提供商! 原因很简单,因为:
他们是一家成熟的托管公司
他们有很好的客户支持
WordPress.org 组织的官方推荐人
享受 70% 的折扣和免费域名
继续前进,只需单击下面的蓝色按钮即可启动:
您将在下面看到 Bluehost 的登录页面。 现在您只需再次单击显示“开始”的蓝色按钮。
它会带您选择您的计划页面,如下图所示。
选择所需的设置后,继续并使用创建所需的新域名进行注册(因为它是免费提供的),然后单击下一步。 并检查域是否可用!
一旦您收到显示域可用的绿色消息,然后您需要从那里填写您的帐户信息。
在那里您可以验证您的包裹信息,我们建议您取消勾选域隐私+保护,我们通常只是将其关闭。
像Codeguard Basic和Sitelock Security这样的东西,WordPress 中有很多可用的插件和功能,所以你也不需要这些!
为 WordPress 律师网站托管配置所有信息后,您会看到金额已打折。 然后填写您的账单信息,点击提交按钮,您就拥有了您的托管帐户!
注册后,您会在屏幕上看到一条祝贺消息。 然后点击创建您的密码按钮。 此密码将用于管理您的主机帐户。
第 2 步:欢迎使用 WordPress!
Bluehost 的一大优点是现在它有助于更轻松地设置 WordPress。 如果您跳过主题选择部分(我们将在下面查看),然后您会看到它们会自动为您设置 WordPress。
一切设置好后,只需单击屏幕上的“开始构建”按钮。 您将被带到您的 WordPress 帐户的后端。
欢迎来到 WordPress
继续,让我们在以下步骤中为您的网站选择一个主题。
步骤#3:安装插件和扩展
相当于您的 WordPress 网站的应用程序是插件。 您可以使用它们添加功能并调整您的 WordPress 网站。 您也可以考虑使用联系表格或照片库。
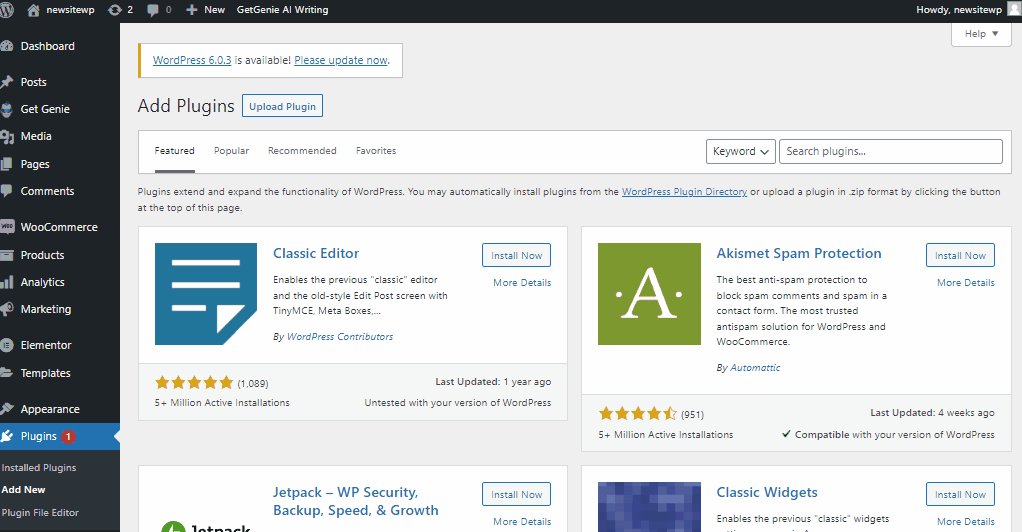
只需将鼠标悬停在插件上并单击 WordPress 仪表板上的添加新选项,您就可以添加任何插件。
您应该首先获得的基本插件之一是Elementor 。 它是最受专业人士欢迎的 WordPress 网站建设平台。

要在您的 WordPress 网站上安装 Elementor,只需将鼠标悬停在 Plugins上,然后单击Add New 。
然后在搜索栏上搜索Elementor 。 单击安装,然后,激活它。
WordPress 是一个用户友好的 CMS (内容管理系统),也非常有效。 您有时会发现自己需要一些即时的 WordPress 帮助。
一些令人难以置信的 WordPress 插件可以让您以最少的努力和时间来构建任何网站(您还会发现它们有免费和高级版本)。
现在是时候添加最出色的 Elementor 插件了,您可以使用它在几分钟内创建您的 WordPress Lawyer 网站。
没听说过 ElementsKit?
嗯,ElementsKit 是一个复杂的 Elementor 插件,它为使用 Elementor 开发网站提供了全面的功能。 一个功能强大的免费增值插件,具有各种实用和功能特性。
除此之外,ElementsKit 还具有许多独特的功能,可以在设计网站时为您提供竞争优势。 特点包括:
超级菜单生成器
页眉页脚构建器
准备好的模板和 500 多个块
社交信息
高级表……还有许多显着的功能!
