WordPress Menü Öğelerine Alan Ekleme – Eklentinin Ayarlar Sayfası
Yayınlanan: 2021-07-08Herhangi bir WordPress eklentisi kullanırken, muhtemelen yazarın eklentinin işlevselliğini özelleştirmek için kullanabileceğiniz bazı ayarlar sağladığını fark etmişsinizdir. Teknik olarak yazar, bu menü öğesinin sizi yönlendireceği bir menü öğesi ve bir ayarlar sayfası oluşturmuştur. Bu yazıda, kendi eklentiniz için aynısını yapmak için izlemeniz gereken adımlardan geçeceksiniz.
Makale, WordPress Menü Öğelerine Alan Ekleme – Özel Eklenti makalesindeki örnekte sağlanan kodu zaten uygulamanızı gerektirir. Oradan devam edeceğiz ve ayar sayfasını yönetici alanına ekleyerek eklentimizi nasıl daha kullanıcı dostu hale getirebileceğimizi göreceğiz, böylece yönetici kullanıcıların eklentinin nasıl çalışacağına ilişkin tercihlerini belirlemelerine izin vereceksiniz.
İlk Adımlar
Bu makalenin amacı için güzel ve basit bir ayarlar menüsü oluşturacağız. Bir önceki yazımızda gördüğümüz gibi, yönetici kullanıcı eklentimizi kullanarak herhangi bir menü öğesine alt yazı ekleyebilir. Sonraki adımlarda, kullanıcının altyazı alanının sarılacağı HTML öğesinin türünü seçebilmesi için bir seçenek sunacağız.
Bu noktada eklenti ana PHP dosyamız şöyle görünür:
<?php /* Plugin Name: Menu Item Field Creator Description: My custom plugin to create menu item fields */ class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); } public function menu_item_sub( $item_id, $item ) { $menu_item_sub = get_post_meta( $item_id, '_menu_item_sub', true ); ?> <div> <span class="subtitle"><?php _e( 'Subtitle', 'menu-item-sub' ); ?></span><br /> <input type="hidden" class="nav-menu-id" value="<?php echo $item_id; ?>" /> <div class="logged-input-holder"> <input type="text" name="menu_item_sub[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $menu_item_sub ); ?>" /> </div> </div> <?php } public function save_menu_item_sub( $menu_id, $menu_item_db_id ) { if ( isset( $_POST['menu_item_sub'][ $menu_item_db_id ] ) ) { $sanitized_data = sanitize_text_field( $_POST['menu_item_sub'][ $menu_item_db_id ] ); update_post_meta( $menu_item_db_id, '_menu_item_sub', $sanitized_data ); } else { delete_post_meta( $menu_item_db_id, '_menu_item_sub' ); } } public function menu_item_sub_custom_walker( $args ) { if ( class_exists( 'My_Custom_Nav_Walker' ) ) { $args['walker'] = new My_Custom_Nav_Walker(); } else { echo 'DOES NOT EXIST'; } return $args; } } $mycp_menu_item_field_creator = new MyCP_Menu_Item_Field_Creator(); if ( ! class_exists( 'My_Custom_Nav_Walker' ) ) { class My_Custom_Nav_Walker extends Walker_Nav_Menu { public function start_el( &$output, $item, $depth=0, $args=[], $id=0 ) { $menu_item_sub = get_post_meta( $item->ID, '_menu_item_sub', true ); $output .= '<li class="' . implode( ' ', $item->classes ) . '">'; if ( $item->url && $item->url != '#' ) { $output .= '<a href="' . $item->url . '">'; } else { $output .= '<span>'; } $output .= $item->title; if ( $item->url && $item->url != '#' ) { $output .= '</a>'; } else { $output .= '</span>'; } if ( ! empty( $menu_item_sub ) ) { $output .= '<div class="menu-item-sub">' . $menu_item_sub . '</div>'; } } } }Bir sonraki yapacağımız şey, eklentimizin ayarlar sayfası için bir menü öğesinin yanı sıra içerik olarak ayarlar sayfasına ne ekleyebileceğinize dair basit bir örnek oluşturmaktır.
