Как создать сравнительную таблицу в WordPress
Опубликовано: 2022-09-13Интеграция таблицы сравнения в контент делает его более удобным для пользователя. Будь то ваш веб-сайт электронной коммерции или продажа партнерских продуктов , вы можете легко поделиться сравнением между аналогичными продуктами. Или это могут быть любые данные, для которых вы хотите показать подробное сравнение.
Хорошо, что в WordPress легко создать сравнительную таблицу.
Существует два варианта создания таблицы сравнения в WordPress — редактор Gutenberg по умолчанию для WordPress и плагины WordPress для таблиц сравнения.
Однако таблица WordPress по умолчанию имеет некоторые ограничения. Трудно настроить макет. Вот почему я бы порекомендовал использовать плагин, который упрощает работу.
Пошаговое руководство по созданию сравнительной таблицы
Я поделился всем процессом в несколько шагов в этом пошаговом руководстве. Следуйте каждому шагу, и у вас будет удобная сравнительная таблица. Будь то сравнение продуктов или что-то еще, у вас будут бесконечные возможности с методом, которым я делюсь.
Шаг 1: Установите необходимые плагины
Как я уже упоминал, вы должны использовать плагины WordPress, чтобы избежать хлопот с настройкой или написанием нового кода. Хотя доступны различные плагины для таблиц сравнения, лучший из них, который вы можете использовать, — это ElementsKit. Это аддон Elementor, который позволяет пользователям создавать широкий спектр веб-страниц несколькими щелчками мыши.
Установить -
- Элементор
- ЭлементыКомплект
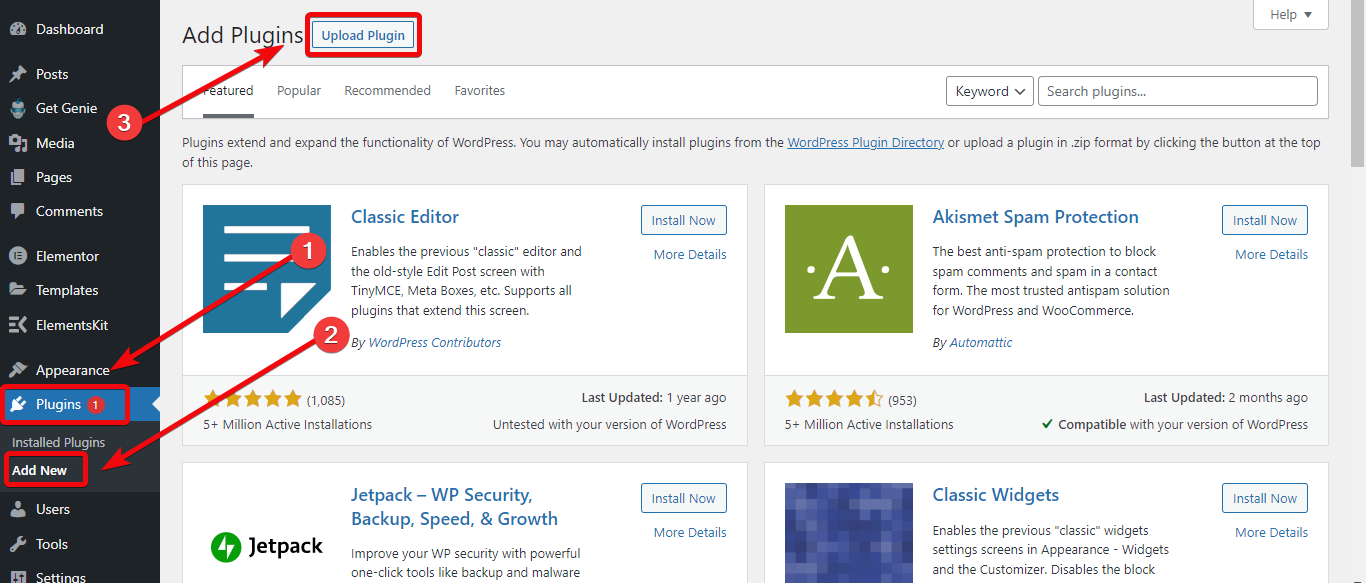
Вы можете установить их так же, как и любые другие плагины WordPress. Во-первых, на панели инструментов WordPress перейдите в «Плагины» > «Добавить новый» > «Загрузить плагин» . Затем установите и активируйте плагин.

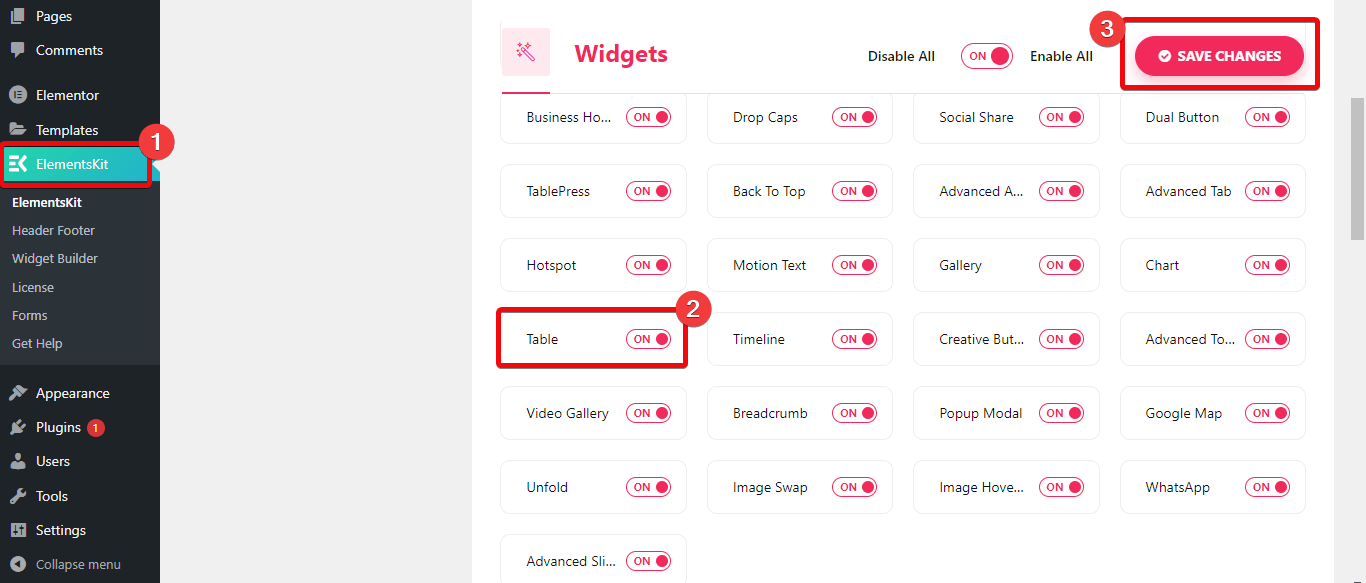
После того, как вы установили плагин ElementsKit, вы получите панель инструментов для плагина, где вам нужно включить виджет таблицы. Перейдите на панель инструментов ElementsKit > Виджеты и включите виджет таблицы.