您也可以从免费版本开始。 即使是那个也有大量的小部件、扩展和服务,会让你大吃一惊。 有42 个免费的小部件和扩展、模板和部分块,以及定期更新。
除了所有这些漂亮的小部件和功能,Elementor 的 ElementsKit 与任何主题和插件完全兼容。 它还有一个 24/7 全天候支持中心,可以随时随地为您提供帮助。
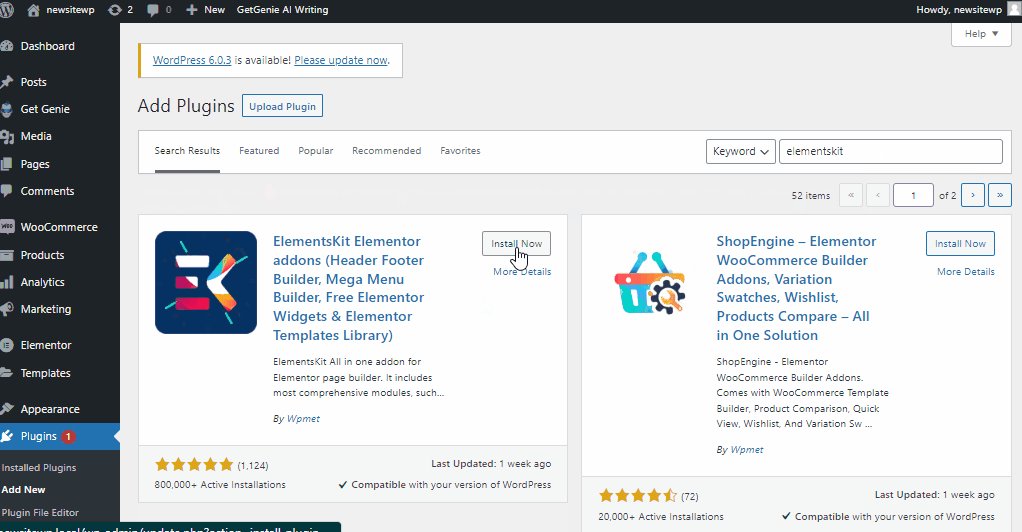
就像安装 Elementor 一样,您将能够安装 ElementsKit。 只需在搜索栏上搜索ElementsKit 。

