如何有效地在 WordPress 网站中创建联系表格?
已发表: 2022-11-13您是否已经弄清楚如何在 WordPress 网站中构建联系表格? 如果还没有,请按照以下指南立即获取一些有用的提示。 但首先,我们简要介绍一下联系表格及其优点。
联系表格的含义是什么?
WordPress 网站上的页面是联系表格。 填写各种区域,包括姓名、地址、评论等等,将使您的用户能够与您联系并与您交流。 大多数商业网站还包含一个电子邮件地址,如果您需要任何其他或帮助,您可以使用该地址与他们联系。 虽然使用联系表格可以让用户立即选择询问公司查询,但这被认为对企业来说是不方便的方式。
在网站上的 WordPress 中创建联系表单的好处是什么?
如果您经营一家企业,在 WordPress 中为您的网站创建联系表格是必不可少的。 它被视为使您的客户在有购买、问题或其他原因时能够快速与您取得联系的链接。 此外,与提供您的电话号码和电子邮件地址相比,使用联系表格还有许多有益的优势,包括:
- 保护您的电子邮件收件箱免受垃圾邮件:无法保证此方法将完全保护您的网站免受垃圾邮件。 利用各种垃圾邮件保护措施或结合 ReCaptcha 功能,将减少试图针对您的邮箱的垃圾邮件发送者的数量。
- 跟踪您的消息:提交联系表格后,您将收到电子邮件通知或提醒。 因此,您不会错过任何消息,并且可以立即回复,从而提高客户满意度。
- 在一个位置获取您需要的所有信息:通常,当客户通过电子邮件发送问题时,他们经常忽略包含一些重要的细节。 您可以在联系表格上包含具有不同字段的框,以供客户填写。 您现在可以收到所有信息。
在您的网站上的 WordPress 中创建联系表单的步骤?
为了在不编写任何代码的情况下在 WordPress 中创建联系表单,到目前为止,Web 开发人员已经开发了几种有效的工具。 当您不知道从哪个工具开始时,对于您作为新手来说,这是一个挑战。 在今天的博客中使用了两个最简单的插件,Ninja Forms 和 Formidable Forms 来帮助您开发联系表单。
现在让我们深入了解下面每个解决方案的分步说明。
解决方案
方法一:使用忍者形式
全球下载量超过 20,000,000 次,Saturday Drive 最著名的表单生成器插件之一是Ninja Forms 。 除了用户友好的设计和许多创新功能外,您还可以从该插件中获得许多有用的功能。 您可以在两个版本之间进行选择,免费版和专业版。 我们现在将帮助您使用免费版本创建联系表格。 让我们开始。
第 1 步:安装和激活 Ninja 表单
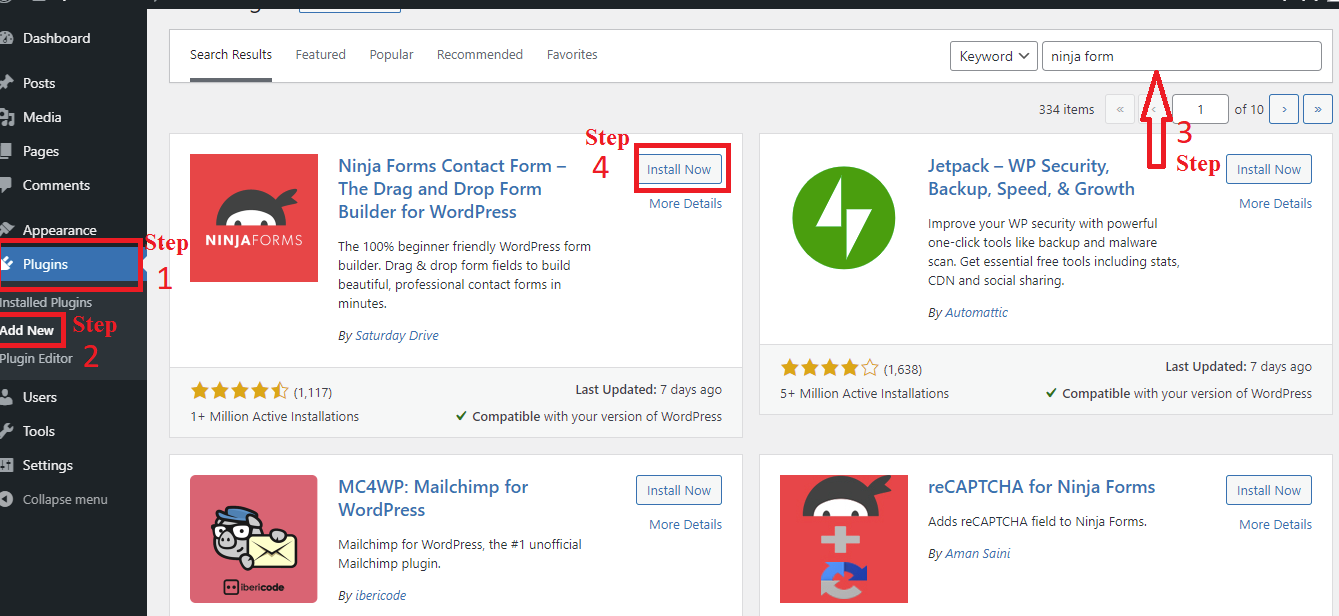
您可以在不到一分钟的时间内安装并激活此插件,就像使用其他插件一样。 只需导航到您的仪表板并选择插件>添加新的。 在搜索框中输入“Ninja form”。 立即安装并激活它。
 第 2 步:建立联系表
第 2 步:建立联系表
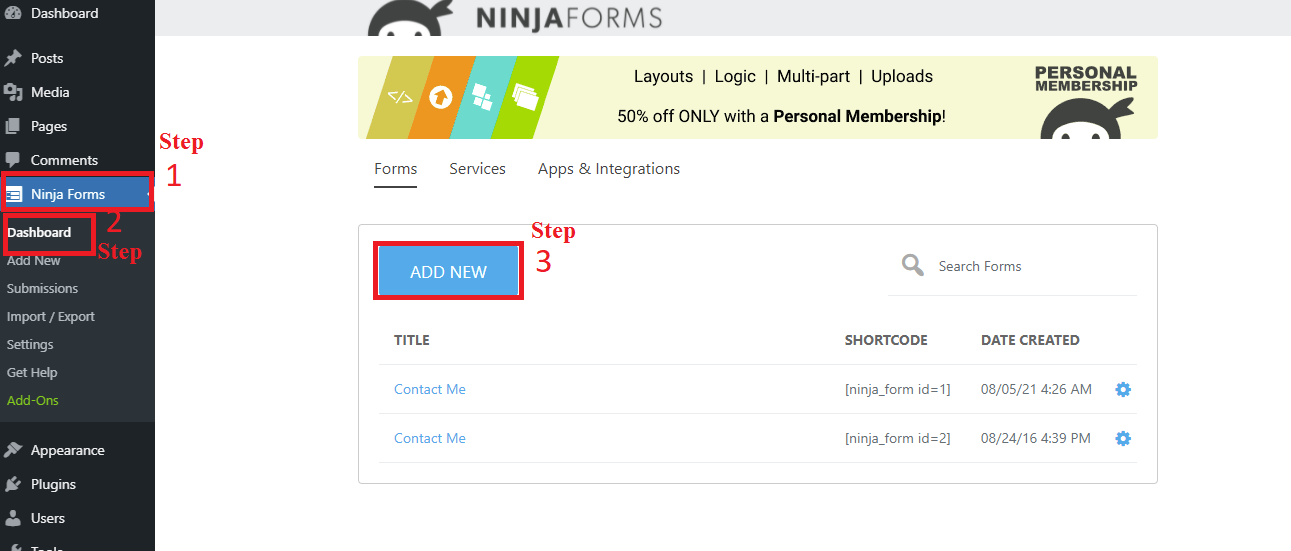
首先,导航到 Ninja Forms > Dashboard > Add New,然后选择您要构建的表单类型。

