Nou! Proiectați-vă site-ul în modul dvs. cu instrumentele de creare a temei Kadence
Publicat: 2021-12-22Dacă ați creat vreodată un site WordPress și v-ați simțit frustrat de personalizarea zonelor de conținut imobile, Tema Kadence tocmai a introdus o nouă modalitate de a realiza crearea temei și șabloane personalizate cu Șabloanele Kadence Elements.
Posibilitățile de personalizare a site-ului dvs. WordPress cu șabloane Kadence Elements sunt cu adevărat nesfârșite. Și indiferent dacă ești dezvoltator sau începător, este ușor să începi cu toată puterea temei Kadence.
În această postare, vom despacheta șabloanele Kadence Elements, cum să începem și câteva sfaturi pentru a valorifica toată puterea acestor instrumente de creare a temei.
Ce sunt șabloanele Kadence Elements?
În WordPress, zonele de conținut sunt de obicei imobile și blocate, cu excepția cazului în care știți cum să intrați în cod și să vă personalizați site-ul pentru nevoile dvs. specifice. Șabloanele de elemente ale temei Kadence sunt o metodă fără cod de afișare a conținutului așa cum doriți să fie afișat.
Șabloanele Kadence Elements vă oferă funcționalitate de creare a temei, astfel încât să aveți control granular asupra afișajului conținutului dvs. pe site-ul dvs. . Chiar dacă site-ul dvs. pare blocat într-un anumit mod de afișare a conținutului, Kadence Elements Templates vă deblochează conținutul și vă oferă cheile pentru a alege modul în care este afișat conținutul. Acest lucru deblochează o putere incredibilă pentru tine ca dezvoltator sau designer de site.
Funcțiile din Șabloanele Kadence Elements îi ajută pe proprietarii de site-uri să creeze teme care arată dinamic conținutul pe baza unui număr de parametri, toți găsiți în Kadence Elements. Kadence Elements este disponibil de ceva vreme, dar cu această actualizare recentă, acum puteți găsi aceste noi instrumente de creare a temei în „Șabloane”.
Exemple de cazuri de utilizare pentru șabloanele Kadence Elements
Cerul este cu adevărat limita în modul în care combinați setările Kadence Elements Templates pentru a personaliza experiența pe site-ul dvs.!
Iată câteva exemple de cazuri de utilizare pentru șabloanele Kadence Elements:
- Crearea unui aspect personalizat de blog.
- Personalizarea unei postări individuale de blog sau a unei vizualizări de categorie.
- Personalizarea arhivei unui tip de postare personalizat.
- Stilizarea postărilor individuale în tip de postare personalizat.
- Crearea unui titlu de pagină personalizat/zonă pentru erou
Șabloanele Kadence Elements sunt cea mai bună modalitate, fără cod necesar, de a crea aceste experiențe unice care îmbunătățesc capacitatea site-ului dvs. WordPress de a converti vizitatorii site-ului în clienți.
Prezentare generală video a construcției temei cu șabloane Kadence Elements
Videoclipul detaliat de mai jos prezintă construirea temei cu șabloane Kadence Elements.
Noțiuni introductive cu șabloane Kadence Elements și crearea temei
Să vedem cum să începem cu crearea temelor și șabloanele Kadence Elements.
1. Instalați și activați pluginul Kadence Pro. Acest plugin adaugă toate funcțiile Pro la tema Kadence, inclusiv șabloanele Kadence Elements. Mai ai nevoie de permis? Obțineți Kadence Theme Pro aici. Odată ce l-ați instalat și activat, asigurați-vă că aveți licență pentru plugin.
