Как использовать Divi Gradient Builder для легкого смешивания нескольких цветов градиента
Опубликовано: 2022-05-18Новый Gradient Builder от Divi — это мощный инструмент, который создает любой тип градиентного фона, который вы хотите. Он прост в использовании, и вы можете добавить несколько цветов для создания интересных и уникальных градиентов. Однако добавление большего количества цветов может потребовать больше внимания в процессе проектирования. В этом посте мы увидим, как использовать Divi Gradient Builder для легкого смешивания нескольких цветов градиента, чтобы помочь вам приступить к созданию собственных многоцветных градиентов.
Предварительный просмотр нескольких цветов градиента
Во-первых, давайте посмотрим, что мы будем строить в этом уроке. Мы создадим четыре разных градиента, используя один и тот же макет.
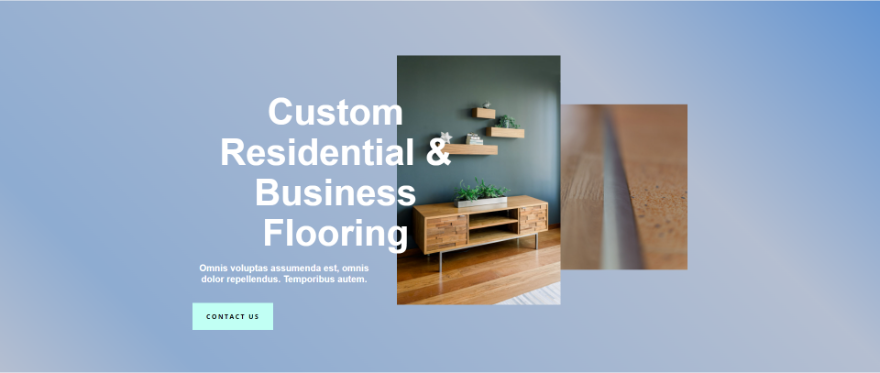
Результаты первого примера

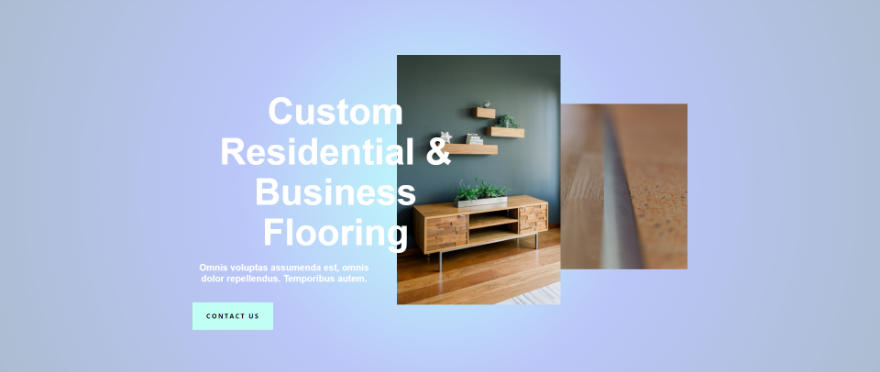
Результаты второго примера

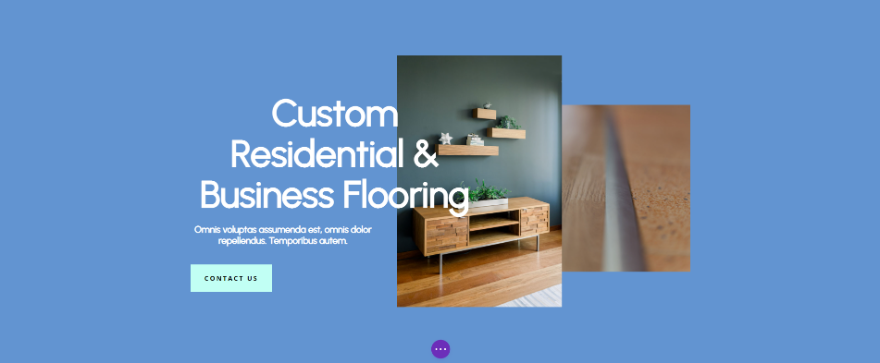
Результаты третьего примера

Результаты четвертого примера

Лучшие практики для комбинирования нескольких цветов градиента
Как и все принципы дизайна, при комбинировании нескольких цветов градиента следует помнить о нескольких вещах. Вот несколько вещей, о которых следует помнить при комбинировании нескольких цветов градиента, чтобы получить наилучший внешний вид вашего веб-сайта.
Сосредоточьтесь на семействах цветов
Оставайтесь в одной цветовой гамме, используя разные оттенки одного и того же цвета. Это сохраняет более низкий контраст между цветами фона, что не позволяет фону стать слишком отвлекающим. Мы будем использовать эту технику для нашего первого примера.
Попробуйте приглушенные цвета
Попробуйте разные оттенки приглушенных цветов с одинаковым уровнем. Это дает вам больше цвета, сохраняя низкий контраст между ними. Пастель – хороший тому пример. Это дает вашему фону несколько оттенков цвета, не отвлекая от переднего плана. Мы будем использовать этот метод во втором примере.
Приоритет удобочитаемости
Всегда уделяйте приоритетное внимание удобочитаемости вашего дизайна. При разработке цветов и узоров с помощью градиентов следите за тем, чтобы содержимое всегда было разборчивым. Один из способов сделать это — сдвинуть градиент к одной стороне экрана. Это позволяет вам создавать градиент, который выделяется, не мешая контенту. Мы будем использовать этот метод для нашего третьего примера.
Используйте пересекающиеся и смешанные градиенты
Комбинируйте пересекающиеся градиенты со смешанными градиентами, чтобы создавать четкие линии и мягкие тона. Это может создавать интересные шаблоны, не мешая вашему контенту. Попробуйте разные направления и точки остановки градиента, чтобы увидеть, что лучше всего подходит для вашего макета. Используйте эти настройки для создания кругов, жестких линий и многого другого. Мы также будем использовать этот метод для нашего третьего примера.
Используйте разные типы градиента
Поэкспериментируйте с различными типами градиентов, чтобы получить уникальные результаты. Например, конический — отличный тип градиента для создания уникального внешнего вида с различными цветами градиента. Мы будем использовать conical в нашем четвертом примере.
Не используйте слишком много цветов
Не используйте больше цветов только ради того, чтобы иметь больше цветов. Обычно идеально подходят два-три цвета, но вы можете использовать и больше, если будете осторожны. При использовании большего количества цветов делайте их как можно более похожими, чтобы они становились оттенками, а не резкими контрастами.
Не выбирайте цвета случайно
Используйте цвета, которые хорошо сочетаются с вашим контентом и веб-сайтом. Это не только делает ваш контент разборчивым, но и выглядит так, как будто он принадлежит веб-сайту.
Помните об UX
Всегда учитывайте пользовательский опыт. Проверьте градиент с содержимым над ним, чтобы увидеть, насколько хорошо он работает. Попросите нескольких пользователей просмотреть содержимое и градиент, чтобы убедиться, что они им подходят.
Проверьте свои градиенты
Попробуйте несколько типов и цветов градиентов с помощью A/B-тестирования, чтобы увидеть, какой из них дает наилучшие результаты.
Примеры нескольких цветов градиента
Теперь давайте рассмотрим несколько примеров Gradient Builder. Для этих примеров я настроил героя со страницы «О странице» из бесплатного пакета макетов напольных покрытий, доступного в Divi. Я присвоил ему новый цвет фона #6294d1 и новый цвет кнопки #c1fff4.
- Цвет фона: #6294d1
- Цвет кнопки: #c1fff4

