Простой способ добавления кнопок социальных сетей в WordPress (с бесплатным плагином)
Опубликовано: 2022-10-23Вы пытаетесь добавить кнопки социальных сетей в WordPress самым простым способом? К счастью, вы пришли в нужное место; В приведенной ниже статье приведены несколько полезных советов по добавлению кнопок социальных сетей в WordPress с помощью бесплатных плагинов.
Зачем вам нужно добавлять кнопки социальных сетей в WordPress?
Платформы для социальных сетей сейчас растут намного больше. Это идеальные места для расширения вашего бизнеса и привлечения большого количества новых онлайн-клиентов. Вы должны предоставить своей аудитории прямую возможность распространять ваш полезный материал по их предпочтительным социальным каналам, если вы хотите в полной мере извлечь выгоду из этих платформ. Один из самых простых способов добиться этого — добавить кнопки социальных сетей в WordPress на свой веб-сайт. Если ваши сообщения будут полезны вашим читателям, они распространят информацию.
Включение кнопок социальных сетей на ваш сайт может увеличить как трафик, так и количество обратных ссылок, указывающих на него. В результате у вас будет больше шансов связаться с потенциальными клиентами.
Как добавить кнопки социальных сетей в WordPress?
Способ 1: использование плагина Sassy Social Share
Один из лучших плагинов Social Share для WordPress — Sassy Social Share . С помощью этого легкого и удобного приложения вы можете легко добавлять кнопки социальных сетей и отображать количество репостов в своем блоге WordPress. Вы можете использовать этот инструмент, следуя приведенным ниже инструкциям.
Шаг 1: Установите плагин
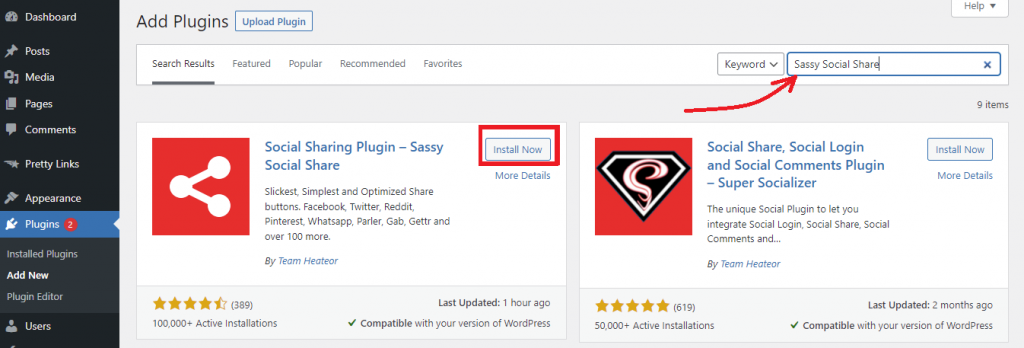
Вы должны сначала установить этот плагин. Просто введите имя плагина в поле поиска в разделе « Плагины» > «Добавить новый», чтобы найти его. Сразу после этого нажмите кнопку « Установить сейчас» , чтобы активировать его.

Шаг 2. Установите стиль кнопок общего доступа.
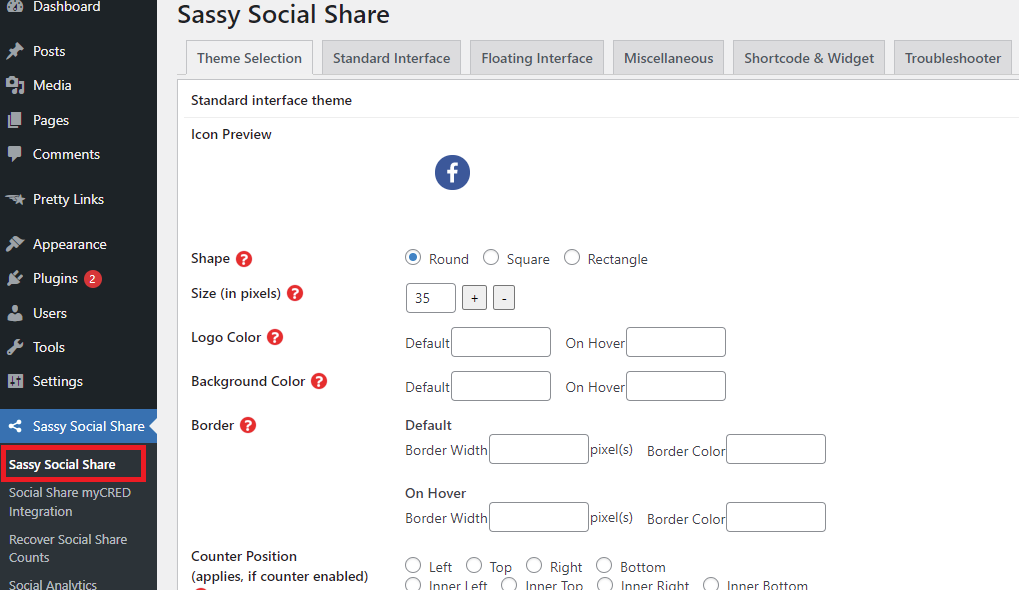
Давайте перейдем на страницу Sassy Social Share > Sassy Social Share из меню вашей панели инструментов, как только плагин будет установлен. Это направит вас на страницу настроек плагина.
С этого момента вы можете выбрать дизайн для значков обмена, изменив прямоугольную, квадратную или круглую форму значков обмена. Вы также можете изменить рамку значков обмена, цвет фона, цвет логотипа и размер.