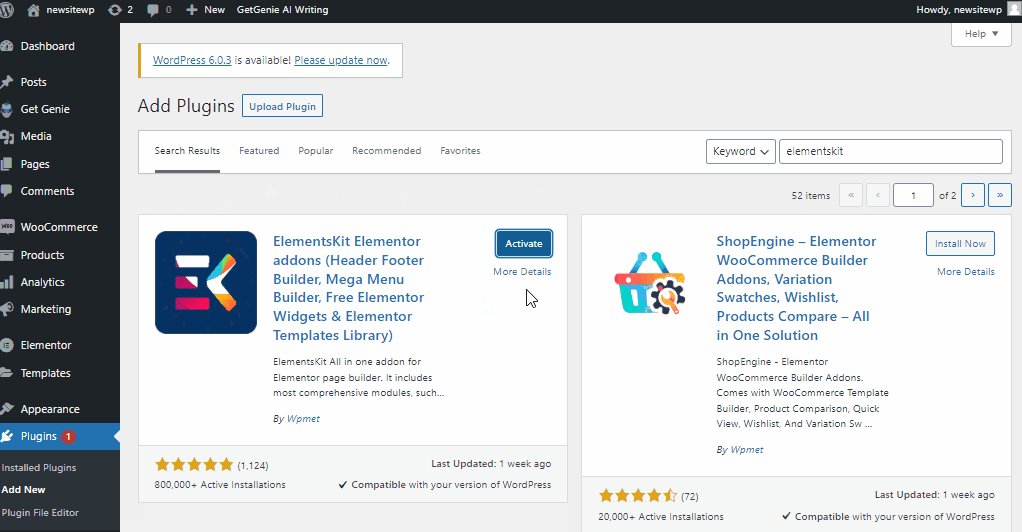
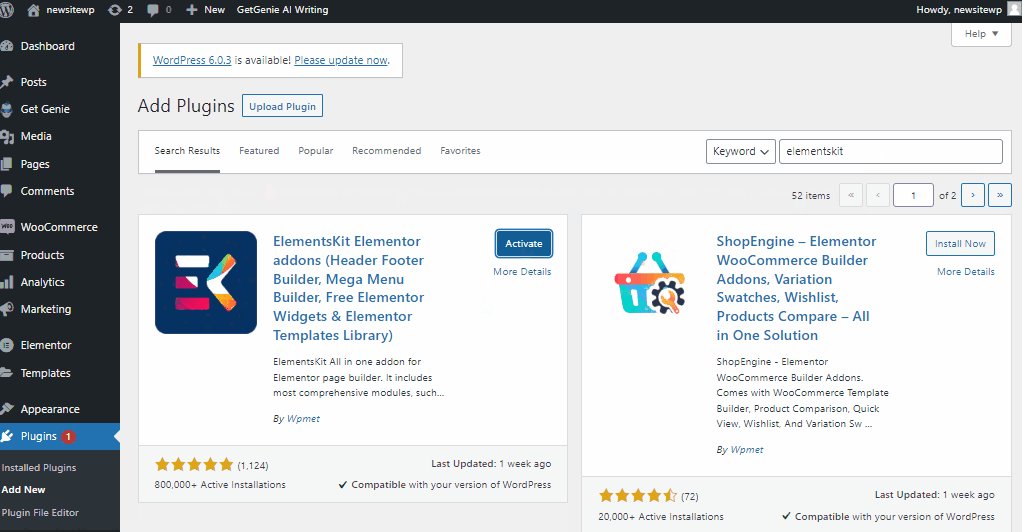
然后点击立即安装! 之后激活它。
你们都离律师事务所网站最近。
第 4 步:选择您的律师网站模板 WordPress
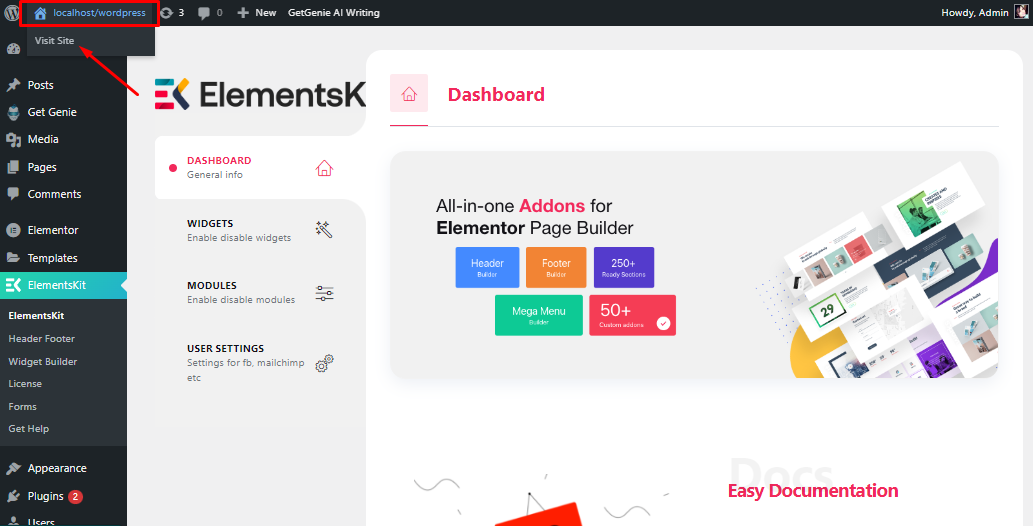
要访问您的默认站点,只需将鼠标悬停在您的站点名称上,如下所示,然后单击“访问站点”。

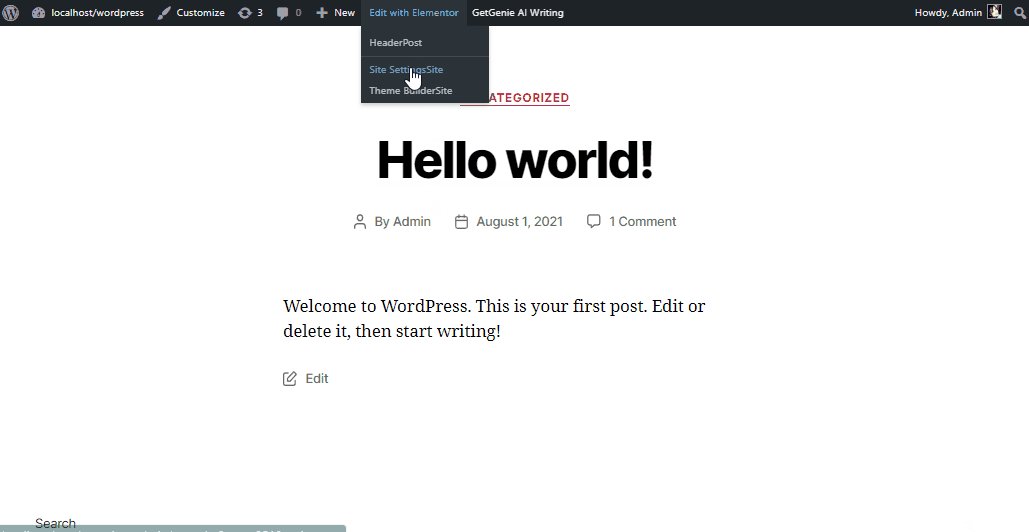
