Настройте формы WP Fluent с помощью основных дополнений для Elementor
Опубликовано: 2019-10-19Хорошие новости! Теперь вы можете наслаждаться большей свободой настройки форм. Fluent Forms становится только лучше благодаря совместимости с широким спектром мощных инструментов. Вы поклонник конструктора страниц Elementor? Если да, то у нас наверняка есть для вас хорошие новости. В сочетании с Essential Addons теперь вы можете легко настроить формы, чтобы сделать их более привлекательными.
Essential Addons — это библиотека элементов для Elementor. Благодаря фантастическому списку готовых блоков этот плагин сделает процесс создания вашей страницы незабываемым. WP Fluent Forms — последнее добавление в этот список, и вы можете наслаждаться превосходным способом создания форм в вашем распоряжении.
Как пользоваться
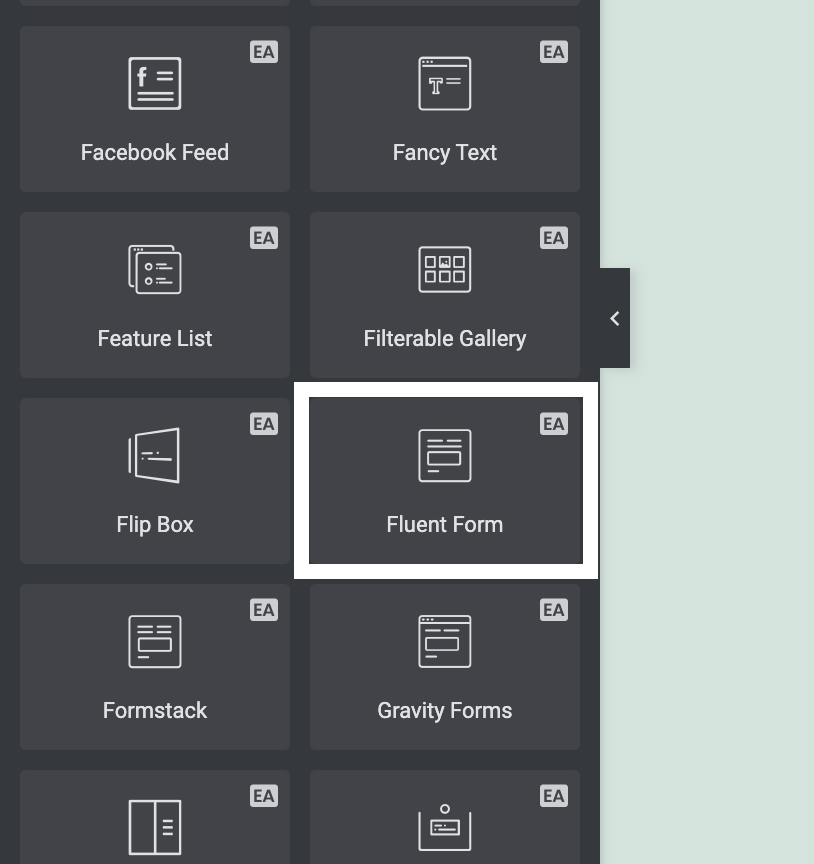
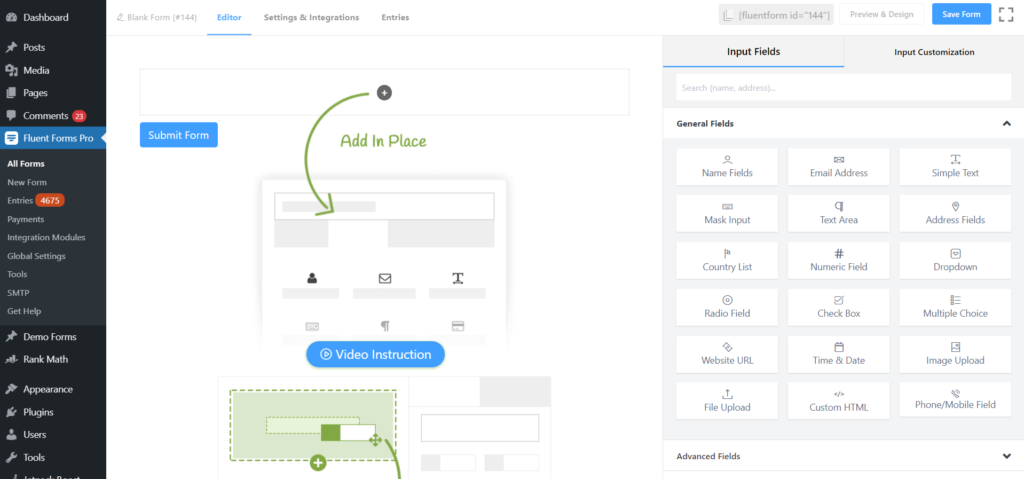
Прежде чем погрузиться в мельчайшие детали, я расскажу вам, как включить Fluent Forms в Essential Addons. Установите Elementor и Essential Addons из репозитория плагинов и активируйте оба. Теперь выберите Fluent Form в разделе элементов.

