วิธีใช้ประโยชน์จากการแคชเบราว์เซอร์ใน WordPress (พร้อมวิดีโอ)
เผยแพร่แล้ว: 2021-02-22
ปรับปรุงล่าสุด - 8 กรกฎาคม 2021
หากคุณเป็นเจ้าของหรือเปิดเว็บไซต์ WordPress คุณจะต้องปรับปรุงรูปลักษณ์และการทำงานของเว็บไซต์อย่างต่อเนื่อง อย่างไรก็ตาม ยิ่งคุณใช้ปลั๊กอิน ตัวสร้างหน้า และองค์ประกอบเนื้อหามากเท่าใด เว็บไซต์ของคุณก็จะยิ่งช้าลงเท่านั้น
และเว็บไซต์ที่โหลดช้าก็เป็นจุดเปลี่ยนครั้งใหญ่สำหรับผู้เยี่ยมชม ไม่ว่าเว็บไซต์ของคุณจะดูดีเพียงใดหรือมีความสำคัญต่องานเพียงใด
นั่นคือเหตุผลที่การจัดการเว็บไซต์ WordPress กำหนดให้คุณต้องใช้ประโยชน์จาก การวัดประสิทธิภาพเว็บไซต์ ทุก รูปแบบที่คุณสามารถหาได้ และมาตรการสำคัญที่คุ้มค่าคือการใช้ประโยชน์จากการแคชของเบราว์เซอร์
ในบทความนี้ คุณจะได้เรียนรู้ความหมายและวิธีใช้ประโยชน์จากการแคชของเบราว์เซอร์ใน WordPress
การแคชเบราว์เซอร์คืออะไร?