Нажмите кнопку « Сохранить изменения » в нижней части страницы, чтобы сохранить свой выбор, если вас устраивает внешний вид значков общего доступа.
Шаг 3: Выберите свои любимые социальные сети и добавьте их на свой сайт.
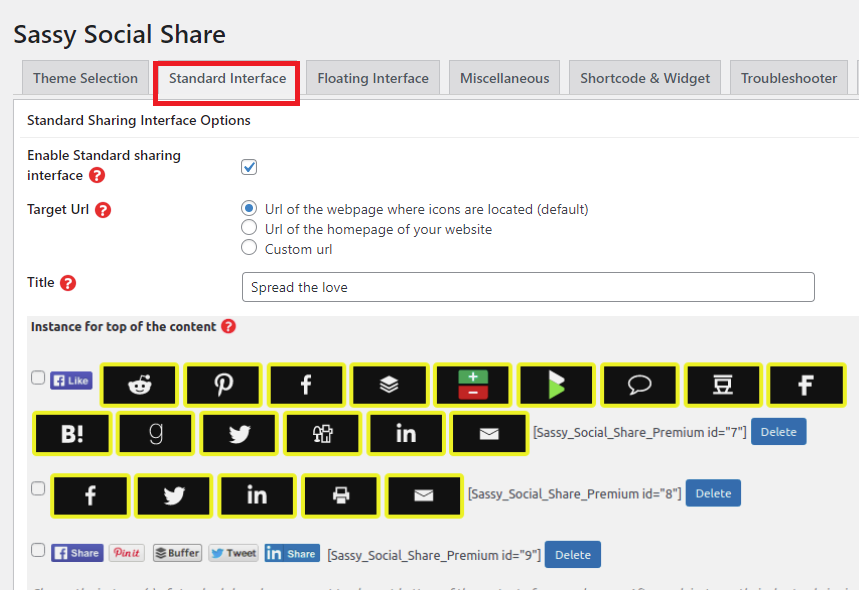
Чтобы выбрать социальные сети, которые вы хотите интегрировать в свой сайт WordPress, теперь вы должны щелкнуть на странице « Стандартный интерфейс ».

