Cum să utilizați Validatorul W3C pentru a îmbunătăți SEO
Publicat: 2022-03-26În calitate de dezvoltator web, veți dori să vă asigurați că codul dvs. este curat, valid și accesibil. Acest lucru vă poate ajuta, de asemenea, să vă îmbunătățiți optimizarea pentru motoarele de căutare (SEO). Din fericire, puteți folosi validatorul W3C pentru a vă asigura că munca dvs. este la standard.
În această postare, vom arunca o privire mai atentă asupra W3C și a diferiților săi validatori. Vă vom arăta apoi cum să validați codul cu aceste instrumente și să interpretați rezultatele. În cele din urmă, vom analiza câteva erori comune de validare W3C și cum să le remediam. Să începem!
Ce este validarea W3C?
W3C înseamnă World Wide Web Consortium și este o organizație internațională care supraveghează standardele de codificare pe web. Oferă servicii de validare pentru a vă ajuta să verificați dacă codul dvs. HTML și CSS este valid și fără erori.
Validatorul CSS se numește Jigsaw și vă verifică conținutul în raport cu standardele web W3C.

Validatorul HTML funcționează într-un mod foarte similar. Acesta verifică validitatea de marcare a documentelor web în HTML, XHTML, SMIL, MathML etc.

Respectând aceste standarde web, vă puteți asigura că conținutul dvs. este ușor de utilizat și accesibil. Aceste instrumente vă vor ajuta, de asemenea, să verificați compatibilitatea între platforme a muncii dvs., creând o experiență de utilizator (UX) mai bună. Acest lucru poate, la rândul său, să vă îmbunătățească scorurile Core Web Vitals și să vă sporească SEO.
Cum se validează codul folosind W3C
După cum am menționat mai devreme, validatorii W3C scanează codul HTML și CSS pentru a se asigura că îndeplinesc standardele web stabilite de organizație. Acest tutorial vă va arăta cum să utilizați aceste instrumente pentru a vă verifica munca.
Validați codul HTML
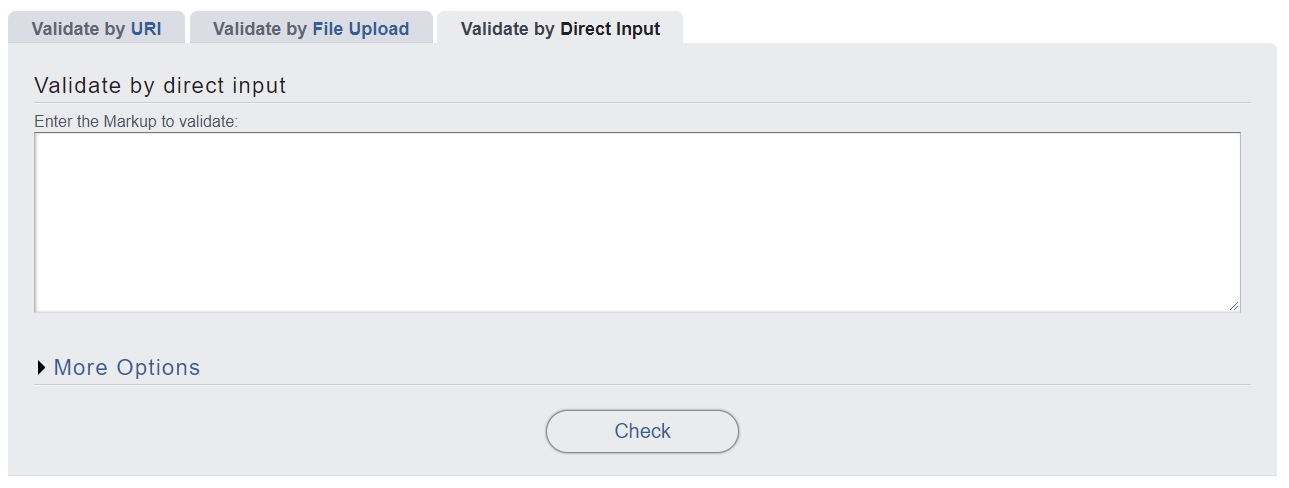
Să începem cu validatorul HTML. Puteți introduce URI-ul documentului pe care doriți să-l verificați, să încărcați fișierul care conține codul dvs. sau să introduceți marcajul pe care doriți să îl validați în câmpul furnizat:

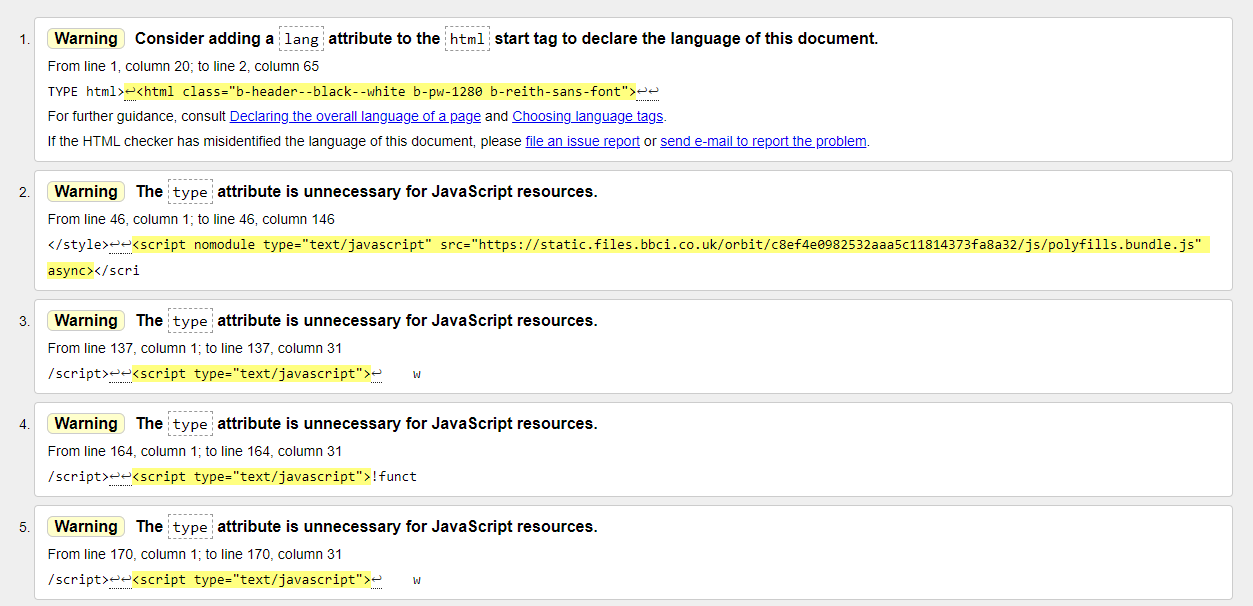
Odată ce vă trimiteți pagina sau documentul pentru verificare, validatorul va genera o listă cu toate erorile și avertismentele legate de codul HTML:

În mod ideal, veți dori să aveți zero erori și avertismente. Cu toate acestea, acest lucru nu este întotdeauna posibil, deoarece validatorul nu ia în considerare tot ce poate vedea utilizatorul.
De exemplu, dacă aveți o imagine cu un gradient, instrumentul de validare va genera o eroare care afirmă că contrastul dintre imagine și fundal este neclar. Cu toate acestea, îl puteți distinge clar cu o verificare umană.
Rețineți că, dacă pagina dvs. conține JavaScript sau CSS, validatorul HTML nu îl va verifica. Pentru aceasta, ar trebui să utilizați instrumentul W3C Jigsaw pentru CSS (pe care îl vom acoperi în curând) sau JSHINT pentru Javascript.
Validați CSS
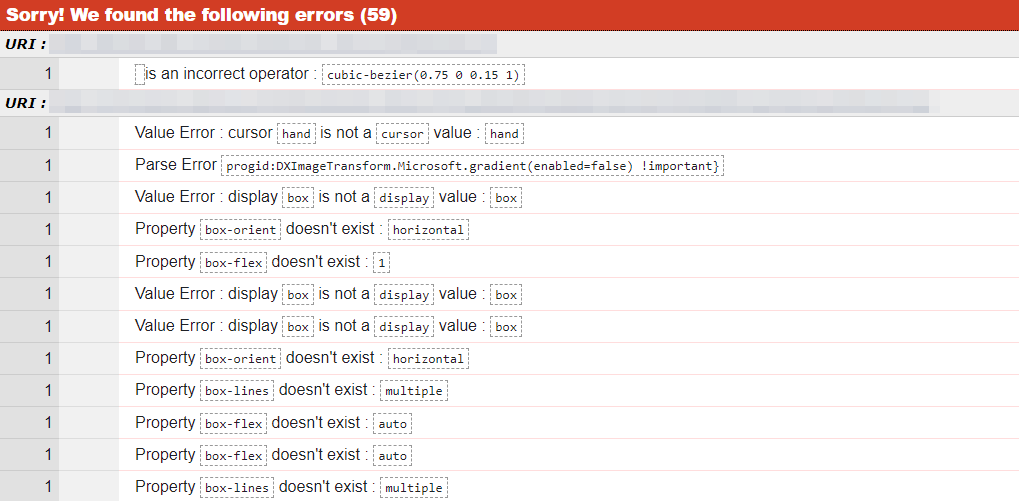
Validatorul CSS funcționează în același mod. După ce trimiteți URI-ul, documentul sau marcajul pentru validare, veți primi o pagină cu erori și avertismente:

După cum puteți vedea, rezultatele atât pentru CSS, cât și pentru HTML sunt destul de detaliate. Să explorăm cum să le interpretăm.
Cum se interpretează rezultatele validatorului
După cum am văzut, validatorii generează două rezultate diferite: erori și avertismente. Puteți ignora adesea avertismentele, deoarece acestea nu evidențiază probleme grave. Cu toate acestea, este o bună practică să publicați conținut fără erori.
Atât erorile, cât și avertismentele vă arată numărul liniei cu problema dvs. Ele oferă, de asemenea, sugestii despre cum să rezolvați problema:


Dacă faceți clic pe linkul furnizat cu eroarea sau avertismentul (de exemplu, De la linia 1, coloana 16; la linia 2, coloana 16), validatorul va evidenția linia corespunzătoare din cod:

Rețineți că erorile descoperite de validatorul HTML vor afecta utilizatorii care se bazează pe ajutoare pentru dizabilități (cum ar fi cititoarele de ecran) pentru a accesa conținutul online. Poate fi ușor să treci cu vederea aceste probleme de accesibilitate în calitate de programator. Totuși, ele pot avea efecte adverse asupra audienței dvs. Vom arunca o privire mai atentă asupra acestor erori comune în secțiunea următoare.
Erori frecvente de validare W3C
Atât validatorii CSS, cât și HTML vor evidenția orice erori din codul dvs. Unele dintre cele mai frecvente probleme includ:
- Element neînchis. Adăugarea unui nou element la o pagină necesită o etichetă deschisă și închisă. Când primiți această eroare, nu ați inclus eticheta de închidere. Aceasta este o problemă destul de comună atunci când lucrați cu grile.
- Eticheta alt lipsește. Fiecare imagine necesită o etichetă alt care se va afișa dacă graficul nu se încarcă. Descrie imaginea și un cititor de ecran o va citi. Adăugarea de etichete alt este o cerință esențială de accesibilitate.
- Utilizarea incorectă a etichetelor de titlu. Această problemă CSS apare atunci când un dezvoltator folosește etichete <h> ca stil de font pentru anumite subtitluri. Etichetele sunt concepute mai degrabă pentru navigare decât pentru scopuri stilistice, astfel încât subtitlurile non-navigație ar trebui să fie dimensionate folosind atributul font:size=# .
Este posibil să observați și câteva erori de analiză. Acestea indică greșeli în cod, dar validatorul nu vă arată întotdeauna unde sunt problemele. Va trebui să vă parcurgeți munca pentru a localiza problema.
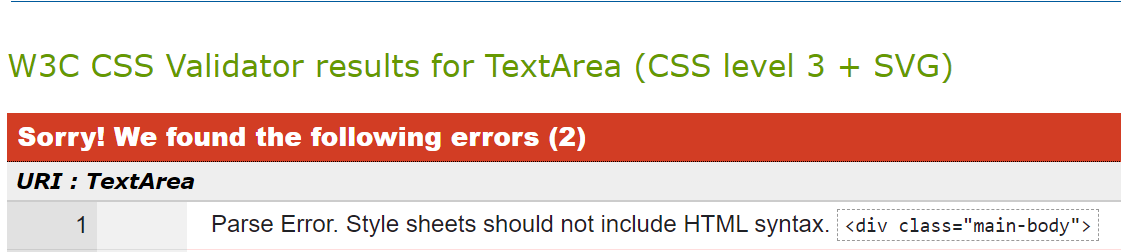
Iată un exemplu de eroare de analiză:

Această eroare apare atunci când foaia de stil CSS conține elemente HTML. Deși validatorul CSS nu oferă un număr de linie pentru eroare, puteți pur și simplu să copiați blocul de cod furnizat și să căutați în editorul de cod sau IDE.
Cum să remediați erorile comune
Din fericire, validatorul W3C vă spune unde să găsiți erorile și cum să le remediați. De exemplu, dacă aveți o etichetă alt lipsă, validatorul vă va spune unde trebuie să o includeți.
Dacă aveți o etichetă deschisă, validatorul nu vă spune unde se află eticheta de închidere. Cu toate acestea, vă va oferi locația etichetei deschise, astfel încât să puteți naviga pur și simplu la acel bloc de cod și să adăugați eticheta lipsă.
În plus, dacă utilizați opțiunea de introducere directă în validator, codul complet se va afișa cu erorile evidențiate. Prin urmare, îl puteți compara cu codul original din IDE pentru a găsi și a remedia greșelile mai rapid.
Concluzie
Utilizarea validatorului W3C poate îmbunătăți performanța generală a site-ului dvs. Vă permite să evitați umflarea codului, să rezolvați problemele de accesibilitate și să remediați erorile comune. Toate aceste elemente pot duce la timpi de încărcare mai rapizi și la o UX mai bună, ceea ce poate, la rândul său, să stimuleze SEO site-ului tău.
După cum am văzut, puteți utiliza W3C pentru a vă valida codul HTML și CSS. Instrumentul va genera o listă de avertismente și erori, cu sugestii pentru remedierea acestora. Problemele comune includ elemente neînchise, etichete alt lipsă și erori de analiză.
Aveți întrebări despre utilizarea validatorului W3C? Anunțați-ne în secțiunea de comentarii de mai jos!
Imagine prezentată prin Chaosamran_Studio / shutterstock.com