เมื่อใดก็ตามที่ผู้ใช้เข้าถึงเว็บไซต์ของคุณ ทรัพยากรต่างๆ เช่น รูปภาพ, JavaScript, CSS และอื่นๆ จะต้องอัปโหลดจากเซิร์ฟเวอร์ไปยังคอมพิวเตอร์ของพวกเขา ซึ่งหมายความว่าผู้ใช้จำเป็นต้องโหลดทรัพยากรเดิมซ้ำๆ ระหว่างหน้าถัดไปและการเยี่ยมชมไซต์
ป้อน: การแคช
การแคชระบุระยะเวลาที่เบราว์เซอร์จัดเก็บทรัพยากรที่สามารถแคชได้บนเว็บไซต์ เมื่อผู้ใช้ร้องขอหน้าเว็บ ข้อมูลจะถูกดึงจากคอมพิวเตอร์ทันที
ด้วยวิธีนี้ คุณสามารถใช้ประโยชน์จากการแคชของเบราว์เซอร์ใน WordPress เพื่อให้ประสิทธิภาพของเว็บไซต์เร็วขึ้น
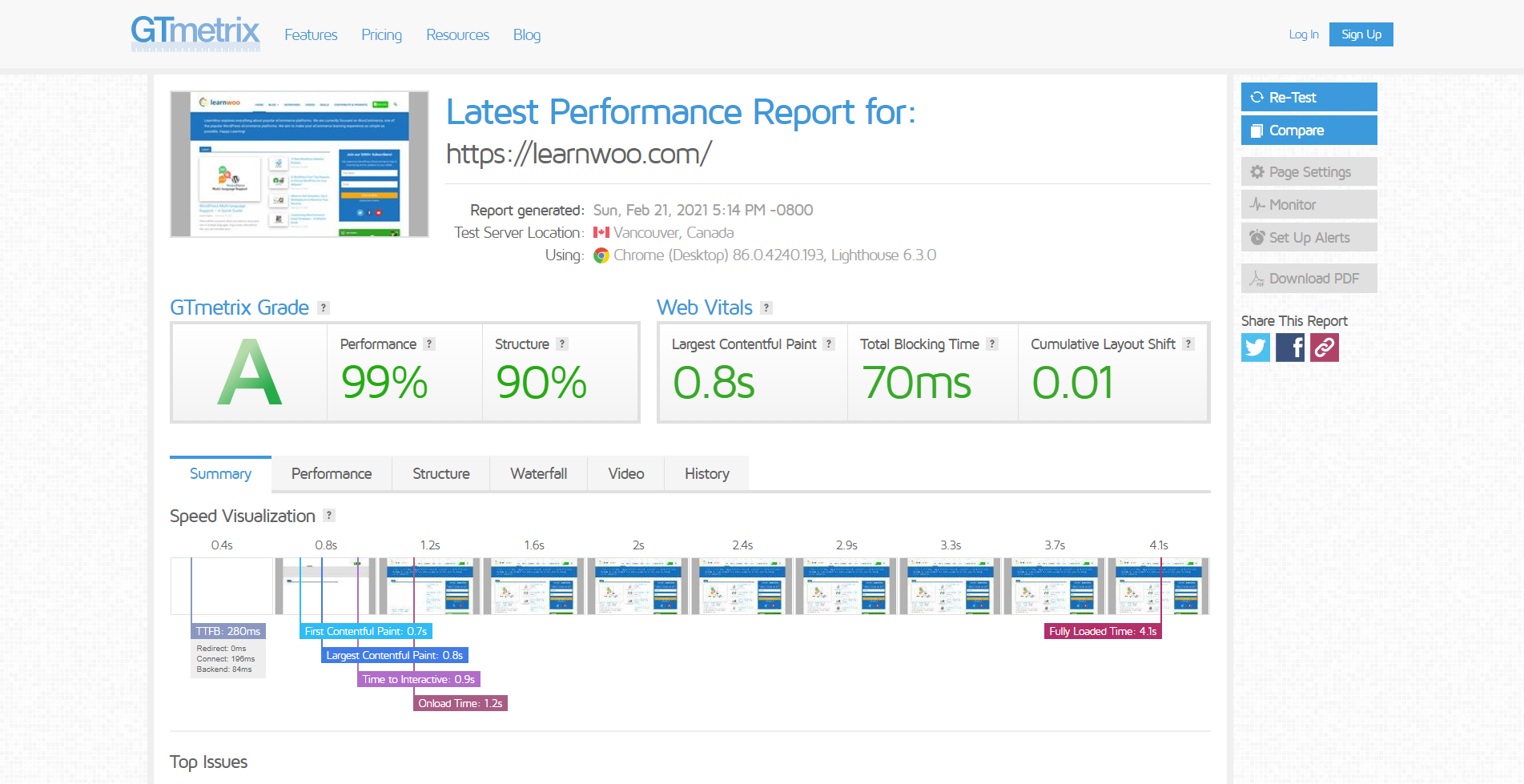
คุณสามารถใช้เครื่องมือต่างๆ เช่น Google PageSpeed Insights และ GTmetrix เพื่อทดสอบว่าเว็บไซต์ของคุณใช้ประโยชน์จากการแคชของเบราว์เซอร์อยู่แล้วหรือไม่

เพียงวาง URL ของเว็บไซต์ของคุณในช่องที่ให้ไว้ แล้วคลิก “วิเคราะห์” เครื่องมือนี้จะให้คะแนนเว็บไซต์ของคุณระหว่าง 0 ถึง 100 ในกรณีของ PageSpeed และเกรดตามตัวอักษรในกรณีของ GTmetrix