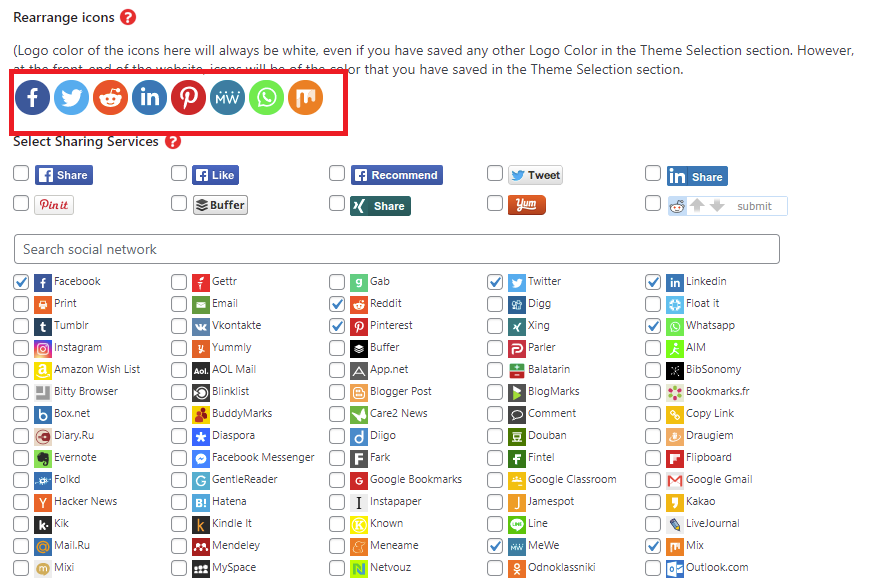
При прокрутке экрана вниз появится галерея сервисов обмена в социальных сетях. Вы можете выбрать, сколько из этих сервисов использовать и где вы хотите отобразить кнопку обмена. Кроме того, вы можете перетаскивать значки, чтобы изменить их порядок по своему усмотрению.

Шаг 4. Выберите свое местоположение для отображения
Теперь вы можете выбрать место, где вы хотите отображать кнопки обмена, после выбора социальных сетей.
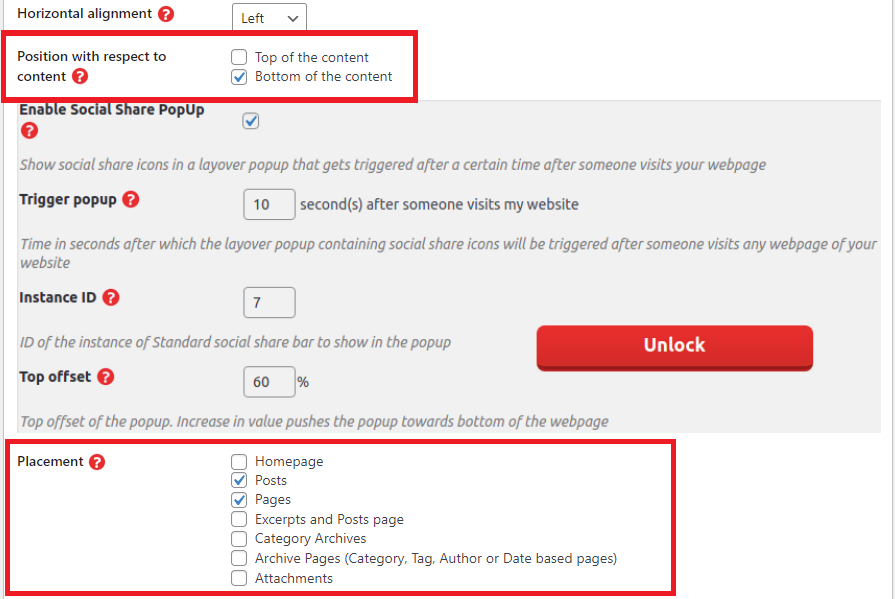
Продолжайте прокручивать экран вниз, пока не дойдете до области размещения . Затем вы можете поставить галочки рядом с местами, где можно добавить кнопки обмена.

Кроме того, вам нужно решить, где вы хотите, чтобы ваши кнопки общего доступа отображались. Вы можете разместить его в верхней части вашего контента или на кнопке.
Не забудьте сохранить свой выбор, нажав кнопку « Сохранить изменения » в конце.
Теперь вы можете просмотреть внешний интерфейс вашего веб-сайта, чтобы увидеть результат.

Способ 2: использование плагина AddToAny Share Buttons
Еще один полезный и простой в использовании плагин для социальных сетей для WordPress — AddToAny Share Buttons . Это позволяет вам увеличить трафик и вовлеченность, мотивируя пользователей делиться вашими сообщениями и страницами на различных платформах. Вы можете отслеживать последующие действия, чтобы использовать этот инструмент.
Шаг 1: Установите плагин
Вы можете прочитать наше руководство по плагину Sassy Social Share выше для получения дополнительной информации о том, как установить плагин AddToAny Share Buttons.
Шаг 2: Настройте параметры плагина
Давайте войдем на страницу настроек плагина, выбрав « Настройки»> «AddToAny» после того, как плагин был установлен.

