WordPress'e AdSense Nasıl Eklenir (Kolay Yol)
Yayınlanan: 2022-04-23AdSense'i WordPress'e nasıl ekleyeceğiniz konusunda ayrıntılı bir eğitim mi arıyorsunuz?
Google AdSense, web sitenizin trafiğinden para kazanmanın süper basit bir yoludur. Normalde, bağlı kuruluşlar oluşturmanız, sitenize manuel olarak afişler yerleştirmeniz ve ardından sitenizde reklam görüntülemek için para kazanmak için tıklama izlemeyi kurmanız gerekir. Google AdSense, tüm bu manuel çabayı ortadan kaldırır.
Birkaç basit tıklamayla, AdSense'i, hedef kitlenizin tıklamak isteyeceği reklamları otomatik olarak göstermeye devam edecek şekilde ayarlayabilirsiniz.
AdSense'i WordPress'e 10 dakikada nasıl ekleyeceğinizi kontrol edelim.
Google AdSense nedir?
Google AdSense, sitenizde reklam göstererek para kazanmanızı sağlayan bir reklam borsasıdır.
İşletmeler her zaman ürün ve hizmetlerinin reklamını yapmak isterler. Ve Google şu anda dünyanın en büyük reklam komisyoncularından biri. Google'ın Ad Exchange'i iki aşamada çalışır:
- PushEngage'in çevrimiçi reklamını yapmak istediğimizi varsayalım. Google'ın Google arama sayfalarında veya ortak web sitelerinde görüntülediği reklamlar oluşturmak için bir Google Reklam Hesabı oluşturabiliriz.
- Bir ortak web sitesi olarak geldiğiniz yer burasıdır. Google, reklamımızı sitenizde göstermeniz için reklam gelirinin küçük bir yüzdesini sizinle paylaşır.
Google AdSense'in güzelliği, pasif gelir elde etmenin gerçekten harika bir yolu olmasıdır. Elbette, ödeme, diğer bazı Google AdSense alternatifleriyle karşılaştırıldığında her zaman en iyisi değildir.
4 Adımda WordPress'e AdSense Nasıl Eklenir?
AdSense, daha iyi reklamlar sunabilmesi için sitenizdeki içeriğin türünü anlamak için sitenizi tarar. Reklamverenlerle uğraşmanıza gerek olmadığı için ödeme alma süreci sorunsuzdur. Google, reklamverenlerle ilgilenir, onlardan ödeme alır ve toplanan paranın bir yüzdesini size gönderir.
Artık AdSense'in faydasını ve nasıl çalıştığını anladığınıza göre, AdSense'i WordPress'e nasıl ekleyeceğinizi anlayalım.
1. Adım: Bir Google AdSense Hesabı Oluşturun
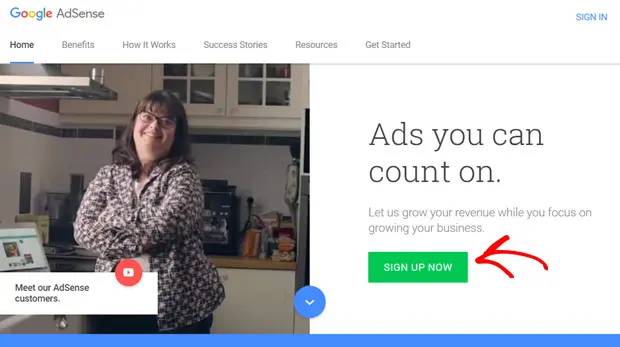
İlk olarak, Google AdSense web sitesine giderek bir Google AdSense hesabına kaydolmanız gerekir. Kayıt işlemini başlatmak için Şimdi Kaydol düğmesini tıklayın.

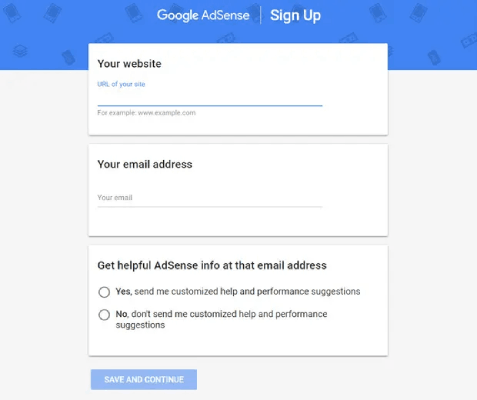
Ardından, web sitenizin URL'sini ve e-posta adresinizi girmeniz gerekir. AdSense'ten güncelleme almayı veya almamayı seçebilirsiniz. Seçiminizi yaptıktan sonra Kaydet ve Devam Et düğmesine tıklayın.

