ขนาดภาพที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2023-01-31คุณต้องการทราบขนาดภาพที่เหมาะสมสำหรับเว็บไซต์ของคุณหรือไม่? ในบทความนี้ เราจะอธิบายว่าเหตุใดการใช้รูปภาพที่มีขนาดเหมาะสมจึงมีความสำคัญ และขนาดใดที่ดีที่สุดสำหรับไซต์ WordPress ของคุณ (รวมถึงบนมือถือด้วย) คุณยังจะได้รับโบนัสที่แสดงว่าปลั๊กอินอย่าง Imagify สามารถช่วยคุณในเส้นทางการปรับภาพให้เหมาะสมได้อย่างไร
มาดำน้ำกันเถอะ
เหตุใดการเลือกขนาดภาพที่เหมาะสมจึงมีความสำคัญ
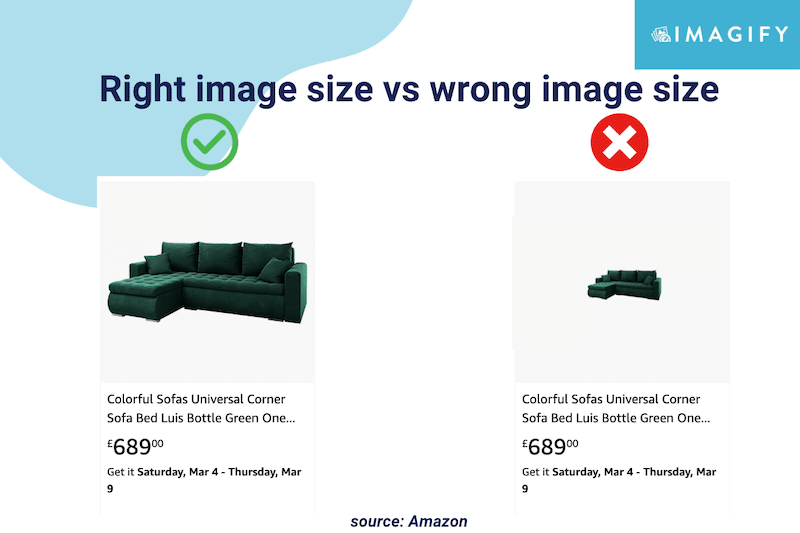
การมีรูปภาพบนเว็บไซต์ของคุณที่พอดีกับทุกขนาดหน้าจอเป็นสิ่งสำคัญสำหรับการสร้างเพจที่ดึงดูดสายตาและจัดอันดับที่ดีในผลลัพธ์ของเครื่องมือค้นหา อย่างไรก็ตาม ขนาดของรูปภาพมีความสำคัญ: หากใหญ่เกินไป อาจส่งผลต่อประสิทธิภาพไซต์ของคุณ หากมีขนาดเล็กเกินไป คุณก็เสี่ยงที่จะสร้างประสบการณ์การใช้งานที่ไม่ดี

ขนาดภาพหมายถึงอะไร?
คำว่าขนาดรูปภาพหมายถึงความสูงและความกว้างของรูปภาพที่วัดเป็นพิกเซล
พิกเซลหรือองค์ประกอบรูปภาพคือจุดเดียวในรูปภาพที่ประกอบด้วยชุดของจุดต่างๆ จำนวนจุดที่มีอยู่ในภาพจะเป็นตัวกำหนดความหมายหรือความชัดเจน
| อภิธานศัพท์: ขนาดรูปภาพ: ขนาดจริงและความละเอียดของรูปภาพที่วัดเป็นพิกเซล (เช่น: 800x600px) ขนาดไฟล์: จำนวนพื้นที่ (เป็นไบต์) ที่ภาพในการ์ดหน่วยความจำหรือคอมพิวเตอร์ของคุณถ่าย คุณภาพของภาพ: การบีบอัดที่ใช้เพื่อเก็บข้อมูลไฟล์ ความละเอียดของรูปภาพ : จำนวนพิกเซลต่อหน่วยความยาวในรูปภาพซึ่งวัดเป็นพิกเซลต่อนิ้ว (ppi) |
ประโยชน์ของการเลือกขนาดภาพที่ดีที่สุด
การมีขนาดรูปภาพที่ดีที่สุดจะช่วยปรับปรุงประสิทธิภาพ ทำให้คุณอยู่ในอันดับที่ดีขึ้นใน Google ช่วยเพิ่มประสบการณ์ของผู้ใช้ และเพิ่ม Conversion ของคุณในท้ายที่สุด มาดูประโยชน์แต่ละข้อกัน:
1. เพิ่มประสิทธิภาพ
Lighthouse แนะนำให้ปรับขนาดรูปภาพให้เหมาะสมเพื่อปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ การแสดงภาพที่ปรับให้เหมาะสมบนมือถือจะช่วยประหยัดข้อมูลมือถือและเพิ่มความเร็วของเพจ