เครื่องมือนี้จะให้คำแนะนำเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ คำแนะนำทั่วไปคือการเลือกใช้การแคชของเบราว์เซอร์ใน WordPress หากคุณได้รับคำแนะนำนี้ ให้ทำสองวิธี
ใช้ประโยชน์จากการแคชเบราว์เซอร์ใน WordPress . ด้วยตนเอง
คุณสามารถใช้ประโยชน์จากการแคชของเบราว์เซอร์ใน WordPress ได้ด้วยตนเองโดยเพิ่มโค้ดเล็กน้อยลงในไฟล์ .htaccess ที่จริงแล้ว คุณต้องเพิ่มโค้ดสามส่วนเพื่อวัตถุประสงค์ที่แตกต่างกันสามประการ:
- เพิ่มส่วนหัวหมดอายุ
- เพิ่ม Cache-Control Headers
- ปิด ETags
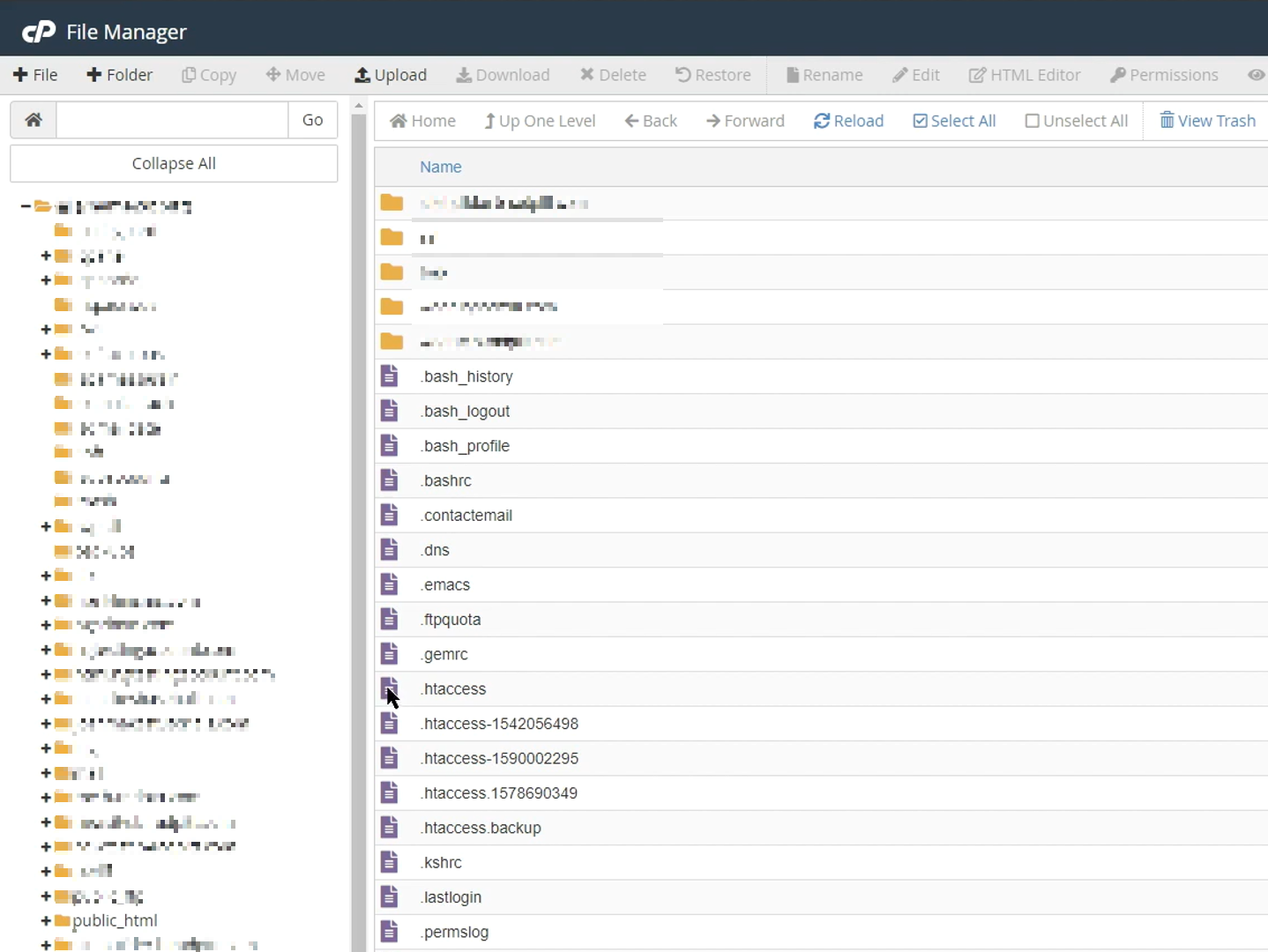
ในการเพิ่มรหัสนี้ คุณต้องเข้าถึงไฟล์เว็บไซต์ของคุณ ซึ่งสามารถทำได้โดยลงชื่อเข้าใช้บัญชีโฮสติ้งหรือ cPanel คุณต้องไปที่ตัวจัดการไฟล์และตัวเลือก "เปิดไฟล์ที่ซ่อน" ในการตั้งค่าของเว็บไซต์
จากนั้นคุณจะพบไฟล์ .htaccess ในโฟลเดอร์ public_html คลิกขวาที่ไฟล์และแก้ไขเพื่อเพิ่มรหัสที่ให้ไว้ด้านล่าง

1. เพิ่มรหัสแคชของเบราว์เซอร์