然后将鼠标悬停在Edit with Elementor 上并单击Site SettingSite 。

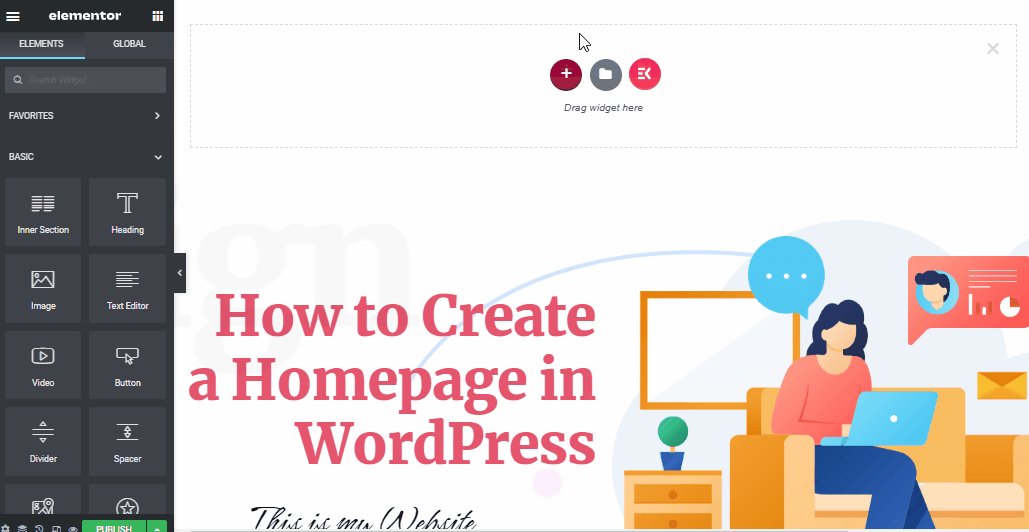
然后单击加号,然后单击ElementsKit图标。

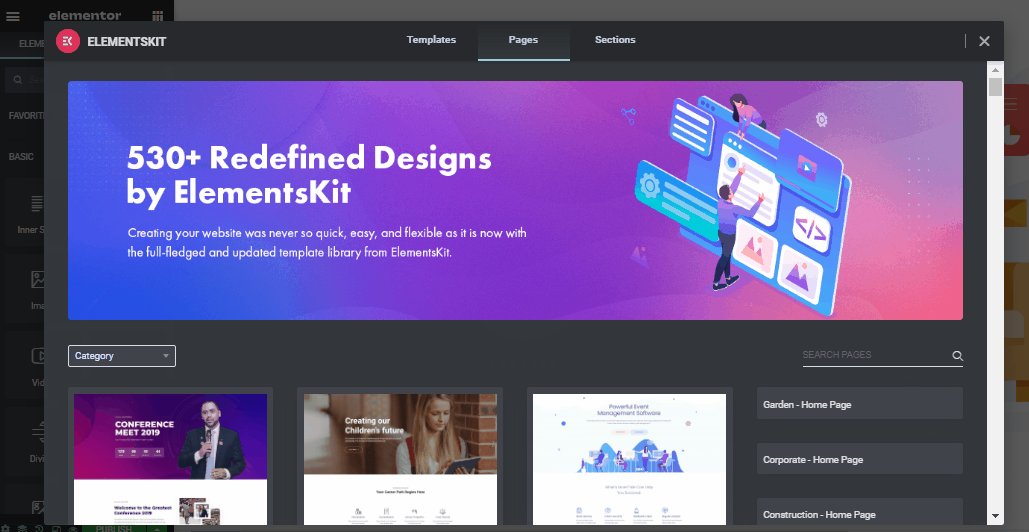
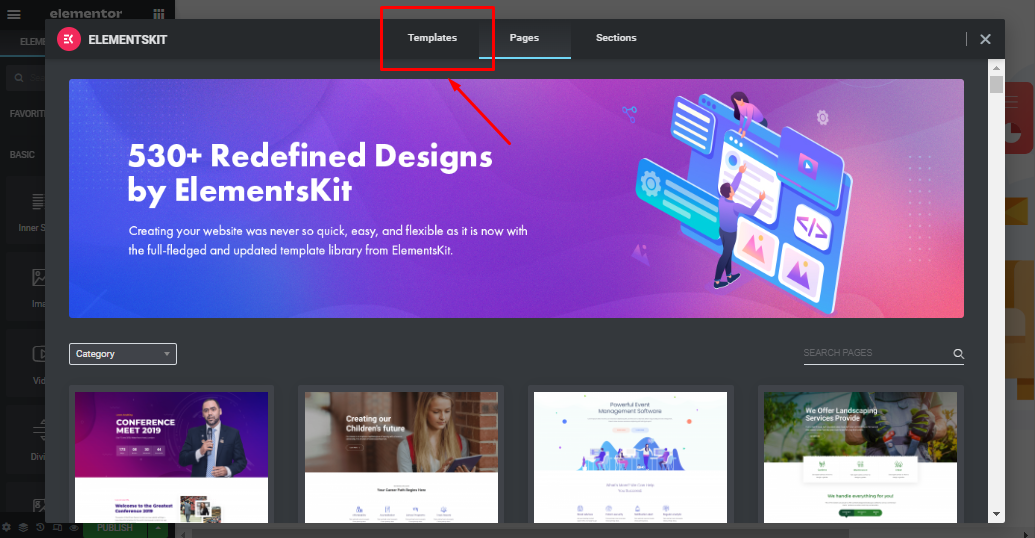
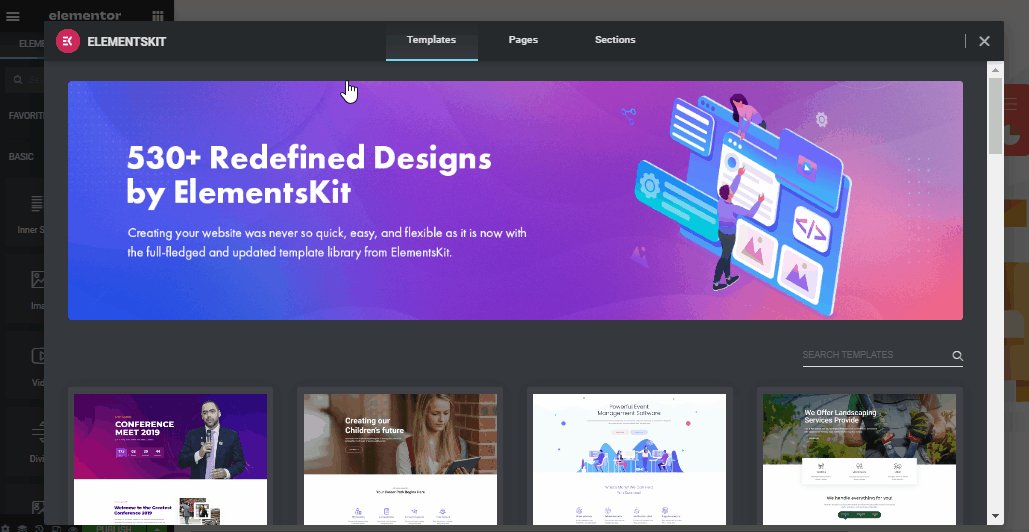
