Учебник: Как создать купонный сайт в WordPress
Опубликовано: 2019-10-29Обмен скидками и кодами купонов на веб-сайте — это новейшая гитара в области ведения блогов и интернет-маркетинга, и я уверен, что вы уже знаете о преимуществах ее использования. С WordPress создание веб-сайта с купонами и управление им возможно и просто, но вам по-прежнему требуется немного технических знаний.
Не волнуйтесь, я пишу это всеобъемлющее руководство, чтобы помочь вам создать купонный сайт в WordPress . Есть два способа начать: один — через плагин, а другой — через тему.
Лично я рекомендую выбрать метод темы, поскольку он добавляет все необходимые функции прямо в базу и не требует какой-либо зависимости от плагинов. Однако, если вы не хотите менять текущую тему, то использование метода плагина звучит справедливо.
Теперь точный метод будет варьироваться в зависимости от конкретной темы или плагина, который вы выберете, но главное, что здесь следует отметить, это то, что если вы знаете, как перемещаться по новой теме или плагину, тогда все просто. Если нет, обратитесь за поддержкой к разработчику плагина или темы или оставьте описанный комментарий в разделе обсуждения ниже.
Как создать купонный сайт в WordPress
Если вы используете тему или плагин, у вас будет отдельный модуль для создания промо-кодов или купонов. Затем эти коды можно разместить в любом сообщении или на странице или на главной странице в указанных местах с помощью ручного размещения или с помощью коротких кодов (если они поддерживаются).
Любая страница или пост будут простыми, если там не размещен код купона. Теперь функциональные возможности, касающиеся того, как этот код будет вести себя при взаимодействии с пользователем, будут различаться в зависимости от темы и плагина.
Давайте посмотрим на несколько лучших тем и плагинов для создания купонного сайта. Начну с тем!
Лучшие темы для создания купонного сайта
Ниже приведены лучшие и отобранные темы для создания купонного сайта. Они поставляются со встроенными функциями для каждого требования в этой конкретной нише. Таким образом, не будет необходимости в каких-либо сторонних плагинах.
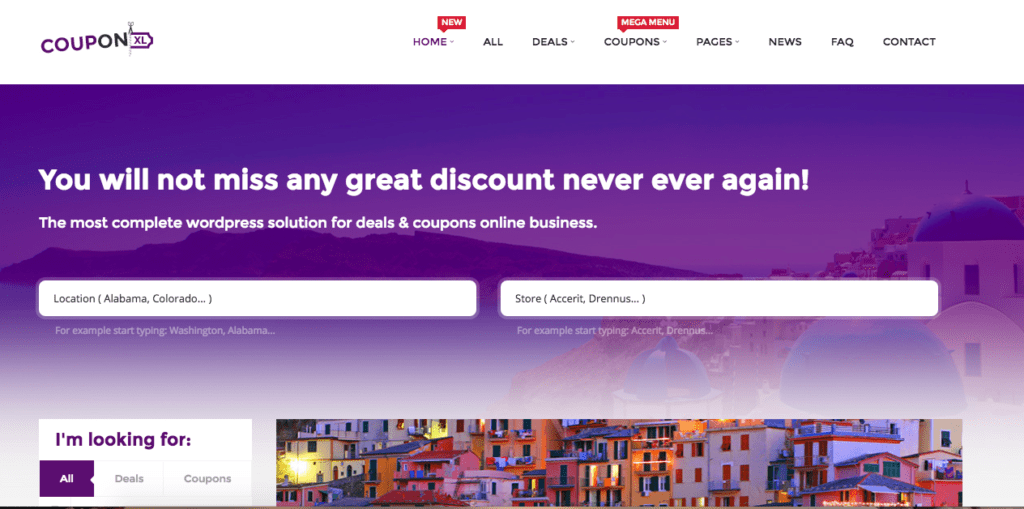
#1 КупонXL

