วิธีซ่อน SKU, หมวดหมู่, แท็ก Meta Product Page WooCommerce
เผยแพร่แล้ว: 2020-11-08 คุณต้องการซ่อน SKU หมวดหมู่ และแท็กในหน้าผลิตภัณฑ์ของร้านค้า WooCommerce ของคุณหรือไม่? บทช่วยสอนนี้จะลบล้างเมตาเท็มเพลตผลิตภัณฑ์เดียวและลบสรุปผลิตภัณฑ์ในหน้าผลิตภัณฑ์โดยใช้สคริปต์ PHP ที่กำหนดเอง
คุณต้องการซ่อน SKU หมวดหมู่ และแท็กในหน้าผลิตภัณฑ์ของร้านค้า WooCommerce ของคุณหรือไม่? บทช่วยสอนนี้จะลบล้างเมตาเท็มเพลตผลิตภัณฑ์เดียวและลบสรุปผลิตภัณฑ์ในหน้าผลิตภัณฑ์โดยใช้สคริปต์ PHP ที่กำหนดเอง
WooCommerce ซ่อน SKU หมวดหมู่และแท็กในหน้าผลิตภัณฑ์
หากคุณเป็นผู้ใช้ที่มีประสบการณ์ WooCommerce เป็นทางออกที่ดีที่สุดของคุณ เนื่องจากประโยชน์ที่สำคัญที่สุดที่คุณจะได้รับคือความยืดหยุ่น ความสามารถในการขยายขนาด และประหยัดต้นทุน ในบทช่วยสอนนี้ คุณจะเห็นว่า WooCommerce มีความยืดหยุ่นในการปรับแต่งอย่างไร
สำหรับบทช่วยสอนนี้ เราขอแนะนำให้คุณสร้างธีมลูก เมื่อคุณสร้างมัน ฉันแนะนำให้สร้าง functions.php ภายในธีมลูกนั้นด้วย เพื่อให้แน่ใจว่าการเปลี่ยนแปลงที่คุณทำจะไม่สูญหายระหว่างการอัปเดต
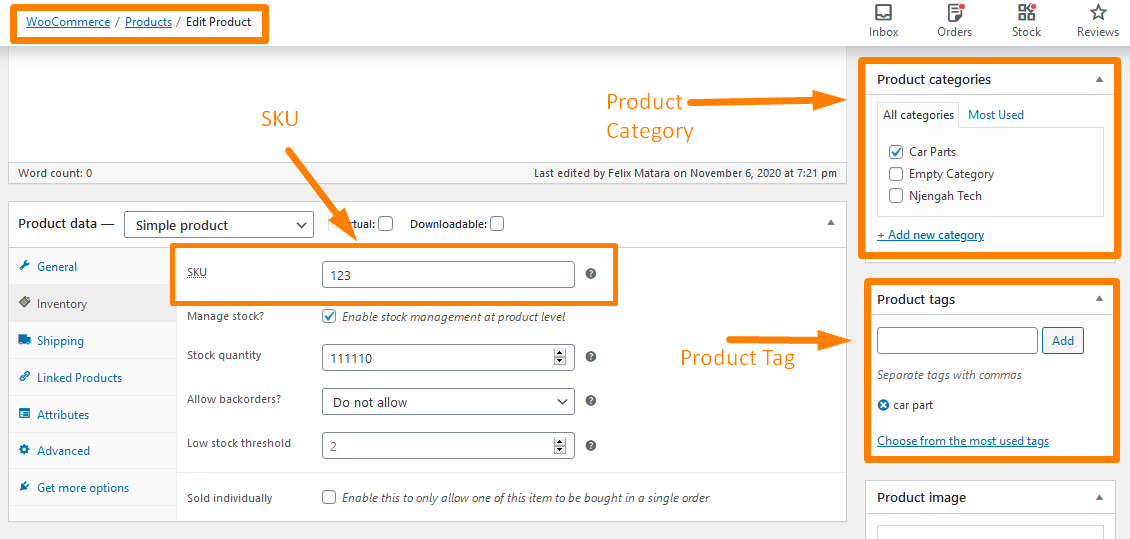
การเพิ่ม SKU ของผลิตภัณฑ์ หมวดหมู่ และแท็ก ทำได้ง่ายมาก ดังที่แสดงด้านล่าง: 
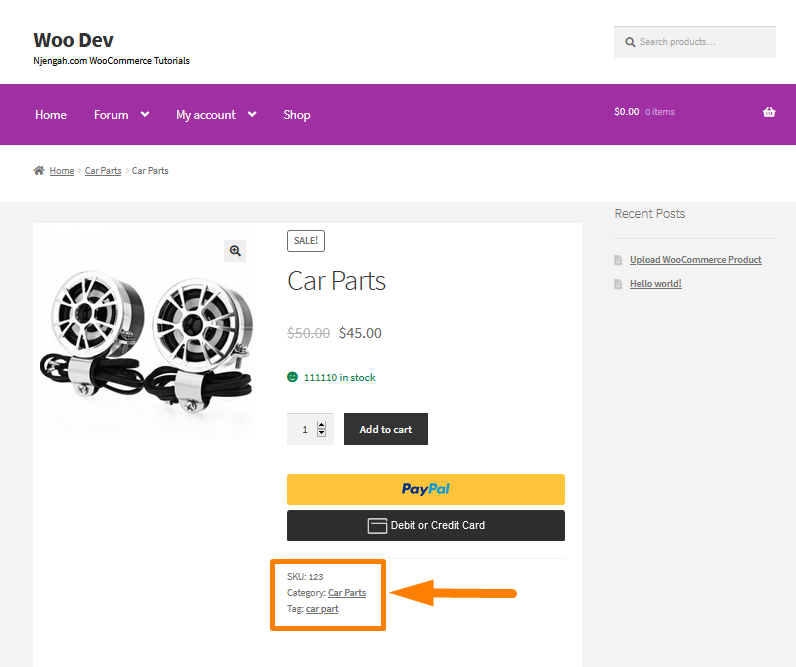
นี่คือลักษณะที่ปรากฏบนหน้าผลิตภัณฑ์: 
การซ่อน SKU หมวดหมู่ และแท็กในหน้าผลิตภัณฑ์