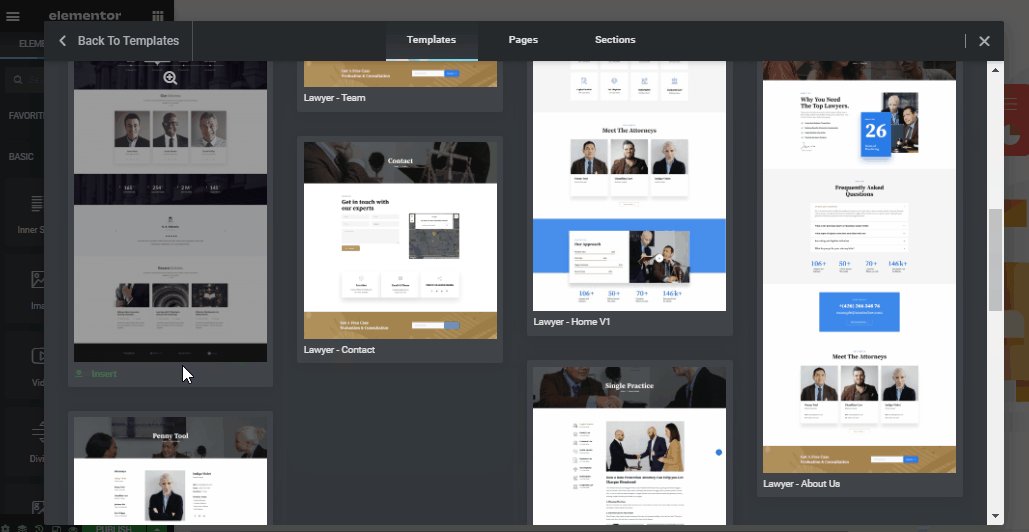
然后在那里你会发现三个选项卡: Pages 、 Sections和Templates 。 现在,只需选择“页面”。 在那里您会找到许多预构建的模板。

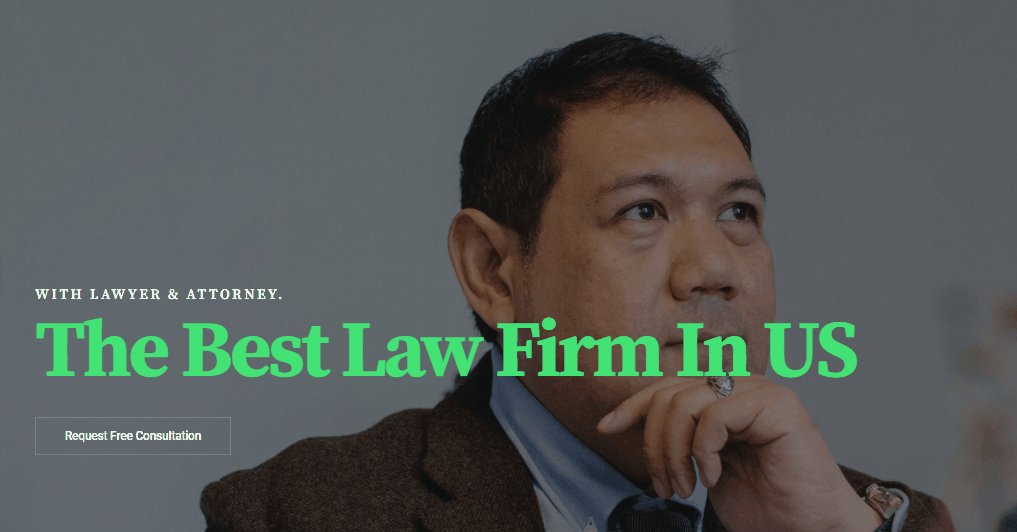
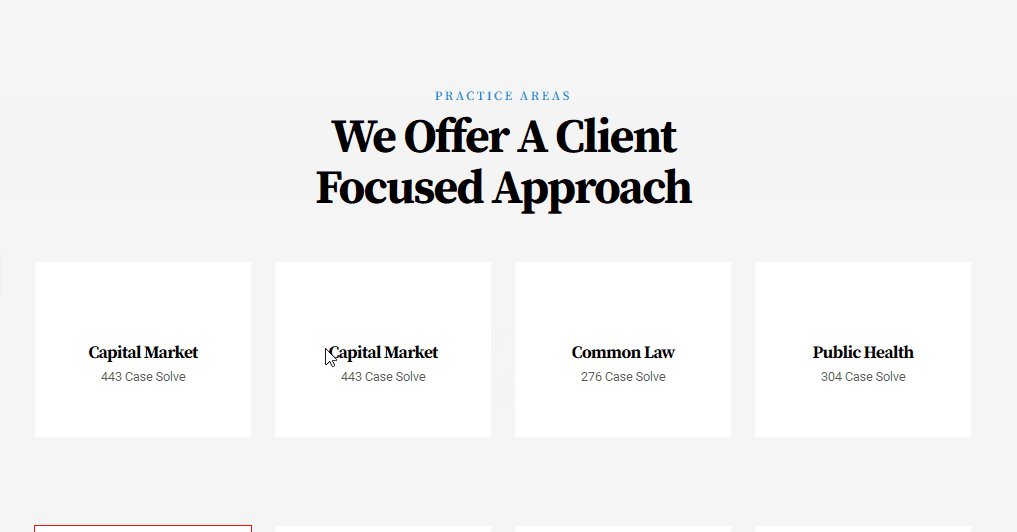
ElementsKit 现在带有各种模板。 律师网站模板 WordPress,ElementsKit 是您为律师事务所找到的最佳模板之一。 它还带有 100% 的自定义选项。

