En İyi WordPress Squeeze Sayfasını Oluşturmak için En İyi 17 Hack [Herhangi Bir Kullanıcı İçin]
Yayınlanan: 2022-09-04Bunu doğru yaparsanız, site ziyaretçilerinizi potansiyel müşterilere veya abonelere dönüştürmenin kodunu tam anlamıyla kırmış olursunuz.
Üzgünüm ama doğru cevaplar için ödül yok. WordPress web sitenizde sıkma sayfasını oluşturuyor.
Sıkıştırılmış bir sayfa veya potansiyel müşteri yakalama sayfası söylediklerini yapar - potansiyel tüketiciler olan potansiyel müşterileri yakalamanıza yardımcı olur.
Kabul edelim. İçeriğiniz veya site SEO'nuz ne kadar çekici olursa olsun, site ziyaretçileriniz dönüşüm sağlamazsa, çabalarınız boşa gider.
Yine de, bu yazıyı okuduktan sonra bunu şimdi yapabilirsiniz.
Burada, size etkili sıkma sayfalarının nasıl oluşturulacağını öğreterek olası satış yaratmayı kolaylaştırma hakkında önemli bilgiler sağlıyoruz.
Sıkma Sayfası nedir?
Pekala, öncü yakalama sırlarını öğrenmeden önce, daha iyi anlamak için bazı temel bilgileri açıklayalım.
Açılış sayfasını duydunuz mu?
Wikipedia'ya göre, bir açılış sayfası, bir arama sonucunun veya çevrimiçi bir reklamın tıklanmasına yanıt olarak sıkıştırılmış sayfa veya hedef sayfadır.
Evet, bir açılış sayfası, insanların web sitenize gelmesini istediğiniz yerdir.
O zaman bir sıkma sayfası nedir?
Site ziyaretçilerinden katılım e-posta adresini toplamak için özel olarak tasarlanmış bir tür açılış sayfasıdır. Müşteri adayı oluşturma adı verilen olası satış oluşturma sürecinin bir parçasıdır.
Açılış sayfaları ve Squeeze sayfaları arasındaki fark
Temel fark, açılış sayfalarının öncelikle satış sayfaları olması, oysa sıkıştırma sayfalarının tercih sayfaları olmasıdır.
Açılış sayfaları satış yapmak için tasarlanırken, sıkıştırma sayfaları ziyaretçilerin e-posta adreslerini göndermesini veya potansiyel müşteri oluşturmasını sağlayacak şekilde planlanmıştır.
Açılış ve sıkıştırma sayfalarının ortak benzersiz özelliği , her ikisinin de tek amaçlı bir yapıya sahip olmaları ve bu da dönüşümlerdir!
Bir Müşteri Adayı Oluşturma Süreci İçin Neden Sıkıştırılmış Bir Sayfa Zorunludur?
Sadece bir blogcu, acemi bir pazarlamacı veya hareketli bir e-ticaret mağazası sahibi olmanız fark etmez; daha fazla aboneye ve müşteriye ihtiyacınız var.
Sıkıştırılmış bir sayfa, hedeflerinize ulaşmanıza nasıl yardımcı olur:
- Blogunuzun okuyucu veya abone tabanını artırın
- Pazarlama kampanyalarınız için özel bir hedef kitle oluşturun
- Sadık okuyucular edinin veya web sitenizin ziyaretçilerini tekrar edin
- Kitleyi seçmek için yeniden hedefleyin ve tekrarlanan pazarlama kampanyaları yapın
- Potansiyel müşterilerin bir listesini oluşturun ve onlarla ilişki geliştirin
- Daha fazla satış elde etme şansını artırın
ve daha fazlası..
Bir sıkıştırma sayfasıyla, potansiyel müşteriyi veya aboneyi satış huniniz veya boru hattınız aracılığıyla kelimenin tam anlamıyla sıkıştırırsınız.
Bu rapora göre, potansiyel müşteri oluşturma, içerik pazarlaması için kurumsal hedeflerin yaklaşık %66'sını oluşturuyor . Şimdi, bu istatistik, bir sıkma sayfasının ihtiyacı için konuşuyor, değil mi?
En İyi Büyük Şirketlerin En Başarılı 5 Squeeze Sayfası
Sıkıştırılmış sayfaların ne olduğu hakkında ayrıntılı bilgi verdikten sonra, gerçekten nasıl göründüklerini görelim.
İşte çekici görünen ve fayda sağlayan birkaç sıkıştırma sayfası; Sıkıştırılmış sayfanızı modelleyebileceğiniz ve ziyaretçi dönüşüm oranınızı artırabilecekleriniz.