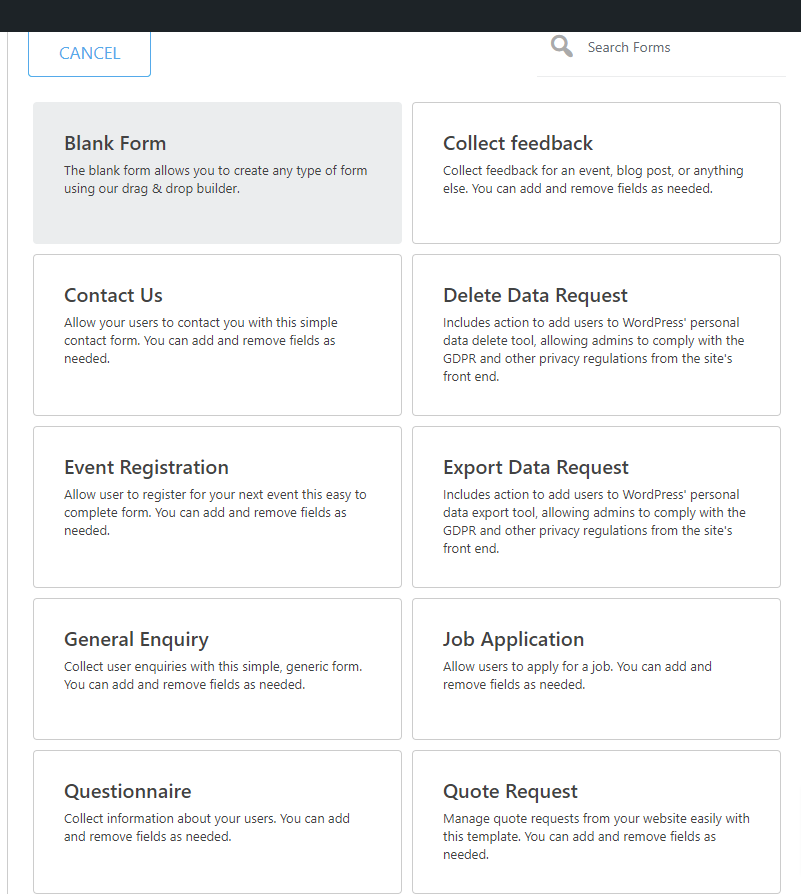
这里列出了多种表格种类; 您可以从空白表格开始,也可以选择其中一种预制表格并根据您的需要进行定制。

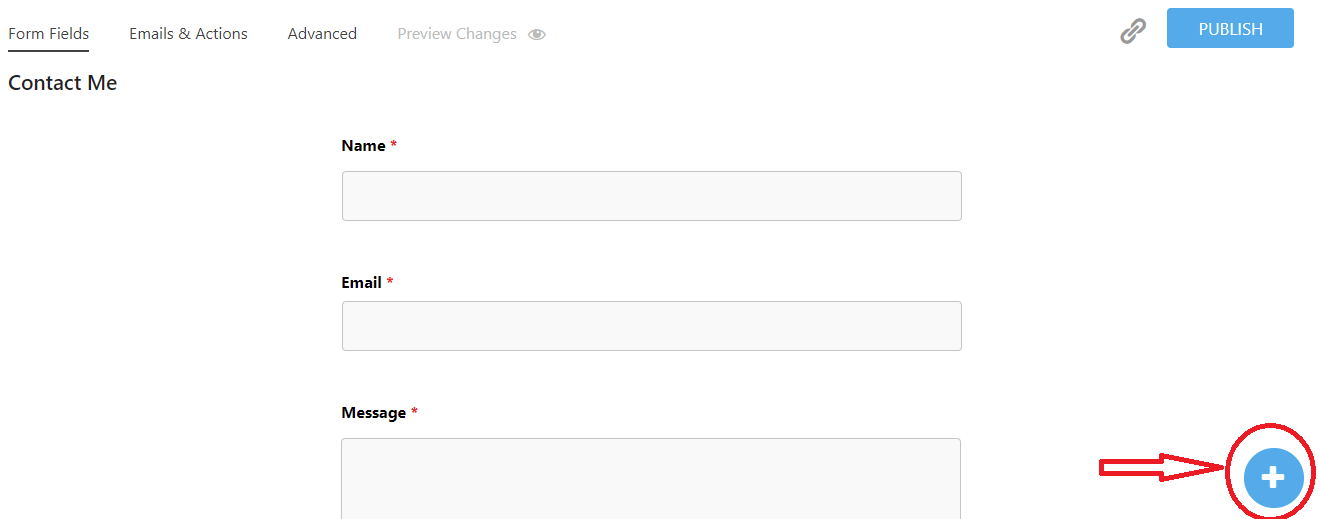
选择您喜欢的表格后。 如果此表单满足您的需求,您可以单击立即发布以获取简码。 另一方面,您可以通过单击“+”号进行更改。

