Cum se creează un meniu în WordPress cu editarea completă a site-ului
Publicat: 2022-09-22În blogul nostru, una dintre cele mai populare postări cu peste 55.000 de vizite este Managing Menus In WordPress, pe care am scris-o în 2018. Și, una dintre cele mai radicale schimbări care ne-a venit cu editarea completă a site-ului WordPress este crearea de meniuri. , m-am gândit că ar fi interesant să creez o nouă postare despre cum ar trebui să creăm meniuri acum.
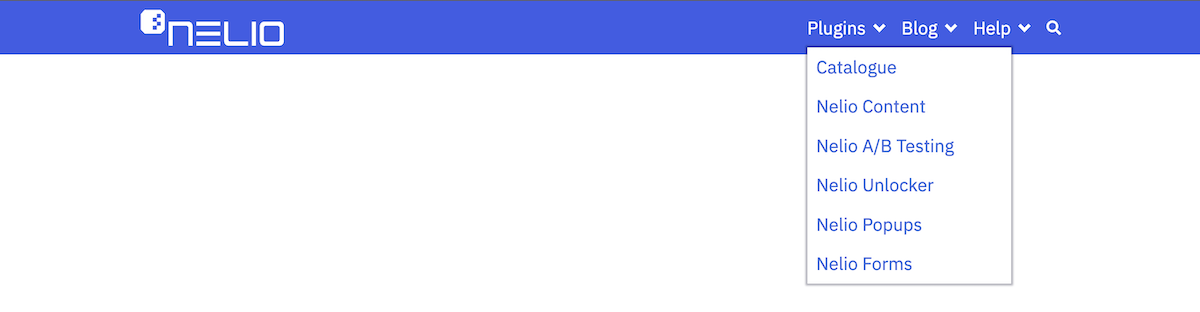
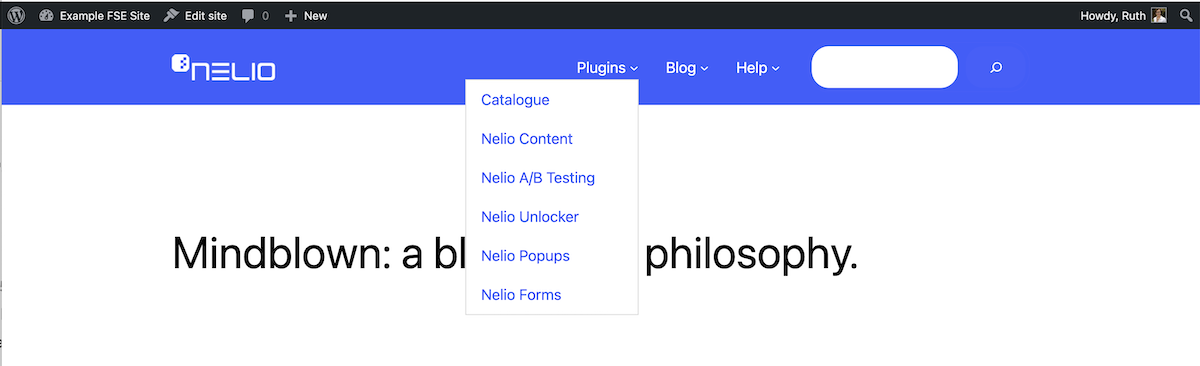
Pentru a face acest lucru, să vedem dacă reușim să creăm meniul pe care îl avem pe pagina noastră de pornire în Nelio:

Pe un site local cu WordPress 6.0.2, am instalat tema Twenty Twenty-Three versiunea 1.0 și, de asemenea, pluginul Gutenberg, de care această temă îl necesită.
