การเพิ่มฟิลด์ที่กำหนดเองให้กับรายการเมนู WordPress
เผยแพร่แล้ว: 2021-03-23เมนูของเว็บไซต์มักถูกละเลยเมื่อออกแบบเว็บไซต์ อาจเป็นเพราะว่าในทางเทคนิคแล้วการปรับแต่งเองนั้นยากในทางเทคนิค ตอนนี้มีการเปลี่ยนแปลงด้วย WordPress 5.4 ซึ่งแนะนำ hooks ใหม่ที่จะช่วยให้คุณสามารถเพิ่มฟิลด์ที่กำหนดเองของเมนู WordPress ได้ค่อนข้างง่าย
hooks ที่เป็นปัญหาคือ wp_nav_menu_item_custom_fields และ wp_nav_menu_item_custom_fields_customize_template action hooks เมื่อใช้สิ่งเหล่านี้ คุณสามารถเพิ่มฟิลด์ที่กำหนดเองของคุณไปยังรายการเมนูทั้งในหน้าแก้ไขเมนูผู้ดูแลระบบและในแผงตัวเลือกเครื่องมือปรับแต่ง
ในบทความนี้ เราจะมาดูวิธีง่ายๆ ที่คุณสามารถใช้ wp_nav_menu_item_custom_fields hook เพื่อเพิ่มฟิลด์ที่กำหนดเองของคุณในรายการเมนู และดูปลั๊กอินสองตัวที่สามารถใช้เพื่อเพิ่มฟิลด์ที่กำหนดเองโดยไม่ต้องเขียนโค้ด .
ไปกันเถอะ
เมนู WordPress Custom Field Hook
wp_nav_menu_item_custom_fields hook เป็นข้อมูลเฉพาะสำหรับหน้าจอ Menu และอธิบายไว้ดังนี้:
do_action( 'wp_nav_menu_item_custom_fields', $id, $menu_item, $depth, $args );- จำนวนเต็ม
$idคือรายการเมนู ID - ออบเจ็กต์
$menu_itemเป็นออบเจ็กต์ข้อมูลรายการเมนู - จำนวนเต็ม
$depthคือความลึกของรายการเมนู -
$argsเป็นวัตถุของอาร์กิวเมนต์รายการเมนู
hook เริ่มทำงานก่อนปุ่มย้ายของรายการเมนู nav ในเครื่องมือแก้ไขเมนู และแนะนำใน wp-admin/includes/class-walker-nav-menu-edit.php รอบบรรทัดที่ 242
คุณสามารถสาธิตสิ่งนี้ได้ในทางปฏิบัติด้วยตัวอย่างง่ายๆ เปิดไฟล์ functions.php ของธีมที่ใช้งานอยู่และเพิ่มโค้ดนี้:
function my_menu_item_field() { echo 'A menu item test field'; } add_action( 'wp_nav_menu_item_custom_fields', 'my_menu_item_field' );ตอนนี้ หากคุณเข้าไปในหน้าแก้ไขเมนูผู้ดูแลระบบ คุณจะเห็นสตริงที่สะท้อนอยู่ใต้รายการเมนูแต่ละรายการดังที่แสดงในภาพหน้าจอด้านล่าง