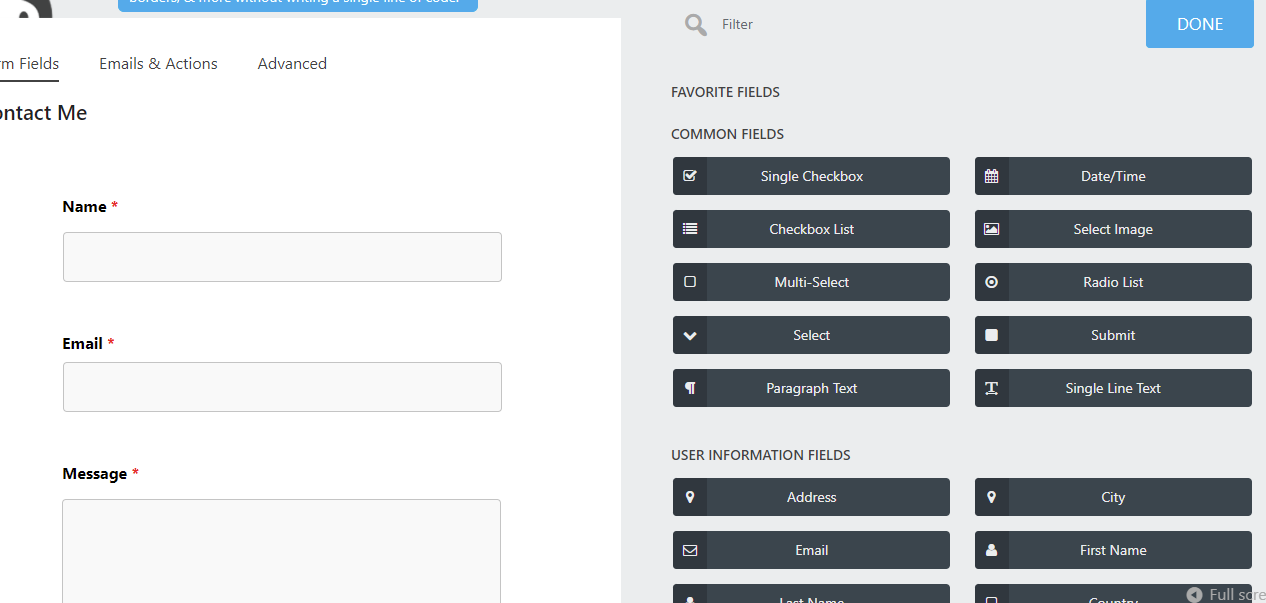
下面的屏幕截图显示了各种常见字段。 您可以根据自己的喜好轻松地将其拖放到联系表上的不同位置。

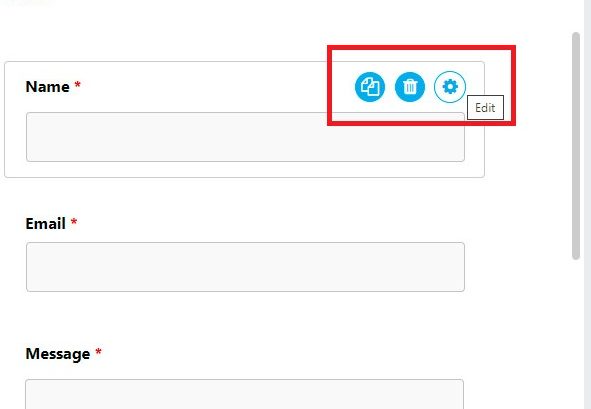
您可以通过在将鼠标悬停在齿轮上以显示它后单击垃圾桶图标来删除字段。

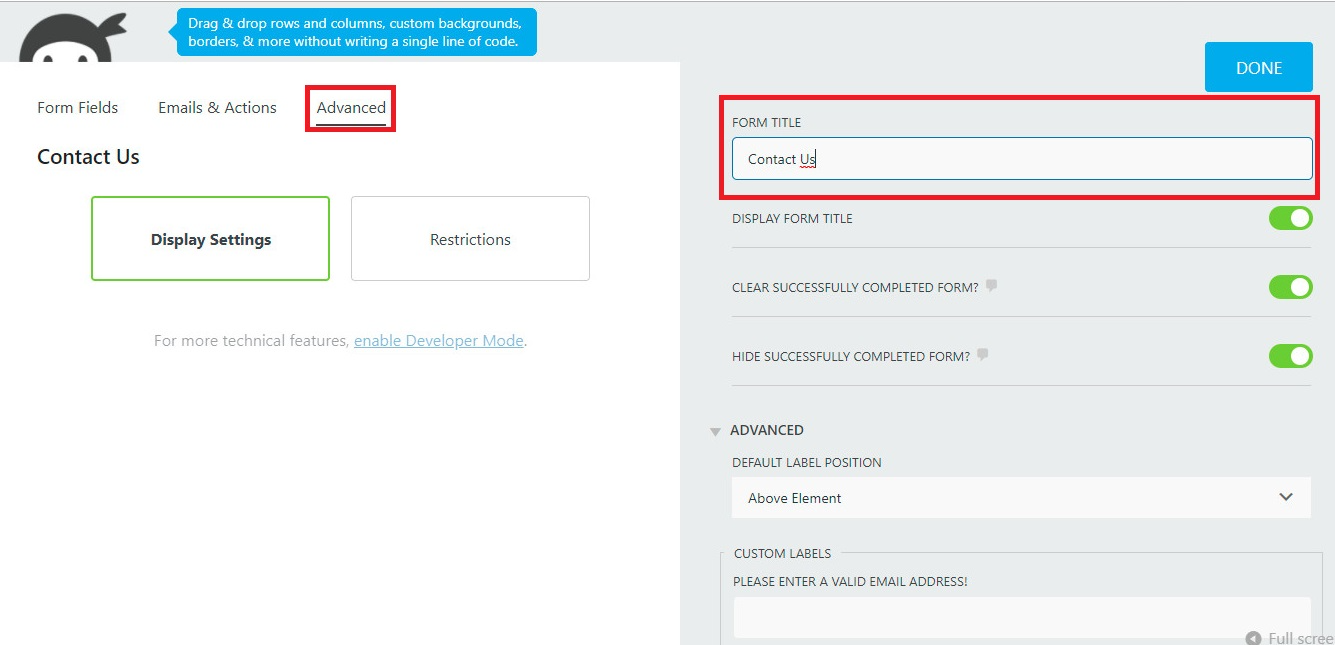
您还可以在“电子邮件和操作”页面下关闭商店提交、电子邮件通知和电子邮件确认。 相反,如果您收到所有电子邮件并同意操作,则可以关闭此选项卡。 您可以通过选择“高级”选项卡下的显示设置选项来修改表单标题。

