Utilizarea unui aspect cu lățime completă vs grilă în modulul de portofoliu filtrabil al Divi
Publicat: 2022-08-26Modulul de portofoliu filtrabil al Divi vă oferă două opțiuni de aspect din care să alegeți. Ambele opțiuni au avantaje și funcționează excelent pentru anumite scopuri. În această postare, vom compara aspectele cu lățime completă și grilă din Modulul de portofoliu filtrabil al Divi pentru a vă ajuta să decideți de ce aveți nevoie pentru site-ul dvs. De asemenea, vom stila ambele aspecte pentru a vedea cum funcționează într-un aspect Divi.
Să începem!
Previzualizare a opțiunilor de aspect al modulului de portofoliu filtrabil
Mai întâi, să aruncăm o privire la ceea ce vom construi în acest tutorial.
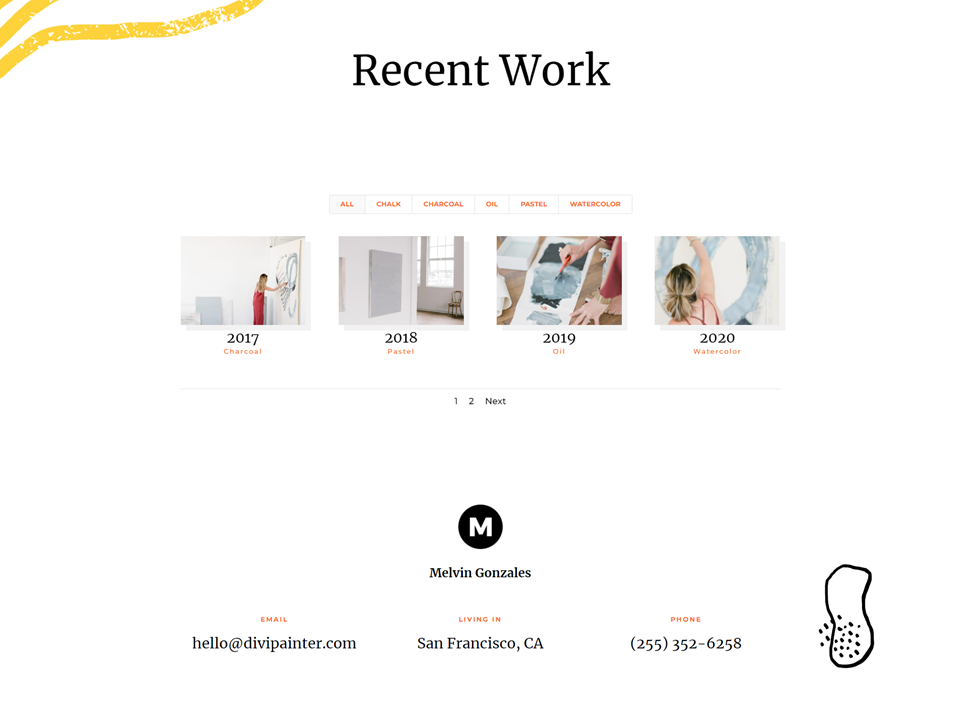
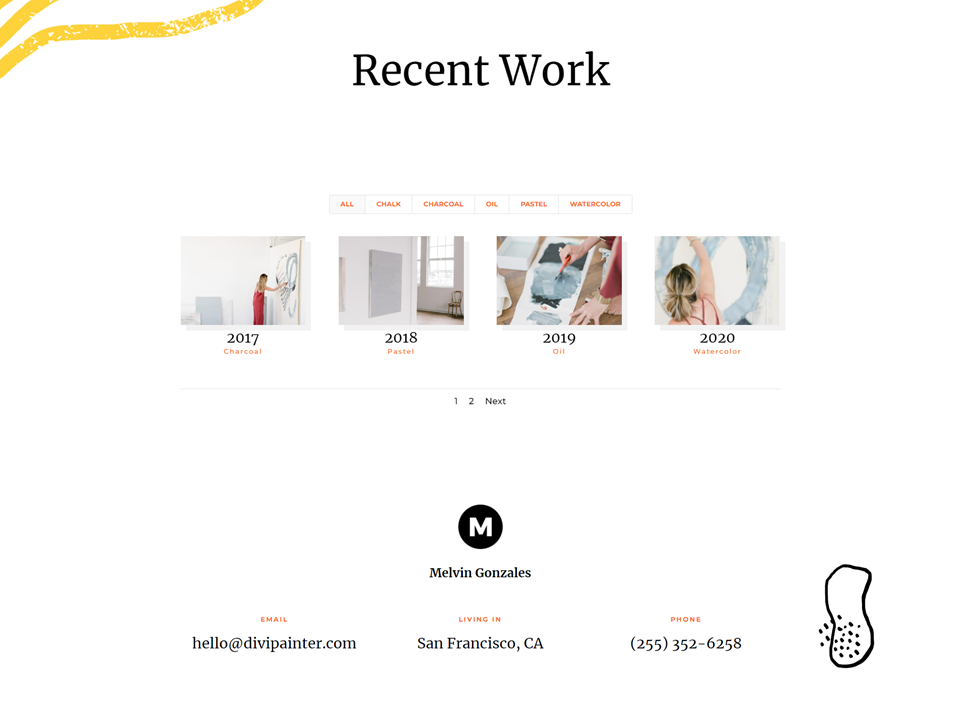
Grid Portfolio Item Desktop

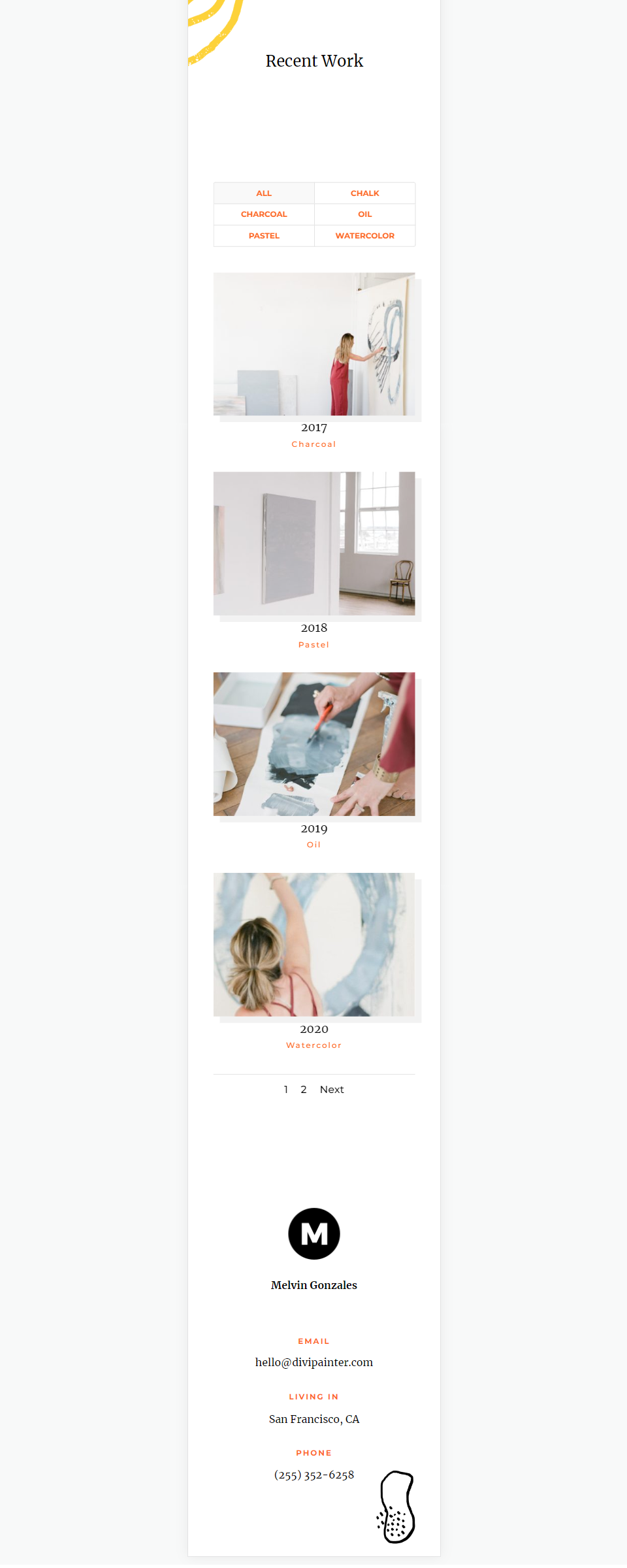
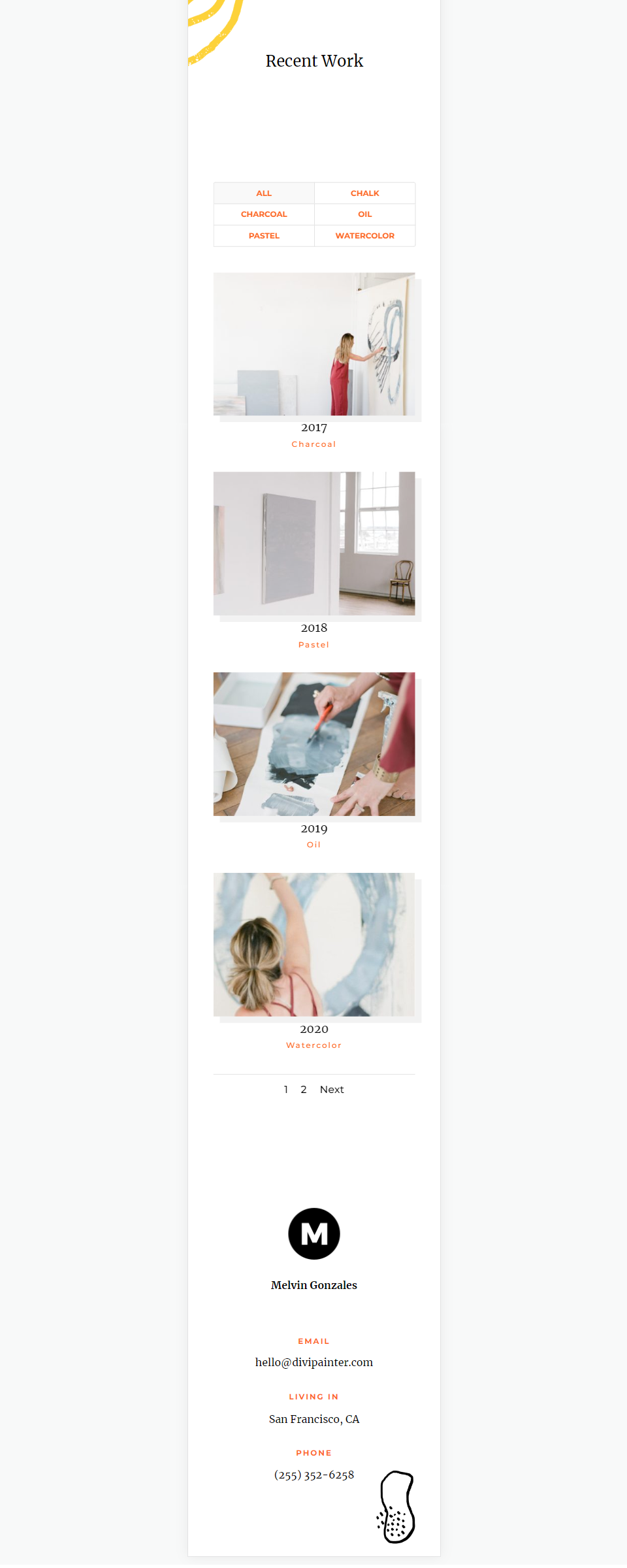
Grid Portfolio Item Phone

