จะเพิ่ม Schema Markup บน WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2022-10-24จะเพิ่ม Schema Markup บน WordPress ได้อย่างไร? ไม่ใช่เรื่องยากสำหรับคุณต่อจากนี้ การให้รายละเอียดเพิ่มเติมแก่เครื่องมือค้นหาและช่วยให้คุณใช้เครื่องมืออื่นๆ เช่น ไซต์เครือข่ายสังคมและแผงความรู้ของ Google ได้อย่างมีประสิทธิภาพมากขึ้น มาร์กอัปสคีมาสามารถช่วยความพยายามในการทำ SEO ของคุณได้ มีหลายวิธีในการเพิ่มมาร์กอัปนี้ในเว็บไซต์ของคุณ รวมถึงการเพิ่มโค้ดที่จำเป็นด้วยตนเองหรือการใช้ปลั๊กอิน เพื่อเพิ่มการเข้าชม SEO ฟรีจากเครื่องมือค้นหา เราจะแสดงวิธีใช้ Schema Markup กับ WordPress ในโพสต์นี้
ทำไมคุณจึงควรใช้ Schema Markup กับ WordPress?
คุณสามารถใช้ Schema Markup ซึ่งเป็นโค้ด HTML ชนิดหนึ่ง เพื่อให้ข้อมูลเพิ่มเติมแก่เครื่องมือค้นหาเกี่ยวกับเนื้อหาบนเว็บไซต์ WordPress ของคุณ มันสามารถปรับปรุงเครื่องมืออื่นๆ เช่น แพลตฟอร์มโซเชียลมีเดียและแผงความรู้ของ Google และยกระดับ SEO ของคุณโดยให้ข้อมูลเพิ่มเติมแก่เครื่องมือค้นหา

ข้อดีบางประการของการเพิ่ม Schema Markup ให้กับ WordPress ได้แก่:
- ตรวจสอบให้แน่ใจว่าเครื่องมือค้นหาสามารถเข้าใจเนื้อหาในเว็บไซต์ของคุณ
- คุณสามารถเพิ่มการมองเห็นแบรนด์ของคุณด้วยกราฟความรู้อย่างละเอียด
- รับผลลัพธ์ที่สมบูรณ์และดึงดูดความสนใจเพื่อเพิ่มอัตราการคลิกผ่าน
- มีสิทธิ์ได้รับตัวอย่างข้อมูลแนะนำเพื่อเพิ่มพื้นที่ใน SERP
- เพิ่มตำแหน่งการจัดอันดับของคุณ
- รับคำกระตุ้นการตัดสินใจจาก Google โดยตรง
- ใช้โดยโปรแกรมที่ไม่ใช่เครื่องมือค้นหาในบางพื้นที่ (เช่นโซเชียลมีเดีย)
- การแสดงหลักฐานทางสังคมของ Google
- รับผู้ติดตามมากขึ้นบนโซเชียลมีเดีย
วิธีเพิ่ม Schema Markup บน WordPress
วิธีที่ 1 การเพิ่ม Schema Markup ผ่าน Theme ของคุณ
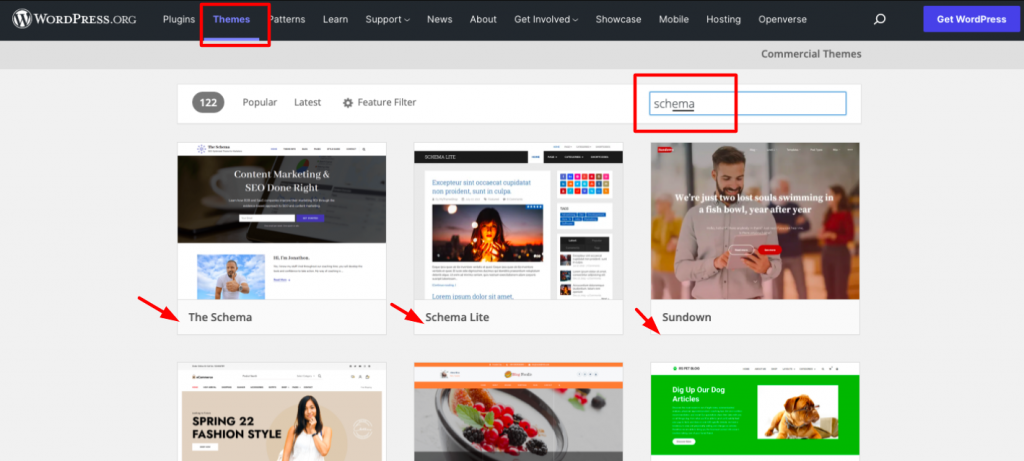
วิธีหนึ่งในการเพิ่มมาร์กอัป Schema ลงในไซต์ WordPress ของคุณคือการติดตั้งธีมที่รองรับ หากคุณค้นหาสคีมาในไดเร็กทอรีธีมของ WordPress คุณจะพบธีมจำนวนมากที่เกี่ยวข้องกับสคีมา
นี่เป็นวิธีที่ง่ายสำหรับคุณในการเพิ่ม Schema Markup ใน WordPress

