วิธีแก้ไขส่วนท้ายใน WordPress (คำแนะนำง่ายๆ)
เผยแพร่แล้ว: 2022-11-05ส่วนท้ายของเว็บไซต์เป็นหนึ่งในองค์ประกอบที่ยากที่สุดของการออกแบบเว็บเพื่อให้ถูกต้อง และส่วนท้ายของ WordPress ก็ไม่ต่างกัน ไม่ว่าคุณจะเพียงแค่หวังที่จะหาวิธีลบ “Proudly Powered by WordPress” ในส่วนท้ายหรือพยายามออกแบบส่วนท้ายของคุณใหม่ทั้งหมด การรู้วิธีแก้ไขส่วนท้ายของคุณใน WordPress นั้นเป็นสิ่งสำคัญ
ในบทความนี้ เราจะพูดถึงวิธีการที่เป็นประโยชน์มากที่สุดในการแก้ไขส่วนท้ายของ WordPress เพื่อให้คุณสามารถเลือกวิธีที่เหมาะสมที่สุดสำหรับคุณ
นี่คือสิ่งที่เราจะกล่าวถึง:
- วิธีแก้ไขส่วนท้ายโดยใช้ WordPress Theme Customizer
- วิธีแก้ไขส่วนท้ายโดยใช้การแก้ไขไซต์แบบเต็ม (และรูปแบบ) ใน WordPress
- วิธีแก้ไขส่วนท้ายด้วยปลั๊กอิน WordPress
- วิธีแก้ไขส่วนท้ายด้วยตัวสร้างธีม Divi
วิธีแก้ไขส่วนท้ายใน WordPress (4 วิธี)
การปรับแต่งส่วนท้ายนั้นมาพร้อมกับ WordPress ดังนั้นทุกเว็บไซต์จะมีวิธีการแก้ไขและออกแบบ ด้วย WordPress Block Editor ใหม่และความสามารถในการแก้ไขไซต์เต็มรูปแบบของ WordPress การแก้ไขส่วนท้ายจะง่ายขึ้นสำหรับผู้ใช้ WordPress (โดยเฉพาะสำหรับไซต์ WooCommerce) แต่ไม่ใช่ว่าทุกธีมจะเหมือนกัน และธีมคลาสสิกบางธีมจะใช้วิธีการที่เก่ากว่า
ด้วยเหตุนี้ จึงมี 4 วิธีในการแก้ไขส่วนท้ายของคุณใน WordPress
1. วิธีแก้ไขส่วนท้ายใน WordPress ด้วยเครื่องมือปรับแต่งธีม
WordPress Customizer เป็นเครื่องมือที่ยอดเยี่ยมที่ช่วยให้คุณสามารถเปลี่ยนรูปลักษณ์ของไซต์ WordPress ของคุณได้ ด้วยเครื่องมือปรับแต่ง คุณสามารถเปลี่ยนสีของส่วนท้าย (และธีม) ฟอนต์ และตัวเลือกการจัดสไตล์อื่นๆ ได้ คุณยังสามารถเพิ่มวิดเจ็ตและเมนูแบบกำหนดเองไปยังส่วนท้ายของคุณได้
โปรดทราบว่าประสบการณ์ของเครื่องมือปรับแต่งแบบเดิมนั้นถูกใช้น้อยลงในธีมต่างๆ เนื่องจากตัวแก้ไขบล็อกได้รับคุณสมบัติและการนำไปใช้มากขึ้นเรื่อยๆ หากปุ่ม "ปรับแต่ง" นำคุณไปยังเครื่องมือแก้ไขบล็อก คุณจะได้เรียนรู้วิธีจัดการกับมันในหัวข้อถัดไป
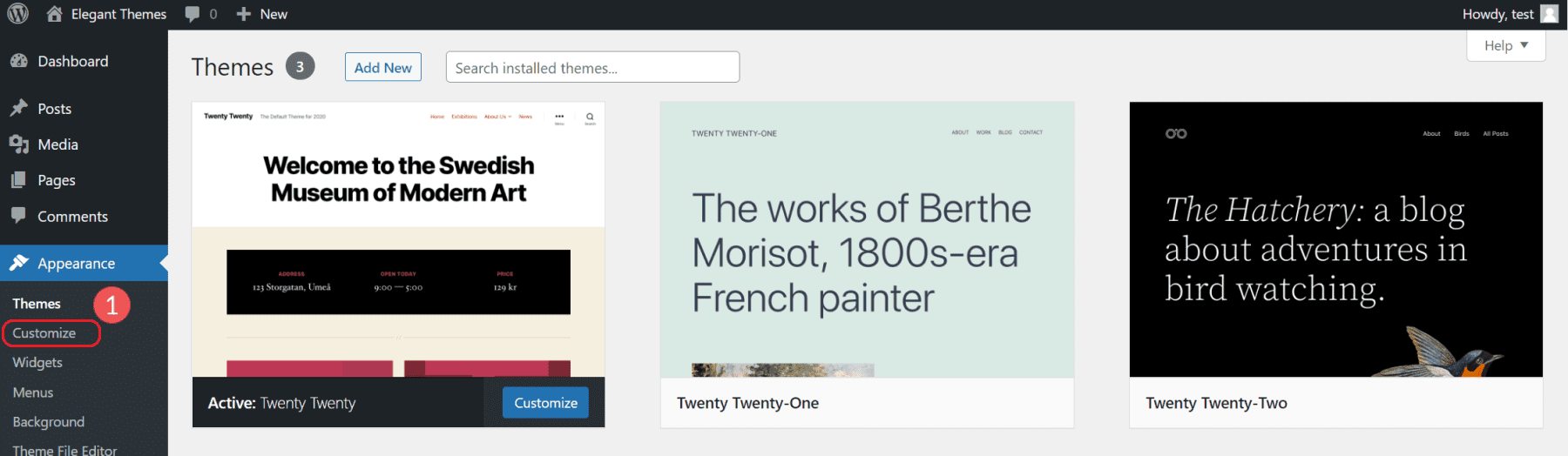
ในมุมมองแดชบอร์ดผู้ดูแลระบบ ให้คลิกที่ "ลักษณะที่ปรากฏ" จากนั้น "ปรับแต่ง"

ซึ่งจะเป็นการเปิดประสบการณ์การแก้ไขไซต์ภาพของ WordPress อย่างใดอย่างหนึ่ง ตัวเลือกในพื้นที่นี้จะแตกต่างกันไปตามธีมของคุณ สำหรับตัวอย่างนี้ เรากำลังใช้ธีม Twenty-Twenty ยอดนิยม
วิธีเพิ่มบล็อกใหม่ลงในพื้นที่ส่วนท้าย
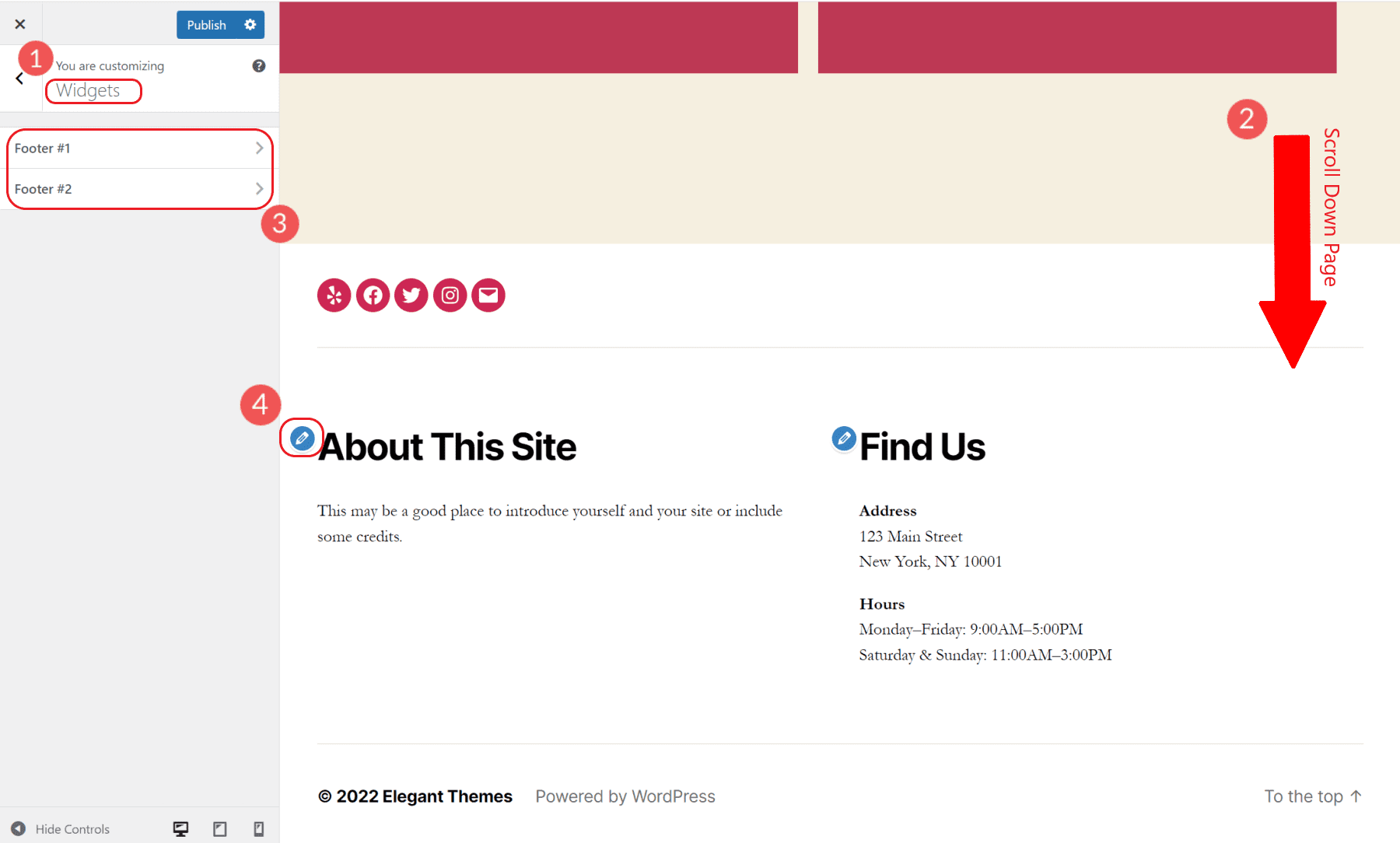
หากต้องการแก้ไขวิดเจ็ตส่วนท้ายในเครื่องมือปรับแต่ง ให้คลิกที่วิดเจ็ต จากนั้นเลื่อนไปที่ด้านล่างของหน้า มองหาพื้นที่วิดเจ็ตส่วนท้ายเพื่อดูส่วนท้ายที่สามารถแก้ไขได้ในมุมมองกำหนดเอง คุณยังสามารถคลิกไอคอนดินสอสีน้ำเงินเพื่อไปที่นั่นได้เร็วขึ้นอีกด้วย