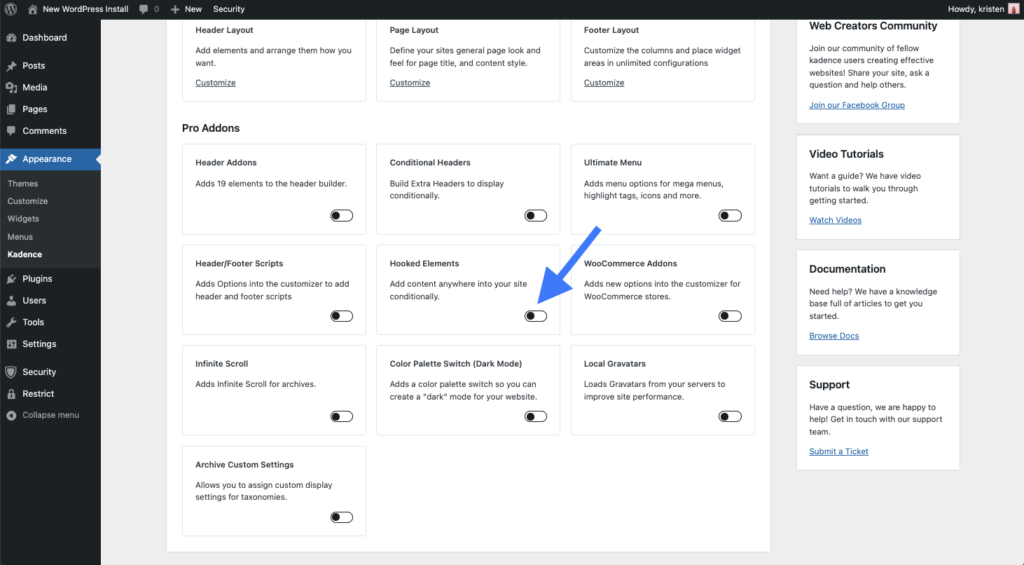
2. Din meniul Aspect > Kadence , activați Hooked Elements.

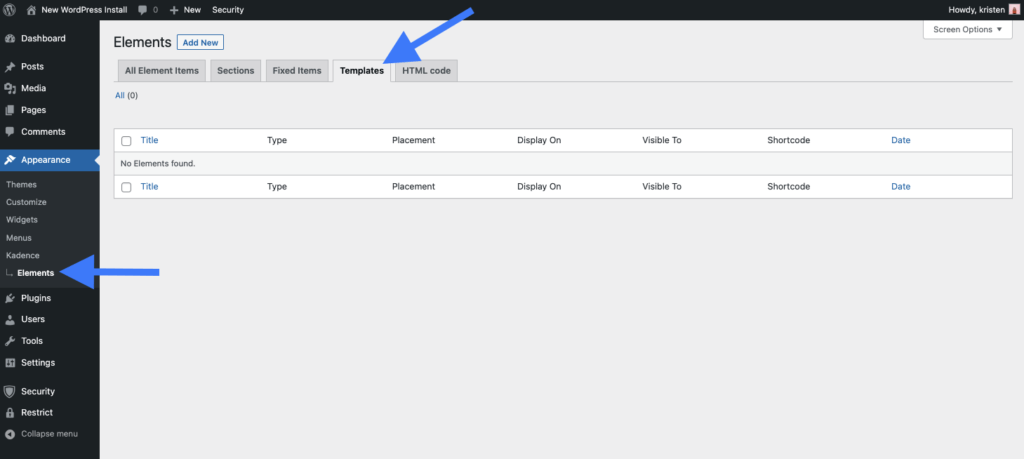
3. Odată activat, veți vedea un nou element de meniu „Elemente” sub Kadence în meniul de navigare din stânga. Începeți să creați Kadence Elements fie făcând clic pe linkul „Personalizați”, fie navigând la linkul Elements din bara laterală sub Aspect > Kadence > Elements .
Pe această pagină, veți vedea o filă Șabloane . Această filă se va popula după ce am creat primul nostru șablon.

Crearea unui element șablon
Crearea unui șablon cu Kadence Elements este simplă. Să începem cu crearea unui șablon.
