Как создать виртуальный тур по отелю, чтобы увеличить онлайн-бронирование отелей [2022]
Опубликовано: 2022-05-20Это то время года, когда люди начинают планировать короткие отпуска и путешествия. А если у вас есть отель, то для вас крайне важно привлечь их внимание и увеличить количество бронирований.
Пытаясь занять более высокое место в Интернете с помощью своего веб-сайта и показа рекламы, вы должны подготовить свой веб-сайт для большей конверсии.
Теперь люди обычно просматривают доступные отели в запланированных местах, прежде чем отправиться в путь. Но устаревшие изображения и даже видеотуры стали обычным явлением в наши дни и не всегда впечатляют потенциальных клиентов.
Итак, что вы можете сделать по-другому? Воспользуйтесь интерактивным виртуальным туром по отелю.
Знаете ли вы, что потенциальные клиенты просматривают сайты с виртуальным туром в 5-10 раз дольше?
И чем дольше потенциальный клиент остается на вашем сайте, тем больше шансов, что он забронирует номер в вашем отеле (если это в рамках его бюджета).
В этой статье вы узнаете, почему вам тоже следует использовать виртуальный тур по вашему отелю и как легко создать виртуальный тур по отелю, в котором покупатель может забронировать номер прямо из тура.
Итак, начнем.
Почему виртуальный тур по отелю — идеальное решение для большего количества бронирований
Виртуальный тур по отелю не только дает потенциальным клиентам четкое представление о том, чего они могут ожидать в реальной жизни, но и повышает их доверие к вашему отелю.
По данным Virtual360NY, более 50% взрослых предпочитают просматривать виртуальные туры при поиске отелей и курортов.
На самом деле, согласно опросу 3D Tours Dubai, качественный виртуальный тур может увеличить количество онлайн-бронирований в пик сезона до 85%!
И почему бы нет? Виртуальный тур явно может облегчить вашим потенциальным клиентам выбор подходящего отеля.
- Потенциальный клиент получит четкое представление о том, как именно организованы номера и какие другие удобства они могут получить, остановившись в вашем отеле. Это часто не так реалистично с помощью изображений.
- Виртуальный тур по отелю даст потенциальному клиенту возможность самостоятельно перемещаться по отелю и просматривать доступные номера. Этот дополнительный контроль заставит их чувствовать себя особенными, и им будет легче принимать решения.
- Вы сможете эксклюзивно выделить вашу главную особенность комнаты в интерактивном виртуальном туре. Например, предположим, что в вашем гостиничном номере есть частный бассейн, и вы добавили виртуальный тур по комнате вместе с бассейном. Клиент удаленно почувствует, насколько это потрясающе.
- Кроме того, вы можете включить всплывающие подсказки, по которым они могут щелкнуть, чтобы получить письменное описание. В случае с бассейном вы можете указать, позволяете ли вы смешивать теплую и прохладную воду, и вы даже можете указать его вместимость.
- И самое главное, вы можете попросить своего потенциального клиента забронировать номер во время виртуального тура.
Есть бесчисленное множество причин, по которым виртуальный тур облегчает общение с потенциальными клиентами. Но самым важным из них является то, что вы даете потенциальному клиенту полный контроль.
Это означает, что вы не будете решать, как они будут смотреть на ваш отель. Клиент будет перемещаться и выбирать подходящие для себя помещения. И если вы сделаете экскурсию подробной, например, назовете каждую комнату и упомянете удобства для них, включая правильные точки доступа для предоставления важной информации и включите форму бронирования для ваших комнат, клиент, скорее всего, примет положительное решение. .
Сейчас многие говорят, что создать виртуальный тур довольно дорого или сложно. Но представьте, все совсем наоборот.
В Интернете вы найдете несколько инструментов, которые помогут вам легко создавать виртуальные туры. Все, что вам нужно, это хорошая 360-градусная камера, чтобы снимать 360-градусные панорамные снимки ваших гостиничных номеров и мест вокруг отеля. И затем вы можете использовать их для создания увлекательного виртуального тура в кратчайшие сроки.
Если вы создали свой веб-сайт с помощью WordPress, это даже лучше для вас. Вы найдете надежный плагин под названием WPVR, который на данный момент является лучшим создателем виртуальных туров в WordPress. Он очень прост в использовании и совсем не дорог.
Давайте посмотрим, как вы можете легко создать виртуальный тур по отелю в WordPress с помощью WPVR.
Как создать виртуальный тур по отелю на вашем сайте WordPress
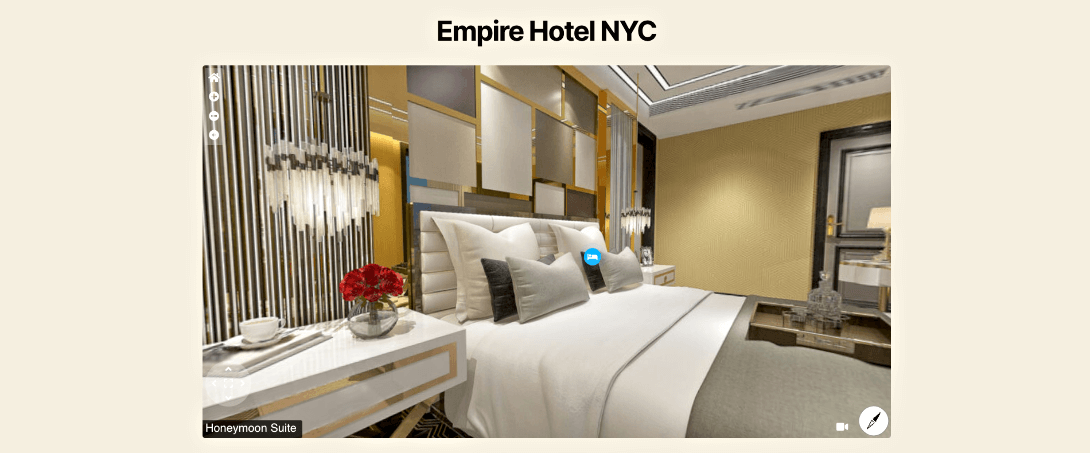
Ниже приведен пример интерактивного виртуального тура по гостиничному номеру, созданного с помощью WPVR.
Вы можете видеть, что есть значки, которые вы можете щелкнуть, чтобы получить более подробную информацию об услуге, которую вы получаете, и вы можете перемещаться по всему обзору 360, чтобы получить хорошее представление о том, как организована комната.
Кроме того, есть форма бронирования для вас, чтобы забронировать номер прямо сейчас.
Вы можете ясно видеть, насколько это увлекательно. В следующих нескольких шагах вы узнаете, как именно можно создать аналогичный тур с помощью WPVR.
Как только вы узнаете, как создать сцену для гостиничного номера, вы можете приступить к созданию полного тура по отелю, добавив дополнительные сцены комнат, коридоров, бассейнов и других объектов отеля.
Как сделать виртуальный тур самостоятельно в WordPress
1. Подготовка надлежащих 360-градусных изображений
Во-первых, вы должны подумать о том, чтобы сделать качественные 360-градусные снимки отеля. Вы можете использовать хорошую зеркальную камеру или даже iPhone, чтобы сфотографировать свой отель.
Хорошая картинка всегда гарантирует, что то, что вы пытаетесь показать, доходит до покупателя. Не отставайте в основах. Давайте посмотрим краткое руководство по созданию собственного виртуального тура по гостиничному номеру.
2. Рассмотрите возможность использования одного изображения для гостиничных номеров.
Одна из тактик, которую вы можете использовать, — это использовать одно изображение 360 для каждого из ваших гостиничных номеров, расположенное под углом от центра. В прошлом мы видели, как люди использовали несколько изображений комнаты с разных ракурсов, что приводило к более низкому коэффициенту конверсии. В основном это связано с тем, что комната может выглядеть по-разному с разных позиций. Скорее разумно дать 360-градусный обзор из центра комнаты.
Однако, если вы предлагаете люкс для новобрачных или королевские люксы с более чем одной комнатой, вы можете рассмотреть возможность включения одной сцены из каждой комнаты. Если вы хотите добавить несколько сцен для своего виртуального тура, вы можете следовать этому руководству.
3. Установите и активируйте WPVR на своем сайте WordPress.
Теперь активируйте WPVR на своем сайте WordPress. (Это бесплатно)
- Перейдите на панель инструментов WordPress и наведите указатель мыши на плагины.
- Нажмите «Добавить новый».
- Найдите WPVR. Как только вы найдете его, установите и активируйте его. (Вы также можете скачать и загрузить плагин прямо со страницы WP VR в репозитории WordPress.)
- Затем получите WPVR Pro и активируйте его.
- Вам также понадобится аддон WPVR Fluent Forms.
** Бесплатный плагин позволит вам создать простой виртуальный тур, но вам понадобится WPVR Pro, если вы хотите сделать его более интересным и содержательным.
** Надстройка WPVR Fluent Forms используется для встраивания форм бронирования в точку доступа. Подробнее об этом вы узнаете далее в этой статье.
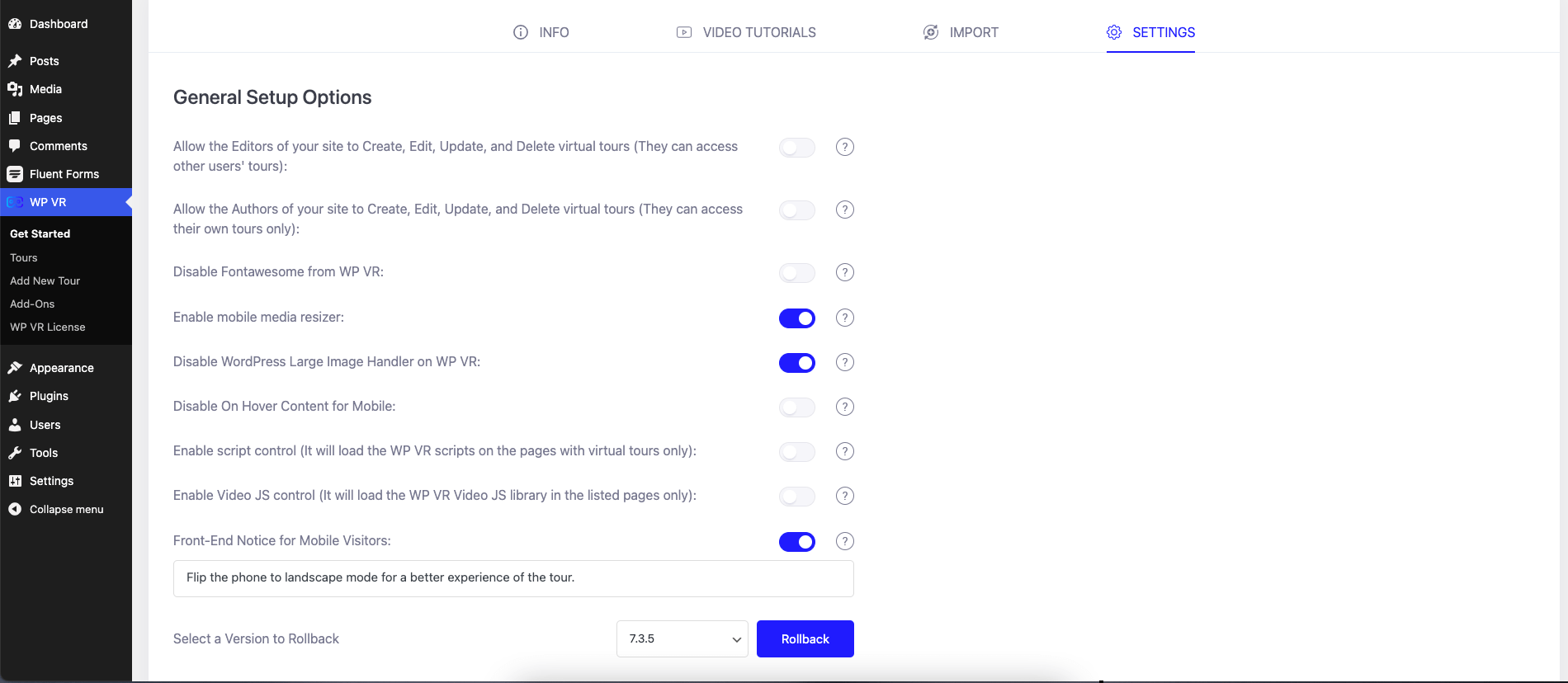
4. Базовая конфигурация WPVR
Если у вас есть WPVR на вашем сайте, вам нужно настроить несколько вещей в общих настройках.

