6 เทรนด์การออกแบบเว็บที่น่าจับตามองในปี 2022
เผยแพร่แล้ว: 2022-04-27นักออกแบบ นักเขียนโค้ด และนักพัฒนาต่างคิดค้นการออกแบบเว็บที่ปฏิวัติวงการอย่างต่อเนื่อง ซึ่งจะทำให้การติดตามเทคนิคใหม่ล่าสุดทำได้ยาก อย่างไรก็ตาม การตระหนักรู้ถึงแนวโน้มล่าสุดเป็นสิ่งสำคัญหากคุณต้องการรักษาความเกี่ยวข้องและบรรลุเป้าหมายของคุณ
นั่นเป็นเหตุผลที่เราได้รวบรวมรายชื่อแนวโน้มการออกแบบเว็บยอดนิยมของปีนี้เพื่อช่วยให้คุณเปลี่ยนจากแนวทางที่ได้รับความนิยมในปีที่แล้ว คลังแสงของกลยุทธ์การออกแบบนี้สามารถช่วยคุณสร้างเว็บไซต์ที่น่าสนใจและร่วมสมัยได้
ในบทความนี้ เราจะพูดถึง 6 เทรนด์การออกแบบเว็บที่น่าจับตาในปี 2022 มาเริ่มกันเลย!
1. แรงบันดาลใจจากย้อนยุค
เว็บไซต์ที่ได้รับแรงบันดาลใจจากย้อนยุคใช้องค์ประกอบที่ชวนให้นึกถึงอดีตเพื่อสร้างเลย์เอาต์และการออกแบบ ซึ่งอาจรวมถึงการถ่ายภาพแนววินเทจ การออกแบบตัวอักษร และสีสัน ตัวอย่างเช่น เว็บไซต์ของ Caava Design นำเสนอภาพพื้นหลังสีซีดที่เลียนแบบภาพถ่ายเก่าที่มีการซ้อนทับของสามเหลี่ยมสีลานตา:

การใช้ฟอนต์และชุดสีแบบวินเทจจะช่วยให้คุณได้งานออกแบบย้อนยุค ตัวอย่างเช่น เว็บไซต์ที่ได้รับแรงบันดาลใจจากยุค 80 อาจใช้สีนีออนและแบบอักษรตัวหนาที่มีรูปทรงเรขาคณิต