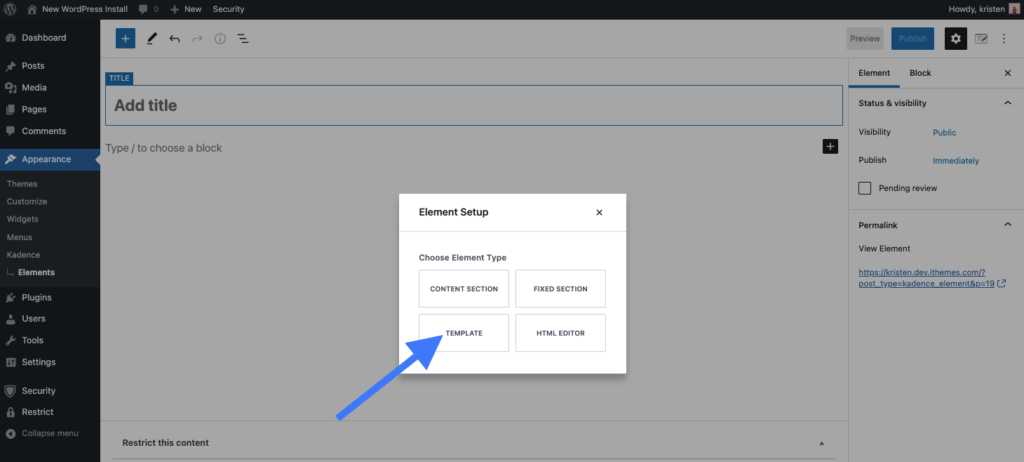
4. Faceți clic pe „Adăugați nou” în partea de sus a tabloului de bord Elements pentru a începe să creați un nou element Kadence.
5. În fereastra modală care apare, selectați opțiunea Template .

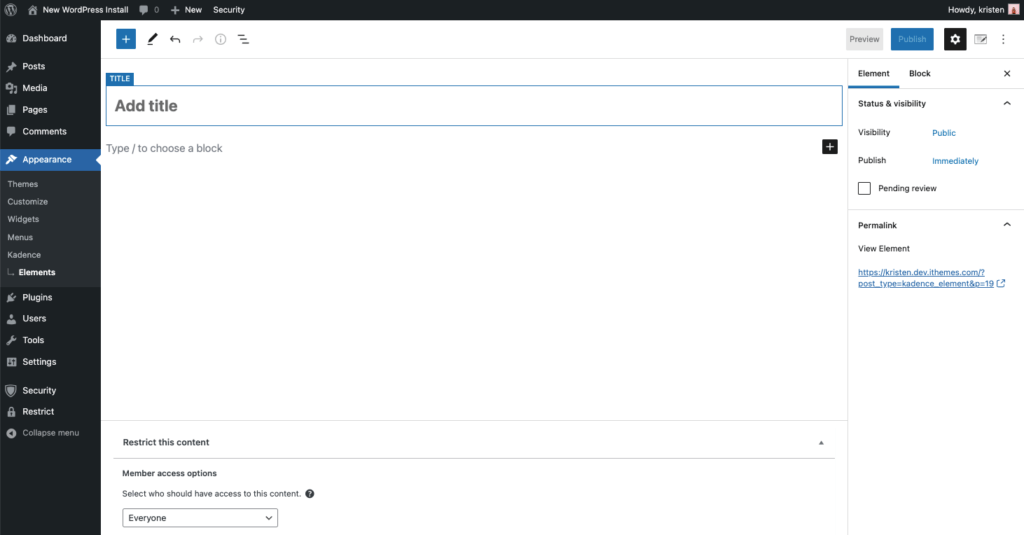
6. Odată ce începem să creăm un nou element, pagina funcționează la fel ca și crearea unei pagini sau postări WordPress.

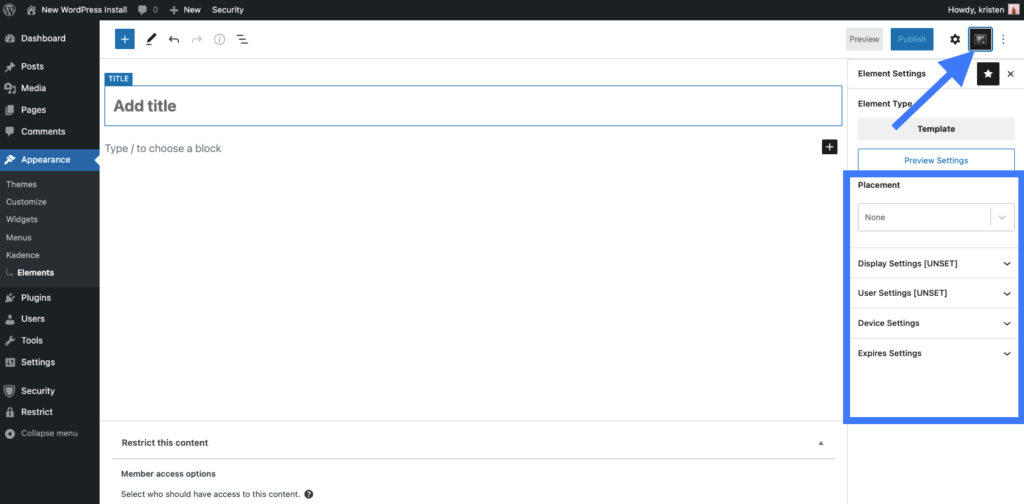
Rețineți că există un buton în dreapta sus, lângă logo-ul Kadence, care va expune setările Kadence Element. La pornirea unui element nou, veți vedea imediat setările elementului Kadence. Dar, pe măsură ce vă construiți șablonul, este posibil să vedeți că acestea devin ascunse. Acest buton aduce setările elementului înapoi în bara laterală din dreapta.