Это одна из тем, ориентированных на будущее, и она загружена множеством функций и функций. Начнем с того, что он поставляется с интеграцией MailChimp, Skrill, stripe, PayPal, PayU и iDEAL. Вы даже можете запустить онлайн-сообщество, позволяющее пользователям отправлять предложения и промо-коды и помогать им зарабатывать дополнительные деньги. Конечно, вы можете оставить часть того же. Он отлично работает со всеми известными партнерскими системами. Доступно множество параметров настройки для дальнейшей настройки, а также продукт поддерживает дочернюю тему. Кроме того, продукт оптимизирован для SEO, поэтому сообщения хорошо ранжируются в поисковой выдаче.
Полная информация и загрузка | Демо
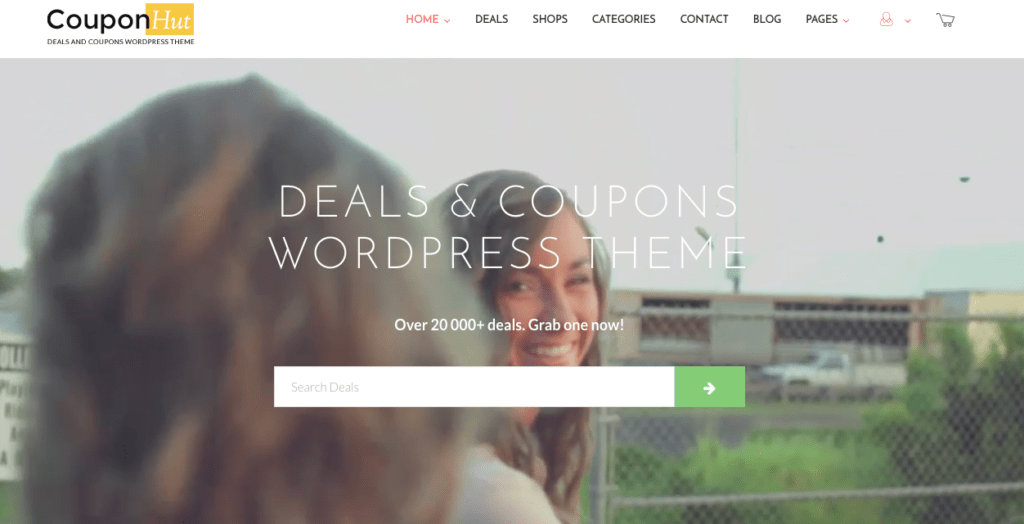
#2 КупонHut

Это вторая рекомендация и снова продукт премиум-класса. Он регулярно обновляется, добавляя новые функции и интеграцию. Недавно в систему была добавлена поддержка WooCommerce. Главной достопримечательностью этой темы является пользовательский интерфейс, который не только выглядит потрясающе, но и элегантно функционирует. Лучшая особенность заключается в том, что он поставляется с конструктором страниц с перетаскиванием, что упрощает настройку для веб-мастера. Он работает либо с системами скидок, либо с купонами и имеет рейтинговую систему для поддержки обоих. Доступны 10 пользовательских виджетов, включая панель поиска для заголовка. Вы не должны пропустить его демонстрацию.

Полная информация и загрузка | Демо
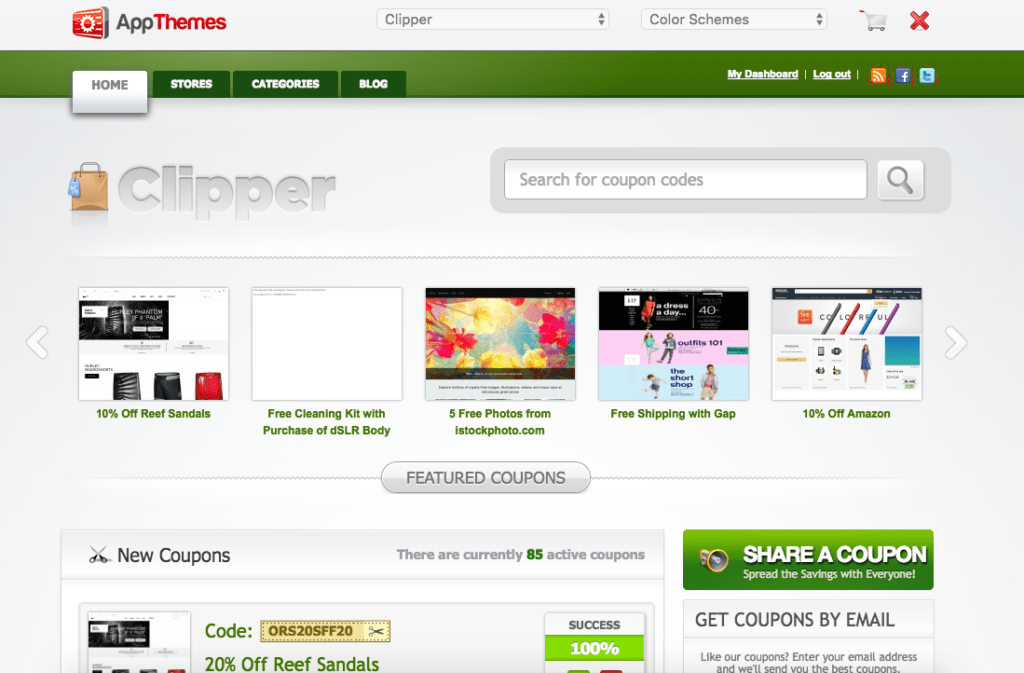
# 3 Машинка для стрижки