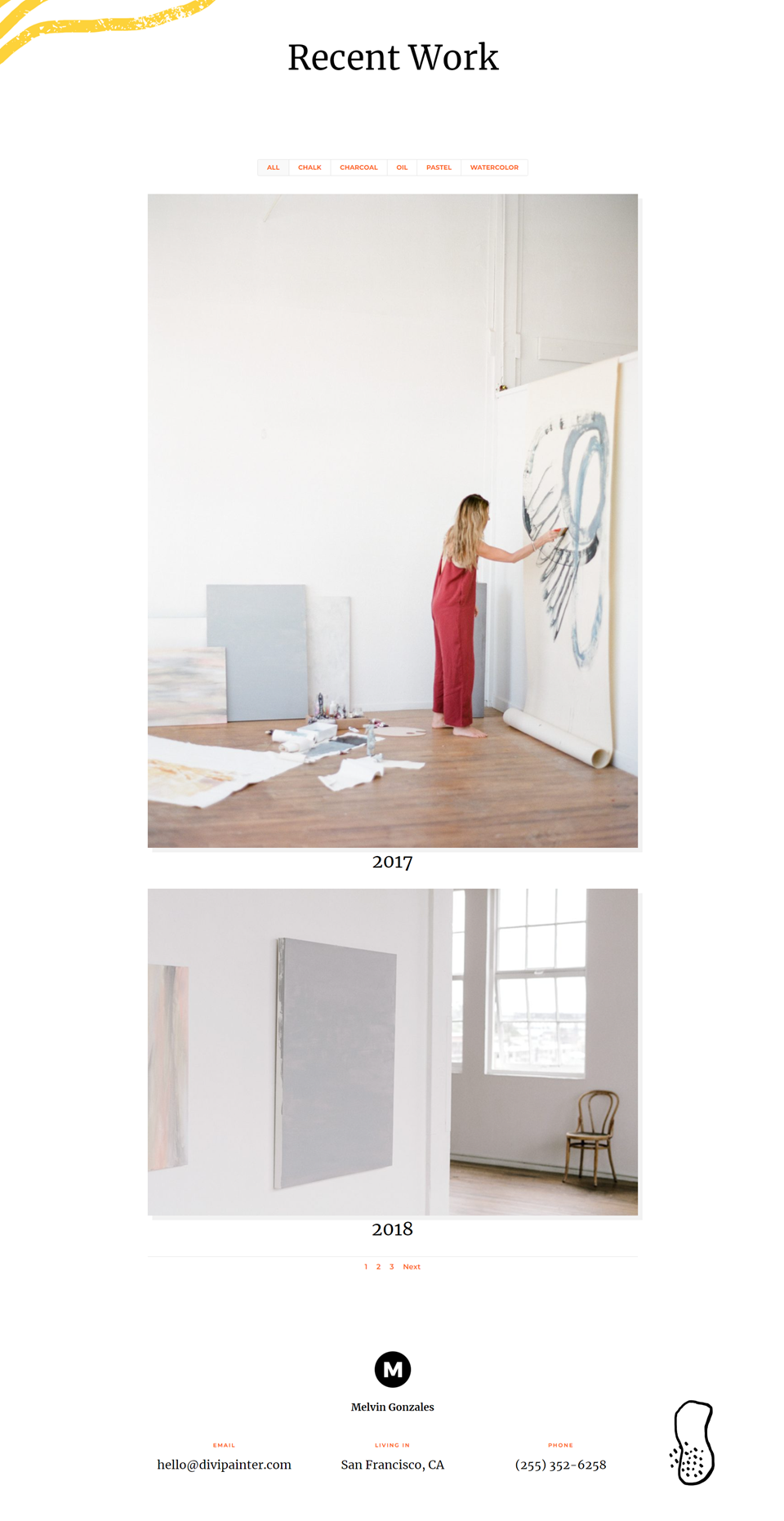
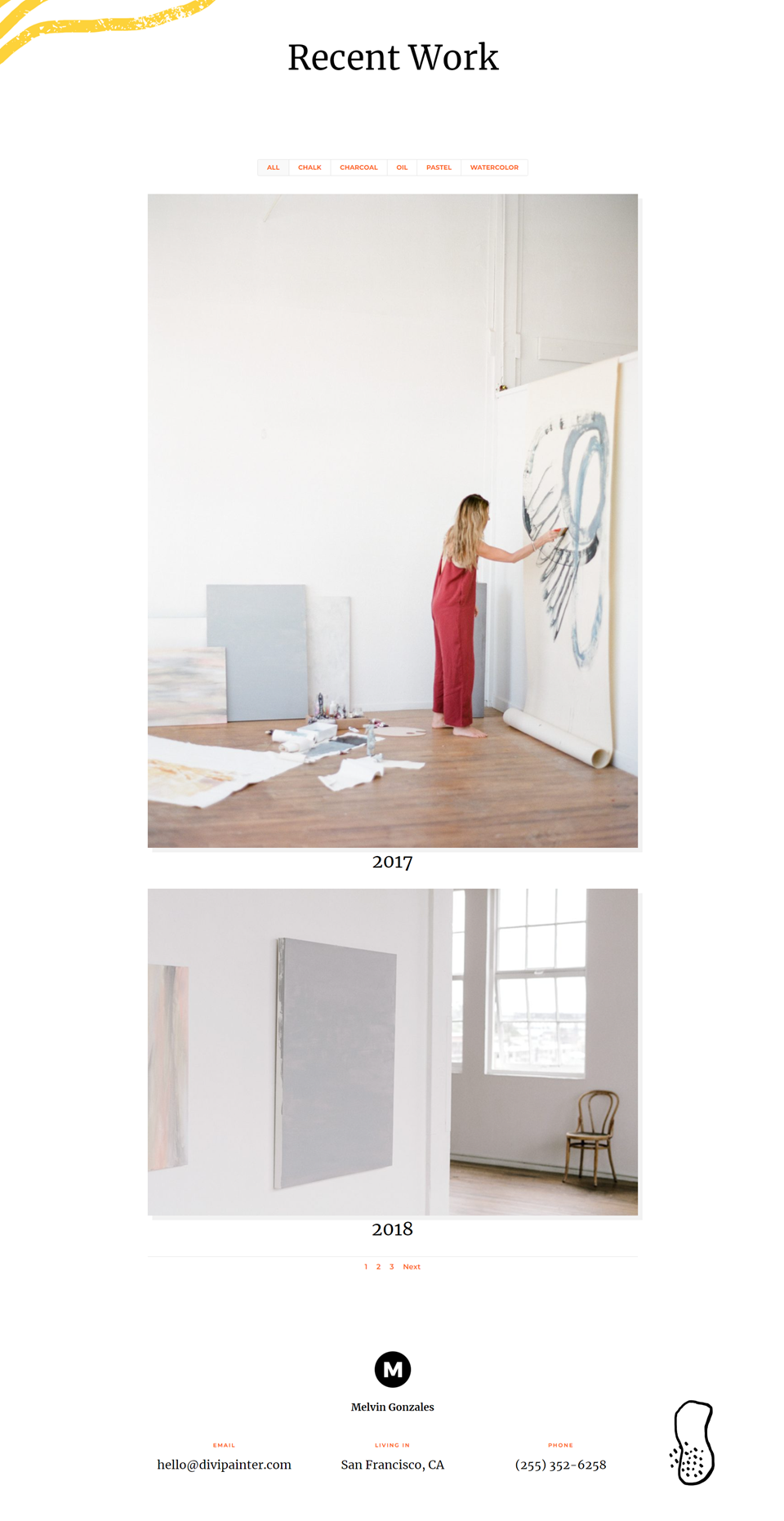
Desktop de articole din portofoliu cu aspect complet