มาดูธีมที่ได้รับความนิยมมากที่สุดในสคีมากัน
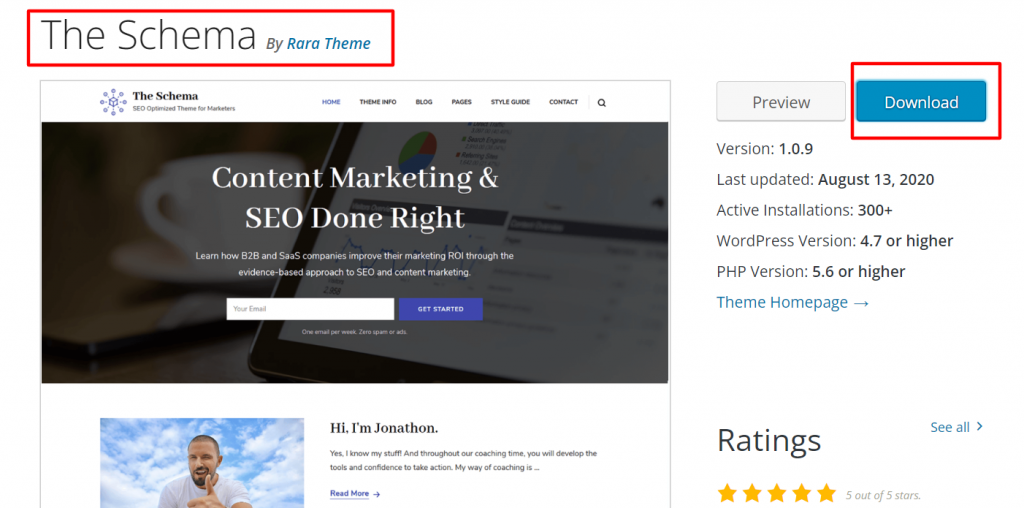
แผนผัง

