2022 年 8 月的 6 个网页设计趋势
已发表: 2022-08-25最常见的是,人们将网页设计趋势视为视觉元素,但趋势也可以包含很多功能。 最好的趋势可能两者兼而有之。
以下是本月需要考虑的六大趋势:
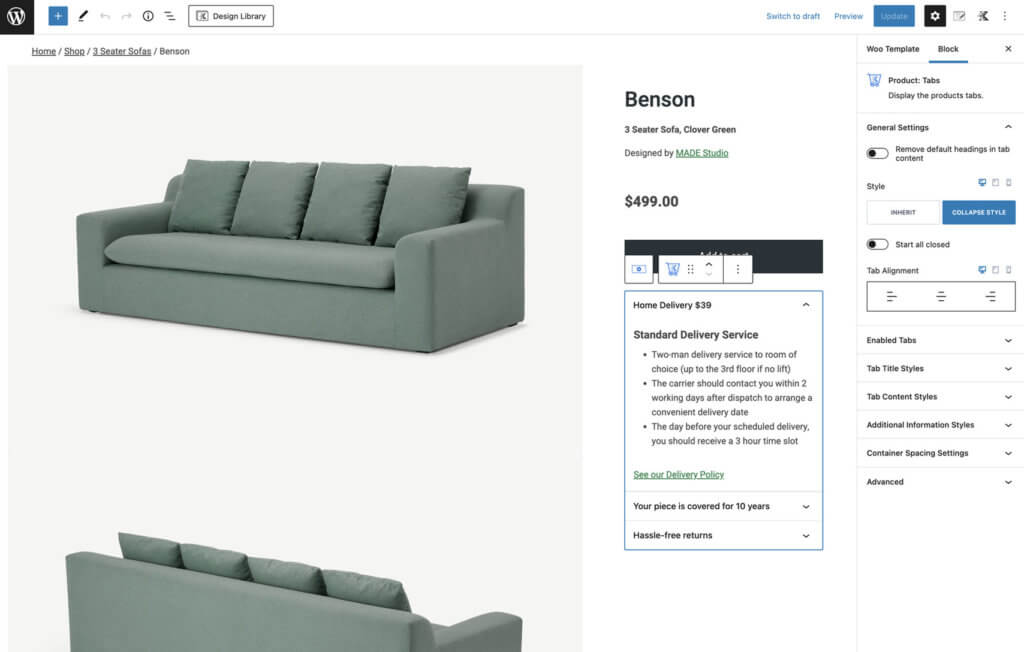
1. 定制产品页面