ภาพประกอบขาวดำและภาพสีจางยังเป็นคุณสมบัติคลาสสิกของสไตล์ย้อนยุค คุณยังสามารถรวมภาพอ้างอิงเกี่ยวกับวัฒนธรรมป๊อปและอุปกรณ์ในสมัยก่อน เช่น โทรทัศน์ วิทยุ และโทรศัพท์รุ่นเก่าได้ อย่างไรก็ตาม คุณจะต้องแน่ใจว่าการออกแบบย้อนยุคของคุณสอดคล้องกับแบรนด์และผลิตภัณฑ์ของคุณ
2. Neo- Brutalism
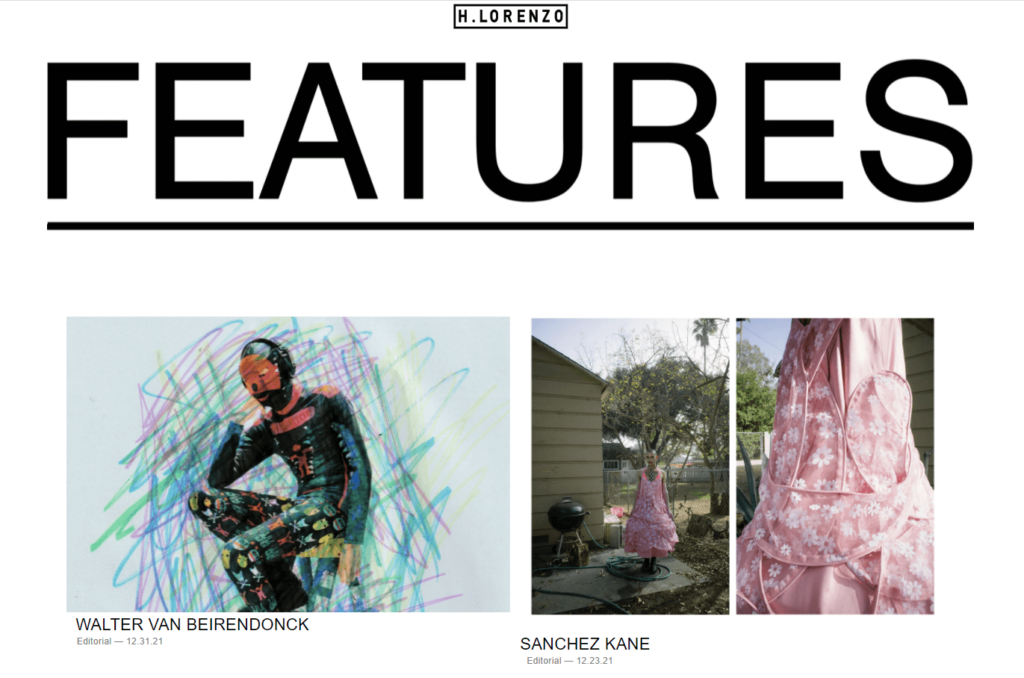
Neo-brutalism มีลักษณะเรียบง่ายและตรงไปตรงมา คุณสามารถบรรลุการออกแบบแนวนีโอบรูทาลิสโดยเน้นที่ฟอนต์ขนาดใหญ่ ตัวหนา และพื้นที่สีขาวจำนวนมาก ตัวอย่างเช่น เว็บไซต์ H. Lorenzo มีโทนสีขาวดำที่โดดเด่นและมีส่วนหัวขนาดใหญ่:

สไตล์นี้อาจดูดิบเกินไปและเป็นกบฏสำหรับบางเว็บไซต์ โดยทั่วไปแล้ว การออกแบบแนวนีโอบรูทัลลิสท์จะเน้นที่ตัวอักษรและเส้นตรงที่กล้าหาญ อย่างไรก็ตาม สไตล์นี้ไม่มีกฎเกณฑ์ที่ชัดเจน
ดังนั้น การใช้สภาพแวดล้อมการพัฒนาในท้องถิ่นจึงมีประโยชน์เมื่อทำงานผ่านการออกแบบของคุณ หากคุณมีโฮสต์ WordPress ที่มีการจัดการ เช่น WP Engine คุณสามารถใช้เครื่องมือการแสดงละครเพื่อทดสอบการออกแบบที่กล้าหาญของคุณได้อย่างอิสระในสภาพแวดล้อมที่ปราศจากความเสี่ยง