İki WordPress kancasıyla çalışmamız gerekecek. admin_menu kancası admin menü öğelerini kaydetmek için ve admin_init kancası eklenti seçeneklerini kaydetmek için daha sonra formlarıyla birlikte eklenti ayarları sayfasını ekleyeceğimiz zaman. Elbette, WordPress'in sağladığı API'lerden en iyi şekilde yararlanacağız ve bazı yerleşik işlevleri kullanacağız. Daha derine dalalım.
Seçenekler Sayfası Menü Öğesini Oluşturun
Menü öğesini eklemek için, şu anda eklenen kancaların altına __construct() yönteminin içine karşılık gelen admin_menu kancasını ekleyeceğiz.
class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); add_action( 'admin_menu', array( $this, 'plugin_settings_menu_page' ) ); } . . . Menü öğesi ve eklentinin ayarlar sayfası için bilgileri belirtmek için admin_menu kancasını kullandık ve plugin_settings_menu_page() yöntemini (aşağıda açıklayacağımız) tanımladık.
public function plugin_settings_menu_page() { add_menu_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); } Yöntem, ana eklenti Sınıfının içine de yerleştirilmelidir. plugin_settings_menu_page() yöntemimizin içinde WordPress'in sağladığı add_menu_page() işlevini kullandığımızı unutmayın. Bu işlev aşağıdaki bağımsız değişkenleri kabul eder:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )-
$page_titletanımlanması gerekir ve bu menü öğesini seçtiğinizde yönlendirildiğiniz sayfanın başlık etiketlerinin temel olarak ilk kısmıdır. -
$menu_titlemenü için kullanılacak metindir. -
$capability, bu menünün kullanıcı tarafından görüntülenmesi için gereken yetenektir. Bizim durumumuzda, yalnızca Süper Kullanıcılara ve Yöneticilere verildiği içinmanage_optionsiznini seçtik. Hangi rolün veya yeteneğin ihtiyaçlarınıza uygun olduğunu anlamak istiyorsanız ilgili resmi belgelere başvurabilirsiniz. -
$menu_slugda gereklidir ve benzersiz olmalıdır. Bu menüye atıfta bulunulacak slug adıdır. Yalnızcasanitize_key()ile uyumlu küçük harfli alfasayısal, tire ve alt çizgi karakterlerini kullanmanız gerektiğini unutmayın. -
$icon_urlisteğe bağlı bir argümandır ve menü öğesi için kullanılacak simge dosyasına bağlanan URL'dir. -
$functionargümanı, ayarlar sayfasının içeriğini oluşturacak geri çağırma işlevini tanımladığınız yerdir. Bizim durumumuzda, henüz hiçbir işlevi olmayanplugin_settings_page_content()plugin_settings_menu_page()metodunu kullanarak kodumuza ekledik.
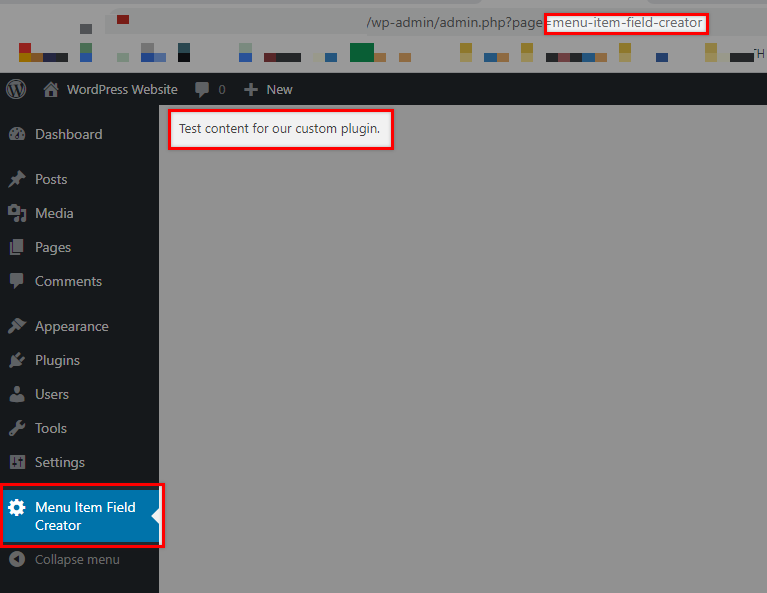
public function plugin_settings_page_content() { $html = "<p>Test content for our custom plugin</p>"; echo $html; }Bu noktada “Menü Öğesi Alan Oluşturucu” menü öğesini ve içerik sayfası test içeriğini görmeli ve argümanlarda tanımladığınız menü URL'sini tanımalısınız.

