Elementor'da Yapışkan Bir Başlık Yapın (En Basit Yöntem)
Yayınlanan: 2022-04-10Bu makale, Elementor'da üçüncü taraf eklentileri ve inanılmaz derecede basit CSS kullanarak yapışkan bir başlık eklemenin basit bir yolunu tanıtacak.
Elementor'da yerleşik harika bir yapışkan başlık işlevi yoktur, bu nedenle üçüncü taraf eklentileri veya CSS ve JavaScript'i kullanıyoruz.

Elementor'da Nasıl Yapışkan Bir Başlık Ekliyoruz?
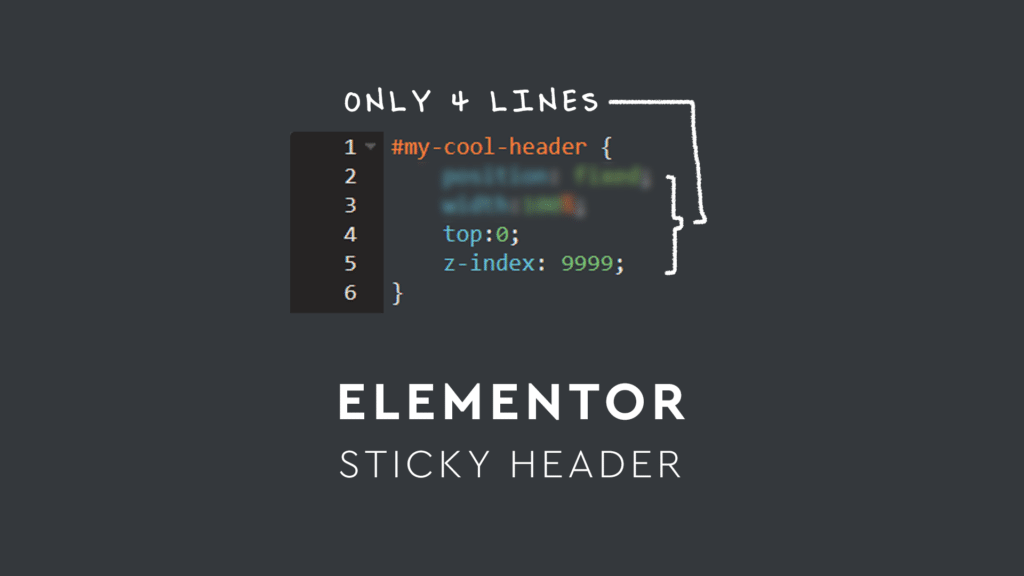
Ajansımız, yapışkan başlıklarımıza eklemek için 4 basit özel CSS satırı kullanıyor ve yöntemimizi sizinle paylaşmak istedi. Bu makalenin sonunda, kaydırmadaki görüntüyü yeniden boyutlandırmanıza, kaydırmadaki yapışkan başlığınızın arka plan rengini değiştirmenize ve daha pek çok şeye yardımcı olan yapışkan başlığınıza ve Elementor'a gelişmiş eklemeler de içerecektir.
Bu kılavuzun Elementor pro kullananlara yönelik olduğunu unutmayın. Bunun nedeni, Elementor Pro'nun kendi üstbilgilerinizi ve altbilgilerinizi ayarlamanıza olanak tanıyan tema oluşturucuyu içermesidir. Bu eklentiye henüz sahip değilseniz, temel olarak sıfırdan bir web sitesi oluşturmanıza izin verdiği için 49,00 dolarlık fiyatına değer.
Bu bağlı kuruluş bağlantısından almak, ajansımızı size hiçbir ek ücret ödemeden destekler.
Adım 1: Temel Başlığı Oluşturun
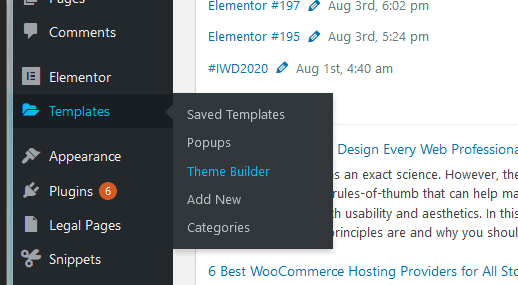
İlk olarak, temel başlığımızı oluşturacağız ve onu Elementor'daki tüm sayfalara uygulayacağız. Başlık oluşturucuya erişmek için yönetici arka uç virgülündeki şablonlara gidin ve ardından tema oluşturucuya tıklayın.