Как создать несколько цветов градиента с помощью Divi Gradient Builder
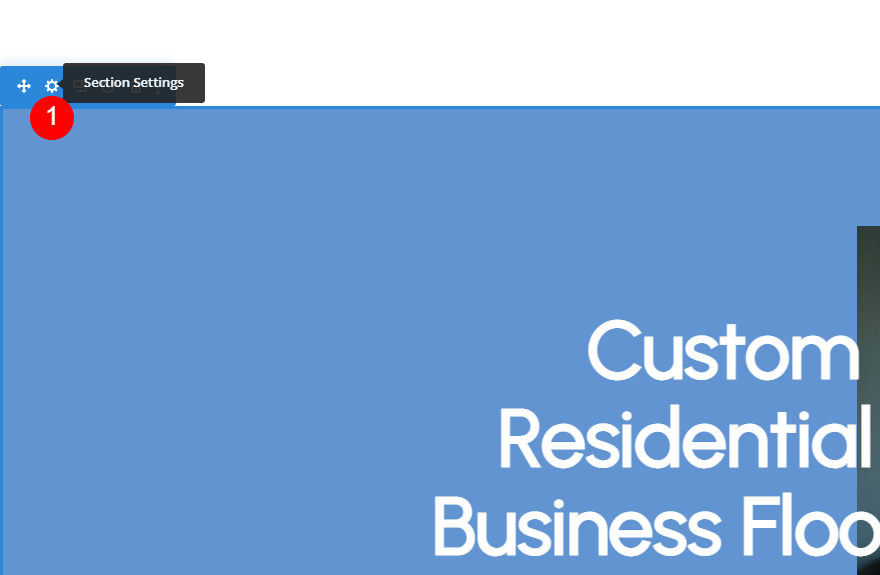
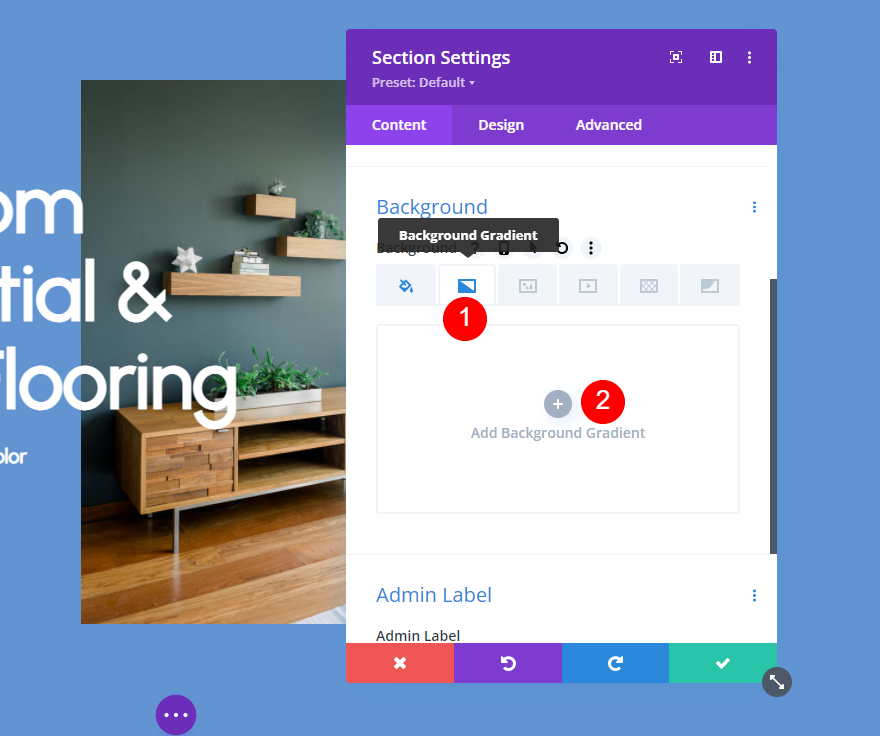
Во-первых, давайте посмотрим, как внести коррективы в Divi Gradient Builder. Мы добавим градиент к фону раздела. Чтобы начать, нажмите на значок настроек раздела .

Затем прокрутите вниз до «Фон ». Выберите вкладку « Градиент фона » и нажмите « Добавить градиент фона » .

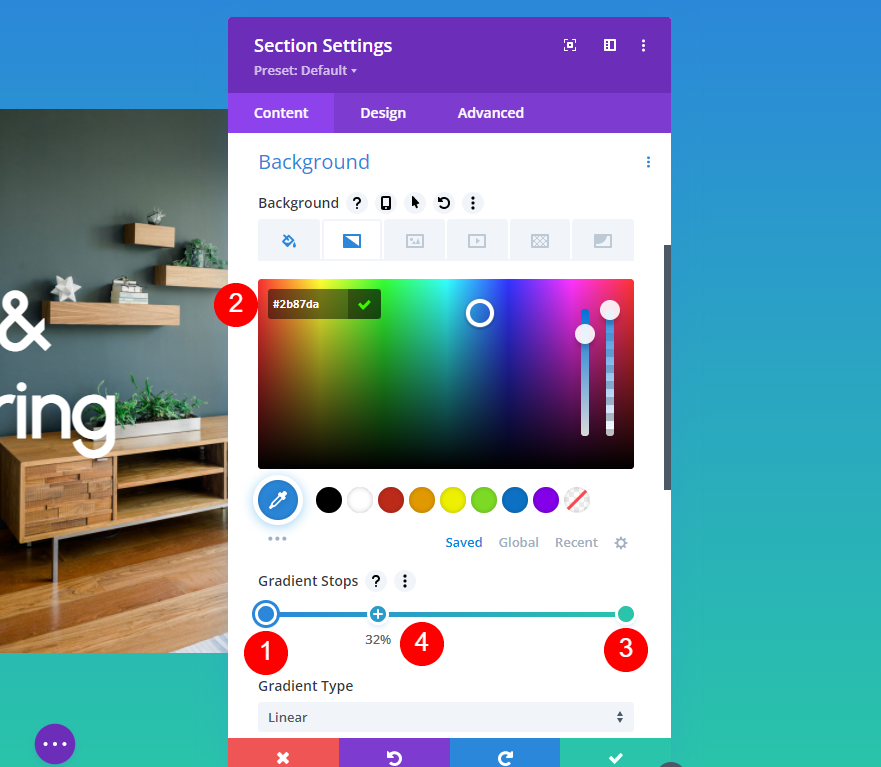
Градиент начинается с двух цветов. Выберите градиенты на панели « Остановки градиента », чтобы изменить их цвета, и перетащите их в новое начальное положение. Добавьте столько градиентов, сколько хотите. Вы можете добавить больше, удалить их, отредактировать и т. д.