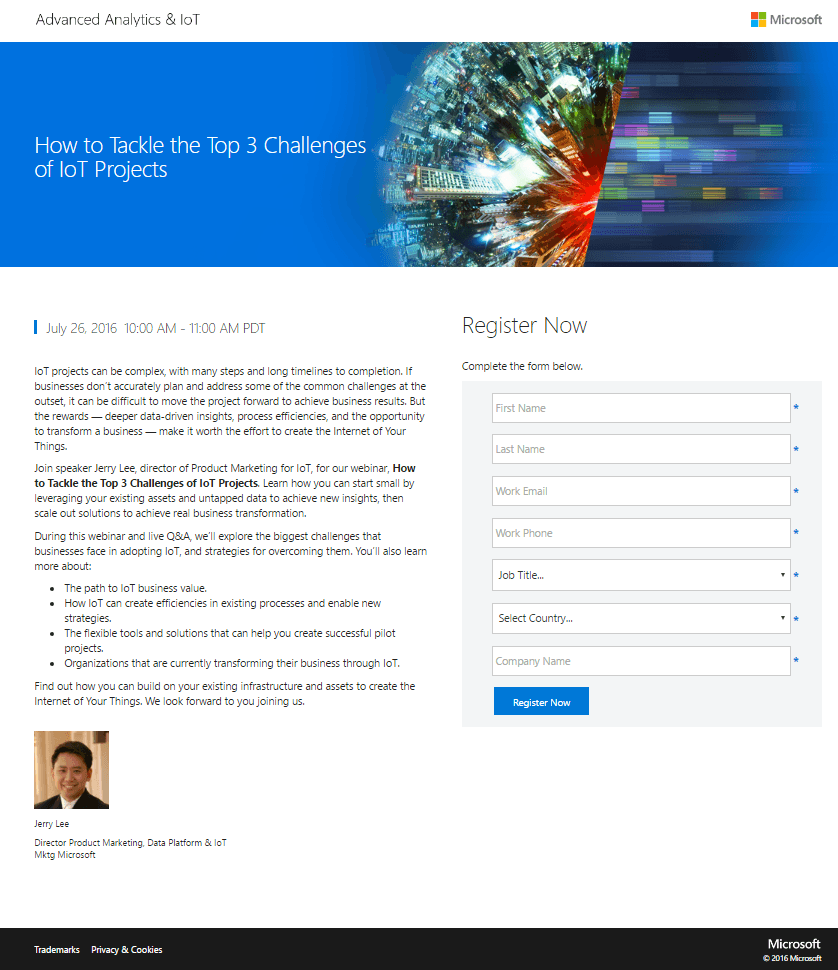
Microsoft

Burada Microsoft için ne işe yaradı?
- Sindirilebilir parçalara ayrılmış sınırlı bilgi
- Daha iyi okunabilirlik için madde işaretlerinin kullanılması
- Net talimatlar içeren basit bir form
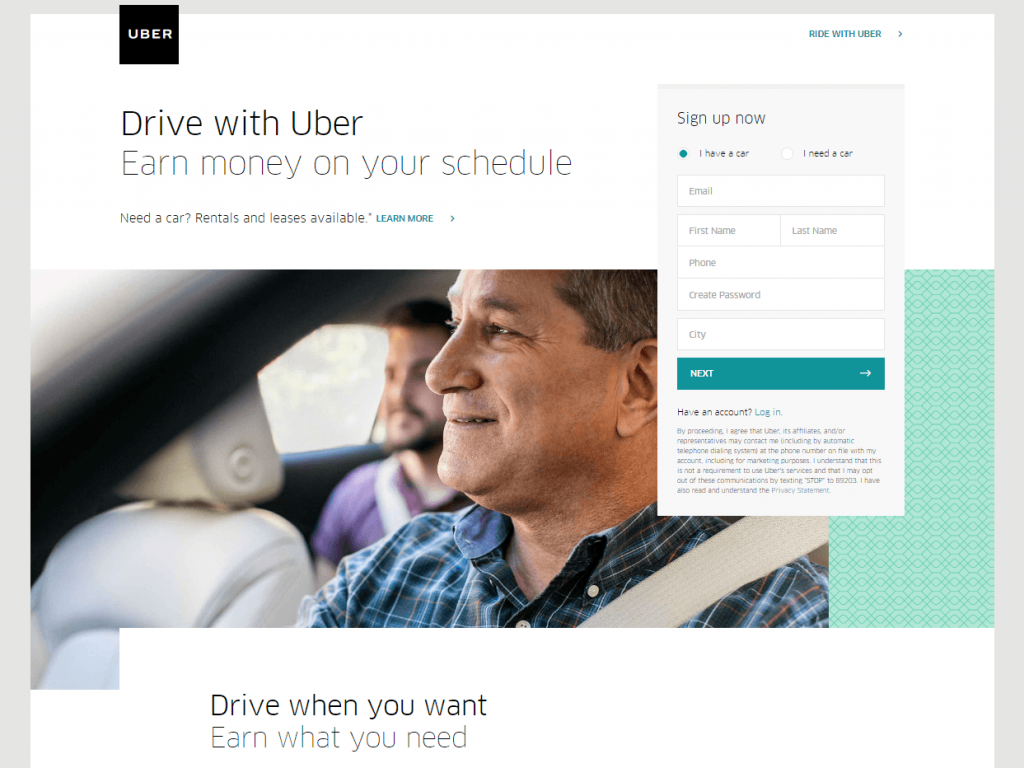
Uber

Uber için burada ne işe yaradı?