Să revizuim câteva dintre setările generale pentru șabloanele Kadence Elements.
Setări de previzualizare
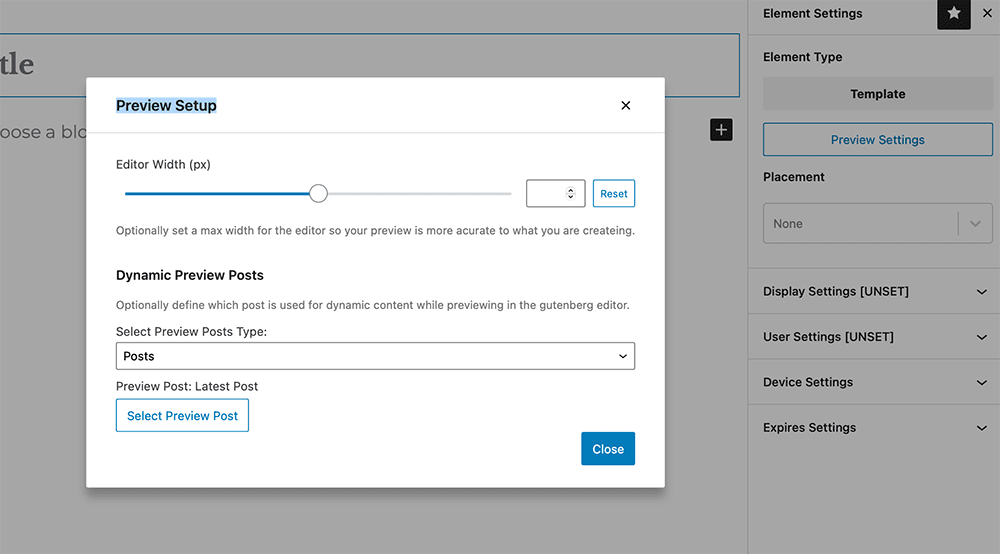
Există o nouă zonă în Kadence Elements care vă permite să configurați setările de previzualizare, astfel încât să puteți vedea mai precis cum ar putea arăta șablonul.
Deoarece zona în care va locui elementul șablon va fi probabil diferită de vizualizarea editorului wp-admin, puteți seta setările containerului pentru previzualizare în editor folosind Setările de previzualizare a șablonului. Setați lățimea fie folosind glisorul, fie setați lățimea pixelilor pentru previzualizare.