- Отключить обработчик больших изображений WordPress на WP VR:
Поскольку вы демонстрируете свои гостиничные номера, вам нужны изображения хорошего качества. Изображения хорошего качества, как правило, представляют собой большие файлы. Эта опция позволяет большим изображениям сохранять свое качество и не позволяет WordPress сжимать их.
- Включить изменение размера мобильного мультимедиа
Эта опция позволит оптимизировать ваши 360-градусные изображения для экранов меньшего размера, особенно для пользователей мобильных устройств и смартфонов.
- Уведомление о внешнем интерфейсе для мобильных посетителей
Вы можете дать любые пользовательские уведомления мобильным пользователям о переворачивании их телефонов для лучшего опыта.
5. Создайте сцену виртуального тура по отелю
Теперь мы сосредоточимся на создании виртуального тура по отелю на 360 номеров с помощью плагина WPVR.
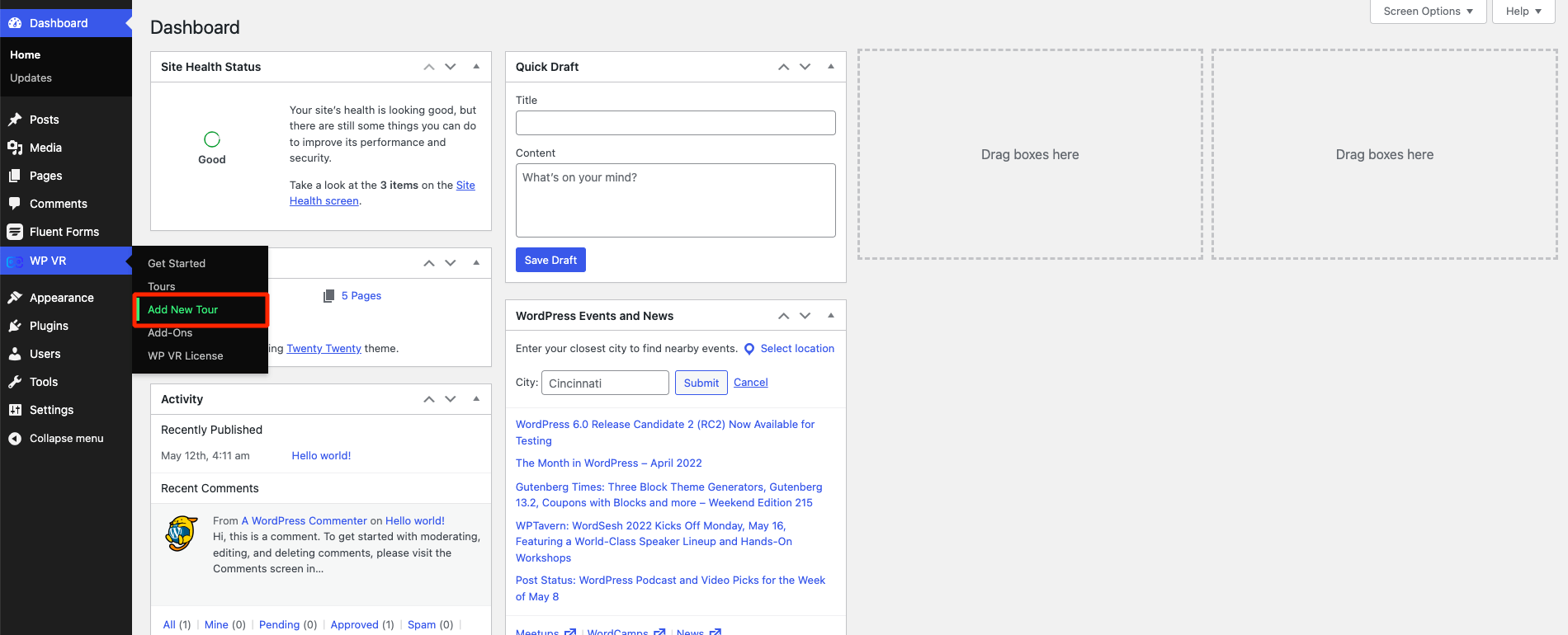
В меню панели инструментов наведите курсор на WPVR и нажмите « Добавить новый тур» .