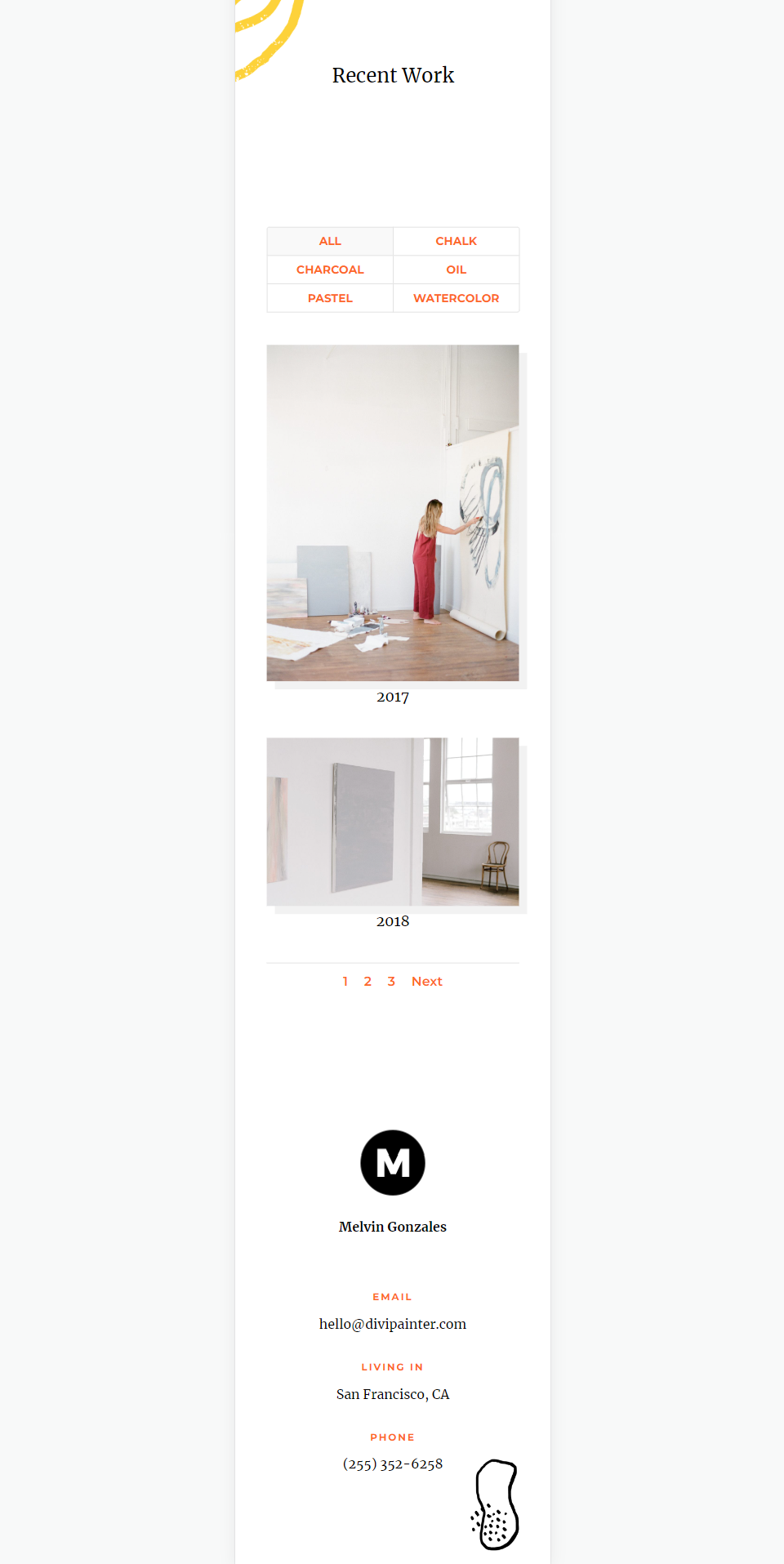
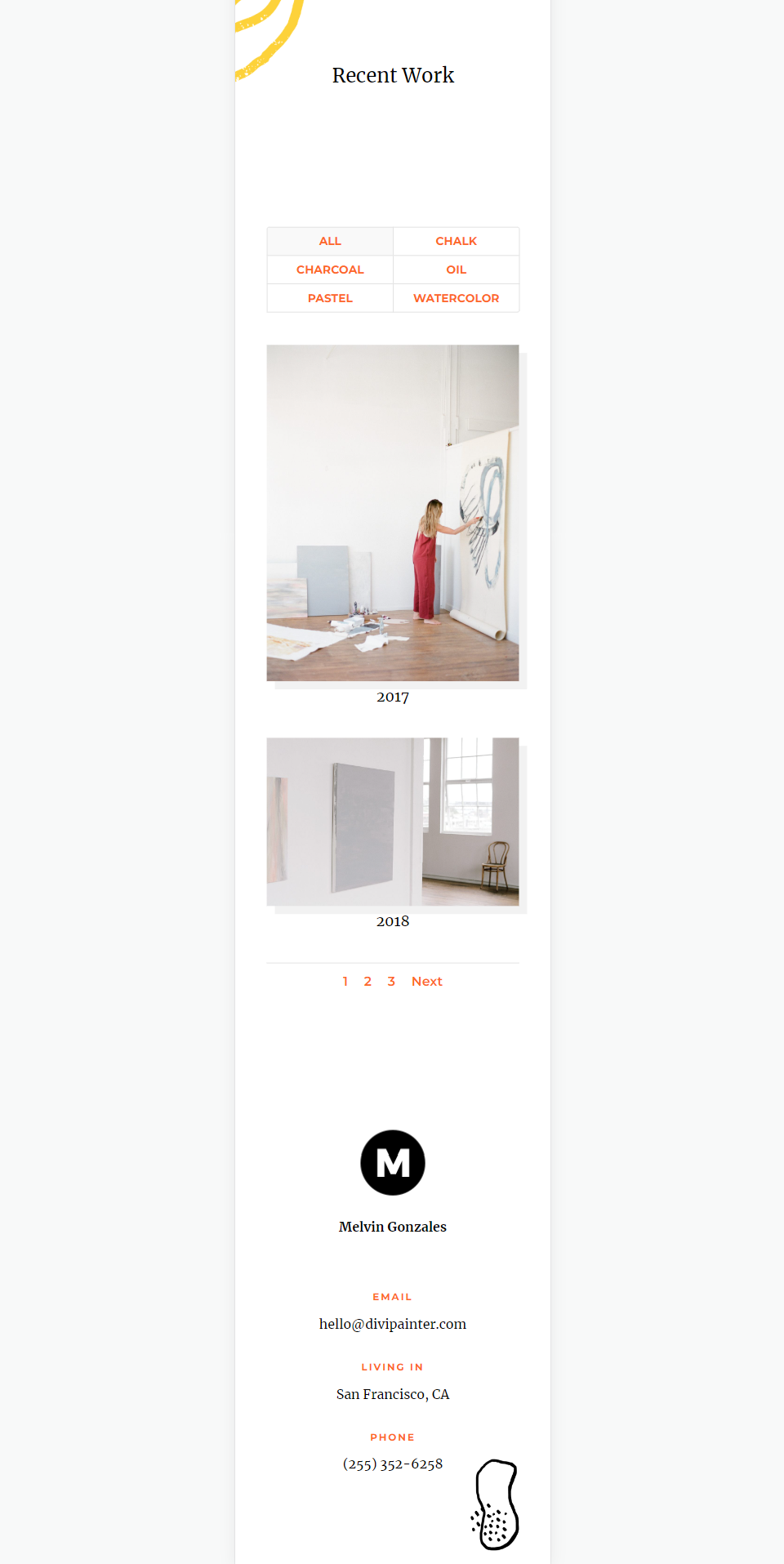
Telefon pentru articole din portofoliu cu aspect complet

Cum să schimbați aspectul modulului de portofoliu filtrabil
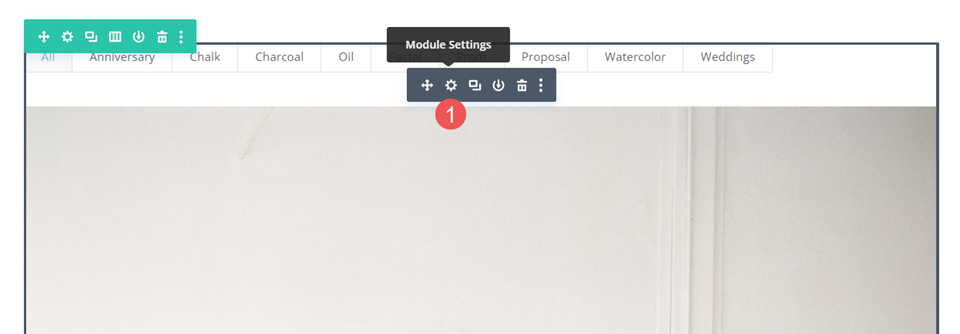
În mod implicit, modulul de portofoliu filtrabil afișează aspectul în lățime completă. Puteți modifica aspectul pentru a afișa elementele din portofoliu într-o grilă. Mai întâi, deschideți setările modulului ca de obicei

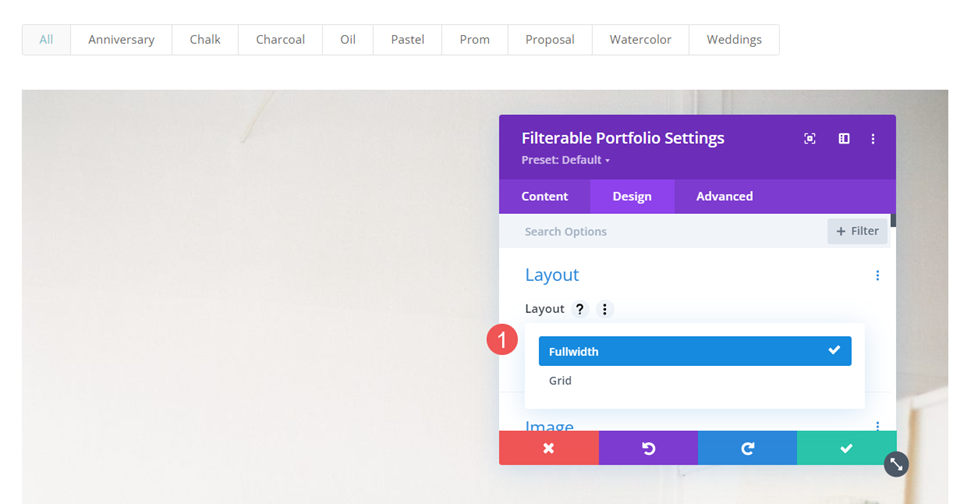
Apoi, selectați fila Design . Prima opțiune este Layout . Are o casetă derulantă cu câteva opțiuni. Selectați-l pentru a alege între Fullwidth și Grid.