คุณสามารถแก้ไขพื้นที่วิดเจ็ตเหล่านี้ได้ด้วยตัวแก้ไขบล็อกที่จับคู่ไว้ คุณสามารถเพิ่มหรือลบบล็อคไปยังพื้นที่วิดเจ็ตนั้นได้ โปรดทราบว่าธีมกำหนดว่าพื้นที่วิดเจ็ตจะสิ้นสุดที่ใด
หากต้องการเพิ่มเมนูการนำทางส่วนท้าย ให้เพิ่มบล็อกการนำทางไปยังพื้นที่วิดเจ็ตส่วนท้ายของคุณ หากคุณมีหลายเมนูในไซต์ของคุณ คุณสามารถเลือกเมนูที่คุณต้องการและตั้งชื่อบล็อกให้แสดงได้
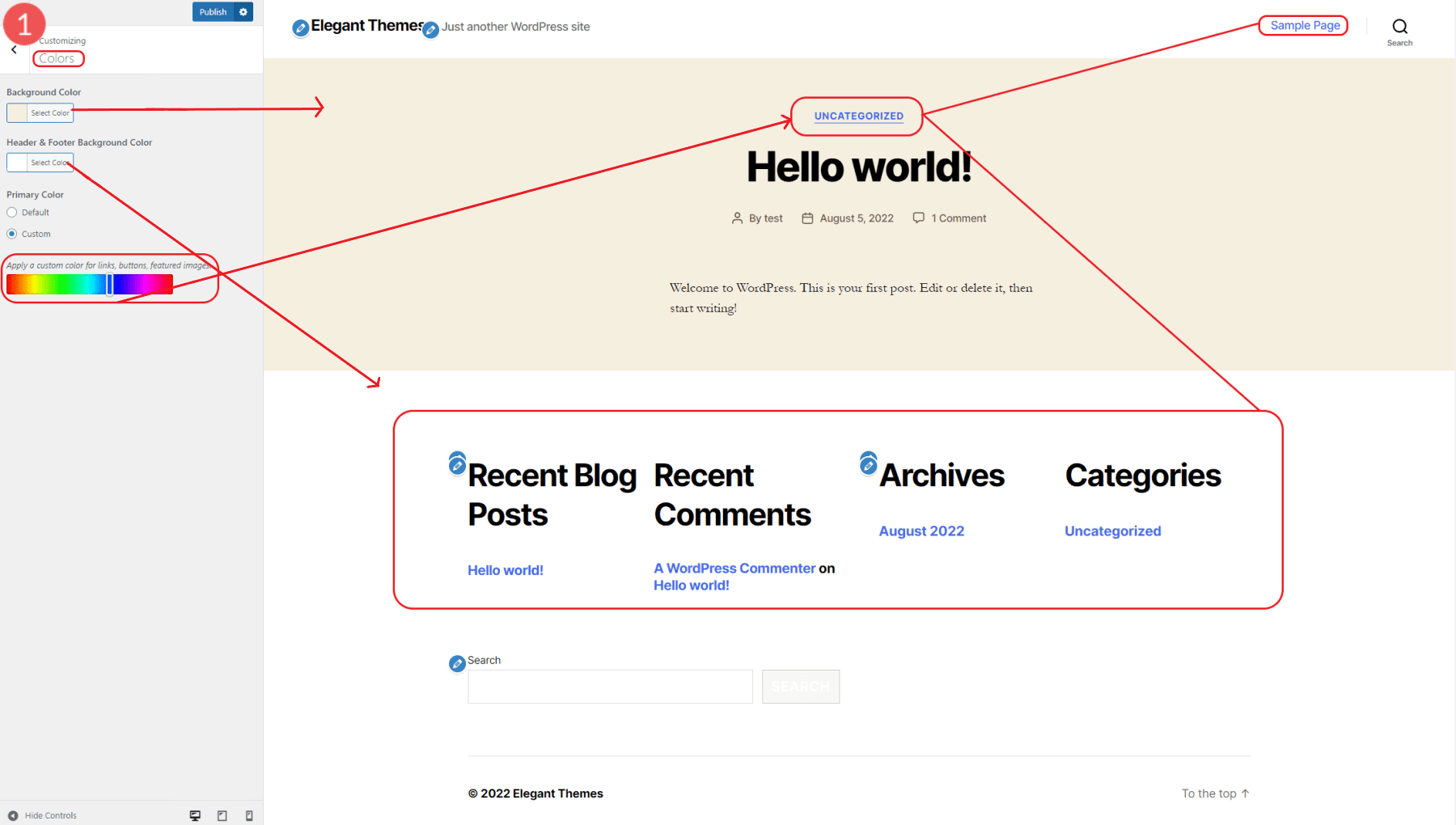
เปลี่ยนสีธีมใน WordPress Customizer
ธีมเริ่มต้นของ WordPress Twenty Twenty มาพร้อมกับความสามารถในการเปลี่ยนสีของธีมหลัก คุณสามารถเลือกสีพื้นหลังส่วนหัว/ส่วนท้าย สีพื้นหลังของเนื้อหา และสีเน้นเสียงหลักสำหรับไซต์ได้ สิ่งนี้จะเปลี่ยนสีเหล่านี้แบบไดนามิกทุกที่ที่ใช้บนเว็บไซต์

การตั้งค่าสีหลักจะเปลี่ยนสีของข้อความที่เชื่อมโยงได้ชัดเจนที่สุด
เพิ่ม CSS ที่กำหนดเองเพื่อแก้ไขสไตล์ส่วนท้ายใน WordPress Customizer
เครื่องมือปรับแต่งมีวิธีเพิ่ม CSS ที่กำหนดเองให้กับเว็บไซต์ของคุณและดูตัวอย่างว่าหน้าตาเป็นอย่างไร
ในบานหน้าต่างรากของเครื่องมือปรับแต่ง ให้ไปที่ CSS เพิ่มเติม (ตัวเลือกสุดท้าย) สำหรับตัวอย่างนี้ เราจะเปลี่ยนสีพื้นหลังของส่วนท้ายด้วยตัวอย่าง CSS อย่างง่ายดังนี้:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
เมื่อเราเพิ่ม CSS แล้ว เราจะดูตัวอย่างลักษณะที่ปรากฏได้ทันที
คุณสามารถเลือกชื่อสี CSS หรือรหัสฐานสิบหกที่กำหนดไว้ล่วงหน้าได้ เผยแพร่การเปลี่ยนแปลงของคุณเมื่อคุณโทรใน CSS เพื่อนำไปใช้กับเว็บไซต์ของคุณ

ส่วนท้ายต่างๆ ปรับแต่งตัวเลือกตามธีม
ธีมบางธีมใช้แนวทางที่แตกต่างไปจากเดิมอย่างสิ้นเชิงในการแก้ไขส่วนท้าย (และส่วนอื่นๆ ของไซต์) ในเครื่องมือปรับแต่ง มีธีมดังกล่าวมากเกินไปที่จะแสดง แต่มีตัวเลือกเพิ่มเติมในตัวปรับแต่งสำหรับการแก้ไขสไตล์ เลย์เอาต์ และฟังก์ชันทั่วไป
2. วิธีแก้ไขส่วนท้ายโดยใช้การแก้ไขไซต์แบบเต็ม & รูปแบบการบล็อกใน WordPress
การแก้ไขส่วนท้ายใน WordPress Block Editor ทำได้ง่ายมาก หากธีมของคุณเป็นธีมที่ถูกบล็อก เพื่อแสดงให้คุณเห็นว่าสิ่งนี้ทำได้ง่ายเพียงใด เราจะแก้ไขส่วนท้ายโดยใช้ธีมเริ่มต้นของ Twenty Twenty-Two
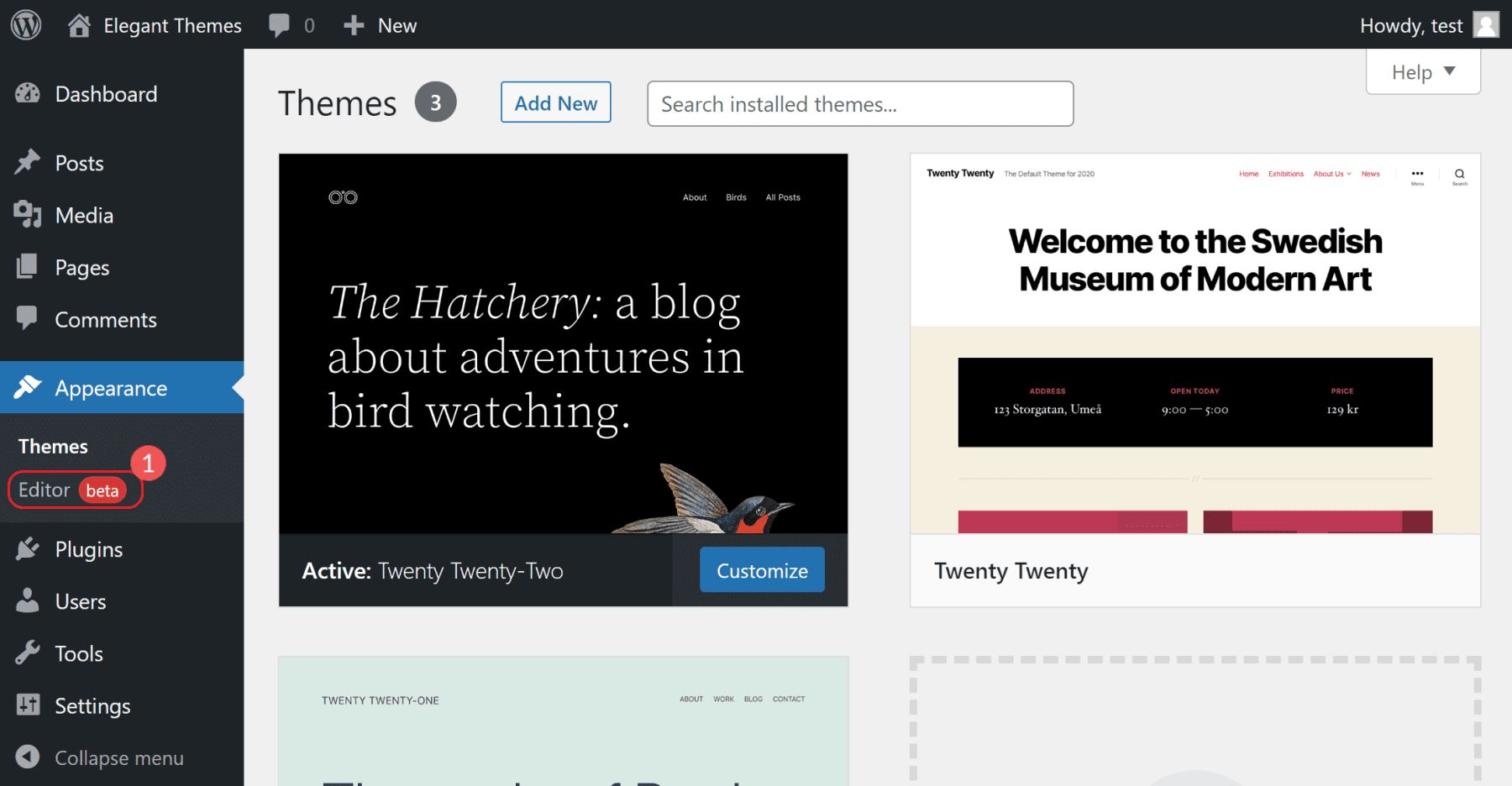
คลิก "ลักษณะที่ปรากฏ" จากนั้น "ตัวแก้ไข" การดำเนินการนี้จะโหลดหน้าแรกของเว็บไซต์ของคุณในตัวแก้ไขบล็อก