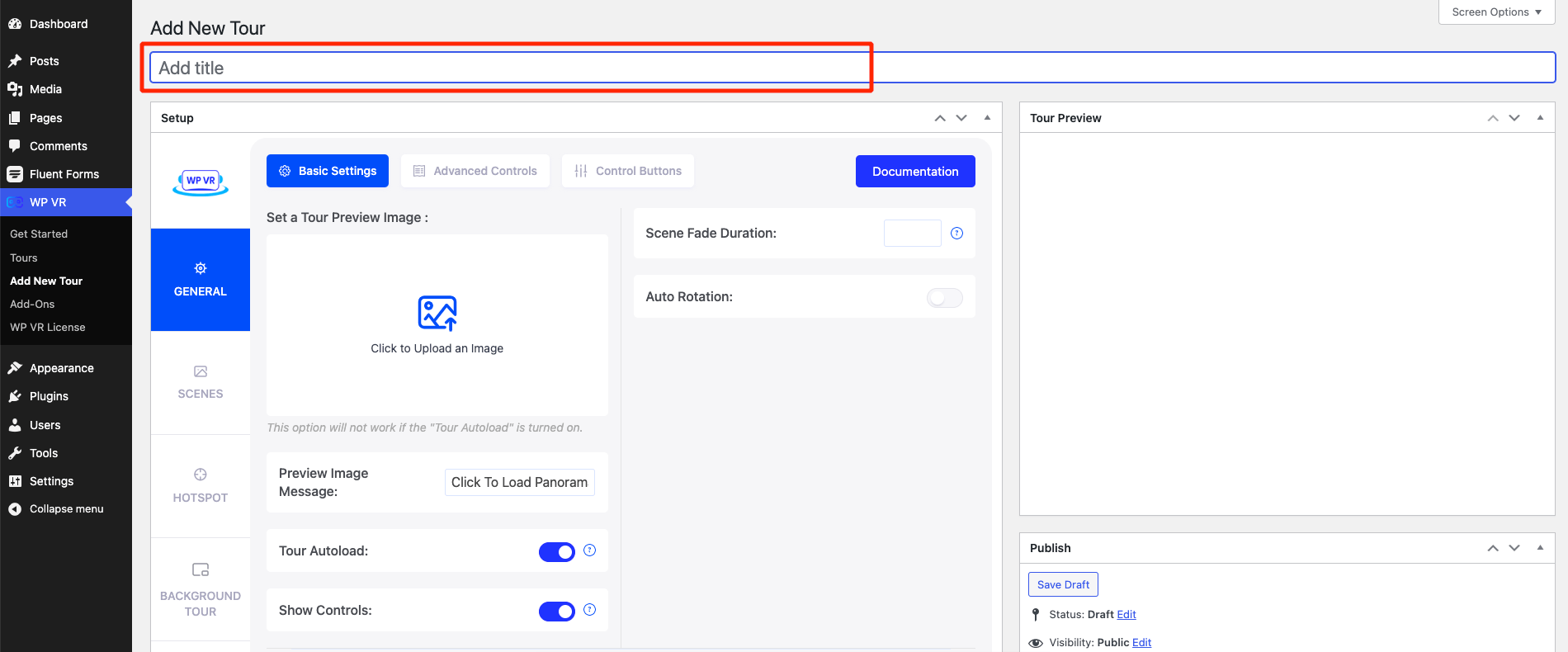
Вы попадете на страницу создания нового тура.
Здесь, во-первых, дайте название вашему туру.