คัดลอกโค้ดด้านล่างแล้ววางที่ส่วนท้ายของเนื้อหาไฟล์ .htaccess ห้ามทำการเปลี่ยนแปลงอื่นๆ ในไฟล์
#Customize หมดอายุแคชเริ่มต้น - ปรับช่วงเวลาตามความต้องการ <IfModule mod_expires.c> ขนาดไฟล์ETag MTime AddOutputFilterByType ข้อความธรรมดา/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript หมดอายุActive On ExpiresByType text/html "เข้าถึง 600 วินาที" ExpiresByType application/xhtml+xml "เข้าถึง 600 วินาที" ExpiresByType text/css "เข้าถึง 1 เดือน" ExpiresByType text/javascript "เข้าถึงได้ 1 เดือน" ExpiresByType text/x-javascript "เข้าถึงได้ 1 เดือน" ExpiresByType application/javascript "เข้าถึงได้ 1 เดือน" ExpiresByType application/x-javascript "เข้าถึงได้ 1 เดือน" แอปพลิเคชัน ExpiresByType/x-shockwave-flash "เข้าถึง 1 เดือน" แอปพลิเคชัน ExpiresByType/pdf "เข้าถึงได้ 1 เดือน" ExpiresByType image/x-icon "เข้าถึงได้ 1 ปี" ExpiresByType image/jpg "เข้าถึงได้ 1 ปี" ExpiresByType