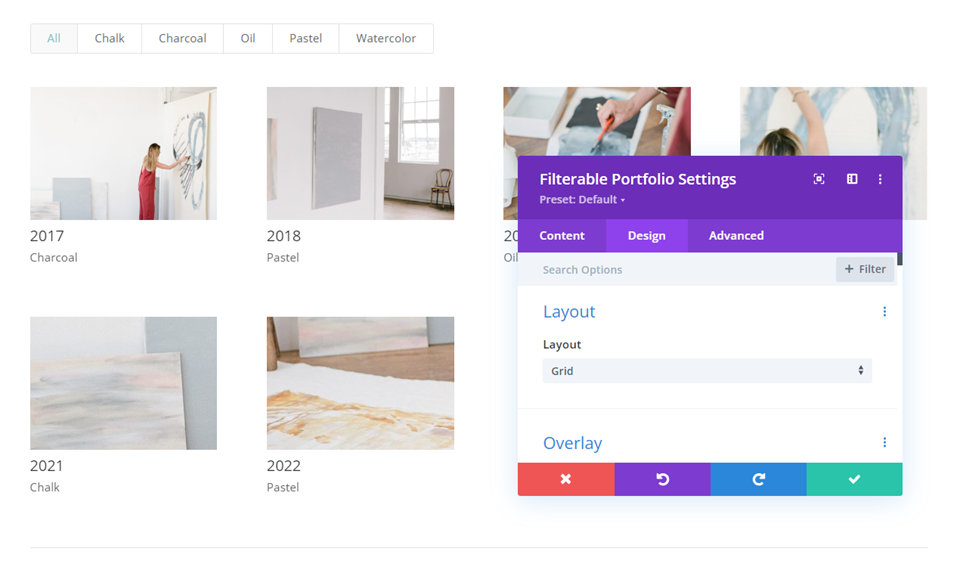
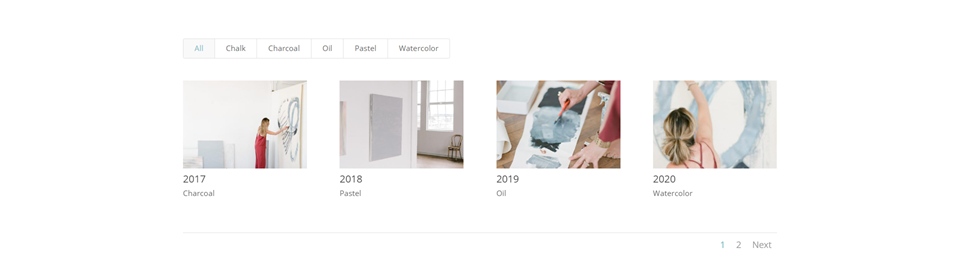
Dacă alegeți opțiunea care nu este selectată în prezent, modulul va reîncărca și va afișa articolele din portofoliu în acel aspect. Exemplul de mai jos arată aspectul Grid.

Cum se compară aspectele modulului de portofoliu filtrabil
Cele două aspecte sunt foarte diferite, dar au unele asemănări. Ambele afișează filtrul în partea de sus a modulului, titlul și meta sub imaginile articolului și paginarea în partea de jos a modulului.
Iată o privire asupra modului în care sunt diferite.
Aspect cu lățime completă
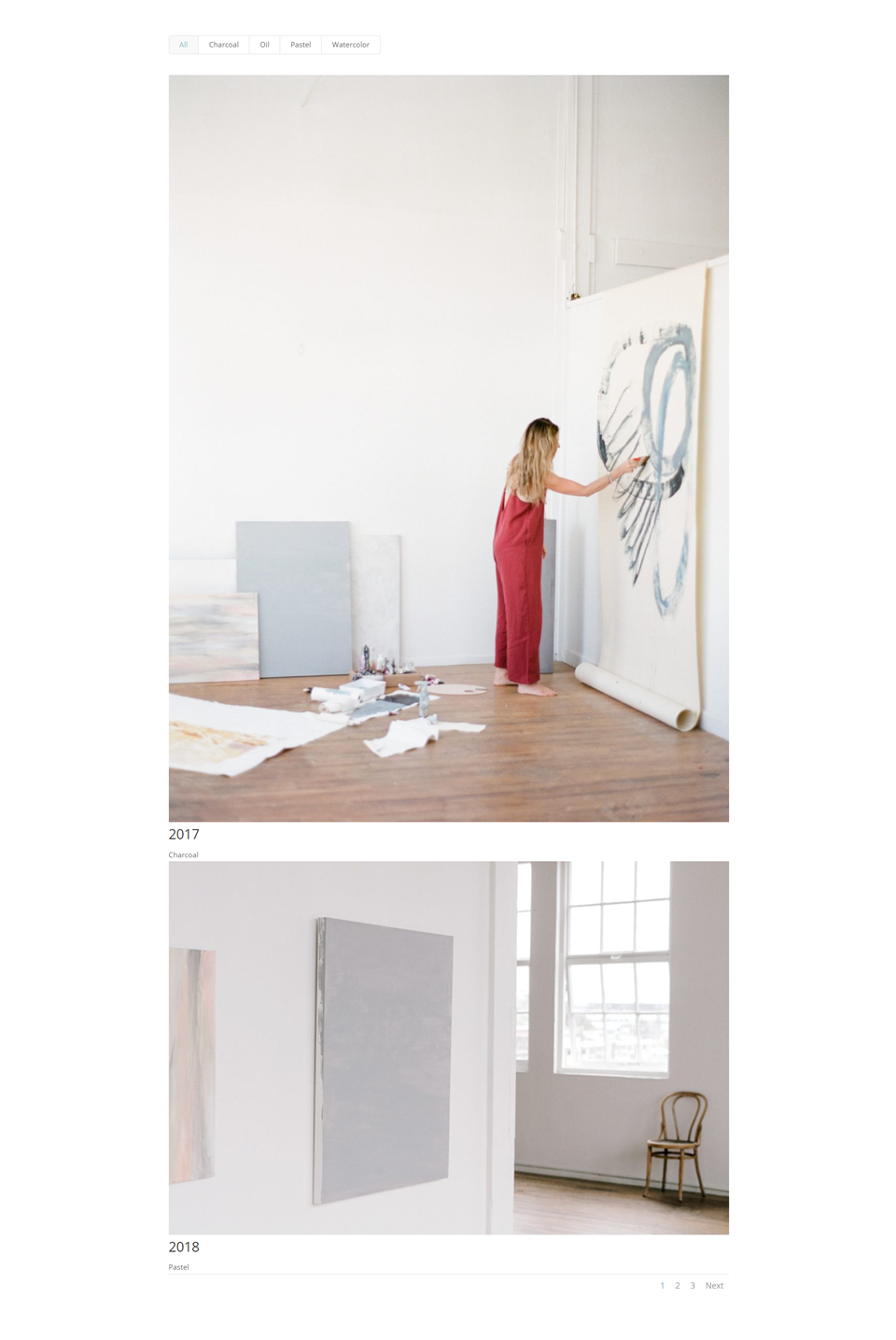
Fullwidth afișează o imagine mare cu un articol din portofoliu care ocupă întreaga lățime a zonei portofoliului. Acest lucru arată mult mai multe detalii din cauza imaginii mai mari, dar poate deveni mare. Imaginile se afișează în forma lor nativă și se extind pentru a se potrivi cu lățimea disponibilă. Nu adaugă mult spațiu între elementele din portofoliu. Recomand să limitați numărul de postări la doar câteva. Exemplul de mai jos arată aspectul Fullwidth cu un număr de postări de 2.

Aspect grilă
Aspectul Grilă afișează până la 4 elemente pe o linie. Adaugă mai mult spațiu între articole. Imaginile sunt decupate pentru a crea miniaturi care au aceeași dimensiune, indiferent de dimensiunea și forma imaginii.

Pentru acesta, am limitat modulul să afișeze patru postări pentru a afișa paginarea.