Шаг 2: Создайте новую страницу
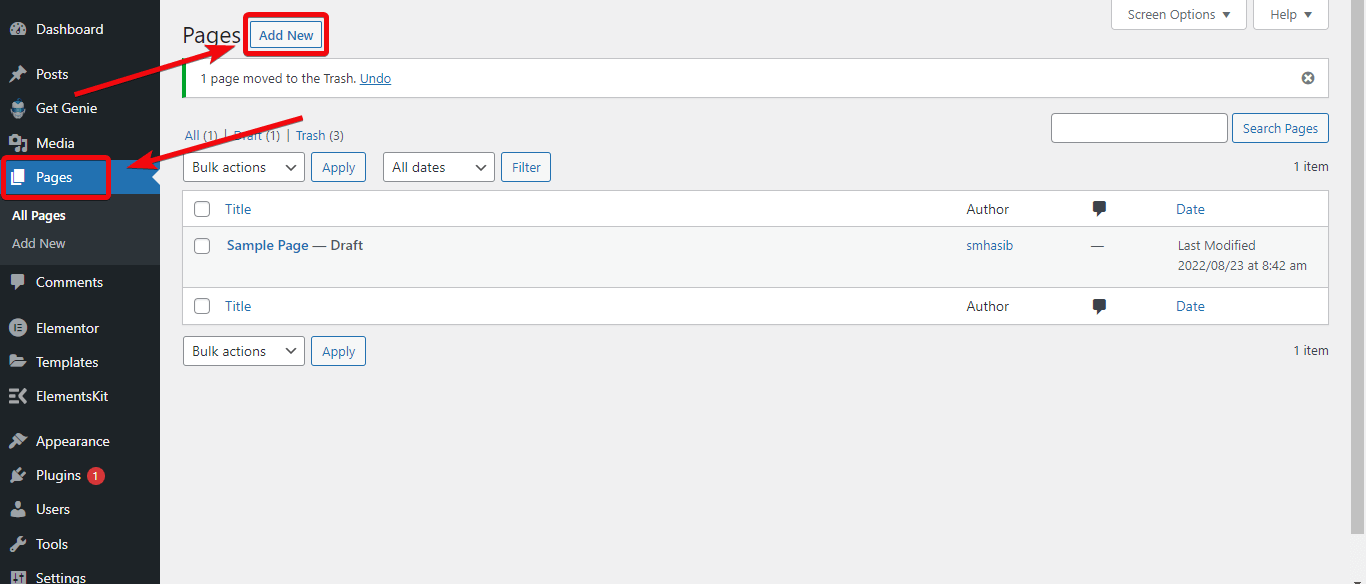
Теперь вам нужно выбрать страницу, на которую вы хотите интегрировать сравнительную таблицу. Если вы хотите добавить сравнительную таблицу на новую страницу, перейдите на панель управления WordPress > Страницы > Добавить новую . Теперь создайте новую страницу и выберите «Редактировать» с помощью Elementor.

Если вы хотите интегрировать таблицу сравнения в существующую страницу, перейдите на страницы и выберите ту конкретную страницу, на которую вы хотите добавить таблицу сравнения, и выберите «Редактировать» с помощью Elementor.