Cuprins
- Editorul de șabloane
- Crearea unui nou antet
- Ștergerea antetului implicit
- Utilizați un model pentru a crea un antet nou
- Editarea siglei site-ului
- Editarea meniului de navigare
- Proprietăți meniul de navigare
- Editarea conținutului meniului
- Adăugați un articol de căutare
- Cele mai recente setări și previzualizare
- Considerații suplimentare
Editorul de șabloane
Meniurile din Editarea completă a site-ului nu mai sunt tratate separat (același lucru este valabil și pentru widget-uri). Adică nu mai există o filă Meniuri în Aspect . Meniurile sunt acum integrate în editarea șabloanelor de teme. Deci, pentru a crea sau edita un nou meniu, ceea ce trebuie să faci este să mergi la editorul de teme și pentru asta ai trei opțiuni:
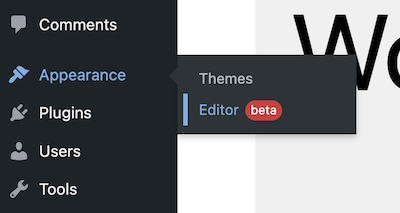
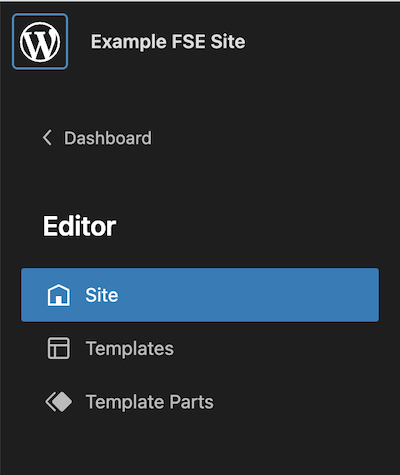
- faceți clic pe opțiunea Aspect » Editor pe care o găsiți în bara laterală din stânga,
- faceți clic pe Editați site -ul pe care îl găsiți în meniul de sus atunci când vizualizați orice pagină în timp ce sunteți autentificat sau
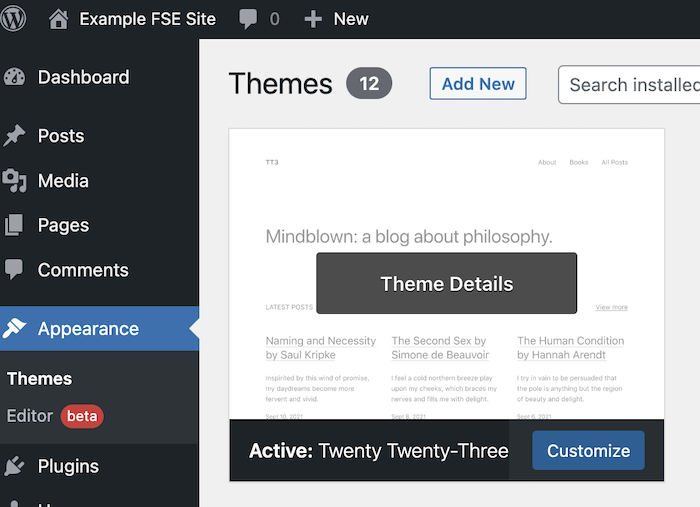
- accesați direct pagina de teme și faceți clic pe butonul Personalizare al temei dvs. active.