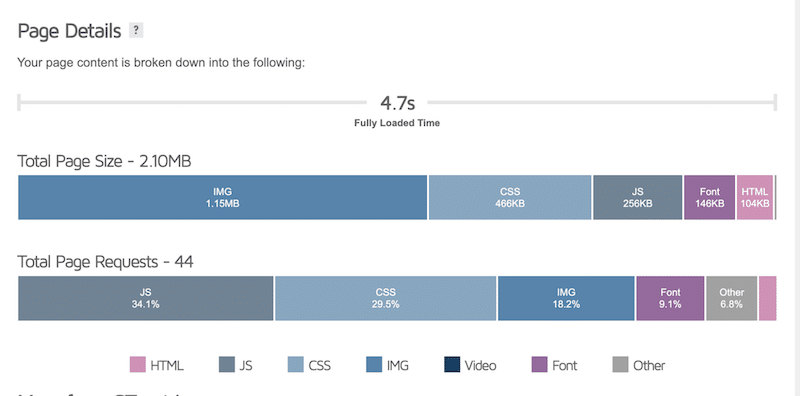
นั่นคือเหตุผลที่คุณควรเลือกใช้ขนาดภาพที่จะไม่ส่งผลต่อน้ำหนักหน้าของคุณมากเกินไป ในตัวอย่างของเราด้านล่าง รูปภาพคิดเป็น 18% ของคำขอหน้าทั้งหมด และครึ่งหนึ่งของขนาดหน้าถูกครอบครองโดยรูปภาพ! ด้วยการเพิ่มประสิทธิภาพบางอย่าง คุณสามารถลดพื้นที่ที่ใช้โดยรูปภาพและเพิ่มเวลาในการโหลดของคุณได้อย่างง่ายดาย

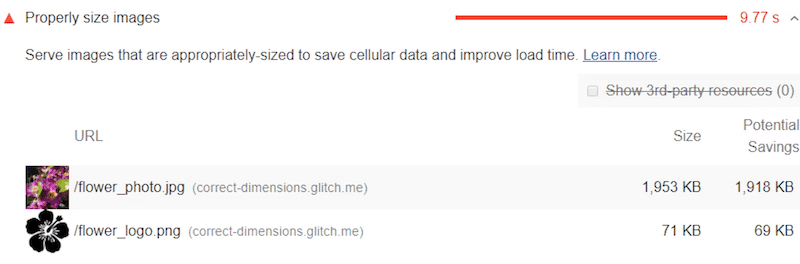
| อ่านเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพของคุณเพื่อให้ผ่านการตรวจสอบ PageSpeed Insights |
2. ปรับปรุงการมองเห็นและการเข้าชม SEO
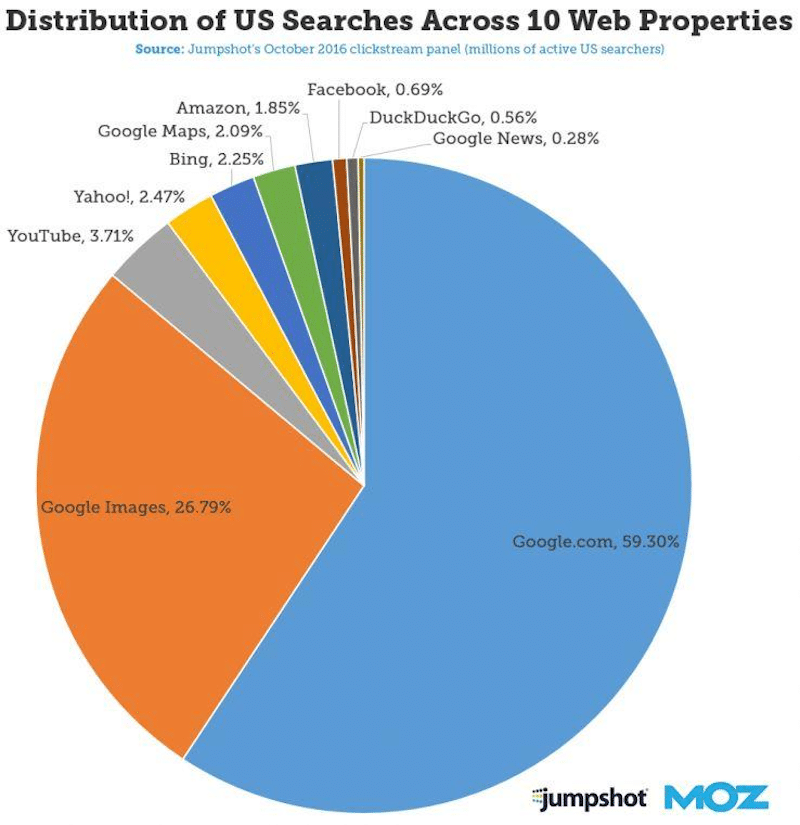
รูปภาพต้องได้รับการปรับให้เหมาะสมและแสดงในขนาดที่เหมาะสมเพื่อปรับปรุงอันดับของคุณในเครื่องมือค้นหา (โดยเฉพาะในรูปภาพ) ผลลัพธ์ จากข้อมูลของ Moz เกือบ 27% ของการค้นหาในสหรัฐอเมริกาทำผ่าน Google รูปภาพ:

Google ลงโทษเว็บไซต์ที่ทำงานช้า ดังนั้นหากคุณต้องการให้อยู่ในผลการค้นหาอันดับต้น ๆ คุณต้องมีขนาดไฟล์รูปภาพที่เล็กที่สุดเท่าที่จะเป็นไปได้ (โดยไม่กระทบต่อคุณภาพมากเกินไป)
3. ปรับปรุงประสบการณ์ผู้ใช้
รูปภาพไม่ควรใหญ่เกินเลย์เอาต์หน้าเว็บบนมือถือ แท็บเล็ต และเดสก์ท็อป หากคุณต้องการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนอุปกรณ์หลายเครื่อง เบราว์เซอร์จะปรับขนาดรูปภาพให้พอดีกับคอนเทนเนอร์ แต่ก็ยังต้องดาวน์โหลดไฟล์ Full HD จากเซิร์ฟเวอร์ หากขนาดรูปภาพไม่ถูกต้อง จะใช้แบนด์วิธและเพิ่มเวลาในการโหลด ซึ่งส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
4. เพิ่มการแปลง
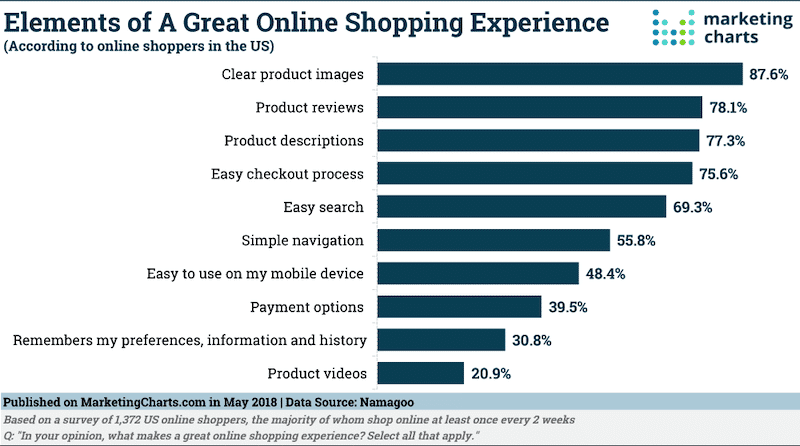
Conversion มีความสัมพันธ์โดยตรงกับความเร็วของหน้าเว็บและประสบการณ์ของผู้ใช้ ในฐานะนักช้อปออนไลน์ คุณอาจเลิกใช้หรือแม้แต่ไม่เชื่อถือเว็บไซต์ที่ช้าซึ่งมีภาพเบลอ ในทางตรงกันข้าม นักช้อป 87.6% มีแนวโน้มที่จะซื้อบนเว็บไซต์ที่มี รูปภาพชัดเจน ซึ่งหมายถึงขนาดที่ดีโดยไม่ลดทอนคุณภาพ

ขนาดรูปภาพที่ดีที่สุดสำหรับไซต์ของคุณคืออะไร
รูปภาพควรมีขนาดให้เต็มคอนเทนเนอร์ตามเค้าโครงของเว็บไซต์ของคุณ ในส่วนนั้น เราจะให้แนวทางปฏิบัติที่ดีที่สุดแก่คุณเพื่อให้บริการขนาดรูปภาพที่ดีที่สุดสำหรับแต่ละส่วนของไซต์ของคุณ
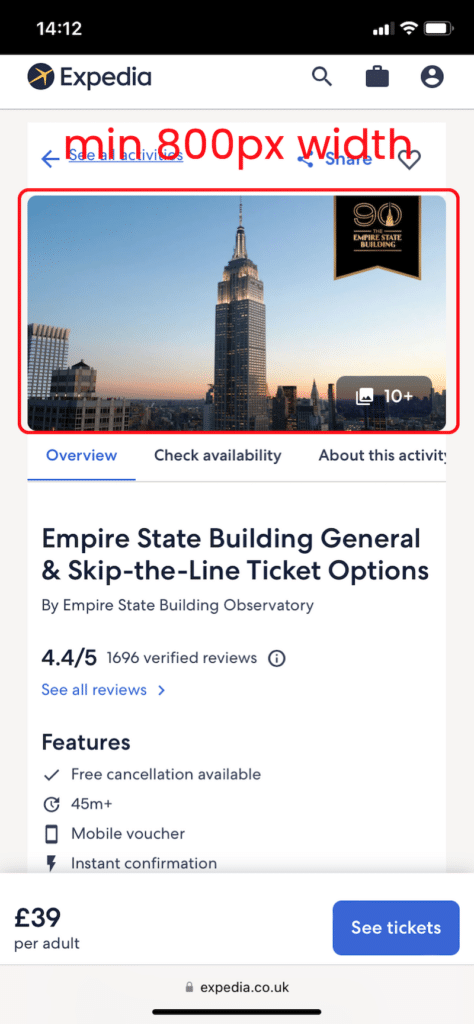
ไซต์มือถือและแอพ

ขนาด: ขั้นต่ำ 800px
อัตราส่วนภาพ : 4:3
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: คุณสามารถไปที่ 1200×630 พิกเซลได้ แต่หลังจากนั้น ผู้ใช้อุปกรณ์เคลื่อนที่อาจสังเกตเห็นผลกระทบบางอย่างต่อประสิทธิภาพได้ นอกจากนี้ อัตราส่วนที่ดีที่สุดสำหรับรูปภาพแบนเนอร์บนอุปกรณ์เคลื่อนที่คือ 1:9, 1:1, 1:1 หรือ 4:5 การทราบอัตราส่วนเหล่านี้มีประโยชน์เมื่อแสดงโฆษณา
บล็อก WordPress
บล็อก WordPress โดยทั่วไปมีรูปภาพสองประเภท: โพสต์บล็อกและรูปภาพเด่น
- ภาพโพสต์บล็อก