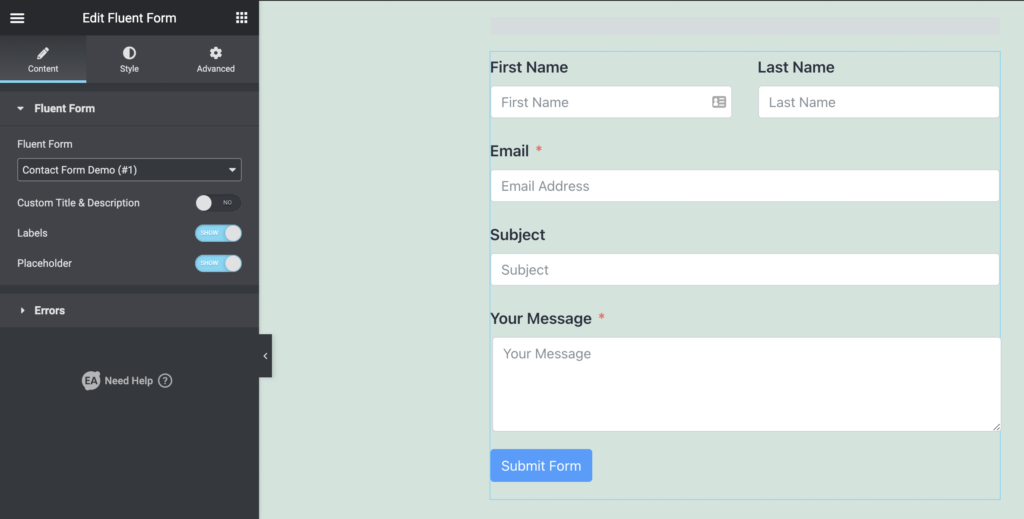
Щелкните раскрывающийся список под Fluent Form и выберите форму, которую хотите использовать.

Используйте комбо для большей мощности
Почему вам следует использовать EA Fluent Forms? Essential Addons — самый популярный аддон для конструктора страниц Elementor. Точно так же WP Fluent Forms — самый многофункциональный плагин для создания форм с быстро растущим сообществом.
Вы можете использовать Essential Addons, чтобы получить готовые элементы, обладающие секретной силой. В то же время Fluent Forms должен быть самым быстрым и простым плагином для создания всех форм, которые вы только можете себе представить.
Теперь подумайте об использовании их обоих в одном месте. Вместе они могут полностью изменить ваш опыт создания и настройки форм. Там, где мы не справились, Essential Addons заполняет пробел.
Давайте посмотрим, что вы можете ожидать от EA Fluent Forms.
Стиль формирует на вашем пути
Fluent Forms уделяет основное внимание скорости и удобству для пользователей. Чтобы предотвратить медленную загрузку вашего сайта, он содержит как можно меньше ресурсов. Это не означает, что вы не можете персонализировать свои формы, чтобы сделать их более эстетичными.