Вы можете изменить кнопку общего доступа для своего сайта WordPress на странице настроек.
- Стандартные настройки кнопки «Поделиться»
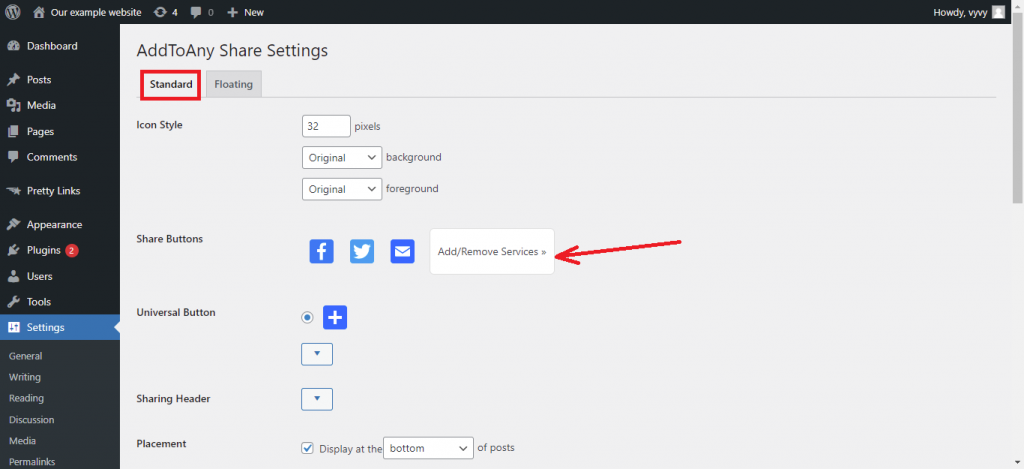
Во-первых, вы можете настроить стили для значков обмена на вкладке «Стандартные », изменив размеры и фон значков социальных сетей.
В разделе кнопок «Поделиться » вы найдете три стандартных значка, а именно Facebook, Twitter и Pinterest. Выбрав « Добавить/удалить службы », вы можете добавить или удалить значок со своего веб-сайта.

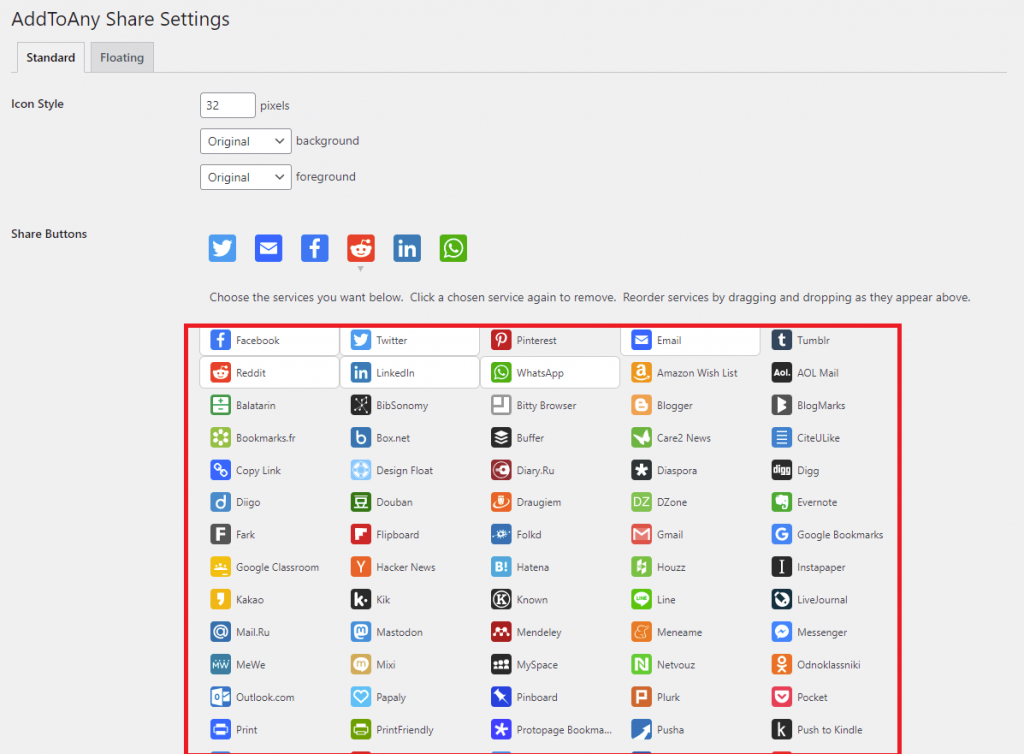
Это откроется мгновенно и предоставит список из более чем 100 сервисов, которые включает плагин. Вы можете включить столько, сколько хотите.

