23 лучших плагина для управления нижним колонтитулом WordPress на 2020 год
Опубликовано: 2020-03-28Нижний колонтитул любого веб-сайта обычно очень заброшен. Это не очень хорошая практика, особенно когда все усилия по дизайну направлены на привлечение и удержание внимания зрителя. Можете ли вы в таком случае позволить себе игнорировать любую область экрана на своем веб-сайте? Эти плагины для нижнего колонтитула WordPress помогут вам оптимизировать область нижнего колонтитула для получения максимальной выгоды.
Хотя нижний колонтитул веб-сайта содержит много полезной информации о сайте, посетители, как правило, ее игнорируют. Обычно в нижнем колонтитуле содержатся контактные данные, карты, которые помогают с указанием направления, или ссылки на важную информацию. Вы также найдете много скучных юридических материалов, которые никто не хочет читать - политики веб-сайтов, заявления об отказе от ответственности, информация об авторских правах. Некоторые владельцы веб-сайтов также стремятся монетизировать это пространство, размещая рекламные баннеры.
Одна из причин, по которой нижний колонтитул не получает столько внимания со стороны веб-дизайнеров, как остальная часть веб-сайта, заключается в том, что коэффициент конверсии, как правило, низкий в области нижнего колонтитула. Но есть много всего, что вы можете добавить в нижний колонтитул, чтобы сделать его более интересным и полезным для посетителей. Вы можете разместить ссылки на свой лучший контент или образец своего портфолио. Или добавьте логотипы клиентов или биографию писателей, чтобы повысить доверие. Это также может быть место, где у посетителей есть последний шанс нажать, чтобы поделиться в социальных сетях.
Из нижнего колонтитула вы можете разрешить посетителям получать информационные бюллетени, представив форму подписки или выполнив поиск на вашем веб-сайте. Используя шорткоды, вы можете создавать привлекательные кнопки для представления информации в нижнем колонтитуле. Упростите навигацию для посетителей, добавив прокрутку в верхний пункт. Конечно, из-за слишком большого количества контента в нижнем колонтитуле он будет казаться переполненным. Нам решать, что важно для нашего веб-сайта, и использовать место в нижнем колонтитуле для включения этой информации. Было бы лучше, если бы вы могли уделить некоторое внимание нижнему колонтитулу в самом начале, когда вы создаете свой веб-сайт, чтобы все было аккуратно на свои места.
Начнем с нашего списка плагинов,
Бесплатные плагины для нижнего колонтитула WordPress
Существует ряд бесплатных плагинов, которые специально помогают улучшить использование нижнего колонтитула. Многие плагины в этом списке имеют одну основную функцию - они помогают вставлять фрагменты кода, которые выполняют разные функции.
Вставить верхние и нижние колонтитулы
Почти неизбежно где-то в будущем мы захотим добавить код, относящийся к Google Analytics, Facebook Pixel, Custom CSS или другой код, в область верхнего или нижнего колонтитула нашего веб-сайта. Чтобы сделать это без изменения файлов темы, используйте плагин Insert Headers and Footers.

Этот плагин предлагает простой интерфейс, в который вы можете ввести код. Это простой плагин без суеты, который легко настроить и использовать.
Подробнее / СкачатьВерхний и нижний колонтитулы
Плагин Header and Footer предлагает централизованное место для добавления проверочных кодов для многих сервисов, таких как Google Analytics, Alexa и Bing. Просто скопируйте коды, созданные этими службами, в одно место, не изменяя свою тему. Это означает, что вы можете изменить темы позже, не теряя эти коды. Не только в верхний или нижний колонтитул, вы можете вставить эти коды в любом месте сообщения или страницы - вверху, внизу или в середине контента. Вы также можете разместить эти коды в любом месте шаблона, используя заполнители.

Более того, вы можете вставлять код в страницы AMP. Однако этот плагин не может изменять макет меню или нижнего колонтитула. Для этих функций вам нужно будет вернуться к своей теме.
Подробнее / СкачатьAd Inserter
Ad Inserter поддерживает множество различных рекламных сервисов, включая Google AdSense, вращающиеся баннеры и контекстные нативные торговые объявления Amazon.

