WordPress'te Çocuk Teması Nasıl Oluşturulur (Manuel + Eklenti Kullanarak)
Yayınlanan: 2024-04-01Güzel bir tema buldunuz ama onu gerçekten kendinize ait hale getirmek için birkaç şeyi değiştirmek mi istiyorsunuz? Belki renkler markanıza tam olarak uymuyor veya yazı tipi biraz farklı görünüyor.
Çocuk temalarının devreye girdiği yer burasıdır! Orijinal temayı bozmadan web sitenizin görünümünü ve işlevselliğini güvenli bir şekilde özelleştirmenize olanak tanır. Bu , en sevdiğiniz temanın yalnızca sizin için özel bir sürümünü oluşturmak gibidir.
WordPress'te nasıl alt tema oluşturulacağını merak ediyorsanız endişelenmeyin. Bu blogda çocuk teması oluşturma hakkında bilmeniz gereken her şeyi açıklayacağız. Temel olarak WordPress'te alt tema oluşturmanın iki yolu vardır ve size her iki yolu da göstereceğiz.
Öyleyse başlayalım!
WordPress'te Çocuk Teması Nedir?
WordPress'te bir alt tema, aynı zamanda ana tema olarak da adlandırılan bir ana temanın özelleştirilmiş versiyonu gibidir.
Diyelim ki WordPress web sitenizde “ Basit Tema ” adında bir ana temanız yüklü. Görünüşünü beğeniyorsunuz ancak renkleri değiştirmek veya yeni bir özellik eklemek gibi bazı değişiklikler yapmak istiyorsunuz.
Tema güncellendiğinde değişiklikleriniz kaybolabileceği için riskli olabilecek “Basit Tema”nın dosyalarını doğrudan düzenlemek yerine, bir alt tema oluşturabilirsiniz.
Bu alt tema, orijinal ana temayı değiştirmeden tüm özelleştirmelerinizi yapabileceğiniz güvenli bir oyun alanı görevi görür. Düzeni ve temel özellikleri gibi her şeyi ana temadan miras alır.
Yani, basit bir ifadeyle, alt tema, orijinal temanın ana tasarımı ve özellikleriyle uğraşmadan WordPress web sitenizi özelleştirmenin bir yoludur. Sitenizin tam istediğiniz gibi görünmesini ve çalışmasını sağlarken, değişikliklerinizi düzenli ve korumalı tutmanıza yardımcı olur.
Neden ve Ne Zaman WordPress Çocuk Teması Oluşturmalısınız?