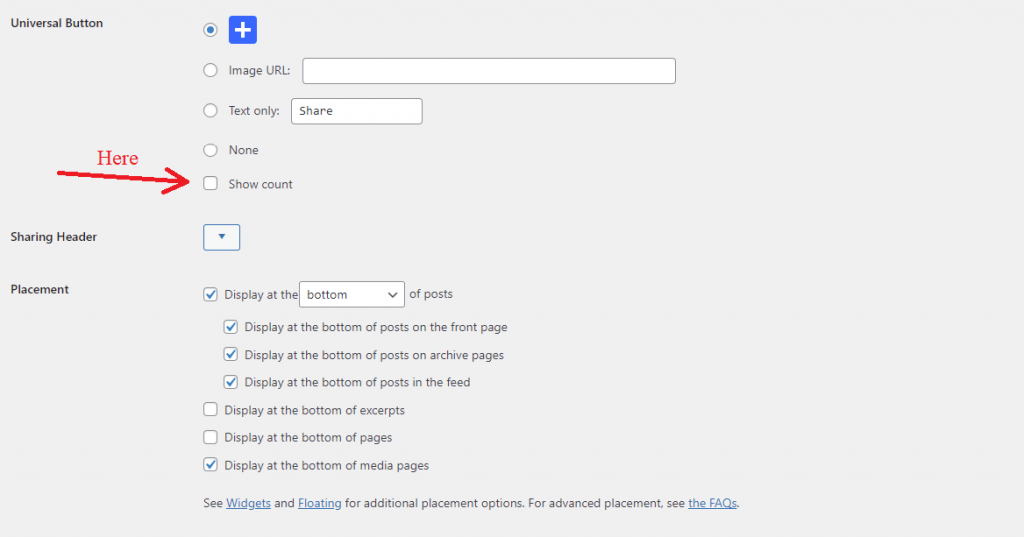
Параметр « Универсальная кнопка », который используется для отображения всплывающего окна с дополнительными платформами социальных сетей, не указанными в меню услуг выше, также отображается при прокрутке экрана вниз.
Чтобы отобразить количество репостов для каждой страницы, установите флажок « Показать количество ».
Взгляните на « Размещение » в меню. Кнопки общего доступа могут отображаться в различных местах. Нажав на значок со стрелкой , вы можете решить, размещать ли кнопку «Поделиться» вверху или внизу статьи.
Вы можете выбрать страницы, которые хотите отобразить, с помощью кнопок под ними.

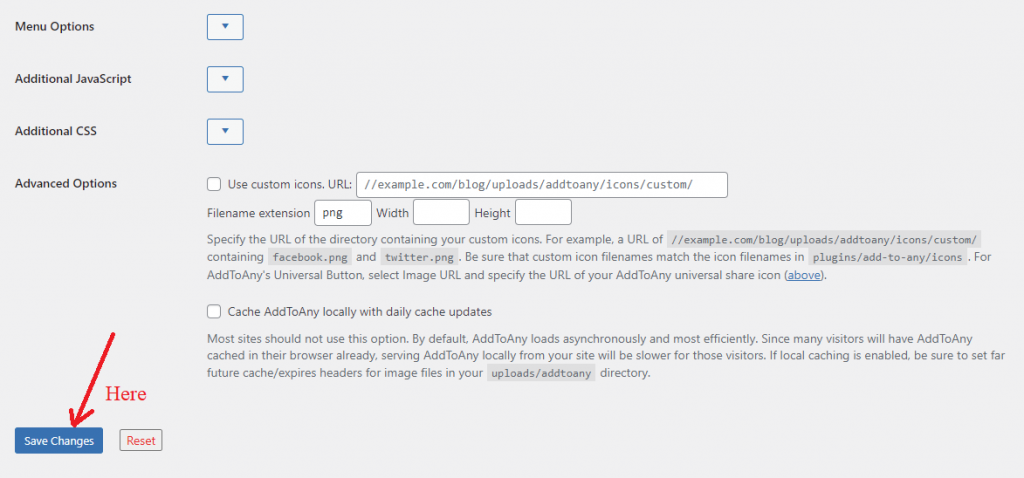
Кроме того, есть множество других вариантов для WordPress, предоставляемых этим плагином. Дополнительный CSS или дополнительный JavaScript можно использовать для предоставления стилистических элементов, таких как пользовательские цвета, и дальнейшего улучшения функциональности кнопок.