第 3 步:将表单添加到页面
- 选项 1:使用简码
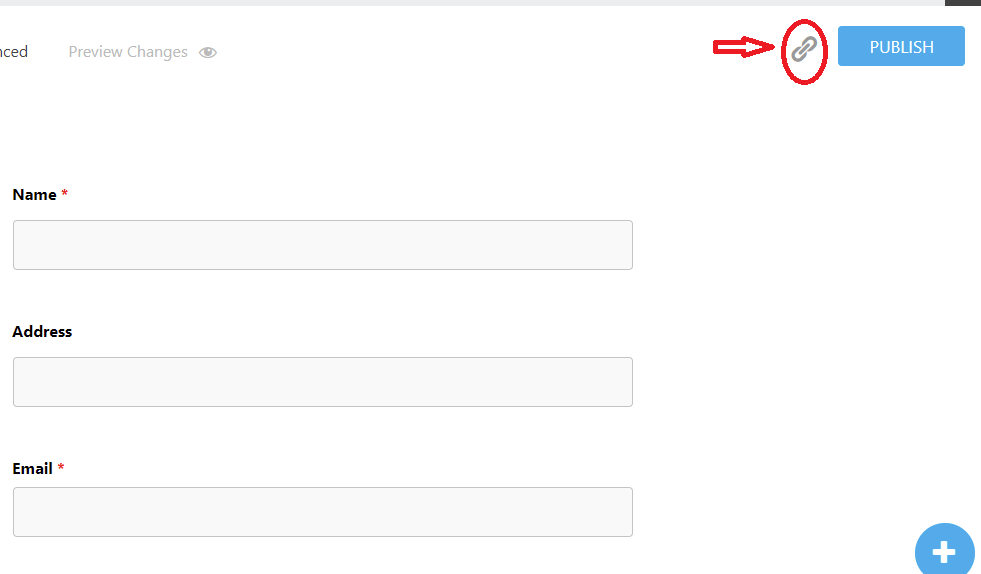
创建一个视觉上吸引人的联系表格后点击“完成”,然后尽快“发布”。 通过单击链接图标,您可以立即获取短代码并将其复制以添加到您的页面。

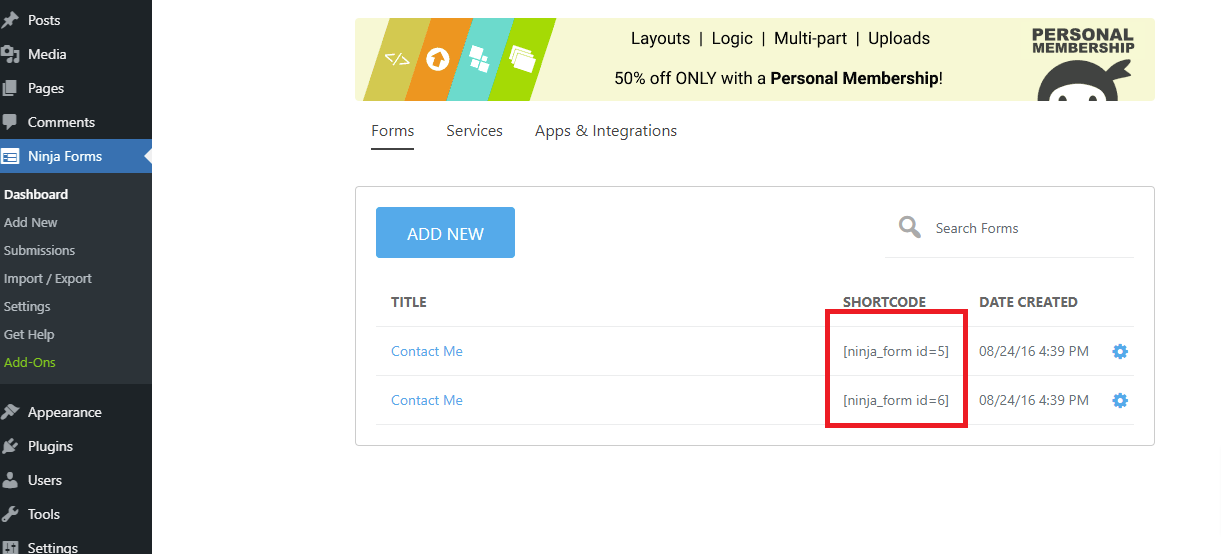
也可以使用另一种获取简码的方法,但要进入下一阶段,您必须关闭构建器。 让我们转到 Ninja Forms> All Forms,这样您就可以看到您创建的每个表单都有一个唯一的简码。 可以将此短代码复制并粘贴到您网站的任何页面上。