Eklentinizin seçeneğini ayrı bir üst düzey menü öğesi olarak değil de yerleşik Ayarlar menüsü altına eklemek isterseniz, bunun yerine add_options_page() işlevini kullanarak bunu kolayca yapabileceğinizi de belirtmek isteriz. Bu durumda şunu değiştirmelisiniz:
public function plugin_settings_menu_page() { add_menu_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); }Bununla:
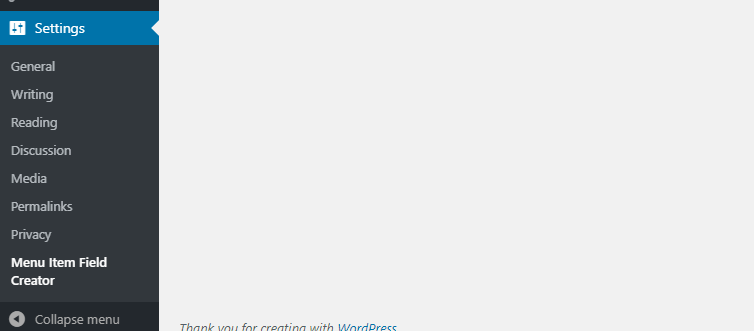
public function plugin_settings_menu_page() { add_options_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); }Bu, burada bir menü konumu ile sonuçlanacaktır:

Bir sonraki bölümümüzde, yönetici kullanıcının eklentinin davranışını ayarlamak için kullanabileceği ayarlar sayfasına bazı basit içerikler koyacağız.
Ayarlar Sayfamıza İşlevsellik Ekleyin
Şimdiye kadar yaptığımız şey, menü öğemizi eklemek ve ayarlar içerik sayfasını gösterecek işlevi tanımlamaktır. Ayarlar sayfamızda işlevsellik istiyorsak bazı alanları kaydetmemiz ve ardından bunları eklentinin ayarlar sayfasında göstermemiz gerekecek. Örnek olarak, kullanıcının altyazı alanını sarmak için HTML öğesinin türünü tanımlayabileceği bir form oluşturacağız.

Çıktı
plugin_settings_page_content kodunu şununla değiştirin:
public function plugin_settings_page_content() { ?> <form action="options.php" method="post"> <?php do_settings_sections( 'options_page' ); settings_fields( 'option_group' ); submit_button( __( 'Save Subtitle', 'oop-menu-item-sub' ) ); ?> </form> <?php } Bu satırlarda do_settings_sections() ve settings_fields() fonksiyonlarını kullanıyoruz. do_settings_sections() kayıtlı tüm ayar bölümlerini ve alanlarını yazdıracaktır. Τ settings_fields() , ayarlar sayfası için nonce, action ve option_page gizli giriş alanlarının çıktısını verecektir.
Şimdi devam edelim ve ayarlarımızı kaydedelim.
