Brotli 压缩:GZIP 压缩的快速替代方案
已发表: 2022-04-22速度对于任何网站都很重要。 在网络追求快速加载时间的过程中,我们有许多不同的技术可以帮助我们。 一种方法是在不影响其功能的情况下最小化您的站点将使用的底层代码。 GZIP 压缩是执行此操作的一种方法,但 Brotli 压缩是另一种引起注意的新兴方法。
这是一个由 Google 开发的解决方案,看起来比 GZIP 压缩(以及替代)提供了许多好处。 本文中的详细信息将准确介绍该技术所提供的功能,但 Brotli 压缩快速且高效——它满足了您研究它所需的所有条件。
在本教程中,我们将研究 Brotli 压缩并向您展示如何检查您的站点是否使用它,以及如何在需要时启用它。 首先,我们将把 Brotli 放在压缩算法空间中,并讨论为什么要使用它而不是其他解决方案。
网络数据压缩
在最基本的形式中,数据压缩采用网站或应用程序的代码,并最小化文件大小。 这使您可以在网络上移动更轻的文件,并减少加载和呈现网站所需的时间。 您会发现有很多方法可以根据您使用的文件类型来压缩数据。
一种常见的方法是“缩小”。 这是一种算法去除您网站代码中一些多余元素的地方。 这个想法是缩进、注释、空格等方面会增加文件大小,从而增加加载时间。
文在大多数情况下,删除这些元素不会影响用户体验 (UX)。 但是,对于必须编译和渲染代码的计算机来说,它确实使事情变得更加简单。 例如,以这组代码为例:
define( 'WP_INSTALLING', true ); /** Sets up the WordPress Environment. */ require __DIR__ . '/wp-load.php'; require __DIR__ . '/wp-blog-header.php'; if ( ! is_multisite() ) { wp_redirect( wp_registration_url() ); die(); } $valid_error_codes = array( 'already_active', 'blog_taken' );上面的代码使用空格和回车等元素使其易于阅读,但计算机不需要这些元素来理解核心代码。 更重要的是,这些批次的空格和换行符将占用宝贵的空间,删除这些空间可以提高性能。
如果你最小化这段代码,它看起来完全不同:
define( 'WP_INSTALLING', true ); /** Sets up the WordPress Environment. * / require __DIR__ . '/wp-load.php'; require __DIR__ . '/wp-blog-header.php'; if ( ! is_multisite() ) { wp_redirect( wp_registration_url() ); die(); } $valid_error_codes = array( 'already_active', 'blog_taken' );但是,此代码的基本功能仍然相同。
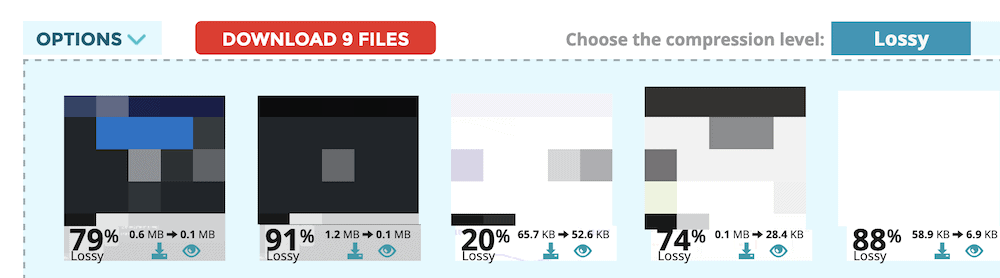
您会发现其他文件类型也有压缩数据的方法。 例如,图像通常需要大量压缩来减小尺寸,而不会降低图像本身的质量:

GZIP 压缩是最小化文件包大小的标准方法——想想 ZIP 或 Linux .tar包等包。 但到目前为止,还没有真正的替代品。 稍后我们将更多地讨论为什么应该存在替代方案,但首先让我们向您介绍 GZIP 的“竞争对手”。
Brotli 压缩
简而言之,Broti 是一种数据压缩算法。 但是,如果这就是我们不得不说的全部内容,那么就没有理由对其进行调查。
它提供“无损”压缩,由 Google 在 MIT 许可下开发。 该公司通常处于网络推进技术的最前沿,因此,Brotli 希望采用 GZIP 的做法并对其进行改进,并为用户和网站提供增强的体验也就不足为奇了。
Brotli 压缩使用与 GZIP 压缩相同的核心基础技术,即:
- LZ77算法
- 霍夫曼编码和解码
事实上,如果您将这两种技术结合起来,您将获得作为 GZIP 和 Brotli 压缩基础的DEFLATE格式。 这是我们在关于 GZIP 压缩的帖子中深入探讨的内容。
简而言之,未压缩文件通过 LZ77 和 Huffman 算法运行,作为DEFLATE过程的一部分,以将它们压缩成 Brotli 格式。 从那里,一个INFLATE进程将在必要时再次解压缩文件。
尽管 Brotli 目前是 GZIP 的主要竞争者,但还有其他类似的技术也使用DEFLATE 。 在下一节中,我们将讨论是什么让 Brotli 脱颖而出。
Brotli 压缩与 GZIP 压缩
如前所述,Brotli 和 GZIP 都使用DEFLATE方法来压缩(和解压缩)数据。 这可能会使许多人感到困惑,因为仅此一项并不能保证转换。
但是,Google 正在DEFLATE之上构建,以提供增强的技术并将数据压缩到更大、更快的标准。
Brotli 如何使用字典改进数据压缩