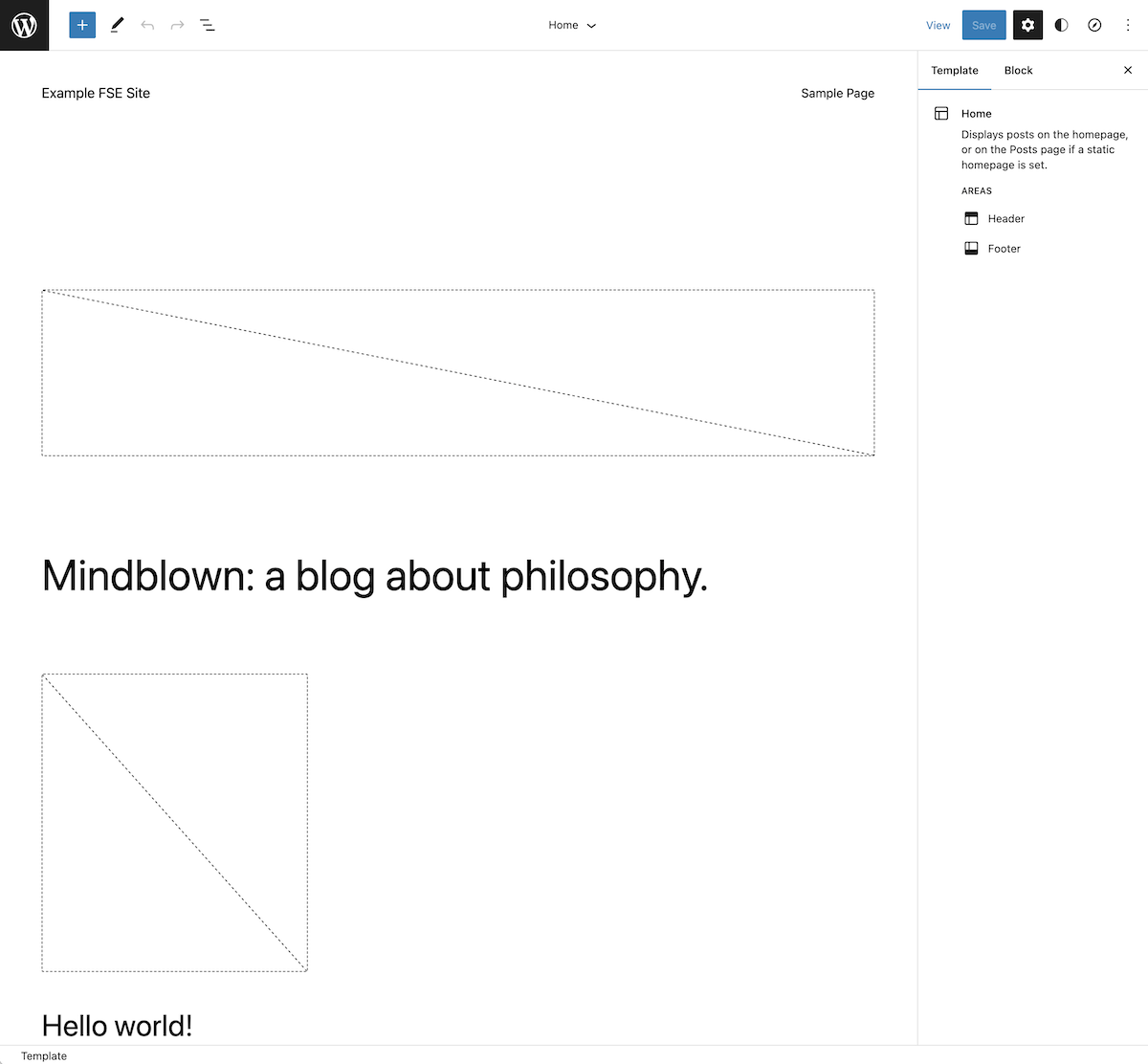
Acest lucru vă va duce la editorul de șabloane de temă pentru pagina de pornire, care este destul de similar cu editorul de blocuri pe care îl cunoașteți deja, dar cu unele diferențe voi discuta mai jos. Prin urmare, șablonul de temă este creat și din blocuri într-un mod similar cu crearea de pagini.

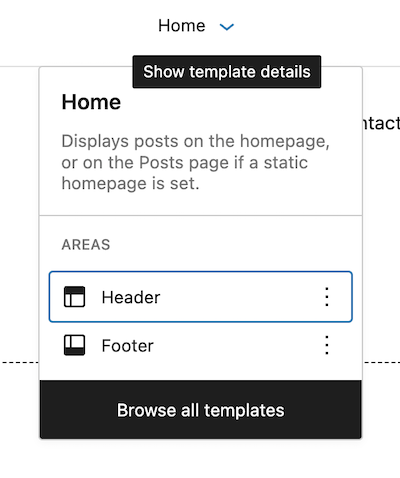
În meniul de sus veți găsi, mai întâi, în stânga, sigla site-ului (implicit, sigla WordPress) pentru a comuta navigarea. Dacă dați clic pe el, veți vedea că vă arată șabloanele și părțile de șablon care alcătuiesc site-ul și, de asemenea, vă permite să reveniți la Tabloul de bord, astfel încât să puteți reveni la editarea paginilor și postărilor.