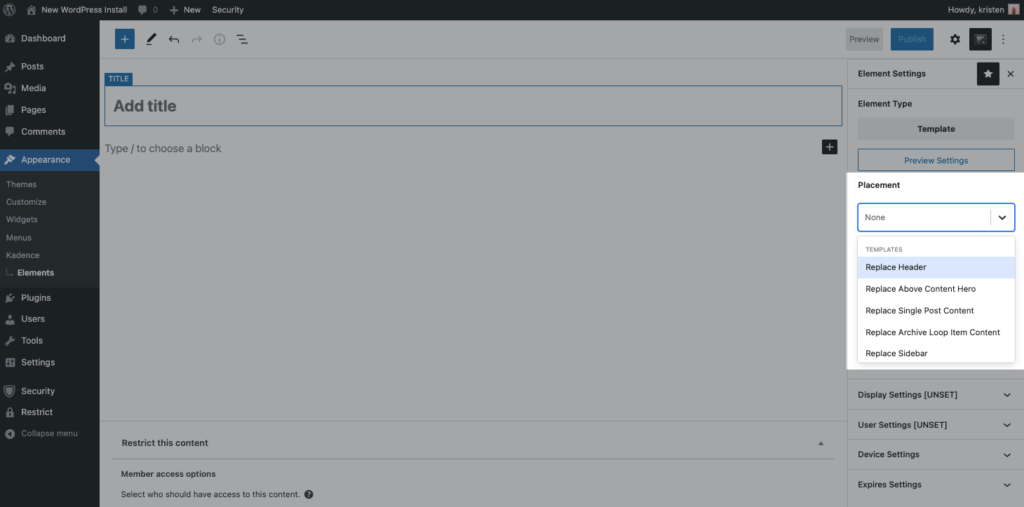
Setări de plasare
Setările de plasare din Kadence Elements Templates permit unui proprietar de site să determine unde poate fi plasat elementul pe site. Setați prioritizarea elementelor care ar putea fi afișate în același loc. Un element cu o prioritate mai mare conectat la aceeași locație cu altul va apărea sub sau după cel cu prioritate mai mică în rezultatul HTML.

Puteți seta șablonul pentru a înlocui zonele generale ale site-ului dvs., inclusiv:
- Înlocuiți antetul
- Înlocuiește eroul conținutului de mai sus
- Înlocuiți conținutul unei singure postări
- Înlocuiți conținutul articolului în buclă de arhivare
- Înlocuiți bara laterală
- Înlocuiește subsolul
- Înlocuiți conținutul paginii 404
Folosit cu oricare (sau toate) celelalte setări ale șablonului Kadence, puteți deveni foarte creativ cu modul în care este afișat șablonul dvs. Kadence Elements, creând o experiență foarte dinamică pentru utilizatorii dvs.
De exemplu, dacă doriți să înlocuiți antetul de pe pagina blogului, alegeți „Înlocuire antet” pentru Setarea de plasare, apoi alegeți „Pagină de blog” din Setări de afișare. Deveniți și mai creativ, selectând, de asemenea, că doriți să afișați acest lucru numai pe tablete în Setări dispozitiv și numai pentru anumiți utilizatori în Setări utilizator și aveți un șablon personalizat specific unei condiții precise pe site-ul dvs. WordPress.
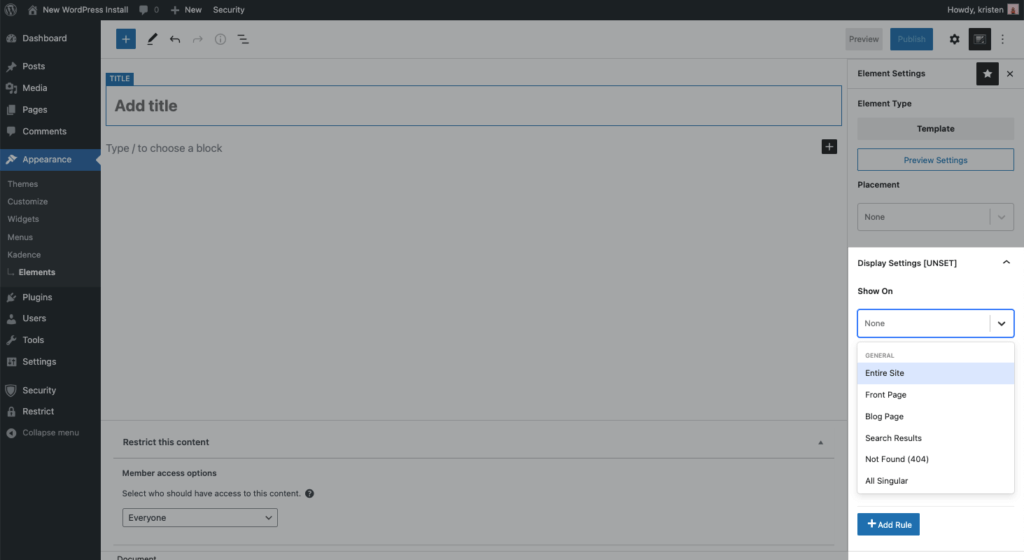
Setări de afișare
Setările de afișare pot fi setate să se afișeze în anumite porțiuni ale site-ului dvs. sau să excludă din anumite porțiuni ale site-ului dvs. și puteți obține atât de detaliat pe cât doriți cu setările dvs. aici. Dacă aveți instalat WooCommerce sau chiar Calendarul de evenimente, tipurile de postări personalizate ale acestor plugin-uri specifice sunt, de asemenea, deschise pentru afișarea setărilor în Șabloanele Kadence.