Этот плагин не просто плагин для управления рекламой, он также предоставляет возможности для вставки любого кода JavaScript, CSS, HTML, PHP или любого рекламного кода в любом месте страницы, включая нижний колонтитул.
Подробнее / СкачатьСкрипты верхнего и нижнего колонтитула
Плагин Header and Footer Scripts позволяет напрямую вставлять HTML-теги, JavaScript и коды CSS в верхний и нижний колонтитулы. На практике это означает, что вы можете добавлять коды, относящиеся к веб-аналитике и ссылкам на социальные сети, в область нижнего колонтитула.

В этом плагине не так много опций или настроек, поскольку намерение автора состоит в том, чтобы упростить его для одной цели.
Подробнее / СкачатьКод заголовка и нижнего колонтитула AddFunc
AddFunc Head and Footer Code - это легкий плагин, который помогает добавлять код в верхний и нижний колонтитулы всего сайта или на отдельные страницы и сообщения.

Это особенно полезно при использовании любого общего или специфичного для страницы JavaScript, такого как код отслеживания конверсий Google Analytics или любой другой фрагмент кода отслеживания.
Подробнее / СкачатьЗаголовок нижнего колонтитула SOGO
SOGO Header Footer - еще один плагин, который выполняет во многом ту же работу, что и предыдущий, добавляя код JavaScript в верхний и нижний колонтитулы отдельных страниц и сообщений.

После активации откройте страницу или сообщение и просто вставьте код в верхний или нижний колонтитул и сохраните. Вы можете добавить код конверсии на страницы благодарности или даже коды ремаркетинга Google с помощью этого плагина. Также есть возможность включить код на всех страницах или сообщениях одновременно.
Подробнее / СкачатьСтолбцы мегасетки нижнего колонтитула

Когда вы выбираете тему WordPress, скорее всего, в нижнем колонтитуле будет только один или, в других случаях, два столбца. Для некоторых этого может быть более чем достаточно, а для всех остальных нам нужно больше столбцов! Если это так, то Footer Mega Grid Columns - это плагин для нижнего колонтитула WordPress, который сделает свое дело. Вместо того, чтобы использовать настройки по умолчанию, теперь вы можете активизировать работу с несколькими столбцами / сетками в области нижнего колонтитула вашей темы.
С помощью столбцов мегасетки нижнего колонтитула теперь вы можете добавлять несколько столбцов, два, три, четыре, вы называете это. Кроме того, плагин безупречно работает со всеми современными темами WordPress и даже поддерживает другие виджеты и плагины. Многие люди не заботятся о своем нижнем колонтитуле, ну, не входите в их число и выбирайте столбцы мегасетки нижнего колонтитула.
Подробнее / СкачатьУдалить кредит нижнего колонтитула

Если вы хотите удалить раздел нижнего колонтитула, где написано «Работает на WordPress», вы попали в нужное место. В то время как указанный выше плагин добавляет новые элементы в нижний колонтитул, Remove Footer Credit - отсюда и название - удаляет его. Конечно, если вы технически подкованы и знаете, как кодировать, вы можете сделать это вручную, изменив исходный код своей темы. Однако, чтобы все было как можно проще, просто установите и активируйте Remove Footer Credit, и вы готовы к работе.
Что круто в Remove Footer Credit, так это не только функция, которая позволяет вам удалить нижний колонтитул. Конечно, вы можете оставить его пустым, но вы также можете добавить к нему свой собственный текст, если это необходимо. А настройки и параметры, которые он предлагает, практически отсутствуют, поэтому вы не можете все испортить.
Подробнее / СкачатьВерхний колонтитул, нижний колонтитул и блоки для Elementor