3. Scrollytelling
Scrollytelling เป็นเทรนด์สมัยใหม่ที่มีเอกลักษณ์เฉพาะตัวที่ใช้การเลื่อนแบบไม่สิ้นสุดเพื่อแสดงเนื้อหา สไตล์การออกแบบนี้ทำให้เว็บไซต์ของคุณมีชีวิตชีวาด้วยภาพที่สมจริงซึ่งเกิดจากการเลื่อน
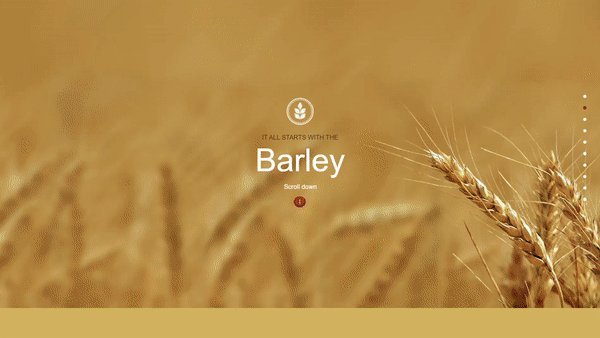
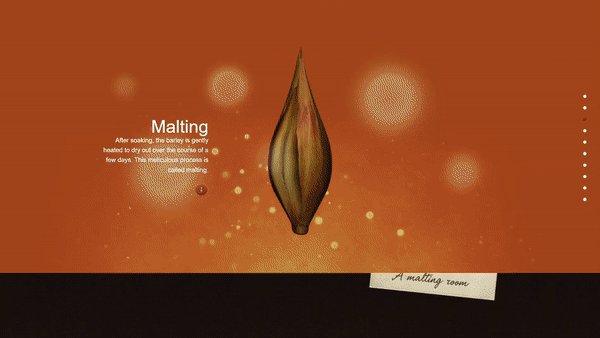
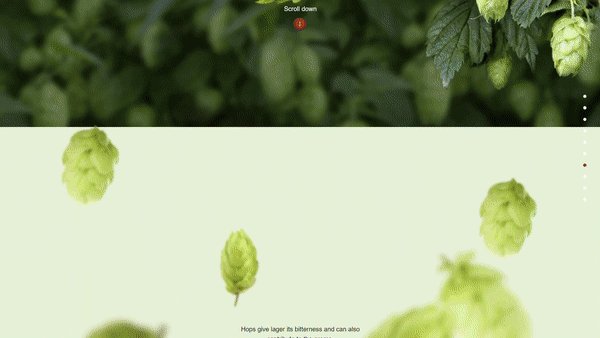
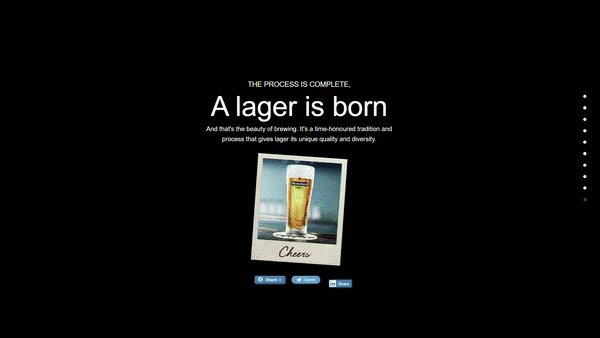
การออกแบบประเภทนี้จัดระเบียบข้อมูลจำนวนมากในรูปแบบโต้ตอบที่เข้าใจง่าย ตัวอย่างเช่น เว็บไซต์ Beauty of Brewing ใช้เทคนิค scrollytelling เพื่อแสดงขั้นตอนการผลิตเบียร์:

Scrollytelling เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้เข้าชมไซต์ของคุณมีส่วนร่วม แต่การสร้างไซต์ประเภทนี้อาจใช้เวลานาน อย่างไรก็ตาม คุณสามารถติดตั้งปลั๊กอินเลื่อนแบบไม่จำกัด เช่น Ajax Load More เพื่อช่วยคุณได้
นอกจากนี้ การออกแบบนี้มักจะรวมถึงการใช้รูปภาพ ภาพประกอบ และแอนิเมชั่นคุณภาพสูง น่าเสียดายที่องค์ประกอบเหล่านี้มีชื่อเสียงในการชะลอความเร็วและประสิทธิภาพของเว็บ อย่างไรก็ตาม โฮสต์ WordPress ที่น่าเชื่อถือสามารถช่วยสร้างประสบการณ์การเลื่อนหน้าจอที่ปรับให้เหมาะสมโดยไม่ต้องลดความเร็วและประสิทธิภาพของเว็บ