Afișarea sau Excluderea pot fi setate pentru:
- Întregul site
- Prima pagina
- Pagina de blog
- rezultatele cautarii
- Negăsit (404)
- Toate Singulare
- Toate Arhivele
- arhivele autorului
- Arhivele de date
- Paginat
- Postări unice
- Arhive de categorii
- Tag Archives
- Pagini unice
- Orice tip de postare personalizată
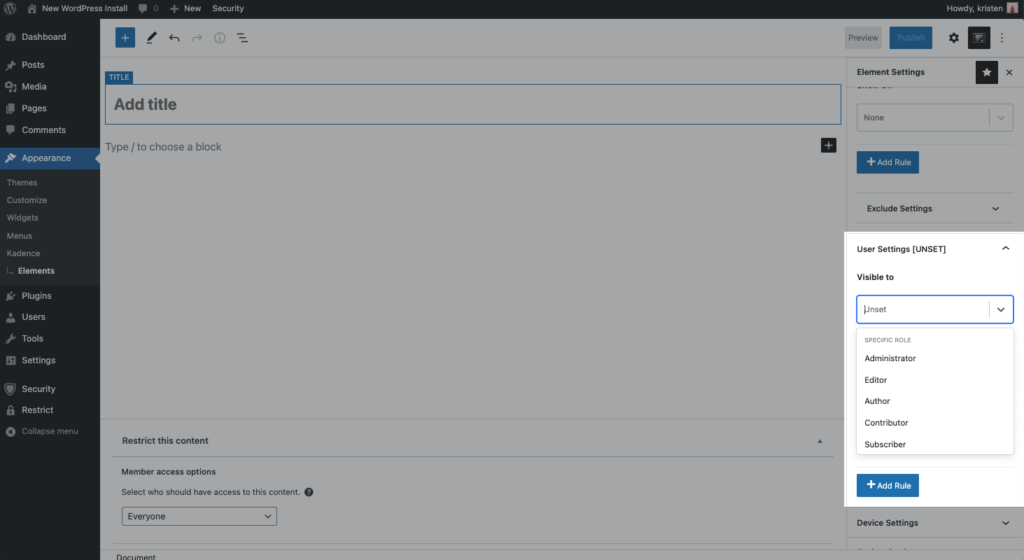
Setarile utilizatorului
Setările utilizatorului pot fi setate de orice rol de utilizator care este setat pe site-ul dvs. De exemplu, puteți alege să afișați utilizatorilor conectați, utilizatorilor deconectați sau orice rol de utilizator pe care îl aveți.

Puteți adăuga reguli, astfel încât să puteți afișa șablonul administratorilor și managerilor de magazine, de exemplu, adăugând reguli. Desigur, rețineți că, dacă limitați un șablon Kadence Elements pentru a se afișa la un anumit rol de utilizator, atunci acel utilizator va trebui să fie conectat la site-ul dvs. pentru a-l vedea.