这是一个看起来也很好的功能设计趋势:越来越多的设计师正在从看似无处不在的传统 WooCommerce 产品页面中脱颖而出,以获得更多定制选项。 这个例子来自 Kadence WP。
更加自定义的产品页面允许您使用 WooCommerce 的所有强大功能,其外观和感觉都像您一样。 新版本的 Kadence Shop Kit 2.0 提供了以您可以想象的任何方式自定义产品页面布局的机会。
您可以使用已知的 Kadence 工具和拖放构建器来创建趋势设计。
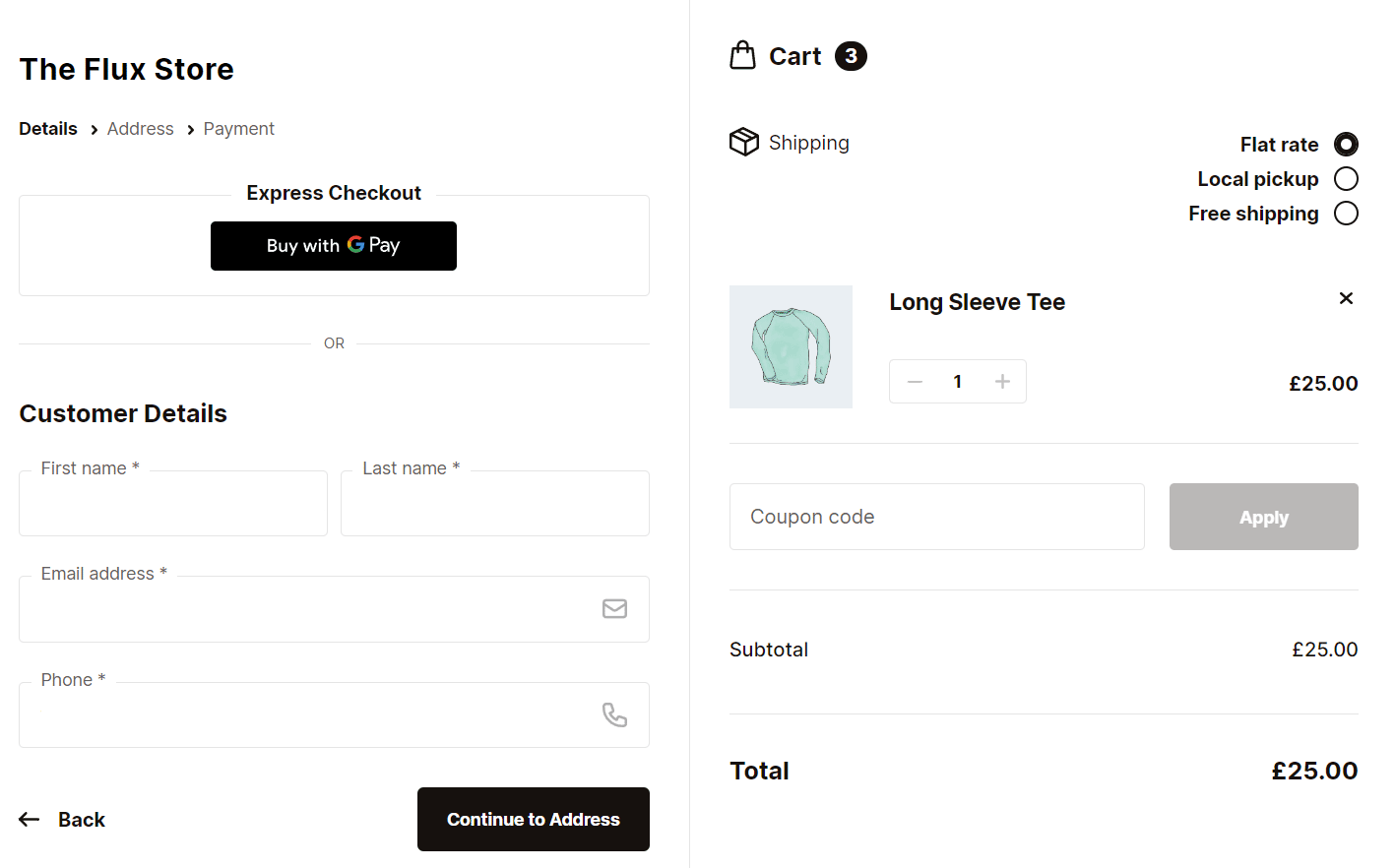
2.无干扰结账

简化结账页面得到了研究的支持,该研究表明17% 的潜在客户在结账时放弃购物车,因为结账过程太长且太复杂。 (阅读更多关于放弃 WooCommerce 购物车的原因以及如何解决这些问题的信息。)
为了帮助创建无干扰的结账体验,请考虑如何通过创建分步的多页面结账来简化结账体验。 WooCommerce 的 Flux Checkout 为您完成了很多这项工作,其布局易于客户理解且速度超快 - 帮助他们轻松结帐。
更好的是,Flux Checkout 刚刚发布了一个名为 Modern 的新主题。 新的现代主题简单干净,带有时尚的氛围。 现代是多步骤的,闪电般的快速,旨在防止被遗弃的手推车。
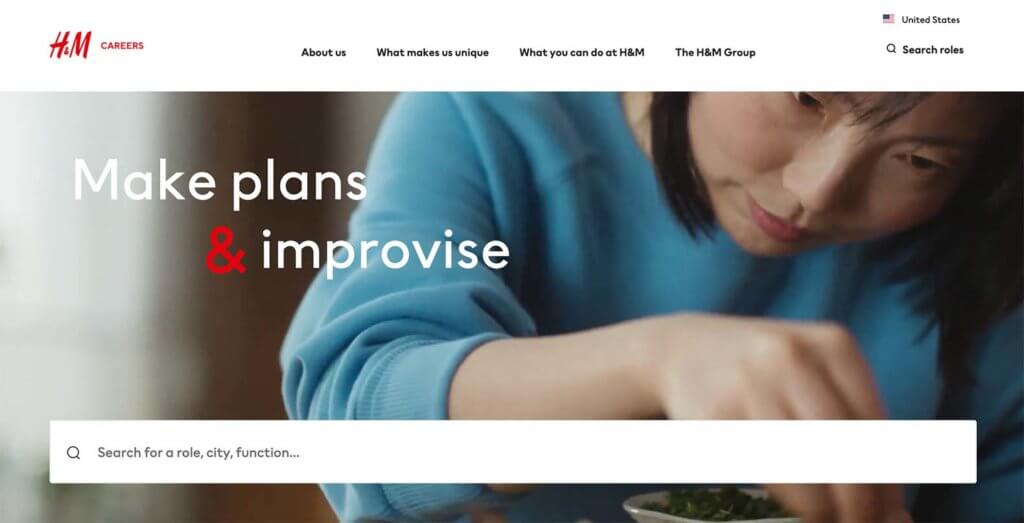
3. 更好的职业门户