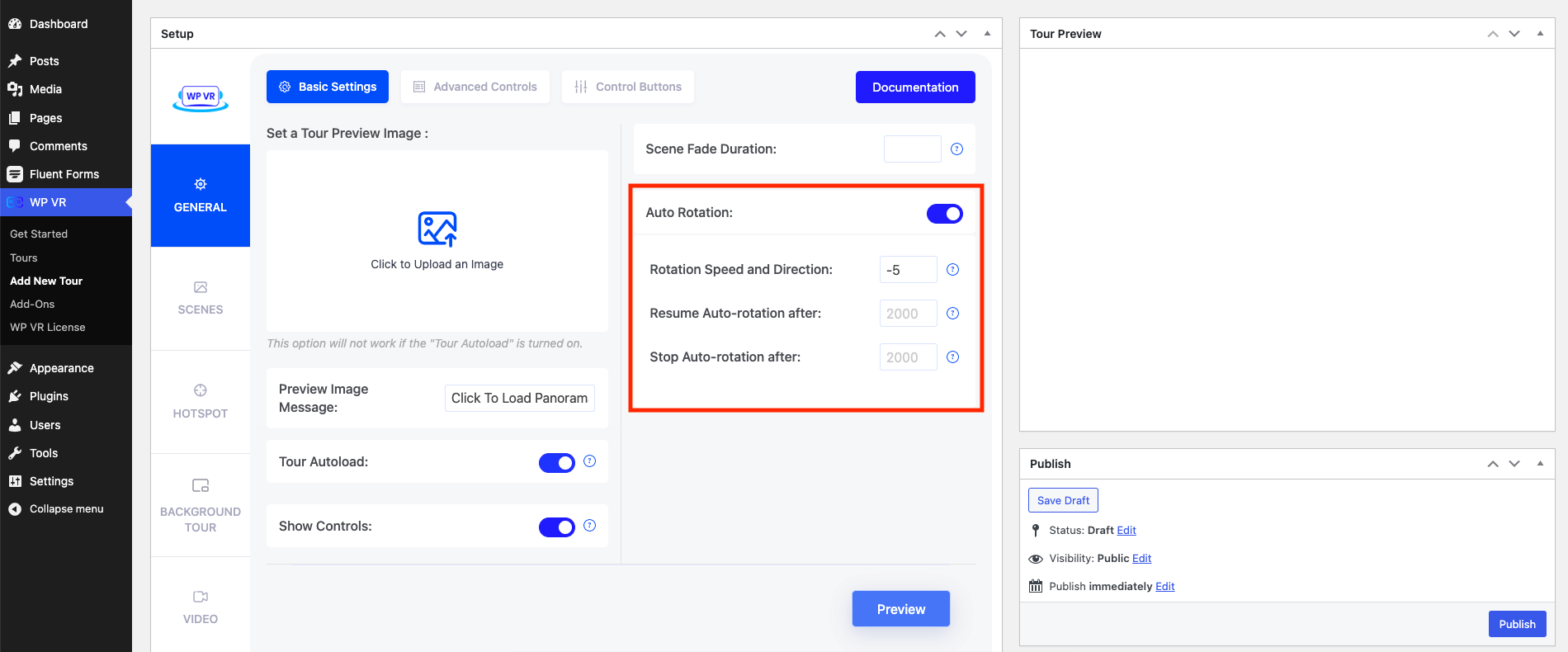
Затем включите функцию автоматического поворота.

Установите скорость вращения на медленную скорость (-5 — хорошее значение), чтобы ваш тур не вращался слишком быстро.
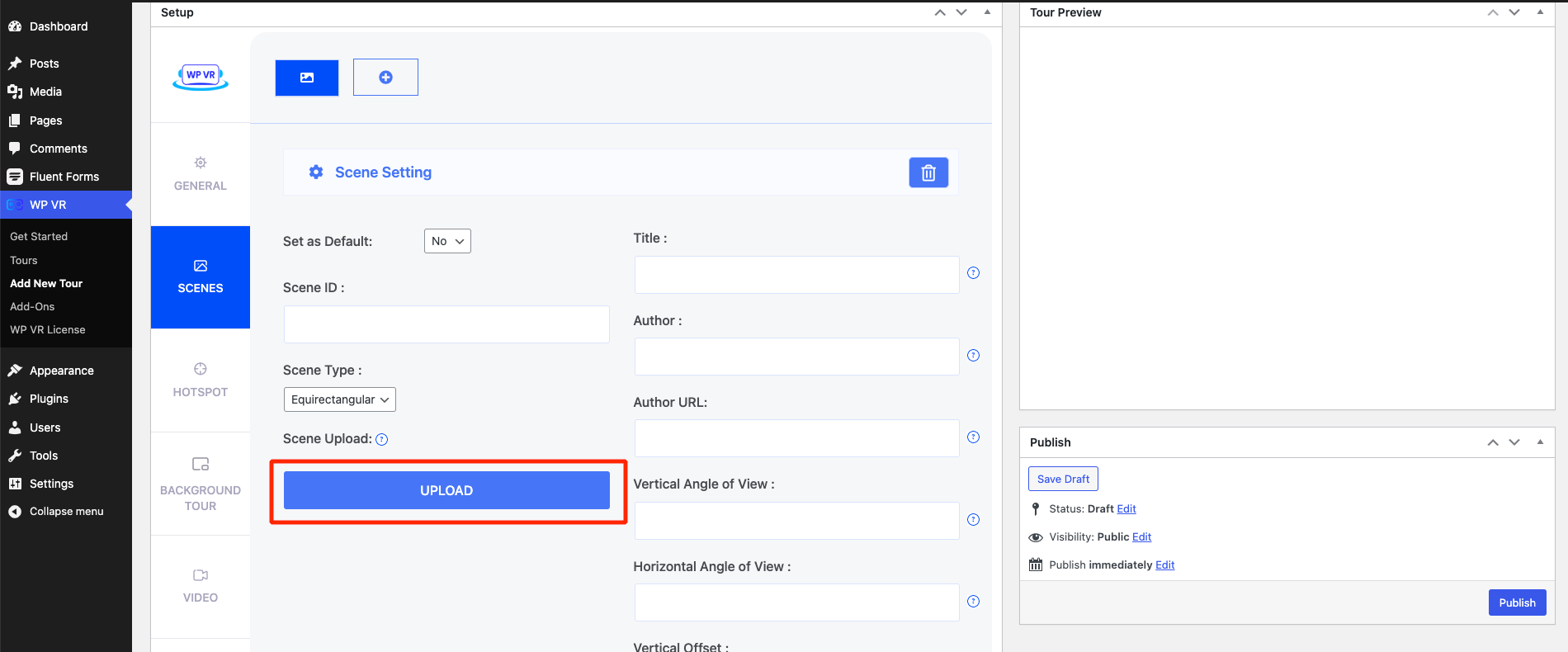
Теперь перейдите на вкладку «Сцены» и загрузите 360-градусное изображение вашего гостиничного номера.