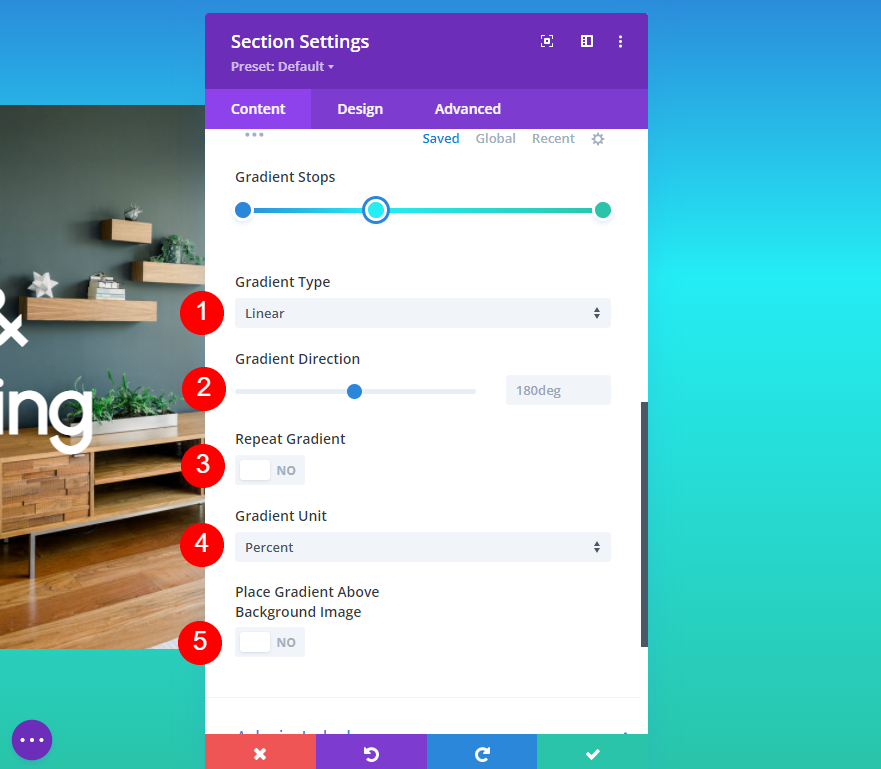
Отрегулируйте Type , Direction , Repeat , Unit , а также укажите, хотите ли вы, чтобы это было поверх фонового изображения , чтобы получить желаемый дизайн.

Подробный обзор конструктора градиентов Divi см. в статье Знакомство с расширенным конструктором градиентов для Divi.
Несколько цветов градиента Пример первый
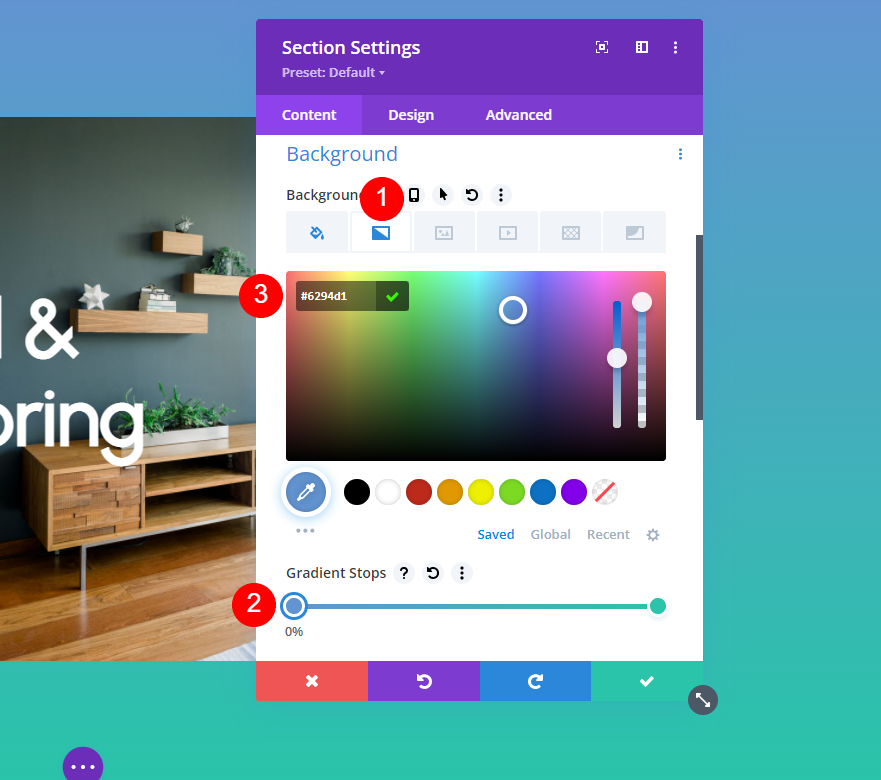
Для нашего первого примера мы создадим четыре остановки градиента. Откройте вкладку Background Gradient и выберите первый градиент . Оставьте положение градиента на 0% и измените цвет градиента на #6294d1.
- Позиция первой точки градиента: 0%
- Цвет: #6294d1

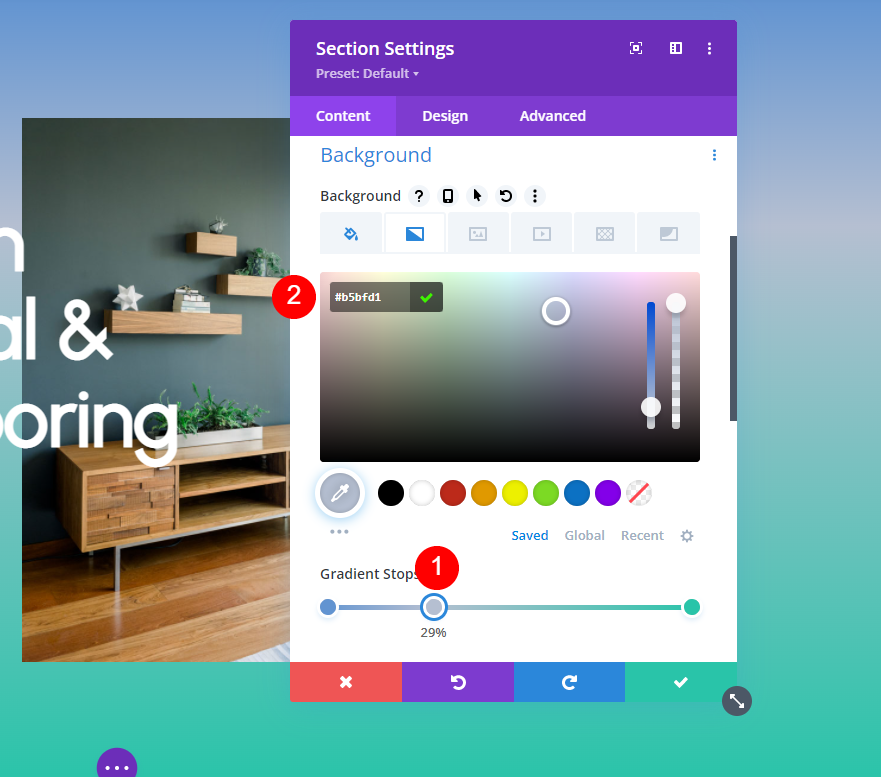
Затем добавьте новую точку цвета , нажав на полосу остановки градиента. Переместите его позицию градиента на 29% и измените цвет на #b5bfd1,
- Градиент останавливает позицию второй точки: 29%
- Цвет: #b5bfd1