หากคุณเป็นนักพัฒนา WordPress คุณคิดว่ามีตัวกรอง WooCommerce เฉพาะสำหรับสิ่งนี้ อย่างไรก็ตาม ไม่มีตัวกรองสำหรับสิ่งนี้ ซึ่งหมายความว่าเราต้องลบบล็อก "เมตาผลิตภัณฑ์" ทั้งหมด นอกจากนี้ คุณสามารถเพิ่มข้อมูลที่ต้องการกลับเข้าไปได้ เช่น หมวดหมู่
หากคุณไม่ใช่นักพัฒนา ให้คัดลอกและวางข้อมูลโค้ดใน functions.php ของคุณและสังเกตการเปลี่ยนแปลง
นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้า Theme Editor เปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมเพื่อเพิ่มฟังก์ชันเพื่อซ่อน SKU หมวดหมู่ และแท็กในหน้าผลิตภัณฑ์
- เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php:
/** * ซ่อน SKU, แมว, แท็ก @ หน้าผลิตภัณฑ์เดียว - WooCommerce */ remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
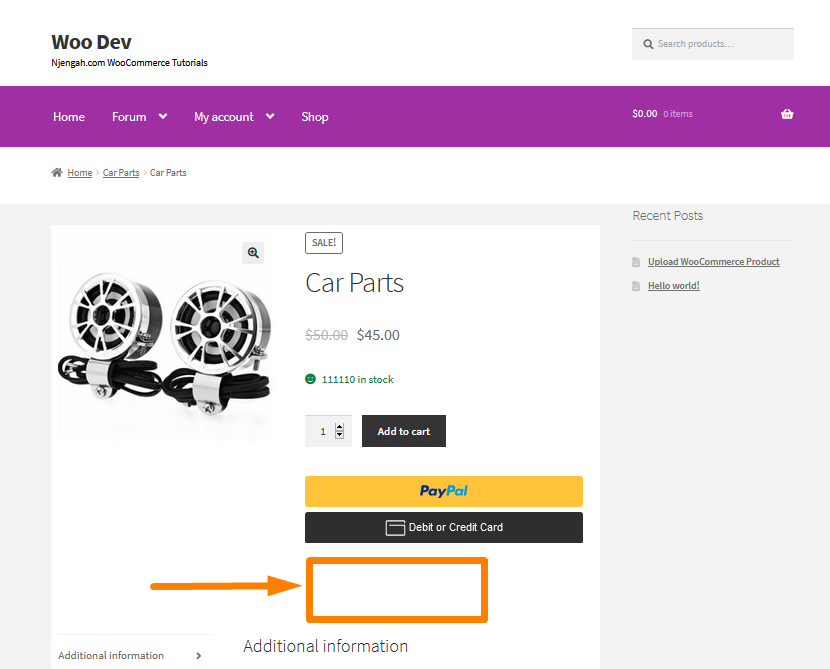
- นี่จะเป็นผลลัพธ์ในส่วนหน้า:

อย่างไรก็ตาม คุณอาจต้องการเพิ่มคุณลักษณะนี้อีกครั้ง สิ่งที่คุณต้องทำคือเพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php:
ขั้นตอนในการแสดง SKU หมวดหมู่ และแท็กอีกครั้ง
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้า Theme Editor เปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมเพื่อเพิ่มฟังก์ชันเพื่อแสดง SKU อีกครั้ง
- เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php:
/**
* แสดง SKU อีกครั้ง @ หน้าผลิตภัณฑ์เดียว - WooCommerce
*/
add_action( 'woocommerce_single_product_summary', 'njengah_show_sku_again_single_product', 40 );
ฟังก์ชั่น njengah_show_sku_again_single_product () {