Шаг 3: Создайте сравнительную таблицу
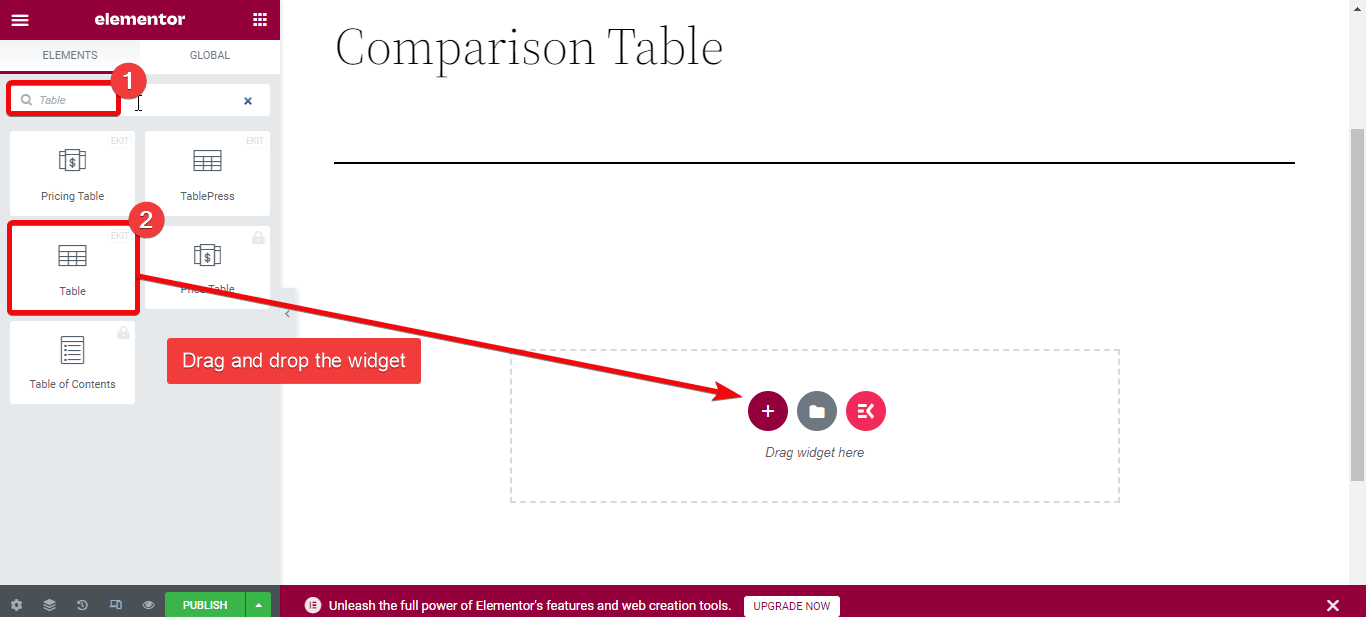
Если вы находитесь в редакторе страниц, вы можете вставить таблицу внутрь страницы. Для этого перейдите в библиотеку виджетов в левой части редактора страниц. Найдите таблицу, и вы увидите виджет таблицы ElementsKit. Перетащите виджет в редактор страниц.

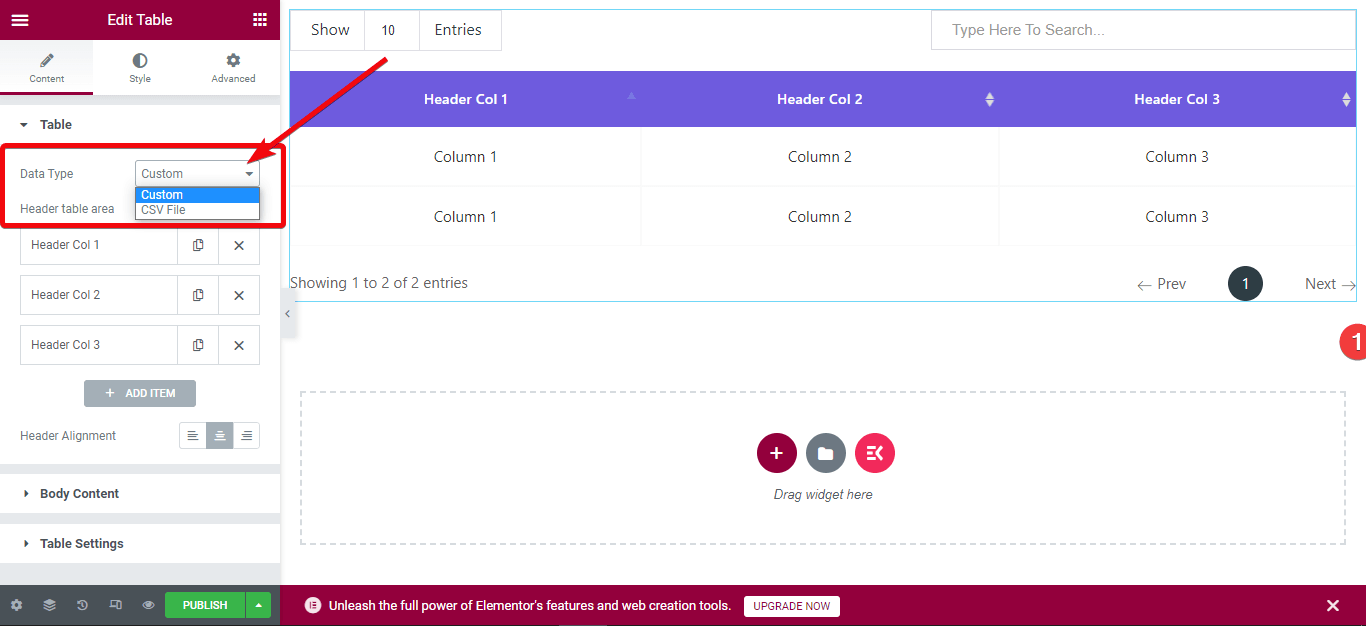
У вас будет два варианта создания сравнительной таблицы — загрузить CSV-файл с данными или создать собственную таблицу.