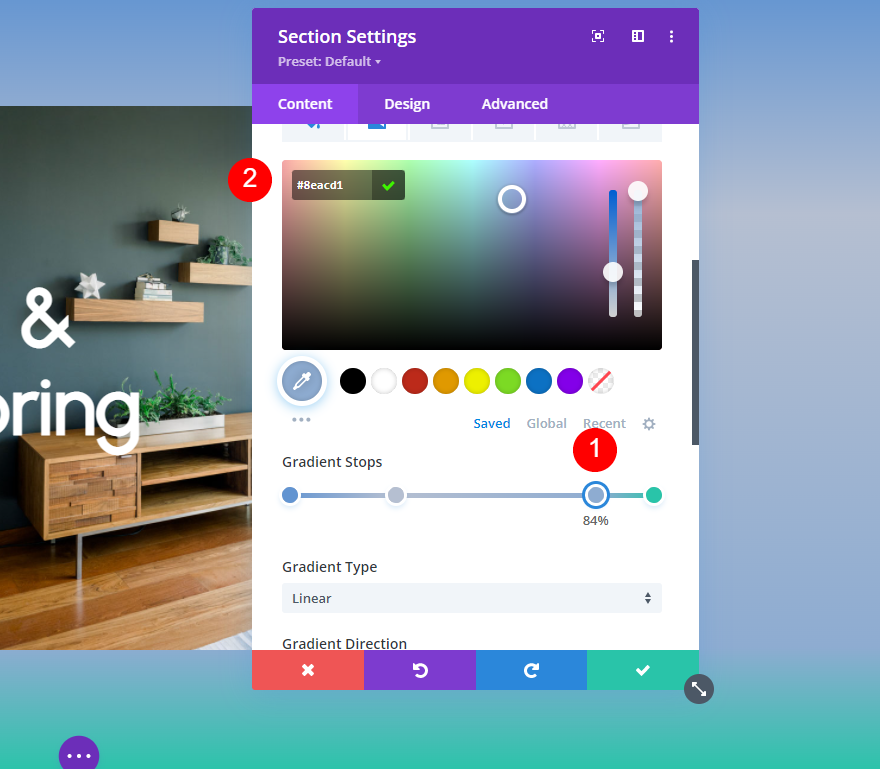
Затем добавьте третью остановку градиента и измените ее положение на 84%. Измените его цвет на #8eacd1.
- Градиент останавливает позицию третьей точки: 84%
- Цвет: #8eacd1

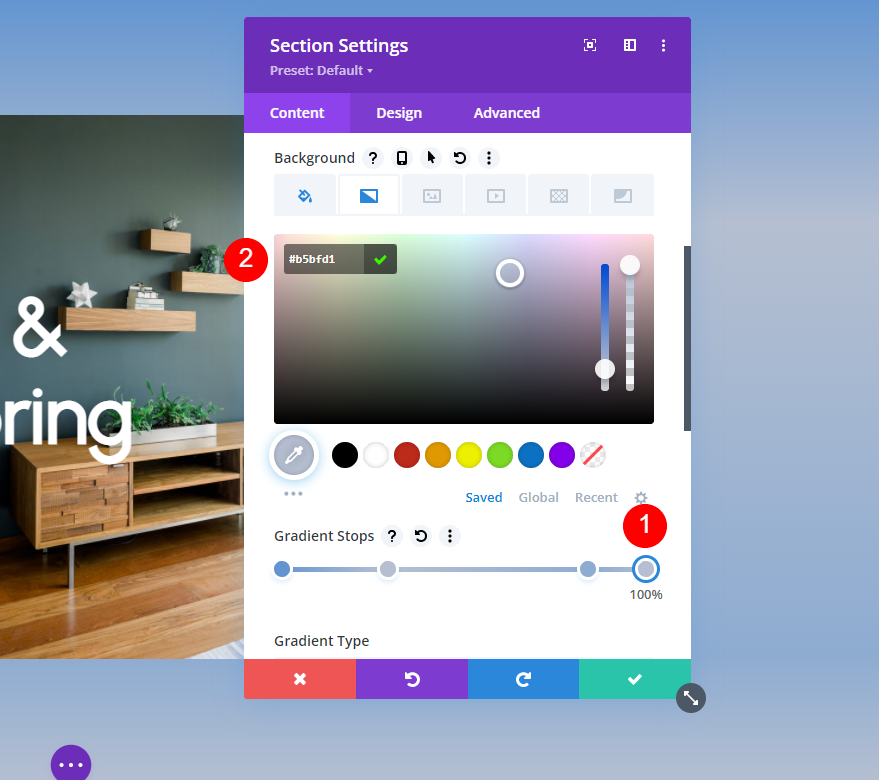
Наконец, измените цвет четвертой точки градиента на #b5bfd1. Мы оставим эту позицию градиента на 100%.

- Градиент останавливает положение четвертой точки: 100%
- Цвет: #b5bfd1

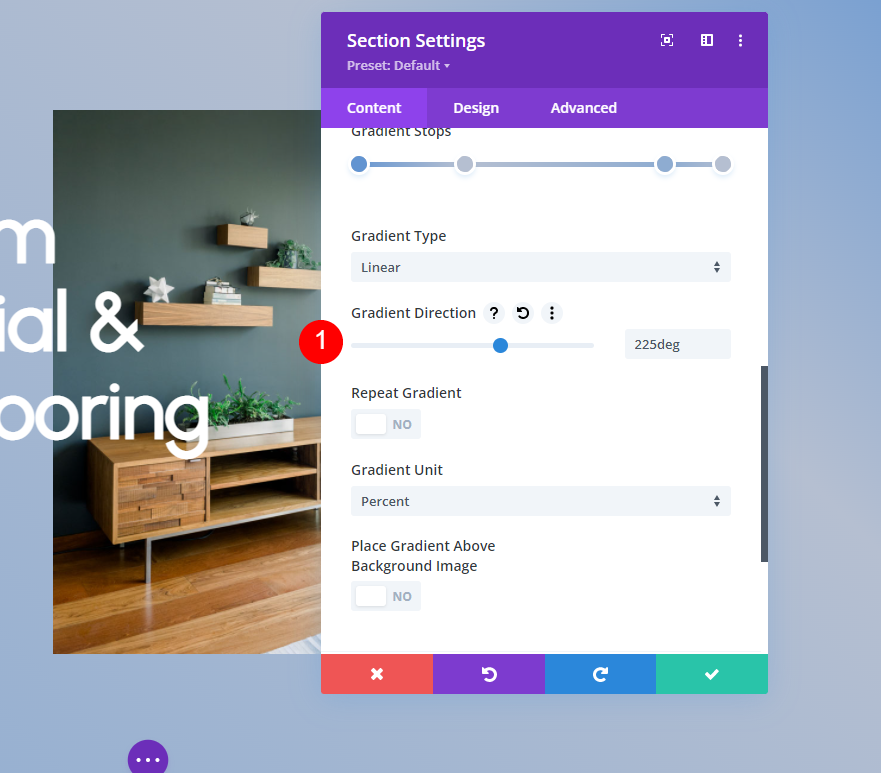
Далее мы настроим параметры градиента. Измените направление на 225 градусов. Остальные настройки оставьте по умолчанию. Я включу эти настройки сюда, чтобы вы могли их увидеть. Теперь вы можете закрыть настройки модуля и сохранить свою работу.
- Тип: Линейный
- Направление: 225 градусов
- Повторить градиент: нет
- Единица градиента: процент
- Поместить градиент над фоновым изображением: Нет