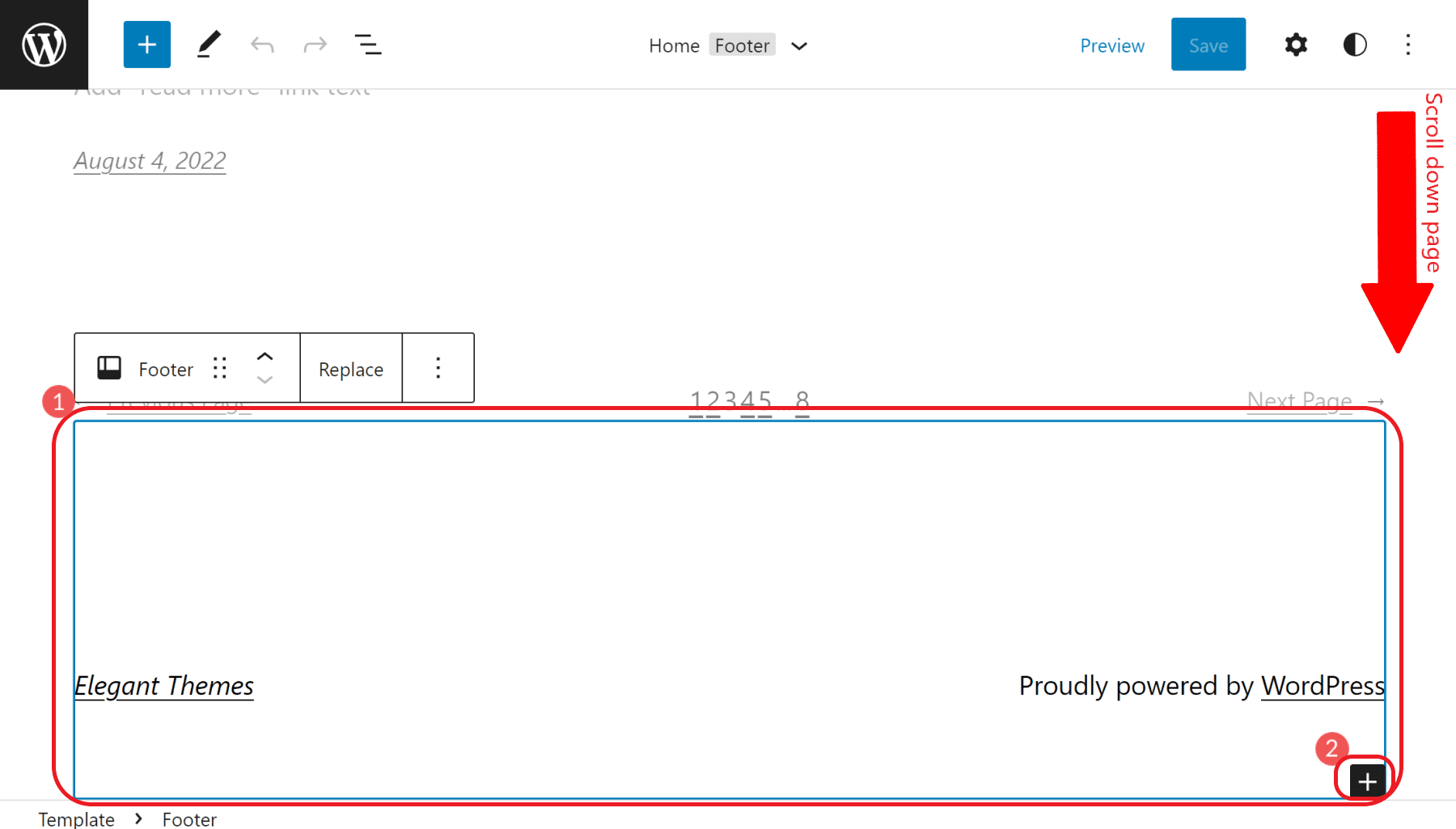
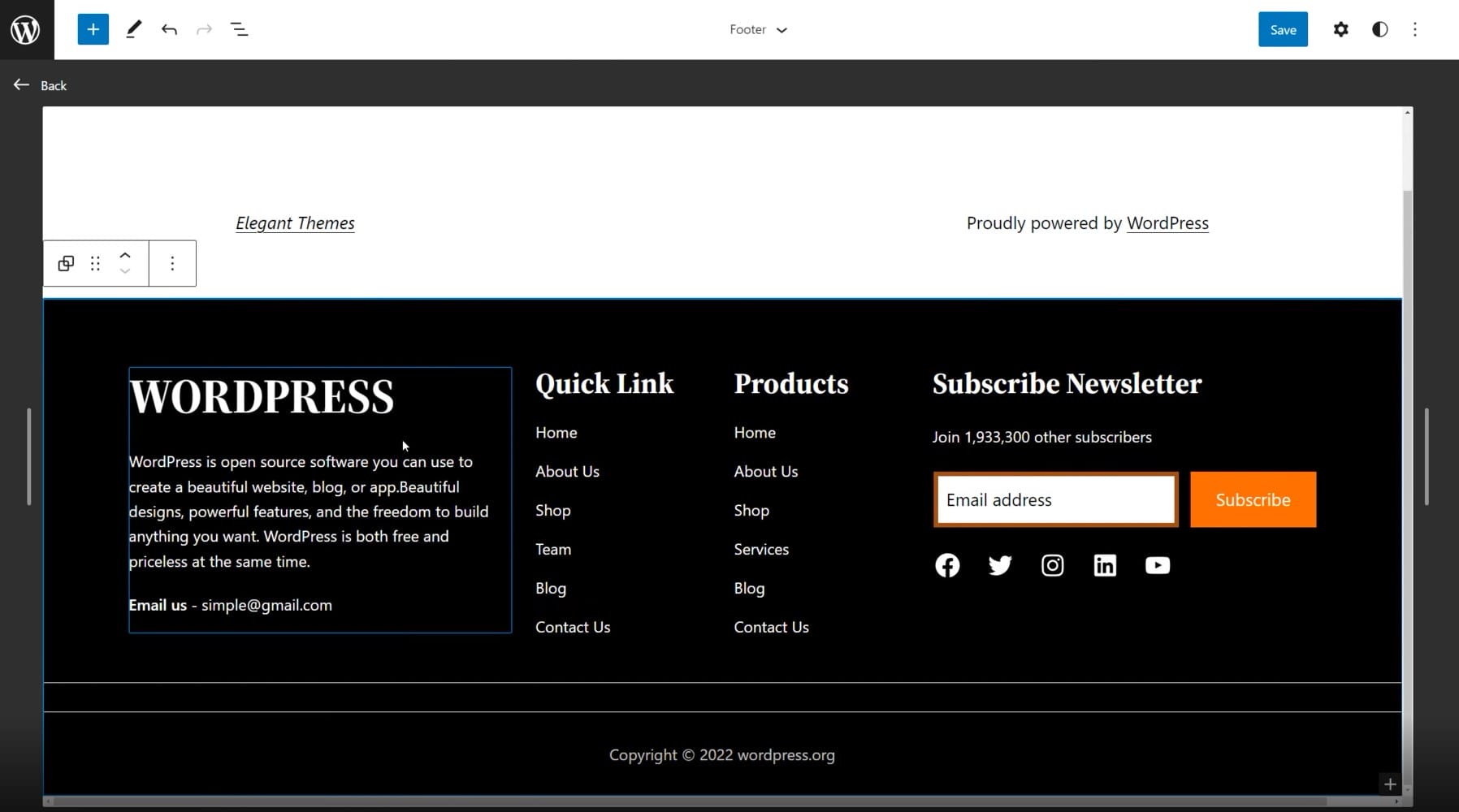
ถัดไป ให้เลื่อนลงมาจนสุดหน้าจนกว่าคุณจะเห็นส่วนท้ายของเว็บไซต์ จากนั้น คลิกที่ส่วนท้ายเพื่อเริ่มแก้ไข คุณจะสามารถแก้ไขส่วนท้ายได้เหมือนกับที่คุณทำกับหน้าหรือโพสต์ในตัวแก้ไขบล็อก
อย่างไรก็ตาม หากคุณไม่คุ้นเคยกับวิธีการทำงานของตัวแก้ไขนี้ โปรดอ่านบทความนี้ที่อธิบายวิธีใช้ตัวแก้ไขบล็อก

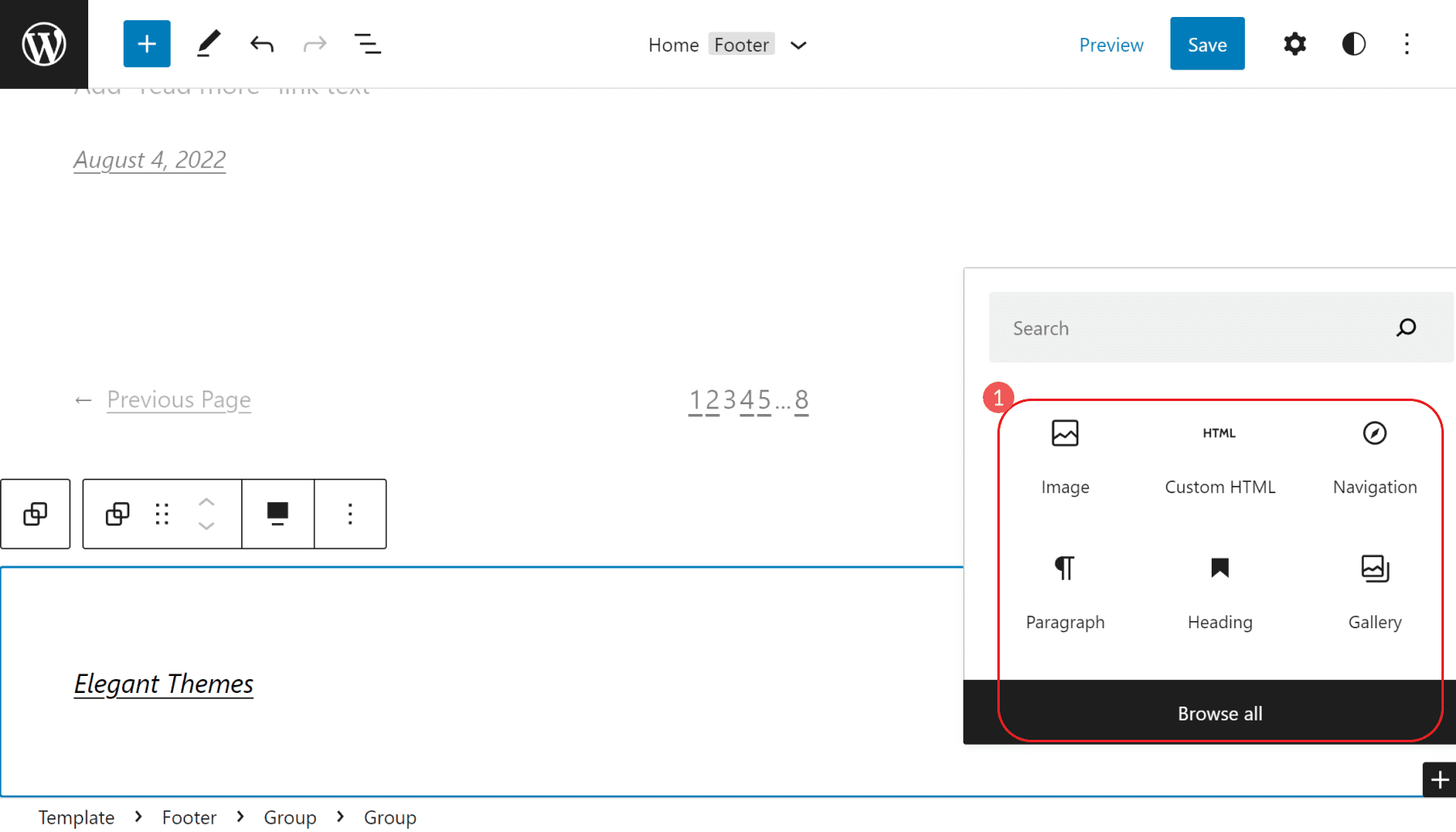
คุณสามารถเพิ่มองค์ประกอบบล็อกที่ส่วนท้ายของคุณได้เช่นกัน ลองเพิ่มเมนูส่วนท้าย (เรียกว่าบล็อกการนำทาง) บล็อกรูปภาพสำหรับโลโก้ของคุณ หรือแม้แต่ HTML ที่กำหนดเองสำหรับฟอร์มสมาชิกอีเมลภายนอก