แน่นอนว่าสิ่งนี้ไม่มีฟังก์ชันใดๆ เลย แต่แสดงให้เห็นว่าสามารถแก้ไขเมนูได้อย่างไร คราวนี้มาลองทำสิ่งที่มีประโยชน์มากขึ้นโดยการเพิ่มฟังก์ชันการทำงานง่ายๆ ในรูปแบบของฟิลด์ที่กำหนดเอง
เพิ่มฟิลด์กำหนดเองรายการเมนู WordPress โดยใช้ Code
ในตัวอย่างนี้ เราจะสร้างฟิลด์แบบกำหนดเองของเมนู WordPress ที่ช่วยให้เราสามารถแทรกคำอธิบายลงในรายการเมนูใดก็ได้
ขั้นตอนที่หนึ่ง: การเพิ่มผลลัพธ์
ในการเริ่มต้น สิ่งที่เราจะทำอย่างแรกคือสร้างฟังก์ชันเรียกกลับที่จะแสดงช่องป้อนข้อมูลที่ผู้ดูแลระบบสามารถกรอกคำอธิบายได้ นี่คือรหัสที่จะทำสิ่งนี้:
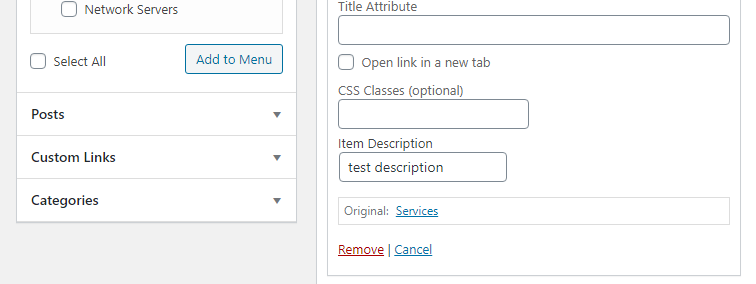
function menu_item_desc( $item_id, $item ) { $menu_item_desc = get_post_meta( $item_id, '_menu_item_desc', true ); ?> <div> <span class="description"><?php _e( "Item Description", 'menu-item-desc' ); ?></span><br /> <input type="hidden" class="nav-menu-id" value="<?php echo $item_id ;?>" /> <div class="logged-input-holder"> <input type="text" name="menu_item_desc[<?php echo $item_id ;?>]" value="<?php echo esc_attr( $menu_item_desc ); ?>" /> </div> </div> <?php } add_action( 'wp_nav_menu_item_custom_fields', 'menu_item_desc', 10, 2 ); เพิ่มรหัสนี้ในไฟล์ functions.php ของคุณและบันทึก ตอนนี้ หากคุณกลับเข้าสู่พื้นที่ผู้ดูแลระบบของเว็บไซต์ WordPress และเปิดหน้าจอเมนูขึ้นมา คุณจะเห็นฟิลด์ของคุณปรากฏขึ้น ในกรณีของเรา เราเรียกสิ่งนี้ว่า 'คำอธิบายรายการ' คุณสามารถแก้ไขโค้ดด้านบนได้อย่างอิสระเพื่อตั้งชื่อฟิลด์ของคุณตามที่เห็นสมควร โปรดจำไว้ว่าต้องเป็นชื่อที่ไม่ซ้ำ

ขั้นตอนที่สอง: การบันทึกอินพุตของคุณ
ต่อไป เราจะแทรกโค้ดด้านล่างซึ่งจะอัปเดตค่าฟิลด์ในตาราง meta ของฐานข้อมูลที่โพสต์ หมายความว่าอินพุตของเราจะถูกบันทึกไว้
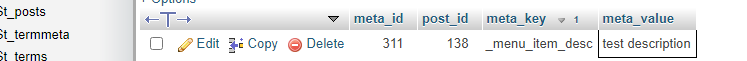
function save_menu_item_desc( $menu_id, $menu_item_db_id ) { if ( isset( $_POST['menu_item_desc'][$menu_item_db_id] ) ) { $sanitized_data = sanitize_text_field( $_POST['menu_item_desc'][$menu_item_db_id] ); update_post_meta( $menu_item_db_id, '_menu_item_desc', $sanitized_data ); } else { delete_post_meta( $menu_item_db_id, '_menu_item_desc' ); } } add_action( 'wp_update_nav_menu_item', 'save_menu_item_desc', 10, 2 ); ด้วยรหัสนี้ที่บันทึกไว้ในไฟล์ functions.php ของคุณ คุณสามารถกลับไปที่ WordPress Admin ของคุณ เปิดรายการเมนูและเพิ่มคำอธิบายลงในฟิลด์ ถัดไป ไปที่ฐานข้อมูล phpMyAdmin ของคุณและคุณควรจะเห็นรายการในตารางฐานข้อมูลเมตาโพสต์