Этот следующий плагин WordPress дает вам множество различных вариантов дальнейшего улучшения вашего сайта. Однако все может произойти при одном условии: вы должны использовать конструктор страниц с перетаскиванием Elementor. С помощью конструктора веб-сайтов и плагина теперь вы можете создавать изящные верхние и нижние колонтитулы, как профессионал, без необходимости знать, как кодировать. Благодаря мощному Elementor вам действительно не нужно программировать, чтобы иметь возможность выполнять настройки.
Используя Elementor, вы можете создать весь дизайн своего впечатляющего нижнего колонтитула. С этого момента новый созданный вами макет плагин автоматически добавит на ваш сайт. И если вам нужна дополнительная информация о том, как его настроить, обязательно сначала ознакомьтесь с пошаговым руководством. Однако вскоре вы поймете, насколько это просто и быстро.
Подробнее / СкачатьElementskit

Прежде всего, Elementskit - это надстройка для Elementor. Тем не менее, если вы еще не установили конструктор страниц перетаскивания, вам сначала нужно сделать это, прежде чем вы сможете начать пользоваться плагином. Если вас особенно интересует стилизация раздела нижнего колонтитула с использованием вашего пользовательского контента, информации, дизайна и т. Д., Elementskit вам в этом поможет. Он предлагает первоклассный конструктор нижних колонтитулов, который никогда не попросит вас рассказать о коде. Установите, активируйте и вы готовы к работе.

В наборе вы найдете колоссальную коллекцию из 35 готовых к использованию виджетов и множество других блоков. Вам действительно не нужно ничего придумывать, поскольку вы обязательно найдете это в комплекте Elementskit. Ваш нижний колонтитул внезапно становится полностью настраиваемым, чтобы вы могли точно настроить его по своему вкусу.
Подробнее / СкачатьРекламные фрагменты Woody

Добавление пользовательских сниппетов и других типов кодов становится простым делом с Woody Ad Snippets. Этот отличный бесплатный плагин WordPress очень прост в использовании, но результат будет как у профессионала. В наши дни, даже когда дело касается более «продвинутых» вещей, вам все равно не нужно быть программистом или дизайнером. Почему? Что ж, для этого есть плагин. Woody Ad Snippets может даже отсортировать рекламные вставки.
От Google Analytics, Facebook Pixels, различной рекламы, фрагментов кода PHP, социальных сетей, вы называете это, Woody Ad Snippets с легкостью справится с этим за вас. Вы также можете настроить плагин для отображения или скрытия фрагментов на основе условной логики. Обладая всей этой полезностью, вы теперь как чемпион справитесь с введением кодов и фрагментов на свою страницу.
Подробнее / СкачатьВерхний колонтитул для Beaver Builder

Если вы используете Beaver Builder, теперь вы можете расширить его и без того потрясающие функции с помощью конструктора верхних и нижних колонтитулов. Этот бесплатный плагин WordPress позволяет полностью стилизовать и настроить раздел нижнего колонтитула со всем, чем вы хотите, чтобы он занимался. С этим аддоном вы получите массу удовольствия от разработки и создания нестандартного нижнего колонтитула, который оживит ваш сайт. Разумеется, никаких знаний в области программирования не требуется.
Хотя верхний колонтитул для Beaver Builder - адский инструмент, единственным недостатком является ограничение использования темы WordPress. Нет, это не работает со всеми темами, которые вы можете найти сегодня на рынке. Тем не менее, я считаю, что со временем это будет улучшаться, что позволит еще больше извлечь выгоду из величия Header Footer для Beaver Builder.
Подробнее / СкачатьМенеджер кода верхнего колонтитула