Несколько цветов градиента, пример второй
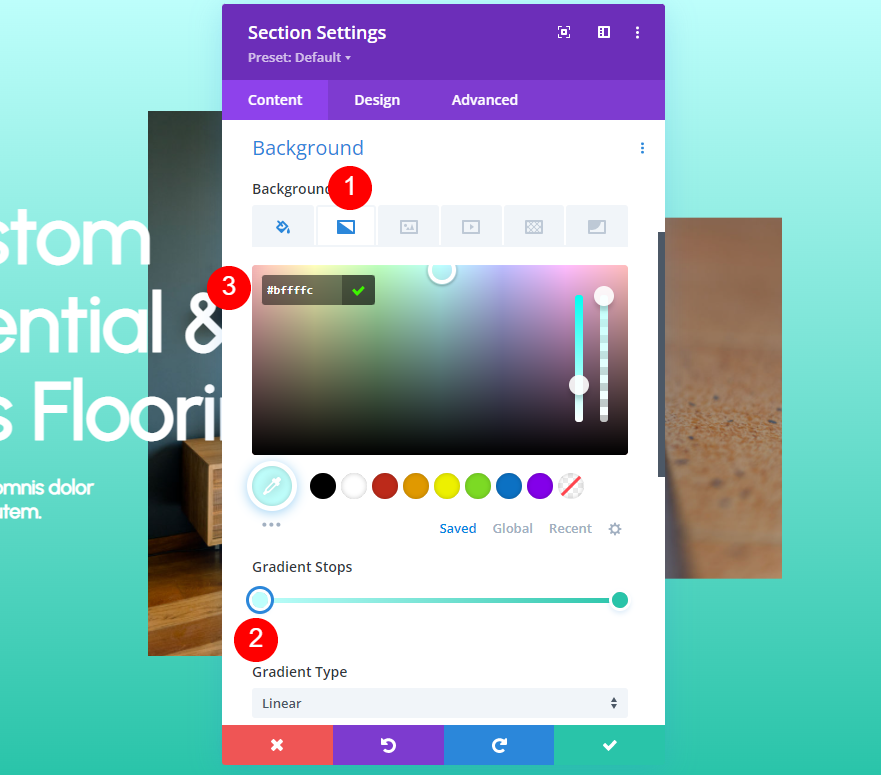
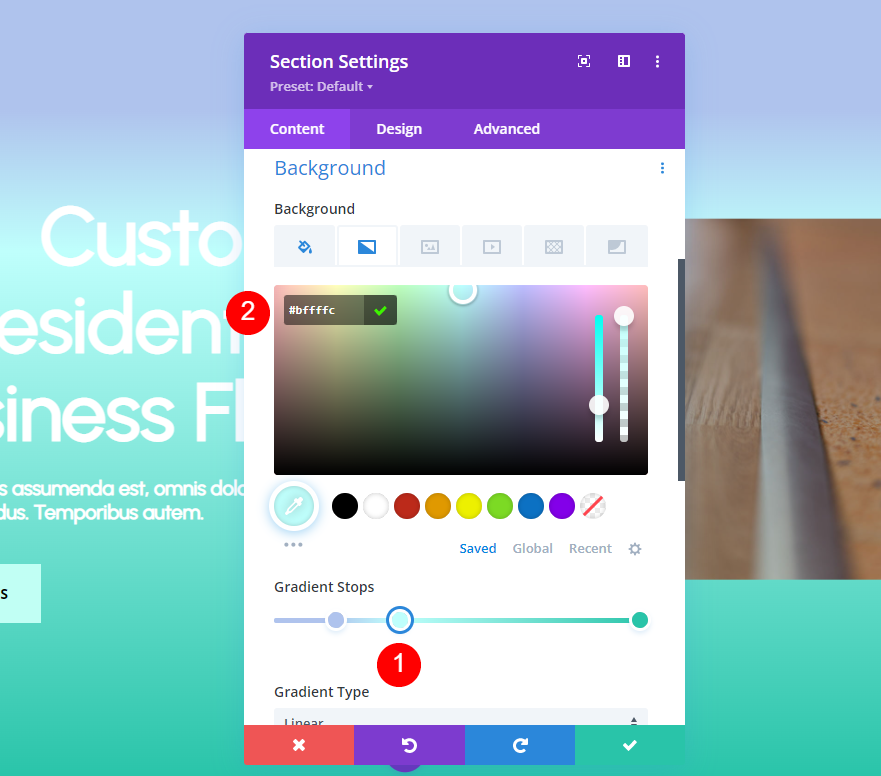
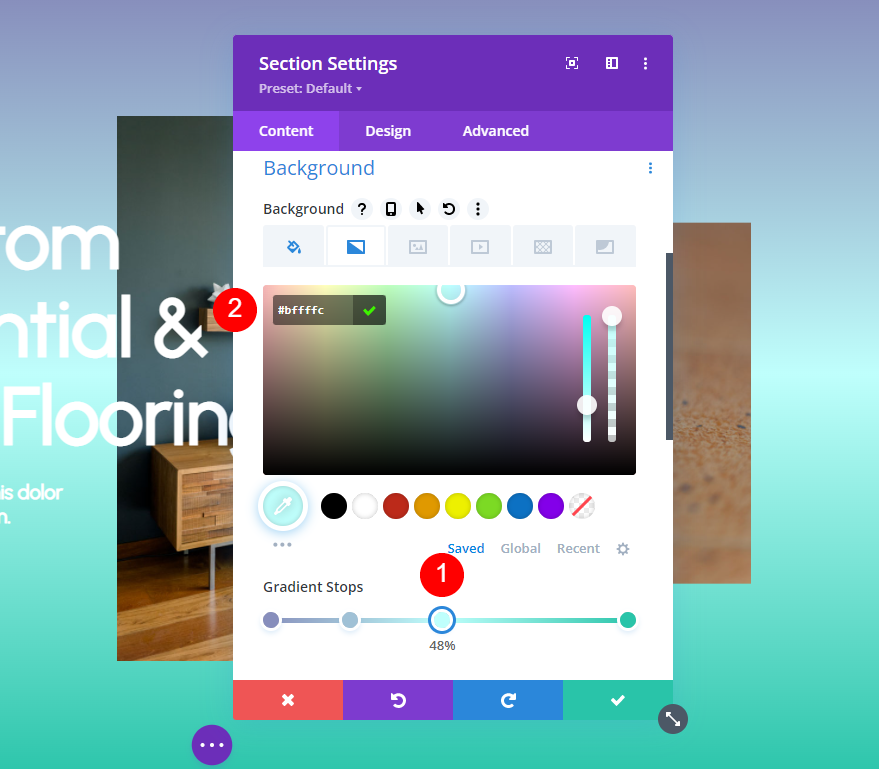
Для нашего второго примера мы создадим три остановки градиента. Откройте настройки фонового градиента и измените цвет первой точки градиента на #bffffc. Оставьте его позицию на 0%.
- Первая позиция остановки градиента: 0%
- Цвет: #bffffc