หากคุณเปลี่ยนค่าใน Menu admin ค่านั้นควรจะมีผลกับฐานข้อมูล ในทำนองเดียวกันหากคุณลบค่า ค่านั้นควรหายไปโดยสิ้นเชิง
ขั้นตอนที่สาม: แสดงค่าฟิลด์เมนู
ต่อไป เราจะแสดงวิธีที่เราสามารถดึงข้อมูลช่องเมนูที่บันทึกไว้และแสดงในเมนูส่วนหน้าโดยใช้ฟังก์ชัน get_post_meta และตะขอ nav_menu_item_title เพิ่มโค้ดต่อไปนี้ด้านล่างในไฟล์ functions.php ของคุณ
function show_menu_item_desc( $title, $item ) { if( is_object( $item ) && isset( $item->ID ) ) { $menu_item_desc = get_post_meta( $item->ID, '_menu_item_desc', true ); if ( ! empty( $menu_item_desc ) ) { $title .= '<p class="menu-item-desc">' . $menu_item_desc . '</p>'; } } return $title; } add_filter( 'nav_menu_item_title', 'show_menu_item_desc', 10, 2 ); nav_menu_item_title hook กรองชื่อรายการเมนูและสามารถพบได้ใน wp-includes/class-walker-nav-menu.php รอบบรรทัดที่ 225
ยอมรับ 4 พารามิเตอร์ สตริงชื่อเรื่องของรายการเมนู รายการเมนูปัจจุบัน อ็อบเจ็กต์ของอาร์กิวเมนต์ wp_nav_menu() และจำนวนเต็มซึ่งเป็นความลึกของรายการเมนู
ตอนนี้คุณควรเห็นคำอธิบายใต้ชื่อรายการเมนู และด้วยการใช้ CSS ที่เหมาะสม คุณสามารถจัดรูปแบบให้เหมาะกับเว็บไซต์ของคุณได้

เพิ่มฟิลด์กำหนดเองรายการเมนู WordPress โดยใช้ Plugin
หากคุณไม่ต้องการยุ่งกับการเขียนโค้ดเพื่อเพิ่มฟิลด์ที่กำหนดเองในเมนู WordPress ของคุณ ข่าวดี… มีปลั๊กอินที่สามารถทำสิ่งนี้ให้คุณได้
ฟิลด์กำหนดเองขั้นสูง
ปลั๊กอิน Advanced Custom Fields ที่ได้รับความนิยมอย่างมหาศาลและหลากหลาย ได้แสดงให้เห็นอีกครั้งว่ามีประสิทธิภาพที่นี่ด้วยความสามารถในการเพิ่มฟิลด์ที่กำหนดเองลงในเมนู WordPress

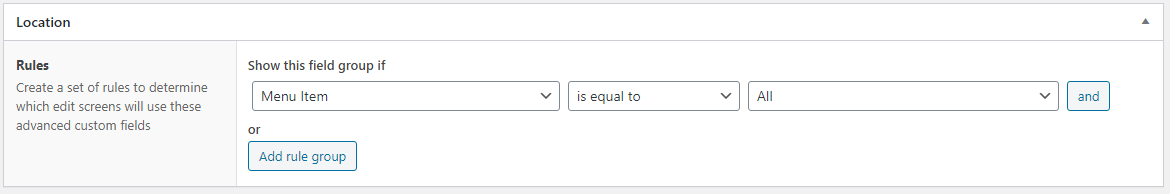
หลังจากที่คุณติดตั้งและเปิดใช้งานแล้ว ให้เปิดปลั๊กอินขึ้นมาแล้วคลิกที่ปุ่ม 'เพิ่มใหม่' เพื่อเพิ่มฟิลด์ของคุณ เลือก 'รายการเมนู' ภายใต้กฎสถานที่ ทำตามคำแนะนำและอัปเดตฟิลด์ตามต้องการ