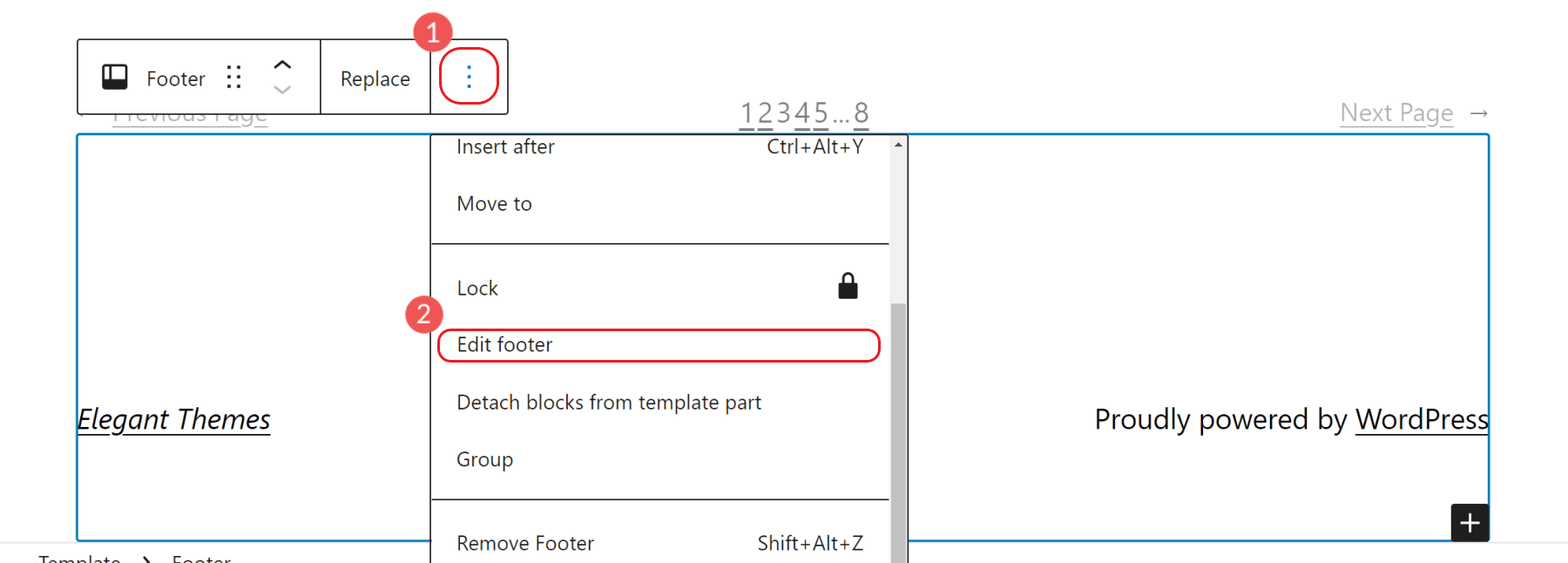
นอกจากนี้ หากคุณต้องการแก้ไขส่วนท้ายโดยปราศจากสิ่งรบกวน คุณสามารถทำได้ด้วยการคลิกสองครั้ง คลิกไอคอนเมนูวงรีแนวตั้ง (⋮) และเลือก “แก้ไขส่วนท้าย”

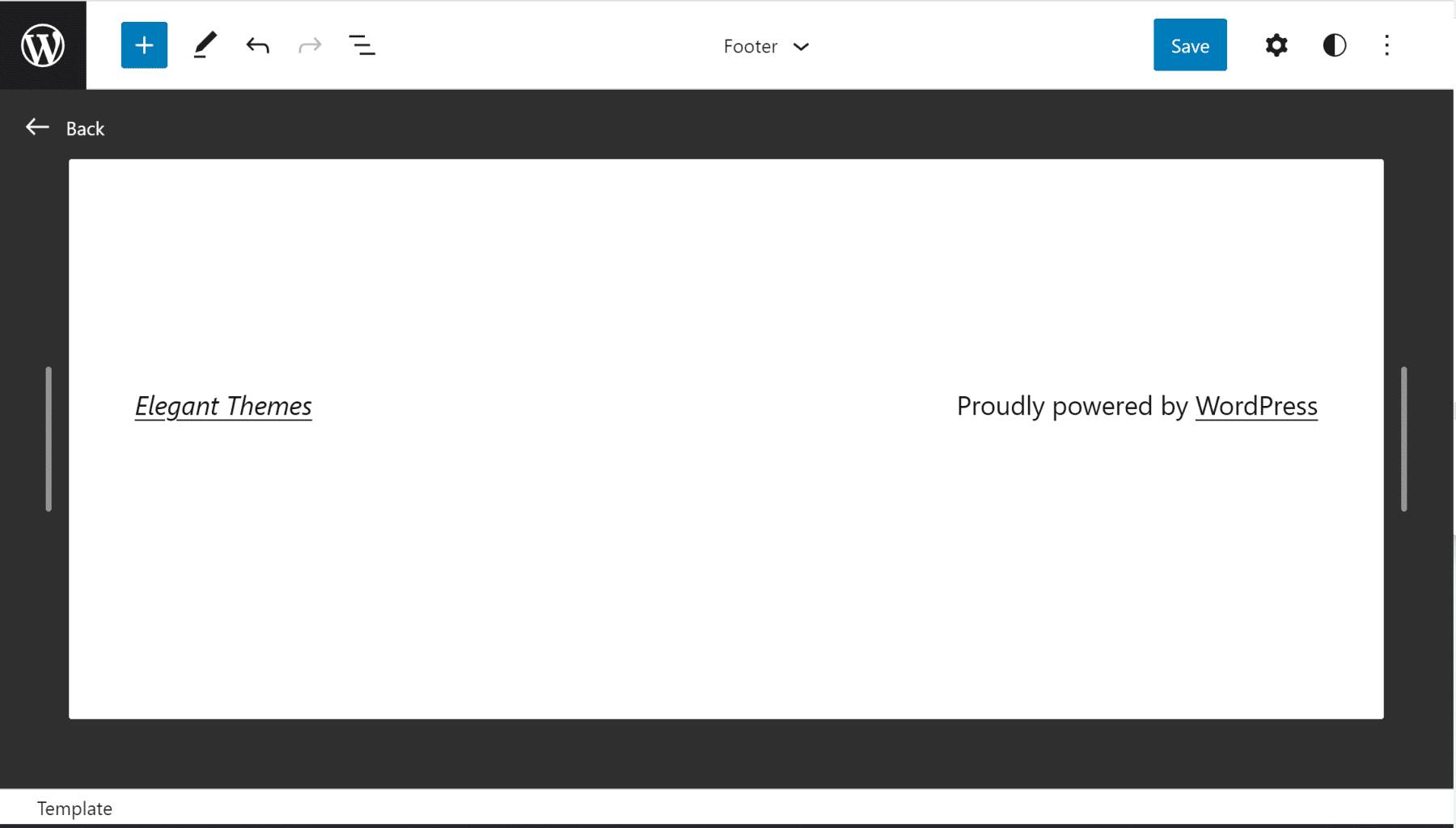
ซึ่งจะเปิดมุมมองการแก้ไขใหม่ที่นำองค์ประกอบหน้าอื่นๆ ทั้งหมดออก ยกเว้นส่วนท้ายที่คุณกำลังแก้ไข ตัวแก้ไขบล็อกในมุมมองนี้ทำงานเหมือนกัน—เพียงแค่มีจุดสนใจเพิ่มขึ้นเล็กน้อย

การคัดลอกรูปแบบบล็อกส่วนท้ายที่สร้างไว้ล่วงหน้า
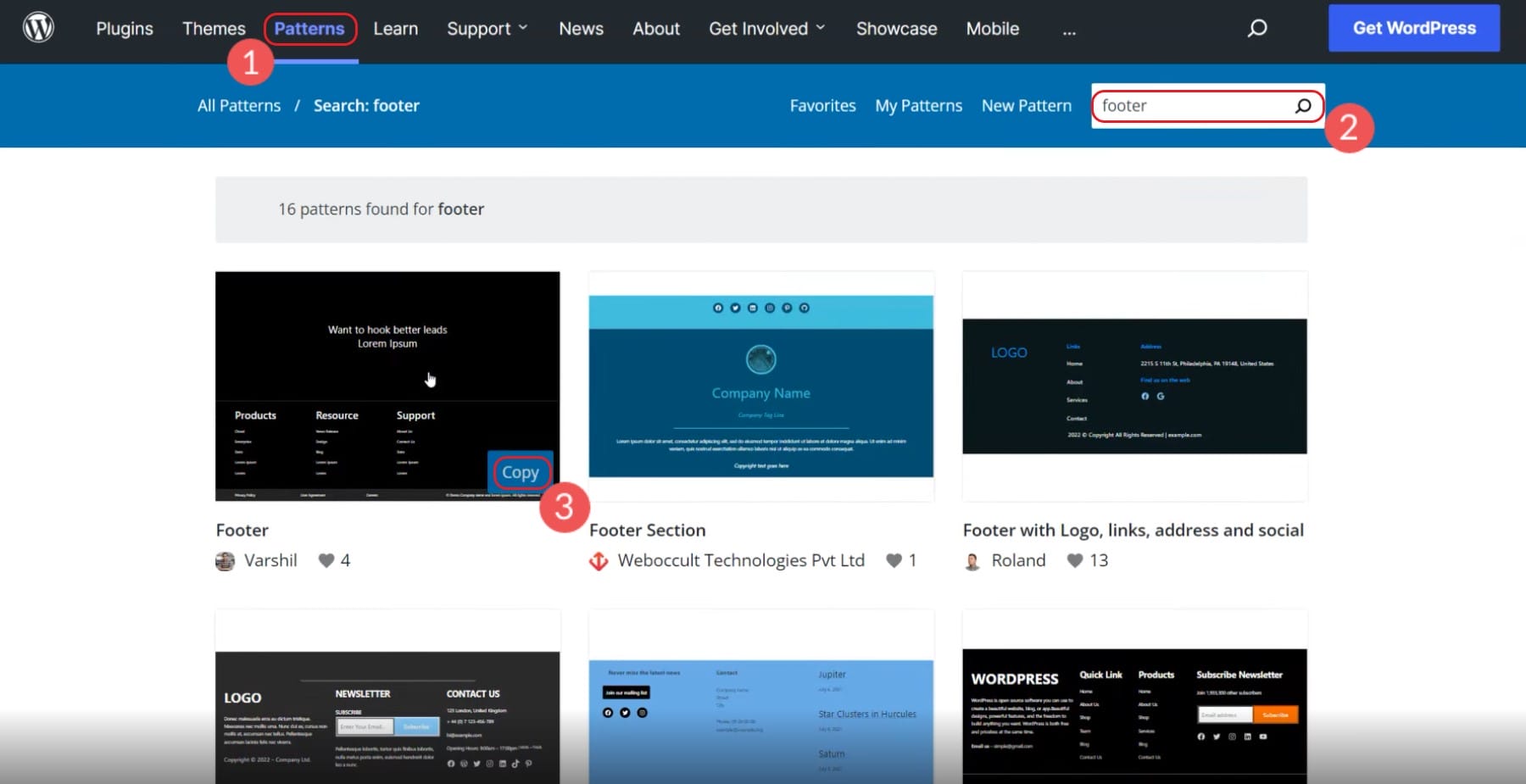
รูปแบบเป็นส่วนเพิ่มเติมที่ใหม่กว่าในตัวแก้ไขบล็อก รูปแบบช่วยให้นักออกแบบสามารถสร้างการกำหนดค่าบล็อกที่ยอดเยี่ยมและแบ่งปันกับผู้อื่นได้ รูปแบบสาธารณะสามารถพบได้ในไดเรกทอรีรูปแบบบล็อก
สำหรับจุดประสงค์ของเรา คุณสามารถค้นหารูปแบบสำหรับ "ส่วนท้าย" ซึ่งจะจำกัดรายการที่คุณสามารถเลือกได้ วางเมาส์เหนือรูปแบบใดๆ ที่คุณต้องการ คลิกคัดลอก และกลับไปที่เว็บไซต์ของคุณ รหัสรูปแบบจะอยู่ในคลิปบอร์ดของคุณ—พร้อมที่จะวาง