ผลิตภัณฑ์ $ ทั่วโลก;
?>
<div class="product_meta">
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'SKU:', 'woocommerce' ); ?> <span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'ไม่มี', 'woocommerce' ); ?></span></span>
<?php endif; ?>
</div>
<?php
}- หากต้องการเพิ่มหมวดหมู่ ให้เพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php:
/**
* แสดงหมวดหมู่อีกครั้ง @ หน้าผลิตภัณฑ์เดียว - WooCommerce
*/
add_action( 'woocommerce_single_product_summary', 'njengah_show_cats_again_single_product', 40 );
ฟังก์ชั่น njengah_show_cats_again_single_product () {
ผลิตภัณฑ์ $ ทั่วโลก;
?>
<div class="product_meta">
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}- หากต้องการแสดงแท็กอีกครั้ง ให้เพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php:
/**
* แสดงแท็กอีกครั้งที่หน้าผลิตภัณฑ์เดียว - WooCommerce
*/
add_action( 'woocommerce_single_product_summary', 'njengah_show_tags_again_single_product', 40 );
ฟังก์ชั่น njengah_show_tags_again_single_product () {
ผลิตภัณฑ์ $ ทั่วโลก;
?>
<div class="product_meta">
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Tag:', 'Tags:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
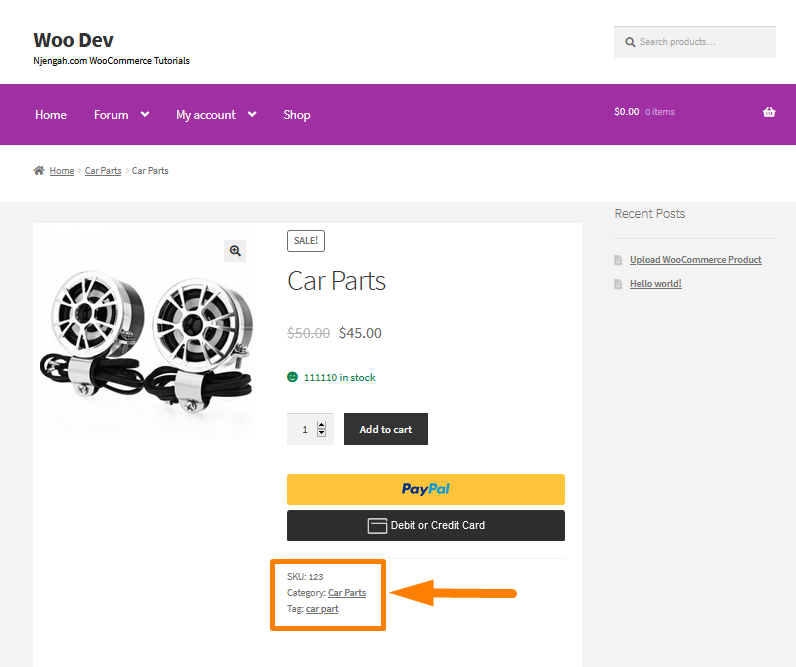
}- นี่จะเป็นผลลัพธ์:

บทสรุป
