WordPress Eylem Düğmesi Nasıl Oluşturulur
Yayınlanan: 2022-09-15İçindekiler
Genel olarak web sitesi düğmeleri hakkında konuşurken, genellikle kullandığınız içerik oluşturma aracı açısından düşünmemiz gerekir. Bu bizi genel olarak web sitesi ve özellikle düğmeler için özelleştirme seçeneklerine götürecektir. Örneğin, WordPress'te, düğmeler için varsayılan blok düzenleyici (aka Gutenberg) yetenekleri oldukça iyidir, böylece kolayca bir WordPress harekete geçirici mesaj düğmesi oluşturabilirsiniz .
Yani, gerekli boyut ve renkte bir düğme eklemek, gerekli metin etiketini eklemek ve sonunda konumunu uyarlamak zor bir iş olmayacak.
Örneğin, web sitenizde Elementor gibi başka bir sayfa oluşturucu kullanıyorsanız, bu size farklı seçenekler ve araçlar sağlayabilir.
Popüler web sitesi kurucularının genellikle etraflarında bir uzantı ordusu olduğu gerçeğini bir yana bırakın! Yani, web sitesi düğmeleri ekleme ve markalama seçenekleriniz daha da artar.
Bu ' web sitesinde harekete geçirici mesaj düğmeleri nasıl oluşturulur ' WordPress eğitiminde, ancak, temel WordPress blok düzenleyicisine ve yerel uzantısı Getwid bloklarına odaklanacağız.
Harekete geçirici mesaj düğmesi örnekleri
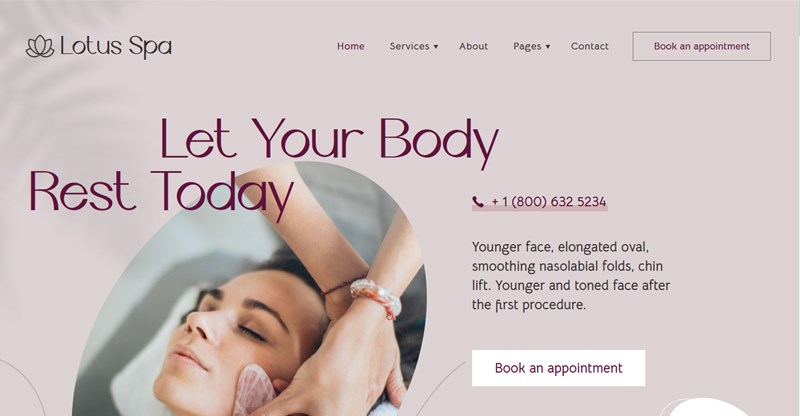
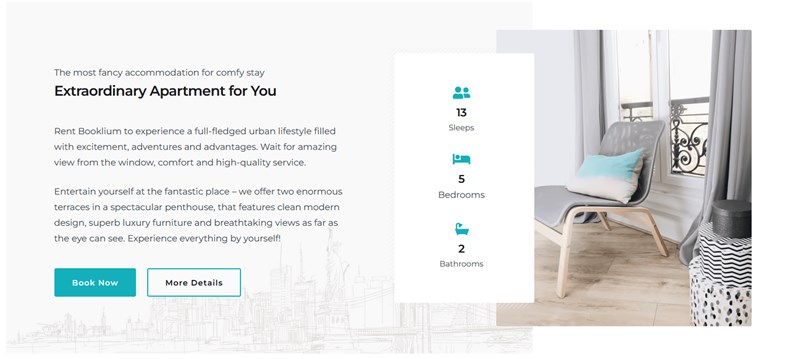
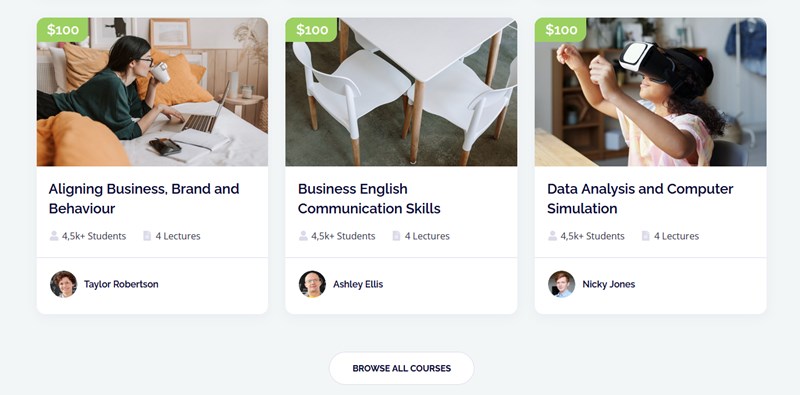
Farklı türde düğmeler kullanan birkaç WordPress teması örneğine bir göz atalım.
- Seviyelendirilmiş düğme
- Grup düğmeleri (anahatları + kapsanan)
- İçerdiği düğme (yuvarlak kenarlıklar)
- Bir eylemi tetikleyebileceklerini belirleyin
- Diğer içerik öğeleri arasında açıkça görünür olun
- Açıkça anlaşılmalıdır (örneğin, üzerine gelip gelmedikleri açık olmalıdır).
- Metin düğmeleri, daha az önemli harekete geçirici mesajlar için kullanılır
- Seviyelendirilmiş düğmeler orta vurgu için iyidir
- İçerdiği düğmeler, yüksek harekete geçirici mesaj vurgusu oluşturur
- Geçiş düğmeleri, anlamsal olarak gruplandırılmış eylemler için düğme gruplarıdır.
- Doldurmak
- Anahatlı (Anahat Büyük varyasyonu ile)
- Büyük
- Küçükten büyüğe önceden ayarlanmış boyutlar
- Özel boyutlar
- Metin
- Arka plan rengi (düz veya gradyan olabilir)