image/jpeg "เข้าถึงได้ 1 ปี" ExpiresByType image/png "เข้าถึงได้ 1 ปี" ExpiresByType image/gif "เข้าถึงได้ 1 ปี" ExpiresDefault "เข้าถึง 1 เดือน" </IfModule> #หมดอายุแคชสิ้นสุด
โค้ดด้านบนบอกให้เบราว์เซอร์ให้บริการหน้าเว็บเวอร์ชันแคชแทนการดาวน์โหลดเวอร์ชันใหม่

การตั้งค่ายังรวมถึงเวลารีเฟรช/หมดอายุต่อไปนี้:
- 600 วินาทีสำหรับ HTML
- CSS และ JavaScript หนึ่งเดือน
- หนึ่งปีสำหรับภาพ
ระยะเวลาหมดอายุเหล่านี้ช่วยให้ผู้เยี่ยมชมไม่จำเป็นต้องดาวน์โหลดแหล่งข้อมูลบางอย่างบ่อยเกินไป อย่างไรก็ตาม คุณสามารถแก้ไขเวลาหมดอายุได้อย่างง่ายดายหากต้องการ
2. เพิ่มส่วนหัวการควบคุมแคช (Apache)
เราจำเป็นต้องเพิ่มส่วนหัวการควบคุมแคชเพื่อระบุนโยบายการแคชของเบราว์เซอร์เกี่ยวกับวิธีการแคชทรัพยากร ตำแหน่งที่แคช และอายุสูงสุดก่อนหมดอายุ อย่างไรก็ตาม เราได้ระบุเวลาหมดอายุไว้ข้างต้นแล้ว ดังนั้นจึงไม่จำเป็นต้องทำซ้ำที่นี่
คัดลอกและวางรหัสต่อไปนี้:
# BEGIN ส่วนหัวควบคุมแคช <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> ส่วนหัวผนวก Cache-Control "สาธารณะ" </filesMatch> <filesMatch "\.(css)$"> ส่วนหัวผนวก Cache-Control "สาธารณะ" </filesMatch> <filesMatch "\.(js)$"> ส่วนหัวผนวก Cache-Control "ส่วนตัว" </filesMatch> <filesMatch "\.(x?html?|php)$"> ส่วนหัวผนวก Cache-Control "ส่วนตัว ต้องตรวจสอบอีกครั้ง" </filesMatch> </IfModule> </IfModule>
3. ปิด Etags
เราจะปิดอีแท็กเพื่อบังคับให้เบราว์เซอร์พึ่งพาการควบคุมแคชและทำให้ส่วนหัวหมดอายุแทนการตรวจสอบไฟล์ นี่คือรหัส:
<IfModule mod_headers.c> ยกเลิกการตั้งค่าส่วนหัว ETag </IfModule> FileETag ไม่มี
การแคชเบราว์เซอร์สำหรับเซิร์ฟเวอร์ NGINX
คุณจะไม่สามารถค้นหาไฟล์ .htaccess ได้หากเว็บไซต์ของคุณใช้ NGINX ในกรณีนั้นให้ไปที่ /etc/nginx/sites-enabled/default และวางรหัสด้านล่าง:
เซิร์ฟเวอร์ { ฟัง 80; server_name localhost; ที่ตั้ง / { รูท /usr/share/nginx/html; ดัชนี index.html index.htm; } ตำแหน่ง ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { หมดอายุ 365d; } ตำแหน่ง ~* \.(pdf)$ { หมดอายุ 30d; } } เพิ่มส่วนหัวการควบคุมแคช (NGINX) ตำแหน่ง ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { หมดอายุ 90d; add_header Cache-Control "สาธารณะ ไม่แปลง"; }
หลังจากแก้ไข NGINX แล้ว ให้บันทึกไฟล์เพื่อใช้ประโยชน์จากการแคชของเบราว์เซอร์บนเซิร์ฟเวอร์ NGINX
ใช้ประโยชน์จากการแคชเบราว์เซอร์ใน WordPress โดยใช้ปลั๊กอิน
การแก้ไขไฟล์ .htaccess นั้นค่อนข้างเสี่ยง เนื่องจากความผิดพลาดเพียงครั้งเดียวอาจทำให้ทั้งเว็บไซต์ของคุณเสียหายได้ ดังนั้น หากคุณไม่ต้องการความเสี่ยงที่ไม่จำเป็น คุณสามารถใช้ปลั๊กอิน เช่น W3 Total Cache และ WP Fastest Cache ได้
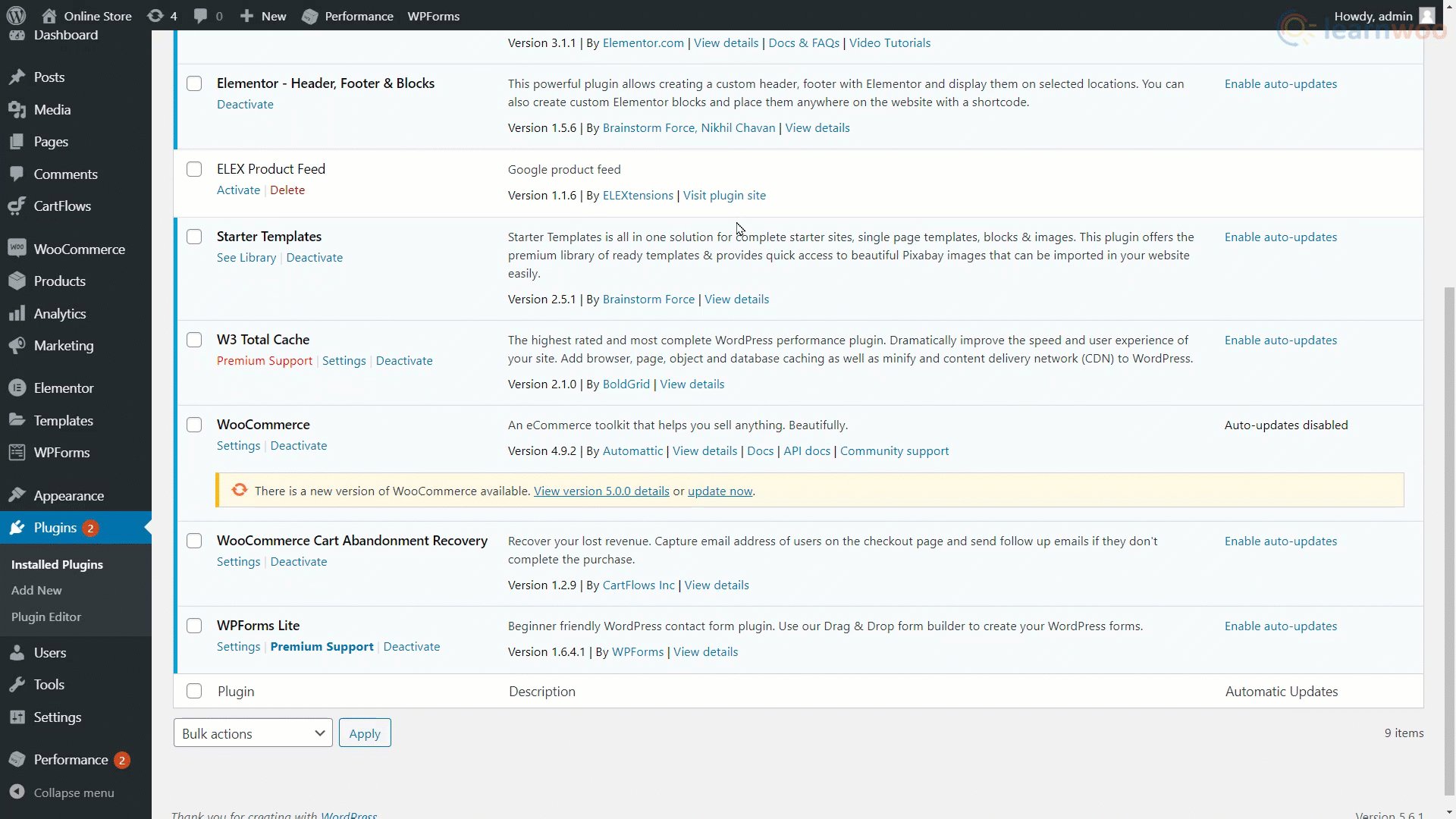
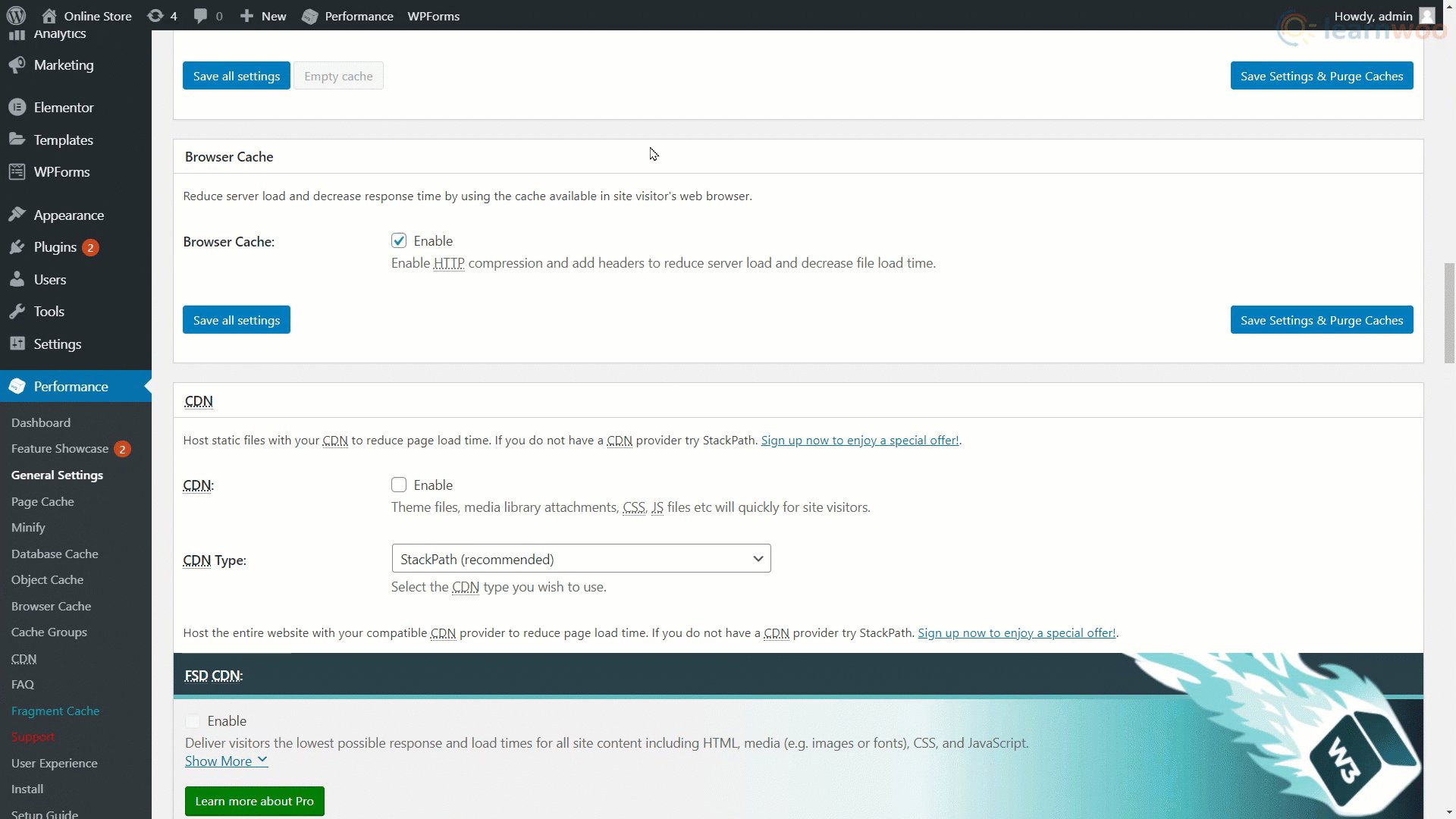
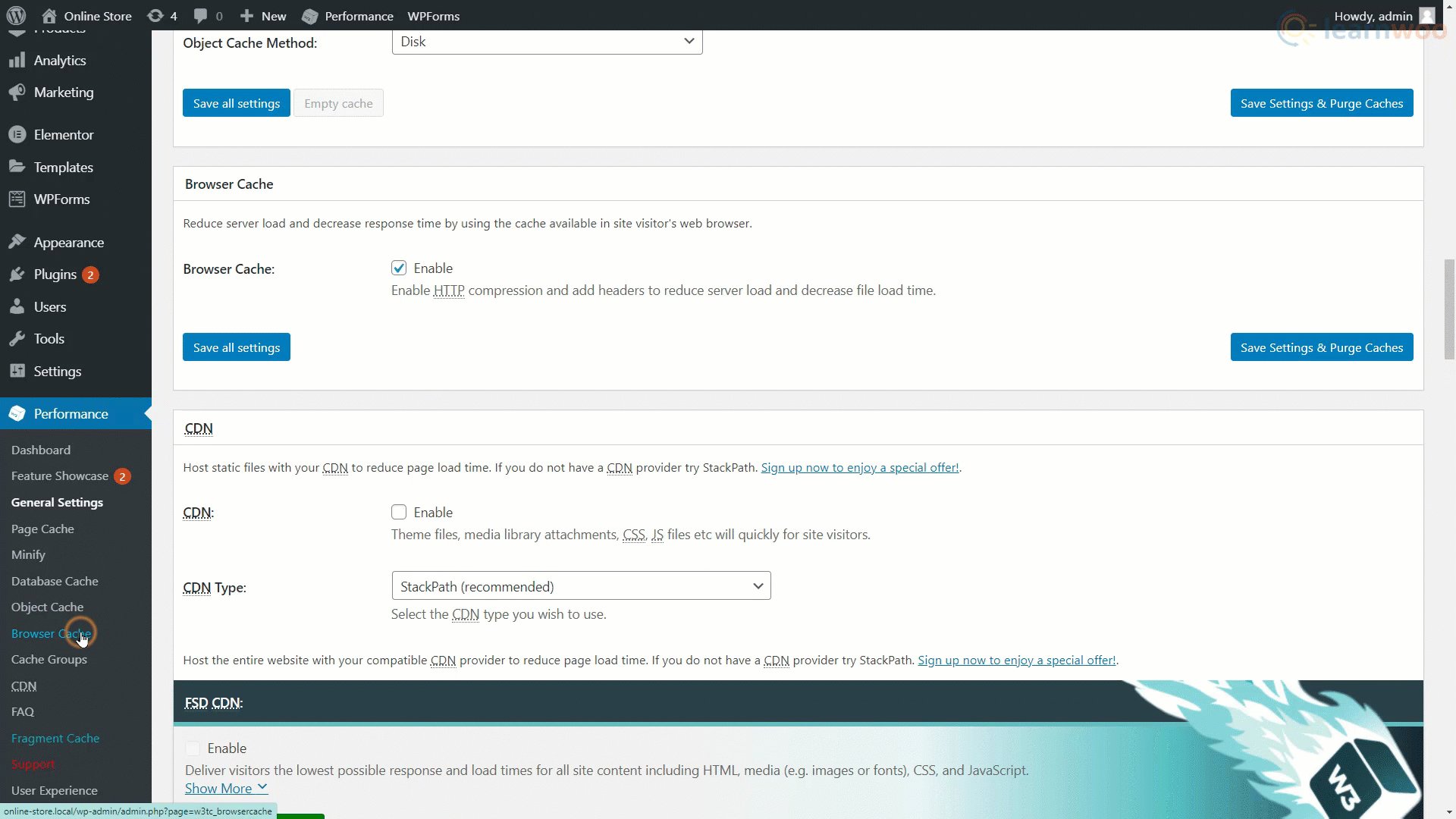