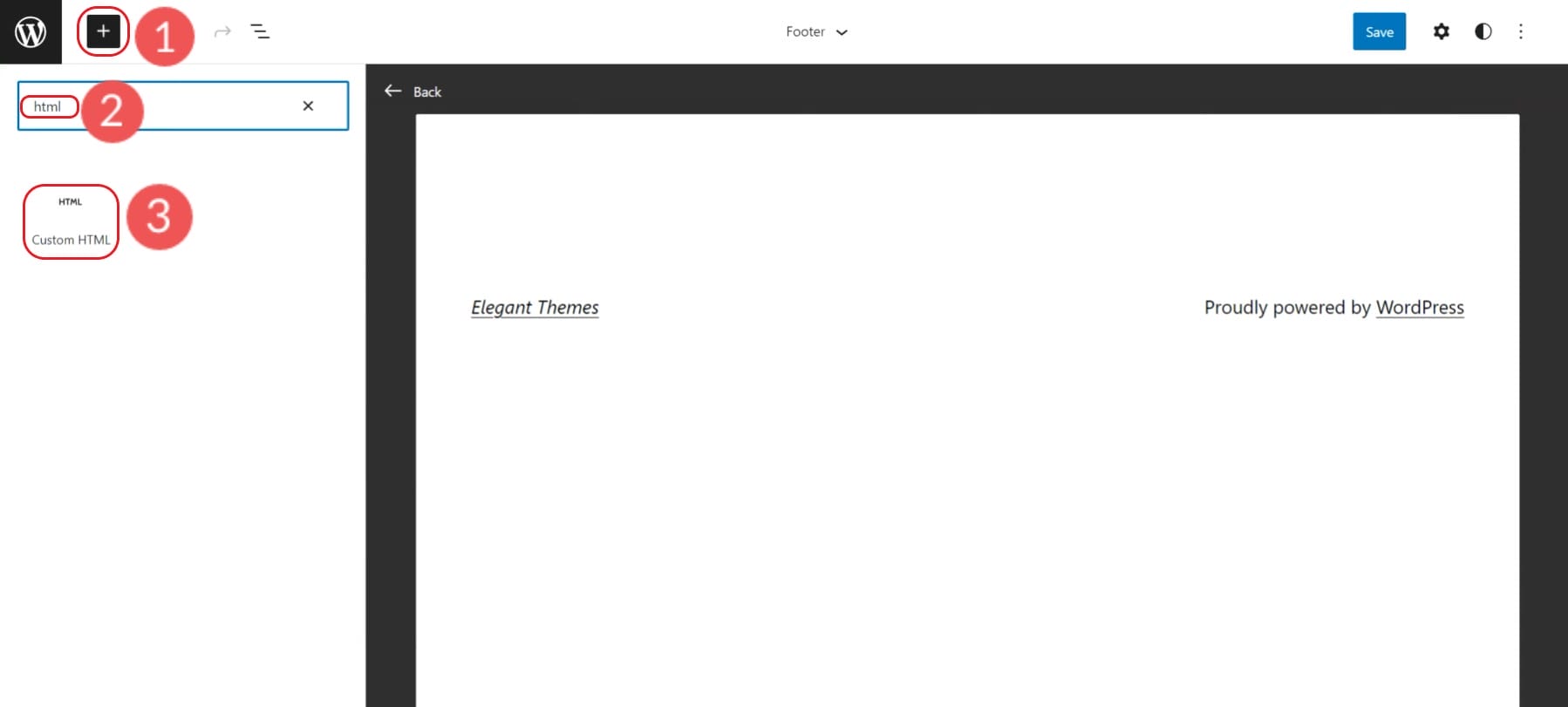
เพิ่มบล็อก HTML ที่กำหนดเองใหม่

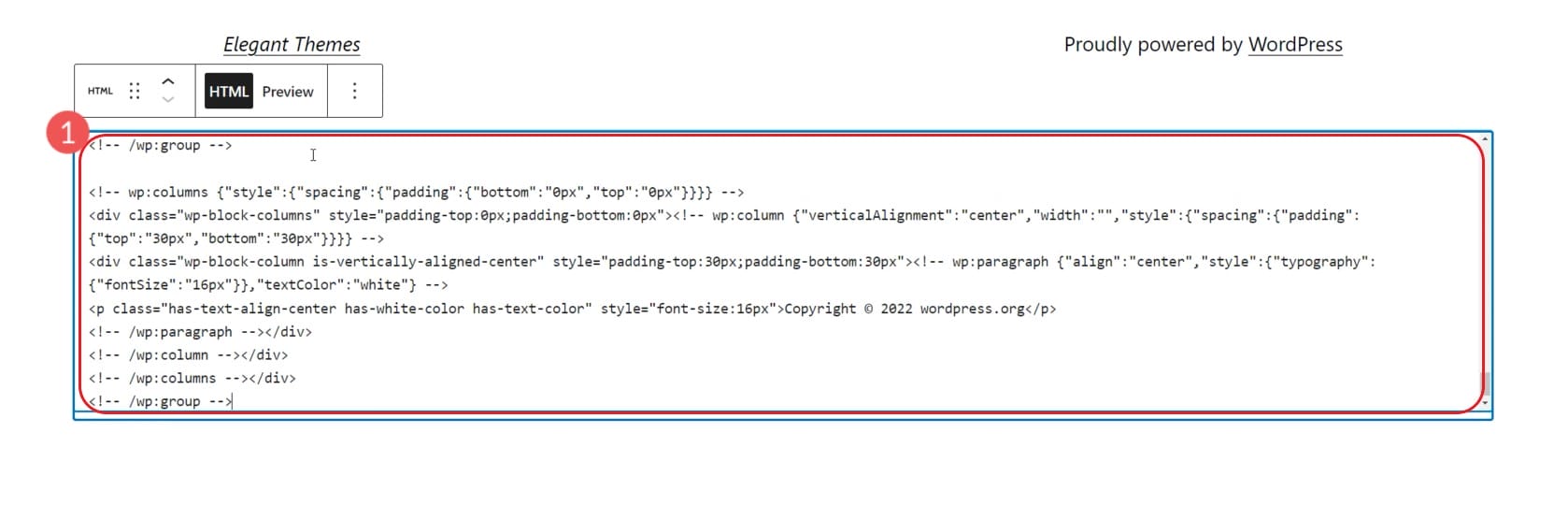
ในบล็อก HTML ให้วางโค้ดรูปแบบส่วนท้ายที่คัดลอกลงไป

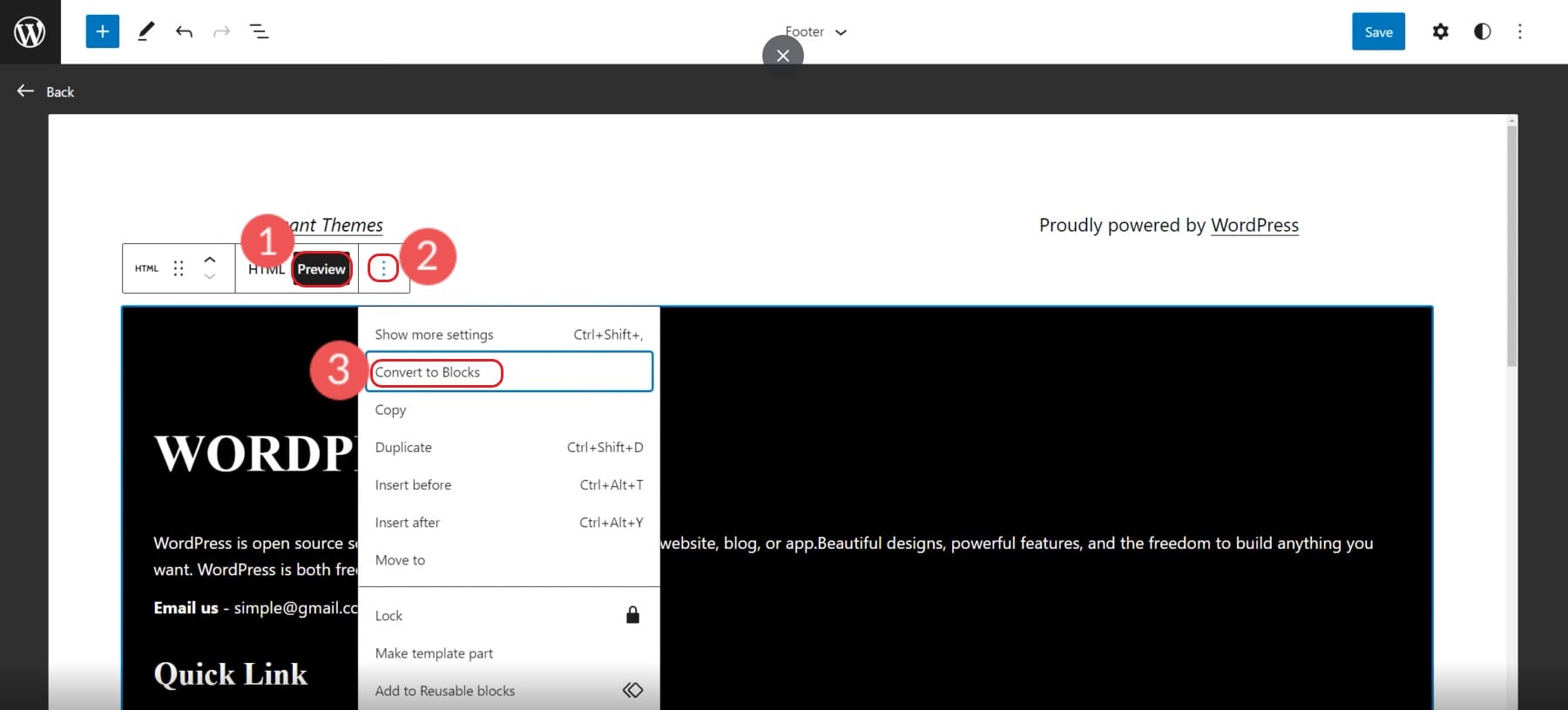
หลังจากนั้น เลือกดูตัวอย่างแล้วแปลง HTML ที่กำหนดเองเป็นบล็อก ซึ่งจะทำให้แต่ละรายการสามารถแก้ไขได้ผ่านตัวแก้ไขบล็อก

