วิธีตั้งค่ารูปภาพเด่นเริ่มต้นใน WordPress (วิธีที่ง่าย)
เผยแพร่แล้ว: 2022-05-07คุณต้องการตั้งค่ารูปภาพเด่นเริ่มต้นใน WordPress หรือไม่?
หลายธีมใช้รูปภาพเด่น (หรือที่เรียกว่าภาพขนาดย่อของโพสต์) เพื่อทำให้เนื้อหาของคุณดูน่าดึงดูดและดึงดูดความสนใจมากขึ้น แต่การค้นหารูปภาพที่แนะนำที่เหมาะสมสำหรับแต่ละโพสต์อาจใช้เวลานาน และหากคุณลืมเพิ่มรูปภาพเด่น โพสต์ของคุณอาจดูไม่สมบูรณ์
ในบทความนี้ เราจะแสดงวิธีแก้ไขโดยการตั้งค่ารูปภาพเด่นเริ่มต้นใน WordPress

ทำไมต้องตั้งค่ารูปภาพเด่นเริ่มต้นใน WordPress?
รูปภาพเด่น ซึ่งบางครั้งเรียกว่ารูปภาพขนาดย่อ เป็นรูปภาพหลักสำหรับบทความและหน้า WordPress ของคุณ
ธีม WordPress ยอดนิยมทั้งหมดมาพร้อมกับการรองรับในตัวสำหรับรูปภาพเด่น
อย่างไรก็ตาม บางครั้งคุณอาจลืมอัปโหลดรูปภาพเด่นไปยังโพสต์ของคุณ หากคุณมีผู้เขียนคนอื่นโพสต์ในไซต์ของคุณ พวกเขาอาจไม่เห็นความสำคัญและข้ามไปที่การเพิ่มรูปภาพเด่น
ธีม WordPress มักใช้รูปภาพเด่นในหลายพื้นที่ หากคุณลืมเพิ่มรูปภาพเด่น คุณอาจมีช่องว่างมากมายในการออกแบบเว็บไซต์ของคุณ รวมถึงในสถานที่สำคัญ เช่น ที่เก็บบล็อกหรือหน้าแรกของคุณ
ตัวอย่างเช่น ในภาพต่อไปนี้ คุณจะเห็นว่า Jared Ritchey แสดงภาพเด่นในดัชนีบล็อกของพวกเขา

ผู้คนยังพบว่ารูปภาพมีความน่าสนใจมากกว่าข้อความธรรมดา โพสต์ที่ไม่มีรูปภาพเด่นอาจได้รับการเข้าชมน้อยลงและอัตรา Conversion ลดลง
ด้วยเหตุนี้ จึงเป็นความคิดที่ดีที่จะตั้งค่ารูปภาพเด่นเริ่มต้นใน WordPress ซึ่งจะทำให้ไซต์ของคุณแสดงบางอย่างเมื่อไม่มีรูปภาพเด่น
เพื่อให้ง่ายสำหรับคุณ เราได้สร้างลิงค์ข้ามอย่างรวดเร็วสำหรับส่วนต่างๆ:
- วิธีตั้งค่ารูปภาพเด่นเริ่มต้นใน WordPress
- วิธีตั้งค่ารูปภาพเด่นเริ่มต้นสำหรับการแชร์บนโซเชียลมีเดีย
วิธีตั้งค่ารูปภาพเด่นเริ่มต้นใน WordPress
วิธีที่ง่ายที่สุดในการตั้งค่ารูปภาพเด่นเริ่มต้นคือการใช้ปลั๊กอินรูปภาพเด่นเริ่มต้น ปลั๊กอินนี้เพิ่มการตั้งค่าใหม่ให้กับหน้า WordPress Media ซึ่งคุณสามารถอัปโหลดรูปภาพเด่นทางเลือกได้
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งาน ปลั๊กอินรูปภาพเด่นเริ่มต้น หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
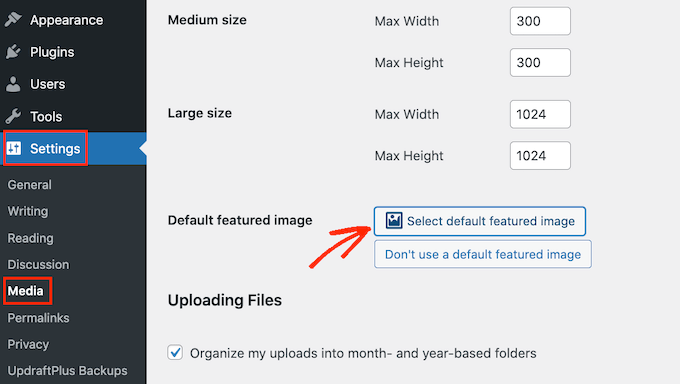
เมื่อเปิดใช้งาน ตรงไปที่ การตั้งค่า » สื่อ เมื่อคุณทำเสร็จแล้ว เพียงคลิกที่ปุ่ม 'เลือกรูปภาพเด่นเริ่มต้น'

คุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่ได้แล้ว
หลังจากเลือกทางเลือกสำรองแล้ว ให้เลื่อนไปที่ด้านล่างของหน้าจอแล้วคลิก 'บันทึกการเปลี่ยนแปลง'

ตอนนี้ WordPress จะใช้รูปภาพที่คุณเลือกเป็นภาพขนาดย่อเริ่มต้นสำหรับโพสต์หรือหน้าใดๆ ที่คุณไม่ได้จัดเตรียมรูปภาพเด่นไว้
คุณสามารถเปลี่ยนรูปภาพเริ่มต้นได้ทุกเมื่อโดยทำซ้ำขั้นตอนเดิมด้านบน
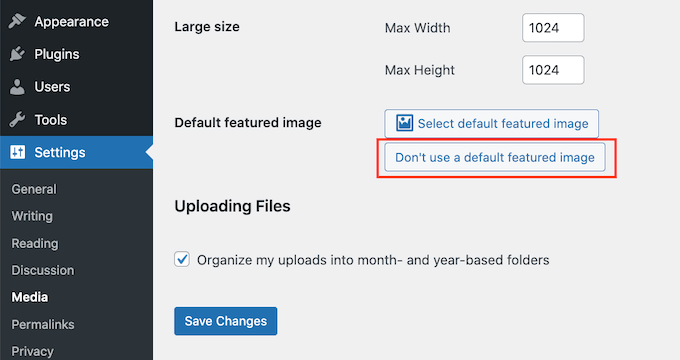
หากคุณไม่ต้องการใช้รูปภาพเด่นที่เป็นค่าเริ่มต้นอีกต่อไป ให้ไปที่ การตั้งค่า » สื่อ จากนั้นเพียงคลิกที่ปุ่ม 'อย่าใช้รูปภาพเด่นที่เป็นค่าเริ่มต้น'

อย่าลืมคลิกที่ 'บันทึกการเปลี่ยนแปลง' เมื่อคุณทำเสร็จแล้ว
วิธีตั้งค่ารูปภาพเด่นเริ่มต้นสำหรับโซเชียลมีเดีย
แพลตฟอร์มโซเชียลมีเดียเป็นสถานที่ที่ดีเยี่ยมในการเข้าถึงผู้อ่านใหม่ๆ สร้างการติดตาม และดึงดูดผู้คนให้มาเยี่ยมชมไซต์ของคุณมากขึ้น ในการทำเช่นนี้ คุณจะต้องโพสต์เนื้อหาที่น่าสนใจและมีส่วนร่วมไปยังบัญชีโซเชียลมีเดียของคุณ
รูปภาพเด่นที่แชร์ข้างโพสต์ของคุณสามารถกระตุ้นให้ผู้คนเข้าชมไซต์ของคุณมากขึ้น
อย่างไรก็ตาม ไซต์โซเชียลมีเดียจะไม่แสดงรูปภาพเด่นของคุณโดยอัตโนมัติเมื่อคุณแชร์เนื้อหา บางครั้งพวกเขาจะแสดงภาพขนาดย่อที่ไม่ถูกต้อง ต่อไปนี้คือวิธีแก้ไขปัญหาภาพขนาดย่อที่ไม่ถูกต้องใน WordPress