ขนาด: 1200×630 พิกเซล
อัตราส่วนภาพ: 3:2
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: จัดลำดับความสำคัญของสิ่งที่สำคัญที่สุดในการโพสต์บล็อกของคุณ: เนื้อหาที่เป็นข้อความหรือรูปภาพ หากคุณกำลังเขียนเกี่ยวกับจุดหมายปลายทาง ภาพถ่ายจะมีความสำคัญ ในกรณีนั้น ให้เก็บมิติข้อมูลนี้ไว้ หากคุณกำลังเขียนบทความทางการเงินด้วยตัวเลขไม่กี่ภาพ รูปภาพขนาดความกว้าง 800 ก็อาจเพียงพอแล้ว
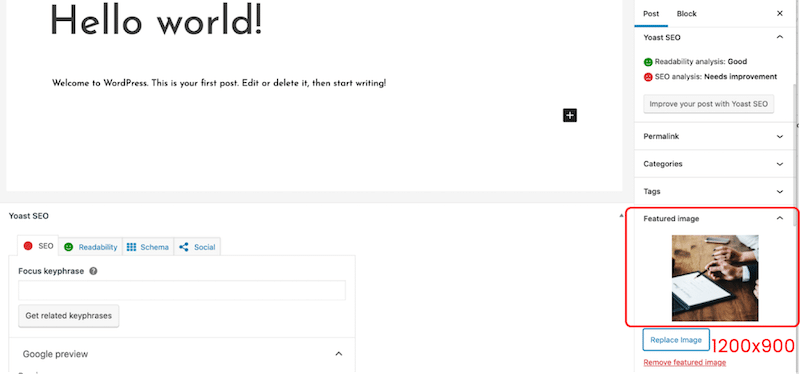
รูปภาพเด่นของ WordPress

ขนาด: 1200×900 พิกเซล (แนวนอน) หรือ 900×1200 พิกเซล (แนวตั้ง)
อัตราส่วนภาพ: 3:2
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: หากหน้าบล็อกที่แสดงโพสต์ทั้งหมดมีขนาดรูปภาพเด่นที่กำหนดเอง (เช่น: สี่เหลี่ยมจัตุรัส) คุณควรปรับขนาดรูปภาพตามนั้น
ตัวเลื่อน WordPress
แถบเลื่อนช่วยให้คุณแสดงภาพหลายภาพในหน้าเดียวและเปลี่ยนจากภาพหนึ่งไปอีกภาพหนึ่งโดยใช้ตัวควบคุม (เช่น ลูกศร)

ขนาด: 800×600 พิกเซล
อัตราส่วนภาพ: 3:2
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: แนะนำ ให้ใช้ 640 × 480 เพื่อให้มองเห็นได้บนความละเอียดหน้าจอที่เล็กลง
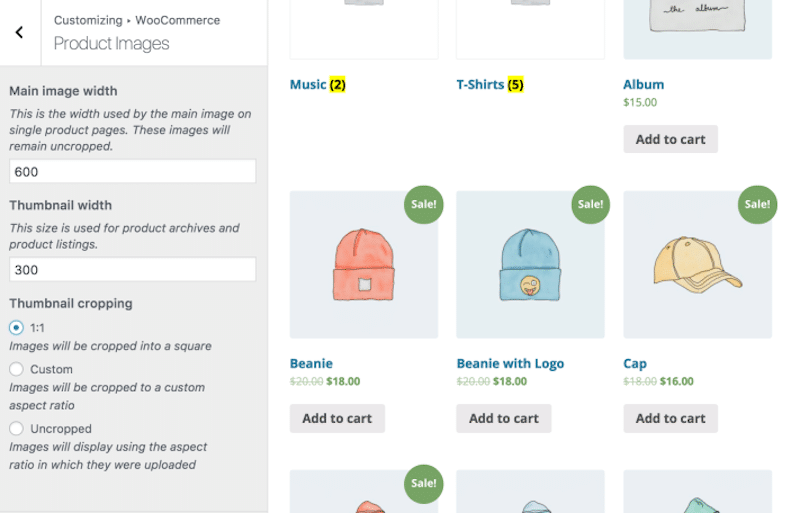
รูปภาพผลิตภัณฑ์ WooCommerce
WooCommerce มีขนาดภาพไม่กี่ขนาดที่กำหนดขนาดภาพจริงสำหรับผลิตภัณฑ์เดียว ภาพขนาดย่อของแกลเลอรี และภาพขนาดย่อ