- 选项 2:使用“附加 Ninja 表单”框
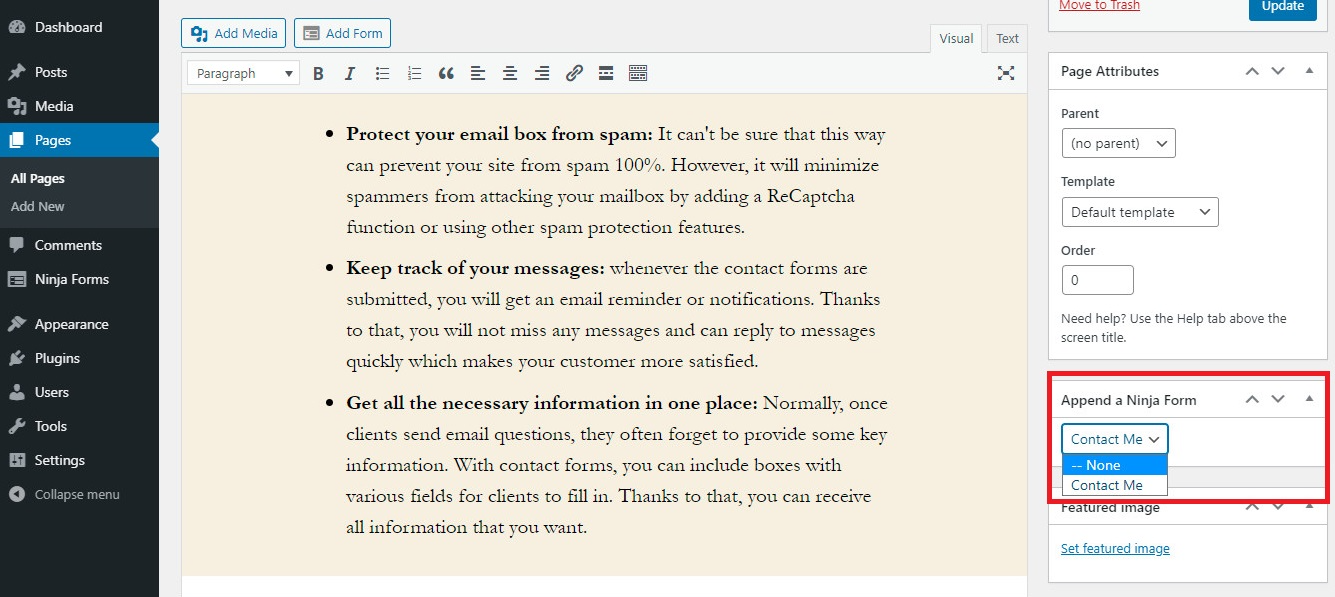
此外,您可以使用 Ninja Forms 在您的页面上显示联系表单,方法是从右侧边栏中“附加 Ninja Forms ”框中的下拉列表中选择它。


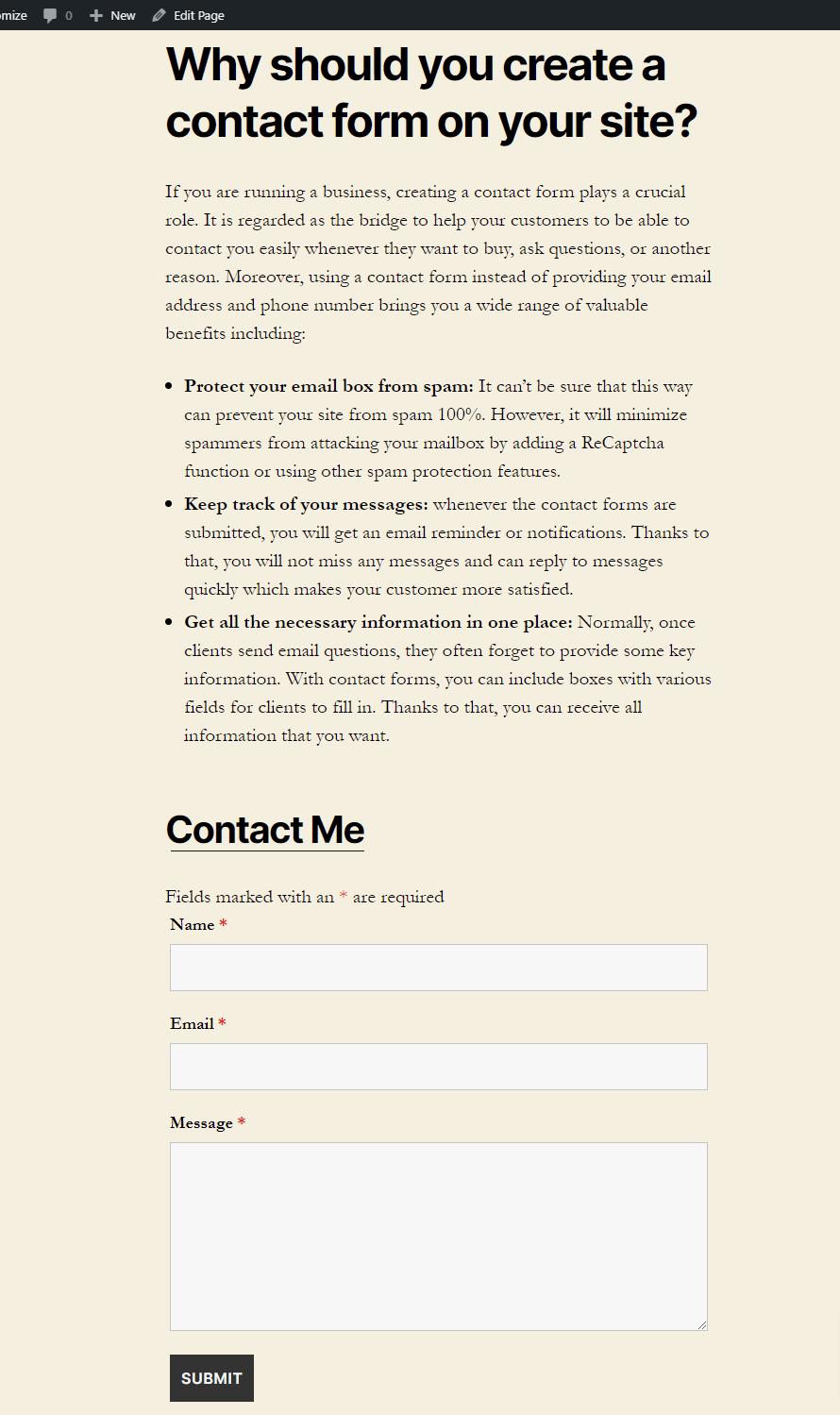
现在让我们检查一下结果。

- 选项 3:在小部件上显示联系表格
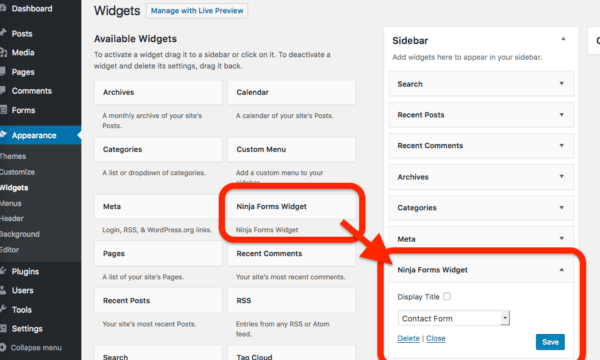
只需导航到小部件 > 外观。 包含Ninja Forms Widget的选项菜单可用。 根据您的目标,您可以选择它并将表单放置在侧边栏、内容顶部或内容底部。 最后但同样重要的是,请记住保存您的设置。