ในโปรแกรมแก้ไขของคุณ คุณจะเห็นว่ารูปแบบได้รับการแปลงเป็นบล็อกเรียบร้อยแล้ว และคุณสามารถแก้ไขได้เพื่อให้เหมาะกับความต้องการของคุณ

รูปแบบเหล่านี้สร้างขึ้นโดยชุมชน WordPress ทั่วไป คาดหวังให้พวกมันมีความแตกต่างในด้านคุณภาพและการออกแบบ ผู้สร้างเพจอย่าง Divi นำรูปแบบ WordPress ไปสู่อีกระดับ ด้วยเลย์เอาต์และเทมเพลตส่วนท้ายที่สร้างไว้ล่วงหน้านับร้อยที่สร้างโดยทีมออกแบบและช่างภาพมืออาชีพ
3. วิธีลบ “ขับเคลื่อนโดย WordPress” ด้วย Plugin
บางครั้งการแก้ไขทั้งหมดในส่วนท้ายที่คุณต้องทำคือลบการสร้างแบรนด์ของธีมบางส่วนออกจากส่วนท้ายของคุณ ผู้พัฒนาธีมหลายคนทำให้การลบชื่อบริษัทและลิงก์ออกจากส่วนท้ายของคุณเป็นเรื่องยากมาก (โดยเฉพาะกับธีมฟรี)
การลบการสร้างแบรนด์ของธีมหรือ "Proudly Powered by WordPress" แบบคลาสสิกนั้นทำได้ง่ายด้วยปลั๊กอิน ดาวน์โหลดปลั๊กอินลบส่วนท้ายเครดิต
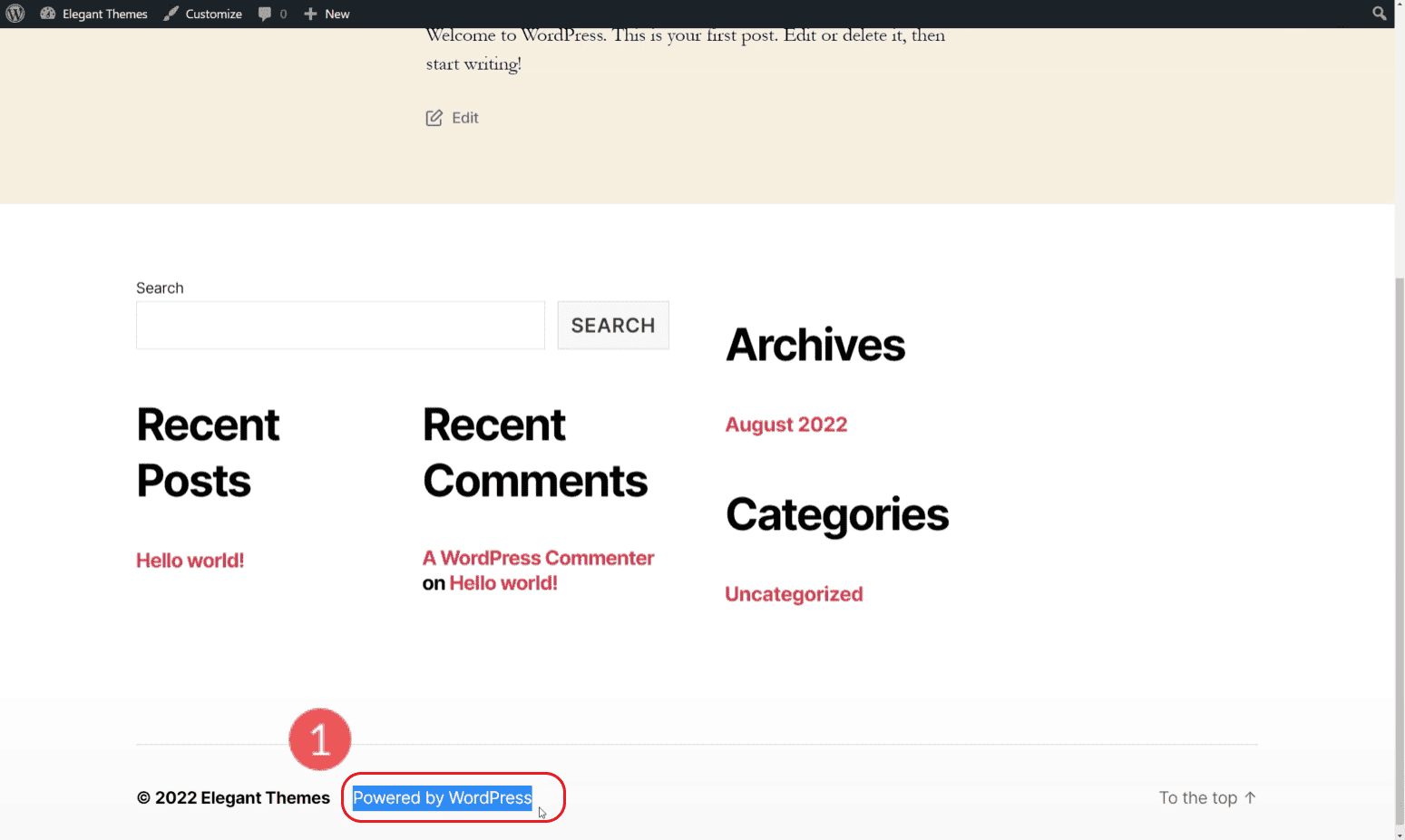
เลือกข้อความส่วนท้ายที่คุณไม่ต้องการให้แสดงและคัดลอกไปยังคลิปบอร์ดของคุณ ในกรณีของเรา เรากำลังพยายามลบ “ขับเคลื่อนโดย WordPress” ในส่วนท้ายตัวอย่างของเรา

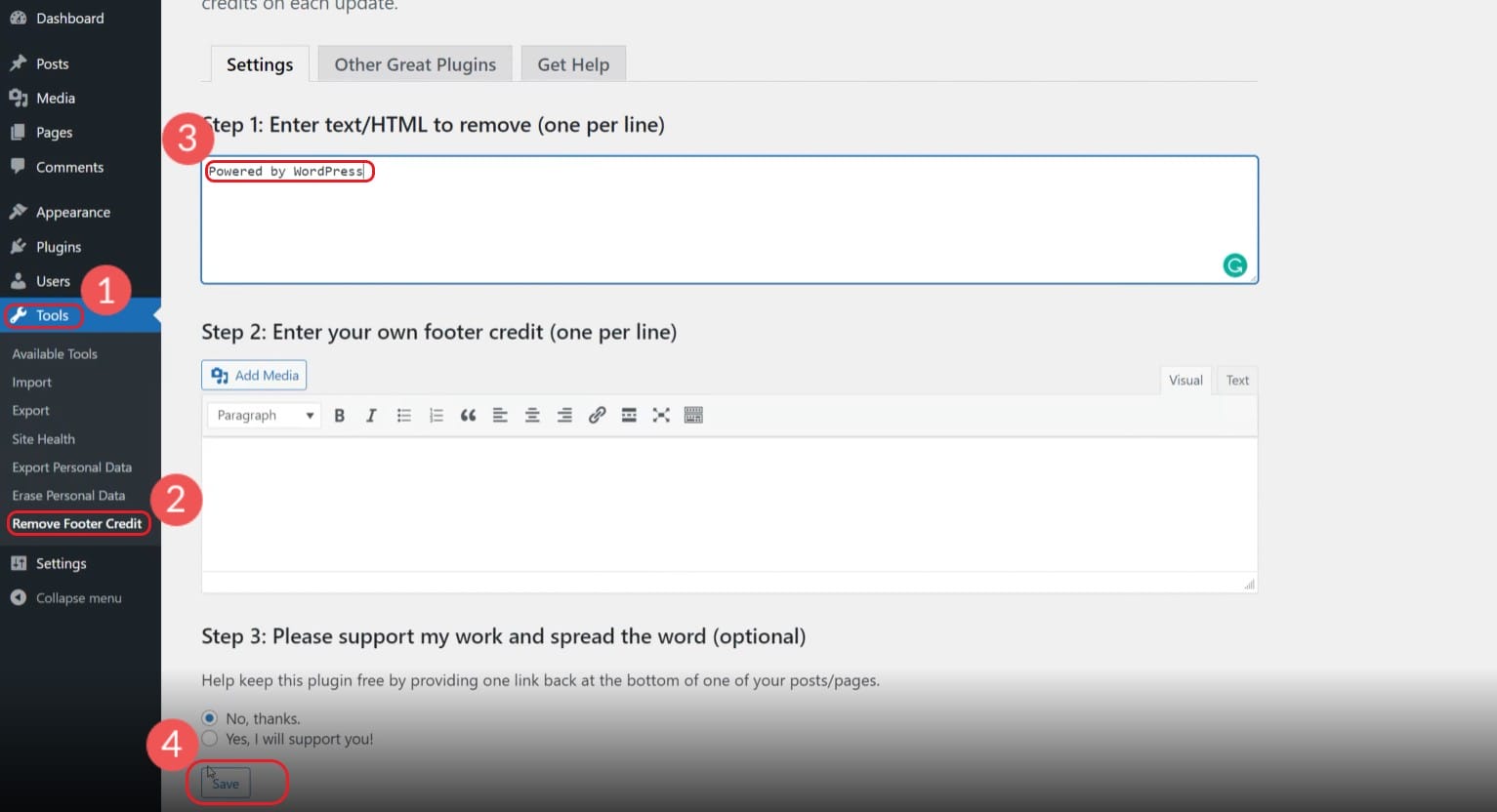
ไปที่ "เครื่องมือ" และ "ลบเครดิตส่วนท้าย" วางข้อความจากส่วนท้ายของคุณลงในช่องด้านบน คุณสามารถเลือกข้อความแทนที่หรือเว้นฟิลด์ที่สองว่างไว้ คลิกบันทึกและเพลิดเพลินกับส่วนท้ายที่สะอาดขึ้นของคุณ