Când să utilizați fiecare aspect al modulului de portofoliu filtrabil
Ambele modele au avantajele lor. Iată câteva sfaturi despre când să utilizați fiecare aspect.
Aspect cu lățime completă
Utilizați aspectul Fullwidth atunci când aveți doar câteva elemente de afișat sau doriți să vă concentrați pe câteva elemente. De asemenea, utilizați acest aspect atunci când doriți să evidențiați sau să atrageți atenția asupra imaginilor prezentate.
Aspect grilă
Utilizați aspectul Grilă atunci când doriți să afișați o mulțime de articole sau când doriți ca un aspect să arate mai multe elemente într-un spațiu mai mic.
Cum să stilați aspectele modulului de portofoliu filtrabil
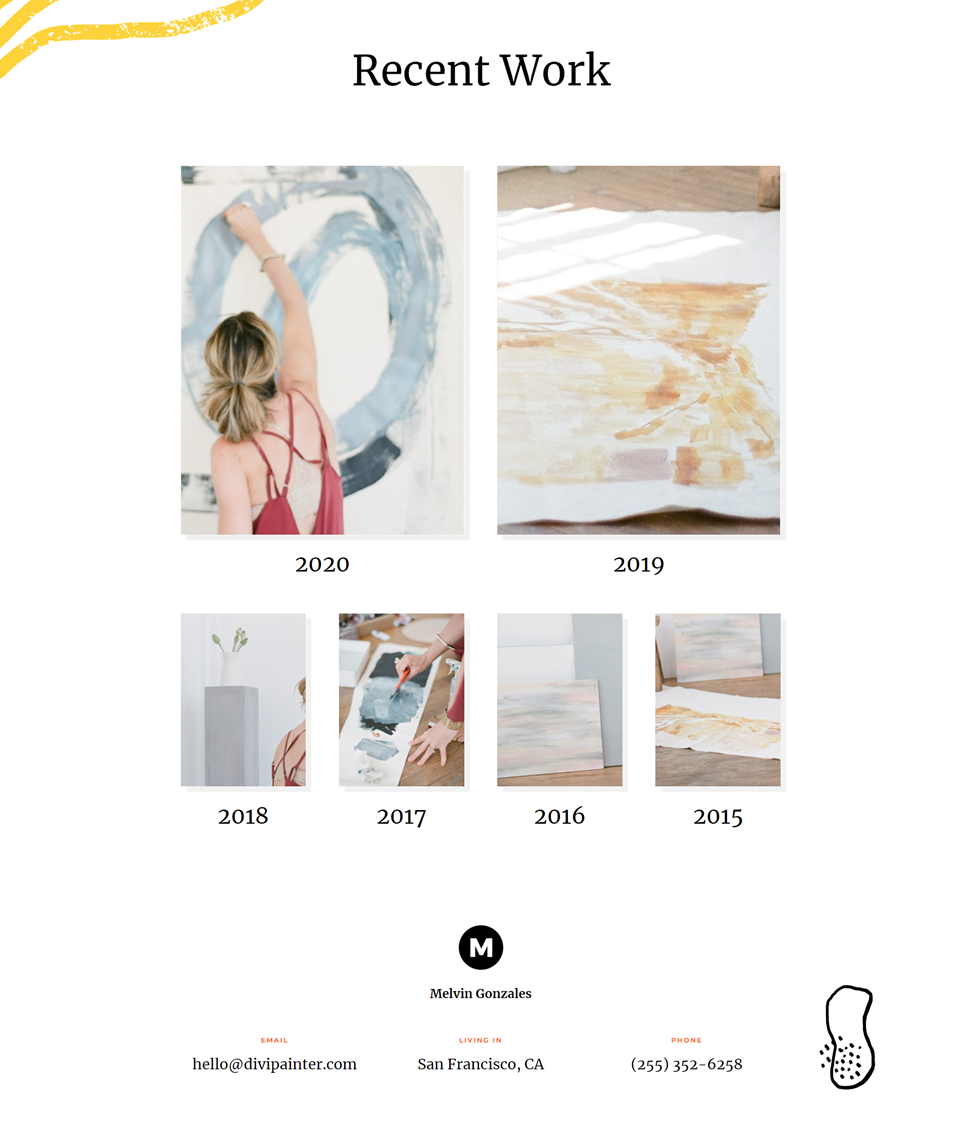
Acum că am văzut cum să selectăm machetele, cum funcționează și când să le folosim, să vedem cum să stilăm ambele machete. Voi folosi pagina Portofoliu din pachetul gratuit Painter Layout, disponibil în Divi. Iată pagina originală.

Voi înlocui portofoliul cu modulul de portofoliu filtrabil și voi folosi aceleași imagini și titluri. Voi crea două versiuni: una cu un aspect cu lățime completă și una cu un aspect grilă și voi stila-le.
Cum să stilați un element de aspect al modulului portofoliu filtrabil prin grilă
Vom începe cu aspectul Grid. Voi folosi culori și fonturi din aspectul original.
Conţinut
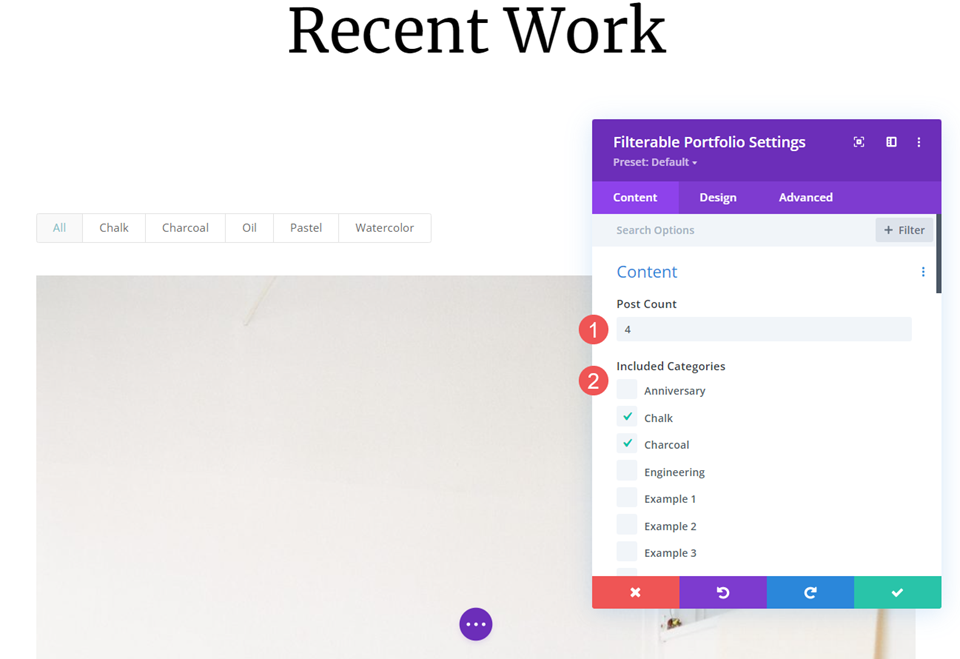
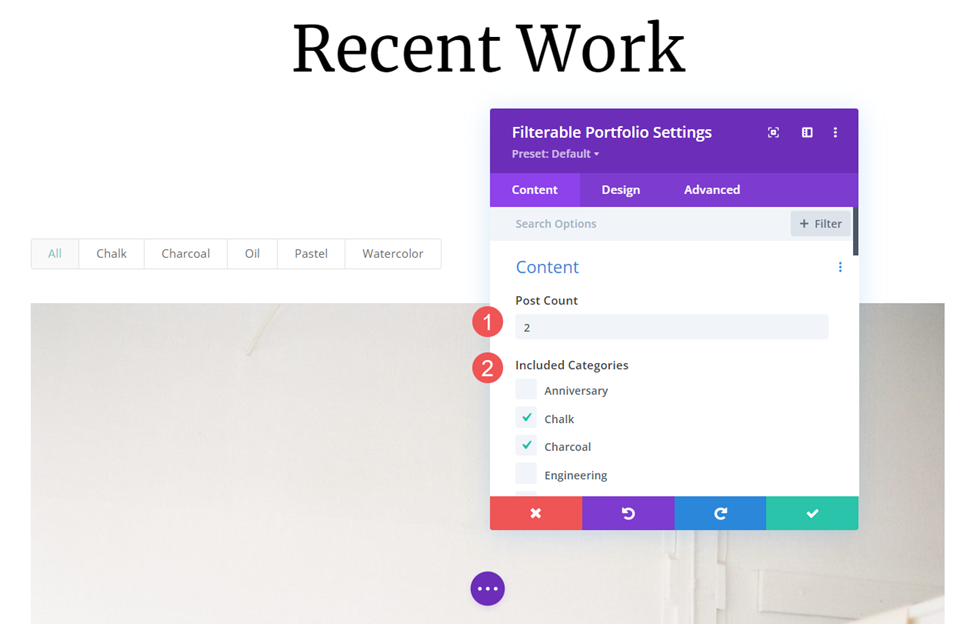
Deschideți setările modulului și introduceți 4 pentru Post Count . Selectați toate categoriile pe care doriți să le afișați în modul.
- Număr de postări: 4
- Categorii incluse: fiecare categorie

Aspect
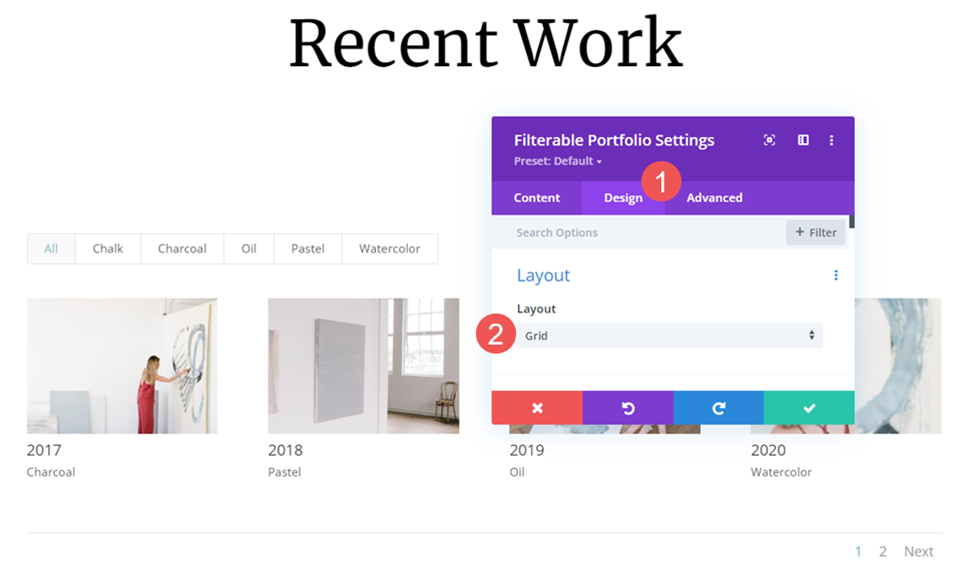
Apoi, selectați fila Design și alegeți Grilă din opțiunile de aspect.
- Aspect: Grilă