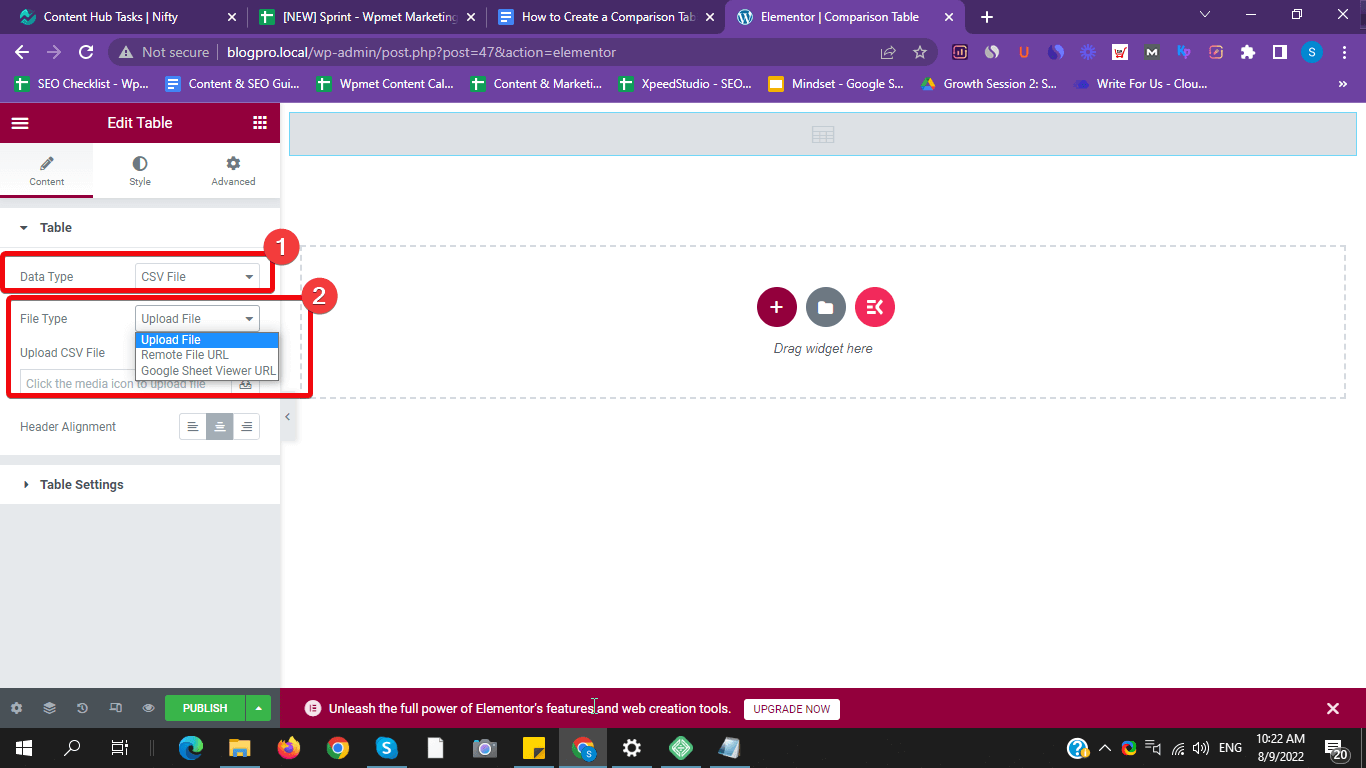
Лучше всего то, что если вы организовали данные для продуктов и вставили их в файл CSV, вы можете напрямую загрузить файл для создания таблицы. Для этого перейдите в редактор страниц и выберите изменить. Теперь на вкладке содержимого выберите тип данных CSV.
Существует два варианта загрузки данных таблицы: выберите удаленный URL -адрес Google Sheets или напрямую загрузите файл CSV в свою медиатеку WordPress.

Выберите файл CSV, в который вы добавили данные для сравнения, и загрузите его. Сравнительная таблица