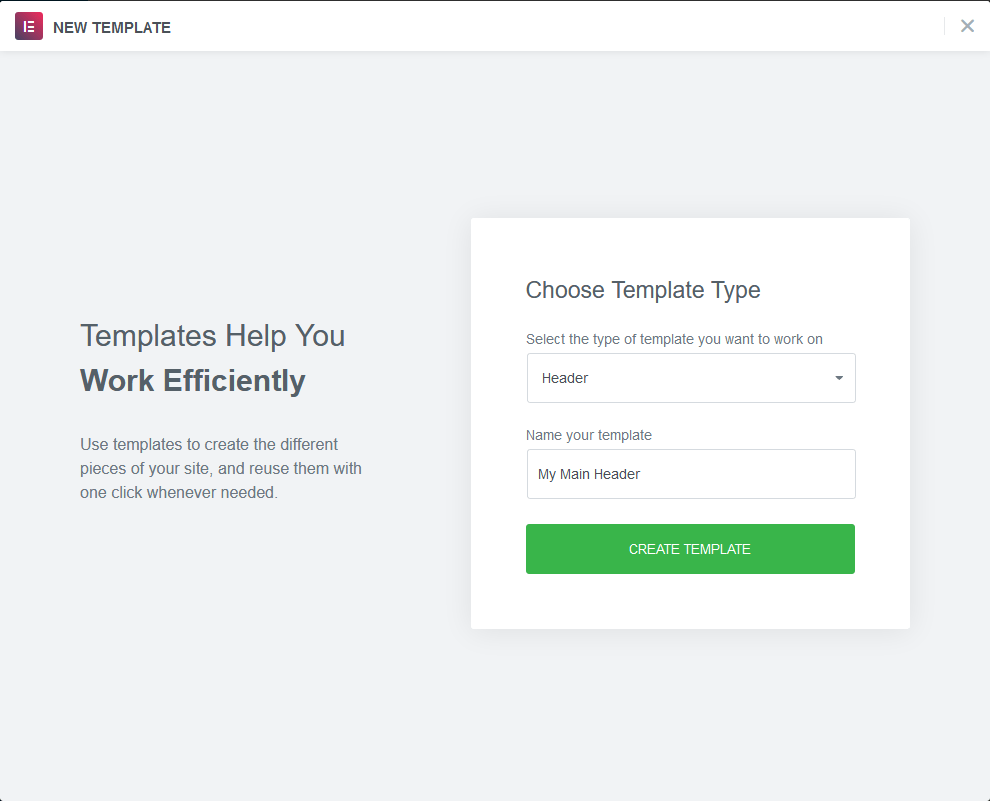
Yeni bir şablon ekleyin ve türü başlık olarak değiştirin. Şablona isim verdikten sonra yeşil “Şablon oluştur” butonuna tıklayın.

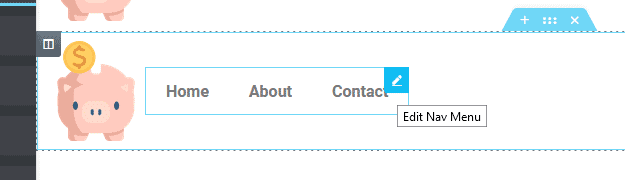
Şimdi, başlığınızı oluşturun. Bunu yapmak için, insanlar genellikle yeni bir bölüm oluşturur, onu iki sütuna böler ve ardından bir site logosu ve gezinme menüsü ekler.
Tipik olarak, site logosu bölümün doğrudan soluna hizalanır (ve sol sütunda bulunur), Elementor menüsü sağ sütunda ve sağa hizalanır.
Ayrıca , menü içindeki her öğe için gelişmiş ayarlar altında konumlandırmayı satır içi olacak şekilde ayarlayarak yalnızca bir sütun kullanabilirsiniz.