数据压缩格式的一个技术方面是 Brotli 压缩使用数据字典中现有的已知语言和文本来使用其算法的方式。
开发人员将使用键值对字典来存储数据,因为它高效、灵活且可扩展。 下面是 PHP 字典(称为“数组”)的样子:
$cats = get_categories( array( 'taxonomy' => 'link_category', 'hierarchical' => 0, 'include' => $link_cat, ) );虽然 GZIP 不使用字典,但 Brotli 使用两个.
Brotli 的静态词典
第一个是作为 HTML、CSS 和 JavaScript 文本参考的常用代码术语的静态(即预定义)字典。
有六种不同语言的 13,000 多个单词,Brotli 将使用这些作为代码中点的引用。 这不是一个精确的类比,但它类似于 WordPress 挂钩引用更大的代码套件的方式。
因此,编码器不必逐字节筛选代码。 相反,它可以作用于引用,从字典中提取定义,然后继续下一个。
您还会发现字典中有真实世界的短语以及不会经常看到压缩的代码。 这有助于诸如<HTML>之类的一些标签和诸如type="text/javascript"的参数进行一些压缩并为您带来更大的收益。
字典中也有一些“转换”:部分、不完整和其他类型的短语,带有新的前缀、后缀或大小写成为一个全新的词——例如,“工作”转换为“工作”或“html” ”到“HTML”。
Brotli 的动态词典
动态字典从源头解析内容和代码,这对较小的设备有好处,但对较大的文件不太好。 它也称为“滑动窗口”,大小可达 16 MB。 这是压缩算法“缓存”一些最新数据以引用它的地方。 它是超动态的,因为它不断变化。
如果将此与大约 32 KB 的 GZIP 滑动窗口进行比较,您会发现实时解析和压缩的范围非常大。 事实上,最典型的做法是使用大约 4 MB 的 Brotli 滑动窗口,与竞争算法相比,这仍然是巨大的。
Brotli 压缩与 GZIP 压缩:性能和支持
谈到纯用户数,GZIP 压缩仍然是第一位的。 然而,Brotli 压缩每天都有更多的使用。 这部分是由于主要浏览器采取了更广泛的采用措施; 基于 Chromium 的浏览器的兴起也有帮助。
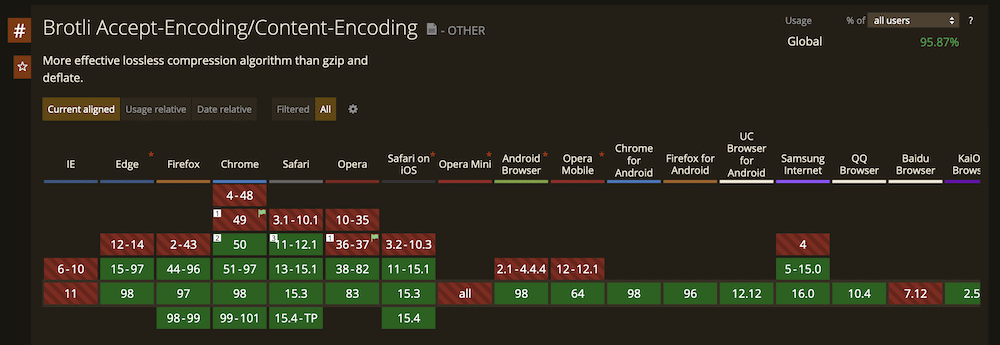
Can I Use... 网站记录了浏览器采用的技术,并提供了各种历史记录。 该网站指出,超过 95% 的浏览器在当前写作时使用 Brotli 压缩,包括所有主要版本。