เมื่อคุณเผยแพร่ฟิลด์แล้ว คุณสามารถไปที่เมนู WordPress จากภายในพื้นที่ผู้ดูแลระบบเพื่อดูฟิลด์ใหม่ที่คุณสร้างขึ้น ค่อนข้างง่าย!
เมนู WP ฟิลด์กำหนดเอง

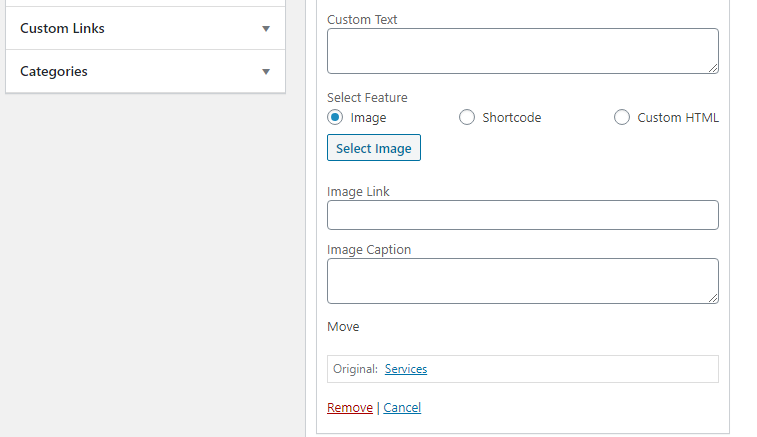
ปลั๊กอิน WP Menu Custom Fields เป็นปลั๊กอินที่ค่อนข้างใหม่ ซึ่งจะช่วยให้คุณเพิ่มฟิลด์ที่กำหนดเองลงในรายการเมนูได้ตามชื่อ คุณสามารถเพิ่มข้อความที่กำหนดเอง รูปภาพ รหัสย่อ หรือ HTML ที่กำหนดเองได้
แทนที่จะสร้างรายการเมนูที่กำหนดเองผ่านอินเทอร์เฟซปลั๊กอินเฉพาะ (เช่นที่คุณทำกับฟิลด์กำหนดเองขั้นสูง) ฟิลด์ที่กำหนดเองของเมนู WP จะเพิ่มตัวเลือกที่แก้ไขได้โดยตรงไปยังรายการเมนูในพื้นที่แก้ไขเมนูผู้ดูแลระบบแทน

มันค่อนข้างอธิบายได้ง่ายและเป็นวิธีง่ายๆ ที่ดีในการเพิ่มฟิลด์ที่กำหนดเองและเนื้อหาอื่น ๆ ในรายการเมนูของคุณ เอกสารประกอบปลั๊กอินยังมีตะขอของปลั๊กอินที่คุณสามารถใช้เพื่อปรับแต่ง HTML ที่สร้างแต่ละคุณลักษณะเพิ่มเติม
บทสรุป
การเพิ่มฟิลด์ที่กำหนดเองลงในเมนู WordPress นั้นมีประโยชน์อย่างมาก และสามารถช่วยให้คุณปรับปรุงส่วนนี้ซึ่งมักจะถูกละเลยในเว็บไซต์ของคุณ หากคุณเป็นผู้เขียนโค้ดที่มีความมั่นใจ การใช้ hooks ใหม่ที่มีให้ใน WordPress 5.4 ควรพิสูจน์ให้เห็นว่าค่อนข้างง่าย ในขณะที่ผู้ที่ไม่ใช่ผู้เขียนโค้ดสามารถใช้ประโยชน์สูงสุดจากปลั๊กอินที่มีอยู่เพื่อให้บรรลุงานนี้
ดูสิ่งนี้ด้วย
- การเพิ่มฟิลด์ให้กับรายการเมนู WordPress – ปลั๊กอินแบบกำหนดเอง