我们都知道现在工作和招聘是一件大事。 因此,公司开始在职业门户的设计和功能方面做得更好只是时间问题。
传统上,这些网站列出了很多文字,而不是很多视觉效果或功能。 浏览列表并申请。 就是这样。
这种新型的职业网站更能吸引视频和精彩内容,就像上面 H&M 的例子一样。 它们包括使您想为公司工作的图像和信息。 搜索或简单应用程序等奖励功能是最重要的。
4.漂亮的购物页面

网上商店一直在变得更好看。 这适用于图像和功能。 如果它看起来很棒并且易于使用,您更有可能从在线商店购买东西。 您可以在 Atelier Camille 看到这一点。

更多的在线店面正在转向具有更多细节和环境元素的更大图像,以便您可以想象自己在出售的商品中——从服装到小工具再到家具。
5.轻游戏化

曾经有一段时间,重度游戏化是创建在线互动的主要驱动力。 虽然游戏化——创造类似游戏的体验以创造持续参与——并没有消失,但它与更轻松的感觉相关的程度要少得多。
轻游戏化包括网站设计和交互,只需几分钟即可完成,而不是更长的持续时间。 用户在完成挑战或互动后立即获得满足感,并在最后获得奖励。
该功能(如 J-Crew 的示例中所示)通常与更轻松、甚至卡通化的图像搭配使用,以创造一种更加童趣的体验,可以让用户在一分钟内脱离“现实世界”进行在线互动。
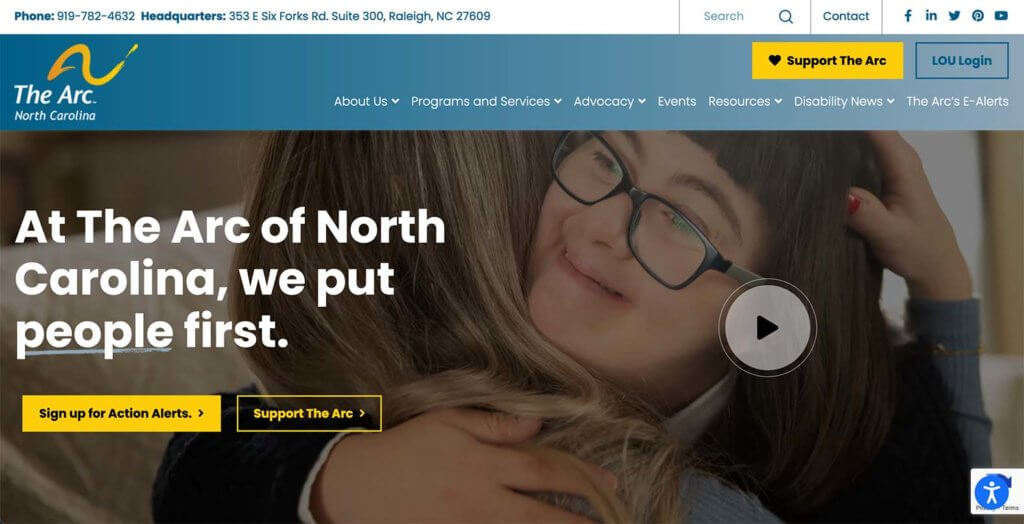
6. 更易于访问的视频

忘记所有自动播放的视频。 更多可访问的视频在。
这意味着什么?
开始停止的视频并具有用户控制的播放按钮。 可访问的视频播放只是更易于在线访问的视频内容的一个元素。 其他元素包括使用视频字幕(对于使用屏幕阅读器的用户至关重要)、使用视频脚本以及为音频内容创建音频描述和 alt 标签。 看看这个来自 The Arc North Carolina 的例子。
在设计中使用这些元素中的任何一个都可以帮助更多人更容易访问您的内容。 这不仅仅是一种趋势,它正在成为一种必需品。
把它们放在一起
WordPress 网页设计趋势是一个有趣的元素,但不要觉得你必须尝试每一个出现的新趋势。 选择适合您的网站和品牌的,以保持新鲜和现代感。
Carrie Cousins 在媒体、设计和内容营销方面拥有超过 15 年的经验。 她从事数字营销工作,同时也是一名自由作家和设计师,专门为小型企业创造令人惊叹的在线体验。 她的作品曾出现在 Design Shack、Webdesigner Depot、The Next Web 和 Fast Company 等出版物中。 她是一个狂热的跑步者,这对家里的澳大利亚牧羊犬来说很方便。