Header Footer Code Manager - это плагин WordPress, который помогает добавлять пользовательские фрагменты как в верхний, так и в нижний колонтитулы. С этого момента вам больше никогда не придется беспокоиться о добавлении различных кодов в свою тему WordPress, беспокоясь о том, сломаете ли вы что-нибудь. Header Footer Code Manager очень удобен для пользователя и новичков, поэтому процесс добавления скриптов и стилей всегда проходит успешно. Вдобавок ко всему, даже если вы переключаетесь между разными темами, фрагменты останутся нетронутыми.
Некоторые из преимуществ диспетчера кода заголовка и нижнего колонтитула - это возможность управлять тем, на какой странице или публиковать загружаемые фрагменты, а также полная поддержка настраиваемых типов сообщений. Кроме того, нет ограничения на количество добавляемых сниппетов. Более того, с помощью диспетчера кода заголовка и нижнего колонтитула вы также избавляетесь от количества плагинов, запускаемых при установке WordPress. Вам не нужно устанавливать новый плагин только для того, чтобы добавить код, с помощью диспетчера кода заголовка и нижнего колонтитула вы можете сделать все это.
Подробнее / СкачатьСкрипты в нижний колонтитул
Некоторые плагины на основе Javascript, такие как слайдеры, требуют загрузки jQuery даже до HTML. Этот плагин Scripts to Footer был создан для решения этой проблемы путем перемещения скриптов в нижний колонтитул.

Используя фильтр, вы можете отключить плагин для определенных сообщений и страниц, а также на определенных страницах архива. В то же время вы можете оставить в шапке определенные скрипты. Чтобы этот плагин работал, используемая вами тема должна ставить скрипты в очередь в соответствии со стандартами WordPress. То же самое и с плагинами на вашем сайте.
Подробнее / СкачатьКомпактный аудиоплеер WP
Компактный аудиоплеер WP позволяет вставлять аудиофайл в формате mp3 в любое место на вашем веб-сайте. Плеер компактен и занимает мало места, поэтому его легко разместить в футере.

Он работает со всеми основными браузерами и совместим с HTML5. Плеер отзывчивый и может быть добавлен куда угодно с помощью шорткода. Это полезный плагин для любого веб-сайта, который занимается подкастингом, продажей аудиофайлов и т.п.
Подробнее / СкачатьПремиальные плагины для нижнего колонтитула WordPress
В то время как бесплатный плагин нижнего колонтитула должен быть достаточным в большинстве случаев, если вы ищете многофункциональные плагины или плагины с более высоким уровнем поддержки, найдите время, чтобы пройти через эти плагины премиум-класса.
HayyaBuild
HayyaBuild позволяет создавать нижние и верхние колонтитулы для каждой страницы вашего сайта индивидуально. Этот интуитивно понятный плагин для перетаскивания WordPress позволяет создавать неограниченное количество верхних и нижних колонтитулов без использования кода. Или вы можете использовать один из нескольких готовых модулей с неограниченным количеством эффектов.