İki sütunla aynı efekti elde etmek için yatay hizalamayı, " aradaki boşluğu " kullanabilirsiniz. Dom öğelerinin sayısını azalttığı ve (marjinal olarak) daha hızlı yükleme web sitesine yol açtığı için bu bizim önerilen yöntemimizdir .
Elementor'daki stil sekmesi altında, başlık arka planınızı şeffaf veya renkli olacak şekilde değiştirebilirsiniz. Bu örnekte, başlığımızın ilk kahraman bölümümüzü kaplamasını istiyoruz, yani arka planı şeffaf tutacağız. Bunun için bölümün arka plan rengini rgb(0,0,0) olarak ayarladık.
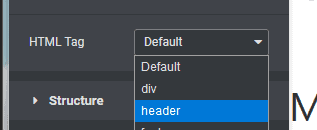
HTML etiketini varsayılandan "Başlık" olarak değiştirdiğinizden emin olun.

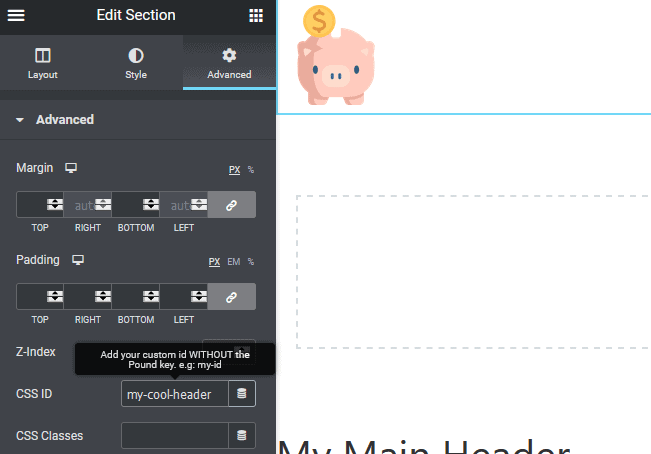
Son olarak, başlığınıza #my-cool-header gibi özel bir CSS kimliği verin. (Ayrıca bir Özel CSS Sınıfı ekleyeceğiz)

Başlığınızı oluşturduktan sonra yayınlayın ve görüntüleme koşullarını buna göre ayarlayın. Bu örnekte, bu başlığı web sitemizin tüm bölümlerinde görüntülüyoruz. Bununla birlikte, Elementor koşullu görünürlük araçları sektördeki en iyilerden biridir ve bunu, ihtiyacınız olan her yerde yapışkan başlığınızı seçerek çok seçici bir şekilde kullanabilirsiniz.
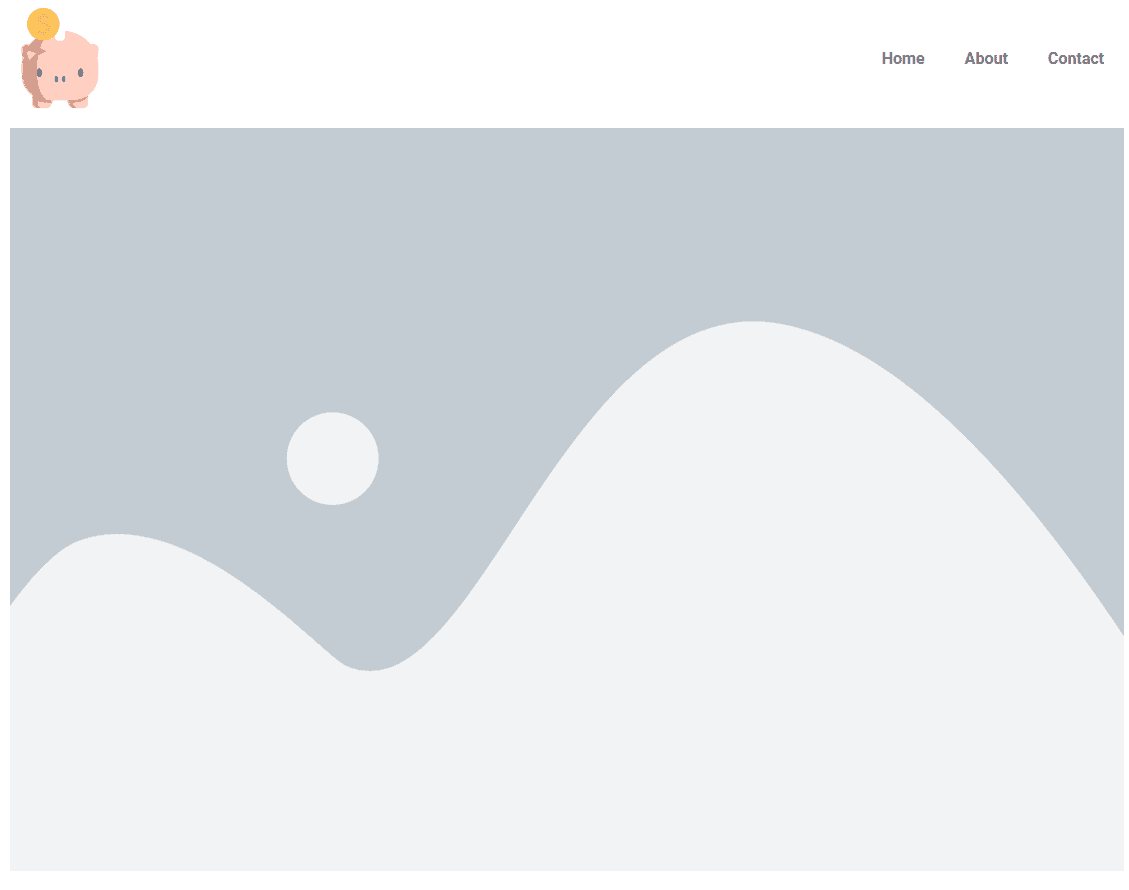
Bu noktada, web sitenizin ön ucuna giderseniz, başlığın belirgin bir şekilde görüntülendiğini göreceksiniz. Ancak, göreceğiniz gibi, yapışkan değil ve ilk içeriği kaplamıyor.