Ayarlarınızı kaydedin
Gerekli alanları kaydetmek için, bir yönetici ekranı başlatılırken admin_init kancasını kullanacağız.
class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); add_action( 'admin_menu', array( $this, 'plugin_settings_menu_page' ) ); add_action( 'admin_init', array( $this, 'plugin_register_settings' ) ); } . . . plugin_register_settings() metodunu sınıfımızın içine şu şekilde ekleyeceğiz:
public function plugin_register_settings() { register_setting( 'option_group', 'option_name' ); add_settings_section( 'section_id', __( 'Settings Page Title', 'oop-menu-item-sub' ), array( $this, 'render_section' ), 'options_page' ); add_settings_field( 'html_element', __( 'Choose HTML Element:', 'oop-menu-item-sub' ), array( $this, 'render_field' ), 'options_page', 'section_id' ); }Şimdi bir adım geriye gidelim ve şimdiye kadar yaptıklarımıza tekrar bir göz atalım.
- Bir ayarı ve verilerini kaydetmek için, belgelere göre şu şekilde yapılandırılmış
register_setting() işlevini kullandık:
register_setting( $option_group, $option_name, $args )-
$option_groupgerekli bir parametredir vesettings_fields()içinde kullanılan grup adıyla eşleşmelidir. -
$option_namede gereklidir ve temizlenecek ve kaydedilecek seçeneğin adıdır. Seçenekler veritabanı tablosundakioption_namesütununun altındaki değerdir. -
$argsburada gerekli değildir. Kaydedildiğinde ayarı açıklayan isteğe bağlı bir veri dizisidir. Burada belirtebileceğiniz, türü, açıklaması, seçeneğin değeri için birsanitize_callback()işlevi, mevcut verilerin REST API'ye dahil edilip edilmeyeceğini tanımlayan bir “show_in_rest” seçeneği ve varsayılan değeri tanımlayabileceğiniz bir varsayılan seçenekget_option(). - Bu adımı tamamlamamıza yardımcı olacak
add_settings_section()veadd_settings_field()fonksiyonlarını da tanıttık. -
add_settings_section()işlevi, WordPress ile belirli bir slug adına sahip bir bölümü kaydetmek için kullanılır. Burada$id, bölümü tanımlayan bilgi adıdır ve etiketlerin 'id' özelliğinde kullanılır.
add_settings_section( $id, $title, $callback, $page )-
$title, bölümün başlığı olarak gösterilecek bölümün biçimlendirilmiş başlığıdır,$callback, bölümün en üstündeki içeriği yansıtacak işlevdir ve$page, sayfanın slug adıdır. bizim durumumuzda "options_page" olando_settings_sections()$pageargümanıyla eşleştirin.
Yukarıdaki tüm parametreler gereklidir.
- WordPress'in sağladığı
add_settings_field() işlevi, bir bölüme yeni bir alan eklemenize olanak tanır.
add_settings_field( $id, $title, $callback, $page, $section, $args )-
$id,$title,$callbackve$pagedaha önce açıklandığı gibi kullanılır.$section, ayarlar sayfasının kutunun gösterileceği bölümünün bilgi adıdır ve alanın çıktısı alınırken$argskullanılır. Hem$sectionhem de$argsisteğe bağlıdır.
Bu makalenin amacı doğrultusunda, değerlerimizi sterilize etmek için ekstra bir işlev sunmayacağız. Bununla birlikte, form alanlarınızı her zaman sterilize etmenizin şiddetle tavsiye edildiğini not edeceğiz.
Şimdi tanıtılması gereken iki genel yöntemimiz var, render_section() ve render_field() .