Вы можете указать конкретный URL-адрес, где должны быть определены ваши значки общего доступа в дополнительных параметрах . Кнопки общего доступа по умолчанию в модуле AddtoAny будут заменены этой опцией.
Пользовательский URL приведет к папке, содержащей все кнопки обмена изображениями, так что имейте это в виду. Формат имени файла должен быть «nameofsocial.png». Например, twitter.png будет значком общего доступа для Twitter.
Давайте нажмем кнопку Сохранить изменения , когда вы закончите.
- Настройки плавающей кнопки «Поделиться»
Плавающая кнопка «Поделиться» — это дополнительная опция к обычной кнопке «Поделиться», которую предоставляет AddToAny. Используя эту функцию, вы можете добавить плавающую кнопку «Поделиться» на свой веб-сайт WordPress.
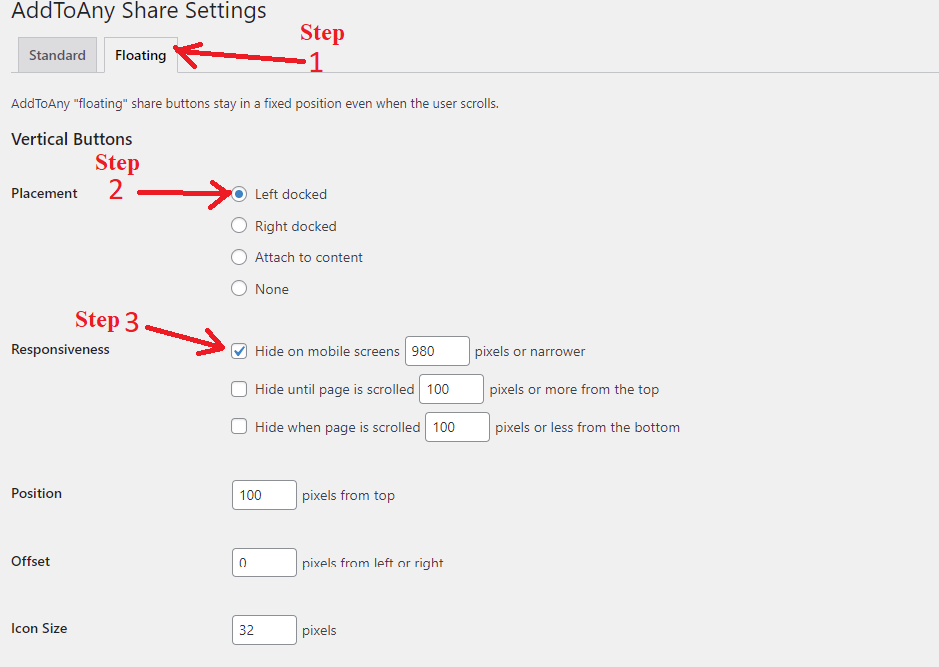
На странице параметров плагина выберите вкладку « Плавающие », если вы предпочитаете использовать плавающие значки, а не обычные значки.
Теперь вы можете решить, где расположить вертикальные кнопки . В первую очередь это относится к устройствам с большим экраном. На большинстве веб-сайтов он часто прикрепляется к левой стороне страницы. Однако вы можете выбрать предпочтительное место для отображения.