WordPress'te harekete geçirici mesaj düğmesi nasıl oluşturulur?

Web sitelerinde harekete geçirici mesaj düğmeleri oluşturmak için birkaç en iyi tasarım ve pazarlama stratejisiyle başlayalım.
Eylem düğmeleri ne yapmalı?
Düğmeyle ne tür bir vurgu yapmak istersiniz?
Düğmenin temel ve isteğe bağlı öğeleri nelerdir?
Metnin kendisi bir harekete geçirici mesajdır, bu nedenle düğmeniz yalnızca bağlantılı bir metin olabilir. İsteğe bağlı öğeler bir kapsayıcı, simge veya geçiştir .
Daha yüksek WordPress harekete geçirici mesaj düğmesi performansı ve görünürlüğü için genellikle aşağıdakilere uymanız önerilir.
Bir ekranda görünen düzen, bir eylem seçeneği sağlarsanız, tek bir belirgin düğme veya bir çift düğme (geçiş) içermelidir.
Geçişler için, yüksek ve düşük vurgulu harekete geçirici mesaj düğmelerini birleştirebilirsiniz.
Düğmeleri farklı ekranlara optimize ettiğinizden emin olun, örneğin farklı ekran boyutlarına uyarlayın.
Ayrıca metin etiketlerinin düğmenin diğer öğelerinden farklı olması gerektiğini unutmayın. Örneğin, büyük harfle yazılabilir veya metin etiketinden farklı bir renk veya stil kullanılabilir.