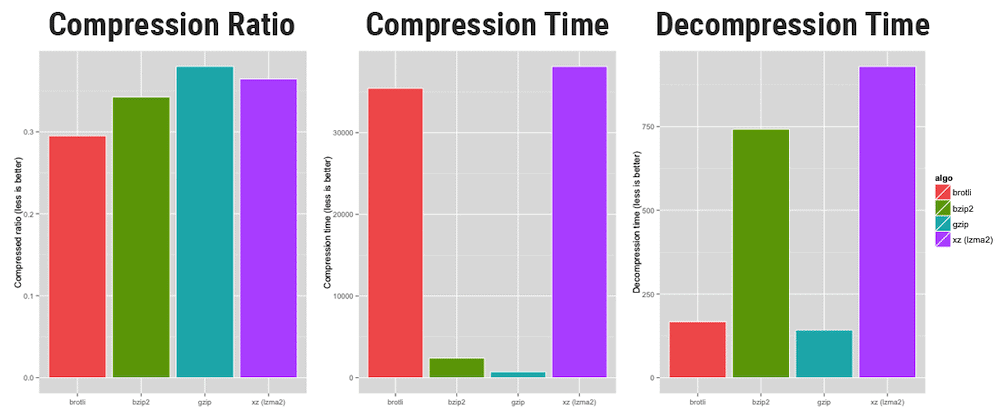
在我们的 GZIP 压缩文章中,我们注意到一个基准测试,与竞争算法相比,Brotli 具有更好的压缩比,但在压缩和解压缩时间方面落后:

然而,壁球基准测试显示了一个不同的故事——一个更微妙的故事。 真正的收获是,总体而言,Brotli 比 GZIP 更灵活,压缩比普遍更高。
以下是 Squash Benchmarks 调查结果的摘要:
- Brotli 在每个压缩级别都有更好的压缩比(即它产生更小的压缩文件)。
- 虽然 GZIP 在大多数情况下确实在速度上击败了 Brotli,但您压缩的级别会影响您将看到的结果。
Paul Calvano 的细分提供了更多细节,但关键是 Brotli 需要更多 CPU 能力来提供更大的文件压缩系数。 这显示在最高和最低压缩级别。 Cloudflare 的基准测试支持这一点:文件更小,压缩速度数字更接近。
此外,请考虑一些测试工具,如 Pingdom 和一些内容交付网络 (CDN) 尚不支持 Brotli。 这可能会歪曲其他人收集的有关 Brotli 运作方式的数据。 如果您确实运行测试,您可能会看到“假阴性”:更高的页面速度数字忽略了您使用的文件压缩。
Brotli 压缩的好处
到目前为止,有很多关于 Brotli 压缩的信息。 但是,我们可以总结一下您为什么应该选择 Brotli 而不是 GZIP:
- 它采用与 GZIP 相同的技术,并使用现代方法对其进行增强。
- Brotli 基于字典的解析意味着它可以将更多文件压缩到更深层次。
- 虽然与 GZIP 相比,Brotli 需要更多的计算能力,但结果意味着文件更小。
- 在大多数 Web 主机使用的压缩级别——诸如四级或五级之类的中等压缩级别——Brotli 的性能比 GZIP 更好,而且毫不费力。
- 你会发现 Brotli 在浏览器中几乎得到了普遍支持,如果不是你习惯的一些基准测试工具的话。
- Brotli 是免费使用和开源的。 如果您使用与 Broti 兼容的 CDN,例如 Cloudflare,这是一个优势。
值得注意的是,Cloudflare 在其所有服务器上都使用 Brotli 压缩。 事实上,它使用了经过修改和优化的 Brotli 版本,让您在速度和文件传递方面获得更多收益。
由于 Kinsta 在所有计划中都提供 Cloudflare 集成,因此每个托管站点都默认使用 Brotli。 这只是 Kinsta 成为市场领先和最佳托管服务提供商之一的原因之一。