Imagine
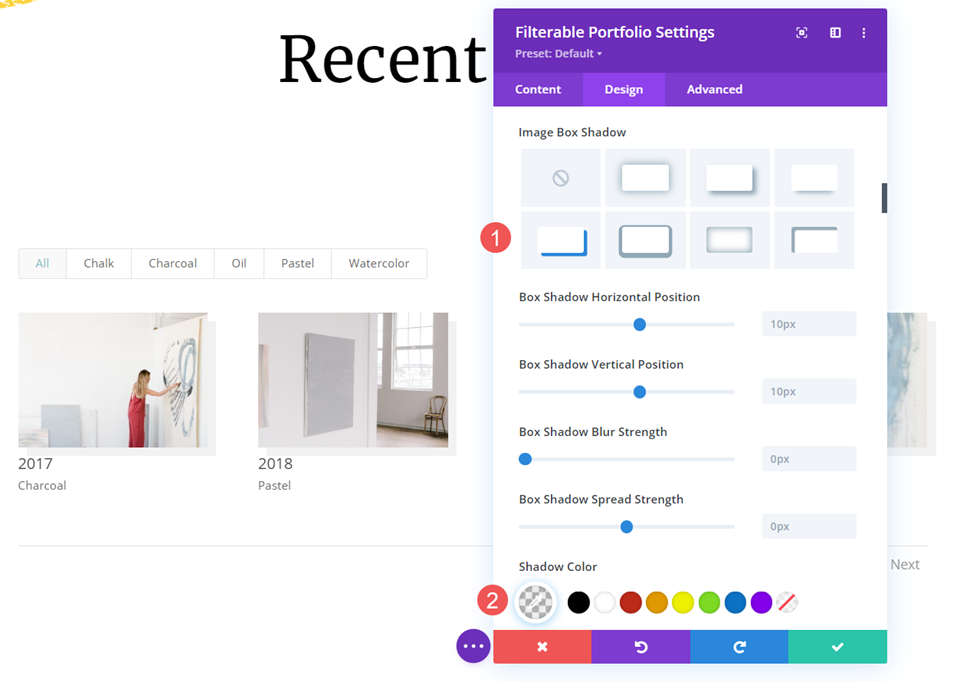
Derulați în jos la Imagine și alegeți opțiunea 4th Box Shadow . Schimbați culoarea umbrei la rgba(0,0,0,0.05).
- Box Shadow: a 4 -a opțiune
- Culoare umbră: rgba(0,0,0,0.05)

Text
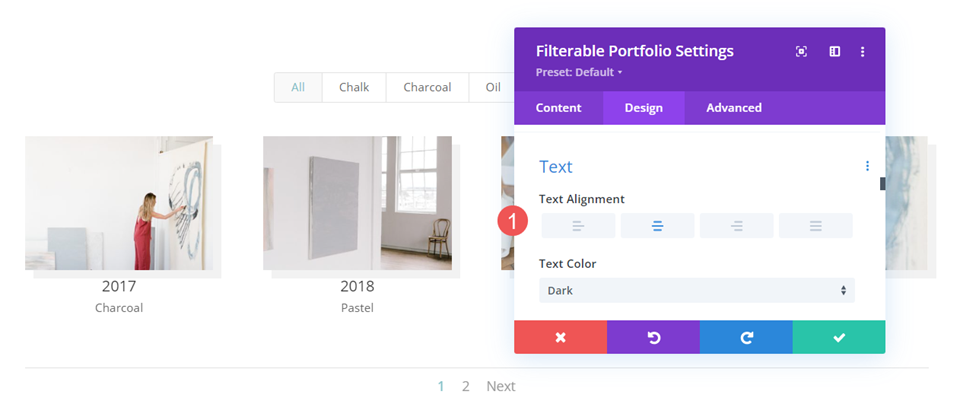
Apoi, derulați în jos la Text și schimbați Alinierea la Centru. Aceasta centrează filtrul, titlul, meta și paginarea.
- Aliniere: Centru

Textul titlului
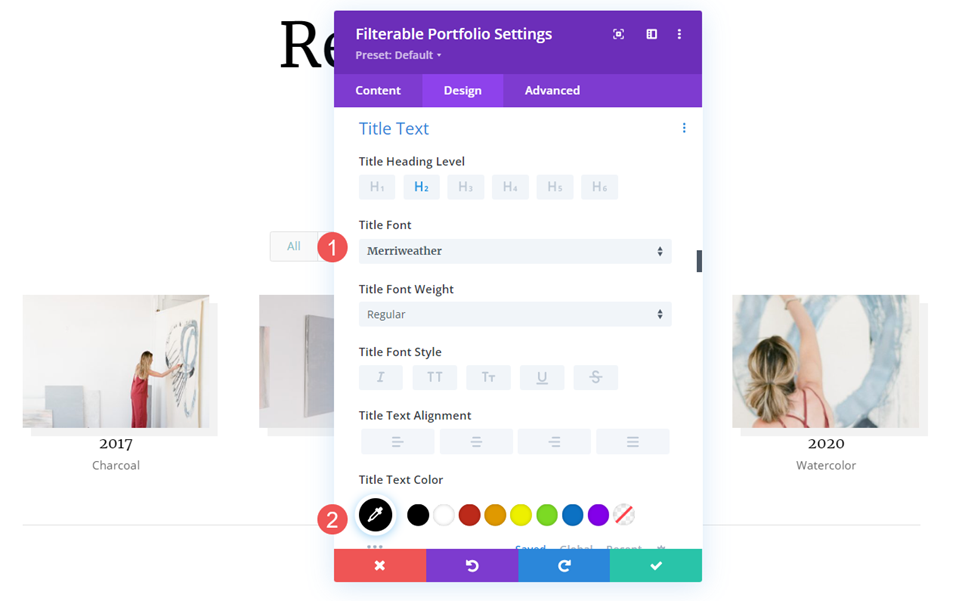
Apoi, derulați la Textul titlului . Schimbați fontul în Merriweather și schimbați culoarea în negru. Lăsați celelalte setări la valorile implicite.
- Font: Merriweather
- Culoare: #000000

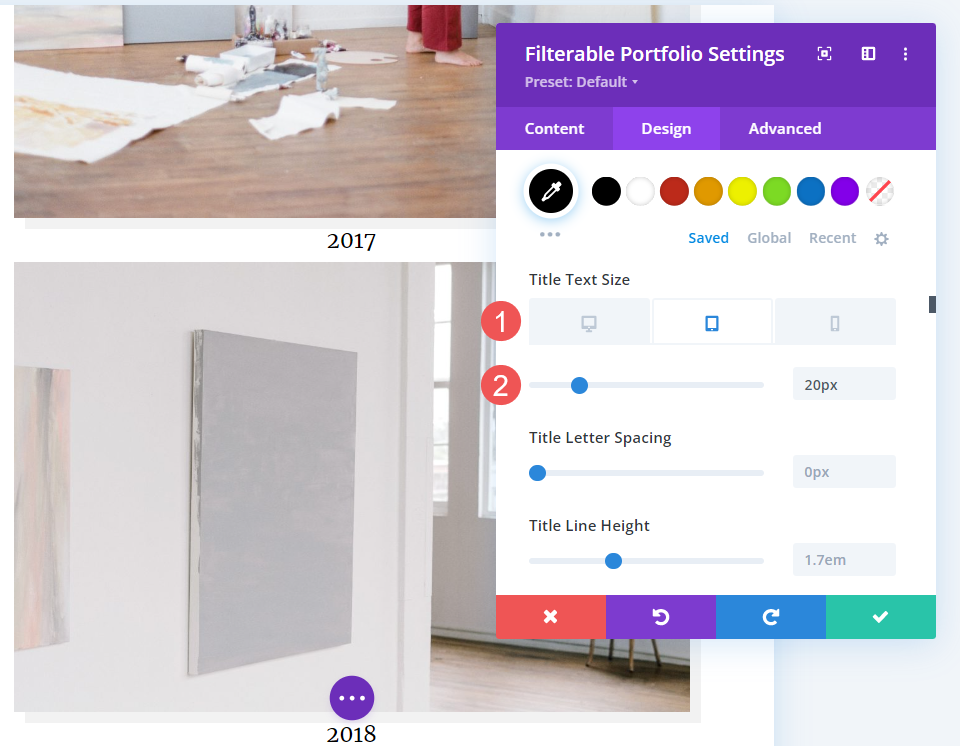
Schimbați dimensiunea fontului la 26 px pentru computere desktop, 20 px pentru tablete și 18 px pentru telefoane.
- Dimensiune: desktop 26px, tabletă 20px, telefon 18px