будет создана автоматически. Или вставьте общедоступную ссылку на лист Google в поле удаленного URL-адреса.
Для пользовательского проверьте следующий шаг.
Шаг 4. Настройте пользовательскую таблицу сравнения
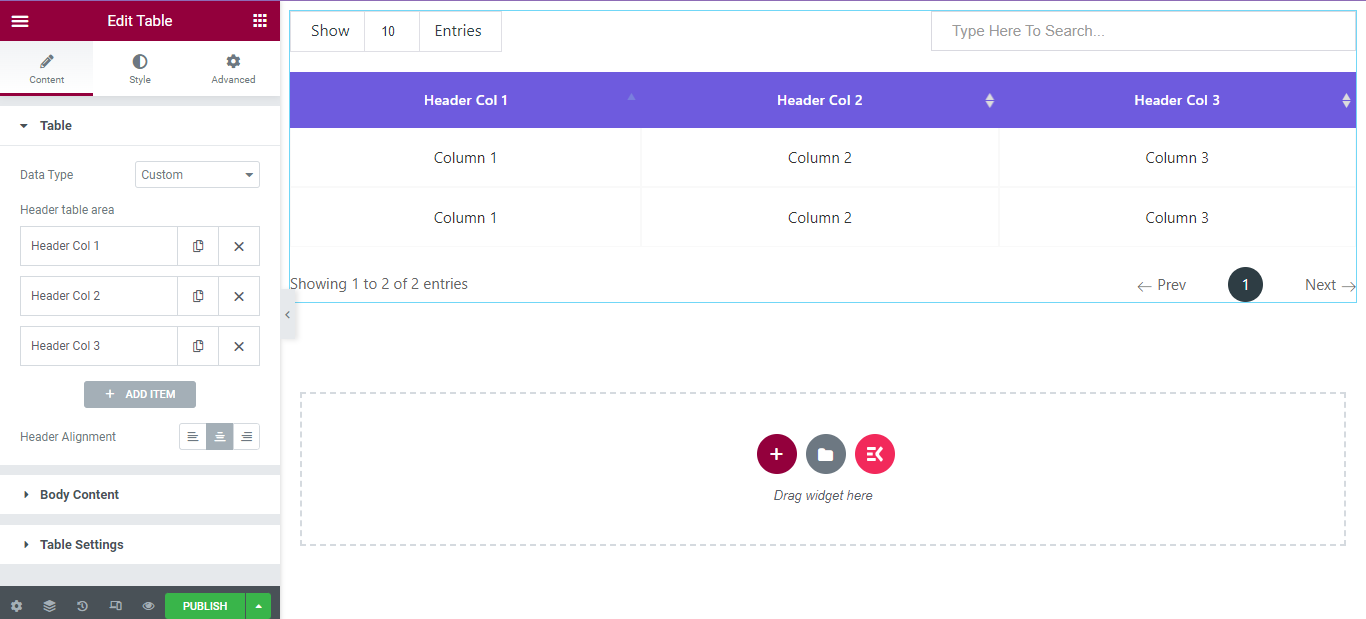
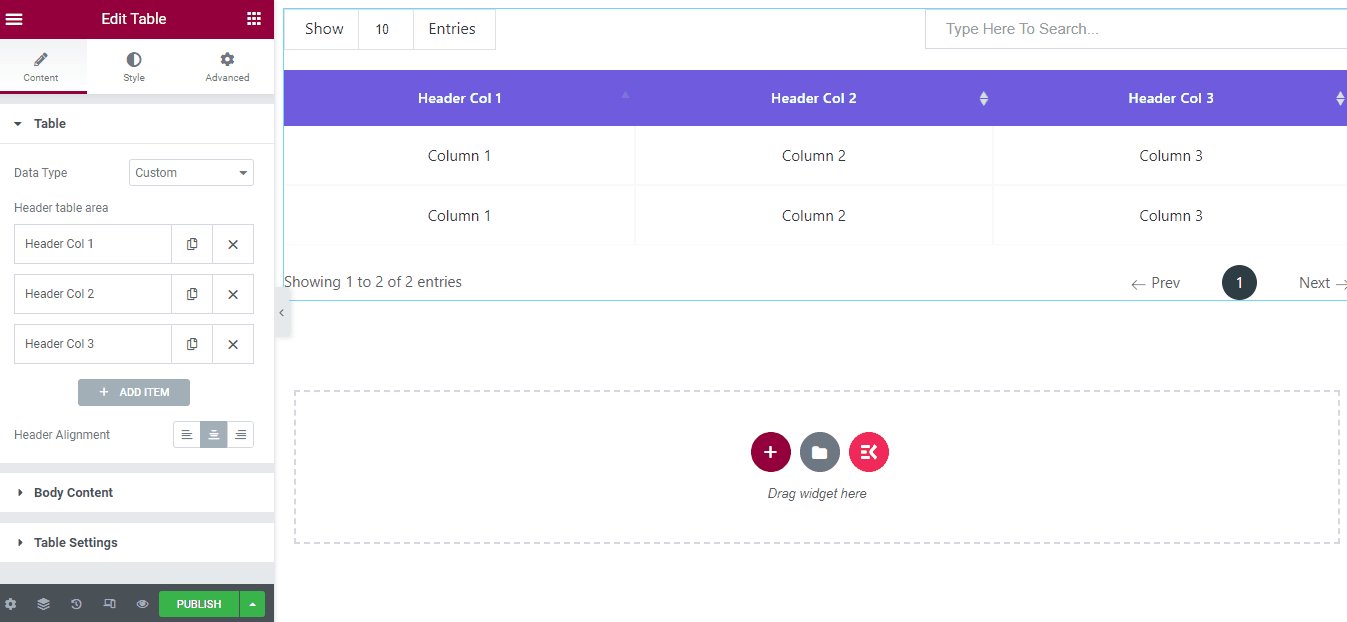
Если вы хотите создать пользовательскую таблицу сравнения в WordPress, выберите «пользовательский» в качестве типа данных. Внутри страницы будет создана таблица по умолчанию. Затем вы можете выполнять неограниченную настройку поля таблицы. Например, вы можете добавлять строки, столбцы, изображения и многое другое.