- Açık bir faydayı dile getiren sağlam bir başlık
- Kısa ve basit kayıt formu
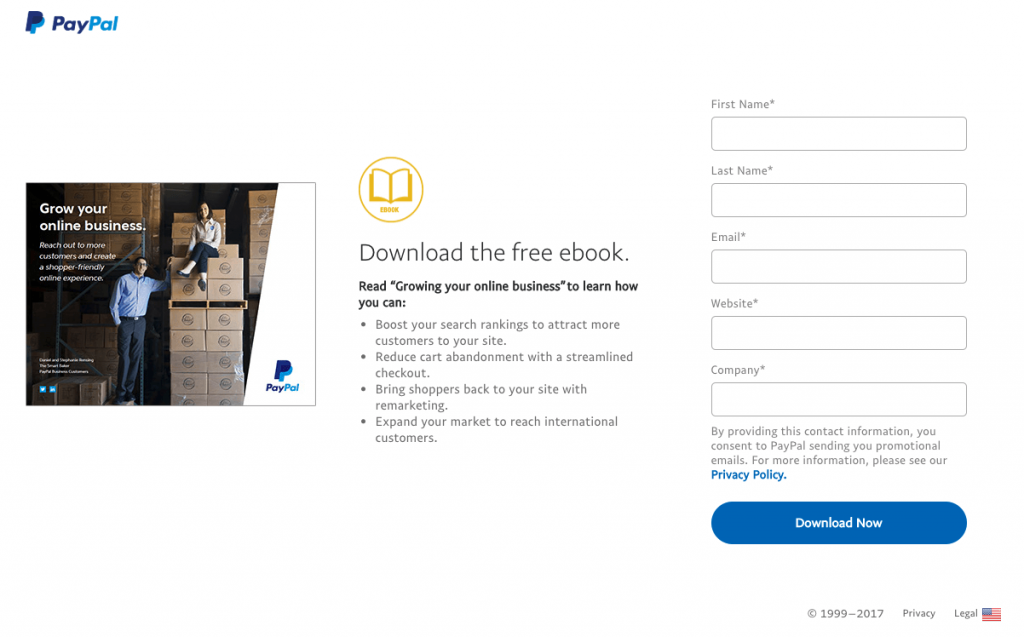
PayPal

PayPal için burada ne işe yaradı?
- Hızlı okumayı kolaylaştırmak için madde işaretli kısa ve özet metin
- Sade bir form ve davetkar bir büyük mavi CTA düğmesi
- Teklifin ücretsiz niteliğini hemen ifade eden “ücretsiz” kelimesi
- Bonus – ilgilenen ziyaretçileri cezbetmek için bir e-kitap teklifi
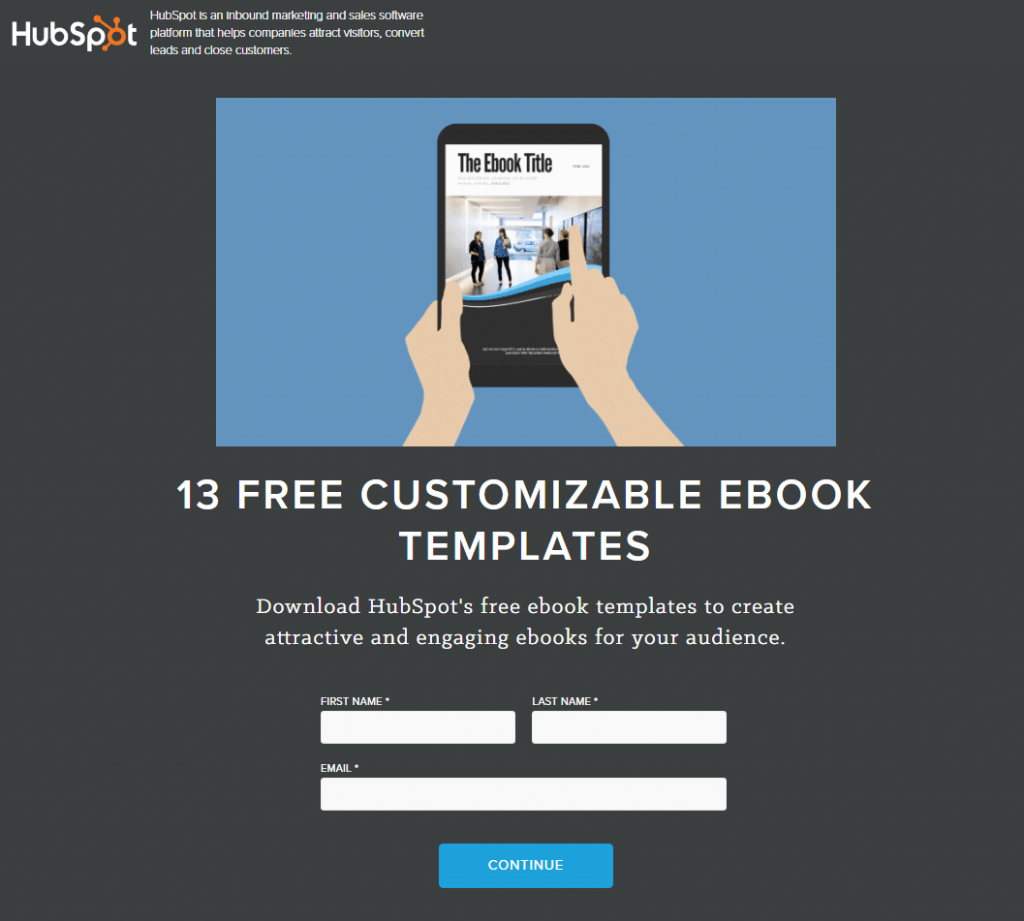