Вы можете добавлять видео фоны для верхнего и нижнего колонтитула, а также экспортировать и импортировать верхние и нижние колонтитулы с одного сайта на другой. Он работает с любой темой WordPress, и никаких других плагинов не требуется.
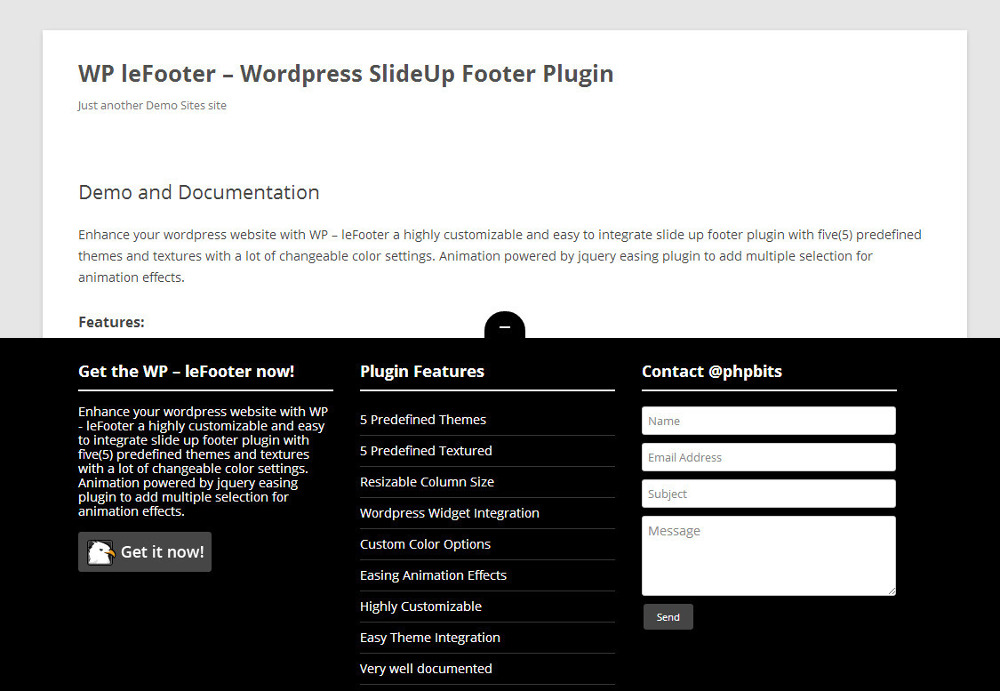
Подробнее / ПокупкаWP leFooter
Чтобы нижний колонтитул плавно скользил вверх, попробуйте leFooter. Используя этот плагин, вы можете иметь не один, а несколько эффектов анимации слайдов с использованием jQuery. Плагин легко настраивается, предлагая пять предустановленных тем и текстур, а также несколько вариантов цвета. Он легко интегрируется со всеми стандартными темами WordPress.

Плагин позволяет использовать до четырех столбцов, которые могут содержать виджетный контент. При желании вы можете скрыть виджеты на определенных устройствах, таких как настольный компьютер, iPad или мобильные телефоны.
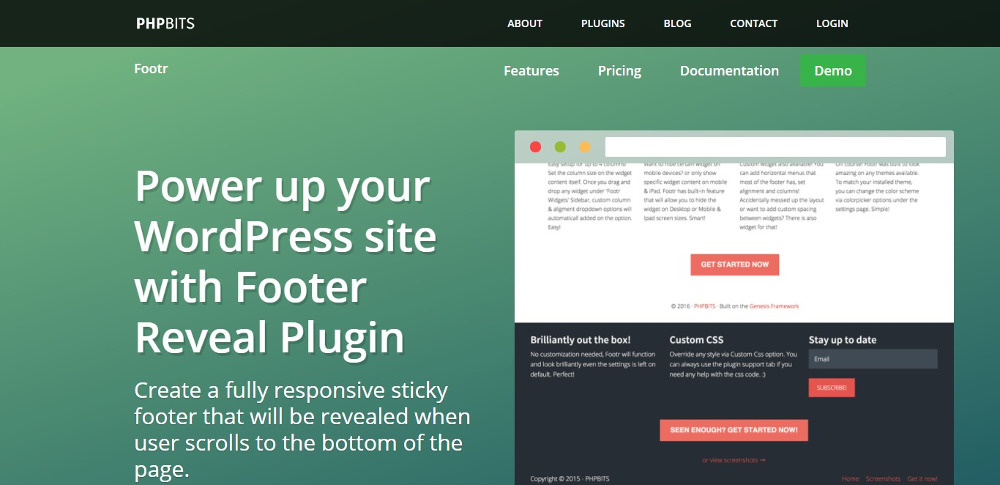
Подробнее / ПокупкаFootr
Возможно, вы сталкивались со многими веб-сайтами, на которых, кажется, вообще нет нижнего колонтитула, но нижний колонтитул отображается при прокрутке страницы вниз. С Footr вы можете иметь аналогичный нижний колонтитул и на своем веб-сайте.