ธีม Schema ซึ่งให้บริการฟรีและดาวน์โหลดได้ สร้างขึ้นเพื่อเพิ่ม SEO ของคุณ การรวมสคีมาเข้ากับโค้ด เป็นการยืนยันว่าสามารถช่วยคุณเพิ่มอันดับเครื่องมือค้นหาของคุณ นอกจากนี้ การเพิ่มประสิทธิภาพยังถูกรวมเข้าไว้ด้วยกัน
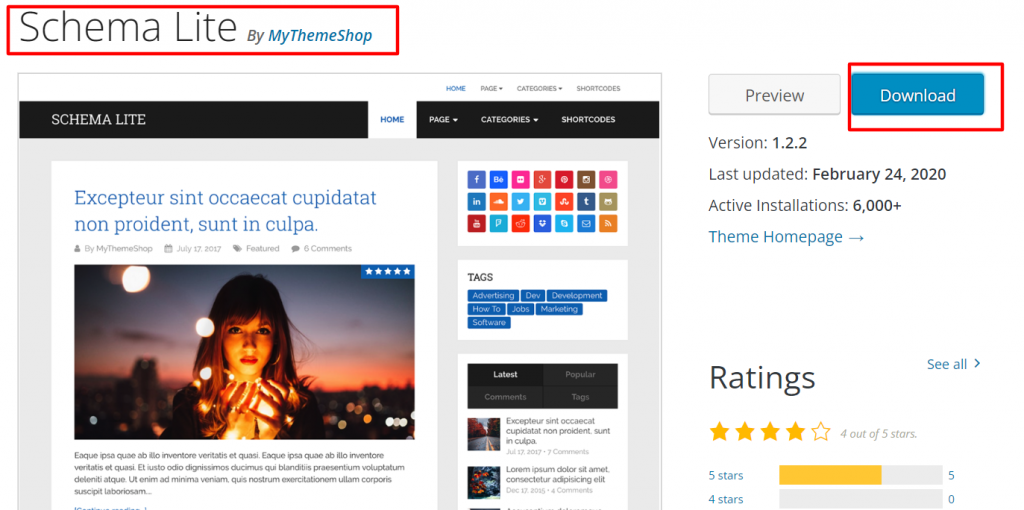
Schema Lite

Schema Lite เป็นธีม WordPress ที่ใช้งานได้หลากหลายและไม่ต้องเสียค่าใช้จ่าย ซึ่งสามารถใช้ได้กับโครงการต่างๆ มากมาย มีรูปลักษณ์ที่โดดเด่น คุณสมบัติ SEO ที่ยอดเยี่ยม และความเร็วที่เห็นได้ชัด นอกจากนี้ยังรวมมาร์กอัปสคีมาแบบครบวงจรเพื่อเพิ่มอันดับเว็บไซต์ของคุณ
วิธีที่ 2 การเพิ่ม Schema Markup ผ่าน WordPress Plugin
คุณอาจไม่ต้องการแก้ไขธีมของเว็บไซต์ของคุณเพียงเพื่อเพิ่มมาร์กอัป Schema เนื่องจากเว็บไซต์ส่วนใหญ่มีอยู่แล้ว ข่าวดีก็คือ คุณสามารถใช้ปลั๊กอิน WordPress เพื่อเพิ่มมาร์กอัป Schema ลงในไซต์ของคุณได้ การเข้าถึงปลั๊กอิน Schema Markup WordPress ที่ยิ่งใหญ่ที่สุดพร้อมฟีเจอร์ไฮไลท์จะทำให้คุณสามารถเปรียบเทียบและเลือกตัวเลือกที่เหมาะสมได้อย่างง่ายดาย
มาดูปลั๊กอินยอดนิยมบางส่วนกัน
ปลั๊กอิน Schema