Ana hatlarıyla belirlenmiş bir WordPress harekete geçirici mesaj düğmesi , çeşitli arka planların üzerine yerleştirilebilir.
Düğmeler için çeşitli arka planlar kullanabilirsiniz. Çerçeveli düğmelerde kapsayıcı, düğme tetiklenene, örneğin üzerine gelinene kadar şeffaftır.
İçerilen düğme , düz bir arka plan rengine sahip bir kapsayıcıdır.
Web sitesi için sahip olduğunuz marka renk paletini düğmeler için de kullanın (birkaç tamamlayıcı renk olabilir).
Şimdi yönetici paneline bir göz atalım ve WordPress kullanarak web sitesine harekete geçirici mesaj düğmesi eklemeyi kolaylaştıran bloklar için hangi ayarların sunulduğunu görelim.
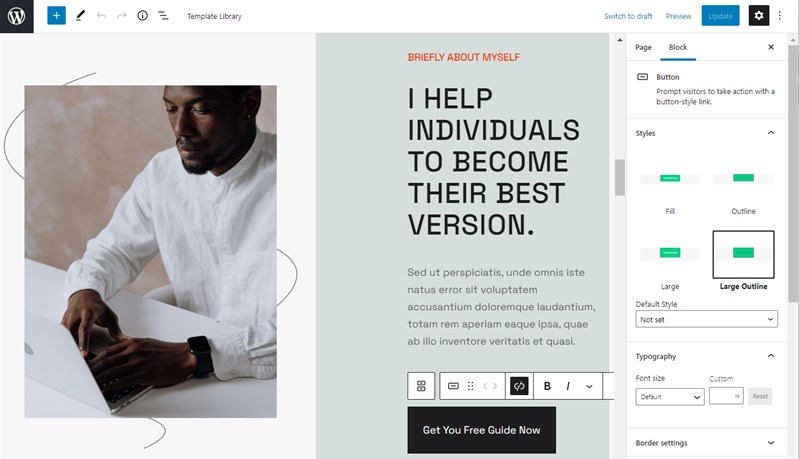
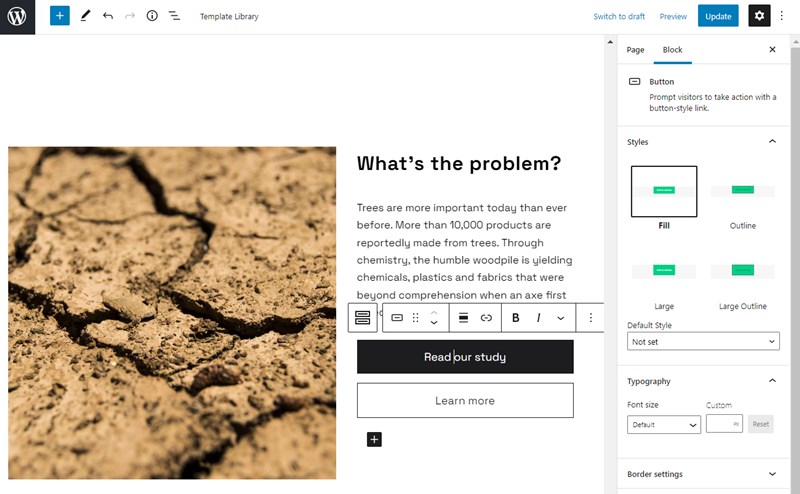
Gutenberg'deki Button bloğunun blok ayarları
Gutenberg'in varsayılan düğme bloğu, oldukça iyi seçenekler sunar ve bazı temel düğme türlerini ve özelleştirme seçeneklerini sunar.
Sayfaya eklemek için blok listesinden ilgili Button bloğunu seçip sayfaya eklemeniz yeterlidir.