方法2:使用强大的形式
您可以在 Formidable Forms 的帮助下制作各种表格、测试、调查、时间表和其他东西,这是一个免费的 WordPress 插件,可让您开发表格。 它提供了一个内置的拖放表单设计器,让您可以轻松开发具有大量功能的表单。 此外,还提供高级版。 但在今天的教程中,我们也使用免费版作为说明。
因为这个插件的安装和激活与Ninja Forms的类似,所以我们将跳过这一步并继续执行后续步骤。
现在让我们按照下面的分步说明使用强大的表单插件在 WordPress 中构建联系表单。
第 1 步:建立联系表格
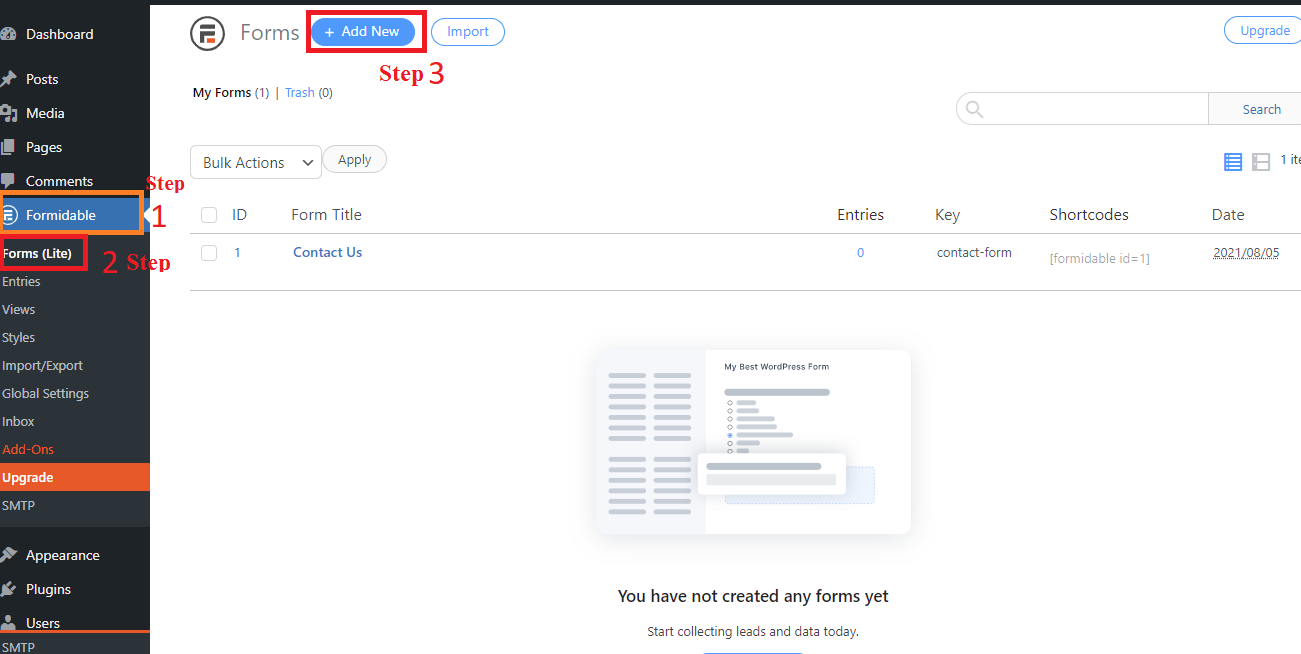
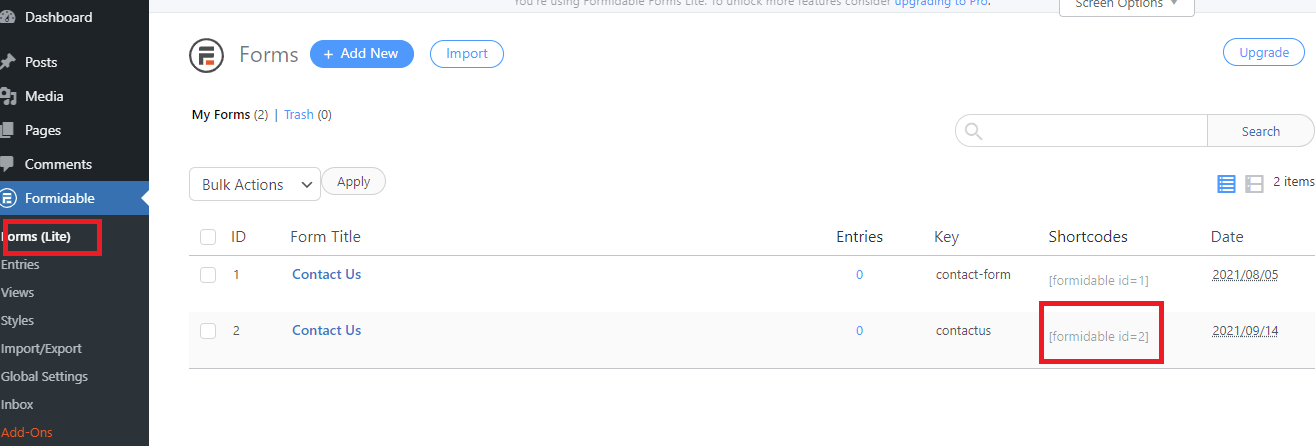
一旦插件安装并激活。 通过转到仪表板上的Formidable> Forms(Lite)并单击“添加新的”来打开替代列表。 ”