ด้วยปลั๊กอิน Schema การเพิ่มมาร์กอัป Schema ให้กับ WordPress เป็นเรื่องง่าย มีคุณลักษณะที่เป็นประโยชน์บางอย่าง เช่น การรองรับประเภทโพสต์ที่กำหนดเอง และตัวเลือกในการอนุญาตประเภทสคีมาต่างๆ ตามหมวดหมู่หรือประเภทโพสต์ หากต้องการใช้มาร์กอัปที่คุณมีอยู่แล้ว ฟังก์ชันนี้จะทำงานร่วมกับปลั๊กอินอื่นๆ ที่คุณตั้งค่าไว้ เช่น ปลั๊กอิน SEO
มาดูขั้นตอนการติดตั้งปลั๊กอินนี้กัน
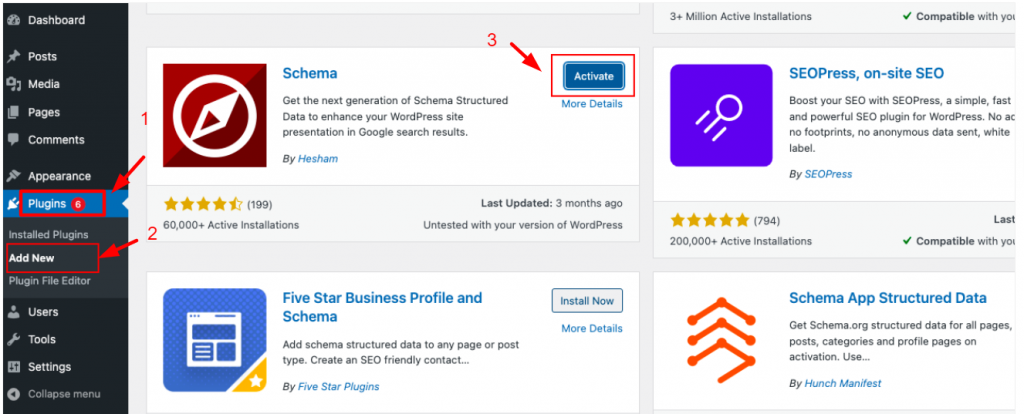
- คุณสามารถดำเนินการต่อไปนี้เพื่อใช้ปลั๊กอินนี้:
- คลิก เพิ่มใหม่ หลังจากเลือกปลั๊กอินจากเมนูแดชบอร์ด
- ติดตั้งไฟล์ของเครื่องมือโดยค้นหา
- เมื่อเปิดใช้งานแล้ว ให้กลับไปที่แผงการจัดการเว็บไซต์


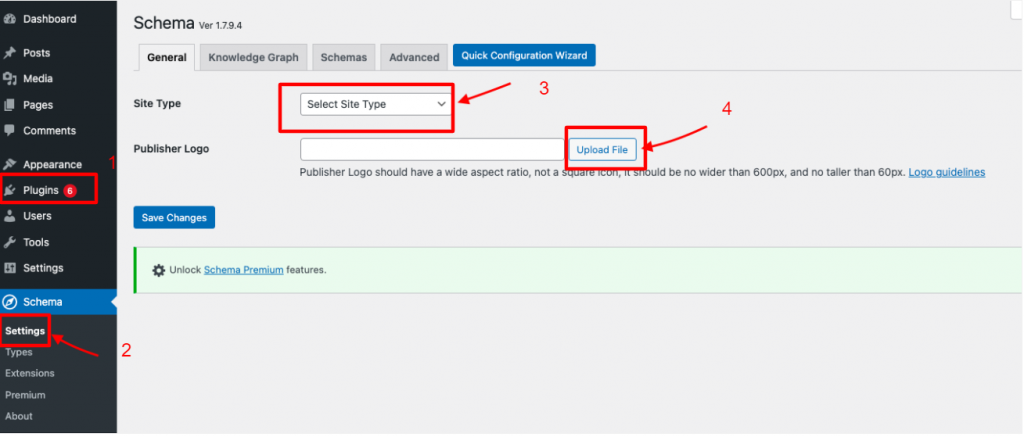
ไปที่ ส คีมา > การตั้งค่า หลังจากติดตั้งและเปิดใช้งานปลั๊กอินเพื่อเริ่มเพิ่มมาร์กอัปสคีมาในเว็บไซต์ของคุณ