Elementor başlığımızı yapışkan hale getirmek (yani, ekranı aşağı kaydırırken içeriği üst üste bindirmek) için, bazı özel CSS eklemenin zamanı geldi.
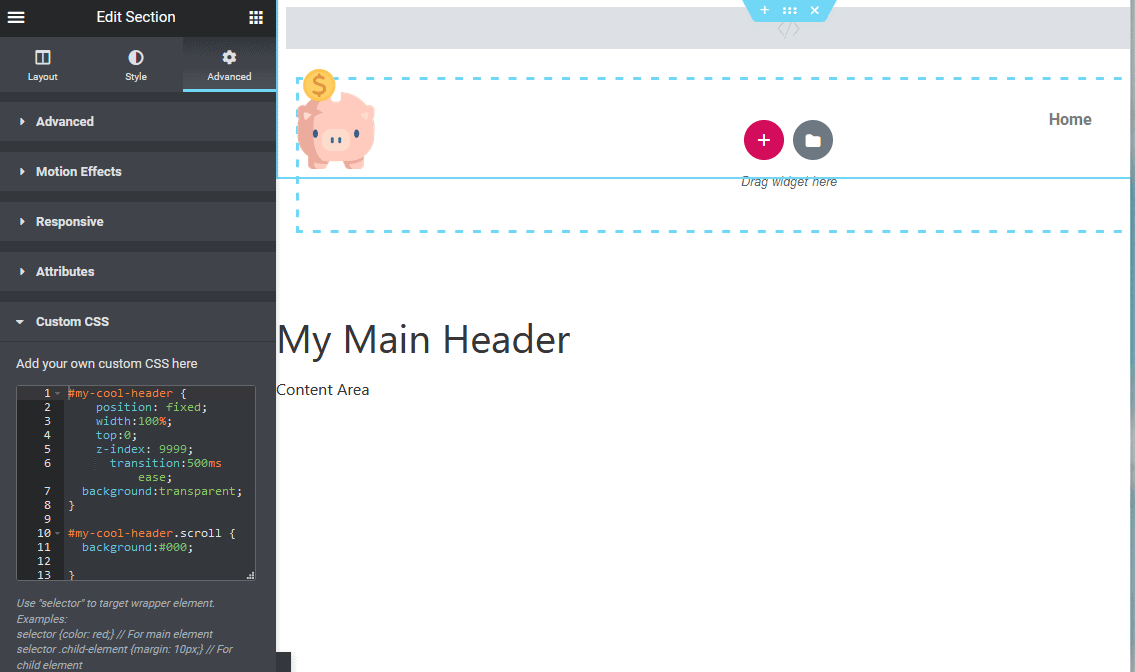
Başlık oluşturucunuza geri dönün ve genel sütunu seçin. Bu bölümün gelişmiş ayarlar sekmesine gidin ve özel CSS girişini açın.
?? Bu, makalenin Elementor'da başlığınızı yapışkan hale getirmenin inanılmaz basit yolunu gösterdiğimiz bölümüdür.
Özel CSS girişine aşağıdaki kodu ekleyin:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } Kod dili: CSS ( css )Girişe yazarsanız (kopyalayıp yapıştırmak yerine) her satırın ne yaptığını görebileceksiniz. İlk olarak seçici, bu özel CSS'yi, bu durumda başlık bölümü olan hedef sarmalayıcı öğesine uygular.
İkinci olarak, position:fixed , siz sayfayı aşağı kaydırırken başlığın sabit kalmasını sağlar.
Üçüncüsü, top:0 başlığın tarayıcı görünümünüzün en üstünde sabit kalmasını sağlar.
Dördüncüsü, z-index:9999 , başlığın sayfadaki tüm içeriğin üzerinde kalmasını sağlar.
Web sitenizin ön ucuna geri giderseniz, başlığın artık içeriği kapladığını göreceksiniz. Sayfayı aşağı kaydırdıkça, konumu ekranın üst kısmında sabit kalır.
Özünde, bir Elementor web sitesine ekleyeceğiniz en basit yapışkan başlıktır. Tek ihtiyacınız olan dört satır CSS.
Bu noktada, başlığı olduğu gibi bırakmayı ve bırakmayı seçebilirsiniz. Ancak çoğu zaman bazı gelişmiş efektler eklemek isteriz.
Bizim için Elementor'daki herhangi bir yapışkan başlık için en önemli iki etki şunlardır:
- Kullanıcınız ekranı aşağı kaydırdığında arka planı saydamdan renge değiştirme
Bu önemlidir çünkü ekranda aşağı kaydırırken menü öğelerinin görünür olmasını sağlar. Tipik olarak, bir kahraman karanlık bir fotoğraftan oluşur; bu, ziyaretçinizin gezinmenizi görüntülemesi ve tıklaması için yeterli kontrastın olduğu anlamına gelir. Ancak, ekranı aşağı kaydırırken, Elementor yapışkan başlığındaki arka plan rengini değiştirmek, okumayı ve kullanmayı çok daha kolay hale getirir.
- Parşömen üzerindeki görüntüyü değiştirme
Çoğu durumda, ilk menü, içinde adı görüntüleyen şirket logosuna sahiptir. Bu, onu, ziyaretçi ekranı aşağı kaydırdıkça azaltılabilen, 16'ya 9 gibi geniş bir oran yapar.
Şirket logosunun boyutunu küçülterek, Elementor'daki yapışkan başlığın toplam yüksekliği de azaltılarak, kullanıcının içeriği görüntülemek için kullanabileceği görüntü alanı miktarını en üst düzeye çıkarır.
Örneğin, sayfanın en üstündeyken logomuz sağdaki gibi olabilir.