Чтобы сделать сравнительную таблицу привлекательной, вы можете настроить цвета, интервалы, границы и многое другое без написания кода.
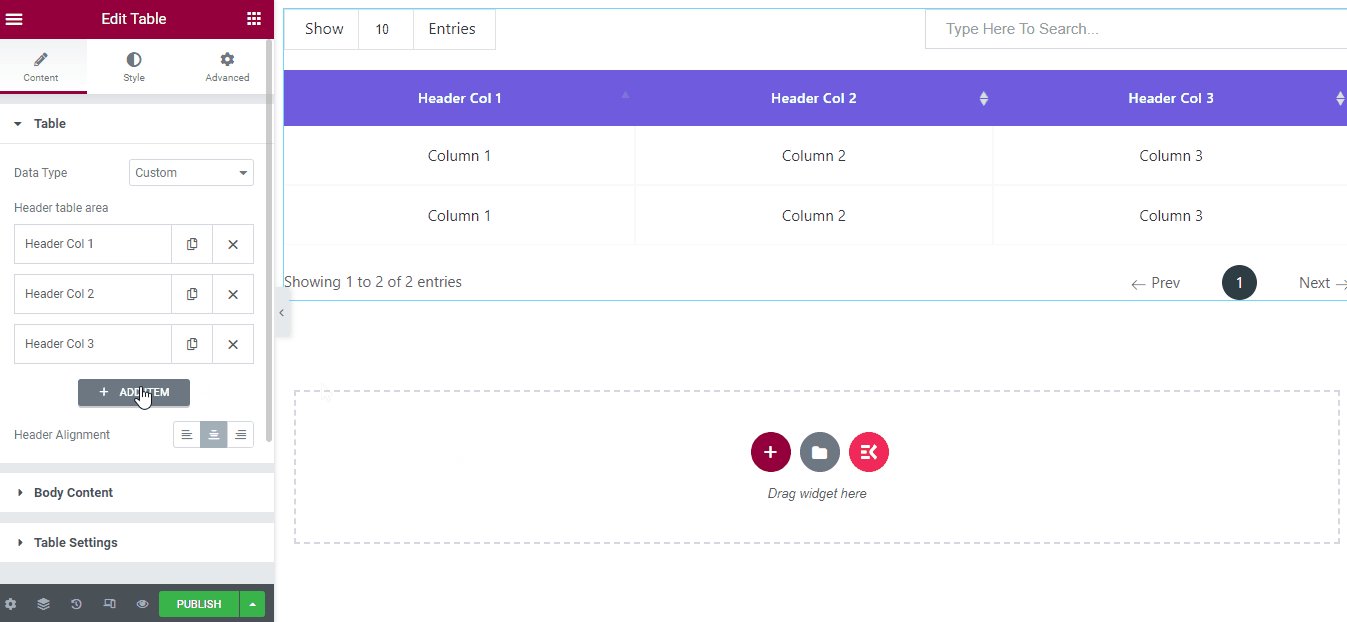
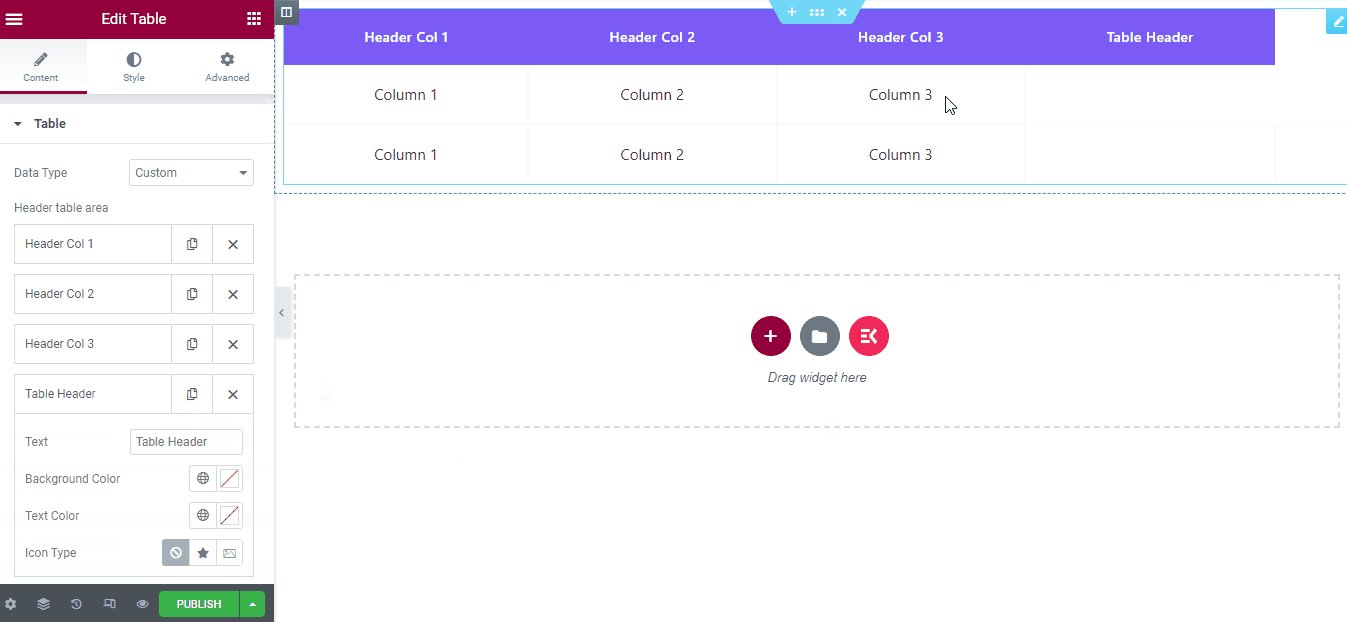
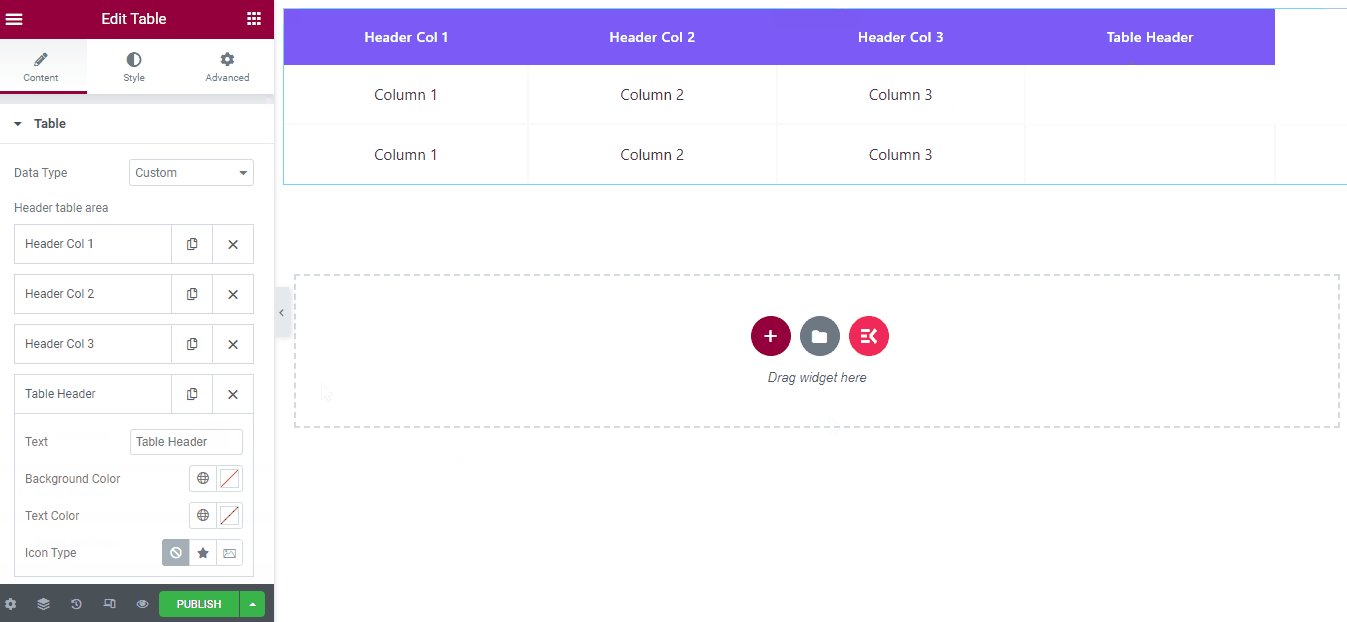
Допустим, вы хотите добавить новый столбец в настраиваемую таблицу. Для этого перейдите в раздел редактирования виджета. В разделе таблицы нажмите «ДОБАВИТЬ ПУНКТ». Будет создан новый столбец. Точно так же вы можете добавить больше столбцов.