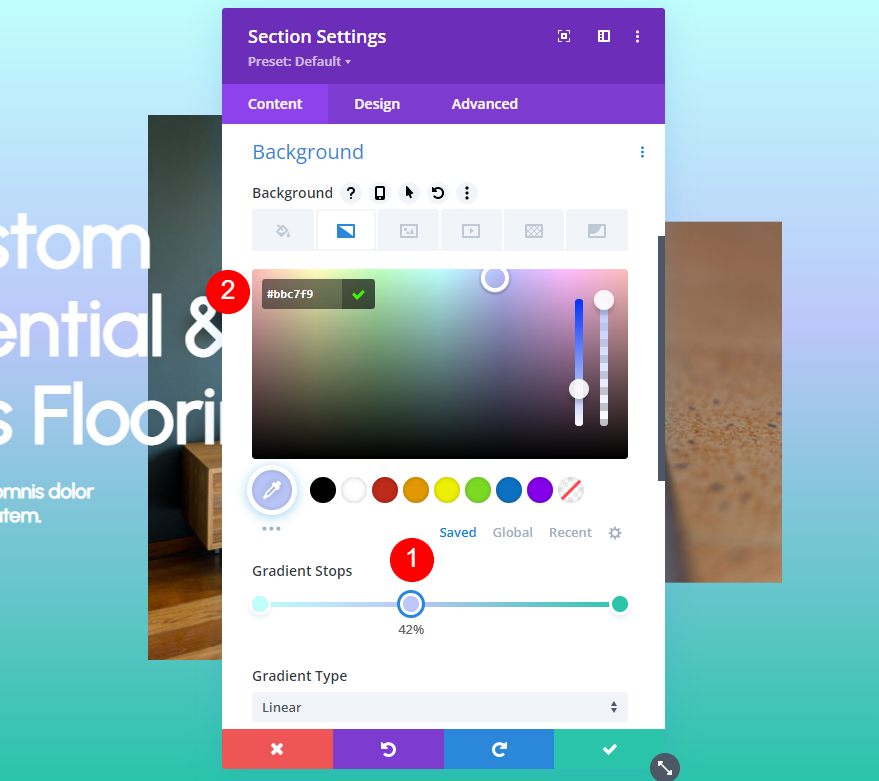
Добавьте новую точку градиента и измените ее положение на 42%. Измените его цвет на #bbc7f9.
- Вторая позиция остановки градиента: 42%
- Цвет: #bbc7f9

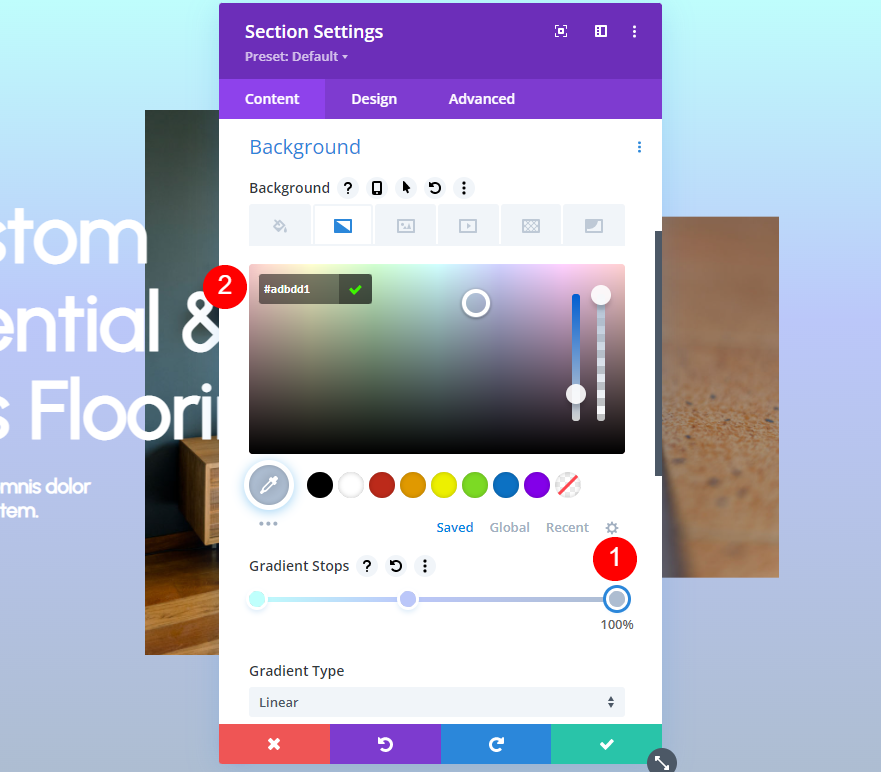
Затем измените цвет третьей точки градиента на #adbdd1. Мы оставим его положение градиента на 100%.
- Третья позиция остановки градиента: 100%
- Цвет: #adbdd1

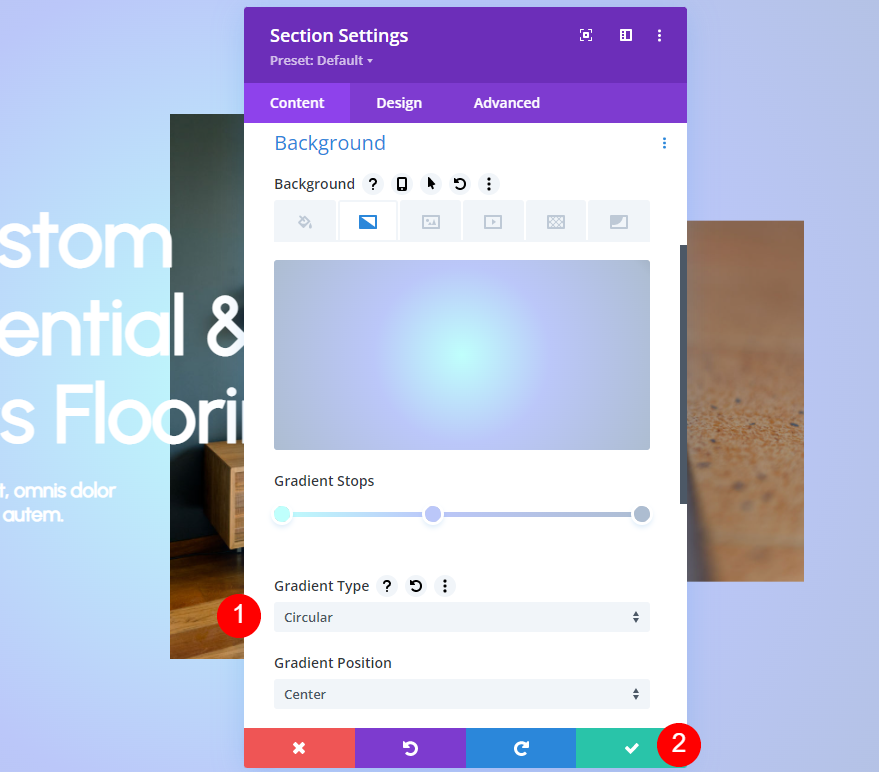
Затем измените тип градиента на круговой. Остальные настройки оставьте по умолчанию. Это создает горячую точку в центре секции. Закройте настройки и сохраните свою работу.
- Тип градиента: круговой

Несколько цветов градиента Пример третий
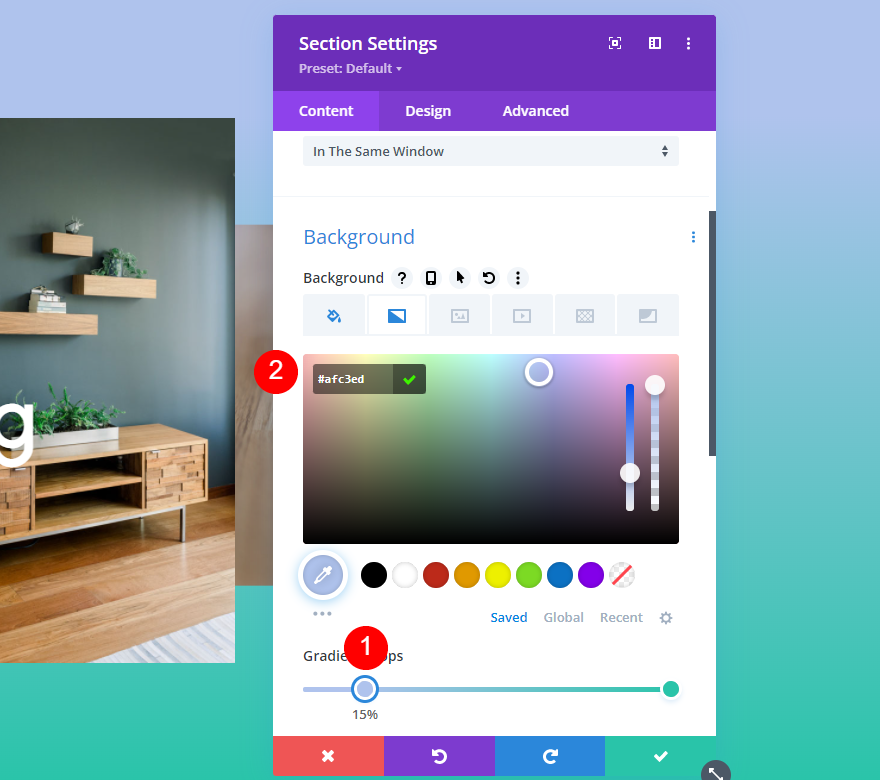
В нашем третьем примере мы будем использовать три остановки градиента, чтобы построить наш градиент. Переместите положение первого градиента на 15% и измените его цвет на #afc3ed.
- Первая позиция остановки градиента: 15%
- Цвет: #afc3ed