ขนาด: สำหรับผลิตภัณฑ์เดียว WooCommerce แนะนำให้ใช้ความกว้าง 600px สำหรับแกลเลอรี WooCommerce 100x100px และภาพขนาดย่อ 300px
อัตราส่วนภาพ: 1.1
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: เพื่อคุณภาพที่ดีที่สุด คุณสามารถตั้งเป้าหมายไว้ที่ 1500x1500px แต่ไม่เกินนี้ เนื่องจากอาจเริ่มส่งผลกระทบต่อประสิทธิภาพการทำงาน
เกี่ยวกับอัตราส่วนกว้างยาว คุณสามารถตั้งค่าเป็น "ไม่ครอบตัด" เพื่อให้แน่ใจว่ารูปภาพพอดีกับที่เก็บภาพเมื่ออัปโหลด
| เคล็ดลับสำหรับมือโปร: เราได้รวบรวมแนวทางปฏิบัติที่ดีที่สุด 12 ข้อที่คุณสามารถใช้กับรูปภาพผลิตภัณฑ์ของคุณได้ |
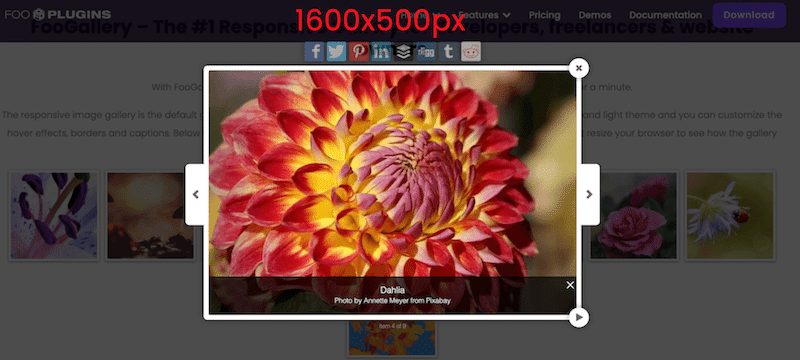
รูปภาพไลท์บ็อกซ์
ไลท์บ็อกซ์คือรูปภาพหรือวิดีโอที่ปรับแต่งได้สูงซึ่งช่วยให้คุณดึงดูดความสนใจของผู้เข้าชมโดยไม่ทำให้ไซต์ของคุณช้าลงหรือเปิดหน้าต่างใหม่


ขนาด: 1600x500px>
อัตราส่วนภาพ: 16:9
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: คุณสามารถไปที่ขนาดเกิน 1600px ได้หากต้องการแสดงรูปภาพคุณภาพสูง
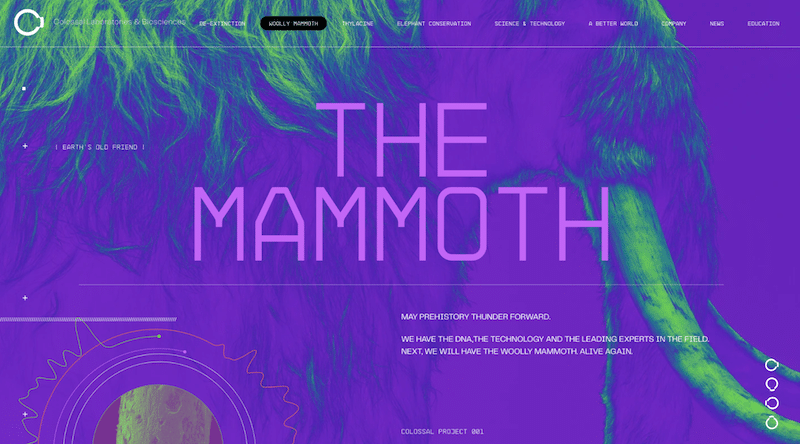
พื้นหลังเว็บไซต์
พื้นหลังของเว็บไซต์สามารถเป็นหัวใจของกลยุทธ์การออกแบบของคุณได้ เช่นเดียวกับที่พิพิธภัณฑ์แห่งนี้ทำในตัวอย่างด้านล่าง:

ขนาด: 920x1080px
อัตราส่วนภาพ: 16:9
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: ใช้พื้นหลังเฉพาะเมื่อเป็นส่วนหนึ่งของเอกลักษณ์แบรนด์ของคุณ อย่าใช้ "เพียงเพื่อใช้อย่างใดอย่างหนึ่ง" เนื่องจากจะเพิ่ม MB ให้กับน้ำหนักของหน้ามากขึ้น
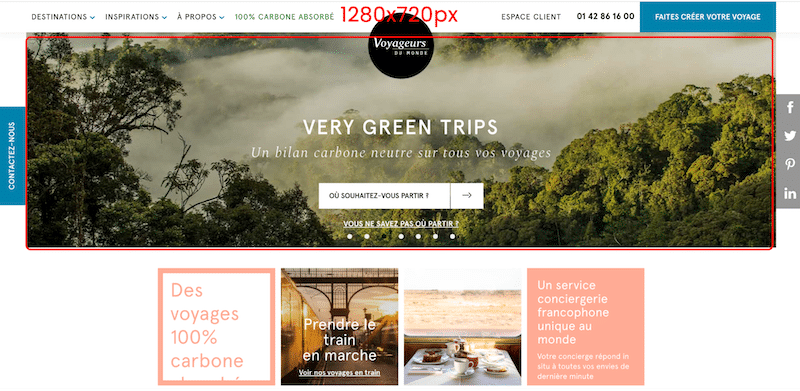
ฮีโร่ของเว็บไซต์และรูปภาพส่วนหัว
ภาพหลักคือแบนเนอร์ขนาดใหญ่ที่ด้านบนของเว็บไซต์ของคุณ เรียกว่าภาพหลักเพราะมักจะเป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อเข้าชมไซต์ของคุณ

ขนาด: 1280x720px
อัตราส่วนภาพ: 16:9
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: สร้างความโดดเด่นเหนือคู่แข่งของคุณและใช้เวลาในการค้นหารูปภาพที่ตรงกับความรู้สึกที่คุณต้องการสื่อสารผ่านการออกแบบของคุณ คุณต้องการอะไรที่เป็นตัวหนาด้วยสีสดใสหรือไม่? หากธุรกิจของคุณเป็นสปา ขอแนะนำให้ใช้สีที่ผ่อนคลายแทน
โลโก้เว็บไซต์
โดยปกติแล้ว โลโก้เว็บไซต์ของคุณอาจเป็นสี่เหลี่ยมจัตุรัสหรือสี่เหลี่ยมผืนผ้าก็ได้