Чтобы добавить новые строки, перейдите на вкладку «Основное содержимое» и нажмите «ДОБАВИТЬ ПУНКТ» . Затем включите новую строку в настройках, и новая строка будет создана. На вкладке строки вы получите возможность добавить тексты.
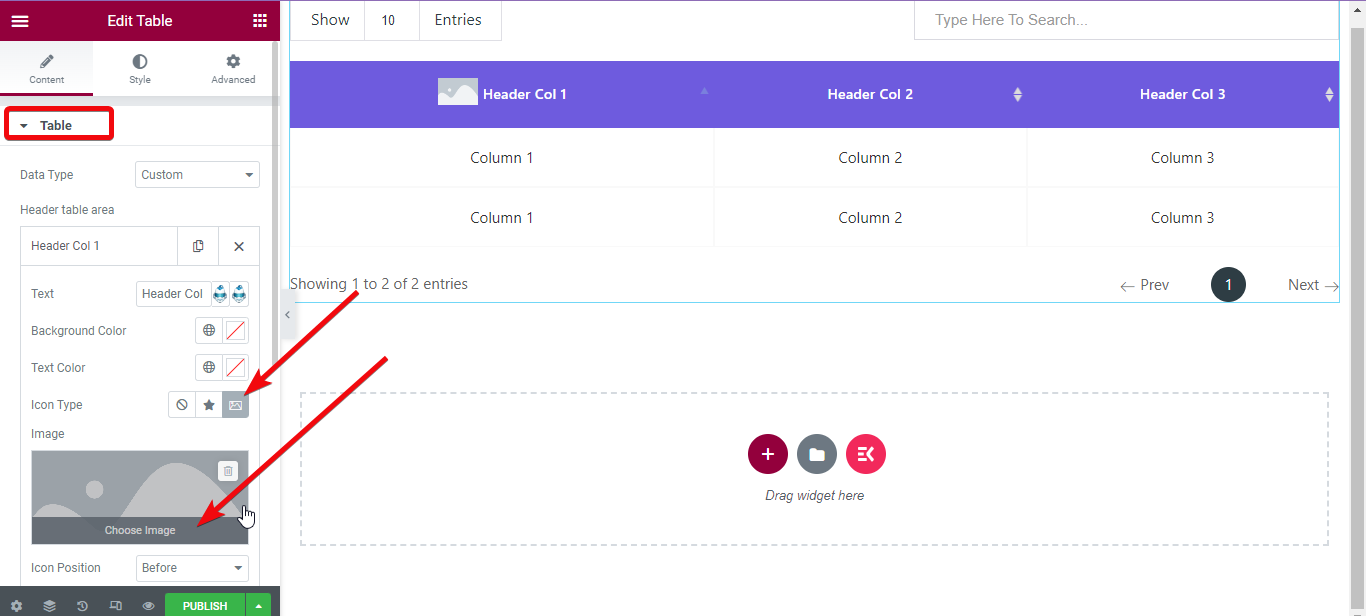
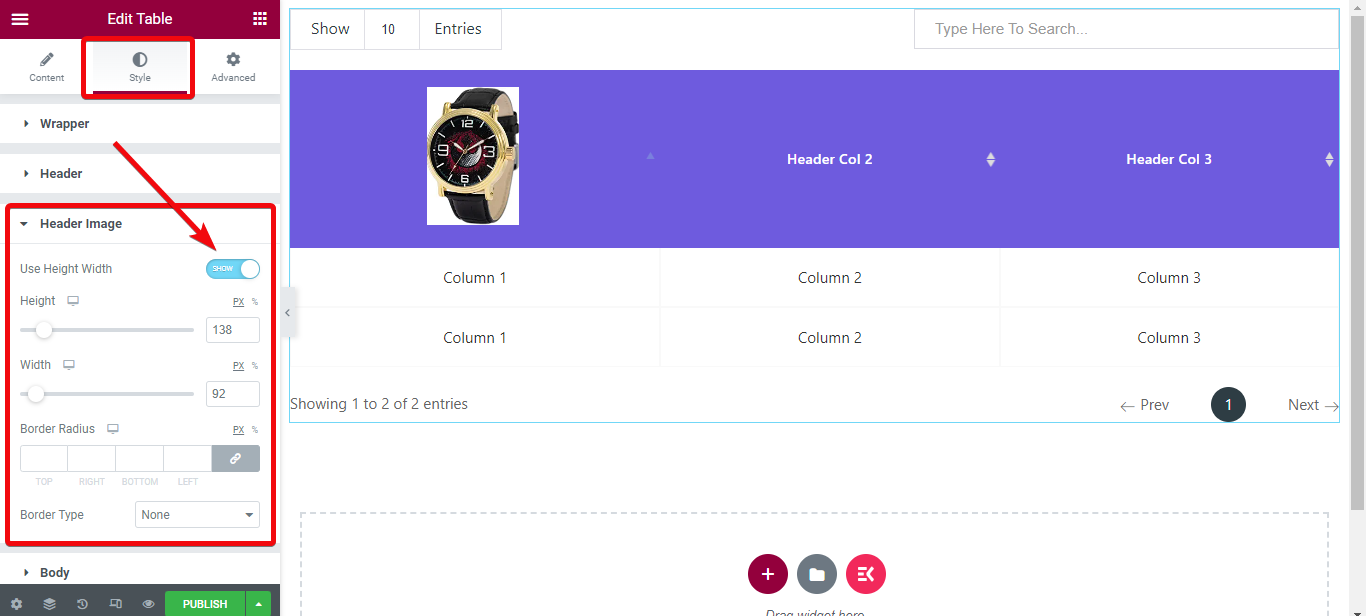
Возможно, вы захотите добавить изображения продуктов, чтобы создать таблицу сравнения продуктов. Допустим, вы хотите добавить картинки в заголовок. Для этого зайдите в настройки таблицы и нажмите на столбец, куда вы хотите добавить изображение. Теперь выберите изображение, которое вы хотите показать.