Ülkenizi seçin ve devam etmek için Şartlar ve Koşullar kutusunu okuduğunuzu onaylayın.
ÖNEMLİ: Zor olduğunu biliyoruz, ancak verilerinizi kullanan herhangi bir yazılımla kabul etmeden önce Hüküm ve Koşulları okumanızı öneririz. GDPR uyumluluğu artık Google için bir zorunluluk olduğundan, gizliliğiniz bir şekilde korunmaktadır. Ancak yine de paylaştığınız verilerin tam olarak farkında olmalısınız.
Son olarak, Hesap Oluştur düğmesini tıklayın. Ve işin bitti!
2. Adım: AdSense'i WordPress'e ekleyin
AdSense hesabınızı başarıyla oluşturduktan sonra AdSense ana sayfasına yönlendirileceksiniz. Bundan sonra, bir sonraki adım hesabınızı etkinleştirmektir.
AdSense hesabınızı etkinleştirmek için yapmanız gerekenler:
- Ödeme ayrıntılarınızı sağlayın.
- WordPress sitenizi AdSense'e bağlayın.
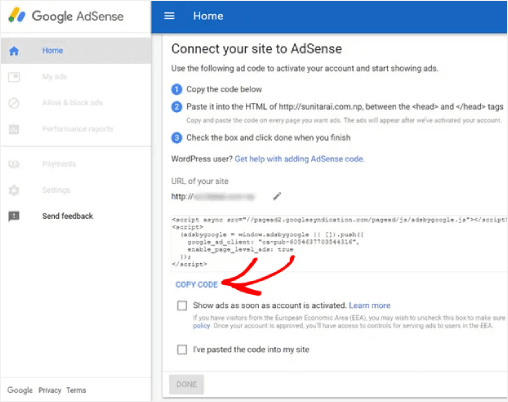
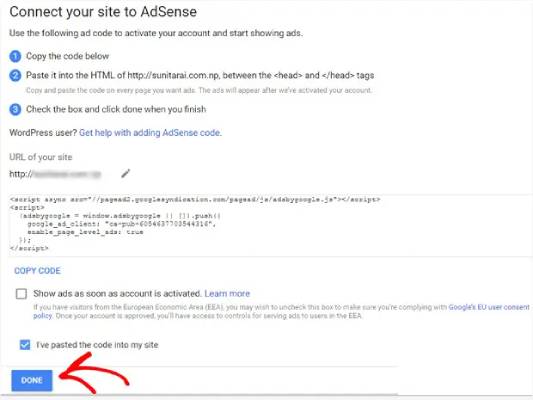
Sitenizi AdSense'e bağlamak için WordPress sitenizin başlığına bir HTML kodu parçası eklemeniz gerekir. Önce kodu almakla başlayalım. Bu kodu AdSense Ana Sayfası sekmesinin altında bulacaksınız. Kodu Kopyala düğmesine tıklayın.

Kodu eklemek için WordPress panonuza gidin ve Insert Headers and Footers eklentisini yükleyin. Bu, temanızın dosyasını düzenlemek zorunda kalmadan temanızın üstbilgi ve altbilgilerine güvenli bir şekilde kod eklemenizi sağlayan ücretsiz bir eklentidir.
Nasıl yapacağınızdan emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu eğiticiye göz atın.
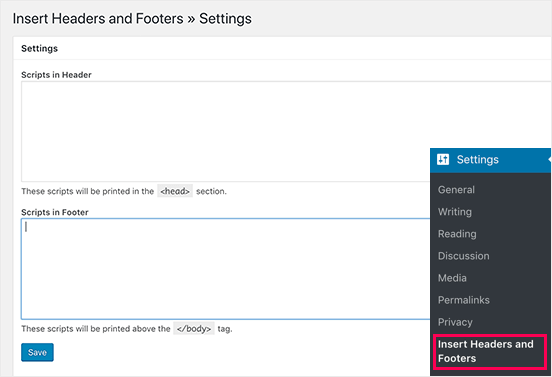
Eklentiyi yükledikten sonra Ayarlar »Üstbilgi ve Altbilgi Ekle'ye gidebilir ve HTML kodunu Üstbilgideki Komut Dosyaları alanına yapıştırabilirsiniz.