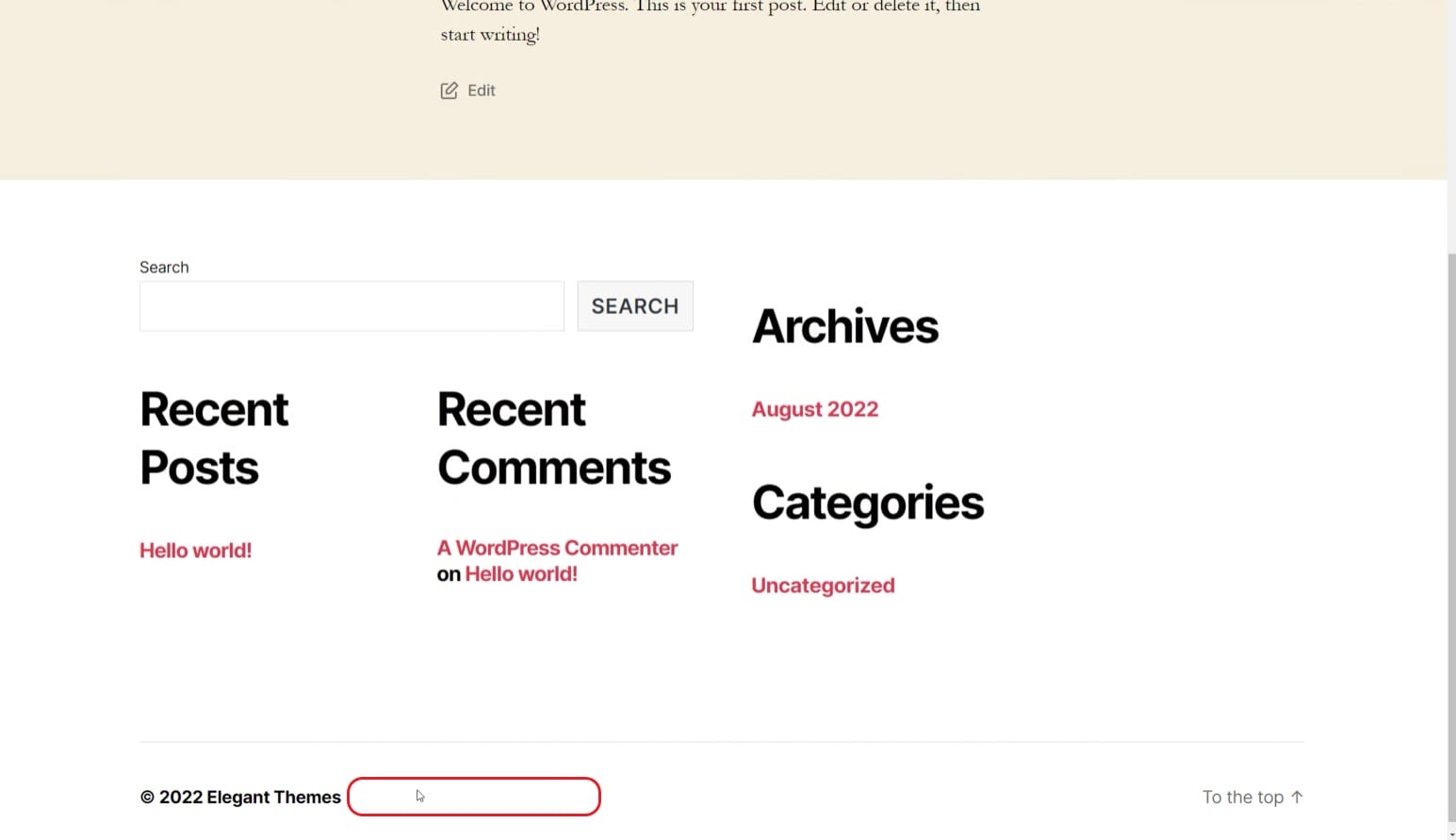
ดูส่วนท้ายบนเว็บไซต์สดของคุณ

หากองค์ประกอบส่วนท้ายยังคงอยู่ ให้ลองแยกข้อความออกเป็นบรรทัดแยก เพียงระมัดระวังเกี่ยวกับข้อความที่คุณเพิ่มลงในปลั๊กอินนี้ หากคุณพยายามลบคำทั่วไปออกจากเว็บไซต์ของคุณ คำนั้นอาจหายไปที่อื่นในเว็บไซต์ของคุณ ไม่ใช่แค่ในส่วนท้าย บางธีมไม่ต้องการให้คุณสามารถลบเครดิตส่วนท้ายได้ ดังนั้นคุณอาจพบกับการต่อต้านอย่างกระตือรือร้นต่อปลั๊กอินนี้ซึ่งได้ผลสำหรับคุณ
4. วิธีสร้างและแก้ไขเทมเพลตส่วนท้ายของ WordPress ด้วย Divi
ตัวสร้างธีม Divi มอบทุกสิ่งที่คุณต้องการเพื่อสร้างการออกแบบธีมทั้งหมด ซึ่งรวมถึงส่วนท้ายที่หมุนเข้าอย่างสมบูรณ์ ธีมส่วนใหญ่จะจำกัดตัวเลือกการออกแบบของคุณไว้ในส่วนต่างๆ เช่น ส่วนท้ายหรือส่วนหัวของเว็บไซต์ WordPress ของคุณ Divi ให้คุณควบคุมทั้งส่วนหัวและส่วนท้ายอย่างสร้างสรรค์ด้วยเครื่องมือเพื่อให้ใช้งานได้
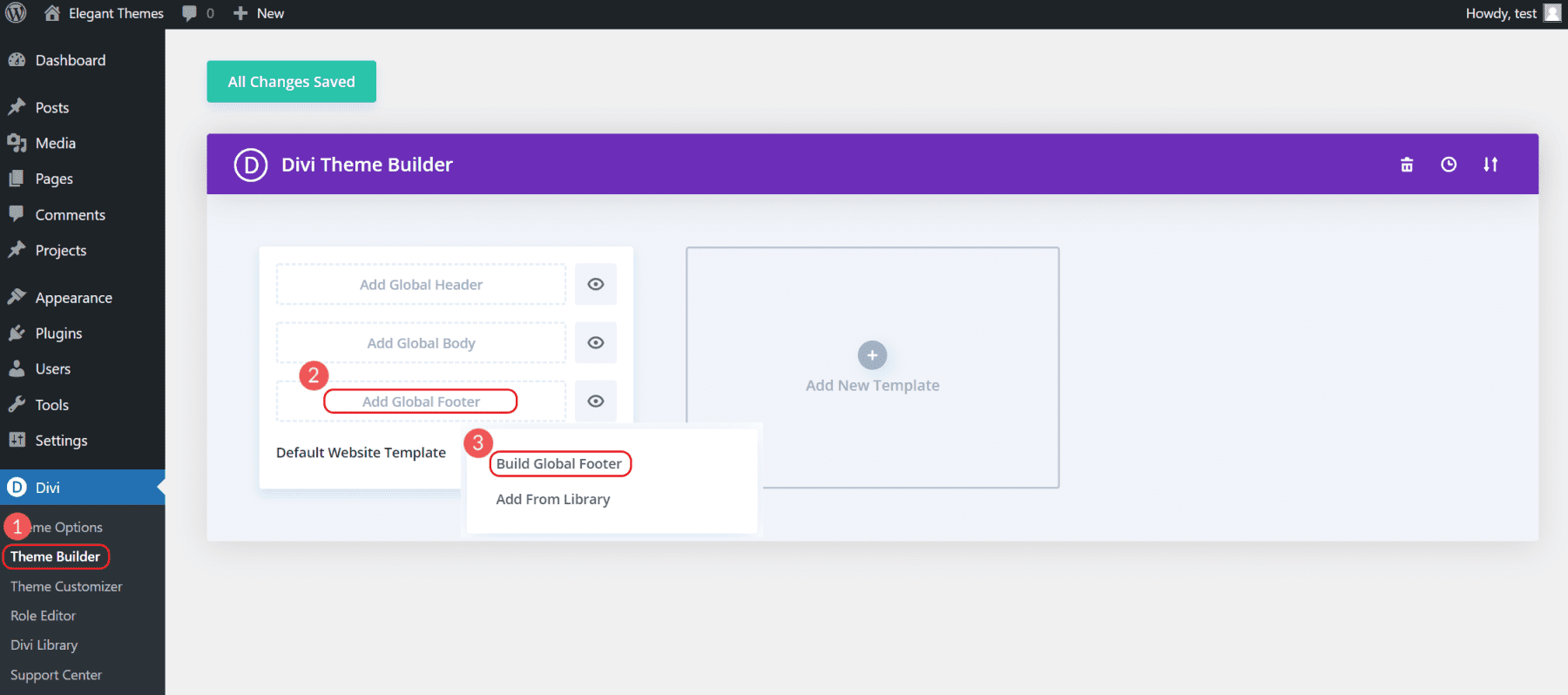
ในการเริ่มต้นสร้างส่วนท้ายของคุณ ให้เปิด Divi Theme Builder แล้วเลือก “Build Global Footer” บนเทมเพลตเริ่มต้น

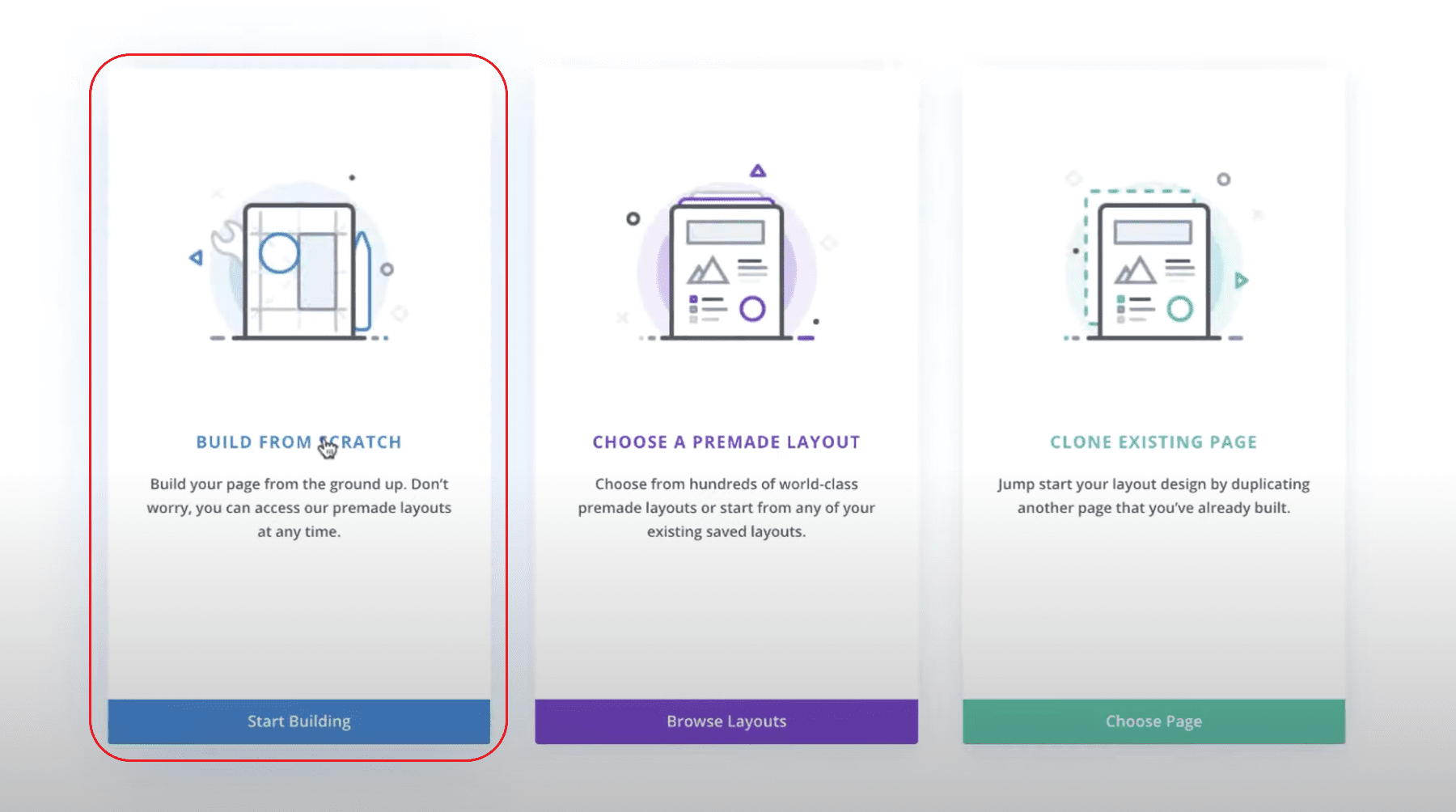
สิ่งนี้จะดึงตัวเลือกขึ้นมาสองสามตัว เลือก "สร้างตั้งแต่เริ่มต้น" เพื่อสร้างส่วนท้ายที่คุณต้องการ ซึ่งจะเปิดอินเทอร์เฟซ Divi Visual Editing และช่วยให้คุณเริ่มสร้างส่วนท้ายได้
เนื่องจากนี่คือ "ส่วนท้ายส่วนกลาง" ซึ่งจะปรากฏบนทุกหน้าของคุณ เนื้อหาอื่นที่อยู่เหนือส่วนท้ายสามารถสร้างได้ในแต่ละหน้า