Чтобы изменить отступы, поля и другие параметры изображения, перейдите на вкладку «Стиль» > «Изображение заголовка» > «Включить ширину высоты» в редакторе виджетов. Теперь отрегулируйте размер изображения.
Выберите изображения продукта по одному и загрузите их.

Шаг 5. Предварительный просмотр и публикация
Наконец, пришло время проверить созданную сравнительную таблицу. В нижней части редактора страниц есть опция предварительного просмотра. Нажмите эту кнопку и проверьте таблицу, которую вы создали.
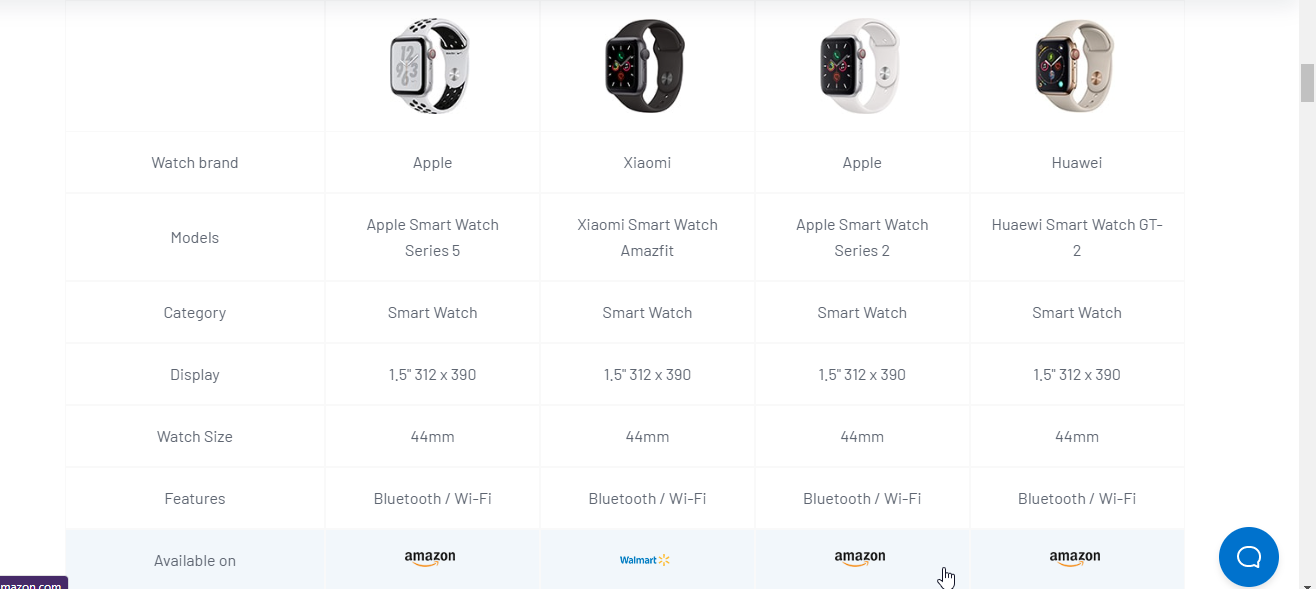
Ознакомьтесь с другими стилями таблиц, разработанными с помощью надстройки компоновщика страниц ElemetsKit.

Что такое сравнительная таблица WordPress?
Сравнительная таблица выглядит почти так же, как и стандартная таблица с данными. Но сравнительная таблица показывает подробное сравнение характеристик продукта.
Преимущества показа сравнительной таблицы
Хотите знать, почему вы должны показывать сравнительную таблицу для посетителей вашего сайта? Что ж, когда в определенной нише есть несколько продуктов для клиента, это часто приводит к тому, что покупатель запутывается. Сравнительная таблица помогает покупателю принять решение, увидев подробные характеристики каждого варианта.
Для партнерского маркетинга крайне важно показать подробное сравнение продуктов , которые вы просматриваете. Потому что читателям зачастую неинтересно читать подробные тексты о продукте.
Вместо этого отображение всего в таблице делает их более удобными для чтения данных и получения необходимой информации. Удобная сравнительная таблица также увеличивает показатель «Click Through Rate» и коэффициент конверсии.
Можно ли создать сравнительную таблицу без плагина?
Всякий раз, когда кто-то рекомендует вам использовать плагин для какой-либо конкретной настройки страницы, какая первая мысль приходит вам в голову? «А как насчет того, чтобы сделать это без плагина?» Правильно?
Позвольте мне прояснить вам одну вещь. Вы всегда можете создавать страницы и различные разделы внутри WordPress без каких-либо плагинов. Но возможности настройки будут ограничены. Вот почему использование конкретного плагина — лучшее решение. Особенно с надстройкой конструктора страниц ElementsKit у вас будут безграничные возможности.
Зачем ElementsKit создавать сравнительную таблицу в WordPress
ElementsKit — одно из самых легких дополнений Elementor, где вы можете включать/отключать параметры, чтобы оно загружалось быстрее. Вы можете использовать одну функцию, если хотите, и отключить другие функции, и плагин не будет вызывать эти функции во время загрузки.
Помимо создания сравнительной таблицы, вы также можете делать много других вещей. Фактически, используя конструктор страниц ElementsKit, вы можете создать совершенно новый веб-сайт WordPress без написания кода.
Вы можете создать веб-сайт портфолио, бизнес-сайт, веб-сайт прямой поставки, веб-сайт SaaS и многое другое.
Кроме того, функция ElementsKit не ограничивается только созданием таблиц. Как и виджет таблицы, он имеет еще 85+ виджетов , готовые шаблоны, 15+ модулей и многое другое.
Заворачивать
Если вы следовали приведенному выше пошаговому руководству, вы создали удобную сравнительную таблицу в WordPress. Вы можете выбрать широкий спектр стилей для стола и протестировать их. Постарайтесь предоставить лучший опыт пользователям.