Ancak kullanıcı aşağı kaydırdığında logo sola doğru değişir (ve küçülür) ve her şeyin yüksekliğini en aza indirir.
Gelişmiş Eklemeler
Kaydırmada Arka Plan Rengini Değiştir
Yapışkan Elementor başlığımıza yapmak istediğimiz ilk gelişmiş ekleme, kaydırmadaki genel bölümün arka plan rengini değiştirmektir.
Bunu yapmak için bazı temel JavaScript ve CSS kullanacağız. Bu sizi korkutuyorsa endişelenmeyin, tek yapmanız gereken kopyalayıp bir HTML bloğuna yapıştırmak.
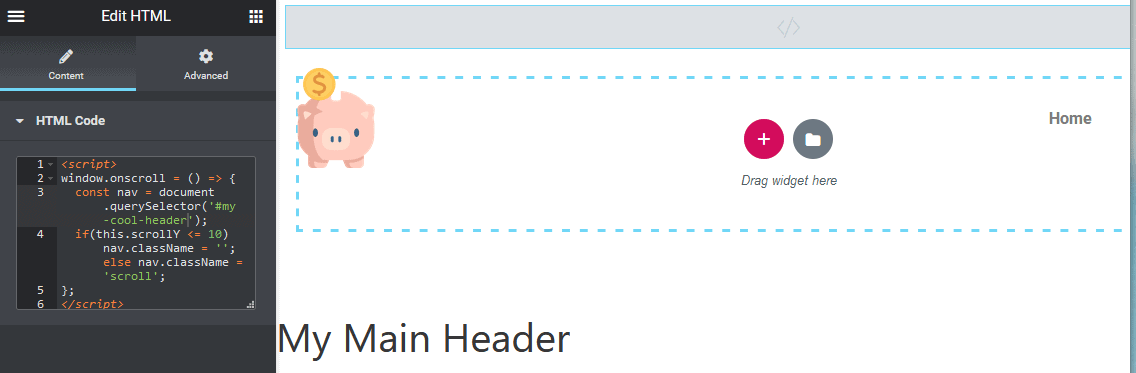
İlk olarak, HTML bloğunu doğrudan başlığa sürükleyip bırakın. HTML bloğu ön uçta görünmeyeceğinden, yapıyla uğraşma konusunda endişelenmeyin.