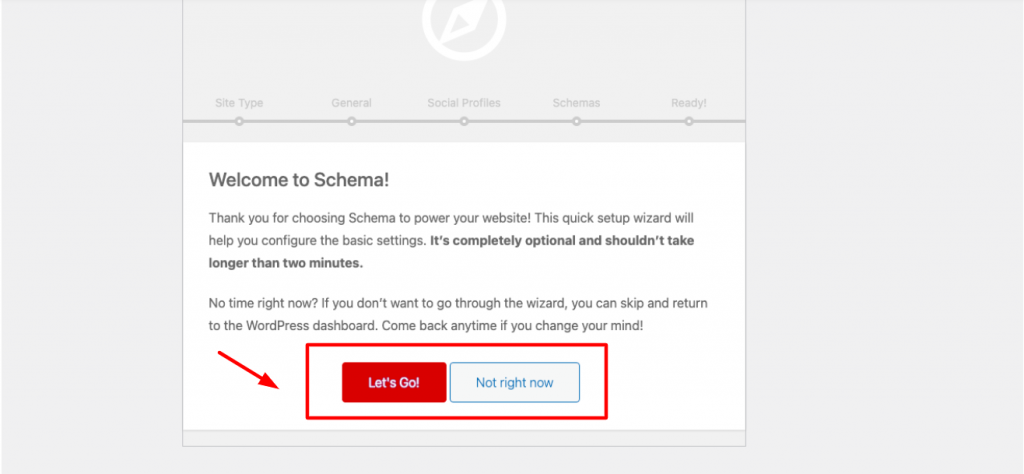
คลิกปุ่ม Quick Configuration Wizard เพื่อเริ่มกำหนดค่ารายการ

หลังจากทำตามขั้นตอนและป้อนรายละเอียดเกี่ยวกับเว็บไซต์และบัญชีโซเชียลมีเดียของคุณแล้ว ให้คลิกปุ่มเพื่อเปลี่ยนประเภทโพสต์ที่คุณกำหนดเอง 
คุณสามารถเพิ่มประเภทโพสต์ที่กำหนดเองใหม่ลงในรายการได้โดยคลิกปุ่มเพิ่มใหม่และป้อนข้อมูลที่จำเป็น นอกจากนี้ หมวดหมู่ต่างๆ สามารถทำเครื่องหมายด้วย Schema ได้โดยใช้แผงนี้
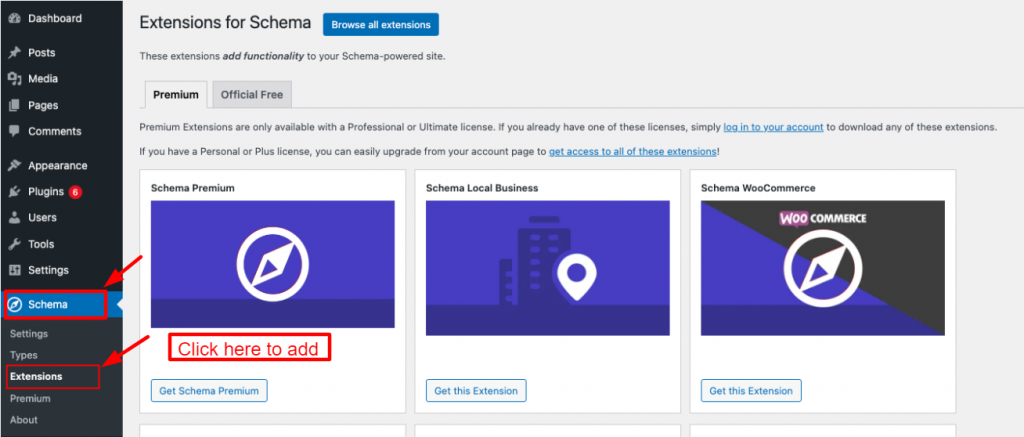
หากคุณต้องการปรับการตั้งค่าของคุณมากยิ่งขึ้น ให้คลิกแท็บการตั้งค่า คุณสามารถเพิ่มส่วนขยายได้โดยไปที่ Schema > Extensions