Ознакомьтесь с демонстрационными формами, чтобы получить представление о том, сколько вариантов вы можете использовать со своими формами. Кроме того, на одной демонстрационной странице Essential Addons вы увидите несколько красивых стилей, реализованных в Fluent Forms с помощью Elementor.
Настроить все
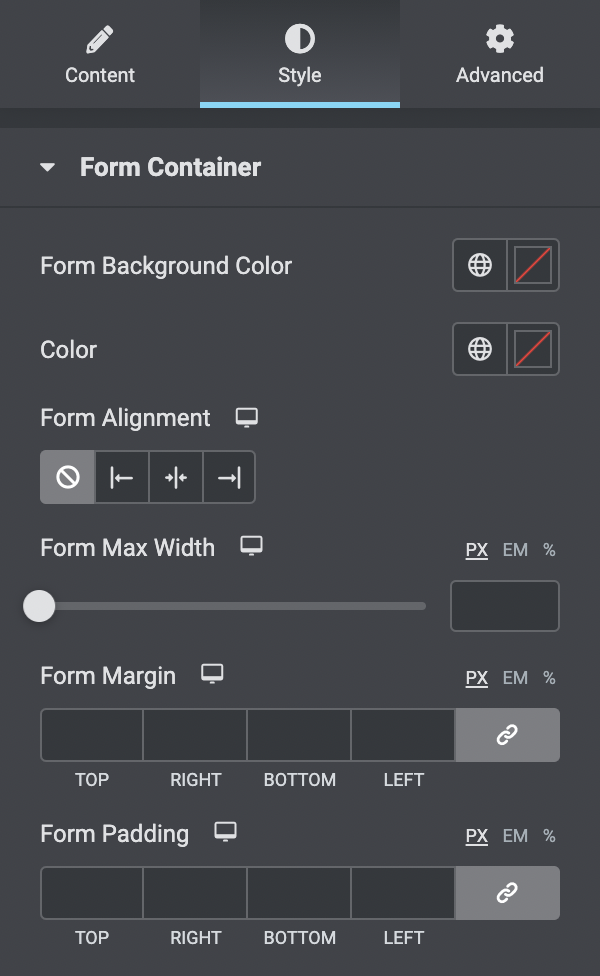
После создания формы с помощью Fluent Forms вы можете открыть ее с помощью Essential Addons и отредактировать все во внешнем интерфейсе. Измените цвет фона формы и выровняйте его там, где вы хотите разместить — справа , слева или по центру .

Установите максимальную ширину, поля, отступы и радиус, чтобы придать форме идеальную форму. Если вы хотите добавить границу, выберите тип границы из пяти различных стилей. И вы найдете все эти параметры в разделе Form Container .
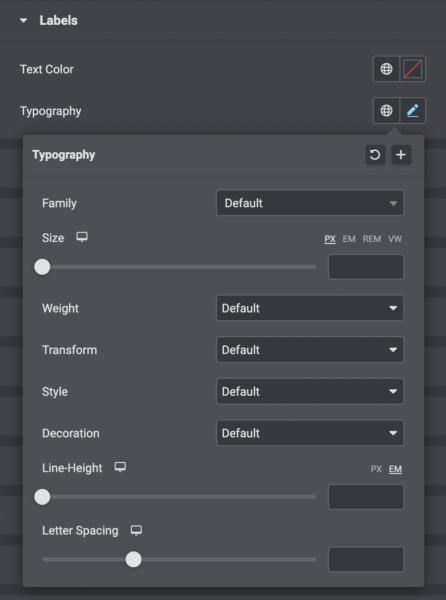
Лучшая типографика
Варианты улучшения типографики в любом случае не ограничены Fluent Forms. При настройке с помощью EA Fluent Forms вы получите массу возможностей сделать так, чтобы текст соответствовал стилю, которому вы следуете на своем веб-сайте.

Сначала начните с цвета текста. Другие функции будут доступны на следующей вкладке «Типография». Оттуда сначала выберите семейство шрифтов, а затем измените все остальное. Толщина шрифта, оформление текста, высота строки — вы получите все.
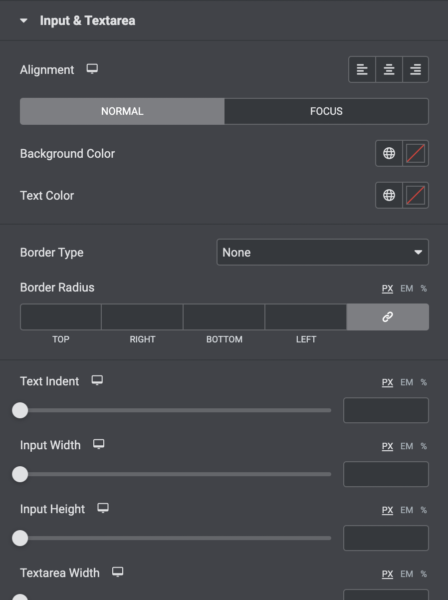
Дайте полю ввода больше мощности
EA Fluent Forms — отличный вариант для внесения изменений в поля форм. С потрясающим набором вариантов стилей вы можете выбрать тот, который вам нравится: цвет фона и текста, стили границ и многое другое. Также измените цвет заполнителя.