Вы можете выбрать точку останова, в которой плавающая кнопка общего доступа будет отображаться в разделе « Отзывчивость ». Значение по умолчанию для большого экрана (980 пикселей).
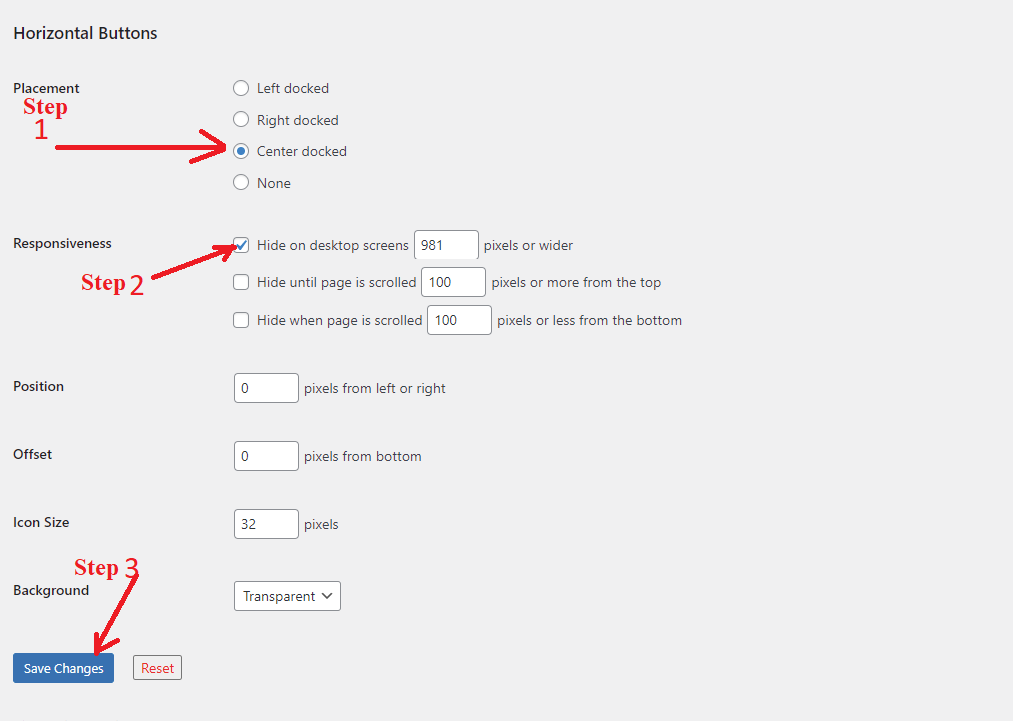
Просматривая страницу вниз, вы обнаружите раздел « Горизонтальные кнопки » для мобильных телефонов и других небольших экранов. На больших экранах вы также можете скрыть значок или увеличить его размер, положение и видимость.

Нажатие « Сохранить изменения » завершит процесс, если вы удовлетворены своим выбором.
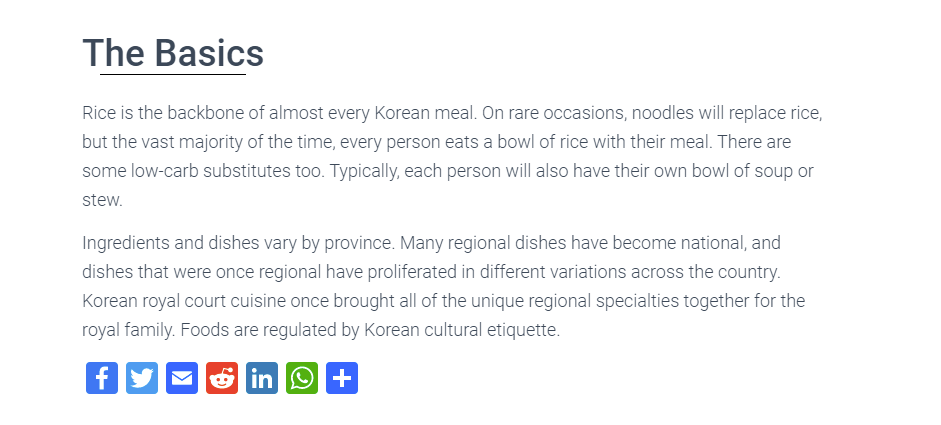
Теперь вы можете посетить любой пост на своем веб-сайте и посмотреть, как там отображаются ваши кнопки «Поделиться».

Вывод
Короче говоря, очень важно добавить кнопки социальных сетей в WordPress. Потому что это увеличивает трафик и рейтинг вашего сайта в поисковых системах. Этот урок должен был показать вам, как быстро добавить кнопки социальных сетей в WordPress. Пожалуйста, не стесняйтесь оставить комментарий ниже, если у вас есть какие-либо вопросы или проблемы. И последнее, но не менее важное: обязательно посетите наш веб-сайт бесплатных тем WordPress, чтобы просмотреть широкий выбор адаптивных, современных и профессиональных дизайнов. Давайте встретимся и найдем одного для создания веб-сайта, который вы хотите.