Aşağıdaki kodu yapıştırın:
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > Kod dili: HTML, XML ( xml )Bu kodun yaptığı şey, 10 pikseli geçer geçmez CSS stilini uygulamaktır.

Başlıklı özel CSS'miz için 2 yeni satır ekleyeceğiz. İlk satır, saydam ve arka plan rengi arasındaki geçişi soluyor.
İkincisi, orijinal arka planın şeffaf olmasını sağlar.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; geçiş : 500ms kolaylık;
arka plan :şeffaf;
}
Kod dili: CSS ( css )Ardından, kullanıcı sayfanızı aşağı kaydırdığında arka plan rengini uygulayan tamamen yeni bir CSS seçici ekleyeceğiz:
#my-cool-header .scroll { background : #000 ; } Kod dili: CSS ( css )Bu CSS kodlarının her ikisini de doğrudan başlık bölümünüz için özel CSS'ye kopyalayıp yapıştırmanız yeterlidir.

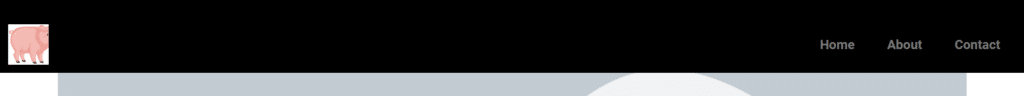
Şimdi sayfayı kaydedin ve ön uçtaki başlığınıza gidin. Sayfayı aşağı kaydırdığınızda, .scroll sınıf efekti uygulanacaktır. Bu örnekte yalnızca arka planı siyah olarak değiştirdik, ancak boyutlandırma, yazı tipi stilleri ve daha fazlasıyla uğraşabilirsiniz.
Kaydırmada Resmi Değiştir
Yapışkan Elementor başlıklarımıza uygulamayı sevdiğimiz bir diğer gelişmiş efekt, logo görüntüsünün boyutunu, hatta tüm logo görüntüsünü tamamen değiştirmek.
İlk olarak, JavaScript'i kullanarak görüntüyü nasıl yeniden boyutlandırabileceğinizden ve “kaydırmada arka plan rengini değiştir” seçeneğinden zaten yerinde olan sınıflardan bahsedelim.
Orijinal ve .scroll css'nin arkasında site logonuzun seçicisini aşağıdaki gibi belirtmeniz yeterlidir:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } Kod dili: CSS ( css )Bu kod, sayfayı aşağı kaydırırken başlık resmimizin genişliğini 50 piksel yeniden boyutlandıracaktır. Bizim durumumuzda, 50px logomuza daha iyi uyması için asıl başlığı yeniden boyutlandırmamız gerekiyordu.
Bu, #my-cool-header.scroll seçicisine uygulandı.
Sayfayı aşağı kaydırdığınızda resmi tamamen değiştirmek istediğinizi varsayalım. Bu, CSS kullanarak yapılması mümkün ve oldukça kolay olan başka bir şeydir.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } Kod dili: CSS ( css )Bunun yaptığı, orijinal logo görüntüsünü gizlemek ve yerine bir arka plan görüntüsü göstermektir. Örneğimizde, bu başka bir domuz fotoğrafı olacaktır.

Ekranın genişliğine bağlı olarak farklı kaydırma efektleri uygulamak için Elementor'daki CSS Medya Sorgularını da kullanabilirsiniz.
Çözüm
Size Elementor'da Yapışkan Başlık eklemenin basit bir yolunun yanı sıra bazı gelişmiş efektler gösterildiğini umuyoruz.
Bununla ilgili herhangi bir sorunuz varsa, yorumlarda bize ulaşmaktan çekinmeyin.