Используйте расширенные стили, выходящие за рамки базовых настроек Fluent Forms. Теперь вы можете установить отступ текста, высоту и ширину ввода, а также высоту и ширину текстовой области для полей ввода. Кроме того, типографика и тень также позволяют создавать более совершенные формы.
Стилизация переключателя и флажка
Сделайте свою форму настолько мощной, насколько вы хотите, со всеми захватывающими функциями, которые предлагает Fluent Forms. Пользователям разрешено предоставлять дополнительную информацию с помощью радио и флажка. Что еще интереснее, теперь вы можете использовать дополнительные стили для этих элементов.

После определения размера вы можете установить цвет и ширину границы. Мало того, вы можете определить радиус границы для флажков и переключателей. Выбор варианта между обычным и проверенным также может быть полезным в некоторых случаях.
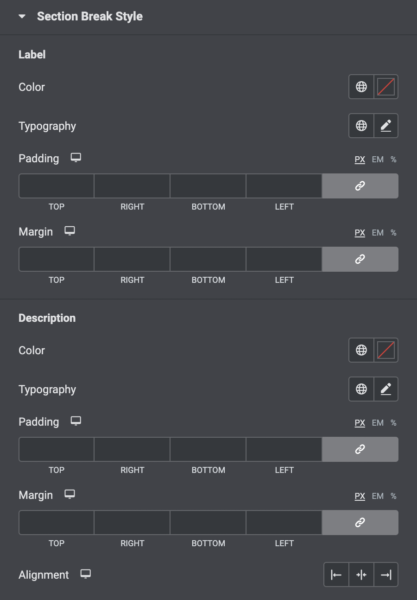
Изменить разрыв раздела

Даже в перерыве между разделами вы можете применить удивительные возможности, предоставляемые EA Fluent Forms. Начнем с изменения цвета этикетки и настройки типографики. Дополнительные настройки будут позже. Если вы пишете описание для разрыва раздела, вы также можете управлять его настройкой.
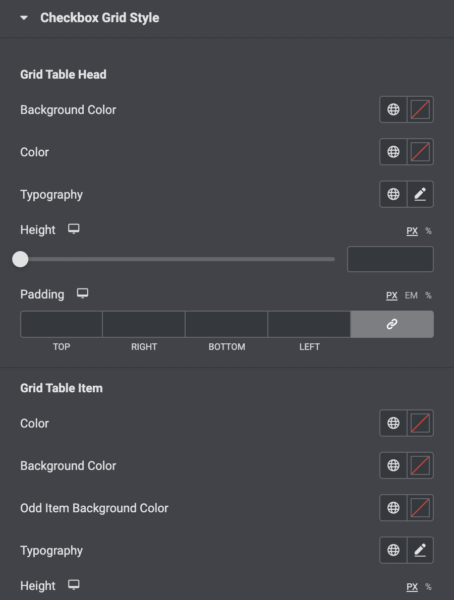
Красивая сетка флажков
Если вы выберете стиль сетки с возможностью проверки, вы сможете редактировать и делать таблицы сетки более эффективными. Начните изменять заголовок таблицы и установите цвет и цвет фона. Еще две заманчивые функции — настройка высоты и заполнения.

Для элемента таблицы сетки вы получите те же параметры, что и для заголовка таблицы. Единственная разница в том, что вы должны выбрать нечетный цвет фона элемента. Типографика доступна на обеих частях, возможно изменение размера шрифта и многое другое.
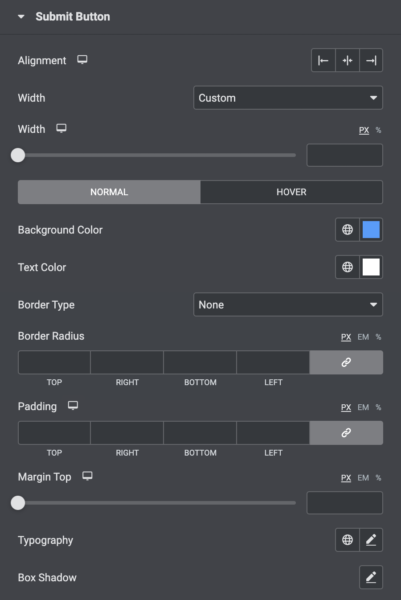
Украсьте кнопку отправки
Не чувствуйте себя скомпрометированным кнопкой отправки по умолчанию в Fluent Forms. Когда вы выберете EA Fluent Forms, вам станет доступно гораздо больше возможностей. Выравнивание, ширина, цвет фона — вы можете изменить все, чтобы сделать кнопку более привлекательной.