Artık WordPress alt temasının ne olduğunu biliyorsunuz. WordPress'te ne zaman bir alt tema oluşturmanız gerektiğini açıklamanın zamanı geldi.
WordPress alt teması oluşturmak için bazı durumlar bulalım:
- Özelleştirmeler : WordPress web sitenizin görünümünü veya işlevselliğini ana tema tarafından sunulanın ötesinde özelleştirmek istediğinizde. Örneğin renkleri, yazı tiplerini, düzeni değiştirmek veya özel özellikler eklemek.
- Tema Güncellemeleri : Ana temanın gelecekte güncellemeler alacağını öngörüyorsanız, alt tema oluşturmak özelleştirmelerinizin bozulmadan kalmasını sağlar. Bu, ana temayı güncellediğinizde değişikliklerinizin üzerine yazılmasını önler.
- Geleceğe Hazırlama : Temada hemen değişiklik yapmayı planlamıyor olsanız bile, bir alt tema oluşturmak gelecekteki değişiklikler için bir temel sağlar. Sitenizin zaman içinde ihtiyaçlarınıza göre gelişmesini sağlamak için proaktif bir yaklaşımdır.
- Deneme : Belirli tasarım veya işlevsellik değişikliklerinden emin değilseniz, alt tema, yayındaki sitenizi etkilemeden deneme yapmanıza olanak tanır. Ana sitenize uygulamadan önce alt temanın ortamındaki farklı değişiklikleri test edebilirsiniz.
- Kod Temizliği : Bir alt tema kullanmak, özelleştirmelerinizi orijinal tema dosyalarından ayırarak temiz kodlama uygulamalarını destekler. Bu, kod tabanınızı daha düzenli hale getirir, yönetimini kolaylaştırır ve sorun çıkması durumunda sorun gidermeyi basitleştirir.
Daha fazla ayrıntı istiyorsanız neden bir alt tema oluşturmanız gerektiğine ilişkin kılavuzumuzu okuyun.
Yukarıda belirtilen noktalardan herhangi biri gerekçenize uyuyor mu? Öyleyse, WordPress web siteniz için bir alt tema oluşturma eğitimine geçelim.
WordPress'te Çocuk Teması Oluşturmanın Önkoşulları
WordPress alt teması oluşturmaya başlamadan önce, web sitenizin güvenliğini sağlamak için bazı hazırlık adımları atmak çok önemlidir. İşte iki temel önkoşul:
- Web Sitesi Yedekleme: Web sitenizin tamamının yedeğini oluşturmak ilk ve en önemli adımdır. Bu, alt tema oluşturma sürecinde herhangi bir şeyin ters gitmesi durumunda bir güvenlik ağı sağlar. Bunu başarmanın birkaç yolu vardır:
- Yedekleme Eklentileri: BlogVault veya UpdraftPlus gibi popüler seçenekler, web sitesi yedeklemeleri oluşturmak ve yönetmek için kullanıcı dostu arayüzler sunar.
- Barındırma Platformu Yedekleme: Birçok barındırma sağlayıcısı yerleşik yedekleme işlevleri sunar. Seçenekler için barındırma kontrol panelinizi kontrol edin.
- Bir Hazırlama Ortamı Düşünün (İsteğe Bağlı): Gerekli olmasa da, bir hazırlama ortamı oluşturulması önemle tavsiye edilir. Bu, esasen, ziyaretçilerinizi etkilemeden değişiklik yapabileceğiniz (alt temayı oluşturmak ve test etmek gibi) canlı web sitenizin geçici bir kopyasını oluşturur. Sonuçlardan memnun kaldığınızda değişiklikleri hazırlama ortamından canlı sitenize aktarabilirsiniz.
WordPress'te Çocuk Teması Nasıl Oluşturulur – 2 Yol

WordPress'te çocuk teması oluşturmanın başlıca iki yolu vardır. Eğer teknik biriyseniz kodlama yoluyla manuel olarak da yapabilirsiniz. Teknik bir kişi değilseniz, bunu bir WordPress eklentisi kullanarak kolayca yapabilirsiniz.
Ancak size her iki yolu da göstereceğiz. Öyleyse başlayalım!
Yöntem 01: WordPress'te Manuel Olarak Çocuk Teması Oluşturma
Manuel olarak bir alt tema oluşturmak için kontrol paneli erişimine ihtiyacınız olacak. Erişiminiz yoksa veya kimlik bilgilerinizi unuttuysanız, barındırma sağlayıcınızdan size giriş kimlik bilgilerini sağlamasını istemelisiniz. Ardından işinizi tamamlamak için aşağıdaki adımları izleyin!
Adım 01: Kontrol Panelinize giriş yapın
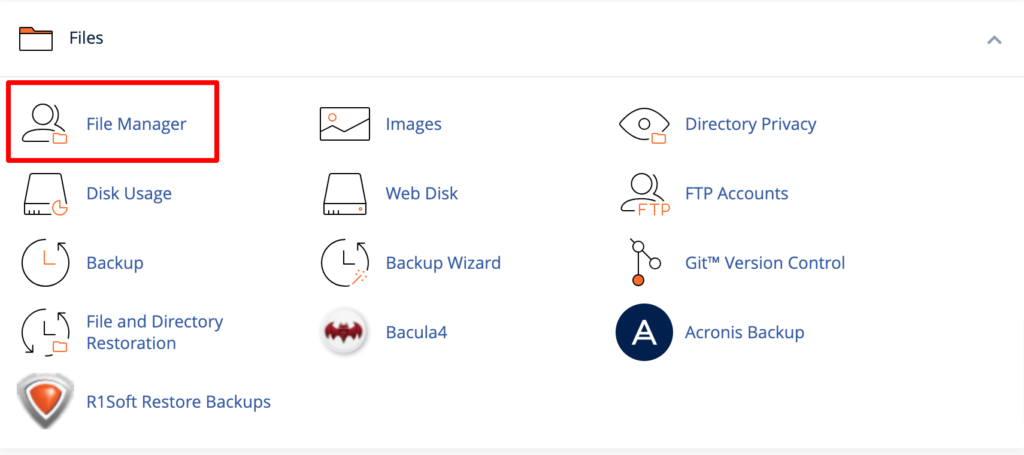
Kontrol panelinize (cPanel) giriş yapın, ardından Dosyalar -> Dosya Yöneticisi'ne gidin. Dosya Yöneticisi seçeneğine tıklayın. sizi yeni bir arayüze götürecektir.