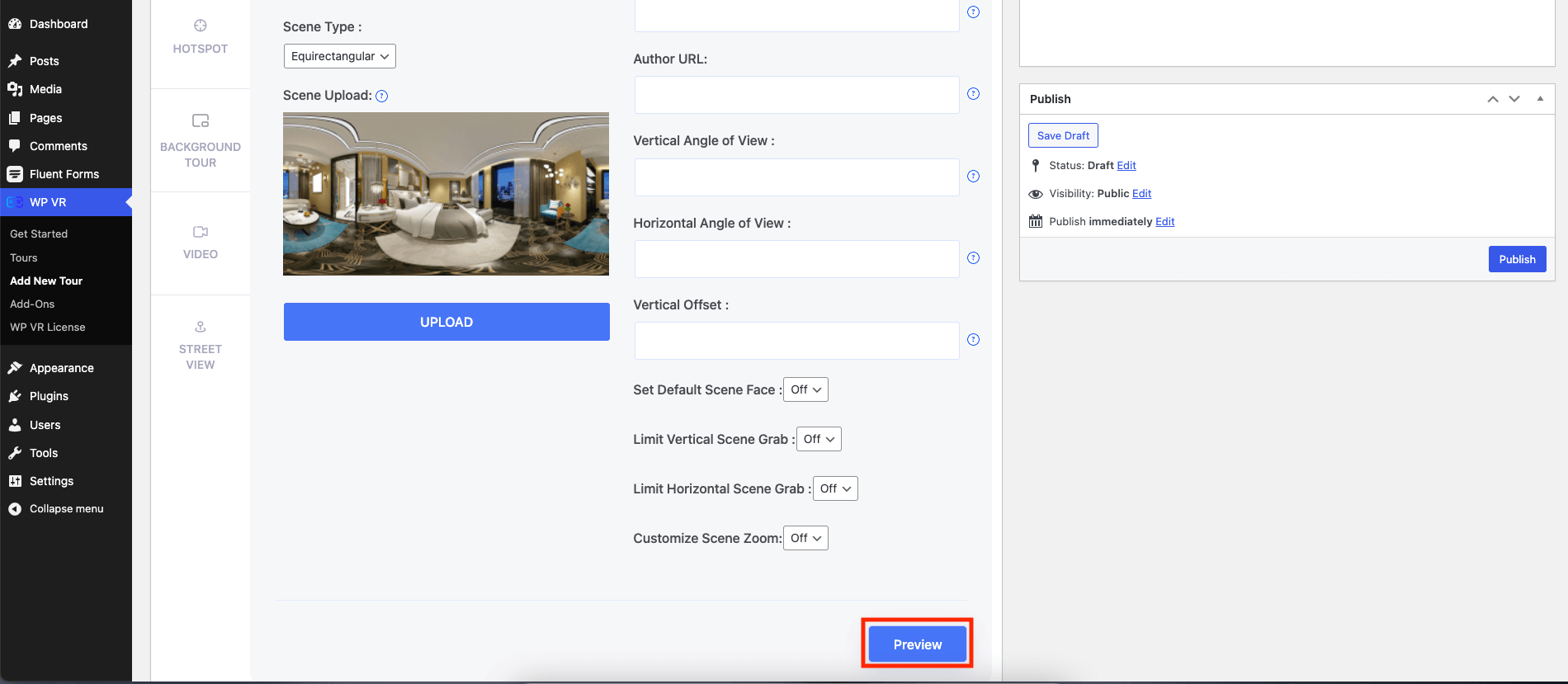
Затем укажите идентификатор сцены, прокрутите вниз и нажмите «Предварительный просмотр».

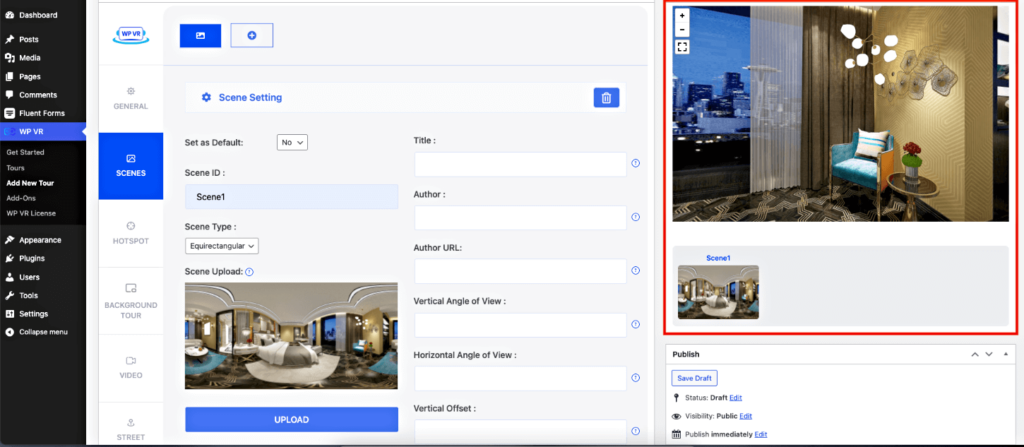
Это преобразует 360-градусные панорамные изображения в виртуальный тур и даст вам предварительный просмотр того, как он выглядит с правой стороны.

Здесь вы можете видеть, что основные элементы управления появляются в левой части верхнего левого угла предварительного просмотра тура. Вы также можете видеть, что, поскольку я добавил заголовок к изображению, заголовок также появился в предварительном просмотре тура.