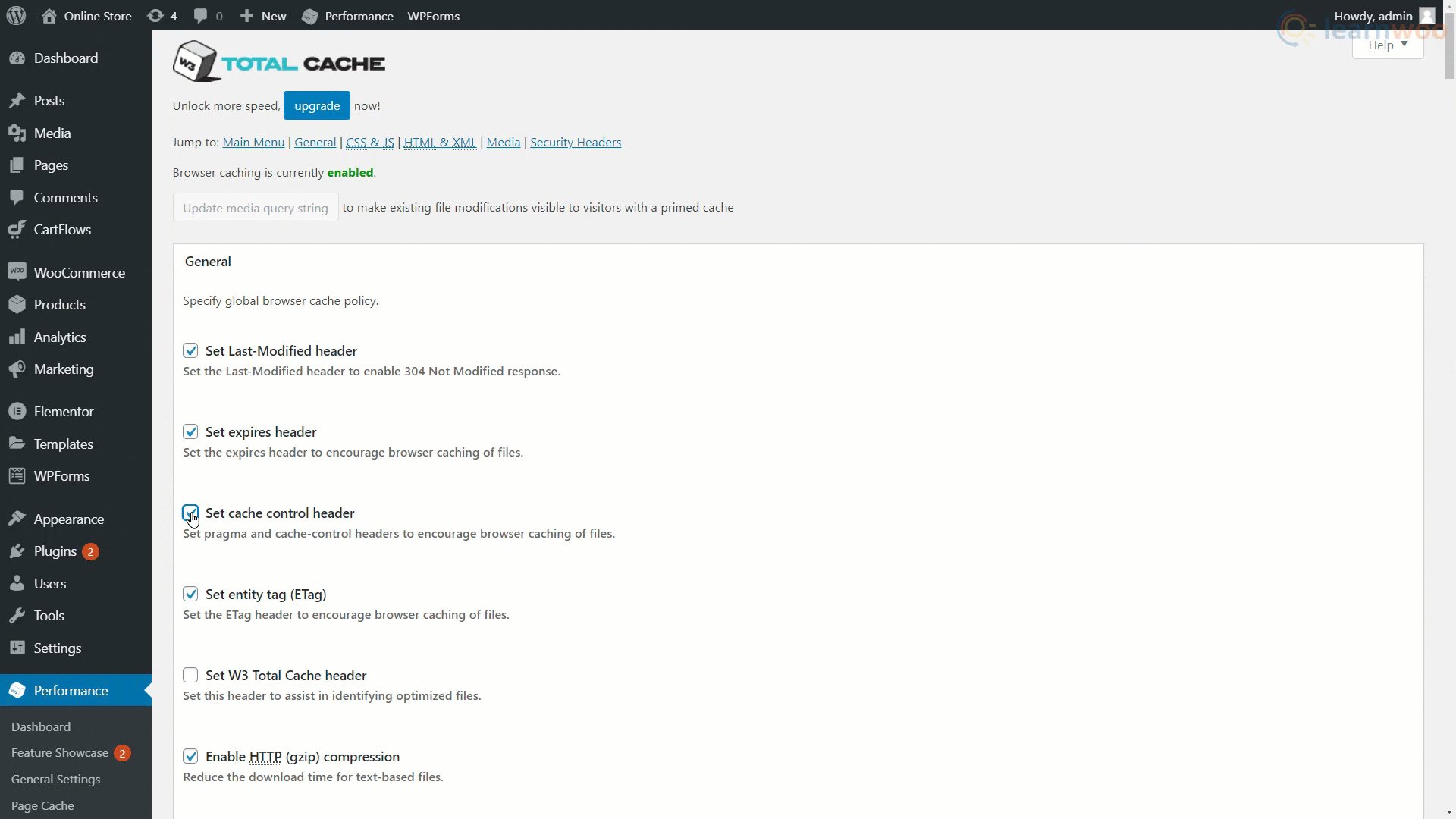
ต่อไปนี้คือวิธีที่คุณสามารถใช้ประโยชน์จากการแคชของเบราว์เซอร์โดยใช้ปลั๊กอิน W3 Total Cache ซึ่งเป็นหนึ่งในปลั๊กอินที่ดีที่สุดสำหรับงาน
หลังจากติดตั้งปลั๊กอินแล้ว ให้ไปที่หน้าการตั้งค่า ตรวจสอบให้แน่ใจว่าได้เปิดใช้งาน Browser Cache แล้ว จากนั้นไปที่การตั้งค่าแคชของเบราว์เซอร์จากแถบด้านข้าง และตรวจสอบให้แน่ใจว่าได้เปิดใช้งานส่วนหัวหมดอายุ ส่วนหัวของการควบคุมแคช และการตั้งค่าตัวเลือก e-tag แล้ว
บันทึกการตั้งค่าหากคุณได้ทำการเปลี่ยนแปลงใดๆ

ด้วยเหตุนี้ คุณจึงสามารถใช้ประโยชน์จากการแคชของเบราว์เซอร์บนเว็บไซต์ WordPress ของคุณได้สำเร็จ คุณสามารถตรวจสอบให้แน่ใจว่าได้เปิดใช้งานโดยใช้เครื่องมือ Insights หรือ GTmetrix อีกครั้ง
หากคุณต้องการเวอร์ชันวิดีโอ ให้ดูวิดีโอด้านล่าง:
อ่านเพิ่มเติม:
- ปลั๊กอินเพิ่มประสิทธิภาพฐานข้อมูล WordPress ฟรีที่ดีที่สุดในปี 2021
- วิธีเปิดใช้งานการบีบอัด GZIP บนเว็บไซต์ WordPress