4. โฮมเพจที่ไม่มีรูปภาพ
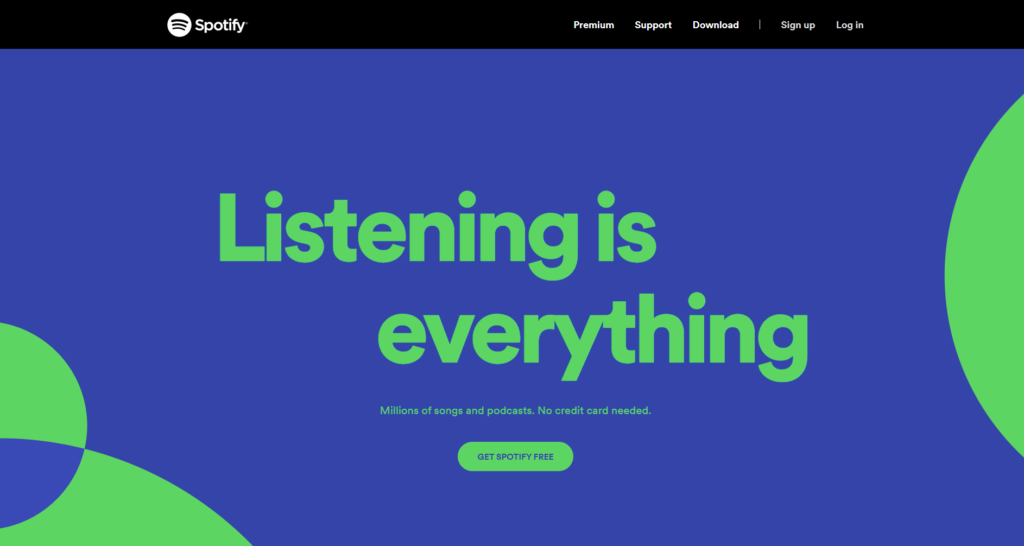
หน้าแรกแบบไม่มีรูปภาพเป็นอีกหนึ่งเทรนด์การออกแบบที่เรียบง่ายในปี 2022 หน้าประเภทนี้เหมาะอย่างยิ่งเมื่อภาพถ่ายไม่ใช่วิธีที่ดีที่สุดในการสื่อถึงแบรนด์ของคุณ เว็บไซต์ Spotify นำเสนอตัวอย่างที่ดีของสิ่งนี้:


การพิมพ์ตัวอักษรขนาดใหญ่ รูปทรงนามธรรม และแอนิเมชั่นสามารถช่วยให้คุณสร้างหน้าที่น่าสนใจที่ไม่มีรูปภาพได้ อย่างไรก็ตาม หากเว็บไซต์ของคุณกำลังโฆษณาบริษัทใหม่ แนวโน้มนี้อาจไม่เหมาะกับคุณ นั่นเป็นเพราะว่าธุรกิจของคุณยังคงสร้างการจดจำแบรนด์ ซึ่งทำได้ยากหากไม่มีรูปถ่าย
ยิ่งไปกว่านั้น หากคุณนำเสนอผลิตภัณฑ์ที่จับต้องได้ อาจเป็นความคิดที่ดีที่จะรวมรูปภาพบางส่วนไว้ล่วงหน้า ดังนั้นโฮมเพจแบบไม่มีรูปภาพจึงเหมาะที่สุดสำหรับแบรนด์ที่เป็นที่ยอมรับซึ่งให้บริการที่ตรงไปตรงมา
5. ส่วนท้ายเมก้า
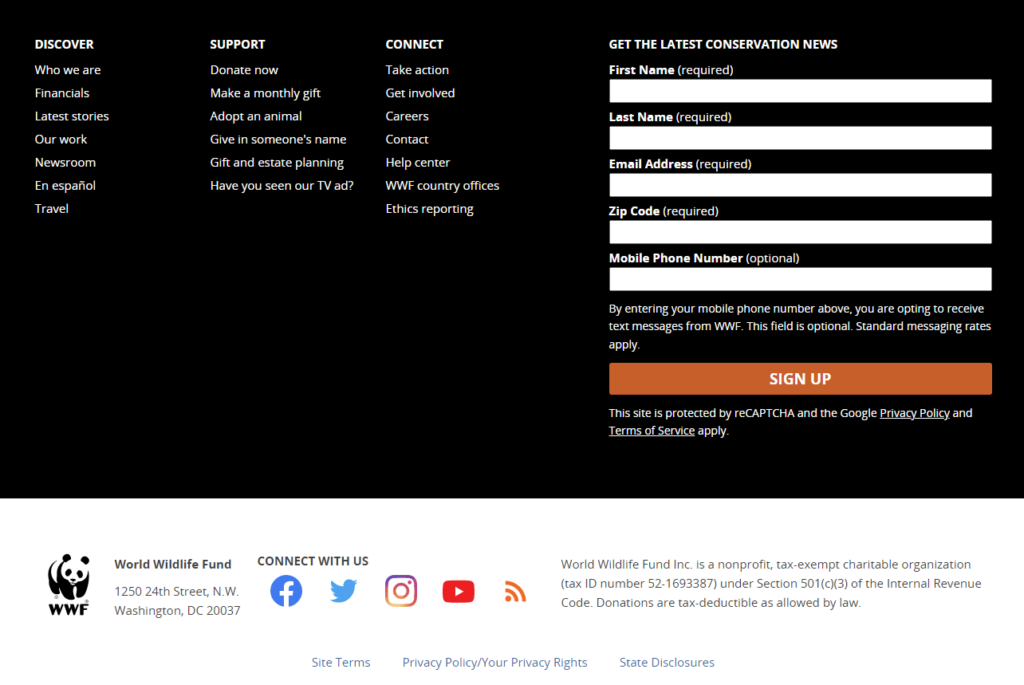
เทรนด์ส่วนท้ายขนาดใหญ่เสนอวิธีที่ยอดเยี่ยมในการแบ่งปันข้อมูลจำนวนมาก ตัวอย่างเช่น กองทุนสัตว์ป่าโลก (WWF) มีส่วนท้ายขนาดใหญ่ที่มีการจัดการอย่างดีซึ่งมีทรัพยากรจำนวนครบถ้วน:

ส่วนท้ายประเภทนี้เหมาะอย่างยิ่งหากคุณมีข้อมูลจำนวนมากในหน้าเว็บจำนวนมาก อย่างไรก็ตาม การเพิ่มเนื้อหาลงในส่วนท้ายขนาดใหญ่มากเกินไปอาจทำให้งานออกแบบของคุณดูแออัด
เพื่อหลีกเลี่ยงไม่ให้ส่วนท้ายขนาดใหญ่ไม่เป็นระเบียบ คุณสามารถแยกเป็นส่วนๆ ได้ บนเว็บไซต์ WWF ส่วนบนสุดของส่วนท้าย (สีดำ) ประกอบด้วยสามคอลัมน์ถัดจากแบบฟอร์มลงทะเบียนที่ครอบคลุม ด้านล่าง (สีขาว) คุณจะพบรายละเอียดเพิ่มเติมเกี่ยวกับองค์กร ลิงก์โซเชียลมีเดีย และเนื้อหาการดูแลทำความสะอาดมาตรฐาน
6. เว็บไซต์หน้าเดียว
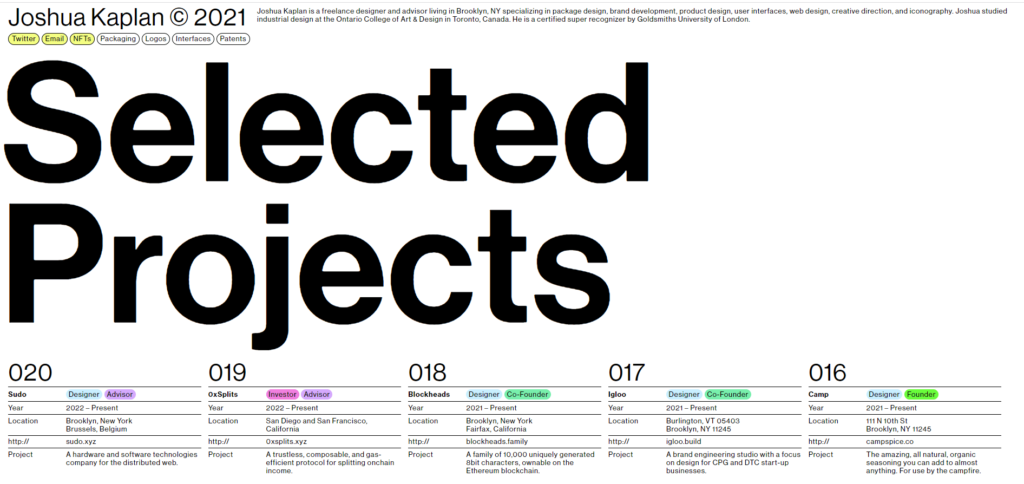
เว็บไซต์หน้าเดียวกำลังเดือดดาลในปีนี้ เทรนด์นี้เหมาะสำหรับเว็บไซต์เฉพาะกลุ่มขนาดเล็กที่มีจุดโฟกัสแคบ พอร์ตโฟลิโอดิจิทัลของ Joshua Kaplan เป็นตัวอย่างที่ดีของเว็บไซต์หน้าเดียว:

เว็บไซต์ประเภทนี้มีไว้เพื่อให้อ่านได้เหมือนโปสเตอร์หรือใบปลิวที่มีภาษาที่กระชับและมีสิ่งรบกวนที่จำกัด ข้อมูลควรมีการจัดระเบียบและอ่านง่าย ด้วยการออกแบบนี้ โครงสร้างเชิงเส้นมักจะนำทางผู้มาเยี่ยมชม