如何检查您的网站是否使用 Brotli 压缩
因为 Brotli 压缩还不是标准的(虽然它几乎就在那里),你可能想知道你的网站是否使用它。 有几种方法可以解决这个问题。
1.使用在线工具
检查您的网站是否使用 Brotli 压缩的最简单方法是通过在线工具。 虽然有一些可供选择,但您会想要一些快速且易于使用的东西,它还会为您提供大量有关您的设置的信息。
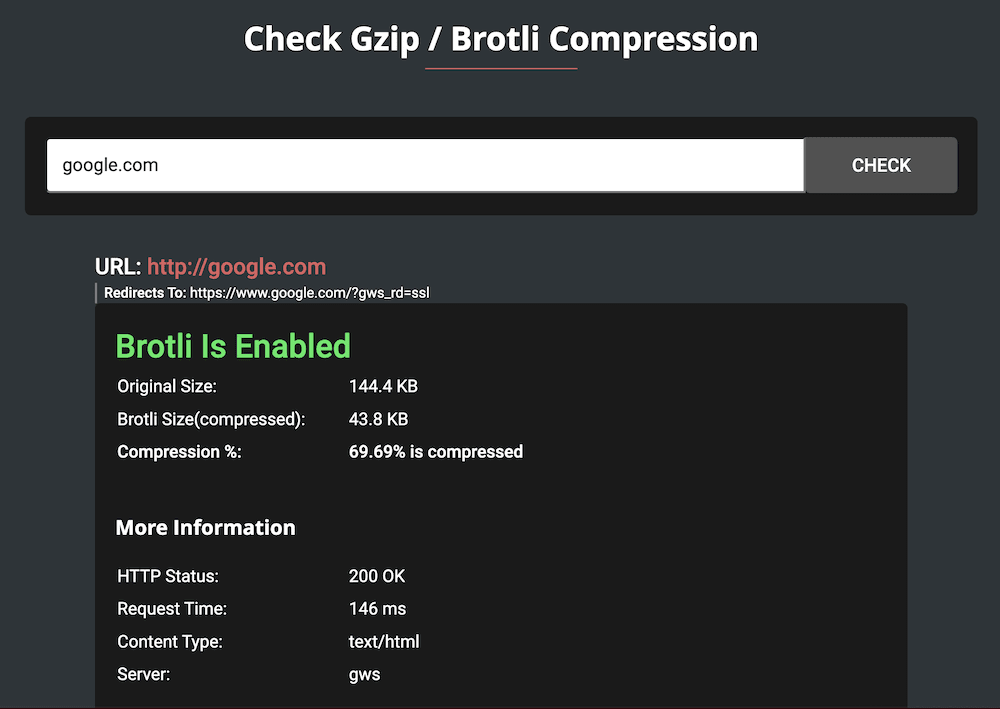
速度的礼物是我们检查 Brotli 压缩的选择。

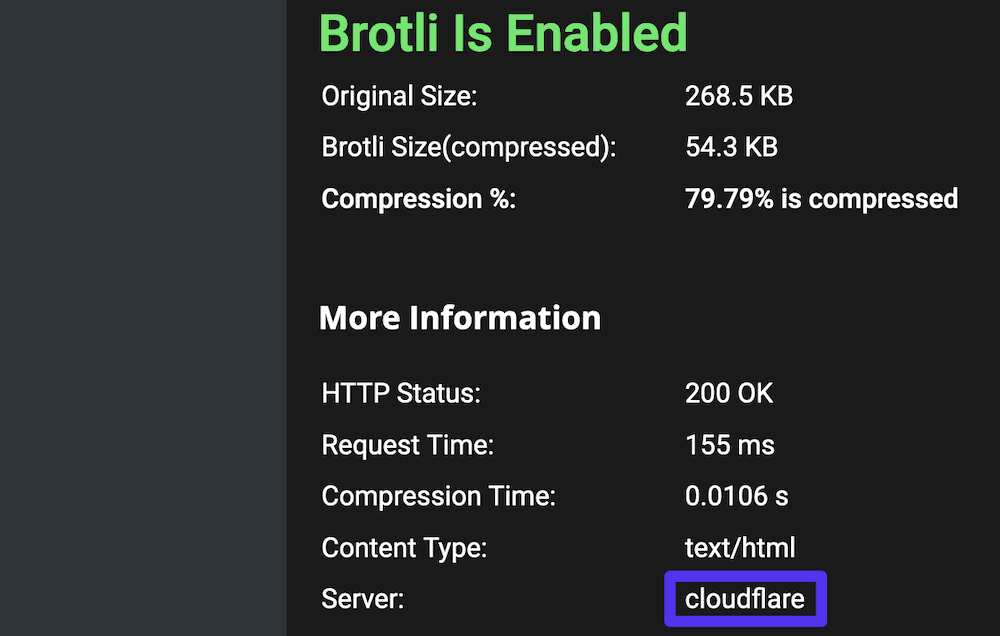
它将确定您的站点是使用 GZIP、Brotli 还是根本不使用压缩,并提供一些其他指标来帮助您决定下一步该做什么。 这些指标提供了重要的洞察力,因为您不仅要考虑您网站的服务器是否使用了正确的压缩“风格”。
构成网站的元素很多,甚至还有第三方库和依赖项。 您可能会选择使用 CDN 为它们提供服务,如果是这样,这也需要使用 Brotli 压缩以获得最佳性能。
如果您使用 Gift Of Speed 测试单个资产,您可以查看 Server 值以了解其服务方式。

所有 Kinsta 站点都使用基于 Cloudflare 的 Kinsta CDN。 因此,每个站点还将在整个链和服务器架构中使用 Brotli 压缩。
2.检查使用浏览器的开发工具
大多数开发人员都知道,浏览器提供了一些出色的工具来帮助您进行各种与 Web 相关的调查和故障排除。 您可以快速检查您的网站(或特定资产)是否使用 Brotli 压缩。
对于 Brave、Edge、Firefox 或 Chrome 等所有主要浏览器,您可以前往Network > All屏幕。
首先,您不会看到任何与内容标题相关的内容——您需要从左侧选择资产或请求。 如果您继续查看并向下滚动列表,您将看到一个面板打开,该面板默认为标题信息。
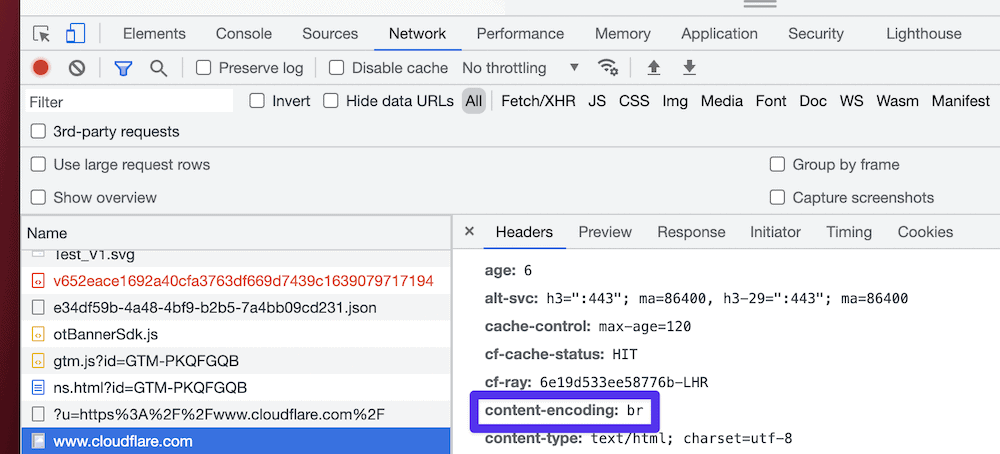
在这里,向下滚动输出,直到看到content-encoding: br行:

简而言之:如果你看到content-encoding: br ,这告诉你 Brotli 在那个网站上是活跃的。
如何为您的站点启用 Brotli 压缩
在最后几节中,我们将向您展示为您的站点启用 Brotli 压缩的多种不同方法。 第一种是我们为大多数不使用 Kinsta 的 WordPress 网站推荐的方法——最后一种是我们为每个阅读第一种方法的网站推荐的方法!