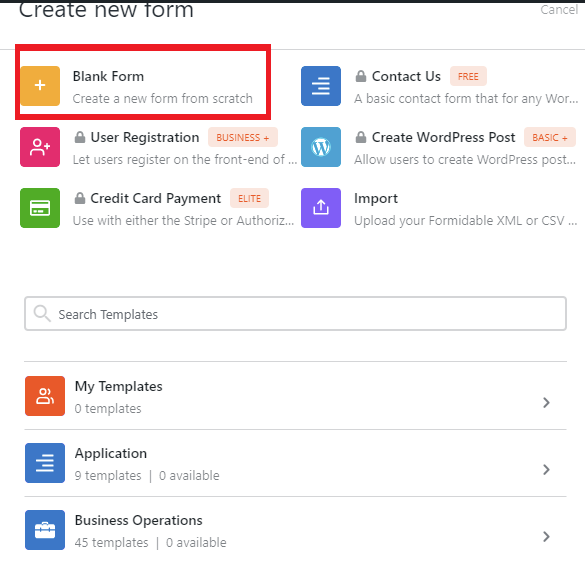
您可以使用 Formidable 设计各种形状。 但是,您只能使用空白表单或使用此插件的免费版本的预制模板构建表单(您需要提供电子邮件以获取代码,然后您可以获得 10 个预制模板)。
在本例中,我们将选择空白表格开始。

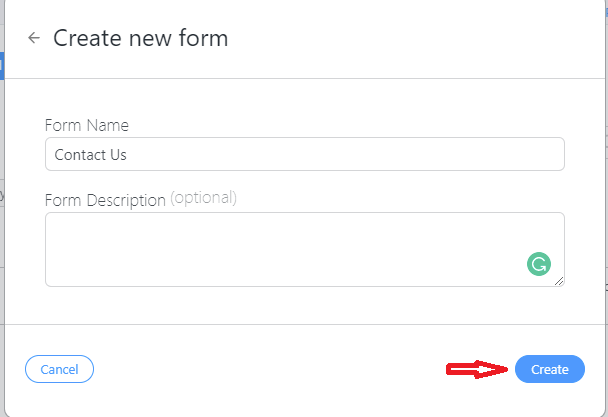
要进入下一步,您可以填写表单的名称和描述,然后单击“创建”按钮。

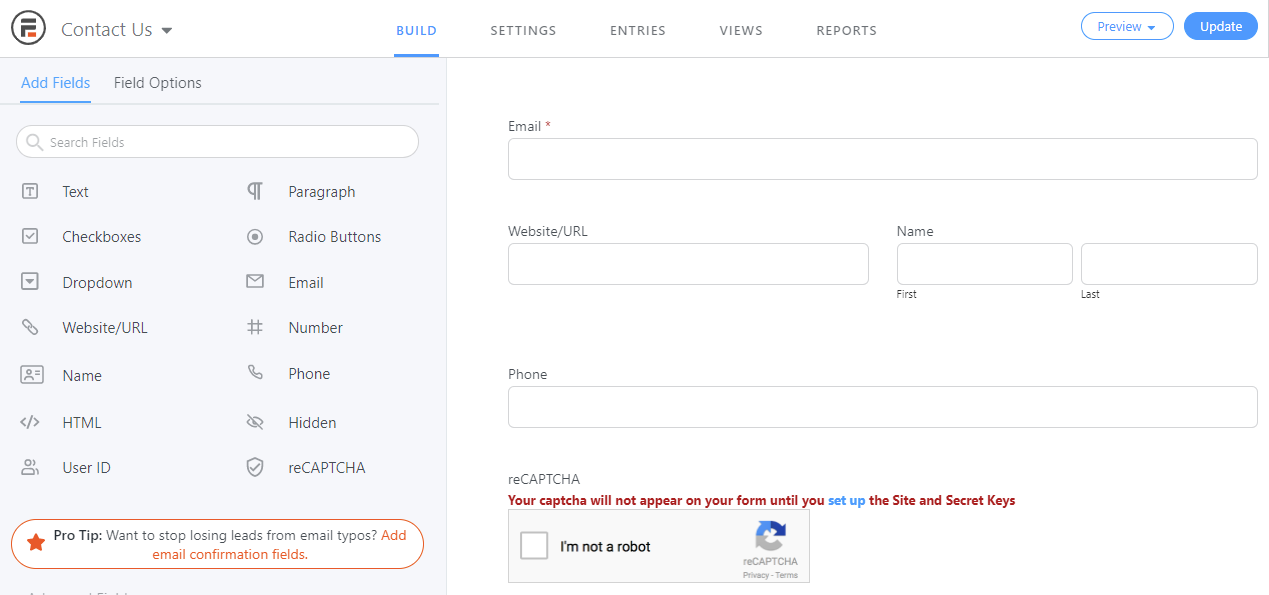
在这里,您可以使用拖放工具将您想要的字段添加到可查看字段列表中。 如果您单击某个字段并希望将其删除,则会出现一个垃圾桶图标。