Затем переместите вторую точку градиента на 33% и измените ее цвет на #adbdd1.
- Вторая позиция остановки градиента: 33%
- Цвет: #bffffc

Затем переместите третью точку градиента на 33%, прямо над второй точкой градиента, и измените ее цвет на #adbdd1. Это будет выглядеть так, как будто у вас есть два градиента на панели Gradient Stop.
- Третья позиция остановки градиента: 33%
- Цвет: #adbdd1

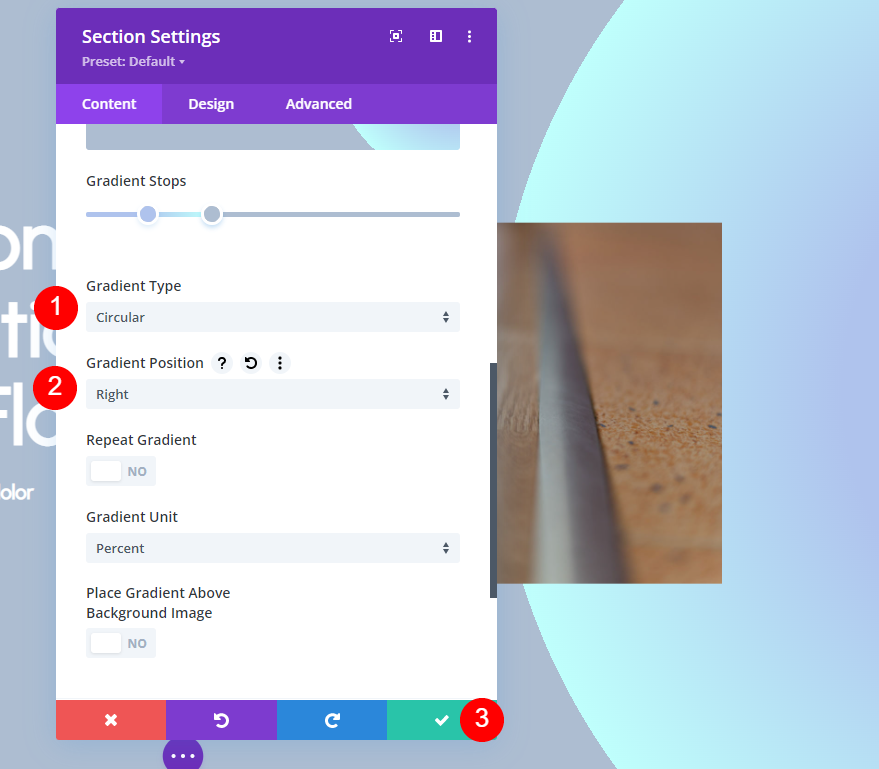
У этого будет интересная арка, которую мы создадим с настройками. Измените тип градиента на круговой и положение градиента на правое. Закройте настройки и сохраните свою работу.
- Тип: Круглый
- Позиция: справа

Несколько градиентных цветов Пример четвертый
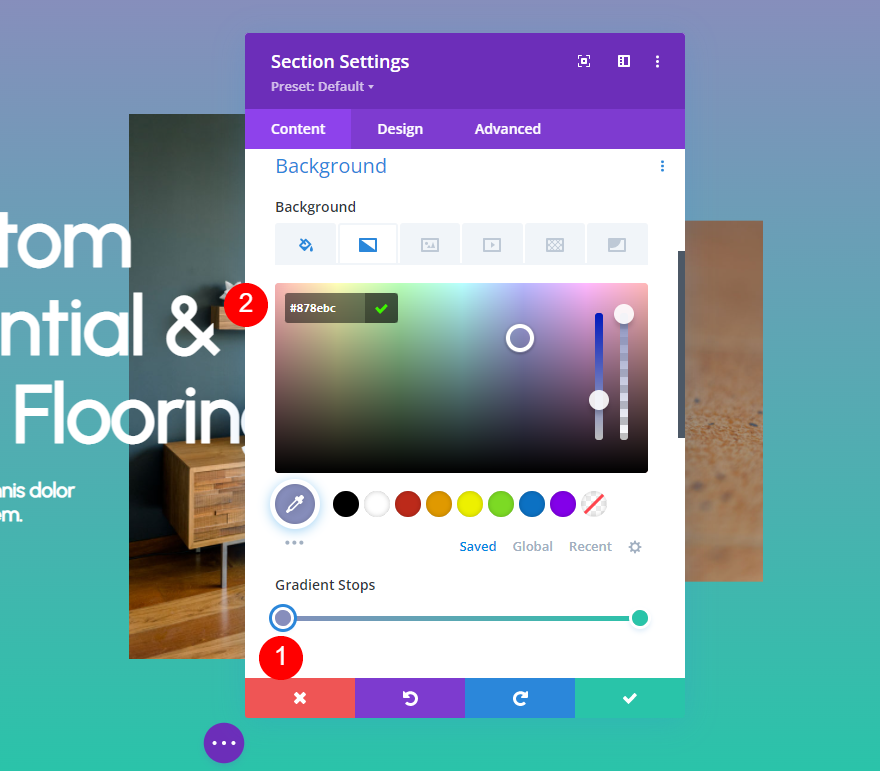
Наш четвертый пример включает пять остановок градиента. Для первой остановки градиента измените цвет на #878ebc. Оставьте это на 0% для позиции.
- Первая позиция остановки градиента: 0%
- Цвет: #878ebc

Добавьте вторую остановку градиента в Position 22%. Измените его цвет на #a0c1d6.
- Вторая позиция остановки градиента: 22%
- Цвет: #a0c1d6

Затем добавьте третью остановку градиента в позиции 48%. Измените его цвет на #bffffc.
- Третья позиция остановки градиента: 48%
- Цвет: #bffffc