render_section() yöntemi için, bölümümüz için yalnızca bir başlık çıkaracağız:
public function render_section() { ?> <h2><?php _e( 'Section #1', 'oop-menu-item-sub' ); ?></h2> <?php } render_field() yöntemi için HTML öğesi seçimlerimizle birlikte 3 radyo düğmesi çıkaracağız:
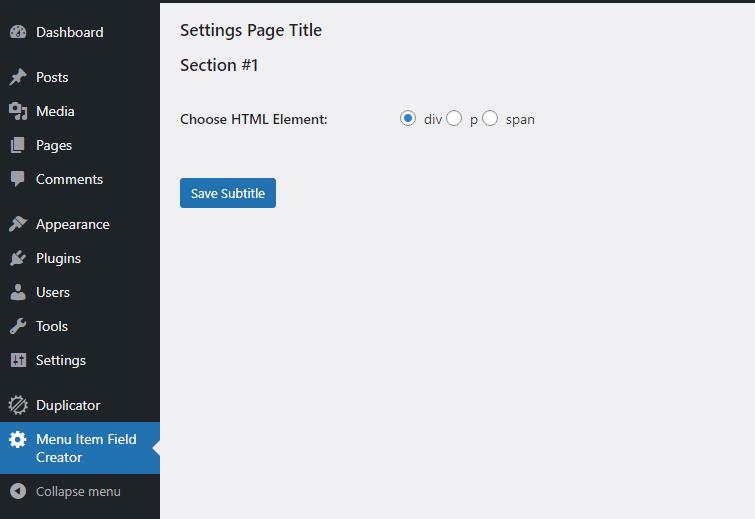
public function render_field() { $stored_option = get_option( 'option_name' )['html_element']; ?> <input type="radio" name="option_name[html_element]" value="div" <?php checked( $stored_option, 'div' ); ?> /> div <input type="radio" name="option_name[html_element]" value="p" <?php checked( $stored_option, 'p' ); ?> /> p <input type="radio" name="option_name[html_element]" value="span" <?php checked( $stored_option, 'span' ); ?> /> span <?php }Şimdi gördüğünüz sonuç bu olmalıdır:

Örneğin span gibi başka bir öğe seçer ve kaydederseniz, o da düzgün çalışıyor olmalıdır.
Seçenekler Sayfasındaki Değişiklikleri Web Sitenize Yansıtın
Açıklamaya kalan son adım, yönetici kullanıcıların seçeceği HTML öğesinin web sitesinin ön ucundaki menü öğesinin altındaki altyazı öğesine nasıl uygulanacağıdır.
Bu adım gerçekten çok basit çünkü ihtiyacımız olan tek şey veritabanı seçenekleri tablosundan seçilen alanı almak ve kodumuzdaki “ My_Custom_Nav_Walker ” Sınıfını değiştirmek. Özellikle, $output değişkenine menu_item_sub girişini eklediğimiz kodun bir kısmını değiştirmemiz gerekecek.
$output .= '<div class="menu-item-sub">' . $menu_item_sub . '</div>'; İlk önce öğeyi get_option( 'option_name' )['html_element']; ile alacağız. ve onu bir $stored_option değişkeninde tutun ve ardından yukarıdaki satıra uygulayın. Son Sınıf şöyle görünmelidir:
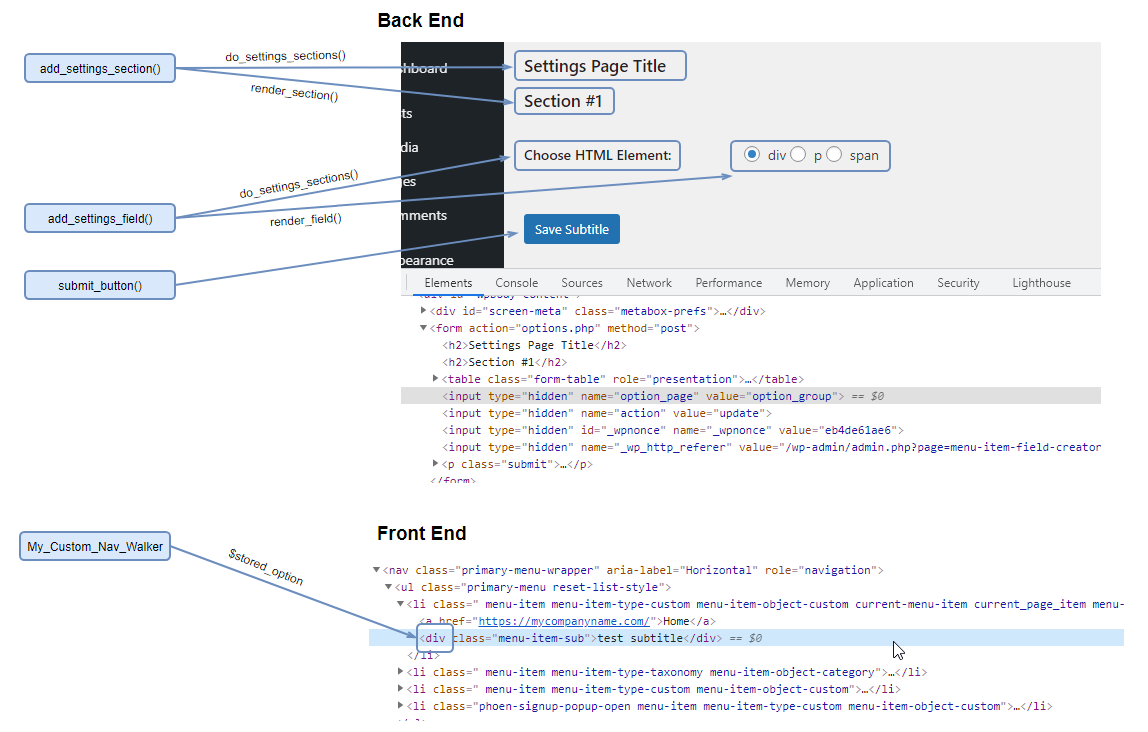