Adım 02: Yeni Bir Klasör Oluşturun
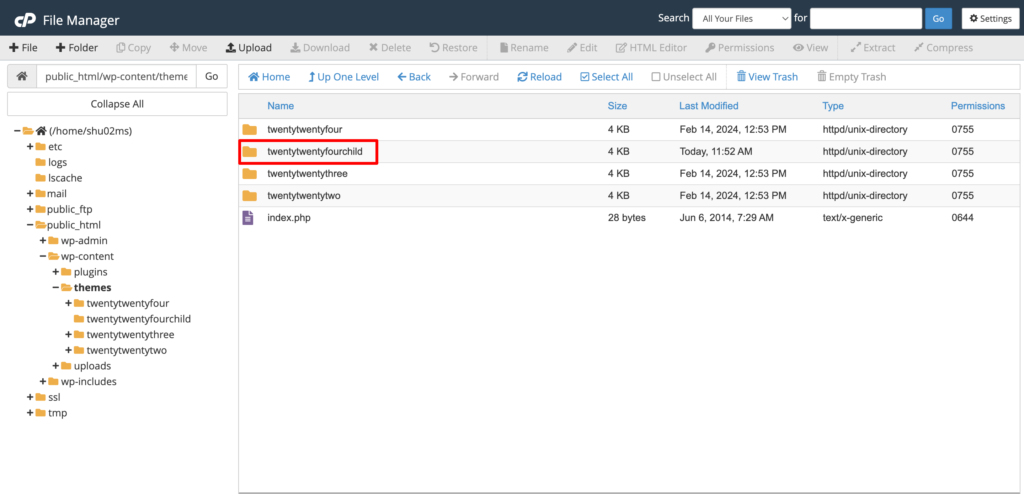
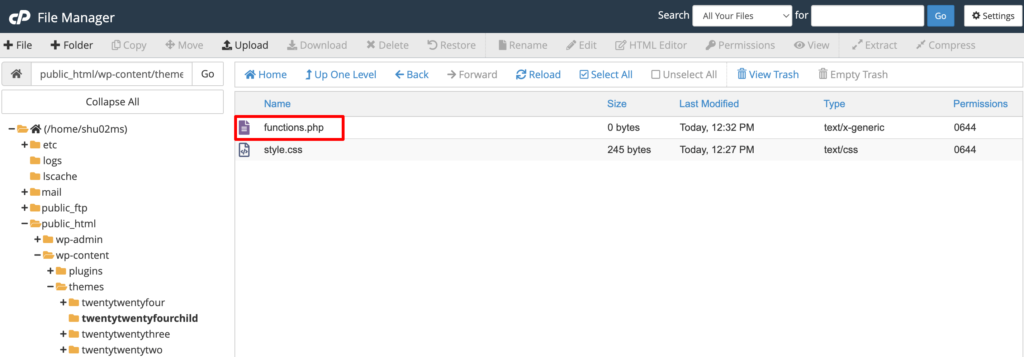
Dosya Yöneticisinde public_html -> wp-content -> theme adresine gidin. Bu sizin tema dizininizdir. Burada sitenize yüklediğiniz tüm temaları bulacaksınız.
Şimdi yeni bir klasör oluşturmanız gerekiyor. Ana temanızın bir çocuğu olduğunu belirtmek için buna benzer bir ad verin. Bu eğitim için “ yirmiyirmidört ” ana temasının alt teması olarak “ yirmiyirmidörtçocuk ” adını verdik.