ด้วยเหตุนี้ คุณอาจต้องการตั้งค่ารูปภาพเด่นเริ่มต้นสำหรับแพลตฟอร์มโซเชียลมีเดียต่างๆ แพลตฟอร์มเหล่านี้จะใช้ทางเลือกสำรองนี้สำหรับโพสต์ใดๆ ที่แชร์โดยไม่มีรูปภาพเด่นที่ไม่ซ้ำใคร
ในการดำเนินการนี้ เราแนะนำให้ใช้ปลั๊กอิน All in One SEO (AIOSEO)

AIOSEO เป็นปลั๊กอิน SEO ที่ดีที่สุดสำหรับ WordPress ในตลาดที่มีการใช้งานโดยเว็บไซต์มากกว่า 3 ล้านแห่งรวมถึง WPBeginner มีชุดเครื่องมือ SEO ที่เป็นมิตรและครอบคลุมสำหรับผู้เริ่มต้นใช้งานมากที่สุด เพื่อช่วยคุณปรับแต่งบล็อก WordPress หรือเว็บไซต์สำหรับเครื่องมือค้นหา
สำหรับบทความนี้ เราจะใช้ AIOSEO เวอร์ชันฟรี
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน AIOSEO ใน WordPress สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ปลั๊กอินจะเปิดวิซาร์ดการตั้งค่า ในการกำหนดค่าปลั๊กอิน เพียงคลิกปุ่ม 'มาเริ่มกันเลย' และปฏิบัติตามคำแนะนำบนหน้าจอ หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำเกี่ยวกับวิธีตั้งค่า All in One SEO ใน WordPress อย่างถูกต้อง
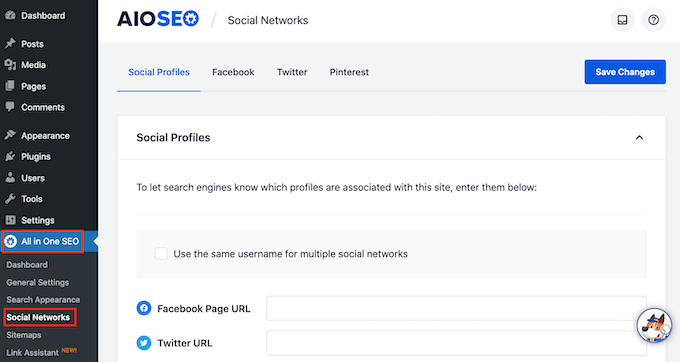
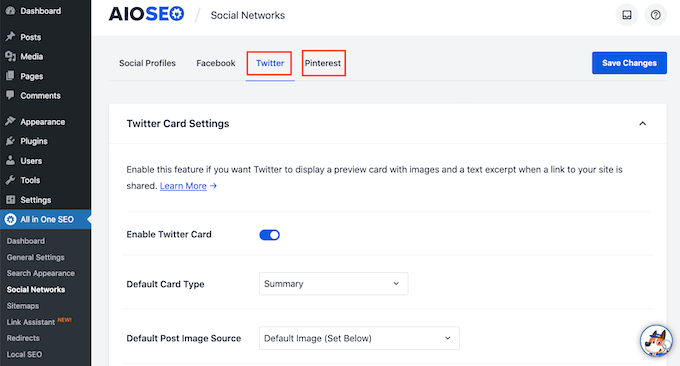
เมื่อคุณทำเสร็จแล้ว ไปที่ All in One SEO » Social Networks

ตอนนี้คุณจะเห็นแท็บสำหรับ Facebook, Twitter และ Pinterest คุณสามารถใช้แท็บเหล่านี้เพื่อตั้งค่าอิมเมจเริ่มต้นที่ไม่ซ้ำกันสำหรับแพลตฟอร์มต่างๆ เหล่านี้
ตัวอย่างเช่น มาดูกันว่าคุณสามารถตั้งค่ารูปภาพเด่นเริ่มต้นสำหรับ Facebook ได้อย่างไร ในการเริ่มต้น ให้คลิกที่แท็บ 'Facebook'