คุณจะต้องการไซต์หน้าเดียวของคุณเพื่อเน้นเรื่อง หากจำเป็น คุณสามารถเชื่อมโยงไปยังข้อมูลและแหล่งข้อมูลเพิ่มเติมเพื่ออธิบายหัวข้อเฉพาะเพิ่มเติม อย่างไรก็ตาม ลิงก์มากเกินไปอาจทำให้ดูไม่ว่าง ดังนั้นรูปแบบนี้จึงอาจไม่ใช่รูปแบบที่ดีที่สุดหากคุณต้องการรวมเนื้อหาจำนวนมาก
บทสรุป
การรักษาเว็บไซต์ที่ทันสมัยในโลกการออกแบบที่เปลี่ยนแปลงอย่างรวดเร็วอาจเป็นเรื่องยาก อย่างไรก็ตาม การใช้ประโยชน์จากเทรนด์การออกแบบล่าสุดสามารถช่วยให้ธุรกิจของคุณประสบความสำเร็จได้ โดยสรุป หกเทรนด์การออกแบบเว็บไซต์ที่น่าจับตามองในปี 2022 ได้แก่:
- Retro-Inspired : นำเสนอแบบอักษรคลาสสิก รูปทรง สี และองค์ประกอบอื่นๆ จากช่วงเวลาต่างๆ
- Neo-Brutalism : มินิมอลและทดลองโดยเน้นที่ตัวหนังสือหนา
- Scrollytelling : การเล่าเรื่องตามการเลื่อนแบบโต้ตอบ
- หน้าแรกแบบไม่มีรูปภาพ : เหมาะอย่างยิ่งสำหรับแบรนด์ที่ให้บริการที่เป็นที่รู้จักง่าย
- Mega Footers : จัดระเบียบอย่างดี ท้ายกระดาษขนาดใหญ่พร้อมข้อมูลจำนวนมาก
- เว็บไซต์หน้าเดียว : เว็บไซต์ที่ออกแบบอย่างเรียบง่ายซึ่งเน้นหัวข้อที่แคบ
คุณมีคำถามใด ๆ เกี่ยวกับวิธีที่ผู้ให้บริการโฮสติ้ง WordPress สามารถช่วยคุณสร้างเว็บไซต์ที่ทันสมัยและประสบความสำเร็จได้อย่างไร? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