1.使用WordPress插件
几乎每个 WordPress 网站都会使用至少一个插件——通常更多取决于网站需要的功能。 缓存是插件的一种用例,周围有很多。 然而,并不是所有的都可以让你启用 Brotli 压缩,所以你需要明智地选择并准备好切换你喜欢的解决方案。
在对站点进行任何更改之前,请记住进行完整备份,以防以后需要恢复。 对于这种方法,我们将使用 W3 Total Cache,因为它很容易找到正确的设置。
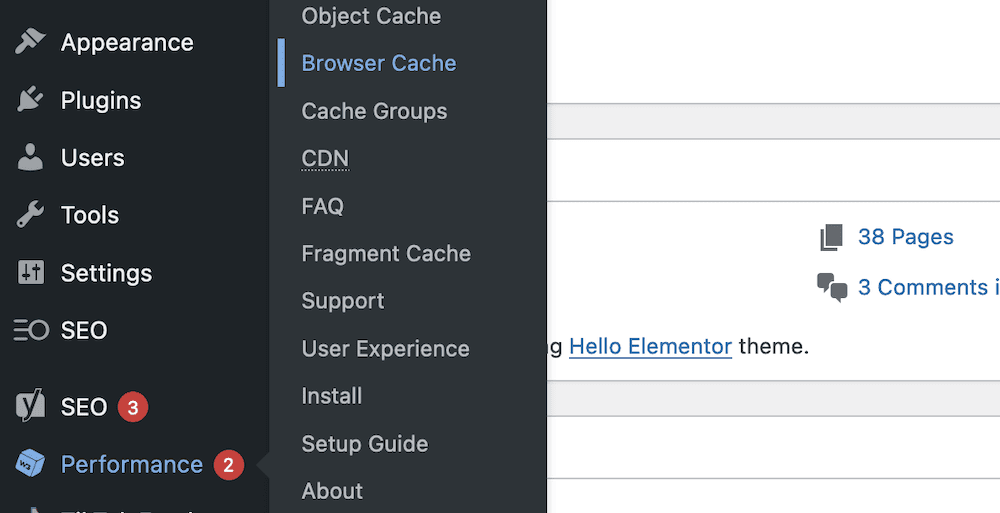
您需要前往 WordPress 中的性能>浏览器缓存页面:

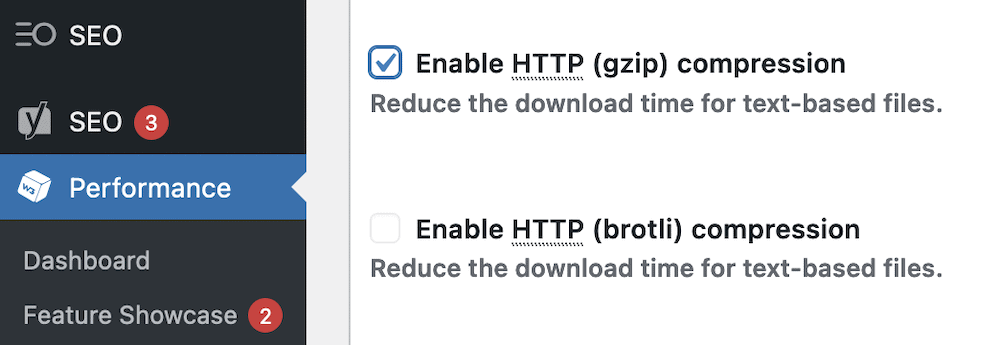
此屏幕显示两个设置。 您要选择的是Enable HTTP (brotli) Compression :

但是,这并不适用于每个站点和情况。 例如,Kinsta 优化其服务器以实现快速、高性能、可靠的托管。 因此,有许多插件是您不需要的,还有一些插件甚至被禁止在 Kinsta 网站上使用。
在这些情况下,您需要采用另一种方法。
2. 在服务器上启用 Brotli
在选择服务器类型时,Nginx 与 Apache 是一场长期的战斗,(目前)前者正在获胜。 无论如何,这两种服务器类型都可以启用 Brotli 压缩,并且每种都有不同的方法。
在研究手动方法之前,您应该了解一些先决条件:
- 您需要了解如何访问特定服务器的配置文件。
- 命令行知识将是有益的,尤其是在涉及 Apache 服务器时。 要运行任何命令,您需要成为具有
sudo权限的 root 用户。 - 您可能需要一个文本编辑器,但对于这样的快速更改,您应该没问题。
- 在某些情况下,您需要将您的登录凭据作为服务器本身的安全外壳 (SSH) 用户。 您可以在主机控制面板中找到这些,或联系支持人员询问。
如果您对手动方法有任何疑问,我们建议您考虑另一种选择,或联系您的房东寻求帮助。 无论如何,我们将依次简要概述每个服务器的过程,从 Nginx 开始。
Nginx
要在 Nginx 服务器上启用 Brotli 压缩,您首先需要找到nginx.conf文件。 它将是几个位置之一:
-
/usr/local/nginx/conf -
/etc/nginx -
/usr/local/etc/nginx
打开文件后,在底部添加以下内容:
brotli on; brotli_static on; brotli_comp_level 9; # You can change this from 1–11. 4–9 offers good performance balance. brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss; 该套件将打开 Brotli 并使用它来提供静态文件。 brotli_comp_level设置是您可以根据用例和需求更改的设置。 较高的数字提供更好的压缩平衡与较低性能的站点。