Gutenberg tarafından buton bloğunda sunulan buton türleri

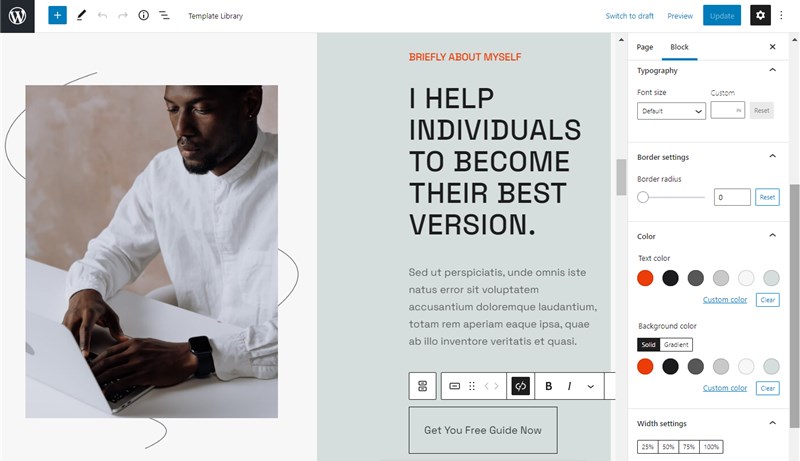
Tipografi ayarları

Kenarlık ayarları
Yuvarlak veya kare şekilli düğmeler eklemek için özel bir kenarlık yarıçapı ayarlayabilirsiniz.
Şunlar için önceden ayarlanmış tema renkleri seçebilirsiniz:
Bu arada paletinize daha fazla varsayılan tema rengi eklemek istiyorsanız Block Editor Colors eklentisini indirin .
Genişlik ayarları
Düğmenin boyutunu web sitesi bölümü kapsayıcısına uyacak şekilde ayarlayabilirsiniz.
Ek olarak, CSS sınıflarını kullanarak daha fazla özel stil uygulayabilir ve HTML bağlantıları ekleyebilirsiniz.
Varsayılan düğme bloğuyla, ne yazık ki, yüksek vurgu veya diğer daha karmaşık eylem düğmeleri türleri için kayan düğmeler oluşturamazsınız.
Bununla birlikte, varsayılan blok hala birçok harika seçenek sunar ve sizi özel bir cta düğmesi oluşturmak için oldukça esnek ve geniş bir araç yelpazesiyle donatır.
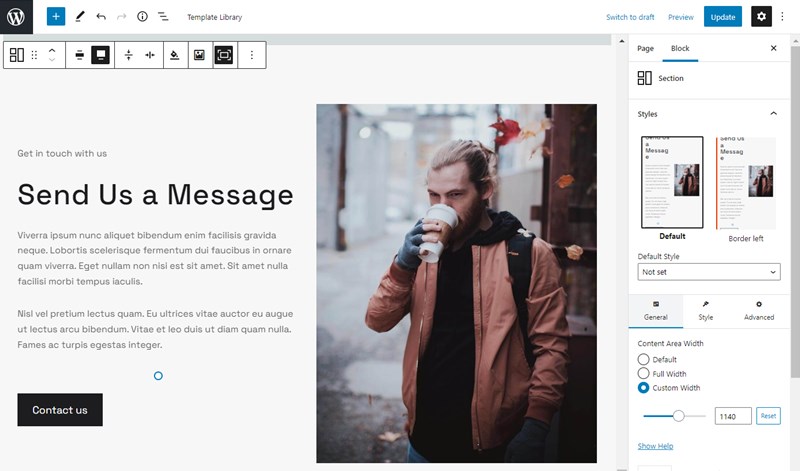
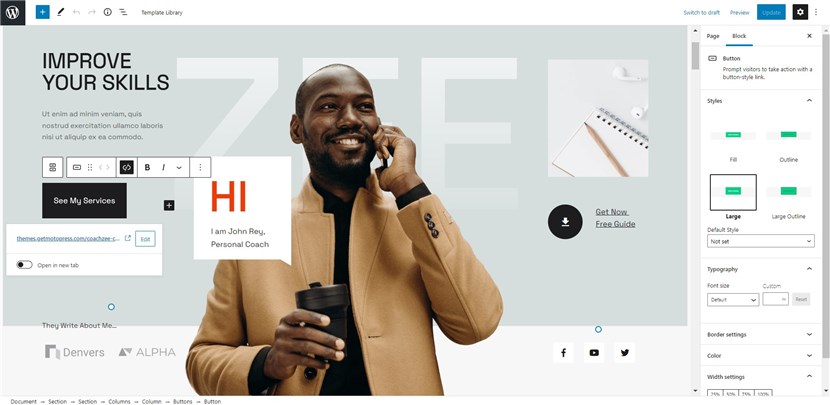
Getwid'den WordPress için düğme bloğunun yapılandırma seçenekleri
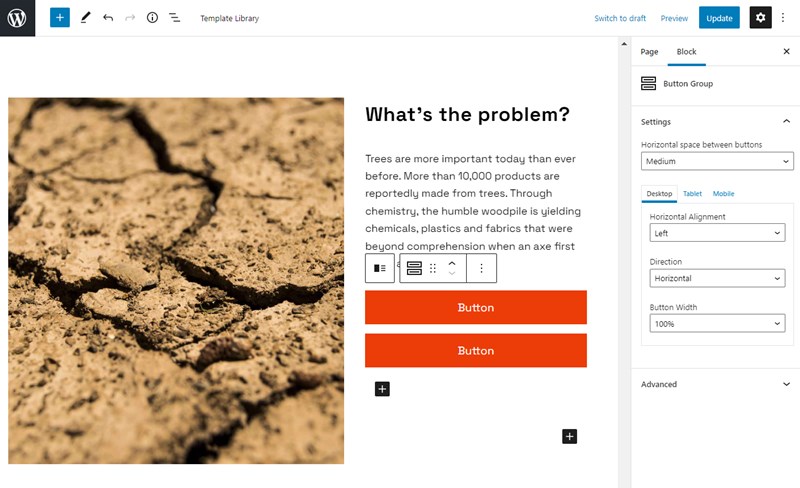
Getwid, blok düzenleyici için ekstra bloklar ve tasarımlardan oluşan bir kitaplığı engeller, ayrıca, yan yana eylem çağrısı düğmeleri eklemeniz gerektiğinde geçiş olarak kullanabileceğiniz özel bir düğme bloğu da sunar.