İşiniz bittiğinde, AdSense hesabınıza geri dönün. Kodu siteme yapıştırdım onay kutusunu ve Bitti düğmesini tıklamanız gerekir:

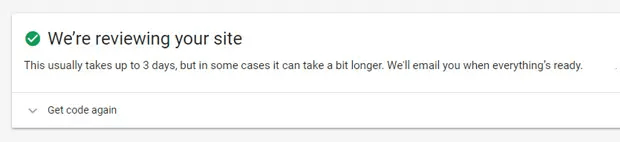
Google AdSense'ten, başvurunuzu incelediklerini belirten bir bildirim göreceksiniz. Bu birkaç gün sürebilir. Yani, sadece beklemeniz gerekecek.

ÖNEMLİ: Bazı web siteleri için bu inceleme birkaç hafta kadar sürebilir. Siteniz AdSense program politikalarına uymazsa, Google hesabınızı etkinleştiremez. Bu nedenle, beklerken politikalarını kontrol ettiğinizden emin olun.

3. Adım: AdSense'i WordPress'te Otomatik Reklamlar Ekleyecek Şekilde Yapılandırın
Bu adım, yeni başlayanlar için şiddetle tavsiye edilir. AdSense'i herhangi bir siteye ilk kez ekliyorsanız, Google AdSense'te Otomatik Reklamları açmak isteyeceksiniz. Otomatik Reklamlar, siteniz için en iyi reklamları otomatik olarak bulur ve sitenizdeki en iyi yerleşimi sizin için bulur. Bu nedenle, reklam yerleşimlerinizi manuel olarak optimize etmek zorunda kalmak gerçekten de omuzlarınızdan yük alıyor.
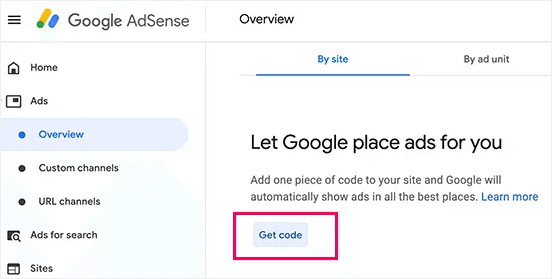
AdSense hesabına geri dönün. Ardından, Reklamlar sekmesini tıklayın ve Genel Bakış altında, bir Kod al seçeneğini göreceksiniz.

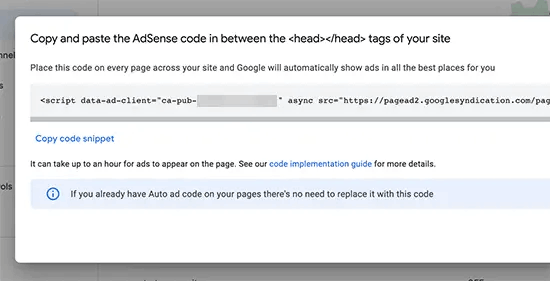
AdSense, kodu sizin için otomatik olarak oluşturur ve yapmanız gereken tek şey, onu kopyalayıp Headers and Footers eklentisini kullanarak web sitenizin başlığına yapıştırmak. AdSense kodunu sitenize eklemekle tamamen aynı işlemdir.

Ve hepsi bu!
4. Adım: Google AdSense Reklamlarını WordPress'e Manuel Olarak Ekleyin
Google AdSense ile daha rahat olduğunuzda ve reklam yerleşimlerini denemeye hazır olduğunuzda, siteniz için manuel olarak reklamlar oluşturmak isteyeceksiniz. Bu, muhtemelen reklam yerleşimlerinizi daha da optimize etmek için kullanacağınız biraz gelişmiş bir süreçtir. Tabii ki, Google'ın yapay zekası oldukça harika. Ama kimse hedef kitlenizi sizden daha iyi bilemez.
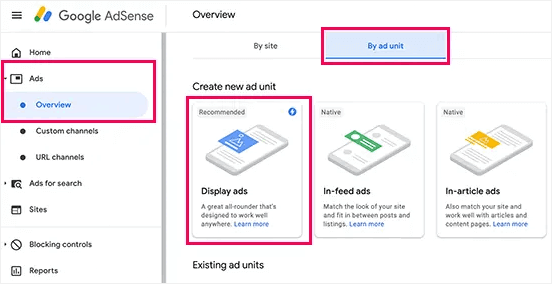
Google AdSense'te bir reklam oluşturmak için Reklamlar » Genel Bakış'a gitmeniz ve ardından Reklam birimine göre sekmesine gitmeniz gerekir.