Затем нажмите кнопку «Опубликовать» над превью, и тур будет сохранен.
Пока то, что вы создали, легко сделать с помощью бесплатной версии WPVR.
Теперь давайте добавим больше функций в этот виртуальный тур, чтобы сделать его более увлекательным, и функции, которые мы будем использовать дальше, являются причиной, по которой вам нужен WPVR Pro.
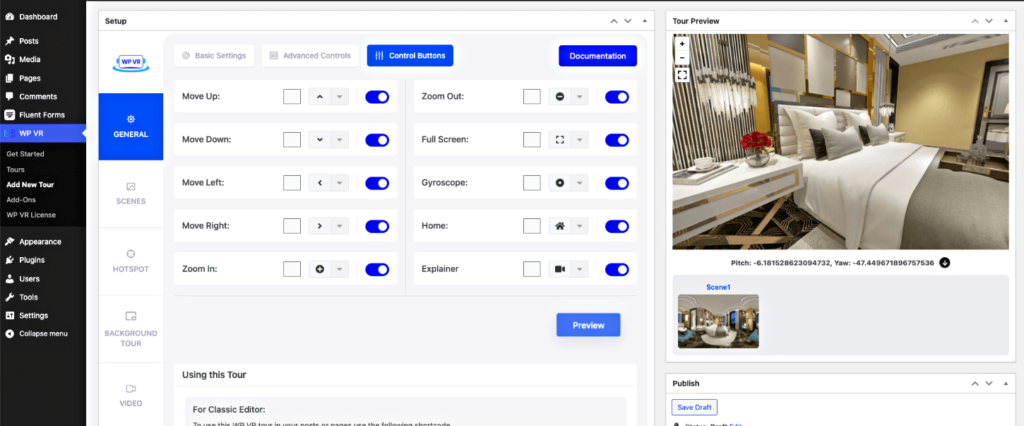
6. Используйте дополнительные параметры управления
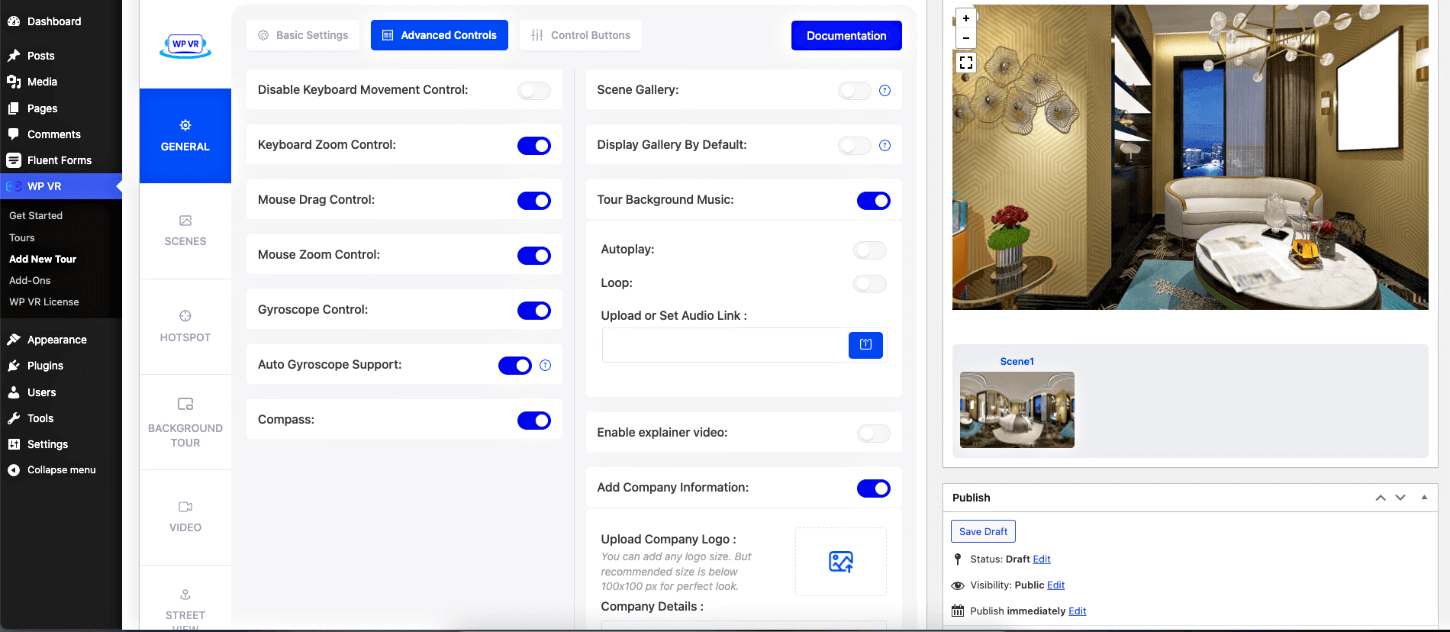
В меню «Общие», если вы перейдете на вкладку «Дополнительные элементы управления», вы найдете несколько функций Pro, которые могут увеличить вашу конверсию с помощью этого виртуального тура.

Вы должны использовать следующие функции для тура по гостиничному номеру:
- Гироскоп
Включение этого параметра позволит вашим потенциальным клиентам улучшить работу на своих смартфонах.
- Компас
Эта опция будет отображать компас в туре, который поможет зрителям понять направление.
- Фоновая музыка
Фоновая музыка тура — важная функция, которая может сделать тур более привлекательным. Вы можете добавить персонализированную запись или просто добавить успокаивающую музыку во время тура.
- Добавить информацию о компании
Брендинг вашего отеля необходим для маркетинга и рекламы. Добавьте в этот раздел логотип и информацию о вашем отеле.
- Объяснительное видео
Вы также можете использовать функцию объясняющего видео, чтобы добавить короткое вступительное видео о себе, которое потенциальный клиент может просмотреть, если захочет.
Затем вы можете перейти на вкладку «Параметры управления» и использовать пользовательские значки для кнопок управления в левом нижнем углу экрана.

7. Используйте Hopspots для повышения вовлеченности
Горячие точки — лучшая особенность WPVR. Это то, что превратит ваш тур из простой панорамы 360 в интерактивный виртуальный тур.
В примере тура, который вы видели выше, вы заметите несколько синих значков, на которые можно навести курсор или щелкнуть, чтобы получить более подробную информацию. Это то, что мы называем «горячими точками» в WPVR.
По сути, это значок, который вы можете использовать для взаимодействия с покупателем, предоставляя информацию о клике/наведении, показывая изображения или видео при клике/наведении, добавляя музыку и даже предлагая форму бронирования.
Давайте посмотрим, как вы можете их использовать.
Во-первых, перейдите в меню Hotspot чуть ниже меню сцен.