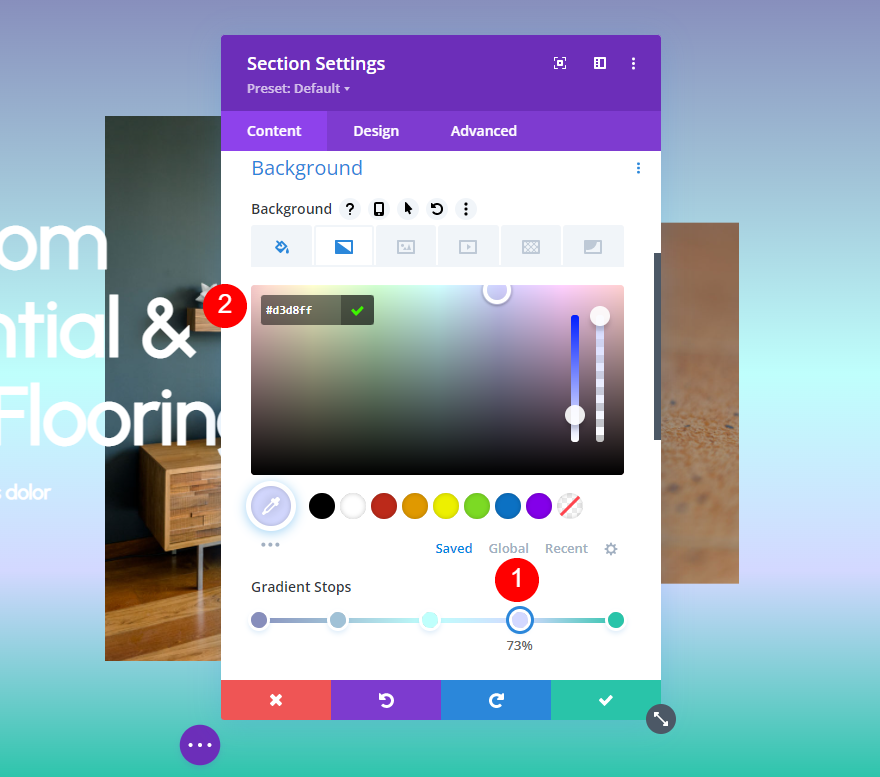
Для нашей четвертой точки градиента поместите ее в положение 73% и измените ее цвет на #d3d8ff.
- Четвертая позиция остановки градиента: 73%
- Цвет: #d3d8ff

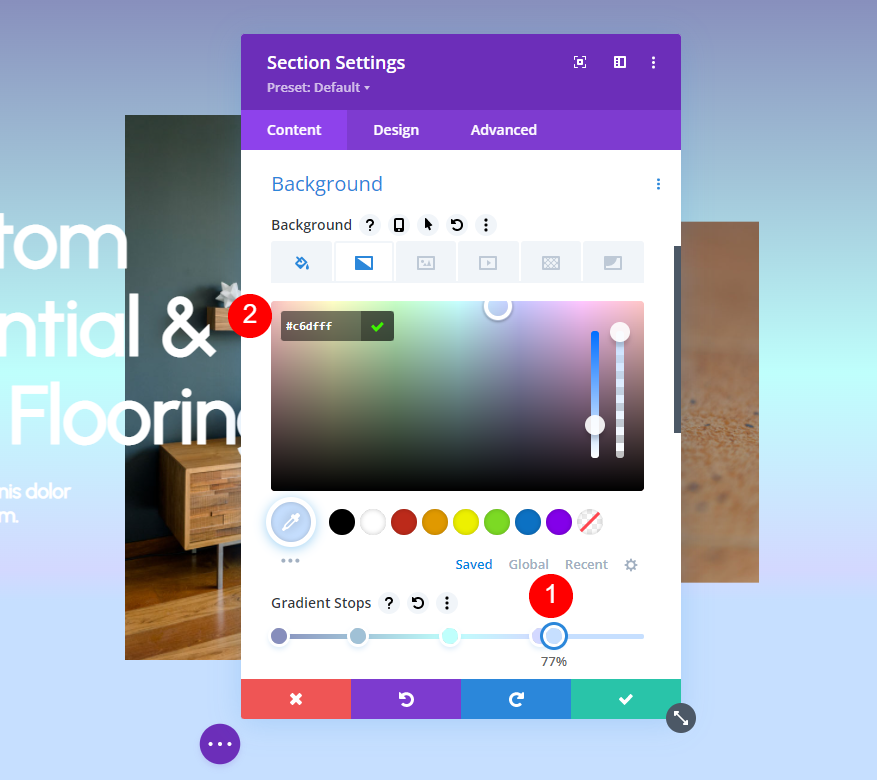
Для пятой точки градиента переместите ее в положение 77% и измените цвет на #c6dfff.
- Пятая позиция остановки градиента: 77%
- Цвет: #c6dfff

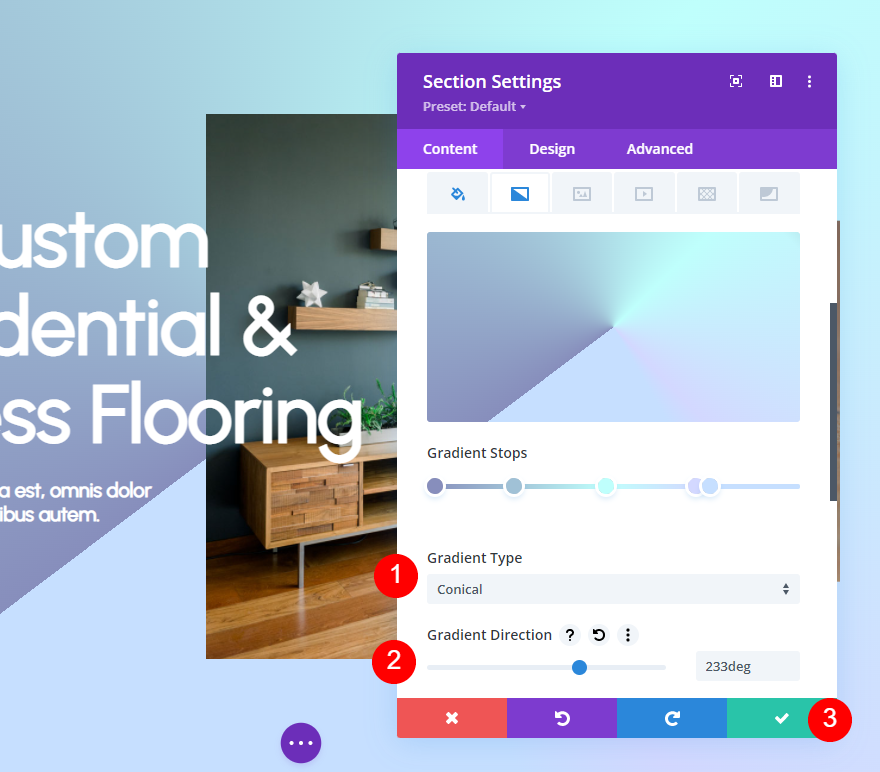
Наконец, измените тип градиента на конический и измените направление градиента на 233 градуса. Закройте настройки и сохраните свою работу.
- Тип: Конический
- Направление: 233 градуса

Результаты нескольких цветов градиента
Результаты первого примера

Результаты второго примера

Результаты третьего примера

Результаты четвертого примера

Завершение мыслей о нескольких градиентных цветах
Это наш взгляд на то, как использовать Divi Gradient Builder для легкого смешивания нескольких цветов градиента. С Gradient Builder весело играть. Вы можете добавить столько цветов, сколько хотите, но вам нужно следовать нескольким простым принципам дизайна, чтобы они отлично смотрелись вместе. Эти примеры показывают, как легко использовать от трех до пяти цветов для создания градиента, чтобы они хорошо сочетались с дизайном вашего веб-сайта.
Ждем вашего ответа. Вы использовали эти методы для создания нескольких цветов градиента с помощью нового конструктора градиентов Divi? Сообщите нам о своем опыте в комментариях.