สคีมา & ข้อมูลที่มีโครงสร้างสำหรับ WP & AMP

วิธีที่ใช้งานได้จริงที่สุดในการเพิ่มสคีมามาร์กอัปใน WordPress คือการใช้ Schema & Structured Data สำหรับ WP & AMP ปลั๊กอิน WordPress SEO ที่ดีที่สุดในตลาดทำให้ง่ายต่อการใช้สคีมามาร์กอัปกับเว็บไซต์ WordPress ของคุณ การออกแบบเทมเพลตสคีมาที่ไม่เหมือนใครนั้นตรงไปตรงมา
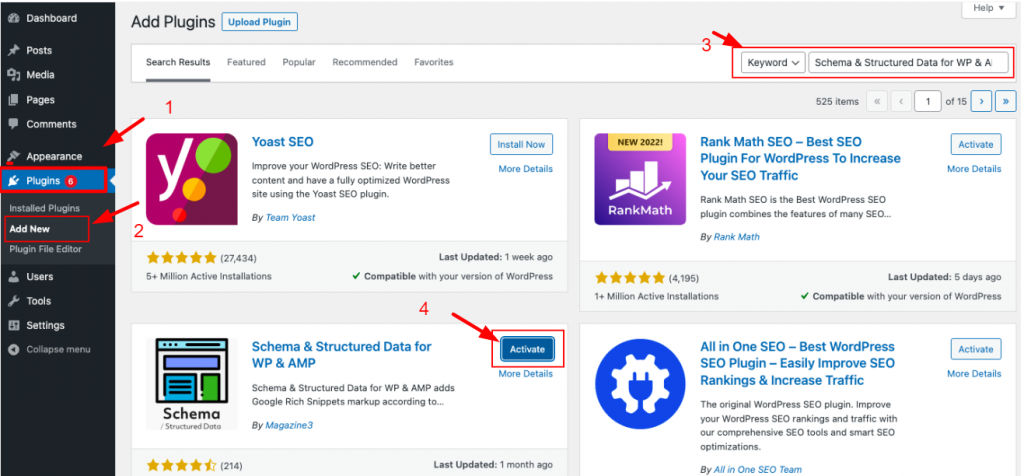
การติดตั้งและเปิดใช้งานปลั๊กอินนี้เป็นงานแรกของคุณ
คุณสามารถดำเนินการต่อไปนี้เพื่อใช้ปลั๊กอินนี้:
- คลิก เพิ่มใหม่ หลังจากเลือกปลั๊กอินจากเมนูแดชบอร์ด
2. ติดตั้งไฟล์ของเครื่องมือโดยค้นหา
3. เมื่อเปิดใช้งานแล้ว ให้กลับไปที่แผงการจัดการเว็บไซต์

ไปที่แดชบอร์ด WordPress และเลือกแผงตัวเลือก ข้อมูลโครงสร้าง หลังจากเปิดใช้งาน จากนั้นเลือก เพิ่มประเภทสคี มา

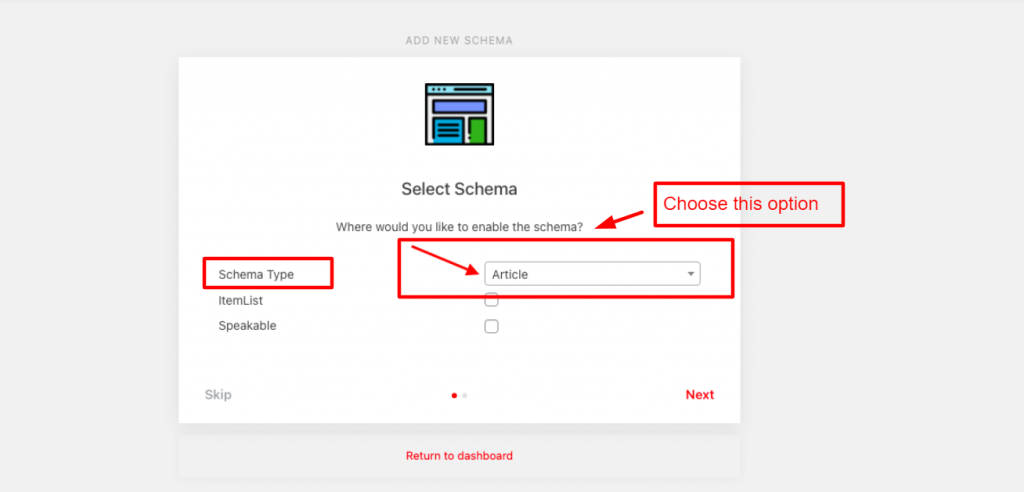
คลิกเพิ่มประเภทสคีมาในประเภทสคีมาข้อมูลที่มีโครงสร้างแล้วเลือกประเภทสคีมา เช่น หน้าเว็บ การโพสต์บล็อก บทความ เป็นต้น
ตัวอย่างเช่น คุณจะเห็นว่าเราเลือกประเภทสคีมาของบทความ ในทางกลับกัน คุณสามารถเลือกจากสคีมาประเภทต่างๆ ที่เข้ากันได้กับปลั๊กอินของเราตามเนื้อหาในเว็บไซต์ของคุณ