Теперь есть 4 типа горячих точек. Давайте узнаем о них очень быстро.
- Тип информации
Точка доступа информационного типа позволяет просматривать информацию либо по клику, либо по наведению (т. е. всплывающую подсказку). Вы также можете отображать изображения, видео или GIF-файлы (которые можно включить с помощью базового HTML).
– Научитесь использовать его более эффективно здесь.
Мы будем использовать горячие точки этого типа.
- Тип сцены
Этот тип точки доступа позволит вам соединить две сцены. Таким образом, если у вас есть две комнаты, вы можете включить точку доступа «Тип сцены», чтобы посетитель мог щелкнуть мышью и перемещаться между двумя комнатами.
– Научитесь использовать его более эффективно здесь.
В туре по гостиничному номеру мы не будем использовать это, если это не двухкомнатный номер. Но для полного виртуального тура по отелю это будет очень полезно, чтобы позволить посетителям перемещаться между разными местами в туре.
- Свободные формы
Это отличная функция. Вы можете добавить форму бронирования в WPVR, создав форму с помощью Fluent Forms. Когда у вас есть готовая форма, вы можете назначить эту форму точке доступа типа Fluent Forms. Затем посетитель может нажать на нее, чтобы получить форму бронирования прямо во время тура. Вы получите эту опцию, если у вас есть надстройка WPVR Fluent Forms.
Мы будем использовать этот тип точки доступа для размещения формы бронирования в рамках тура.
- Продукт WooCommerce
Эта точка доступа используется для привязки продуктов WooCommerce к значку, который посетители могут щелкнуть, чтобы приобрести продукты во время тура. Учить больше.
Мы не будем использовать этот тип точки доступа в виртуальном туре по гостиничному номеру. Но это можно использовать в полном виртуальном туре по отелю, по бару или, может быть, по сувенирному магазину, где вы принимаете заказы.
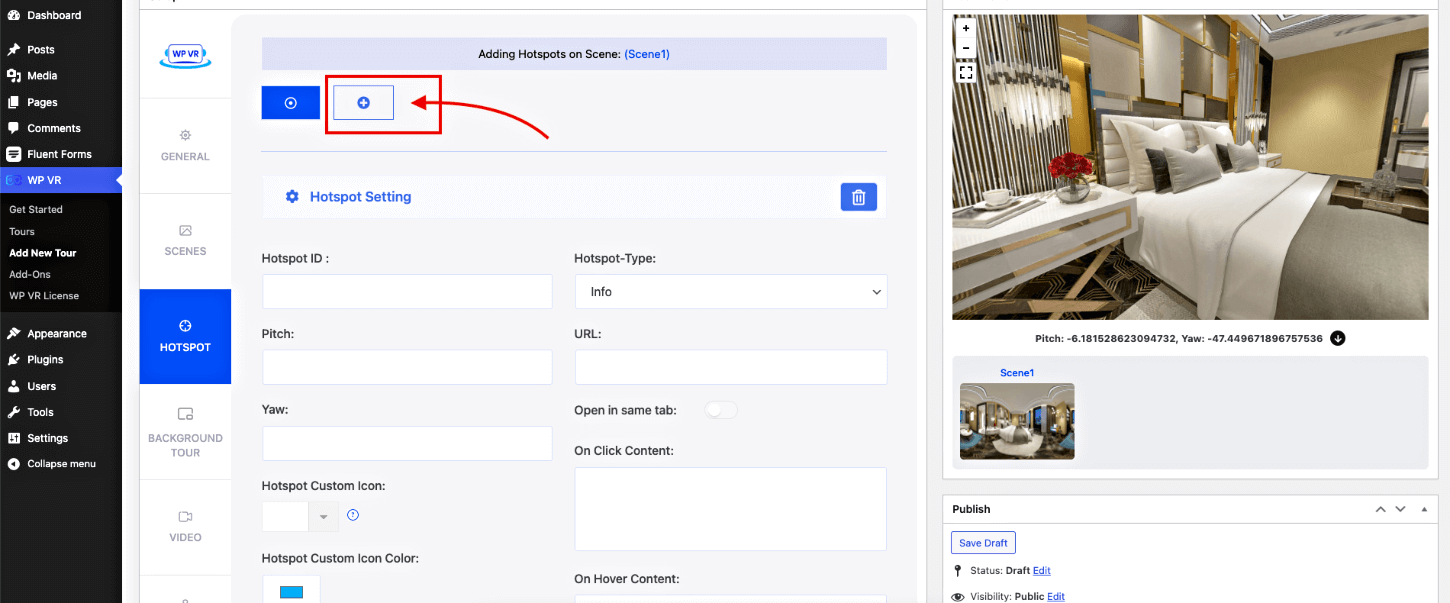
Теперь, когда вы знаете типы горячих точек, давайте узнаем, как вы можете осмысленно добавить горячую точку.
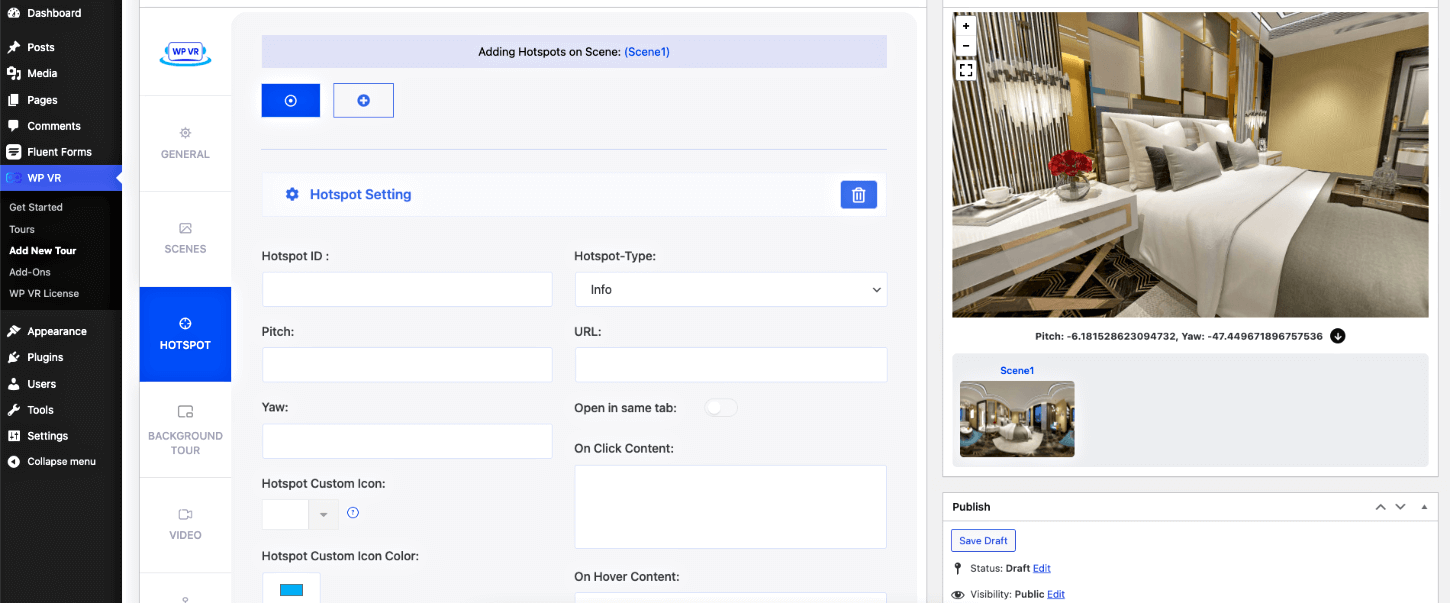
В меню точки доступа изначально для настройки доступна пустая точка доступа.
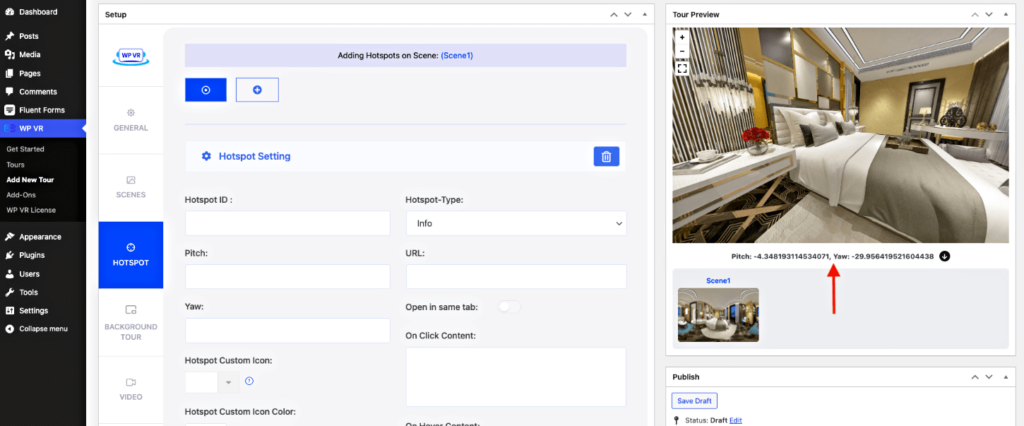
Здесь укажите идентификатор точки доступа. Затем в предварительном просмотре тура щелкните место, где вы хотите разместить значок точки доступа.
Затем под предварительным просмотром вы увидите обновление некоторых координат. Нажмите на кнопку рядом с координатами, и вы увидите обновление значений Pitch и Yaw с левой стороны.