Сразу после изменения цвета фона выберите цвет текста, так как он выглядит великолепно. Обновите стиль границы, указав тип и радиус границы. Тень блока и типографика — последние, но не менее важные варианты кнопки отправки.
Уведомлять сообщениями
Отображение сообщений об ошибках и успехах — это две стандартные функции WP Fluent Forms. С EA Fluent Forms вы можете сделать гораздо больше с помощью двух сообщений. Вы можете выбрать Показать или Скрыть, чтобы отображать или не отображать сообщения об ошибках.
При отображении сообщения об успешном завершении вы можете изменить цвет фона и цвет текста, а также придать границам определенный стиль. Кроме того, вы можете эффективно улучшить типографику. Аналогичный стиль доступен для сообщения об ошибке.
Расширенные возможности для опытных пользователей
Настройте свои формы в совершенно новом месте со всеми передовыми параметрами настройки. Вы можете достичь своей цели с помощью этих расширенных функций, даже если вы не могли себе представить некоторые из них.
Помимо полей и отступов, вы можете установить другие параметры CSS. Укажите порядок стека элемента с z-индексом. Укажите идентификатор CSS и классы, чтобы увидеть больше действий в форме.
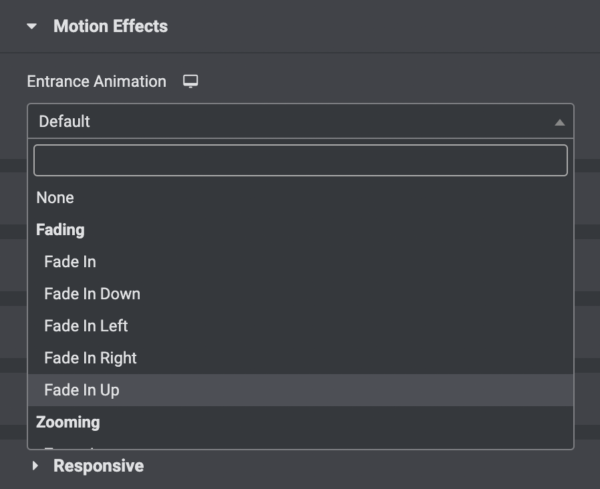
Развертывание надежных анимационных эффектов

Почему бы вам не сделать вашу форму более живой с эффектами движения? Как и было обещано, Fluent Forms расширил свои возможности с помощью Essential Addons. Превратите свою статическую форму в динамическое состояние. Позвольте форме двигаться удивительно со многими доступными эффектами. Всякий раз, когда люди заходят на вашу страницу, они могут наслаждаться этими простыми, но умными анимированными стилями контактных форм.
Увлекательный фон
Добавление графики на фон может улучшить интерфейс формы и привлечь больше клиентов. Когда вы выбираете между обычным и наведением, настройка имеет отдельные параметры, и все они великолепны.

Придайте фону красивый цвет или выберите изображение, которое поможет улучшить визуальное качество. Вместо того, чтобы выбирать изображение, вы можете выбрать градиент, а затем изменить все, что касается его: основной цвет, второй цвет, местоположение, тип и многое другое.
Ограничить видимость
Fluent Forms был разработан таким образом, чтобы он отлично выглядел на всех устройствах без нарушения макета. Что особенного в Essential Addons, так это то, что вы можете скрыть форму на определенных устройствах.
Применить пользовательский CSS
Разработчики могут делать более увлекательные вещи с помощью пользовательского CSS. EA Fluent Forms позволяет профессиональным пользователям добавлять предпочтительные стили и делать форму более персонализированной. Вы можете добавить код CSS к любому виджету и увидеть живое действие.
Кроме того, вы можете клонировать любую форму с любого веб-сайта благодаря пользовательскому CSS. В противном случае измените определенную часть по своему выбору за пределами параметров стиля по умолчанию.
Нижняя линия
WP Fluent Forms еще сильнее благодаря доступности элементов известного плагина Elementor. Essential Addons сделали это возможным, и вы всего за несколько кликов можете создать готовые контактные формы, которые привлекут внимание пользователя.
WP Свободные формы Pro
Попробуйте Fluent Forms сегодня и убедитесь в этом сами!
Используя Essential Addons, вы можете:
- изменить макет
- добавьте свои любимые цвета
- применить свой собственный стиль
- сделать его более персонализированным
- улучшить типографику и все
Essential Addons — это дополнение № 1 для Elementor с 300 000 активных установок. В знак любви мы дарим нашим пользователям этот плагин со скидкой 10%. Примените ManageNinja в качестве кода купона, чтобы приобрести Essential Addons и сделать свою веб-разработку более увлекательной.