ขนาด: 100x100px (สี่เหลี่ยมจัตุรัส) และ 250x100 (สี่เหลี่ยมผืนผ้า)
อัตราส่วนภาพ: 1:1 และ 2:3
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: หากโลโก้ของคุณมีพื้นหลังโปร่งใส เราขอแนะนำให้คุณใช้รูปแบบ SVG, PNG หรือ WebP
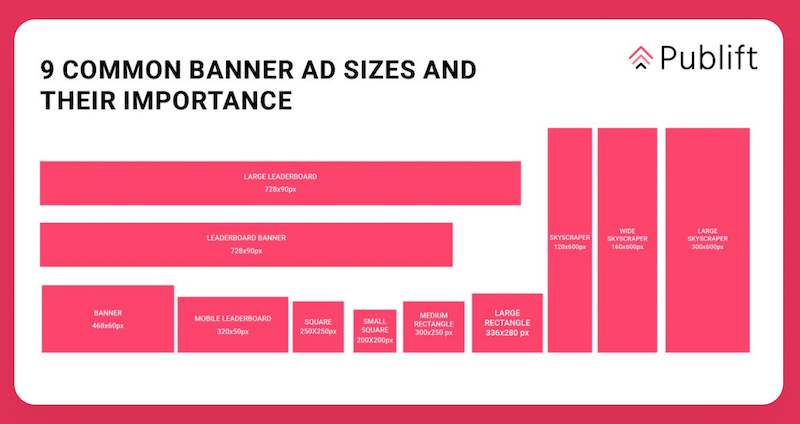
แบนเนอร์เว็บไซต์
แบนเนอร์มักใช้สำหรับการโฆษณาบนเว็บไซต์ รูปภาพแบนเนอร์ที่ได้รับความนิยมมากที่สุดคือรูปสี่เหลี่ยมจตุรัส แต่ยังอยู่ในรูปแบบแนวตั้ง แนวตั้ง และลีดเดอร์บอร์ดด้วย ในรูปด้านล่าง คุณจะเห็นแบนเนอร์ทั่วไปที่เราพบบนเว็บ:

ขนาด: 250×250 (สี่เหลี่ยมจัตุรัส); 468×60 (สี่เหลี่ยมผืนผ้าแบนเนอร์); 120×600 (ตึกระฟ้า)
อัตราส่วนภาพ: 1:1 หากเป็นสี่เหลี่ยมจัตุรัส – ขึ้นอยู่กับแบนเนอร์
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: ขนาดโฆษณามีผลต่อการแสดงโฆษณาและความสามารถในการสื่อข้อความ ตัวอย่างเช่น เราไม่แนะนำให้คุณใช้โฆษณาขนาด 160x600px หากคุณมีข้อความยาวที่ต้องเขียน
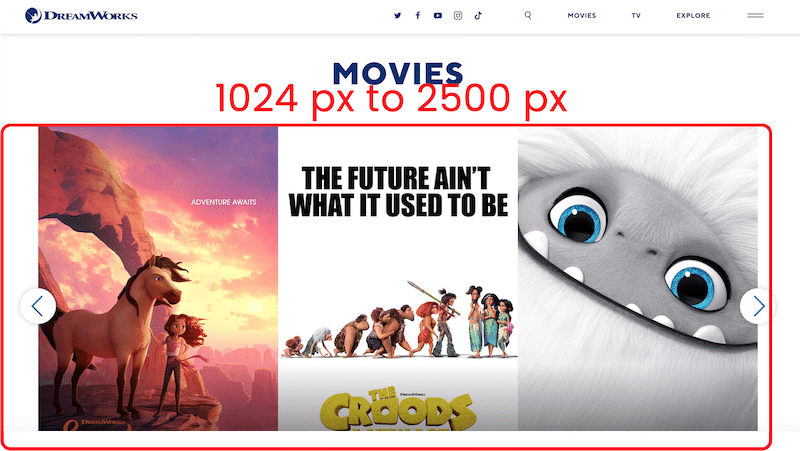
สไลด์โชว์เว็บไซต์
สไลด์โชว์เป็นองค์ประกอบของเว็บที่มีเป้าหมายเพื่อแสดงภาพเหมือนแกลเลอรี
รูปภาพของคุณควรตรงกับขนาดที่แสดงของโปรแกรมเล่นสไลด์โชว์ ซึ่งโดยปกติแล้วจะมีขนาดไม่เกิน 2,500 พิกเซล

ขนาด: ความกว้าง 1024 px ถึง 2500 px
อัตราส่วนภาพ: 3:1
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: เพื่อประสบการณ์ของผู้ใช้ที่ดีที่สุด ให้ครอบตัดรูปภาพที่ไม่พอดีกับคอนเทนเนอร์ตัวเลื่อน
ตารางเปรียบเทียบ
ตารางเปรียบเทียบสนับสนุนผู้ใช้เมื่อจำเป็นต้องตัดสินใจ แสดงคุณสมบัติหลายอย่างของผลิตภัณฑ์ที่คล้ายคลึงกัน