Это известный продукт в этой нише, и я уверен, что вы уже видели его раньше, исследуя его самостоятельно. Он поставляется с макетом и функциями, специфичными для купона, и самое приятное то, что очень мало вещей, которые требуют настройки. Все готово для использования на живом сайте. Тема поддерживает различные инструменты монетизации и поставляется с соответствующей документацией и поддержкой. Он включает в себя расширенные инструменты маскировки и отслеживания ссылок, которые помогут вам получать дополнительный доход от партнерских каналов. Он также имеет специальные страницы магазина и категорий.
Полная информация и загрузка | Демо
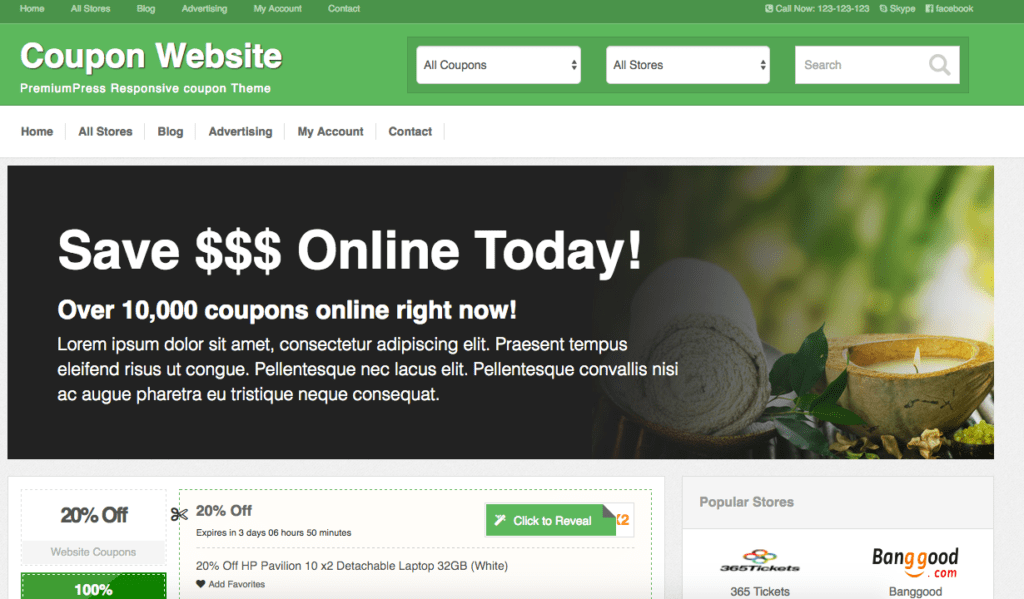
# 4 Тема купона

Это последняя рекомендация с моей стороны, которая включает в себя шесть различных версий домашней страницы. Эта тема полностью посвящена купонам и имеет определенные функции, встроенные прямо в пакет. Он поставляется с более чем 100 параметрами администратора, которые доступны для достижения пользовательской конфигурации. Он поддерживает более 20 платежных шлюзов и использует адаптивный пользовательский интерфейс. Исходный код является 100% открытым исходным кодом, и разработчик действительно стремится предложить пользователям быструю поддержку.
Полная информация и загрузка | Демо
Лучшие плагины для создания купонного сайта
Ниже приведены лучшие плагины для создания и запуска сайта купонов. Прежде чем выбрать какой-либо, убедитесь, что он совместим с темой и версией WordPress вашего сайта.
Купоны сумо №1

Это полный специальный плагин WooCommerce, который позволяет добавлять купоны для покупки продукта, писать обзоры и продвигать в социальных сетях. Это помогает достичь необходимого социального обмена продуктом, поскольку потребители всегда заинтересованы в получении скидок. Это плагин премиум-класса с поддержкой электронной почты и режимом автоматического применения купона, поэтому проверьте, соответствует ли он вашим требованиям.
Полная информация и загрузка
#2 Создатель купонов

Как следует из названия, это плагин, который позволяет быстро создать купон и разместить его в Интернете на любой конкретной странице или в публикации. Это бесплатный продукт, который поставляется с множеством функций и возможностей. Это позволяет администратору изменять визуальные эффекты вокруг купона, а также доступны функции для поддержки партнерских каналов, регулярного дохода, истечения срока действия и т. д. Также доступен специальный визуальный редактор, который поможет веб-мастеру легко получить индивидуальное решение.
Полная информация и загрузка
#3 Элитный код купона

Это плагин премиум-класса с расширенными функциями, такими как настраиваемый дизайн, защита доходов, отчеты о купонах и многое другое. Также доступны надлежащие инструменты управления, которые помогут веб-мастеру быстро создавать код и управлять им. Он не имеет слишком много функций, но по-прежнему охватывает необходимые.
Полная информация и загрузка
Заключение
Наконец, урок закончен, и я надеюсь, что вы знаете обо всем, что нужно. Дайте мне знать, если у вас есть какие-либо опасения по поводу проблем. Пожалуйста, упомяните их в разделе обсуждения, и я возьму это оттуда. Удачи!
*последнее обновление 29.10.2019