Adım 03: Yeni bir style.css Dosyası Oluşturun
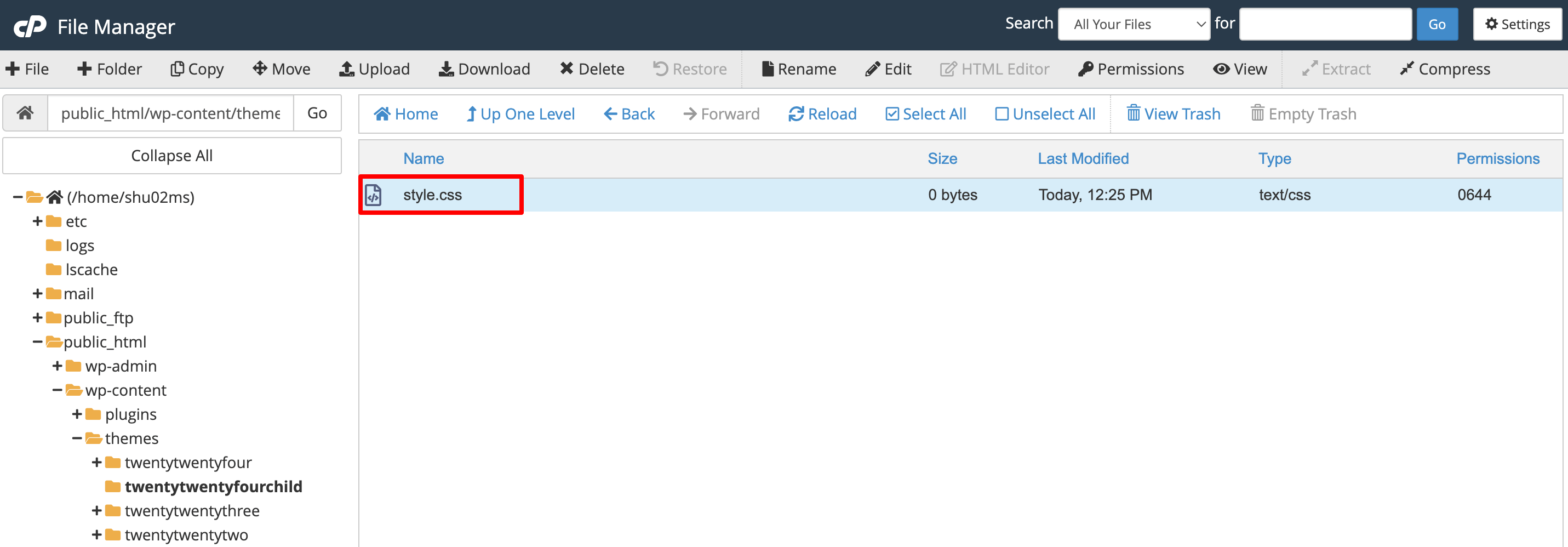
Yirmitwentyfourchild dizininde style.css adında yeni bir CSS dosyası oluşturun.

Bu dosyayı düzenleyip aşağıdaki kodu ekleyin. Son olarak bu adımı tamamlamak için dosyayı kaydedin.

/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */Adım 04: Yeni bir Function.php Dosyası Oluşturun
Alt temanın dizininde, Function.php adında başka bir yeni dosya oluşturun.