Нижний колонтитул одновременно липкий и отзывчивый, и вы можете просто перетаскивать в него контент. Палитра цветов поможет настроить, а плагин включает настраиваемый фильтр, который позволит вам отображать или скрывать нижний колонтитул на определенных страницах и сообщениях. Вы можете добавлять любой контент с помощью виджетов, прямо от обычного текста до настраиваемых меню. Используя настраиваемые виджеты, вы также можете создавать горизонтальные меню и настраивать пробелы, выравнивание и столбцы.
Можно настроить до четырех столбцов и установить размер столбца в содержимом виджета, чтобы оно автоматически выравнивалось при добавлении в нижний колонтитул. Хотя вряд ли вам понадобится настройка, вы можете использовать CSS для переопределения любого стиля.
Подробнее / ПокупкаКоролевский нижний колонтитул
Royal Footer Bar добавляет в нижний колонтитул чистые, отзывчивые и профессионально выглядящие полосы. Он разработан для увеличения конверсии за счет добавления панели нижнего колонтитула объявления, панели нижнего колонтитула с возможностью включения и панели нижнего колонтитула социальных сетей.

Кроме того, он поддерживает тестирование AB Split и генерирует ежедневные отчеты о кликах и просмотрах. Более того, вы можете добавлять полосы только на нужные страницы и исключать другие. Это поможет вам проводить целевой маркетинг.
Панель проста в настройке, но позволяет многое настраивать. Вы можете сделать панель прозрачной, выбрать кнопки для отображения, отключить полосу на указанное количество дней, исправить временную задержку появления полосы, а также закрыть панель по истечении указанного времени.
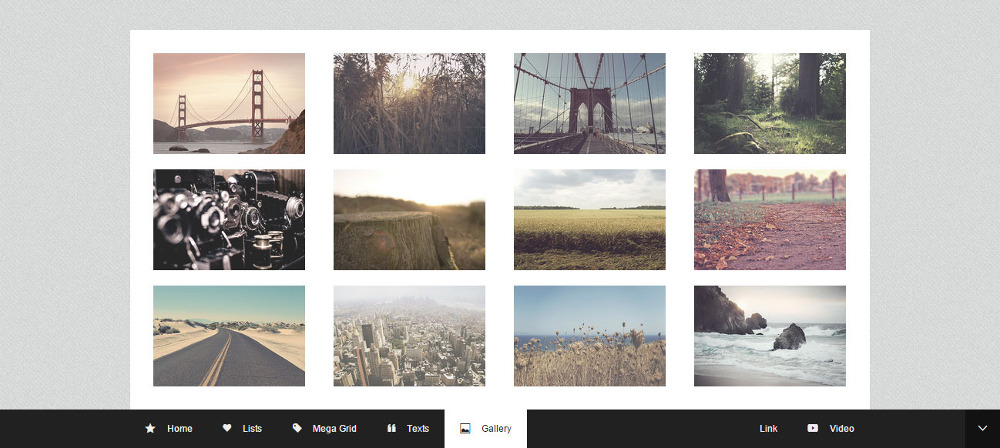
Подробнее / ПокупкаНавигация по липкому нижнему колонтитулу
Sticky Footer Nav предлагает мега-нижний колонтитул, который остается фиксированным в нижней части браузера. Он основан на гибкой сетке, которую можно настроить для размещения вашего контента. Вы можете настроить плагин для установки триггеров и включения или отключения адаптивной функции.

Полоса прокрутки появляется автоматически, когда на панели много контента. Плагин включает три типа раскрывающихся списков и может вписаться в любой макет. Столбцы сетки являются гибкими, а элементы меню можно выровнять по левому или правому краю. Он совместим с несколькими устройствами и браузерами.
Подробнее / ПокупкаВ заключение
Плагины в этом списке должны вдохновить вас на инновационные разработки и создание потрясающих нижних колонтитулов, которые не только содержат релевантную информацию, но и помогают улучшить конверсию. Однако будьте осторожны, чтобы не переборщить и не загромождать нижний колонтитул. Посетители ожидают, что в нижнем колонтитуле будет определенный контент, и лучше оставить их там. Но это не должно мешать вам использовать доступное пространство, чтобы выделить то, что важно, или убедить посетителей, прежде чем они покинут ваш сайт, подписаться, поставить лайк или купить.