只需从Templatekit中选择您的 WordPress 律师网站模板,然后单击插入。

Ta-da 您的法律网站模板已准备就绪!
想免费创建网站?
创建您的第一个网站可能会让人感到有些畏惧,尤其是如果您不是一个精通技术的人。
但是,嘿……你并不孤单,所以不要担心!
在此博客中,我们提供了有关“如何免费创建网站”的分步指南 | 学到更多
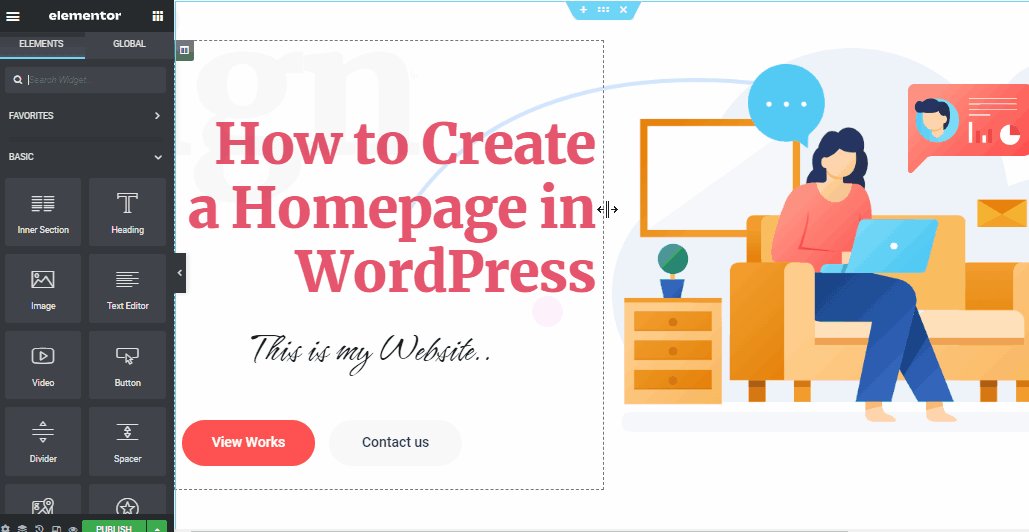
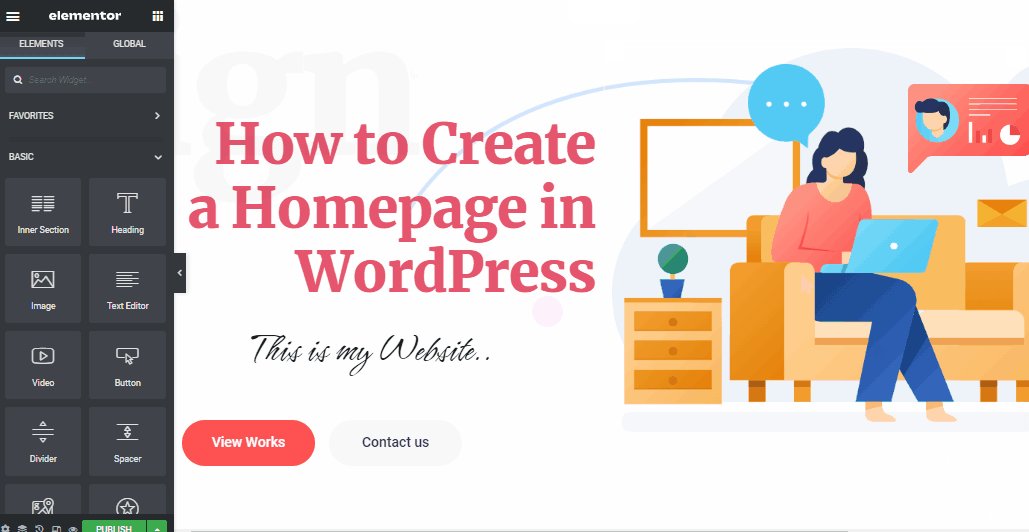