ขนาด: 250 px กว้างขั้นต่ำ
อัตราส่วนภาพ: 5:2 (ในตัวอย่างของเรา)
ความละเอียดพิกเซล: 72 ppi
เคล็ดลับ: ขึ้นอยู่กับจำนวนผลิตภัณฑ์ที่คุณต้องการให้ผู้เข้าชมเปรียบเทียบพร้อมกัน
ตอนนี้คุณทราบขนาดรูปภาพที่ดีที่สุดสำหรับเว็บไซต์ของคุณแล้ว มาดูกันว่า Imagify สามารถช่วยเพิ่มประสิทธิภาพรูปภาพทั้งหมดที่กล่าวถึงข้างต้นได้อย่างไร
Imagify ช่วยปรับขนาดรูปภาพของคุณได้อย่างไร
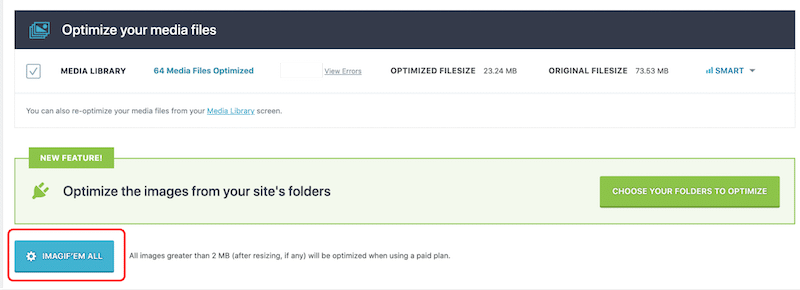
Imagify เป็นหนึ่งในปลั๊กอิน WordPress ปรับแต่งรูปภาพที่ดีที่สุดที่ช่วยให้คุณบีบอัดและปรับขนาดรูปภาพของคุณสำหรับเว็บได้อย่างเหมาะสม (โบนัส: นอกจากนี้ยังแปลงเป็น WebP) ด้วย Imagify คุณสามารถเลือกระหว่างการเพิ่มประสิทธิภาพรูปภาพทีละรูปหรือใช้ตัวเลือกการบีบอัดจำนวนมาก:

มาดูกันว่า Imagify สามารถช่วยคุณปรับขนาดรูปภาพของคุณได้อย่างง่ายดายจากแดชบอร์ดของ WordPress ได้อย่างไร
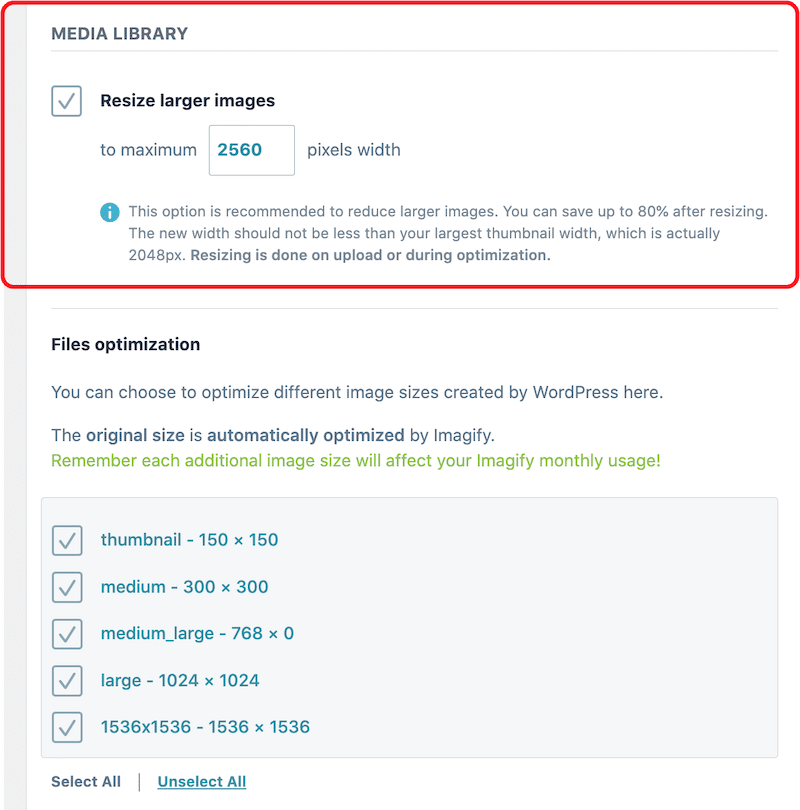
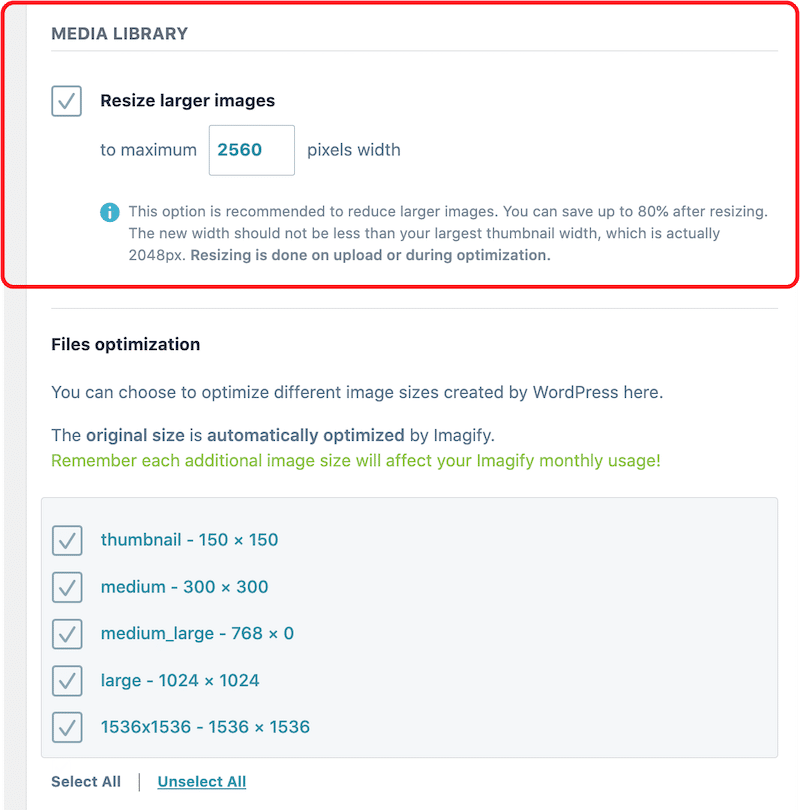
คุณสามารถใช้ Imagify เพื่อจำกัดขนาดรูปภาพสูงสุดได้ การปรับขนาดสามารถทำได้ขณะอัปโหลดหรือระหว่างการปรับให้เหมาะสม ดังที่แสดงด้านล่าง:

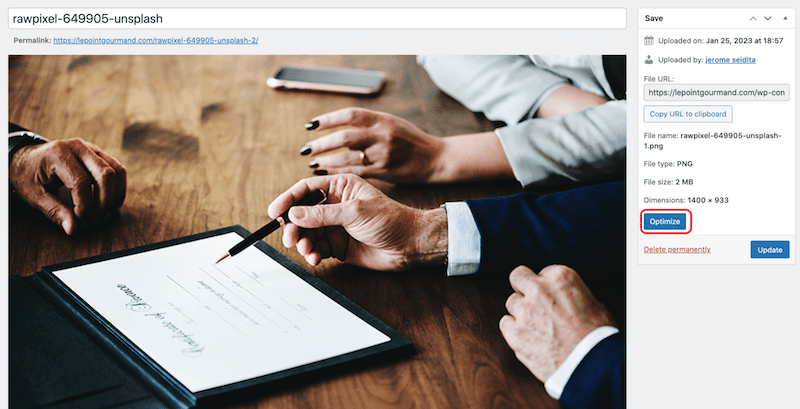
ลองมาตัวอย่างกับภาพ PNG ที่มีน้ำหนักประมาณ 2MB และมีขนาด 1400×933 พิกเซล ฉันจะปรับให้เหมาะสมด้วย Imagify และแบ่งปันผลกระทบต่อขนาดรูปภาพของฉันเมื่อสิ้นสุดการทดสอบ
ขั้นตอนที่ 1 – ไปที่ไลบรารี WordPress และเปิดภาพเพื่อเพิ่มประสิทธิภาพ:

ขั้นตอนที่ 2 – คลิกที่ปุ่ม “เพิ่มประสิทธิภาพ”:
หมายเหตุ: คุณสามารถใช้คุณลักษณะจำนวนมากของ Imagify เพื่อปรับขนาดและเพิ่มประสิทธิภาพรูปภาพได้ในคลิกเดียว

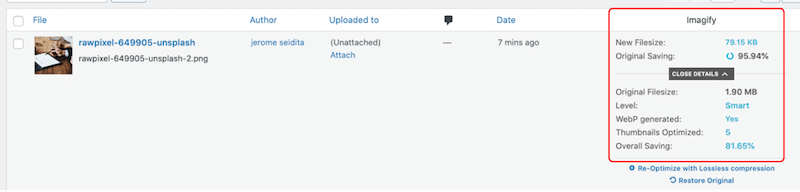
ขั้นตอนที่ 3 – ตรวจสอบขนาดไฟล์ใหม่ที่ปรับแต่งโดย Imagify:
Imagify บันทึก 95,94% ของขนาดไฟล์ ลดขนาดรูปภาพของฉันจาก 1.90MB เป็น 79.15 KB!

คุณภาพของภาพไม่ได้รับผลกระทบหลังจากปรับขนาดและบีบอัดไฟล์ของฉันด้วย Imagify เรามีสิ่งที่ดีที่สุดจากทั้งสองโลก: รูปภาพขนาดเล็กที่ได้รับการปรับให้เหมาะสมแต่ให้บริการคุณภาพสูงแก่ผู้ใช้

ห่อ
การแสดงภาพขนาดที่เหมาะสมบนเว็บตามแต่ละส่วนของเว็บไซต์ของคุณมีความสำคัญต่อประสิทธิภาพและ SEO คุณไม่สามารถมีขนาดภาพเดียวกันสำหรับโลโก้และแบนเนอร์ฮีโร่ ขอแนะนำให้มีรูปแบบที่แตกต่างกันสำหรับแต่ละรูปแบบ เมื่อคุณเลือกขนาดที่เหมาะสมที่สุดแล้ว ให้ใช้ปลั๊กอินเช่น Imagify เพื่ออัปโหลดไฟล์ขนาดเล็กไปยัง WordPress และเพิ่มประสิทธิภาพสื่อของคุณมากยิ่งขึ้นโดยไม่ลดทอนคุณภาพ ปลั๊กอินนี้ให้บริการฟรีสูงสุด 20MB ต่อเดือน รูปภาพประมาณ 200 รูป ในขณะเดียวกัน คุณสามารถลองใช้ Imagify ได้ฟรีและดูว่าคุณจะประหยัดขนาดรูปภาพไปได้เท่าไร