จากที่นั่น คุณสามารถออกแบบส่วนท้ายที่สามารถนำไปใช้กับหน้าเว็บไซต์ของคุณทั้งหมดได้
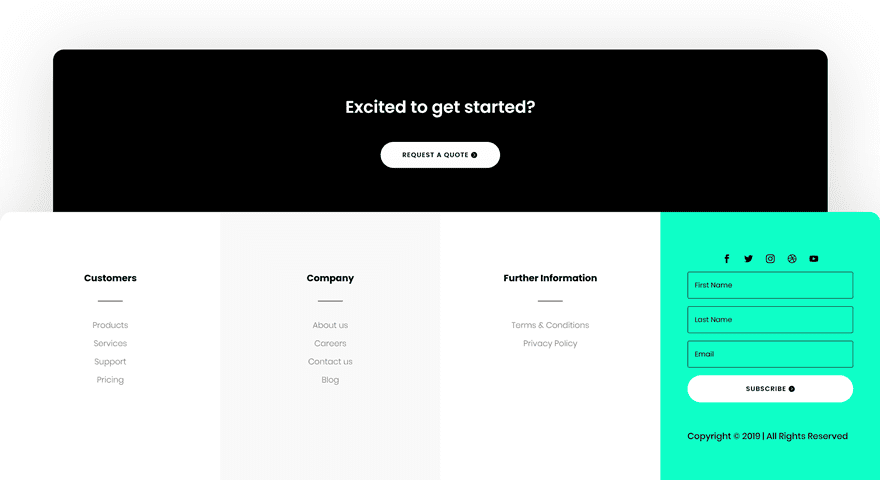
หากคุณต้องการบทช่วยสอนที่ยอดเยี่ยมเกี่ยวกับวิธีการสร้างส่วนท้ายแบบกำหนดเอง—ตั้งแต่ต้นจนจบ—ดูบทแนะนำแบบเต็มนี้สำหรับการสร้างส่วนท้ายแบบกำหนดเอง นี่คือผลลัพธ์สุดท้ายที่คุณจะทำเพื่อตัวคุณเอง

แน่นอน คุณมีอิสระในการแก้ไขส่วนท้ายตามความต้องการและความชอบของคุณ
เคล็ดลับเกี่ยวกับสิ่งที่จะรวมไว้ในส่วนท้าย WordPress ของคุณ
ผู้เข้าชมคาดหวังว่าข้อมูลบางอย่างจะอยู่ที่ส่วนท้ายของเว็บไซต์ของคุณ แม้ว่าจะมีพื้นที่ว่างสำหรับความคิดสร้างสรรค์ในการออกแบบส่วนท้าย แต่การรักษาเนื้อหาส่วนท้ายให้สอดคล้องกับสิ่งที่ผู้ใช้คาดหวังจะดีที่สุดอยู่เสมอ นอกเหนือจากส่วนหัว ส่วนท้ายน่าจะเป็นพื้นที่ที่มองเห็นได้มากที่สุดในเว็บไซต์ของคุณ ดังนั้นจึงควรมีข้อมูลและลิงก์ที่สำคัญที่สุดสำหรับผู้เยี่ยมชมและบริษัทของคุณ ซึ่งรวมถึง:
- โปรไฟล์ทางสังคมและชุมชน
- เพจที่เกี่ยวข้อง (บริการ บล็อก ความช่วยเหลือ ฯลฯ)
- ข้อมูลเฉพาะของบริษัท/เว็บไซต์ (ข้อกำหนดในการให้บริการ อาชีพ เกี่ยวกับ ข้อมูลติดต่อ ฯลฯ)
- ประกาศเกี่ยวกับลิขสิทธิ์และเครื่องหมายการค้าจดทะเบียน

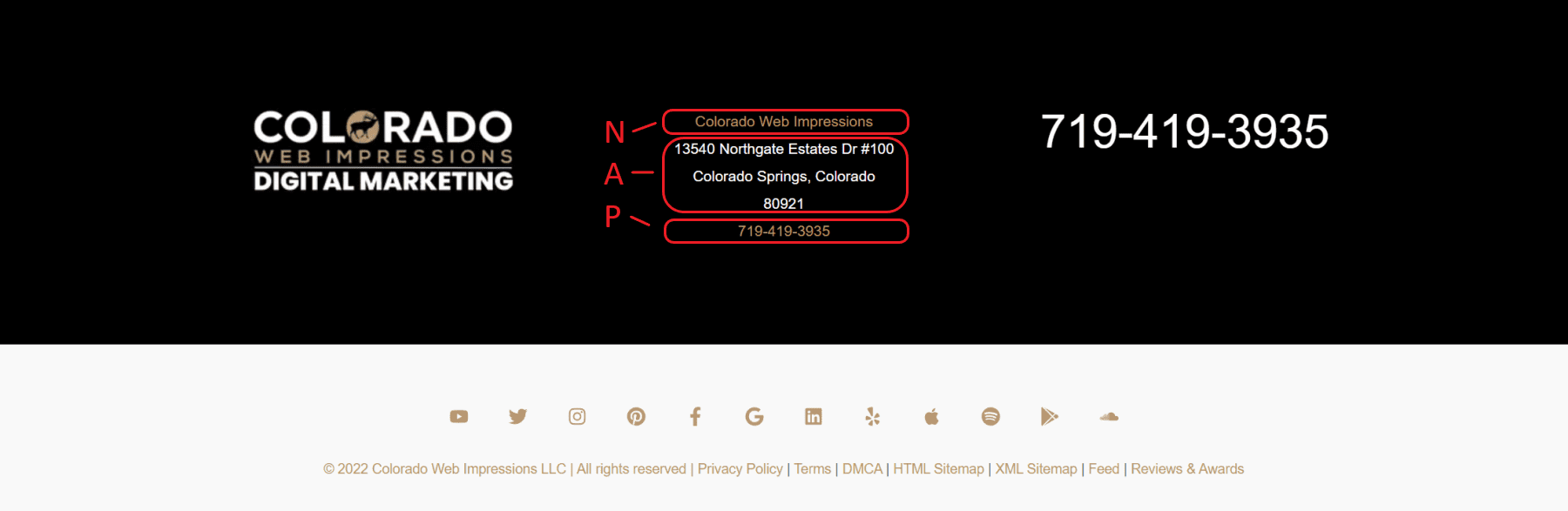
หากคุณดำเนินธุรกิจในท้องถิ่นด้วยที่ตั้งจริง เราขอแนะนำให้คุณเพิ่ม NAP ของคุณในส่วนท้ายของคุณเสมอ NAP ย่อมาจาก:
- ชื่อ ธุรกิจ
- ที่อยู่ ของธุรกิจ
- P hon จำนวนธุรกิจ

สิ่งสำคัญคือต้องจัดรูปแบบรายละเอียดเหล่านี้อย่างสม่ำเสมอทั่วทั้งเว็บไซต์ของคุณ โปรไฟล์ Google My Business และรายชื่อในท้องถิ่นอื่นๆ เช่น Yelp และ Facebook ตำแหน่ง NAP ที่สอดคล้องกันมีความสำคัญเนื่องจากเป็นประโยชน์ต่อ SEO ของเว็บไซต์ธุรกิจของคุณ
ในตอนท้ายของวัน ส่วนท้ายควรสะท้อนถึงข้อมูล "ไปที่" ที่ลูกค้าคาดหวังจากธุรกิจของคุณ อย่าใส่สิ่งที่ไม่สมเหตุสมผลและตรวจสอบให้แน่ใจว่าหน้าที่สำคัญที่สุดของคุณเชื่อมโยงกัน สำหรับข้อมูลเพิ่มเติม โปรดดู 5 เคล็ดลับส่วนท้ายอื่นๆ เหล่านี้เพื่อช่วยให้คุณสร้างส่วนท้ายที่ใช้งานง่ายยิ่งขึ้น
บทสรุป
ส่วนใหญ่ วิธีที่ง่ายที่สุดในการแก้ไขส่วนท้ายของคุณคือการใช้ประโยชน์จากคุณลักษณะการแก้ไขแบบเต็มไซต์ใหม่ใน WordPress วิธีนี้ช่วยให้คุณแก้ไขส่วนท้ายส่วนกลางได้โดยตรงในเครื่องมือแก้ไข WordPress โดยใช้บล็อกของ WordPress สำหรับผู้ที่ต้องการควบคุมการออกแบบอย่างสมบูรณ์เมื่อสร้างหรือแก้ไขส่วนท้ายของคุณ ตัวสร้างธีมของ Divi คือหนทางที่จะไป สิ่งนี้ไม่เพียงแต่ให้การออกแบบที่สมบูรณ์และการควบคุมการทำงานในส่วนท้ายเท่านั้น แต่ยังช่วยให้คุณสามารถโหลดเทมเพลตที่ออกแบบอย่างมืออาชีพล่วงหน้าบนเว็บไซต์ของคุณ
สำหรับข้อมูลเพิ่มเติม โปรดดูโพสต์ของเราเกี่ยวกับวิธีใช้ตัวแก้ไขบล็อกของ WordPress
ตัวสร้างธีมระดับโลก เช่น ส่วนท้ายส่วนกลาง ปรับปรุงคุณภาพและความเร็วของกระบวนการออกแบบเว็บไซต์ของคุณอย่างไร
ภาพเด่นผ่าน Superstar / shutterstock.com