Criterii de filtrare text
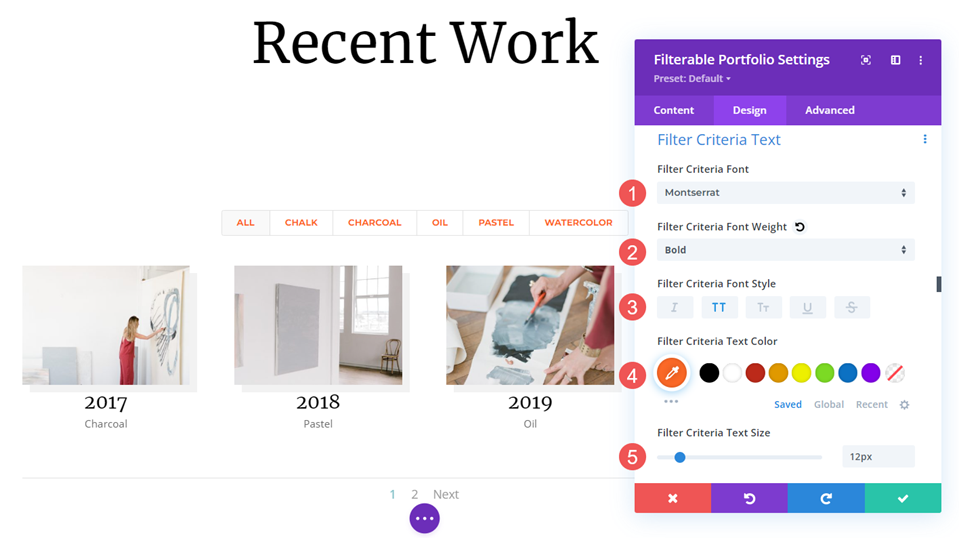
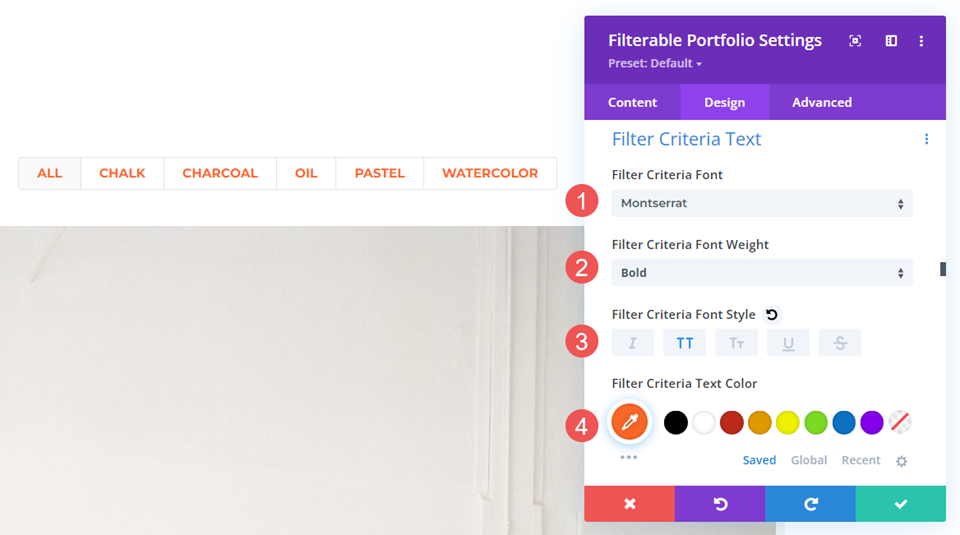
Apoi, derulați în jos la Textul criteriilor . Schimbați fontul în Montserrat. Setați Greutatea la aldin și stilul la TT. Schimbați culoarea la #fd6927 și dimensiunea la 12px.
- Font: Montserrat
- Greutate: îndrăzneață
- Stil: TT
- Culoare: #fd6927
- Dimensiune: 12px

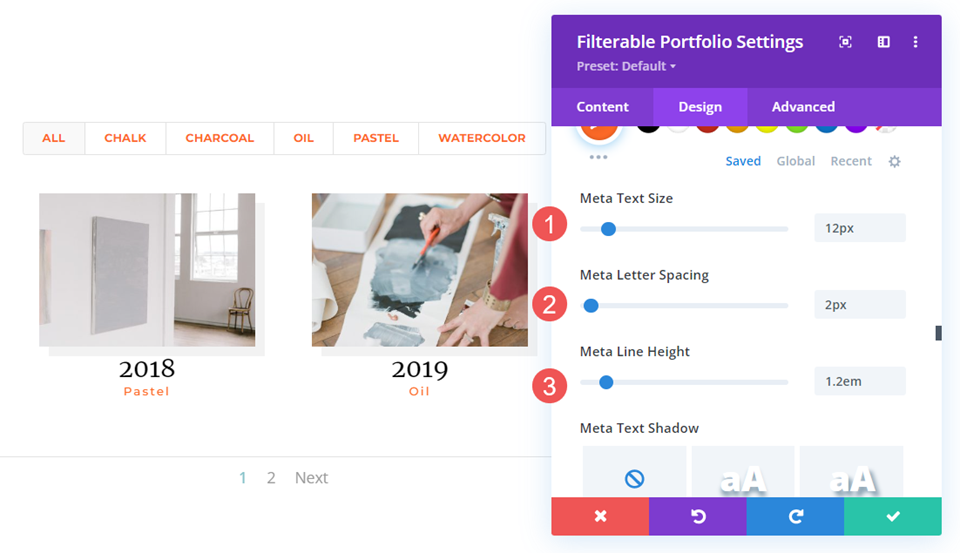
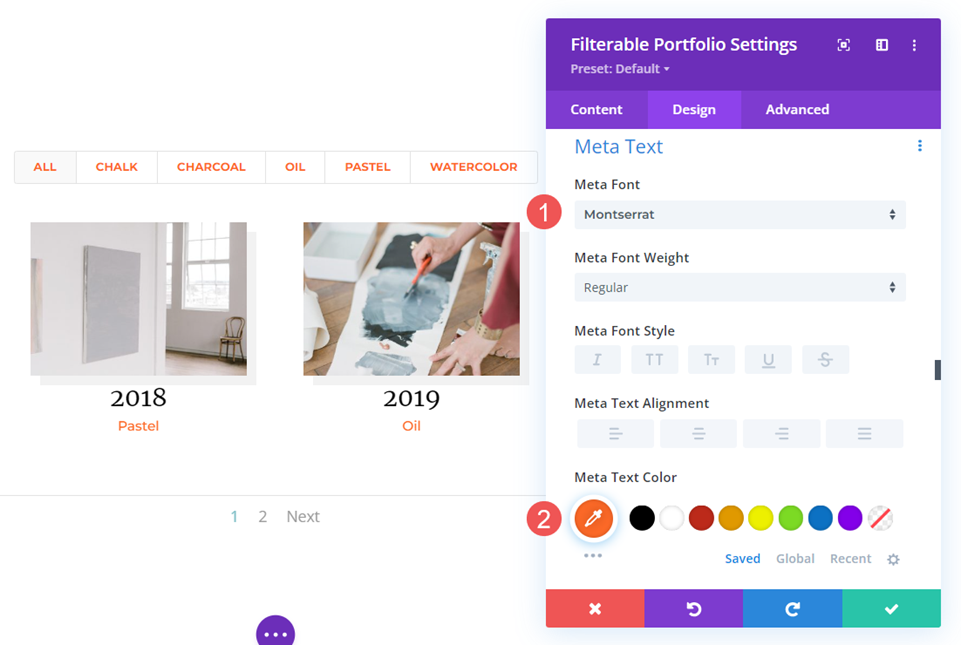
Meta Text
Apoi, derulați în jos la Meta Text . Schimbați fontul în Montserrat și culoarea în #fd6927.

- Font: Montserrat
- Culoare: #fd6927

Setați dimensiunea la 12 px, Spațierea literelor la 2 px și Înălțimea liniei la 1,2 em.
- Dimensiune: 12px
- Spațiere între litere: 2 px
- Înălțimea liniei: 1,2 em

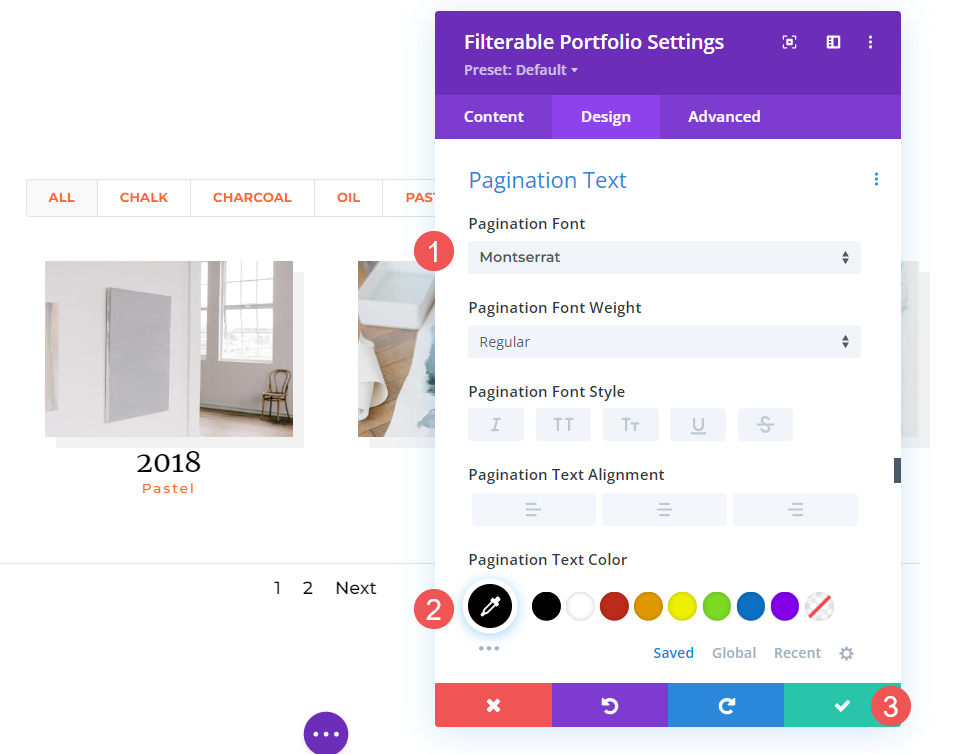
Textul de paginare
În cele din urmă, derulați în jos la Pagination Text și schimbați fontul în Montserrat și setați culoarea fontului la negru. Închideți modulul și salvați setările.
- Font: Montserrat
- Culoare: #000000