阿帕奇
由于 Apache 在配置方面非常灵活,因此您可以启用 Brotli 压缩而无需大惊小怪。
为此,请按照下列步骤操作:
- 以 root
sudo用户身份使用命令提示符或终端应用程序登录到您的服务器。 - 运行
a2enmod brotli命令以打开压缩。 - 在 Apache VirtualHost 或您的服务器配置中,添加
AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/xml text/css text/javascript application/javascript行以设置您要压缩的正确文件类型。
虽然 Apache 不支持静态压缩,但您可以使用BrotliCompressionQuality LEVEL-NUMBER行更改您提供的 Brotli 压缩级别。 但是,您需要将“LEVEL-NUMBER”占位符替换为 1-11 之间的数字。
3. 使用支持的 Web 主机
为您的站点启用 Brotli 压缩的最直接方法是确保您的主机默认执行此操作。 由于与 Cloudflare 的 CDN 集成,Kinsta 将 Brotli 压缩作为标准提供。

Kinsta CDN 在所有计划中均由 Cloudflare 的基础架构提供支持,因此每个站点都使用 Brotli 压缩,而您无需启用它。
您需要检查您选择的主机是否提供 Brotli 压缩,以及您需要将其配置到什么级别。 为了运行性能最高、稳定和安全的网站,良好的托管是必不可少的。
概括
数据压缩是开发和使用现代网络的必要组成部分。 由于您将使用丰富而复杂的文件类型来拼凑一个网站,因此文件大小可能会飙升。 所有这些都需要某种形式的压缩。
到目前为止,典型的方法一直是 GZIP,但现在有一个新的孩子。
Brotli 压缩基于与 GZIP 相同的技术基础,但包括一些性能增强优势。 正如我们所讨论的,它使用上下文映射来更快地处理压缩请求,以及使用动态填充的字典。 这比 GZIP 所能提供的要大得多,而且还让移动用户也可以从压缩中受益。
好消息是,由于我们独特的 Cloudflare 集成,每个 Kinsta 站点都可以从 Brotli 压缩中受益。 这意味着您的 Kinsta 托管网站比使用 GZIP 的竞争对手更快,并且对于小型设备上的网站加载速度更快。
您对 Brotli 压缩有任何疑问吗? 随时在下面的评论部分中提问!