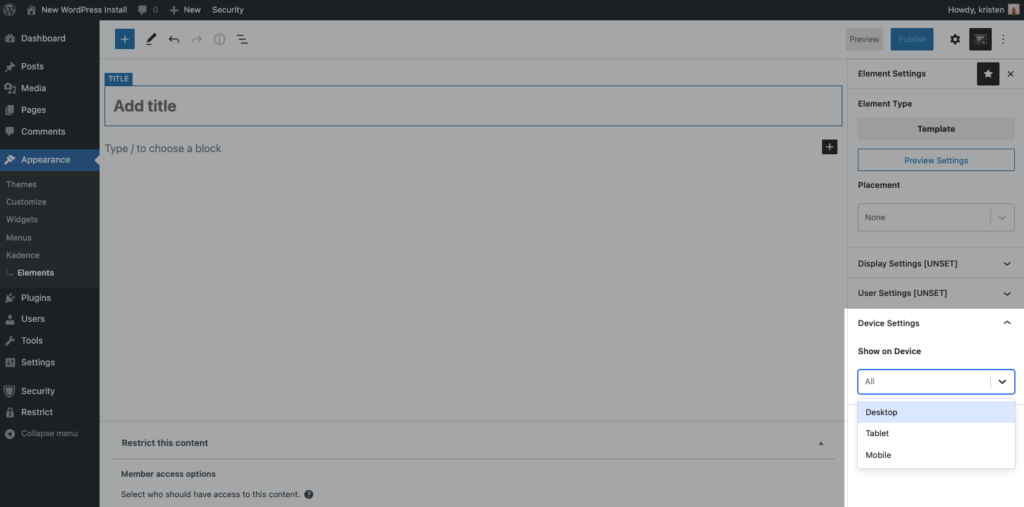
Setări dispozitiv
Pentru a adăuga dispozitive la șablonul Kadence, alegeți ce dispozitive doriți ca șablonul să le aplice pe desktop, tabletă sau dispozitiv mobil. Dacă nu este setat, șablonul se va afișa pe toate dispozitivele.

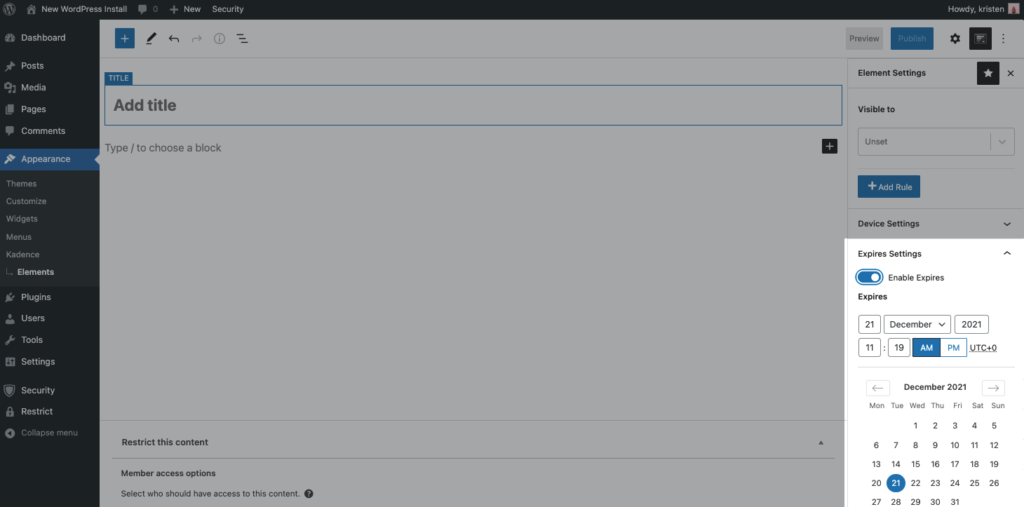
Setări de expirare
Mai întâi, activează setările de expirare. Apoi, alegeți o dată în viitor când doriți să nu mai fie afișat șablonul. Util pentru intervalele de timp în care desfășurați o vânzare și doriți ca aceasta să expire automat la o anumită oră, setările de expirare nu vor fi utilizate decât dacă sunt setate.

Începeți construirea temei cu șabloane Kadence Elements – la vânzare acum!
Începeți să vă îmblânziți instalațiile WordPress acum cu șabloanele Kadence Elements și economisiți! De acum și până pe 31 decembrie 2021, Kadence organizează o reducere de 25% pentru vacanță la toate planurile anuale, inclusiv la pachetele noastre Kadence Essential și Kadence Full. De asemenea, puteți obține Kadence Theme Pro, Kadence Blocks Pro și multe altele incluse în setul nostru de instrumente WordPress Web Designer.
Pentru a obține acces la Șabloanele Kadence Elements, asigurați-vă că actualizați la versiunea 1.0.4 a pluginului Kadence Pro și la versiunea 1.5.8 Kadence Blocks Pro. Membrii actuali ai Toolkit-ului WordPress Web Designer (și Agency Bundle) vor găsi actualizările disponibile din tabloul de bord WordPress (pentru site-urile licențiate) sau ca descărcare din panoul de membri iThemes.