Cum să stilați un articol din portofoliu cu aspect complet
Acum, să creăm un portofoliu de aspect Fullwidth. Vom folosi aceleași indicații de design ca și aspectul Grid, dar vom face câteva ajustări care funcționează bine pentru acest aspect. Vom folosi niște CSS simple pentru a face unele ajustări minore.
Conţinut
Deschideți setările modulului și modificați numărul de postări la 2. Acest lucru face pagina mai mică și mai ușor de gestionat cu imaginile mari. Selectați toate categoriile pe care doriți să le afișați în modul.
- Număr de postări: 2
- Categorii incluse: fiecare categorie

Elemente
Derulați în jos la Elemente și dezactivați Afișare categorii . Lăsați celelalte activate. Categoriile vor fi în continuare activate pentru filtru, dar nu se vor afișa împreună cu titlul.
- Titlul emisiunii: Da
- Afișați categorii: nr
- Afișați paginarea: da

Aspect
Selectați fila Design . Sub Aspect , lăsați Aspectul setat la Lățime completă , care este setarea implicită.
- Aspect: lățime completă

Imagine
Apoi, derulați în jos la Imagine . Alegeți opțiunea a 4- a Box Shadow și schimbați Shadow Color la rgba(0,0,0,0.05).
- Box Shadow: a 4 -a opțiune
- Culoare umbră: rgba(0,0,0,0.05)

Text
Apoi, derulați în jos la Text . Schimbați alinierea la centru. Filtrul, titlul și paginarea vor fi centrate cu imaginile.
- Aliniere: Centru

Textul titlului
Apoi, derulați la Textul titlului . Schimbați fontul în Merriweather și schimbați culoarea în negru.
- Font: Merriweather
- Culoare: #000000

Schimbați dimensiunea fontului la 40px pentru computere desktop, 20px pentru tablete și 18px pentru telefoane.
- Dimensiune: desktop 40px, tabletă 20px, telefon 18px

Criterii de filtrare text
Apoi, derulați în jos la Textul criteriilor . Schimbați fontul la Montserrat, setați Greutatea la aldine și stilul la TT. Schimbați culoarea la #fd6927. Lăsați dimensiunea la setarea implicită de 14 px.
- Font: Montserrat
- Greutate: îndrăzneață
- Stil: TT
- Culoare: #fd6927

Textul de paginare
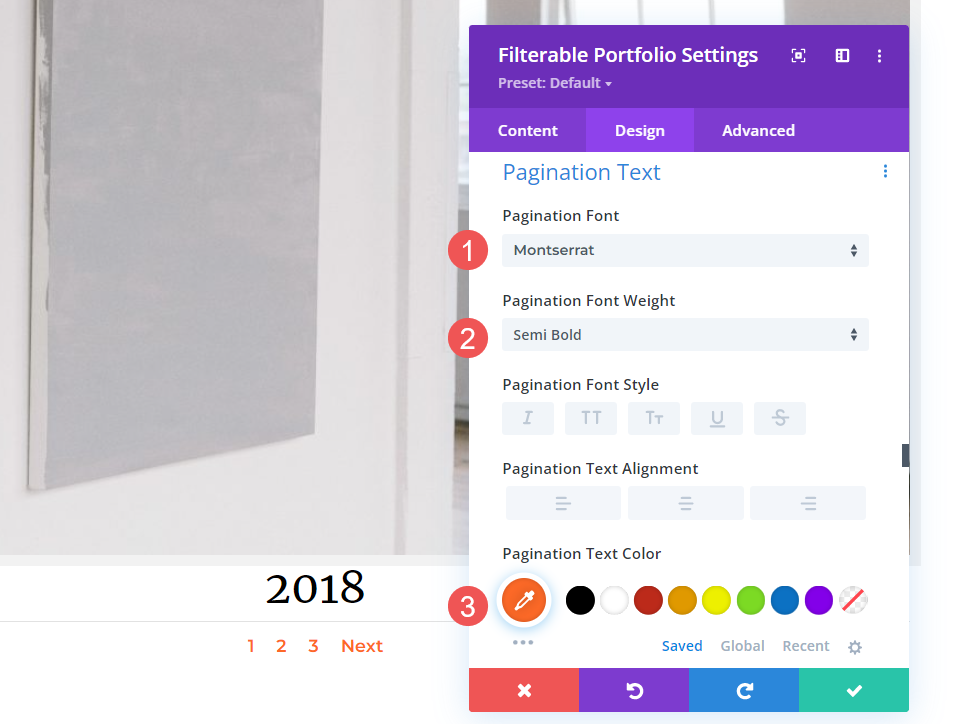
Apoi, derulați în jos la Pagination Text . Schimbați fontul la Montserrat, schimbați Greutatea la semi-bold și setați culoarea fontului la #fd6927. Închideți modulul și salvați setările.
- Font: Montserrat
- Culoare: #fd6927
- Greutate: Semi Bold

Textul titlului CSS
În cele din urmă, sunt sigur că ați observat că nu există mult spațiu între imaginile din acest aspect. Putem adăuga padding imaginilor sau titlurilor. Să adăugăm niște umplutură sub titlu. Acest lucru nu numai că va oferi titlului mai mult spațiu, dar va face și mai ușor să știți căreia dintre imagini îi aparține titlul.
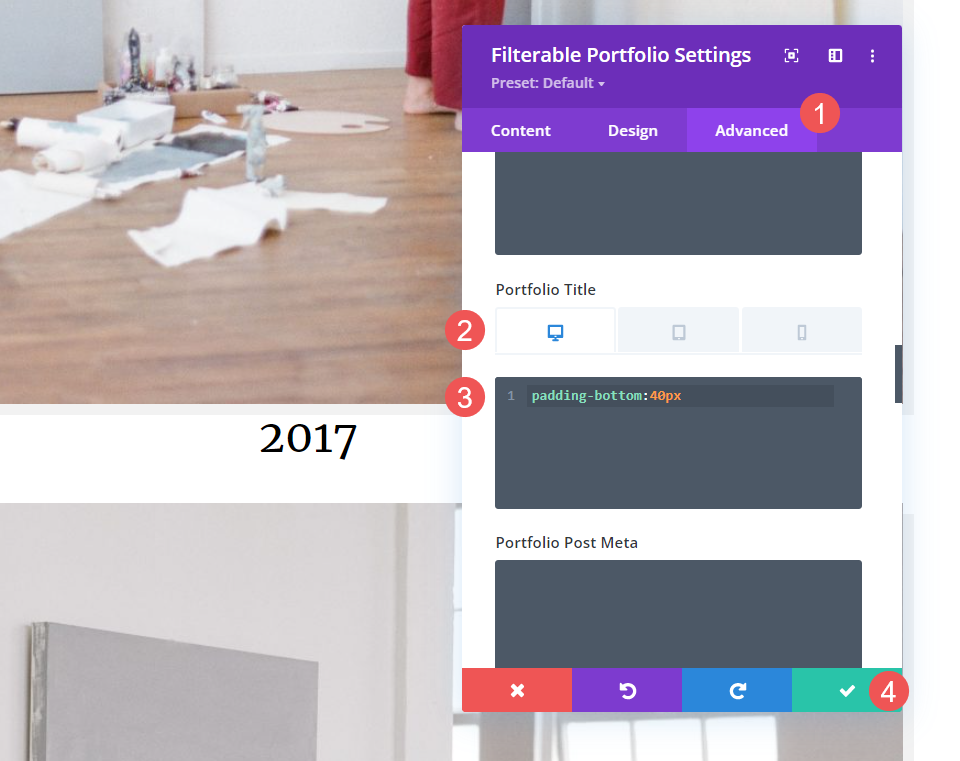
Deschideți fila Avansat și derulați în jos la Titlul portofoliului . Selectați pictograma dispozitivului. Vom adăuga CSS pentru umplutură în funcție de dimensiunea ecranului. Vom adăuga o umplutură inferioară de 40 px pentru computere desktop, 30 px pentru tablete și 20 px pentru telefoane. Închideți modulul și salvați setările.
- Titlul portofoliului (desktop):
padding-bottom:40px
- Titlul portofoliului (tabletă):
padding-bottom:30px
- Titlul portofoliului (telefon):
padding-bottom:20px

Rezultate
Grid Portfolio Item Desktop

Grid Portfolio Item Phone

Desktop de articole din portofoliu cu aspect complet

Telefon pentru articole din portofoliu cu aspect complet

Încheierea gândurilor despre opțiunile de amenajare a modulului de portofoliu filtrabil Divi
Acesta este aspectul nostru despre utilizarea unui aspect cu lățime completă vs grilă în Modulul de portofoliu filtrabil al Divi. Este ușor să selectați dintre cele două opțiuni de aspect. Fiecare opțiune are avantaje și ar trebui să fie stilată diferit pentru a funcționa cu site-ul dvs. Făcând doar câteva ajustări, modulul dvs. de portofoliu filtrabil funcționează bine cu orice aspect Divi.
Vrem sa auzim de la tine. Ce folosiți între aspectul cu lățime completă și grilă din Modulul de portofoliu filtrabil al Divi? Spune-ne în comentarii.