HubSpot

HubSpot için burada ne işe yaradı?
- Güçlü bir değer önerisini ileten bir başlık ve alt başlık kombinasyonunun kullanılması
- Teklifi görselleştirmek ve ziyaretçilerin doğru şeyi alacağından emin olmak için resim
- Çekici renkte net ve güçlü bir CTA düğmesi ile daha basit tercih formu
- Ziyaretçilerden e-posta adreslerini almak için bir teklif olarak bir e-kitap
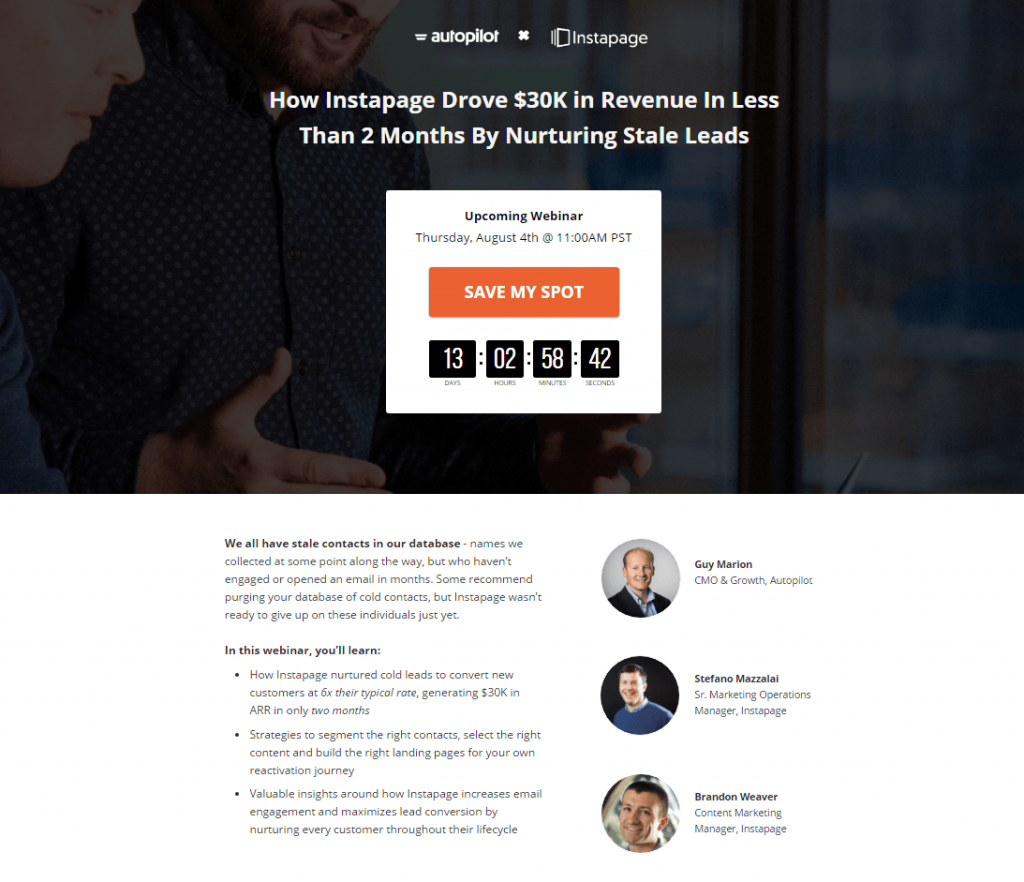
otomatik pilot

AutoPilot için burada ne işe yaradı?