Daha sonra bu kodu kopyalayıp dosyaya yapıştırın. Dosyayı kaydetmeyi unutmayın.
<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>Adım 05: Çocuk Temanızı Kurun ve Etkinleştirin
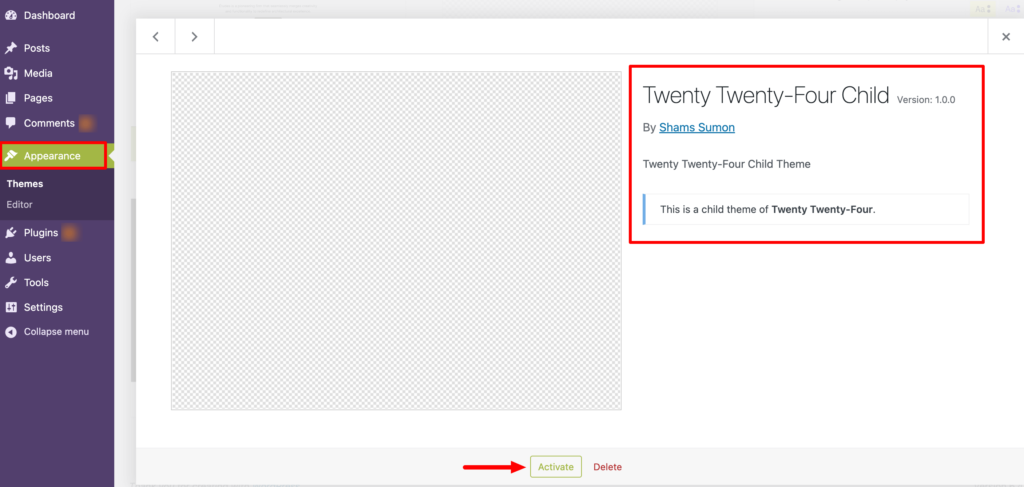
Tebrikler! Alt temayı başarıyla oluşturdunuz. WordPress kontrol panelinizi ziyaret edip Görünüm -> Temalar bölümüne giderseniz, alt temayı orada bulacaksınız.
Şimdi sitenizde temayı etkinleştirmek için Etkinleştir düğmesine tıklayın.

WordPress'te manuel olarak bir alt temayı bu şekilde oluşturabilirsiniz.
Yöntem 2: WordPress Eklentisi Kullanarak Alt Tema Oluşturma
WordPress'te bir eklenti kullanarak alt tema oluşturmanın başka bir yolu var. Bir alt tema oluşturmak, manuel olarak yapmaktan daha kolay bir yöntemdir.
Çünkü manuel olarak oluşturduğunuzda sitenizin style.css ve function.php gibi birkaç önemli dosyasını düzenlemeniz gerekir. Burada yanlışlıkla herhangi bir hata yaparsanız işler ters gidebilir ve siteniz bozulabilir.
Ancak alt tema oluşturmak için bir eklenti kullandığınızda sitenizdeki tüm bu önemli dosyalara erişmeniz gerekmez. Yeni başlayan biri olsanız bile bunu birkaç dakika içinde kolayca yapabilirsiniz.
Bir eklenti kullanarak WordPress'te nasıl alt tema oluşturulacağını öğrenelim:
Birkaç WordPress eklentisi bu konuda size yardımcı olabilir. Ancak biz WP Child Theme Generator eklentisini kullanacağız. Bu işi birkaç tıklamayla tamamlamanızı sağlayan ücretsiz ve kullanımı kolay bir eklentidir.
Adım 01: WP Child Theme Generator Eklentisini Kurun
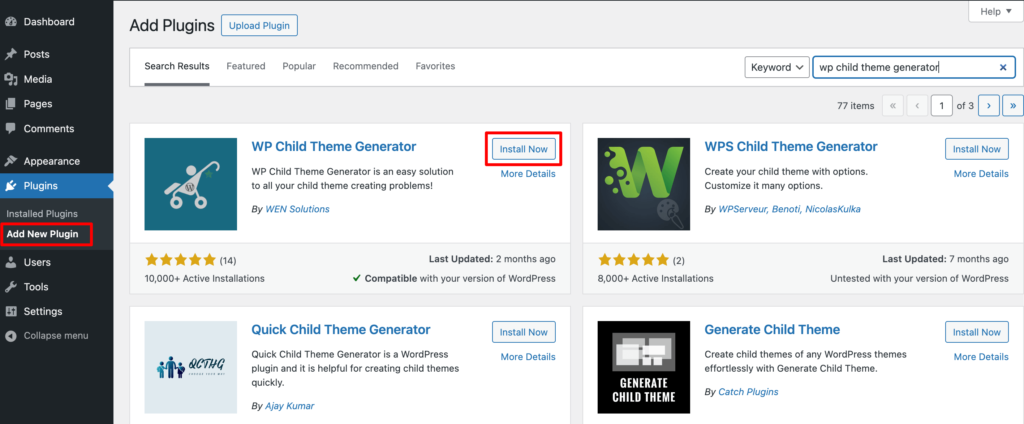
WordPress arka ucunuzda oturum açın ve Eklentiler -> Yeni Eklenti Ekle seçeneğine gidin. Orada eklentiyi aramak için bir arama kutusu bulacaksınız. Eklenti adını yazın – WP Child Theme Generator ve eklentiyi arama sonucundan yükleyin.