Затем назначьте тип точки доступа и введите необходимые данные.
Например, допустим, вы установили точку доступа на подушках кровати. Теперь выберите тип точки доступа в качестве типа информации, а затем ниже в поле при наведении введите текст «Мягкие хлопковые подушки».
Что это сделает, так это отобразит значок точки доступа поверх подушки, а при наведении на него отобразится текст «Мягкие хлопковые подушки».
Далее меняем иконку хотспота и назначаем подходящий цвет.
Теперь, когда точка доступа установлена, вы можете обновить тур, и в предварительном просмотре вы увидите, где находится точка доступа.
Но вы заметите, что пользовательский значок, который вы использовали, не отображается в предварительном просмотре. Это то, что вы должны увидеть в передней части. Вот как вы можете разместить тур в публикации и на странице, чтобы просмотреть их:
- Встроить виртуальный тур на страницу/публикацию.
Используйте это, чтобы получить предварительный просмотр того, как это получилось. Вот пример просмотра:

Точно так же, если у вас есть несколько сцен, вы можете легко добавлять горячие точки в разные сцены.
Вы можете прочитать это, чтобы узнать, как это сделать.
Чтобы добавить вторую точку доступа в ту же сцену, просто щелкните значок плюса «+» выше, и появятся параметры для настройки второй точки доступа.

Теперь, когда вы знаете, как добавлять точки доступа, давайте добавим форму бронирования.
8. Добавьте форму бронирования в экскурсию по гостиничному номеру
Прежде чем вы сможете назначить форму, вам нужно создать ее в FluentForms.
В Fluent Forms вы найдете красивую форму бронирования номеров, которую вы можете использовать на ходу. Или вы можете создать его с нуля.
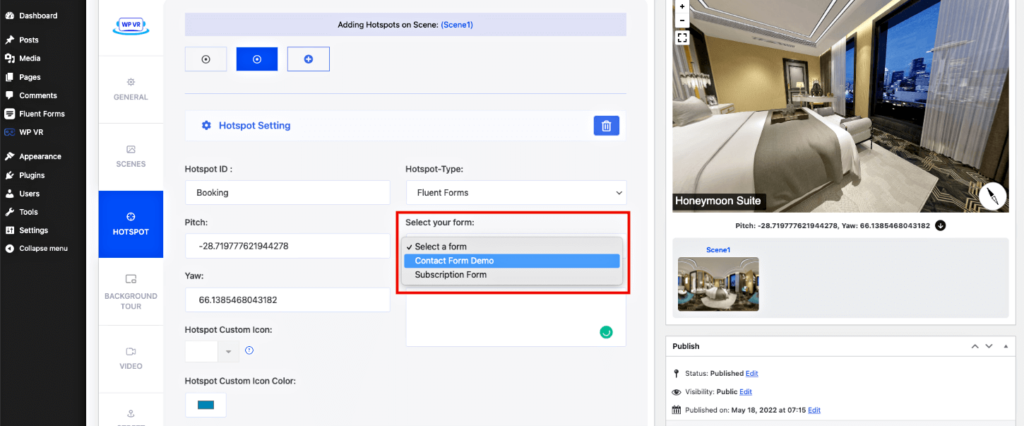
Как только вы подготовите форму, вернитесь к созданному вами туру WPVR и добавьте точку доступа, как вы это делали ранее. Но на этот раз выберите тип точки доступа Fluent Forms.
Как только вы это сделаете, вы получите все доступные формы в раскрывающемся списке.

Просто выберите желаемую форму бронирования, а затем добавьте текст в поле «Контент при наведении курсора» с надписью «Нажмите, чтобы забронировать эту комнату сейчас», чтобы люди могли навести на нее курсор и узнать, что они могут забронировать эту комнату, нажав здесь.
Как только у вас появится форма. Обновите тур, и изменения будут сохранены. И это все. Ваш тур по гостиничным номерам готов. Вы можете напрямую встроить его на главную страницу со списком комнат, где люди просматривают доступные комнаты. (Вы также можете включить изображение тура для предварительного просмотра, которое будет видно при встраивании на страницу, чтобы люди могли щелкнуть по нему, чтобы войти в тур.)
Таким образом, вы можете либо создать отдельный тур по гостиничному номеру для каждого из ваших номеров и использовать их на странице со списком номеров, либо вы можете добавить больше сцен разных номеров и других объектов всего отеля и превратить это в полноценный интерактивный тур.
– Вот как вы можете добавить больше сцен в один и тот же тур.
Вот и все. Теперь вы знаете, как легко создать виртуальный тур по отелю в WordPress.
Примечания автора
Использование экскурсий по гостиничным номерам или полного виртуального тура по отелю может иметь огромное значение. Людям определенно будет удобнее бронировать номера в вашем отеле, чем тем, кто просто показывает изображения.
Пришло время включить виртуальные туры в свою маркетинговую стратегию, чтобы не упустить возможность конвертировать больше потенциальных клиентов и увеличить количество бронирований, особенно в предстоящий сезон отпусков.
- Взгляните на некоторые удивительные виртуальные туры, созданные с помощью других пользователей WPVR.
Это даст вам хорошее представление о том, почему стоит начать использовать WPVR для вашего веб-сайта отеля на WordPress.
Даже если вы не используете WordPress для своего основного веб-сайта, вы все равно можете подумать о создании второго веб-сайта в WordPress только для размещения виртуальных туров, которые затем можно встроить в свой веб-сайт, отличный от WordPress.
- Вот как вы встраиваете виртуальный тур WPVR на сайт, отличный от WordPress.
Желаю вам удвоить ваши заказы в ближайшее время. Ваше здоровье.