- Değerli bir kaynak sunan güçlü bir yüz yüze vaka çalışması başlığı
- Kolayca kapatılamayan bir kıtlık süresi sayacı ile birlikte büyük CTA düğmesi
- Madde işaretlerine bölünmüş basit kopya
- İlgili ziyaretçiler için web seminerinin bir mıknatıs olarak kullanılması
En İyi Sıkıştırılmış Sayfayı Oluşturmak için 17 Hile
Sıkıştırılmış sayfa örneklerini yakından incelerseniz, bunlar üzerinde farklı olarak kullanılan birkaç ortak öğe olduğunu fark edeceksiniz.
Bunlar başlıklar, resimler, CTA düğmeleri, formlar ve diğer öğelerdir. Bunlardan en iyi şekilde yararlanmak için bu öğeleri sıkma sayfanızda kullanmanın en iyi yolunu bilmelisiniz.
Ama hatırla! Önemli olan ilk izlenimdir. Bir ziyaretçi genellikle sıkma sayfanızda yaklaşık 2-3 saniye kalabilir; bu kısa sürede kendinizinkini saymanız gerekir.
Sıkıştırılmış sayfalarınızı oluştururken aklınızda tutabileceğiniz 17 püf noktası şunlardır:
1. Hack – Başlıktaki Ağrı Noktasını Çözün
Başlık, ziyaretçinin okuduğu ilk şey olduğundan, etkin, cesur, açık, ilginç ve fayda odaklı olduğundan emin olun.
Para üzerinde olmalı - doğrudan noktaya, bir sorunlu noktayı çözmeli ve aciliyet yaratmalıdır. Güçlü fiiller kullanın ve pasif seslerden kaçının.
Hack 2 – Alt Başlıkta Faydayı Vurgulayın
Varsa bir alt başlık, başlığı açıklar ve genişletir. Sadece başlığı daha anlamlı kılmakla kalmaz, aynı zamanda bir fayda vaat ettiğinde ziyaretçiyi daha fazla okumaya ikna eder.
Hack 3 – Okunaklı Yazı Tipi Kullanın
Kullandığınız yazı tipi net, görünümü hoş olmalı ve göze zarar vermemelidir.
Başlık en kalın olmalıdır, alt başlık ise okunamayacak kadar küçük olmaması gereken normal metinden biraz daha kalın olabilir.
Hack 4 – İlgi Çekici Kopya Yapın
Sıkıştırılmış sayfadaki giriş metni kısa, öz, alakalı ve basit olmalıdır.
Yalnızca kapalı uçlu sorular sorun, çünkü açık uçlu soruların doldurulması zaman alabilir ve ziyaretçinin ilgisiz kalmasına ve sonunda bırakılmasına neden olabilir.

Hack 5 – Uzun cümleleri madde işaretlerine ayırın
Okuyucunun fazla zaman harcamadan gözden geçirebilmesi için madde işaretleri kullanın.
Özellikle, önemli faydaları madde işaretli hale getirin ve öne çıkarın.
Hack 6 – Renk ve kontrastı dengeleyin
Bağlantılı öğeler için bir renk şeması ve aynı karşıt renklerin kullanılması, ziyaretçinin bir bakışta anlamasını kolaylaştırır ve gözlerin istendiği gibi düzgün akışını kolaylaştırır.
Ayrıca, arka plan renginin hoş olduğundan emin olun.
CTA metni eyleme dönüştürülebilir olmalı ve tıklandığında gerçekleşecek eylemi tam olarak açıklamalıdır. Kısa olmalı ve bir eylemi teşvik etmelidir.
Bugün, şimdi vb. gibi aciliyeti ifade eden bazı kelimeler ekleyebilirsiniz.
Bu çalışmada, tüketicilerin kararlarını ürünlerin rengine göre verdikleri keşfedildi.
Parlak ve zıt renkli bir CTA düğmesi en etkilidir. Okuyucuların dikkatini çekmeli ve tıklanabilir olmalıdır.
Belki bu kılavuz renkler, onların önemi ve nasıl kullanılacağı hakkında daha fazla bilgi edinmenize yardımcı olabilir.
Hack 9 – CTA ve Kayıt formu
Bu bulguya göre, harekete geçirici mesaj ve kayıt formunuzu sıkıştırma sayfasının üst kısmına veya üst kısmına yerleştirirseniz, dönüşümler %41'e kadar artabilir.