Son olarak eklentiyi sitenizde kullanmak için etkinleştirin.
Adım 02: Çocuk Teması Oluşturun
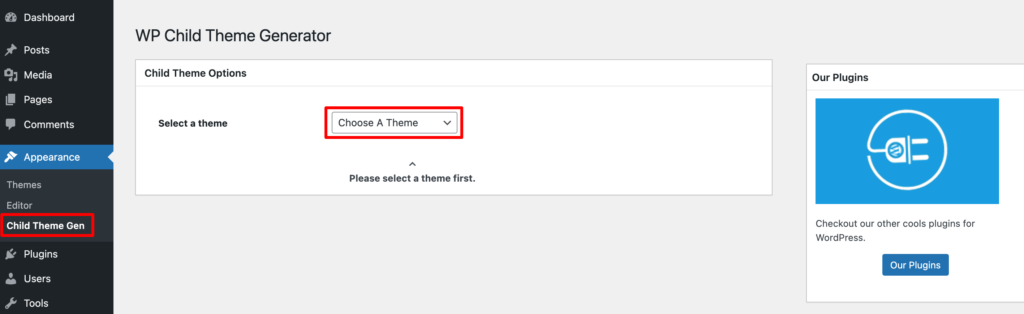
Eklentiyi aktif hale getirdikten sonra “ Görünüm ” butonunun üzerine geldiğinizde “ Child Theme Gen ” seçeneğini bulacaksınız. Bu seçeneğe tıklayın. Sizi yeni bir arayüze götürecektir.

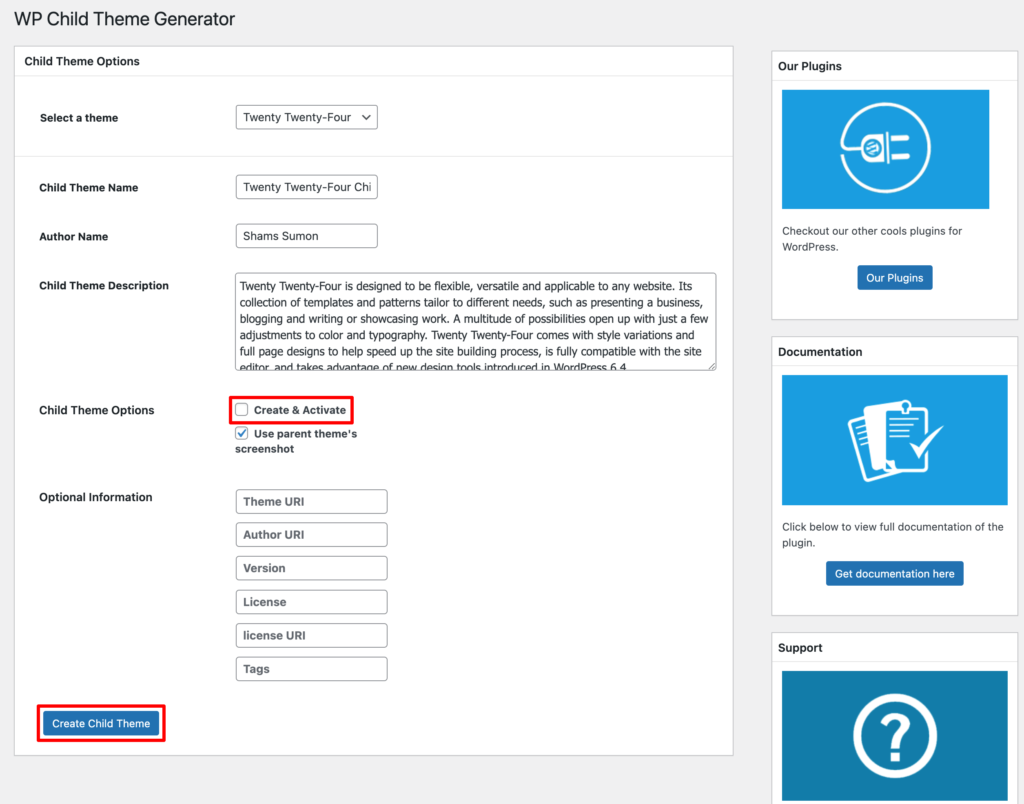
Şimdi açılır listeden bir ana tema seçin. Burada ana tema olarak Yirmi Yirmi Dört'ü seçiyoruz, bu da Yirmi Yirmi Dört teması için bir alt tema oluşturduğumuz anlamına geliyor. Ardından yazar adı, alt tema adı vb. gibi birkaç temel bilgiyi ekleyin.
Oluştur & Etkinleştir seçeneğini işaretlerseniz alt tema otomatik olarak etkinleştirilecektir. Ancak seçeneği işaretlemezseniz alt temayı ayrıca etkinleştirmeniz gerekecektir. Bir sonraki adımda alt temayı nasıl etkinleştireceğinizi göstereceğiz.