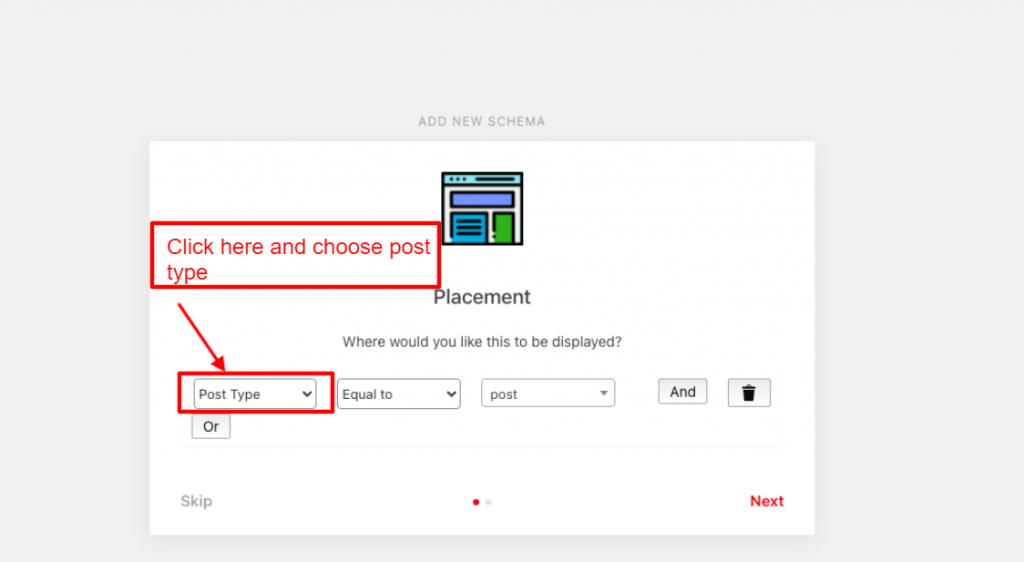
คุณต้องระบุตำแหน่งสำหรับโพสต์หรือหน้าเดียว หรือสำหรับโพสต์ทั้งหมดที่คุณต้องการให้ประเภทโครงร่างบทความปรากฏขึ้นหลังจากเลือกประเภทสคีมา
เพื่อสร้างมาร์กอัปสคีมาบทความบนเว็บไซต์ของคุณ เช่น ทั่วโลก ในบทความ/หน้าเดียวทั้งหมด หรือในโพสต์/หน้าเดียว

คลิกถัดไปเมื่อคุณได้ตัดสินใจเกี่ยวกับตำแหน่งของคุณแล้ว การตั้งค่ามาร์กอัปสคีมาเสร็จสิ้น และคุณเพิ่ม Schema Markup ลงใน WordPress ได้สำเร็จ

คำพูดสุดท้าย
ตอนนี้ เราหวังว่าจากคำแนะนำของเรา คุณจะรู้วิธีเพิ่ม Schema Markup บน WordPress เราได้ระบุวิธีการไว้มากกว่าหนึ่งวิธี คุณจึงมีตัวเลือกให้ทำมากมาย อย่าลังเลที่จะแสดงความคิดเห็นด้านล่างเพื่อถามอะไรเรา เราจะตอบกลับคุณโดยเร็วที่สุด
หากคุณต้องการเพิ่มพูนความรู้ในทักษะทางเทคนิค SEO ให้ทำตามธีม WordPress ฟรีสำหรับการอัปเดตเพิ่มเติม