您可以使用各种有用的选项为每个字段选择要自定义的字段。 如果您希望此字段是必需的,请单击必填复选框。 另一方面,您可以选择不这样做。

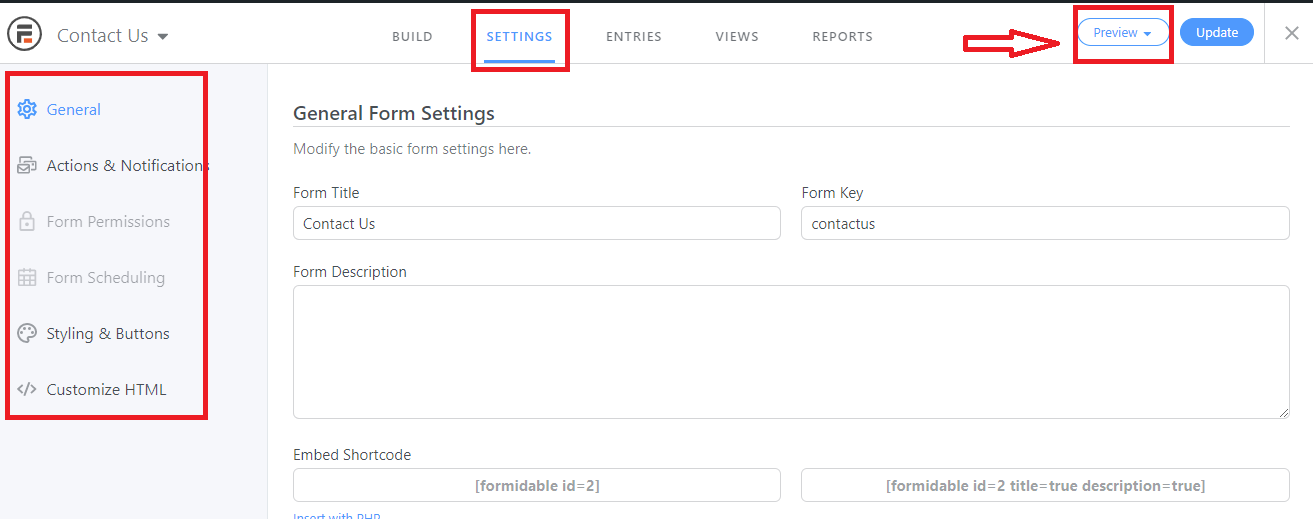
可以在“设置”选项卡的“常规”部分下更改表单标题、消息和许多其他选项。 您可以在操作和通知部分启用或禁用电子邮件通知。 如果您想获得信件确认和电子邮件通知,我们建议您保留默认值。
要完成您的联系表,请单击更新。 特别是,此插件使您可以通过单击预览按钮来预览结果,如下面的屏幕截图所示。

第 2 步:将联系表添加到您的页面
在返回 Formidable 页面之前,您必须先关闭构造函数。 让我们复制您的联系表单的简码并将其粘贴到简码列中。

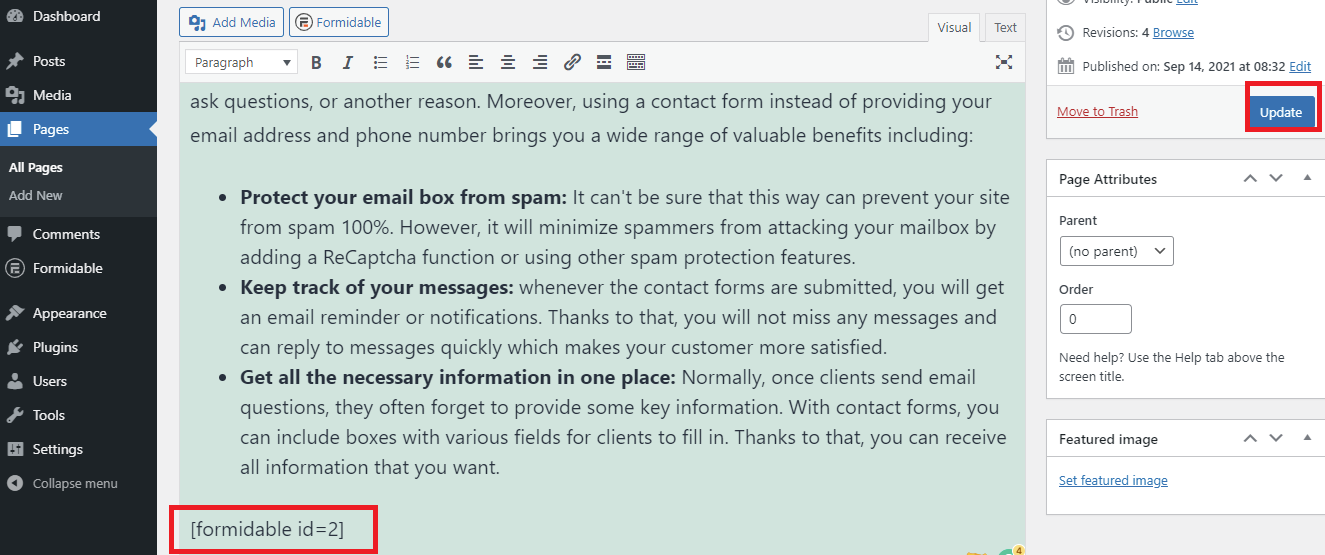
将此短代码粘贴到页面上的任何位置后,不要忘记发布或更新您的修改。

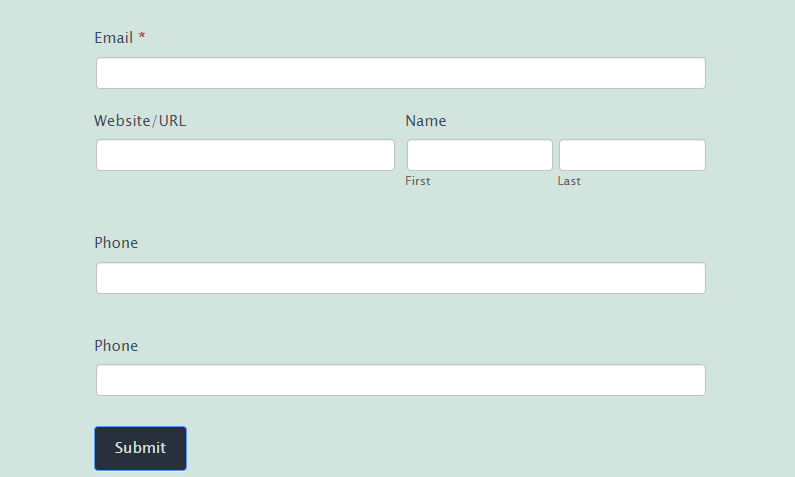
它看起来像这样!

综上所述
我们刚刚为您提供了一个分步教程,它将帮助您利用这两个简单的插件在 WordPress 网站中创建一个联系表单。 你选择了你的首选吗? 如果您仍然不清楚,让我们访问 Ninja Forms 和 Formidable Forms 的比较博客,以了解有关这些插件之间差异的更多信息。
我们希望这篇文章为您提供一些有用的提示,以便在您的 WordPress 页面上快速轻松地显示联系表格。 如果您在使用这些插件时遇到任何问题,请在下面的评论部分告诉我们。 我们会尽快为您提供帮助。 此外,还有其他有价值的替代方案可以让您为您的网站构建各种形式; 有关更多信息,请转到 WordPress 表单生成器插件。 不要忘记查看我们网站的精彩免费 WordPress 主题列表。