Çiftteki her düğme varsayılan bir Gutenberg düğmesidir ve varsayılan düğme bloğu için az önce listelediğimiz ayarların tümü kullanılarak uyarlanabilir.

Ancak, tüm kap için ekstra ayarlara sahiptir ve düğme genişliğini, yönünü, hizalamasını ve boyutunu ayarlamak gibi bir seferde iki düğmeyi çok daha kolay ayarlamanıza olanak tanır.
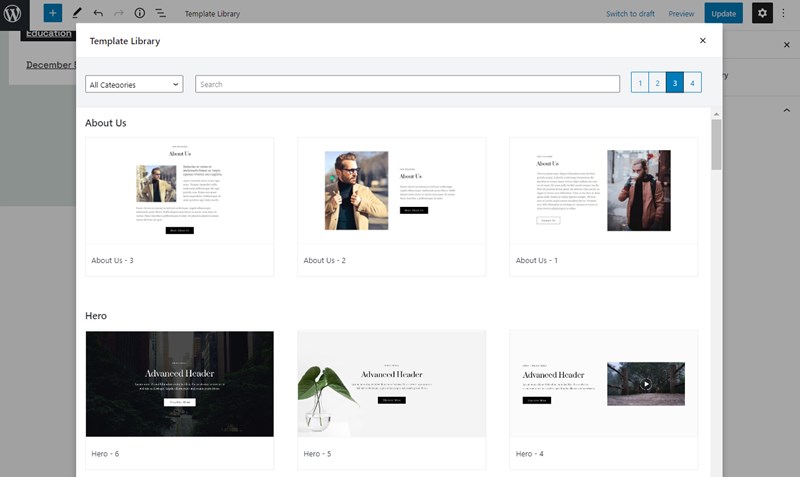
Ayrıca Getwid, çeşitli web sitesi bölümleri için önceden hazırlanmış birçok şablon sunarak, önceden ayarlanmış düğmeleri hemen eklemenize, renklerini ve diğer ayarları kolayca özelleştirmenize olanak tanır.

Getwid tasarımlarının bir başka harika avantajı, düğme renklerinin kullandığınız temanın görsel stilini almasıdır. Örneğin, bunlardan birini ekleyelim, Bize Ulaşın düğmesi, kurulu WordPress temasıyla anında stil kazanır (örneğimizde CoachZee).
Son söz: Bir WordPress harekete geçirici mesaj düğmesi nasıl oluşturulur?
Tüm düğmeler özünde harekete geçirici mesajlar veya yalnızca eylem düğmeleridir. Yeni WordPress blok düzenleyici, özel bir WordPress harekete geçirici mesaj düğmesi ekleme konusunda size birden fazla özelleştirme seçeneği sunarken Getwid gibi eklentileri desteklemek, düğmelerinizi markalamanız için size daha da fazla üretkenlik aracı sağlayabilir.