CTA buton boyutunun büyük ve altta olması gerekirken, kayıt formu küçük ve üstte yer almalıdır.
Hack 10 – Yardıma dayalı resim/video ekleyin
Sıkıştırılmış sayfanın amacına bağlı olarak, ziyaretçiyi ikna etmek için uygun şekilde bir resim veya video kullanın.
Bir e-kitap veriyorsanız, kapak resmini kullanın. Bu bir kurssa, kursun ziyaretçi için nasıl veya neden yararlı olacağını anlatmak için kısa bir video kullanın.
Hack 11 – Form alanlarını simge durumuna küçültün
Uzun formlar yalnızca ziyaretçilerinizi kapatır.
Bu nedenle, sıkma sayfasında kullanıcının akışında herhangi bir sürtünmeye neden olmamak için mümkün olduğunca az form alanına sahip olun.
Bu rapora göre, Expedia yalnızca bir form alanını kaldırarak 12 milyon dolar kâr elde etti.
Ziyaretçi giriş yaptığında, daha sonra daha fazla bilgi alma şansına sahip olabilirsiniz.
Rainmaker WordPress eklentisi, potansiyel müşteri oluşturma sayfanızda kullanılabilecek etkili bir form oluşturmak için tüm özelliklere sahiptir.
Hack 12 – Ödüller / kaynaklar sunun
Ziyaretçinin e-posta adresi karşılığında ödül olarak dijital içerik vermeyi planlayın. Bir e-kitap, bir e-kurs, bir rapor/teknik belge, web semineri, bir kontrol listesi vb. olabilir.
Kaydolma sayfasında, ziyaretçinin kaydolduğunda elde edeceği avantajlardan bahsedin. Sadece sınırlı bir süre, sınırlı koltuklar vb. için ücretsiz gibi kıtlığı bile gösterebilirsiniz.
13. Hack – İlk anda Güven Yaratın
İnsanlar, onlara spam gönderebileceğinize veya ayrıntıları üçüncü taraflara aktarabileceğinize karşı dikkatlidir. Bu nedenle, ilk adımda güvenlerini kazanmak için ziyaretçinin e-posta adresini nasıl kullanacağınızı bir cümleye ekleyin.
Ayrıca, sıkıştırma sayfasının alt kısmında gizlilik politikanıza bir bağlantı sağlayabilir ve bir güven mührü görüntüleyebilirsiniz.
Hack 14 – Sayıyı göster
İnsanlar bir sayı gördüklerinde, bunun iyi olması gerektiğini düşünürler çünkü başkaları onun peşindedir. Bu nedenle, otoritenizi kanıtlamak için etkileyici bir sayıya ulaştıktan sonra web seminerine kaydolanların sayısını veya indirme sayısını görüntüleyin.
Hack 15 - Referanslarla güvenilirlik oluşturun
Mümkünse, içeriğinizin kalitesiyle ilgili gerçek referansları veya kullanıcı geri bildirimlerini görüntüleyin. Bu, açılış sayfasını insanlaştıracak ve dönüşüm şansını artıracaktır.
Hack 16 – Büyük isimleri sergileyin
Müşterileriniz olarak bazı büyük isimleriniz varsa, etkileyici müşteri listenizi sıkma sayfasında göstermekten çekinmeyin. Ziyaretçiyi etkileyen herhangi bir şey, dönüştürme görevini kolaylaştırır.
Hack 17 – Açılır Pencereleri / Optin formlarını tetikleyin
Pop-up'lar doğru kullanıldığında çok etkilidir.
Ziyaretçinin gözü videonuzdan veya resminizden uzaklaşma eğiliminde olduğundan, altındaki güçlü bir katılım formu veya çıkış niyetiyle ilgili bir açılır pencere anında onların dikkatini çeker.
Bunlar, etkili bir sıkma sayfası oluşturmanın temel püf noktalarıydı. Bunları web sitenizde uygulamanız dileğiyle.
Şimdi, sıkma sayfanızı oluşturmak için en iyi aracı bulmaya geçelim.
En İyi Sıkıştırılmış Sayfayı Oluşturmak için 5 WordPress Aracı
İyi bir sıkıştırma sayfası, web siteniz için harikalar yaratabilir - bir Hubspot araştırması, dönüşüm oranını %30'a veya daha fazlasına çıkarır!
Artık en iyi sıkıştırma sayfasını oluşturmaktan hangi faktörlerin sorumlu olduğunu bildiğinize göre, siteniz için en iyi birkaç sıkma sayfası WordPress eklentisini inceleyelim.
Açılış Sayfalarını Geliştirin
Thrive Landing Pages, içerik formlarından pazarlama sayfalarına, görseller ve şablonlardan hoşlanabileceğiniz her tür sıkıştırma sayfası oluşturmak için emrinize amade olan çeşitli ayarlar ve seçenekler sunar.