if ( ! class_exists( 'My_Custom_Nav_Walker' ) ) { class My_Custom_Nav_Walker extends Walker_Nav_Menu { public function start_el( &$output, $item, $depth=0, $args=[], $id=0 ) { $menu_item_sub = get_post_meta( $item->ID, '_menu_item_sub', true ); $output .= '<li class="' . implode( ' ', $item->classes ) . '">'; if ( $item->url && $item->url != '#' ) { $output .= '<a href="' . $item->url . '">'; } else { $output .= '<span>'; } $output .= $item->title; if ( $item->url && $item->url != '#' ) { $output .= '</a>'; } else { $output .= '</span>'; } $stored_option = get_option( 'option_name' )['html_element']; if ( ! empty( $menu_item_sub ) ) { $output .= '<'. $stored_option .' class="menu-item-sub">' . $menu_item_sub . '</'. $stored_option .'>'; } } } }Eklentimizin koduna bakarken bir ayarlar sayfası oluştururken bazen WordPress işlevlerinin nasıl çalıştığını görselleştirmeye yardımcı olur. Örneğimizde nasıl göründüğü:

Çözüm
Umduğunuz gibi, WP Settings API, eklentimizin seçenekler sayfası için kemikler oluşturmamıza izin veren buradaki ana araçtır. Bunun dışında, Sınıflar ile daha Nesne Yönelimli bir yaklaşım mı kullanacağınıza veya ana eklenti PHP dosyasına işlevleri ve kancaları yapıştırdığınız daha basit yolu kullanacağınıza karar vermek sizin seçiminizdir.
Eklentiyi yeniden yapılandırmak için izlediğimiz yolun gerçekten OOP olmadığını, kesinlikle bu yönde bir adım attığını belirtelim. OOP hakkında gelecek bir dizi makalede, eklentimizin yönetimini geliştirebilecek diğer özellikleri daha derinlemesine inceleyeceğiz.
Özel eklentimiz için bir ayarlar sayfası oluşturmak biraz kafa karıştırıcı olabilir ama umarım bu makaleyi okuduktan sonra neyin gerekli olduğunu anlarsınız. Mutlu kodlama!
Ayrıca Okuyun
- WordPress Menü Öğelerine Özel Alanlar Ekleme
- WordPress Menü Öğelerine Alan Ekleme – Özel Eklenti