Son olarak alt temanızı oluşturmak için “ Çocuk Teması Oluştur ” seçeneğine tıklayın.
Adım 03: Temayı Etkinleştirin
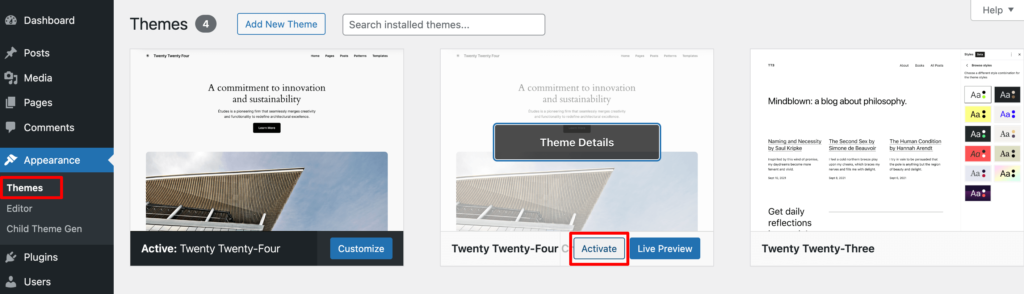
Tebrikler! Bir eklenti kullanarak WordPress'te başarıyla bir alt tema oluşturdunuz. Görünüm -> Temalar'a giderseniz yeni oluşturulan alt temanızı bulacaksınız.
Şimdi sitenizde temayı etkinleştirmek için Etkinleştir seçeneğine tıklayın.

Bu kadar!

Çocuk Teması Nasıl Oluşturulur – Bitiş Notu
WordPress'te bir alt tema oluşturmak, ana temanızı güvende tutarak web sitenizin tasarımını ve işlevselliğini özelleştirmenin güvenli ve etkili bir yolunu sunar. Ancak alt tema oluşturmadan önce, istenmeyen durumlara karşı korunmak için sitenizi yedeklemeniz önemlidir.
Bu blogda WordPress'te alt tema oluşturmanın iki yolunu gösterdik. İşinizi manuel olarak veya bir eklenti kullanarak yapmanın iki yolundan birini takip edebilirsiniz.
Çocuk temanız başarıyla oluşturulduktan sonra, artık web sitenizi istediğiniz gibi kişiselleştirme özgürlüğüne sahipsiniz; yaptığınız değişikliklerin güvenli ve kolay yönetilebilir olduğunu biliyorsunuz. Öyleyse devam edin ve sitenizi istediğiniz gibi yeniden tasarlayın.
Bununla birlikte, bu eğitimle ilgili başka sorularınız varsa aşağıdaki yorum kutusunu kullanarak bunları bizimle paylaşmaktan çekinmeyin. Hepimiz kulağız!