Artıları
- Tercih ettiğiniz profesyonel şablonu seçtikten sonra birkaç dakika içinde başlayabilirsiniz.
- Tüm açılış veya sıkıştırma sayfaları, hızlı dönüşüm için optimize edilmiştir.
- Bir ve iki adımlı katılım formlarının oluşturulmasını kolaylaştırmak için daha gelişmiş müşteri adayı oluşturma araçları vardır.
Eksileri
- Kullanıcı tarafından görülebilecek olası satış oluşturma formlarını kısıtlamak istediğiniz durumlarda biraz karmaşıklık söz konusudur.
WordPress Açılış Sayfaları Eklentisi
WordPress Açılış Sayfaları, bazı ücretli eklentiler olmasına rağmen ücretsiz bir WordPress eklentisidir.
Sıkıştırılmış sayfa oluşturma sürecinizi hızlandırmak için form ön doldurma ve açılış sayfası klonlama gibi bazı harika özelliklere sahiptir.
Artıları
- Görsel düzenleyici, açılış veya sıkıştırma sayfaları oluşturmayı yeni başlayanlar için çok daha kolay hale getirir.
- Sıkıştırılmış sayfalarınızda dönüşüm oranlarını takip edebilir ve A/B test araçlarını kullanabilirsiniz.
Eksileri
- Eklentinin gelişmiş işlevlerine erişmek için ek eklentiler satın almanız gerekir.
InstaBuilder
InstaBuilder eklentisi şık bir mobil desteğe sahiptir, böylece tüm sıkıştırma sayfalarınız mobil cihazlarda görüntülenebilir. Ayrıca, süitte bulunan 100'den fazla şablon ve çok sayıda özelleştirilebilir içerik öğesi arasından seçim yapabilirsiniz.
Artıları
- Sıkıştırılmış sayfa oluşturma sürecini daha kolay ve daha hızlı hale getiren bir sürükle ve bırak düzenleyiciye sahiptir.
- Hatta sayfaları dışa ve içe aktarabilir ve daha iyi analiz için gelişmiş analitiği A/B testiyle eşleştirebilirsiniz.
Eksileri
- Yerleşik görüntü düzenleyici, tüm özelliklerle dolu değildir ve kullanıcılar Photoshop'un işlevlerini hala kaçırır.
OptimizeBasın
OptimizePress eklentisi, sıkıştırma sayfaları ve satış sayfaları oluşturmayı kolaylaştırmanın yanı sıra, mobil uyumlu üyelik portalları, yetkili blog siteleri ve satış hunileri oluşturmaya da yardımcı olabilir.
Artıları
- OptimizePress, kullanıcıları kaydolmaya ikna etmek için kullanışlı olan benzersiz bir web semineri kayıt sayfasına sahiptir.
- Ayrıca, sıkıştırma sayfaları oluşturma işleminizi hızlandırmak için 40'tan fazla özel öğeye sahip gerçek zamanlı bir canlı düzenleyici içerir.
Eksileri
- Yeni başlayanlar için biraz karmaşık ve pahalı olabilir.
Ana Sayfalar
Lead Pages pahalı bir eklentidir, ancak sıkıştırma sayfalarınızı dakikalar içinde oluşturmanıza ve herhangi bir kod kullanmadan tamamen yönetmenize yardımcı olabilir.
Artıları
- Özel renkler, yazı tipleri, resimler ve sürükle ve bırak özelliği gibi tüm kullanıcı dostu işlevlere sahiptir.
- Aralarından seçim yapabileceğiniz 70'in üzerinde mobil uyumlu açılış sayfası şablonu içerir ve bunları sınırsız sayıda alanda kullanabilirsiniz.
Eksileri
- Pahalı bir aylık ücreti var ve ihtiyaçları sadece basit bir açılış veya sıkıştırma sayfası eklentisine sahip olmaksa, kullanıcılar bunu çok karmaşık buluyor.
Bu WordPress eklentileri birçok işlevsellik sağlar. Ancak bekleyin, sıkıştırma sayfalarınızı geliştirmenize ve size daha iyi sonuçlar vermenize yardımcı olabilecek daha fazla eklenti seçeneği var.
Müşteri Adayını Geliştirmek için 5 Özel WordPress Aracı
Potansiyel müşteri oluşturma, web siteniz için vazgeçilmez bir süreçtir. Maksimum ziyaretçi dönüşüm oranları elde etmek için çabalarınızı ve paranızı onu geliştirmek için harcamaya değer.
İşte son derece etkili sıkıştırma sayfaları oluşturmak için olası satış oluşturma sürecinizi geliştiren son derece uzmanlaşmış ve destekleyici bazı WordPress eklentileri.