Burada, reklam türünü seçmek isteyeceksiniz. Bunu daha önce hiç yapmadıysanız, Görüntülü Reklamlara geçmenizi öneririz.
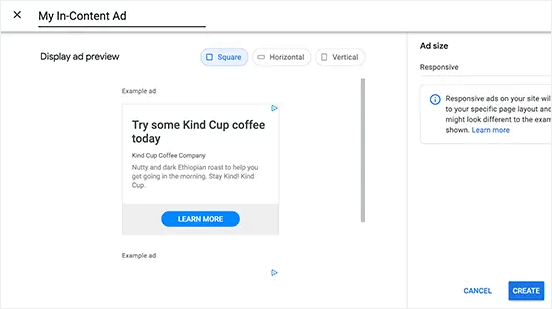
Reklam birimine, o birimi neden oluşturduğunuzu hatırlamanıza yardımcı olacak uygun bir ad verin. Ardından, tercih ettiğiniz reklam yönünü seçin (kare, yatay veya dikey). Reklam Boyutu için Duyarlı veya Sabit'i seçebilirsiniz. Sitenizin reklamı herhangi bir ekran boyutunda gösterebilmesi için Duyarlı oluşturmanızı önemle tavsiye ederiz.

Ayarlardan memnun olduğunuzda, Oluştur düğmesine tıklayın.
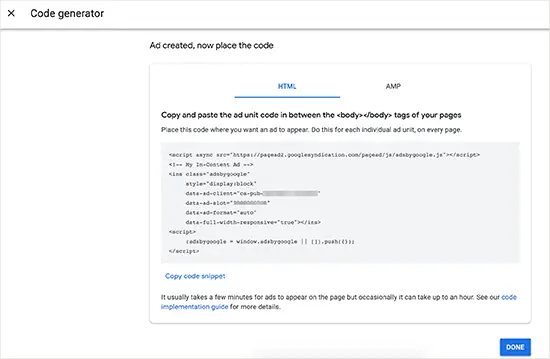
AdSense, reklam birimini WordPress sitenize yerleştirmek için kodu otomatik olarak oluşturur.

Bu kod parçacığını kopyalayın ve güvenli bir yere kaydedin. Muhtemelen daha sonra bu koda birden çok kez ihtiyacınız olacak.
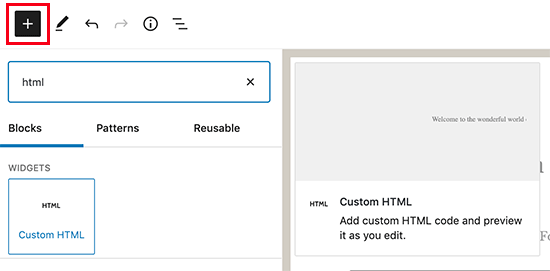
Ardından, reklamın sitenizde görünmesini istediğiniz yeri belirlemeniz gerekir. Kodunuzu sitenizde istediğiniz yere eklemek için Gutenberg'deki Özel HTML bloğunu kullanabilirsiniz.

Buyrun! AdSense'i WordPress'e nasıl ekleyeceğinizi başarıyla anladık.
Profesyonel İpucu: Yüksek performanslı reklam birimleri oluşturmanın iyi bir yolu, reklamlarınızı yerleştirmek istediğiniz yerden başlamak ve ardından reklam birimi ayarlarına karar vermektir.
Sıradaki ne?
Hepsi bu, millet!
AdSense, mevcut blog trafiğinizden para kazanmanıza yardımcı olur. Ancak daha fazla trafik oluşturmak için ne yapabilirsiniz?
Sonuçta, daha fazla trafik sizin için daha fazla para demektir.
İşte size bir fikir: Web sitenizde tekrar eden trafik oluşturmak için anında iletme bildirimlerini kullanmayı deneyin.
Anında iletme bildirim kampanyaları oluşturmak için PushEngage kullanmanızı öneririz. Niye ya? Dünyada sadece 1 numaralı web push bildirim yazılımıdır. Push bildirim kampanyalarının ne olduğundan veya nereden başlayacağınızdan emin değilseniz, web push bildirimleriyle ilgili bu makaleye göz atın.
Tam olarak ikna olmadınız mı? Ücretsiz trafik oluşturmanıza yardımcı olan bu diğer harika kaynaklara göz atın:
- RSS Push Bildirimlerini Otomatik Olarak Gönderme
- Anında Bildirimler Neden Önemlidir (7 Güçlü Fayda)
- Kullanabileceğiniz En İyi 21 Web Sitesi Hoş Geldiniz Mesajı Örnekleri
Ve henüz yapmadıysanız, bugün PushEngage'i kullanmaya başlayın!