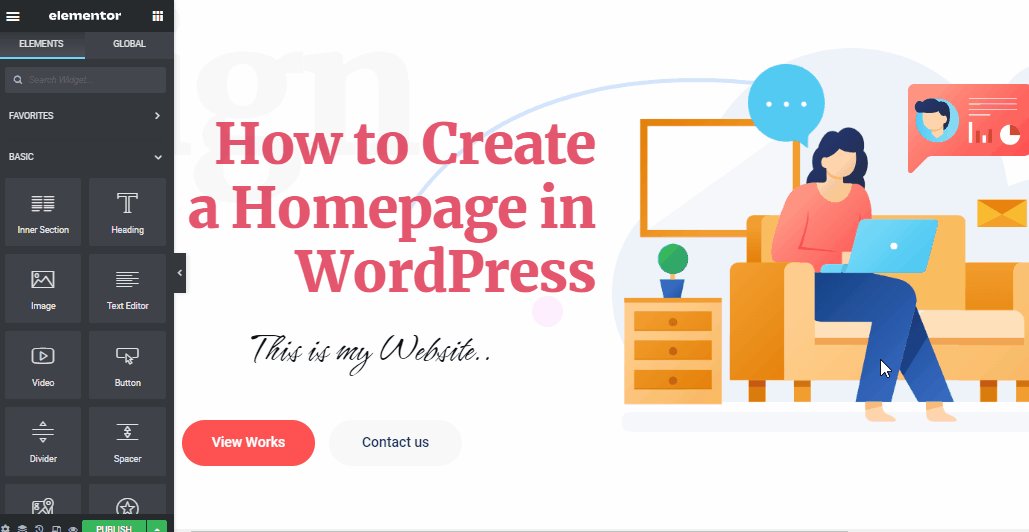
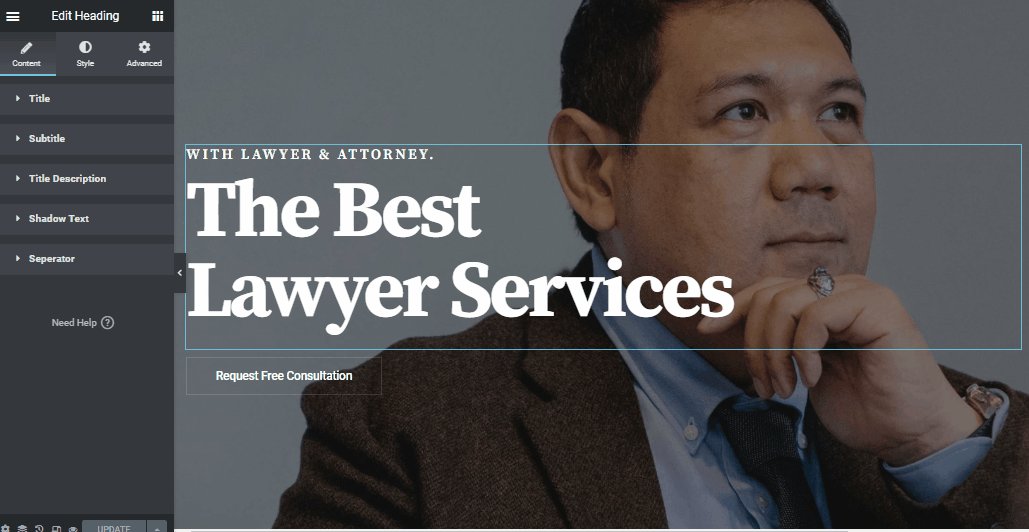
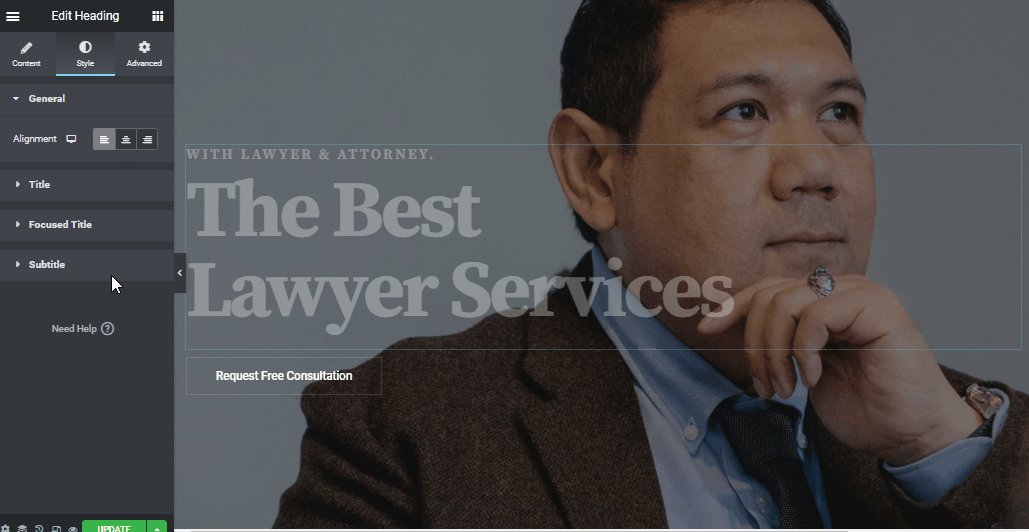
步骤#5:自定义您的律师事务所模板
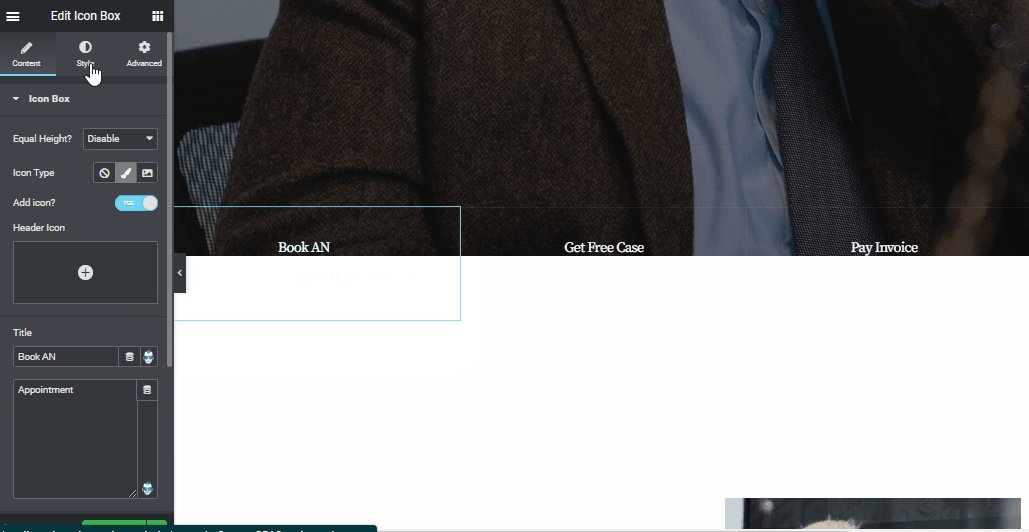
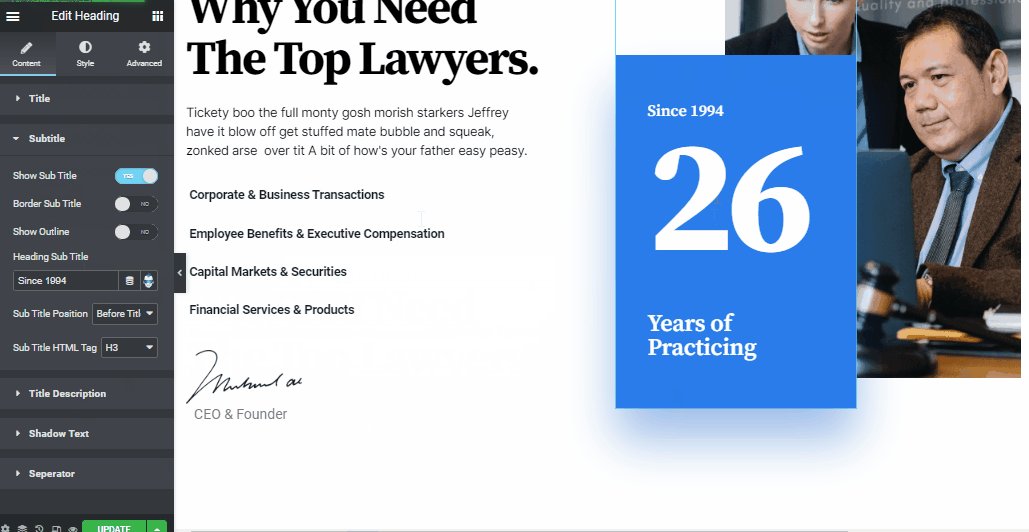
是时候进行定制和输入您的信息了。 使用 ElementsKit,您将能够根据自己的喜好自定义每个方面。
从标题、副标题、描述、图像和排版到颜色组合、图标、图像手风琴等等。
让我们在下面向您简要介绍一下:

请记住,所有 ElementsKIt 模板都是完全可定制的,因此您可以轻松地将您的签名触摸添加到您的 WordPress 律师事务所网站。
第 6 步:发布您的网站!
完成自定义后,是时候点击发布/更新按钮并查看最终外观了。

恭喜! 您已成功创建您的律师事务所网站。

结论
我们希望并真正相信本教程向您展示了如何在不超支或雇用网页设计师的情况下创建网站。
如果您有任何疑问或困惑,请在下面的评论部分告诉我们。