Pop-up'lar, Karşılama Çubuğu, Optins ve Lead Generation Plugin – Icegram
Temel tercih, liste oluşturma ve e-posta aboneliği işlevlerini sağlamanın yanı sıra, Icegram eklentisi bir adım daha ileri gider.
Icegram'ı kullanarak, güçlü çağrı eylemi (CTA) düğmeleri, dikkat çekici sınırsız e-posta tercih formu ve web sitenizde birden çok noktada görüntülenecek şekilde konumlandırılabilen birden çok mesaj stili oluşturabilirsiniz.
Icegram ayrıca bölünmüş testler, davranış tetikleyicileri, gelişmiş hedefleme, coğrafi hedefleme, daha fazla CTA eylemi ve çok daha fazlasını sağlar.
20 yüksek dönüşüm sağlayan ve duyarlı tasarım şablonu kullanarak web sitenizde sıkıştırılmış sayfaların oluşturulmasını geliştirebilir ve bunları web sitenizin temasına uyacak şekilde özelleştirebilirsiniz.
Icegram'ı Ücretsiz İndirin
Rainmaker – WP'deki En İyi Form Eklentisi
Rainmaker, WordPress sıkıştırma sayfalarınızda sıkıştırma formları oluşturmanın en basit yoludur.
Abonelik formlarınızı herhangi bir kodlama bilgisine gerek duymadan web sitenizin herhangi bir yerine ekleyebilirsiniz.
Ayrıca, Rainmaker, form gönderimi yoluyla elde edilen tüm müşteri aday bilgilerini WordPress web sitenizin veritabanına kaydeder.
Çok sayıda zarif tasarımlı hazır form şablonunun yanı sıra, diğer birçok e-posta pazarlama hizmeti ve diğer uygulamalarla entegrasyon seçenekleri elde edersiniz.
Rainmaker, Icegram ile uyumlu ücretsiz bir eklentidir ve bunların birlikte kullanımı, onu WordPress sitenizde bulunabilecek en iyi pazarlama araçlarından biri haline getirir.
RainMaker'ı Şimdi İndirin
Yerçekimi Formları
Gravity Forms, WordPress web siteniz için gelişmiş formlar oluşturmak için birinci sınıf bir araçtır. Gravity Forms'u birkaç popüler web uygulaması ve çevrimiçi hizmetle kolayca genişletebilir ve entegre edebilirsiniz.
Alanları seçme, seçenekleri yapılandırma ve ardından WordPress web sitenizdeki yerleşik araçları kullanarak formları kolayca gömme gibi basit bir süreci izleyerek herhangi bir programlama bilgisi olmadan karmaşık ve güçlü formlar oluşturabilirsiniz.
Nihai Açılış Sayfası
Ultimate Landing Page ücretsiz eklentisi, WordPress web siteniz için yakında sayfalar, açılış sayfaları ve satış sayfası oluşturmanıza yardımcı olacaktır.
Dilerseniz bu eklenti ile oluşturduğunuz açılış sayfasını web sitenizin ana sayfası olarak bile ayarlayabilirsiniz. Ayrıca özelleştirilebilir şablonlardan oluşan bir koleksiyon elde edersiniz.
Bölünmüş test, SEO meta kutusu ve diğer e-posta servis sağlayıcıları ve web formları ile entegrasyon işlevlerine sahip olmasına rağmen, bu eklenti çok zengin özelliklere sahip değildir, ancak potansiyel müşteri yakalama ve ziyaretçi dönüşüm oranlarını artırma amacına hizmet eder.
Instapage
Instapage, dönüşüme hazır açılış sayfaları oluşturmak için etkili bir premium WordPress eklentisidir.
WordPress web sitenizde potansiyel müşteriler oluşturmak için size daha hızlı bir başlangıç sunan, dönüşüm testi yapılmış bir dizi şablon elde edersiniz.
Ekip üyelerinin ve müşterilerin iletişim kurmasına ve tasarım inceleme sürecini hızlandırmasına yardımcı olan bir işbirliği aracı sağlar.
Daha Fazla Potansiyel Müşteriye Hazır mısınız?
WordPress, en esnek ve yönetimi kolay içerik yönetim sistemlerinden (CMS) biridir. Gereksinimlerinize göre çeşitli müşteri adayı oluşturma sayfaları oluşturmanıza yardımcı olur.
WordPress sitenizde hangi eklentiyi kullanırsanız kullanın, sıkıştırılmış sayfalarınızı oluşturmak için önerilen hileleri kullanırsanız, dönüşüm oranlarında kesinlikle bir artış yaşayacak ve daha fazla müşteri ve abone elde edeceksiniz.
Web sitenizde olası satış yaratmayı artırmanın tercih ettiğiniz yolu nedir? Sıkıştırılmış sayfalar ve formlar oluşturmak için hangi WordPress eklentisini kullanıyorsunuz?