โพสต์นี้แชร์วิธีซ่อนเมตาผลิตภัณฑ์ในหน้าผลิตภัณฑ์ เมตาของผลิตภัณฑ์ประกอบด้วย SKU หมวดหมู่ และแท็ก ยิ่งกว่านั้น ฉันได้แบ่งปันวิธีที่คุณสามารถแสดงมันอีกครั้งโดยใช้โค้ด PHP อย่างไรก็ตาม หากคุณไม่คุ้นเคยกับการจัดการโค้ด โปรดติดต่อนักพัฒนาเพื่อไม่ให้ไซต์ของคุณเสียหาย

บทความที่คล้ายกัน
- วิธีตั้งค่าปริมาณสต็อคหน้าร้าน & จัดการสินค้าคงคลัง
- วิธีปรับแต่งธีมหน้าร้านโดยใช้เครื่องมือปรับแต่ง
- วิธีสร้างพื้นที่วิดเจ็ตที่กำหนดเองใน WordPress ทีละขั้นตอน
- วิธีซ่อนอัตราค่าจัดส่งหากมีการจัดส่งฟรี WooCommerce
- วิธีเปลี่ยนเส้นทางผู้ใช้หากไม่ได้ลงชื่อเข้าใช้ WordPress » Page Redirect
- วิธีการย้ายหน้าร้านเมนูหลัก WooCommerce
- วิธีเปลี่ยนลำดับธีมหน้าร้านของผลิตภัณฑ์
- วิธีการเปลี่ยนดำเนินการชำระเงินข้อความใน WooCommerce
- วิธีปิดแท็บผลิตภัณฑ์ถัดไปในหน้าร้าน WooCommerce
- วิธีลบ เปลี่ยนชื่อ และเพิ่มตัวเลือกการจัดเรียงหน้าร้าน
- วิธีซ่อนส่วนท้ายมือถือจากหน้าร้าน WooCommerce
- วิธีซ่อนราคาสินค้าตามบทบาทของผู้ใช้หน้าร้าน
- วิธีปรับแต่งหน้าชำระเงินหน้าร้าน
- วิธีซ่อนแท็บข้อมูลเพิ่มเติมใน WooCommerce
- วิธีซ่อนแท็กในธีมหน้าร้าน WooCommerce
- วิธีเปลี่ยนสีแท็บหน้าผลิตภัณฑ์ธีมหน้าร้าน
- วิธีลบผลิตภัณฑ์ที่เกี่ยวข้อง WooCommerce Storefront Theme
- ผู้ใช้เปลี่ยนเส้นทาง WooCommerce หลังจากลงทะเบียนตามบทบาท
- วิธีลบหน้ารถเข็น WooCommerce Storefront Theme
- วิธีออกจากระบบโดยไม่ยืนยัน WooCommerce : วิธีลบ "คุณแน่ใจหรือไม่ว่าต้องการออกจากระบบ"