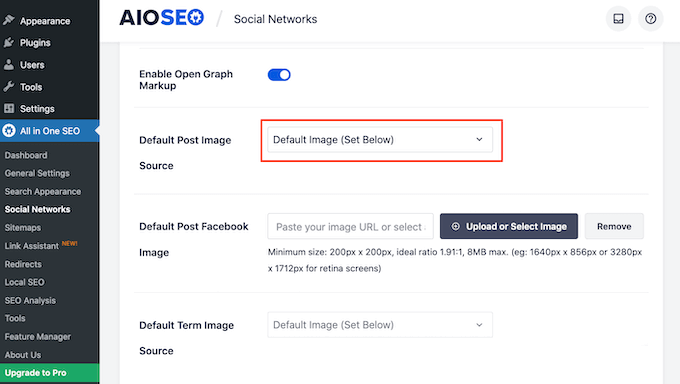
หลังจากนั้น ให้เปิดเมนูดร็อปดาวน์ 'แหล่งที่มาของโพสต์เริ่มต้น'
จากนั้นคุณสามารถเลือก 'รูปภาพเริ่มต้น (ตั้งค่าด้านล่าง)'

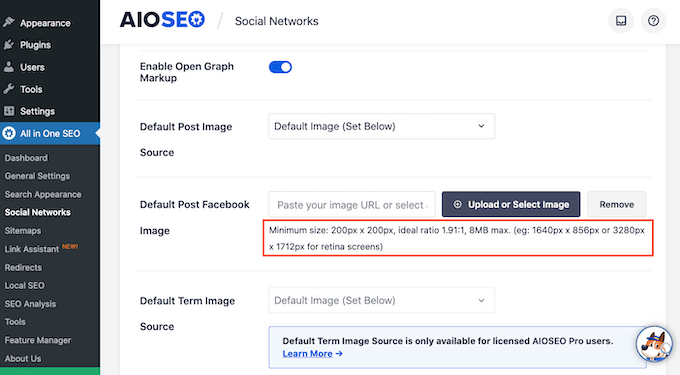
ถัดไป ให้ค้นหาส่วน "โพสต์รูปภาพ Facebook เริ่มต้น"
คุณจะเห็นเคล็ดลับบางประการเกี่ยวกับวิธีทำให้รูปภาพของคุณดูดีเมื่อมีคนแชร์บน Facebook

สำหรับข้อมูลเพิ่มเติม โปรดดูเอกสารสรุปโซเชียลมีเดียฉบับสมบูรณ์สำหรับ WordPress
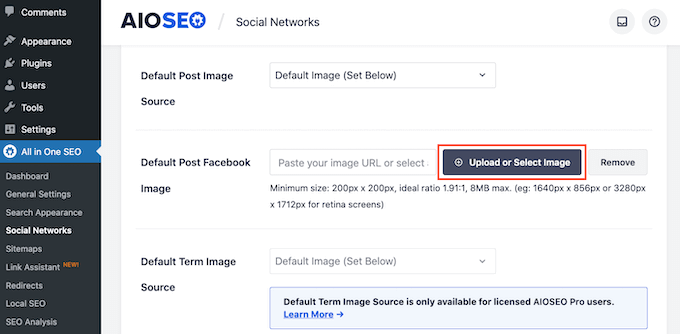
ในการตั้งค่ารูปภาพเด่นเริ่มต้นของคุณ ให้คลิกที่ปุ่ม 'อัปโหลดหรือเลือกรูปภาพ'

ซึ่งจะเปิดไลบรารีสื่อ WordPress คุณสามารถเลือกรูปภาพจากไลบรารีสื่อของคุณ หรืออัปโหลดไฟล์ใหม่ได้แล้ว
สุดท้าย ให้คลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' หลังจากทำตามขั้นตอนนี้แล้ว Facebook จะใช้รูปภาพนี้ทุกครั้งที่ไม่มีรูปภาพเด่น
หากต้องการตั้งค่ารูปภาพเริ่มต้นสำหรับ Twitter หรือ Pinterest เพียงคลิกที่แท็บ "Twitter" หรือ "Pinterest" จากนั้น คุณสามารถเลือกอิมเมจสำรองตามกระบวนการเดียวกับที่อธิบายไว้ข้างต้น

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีตั้งค่ารูปภาพเด่นเริ่มต้นใน WordPress โดยใช้ปลั๊กอิน คุณอาจต้องการดูคำแนะนำของเราในการเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดและเครื่องมือสร้างหน้า WordPress แบบลากและวางที่ดีที่สุดเมื่อเปรียบเทียบ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