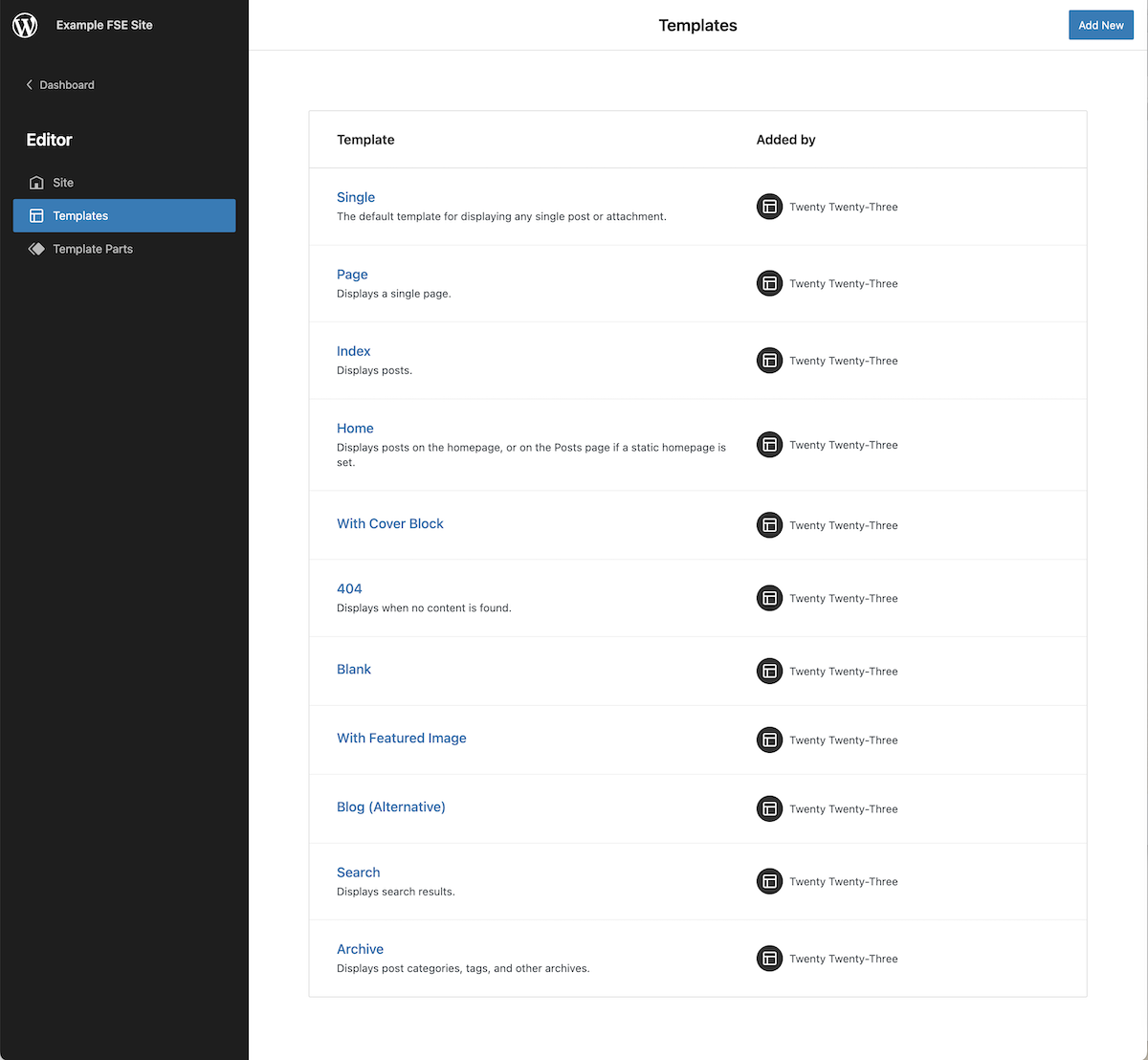
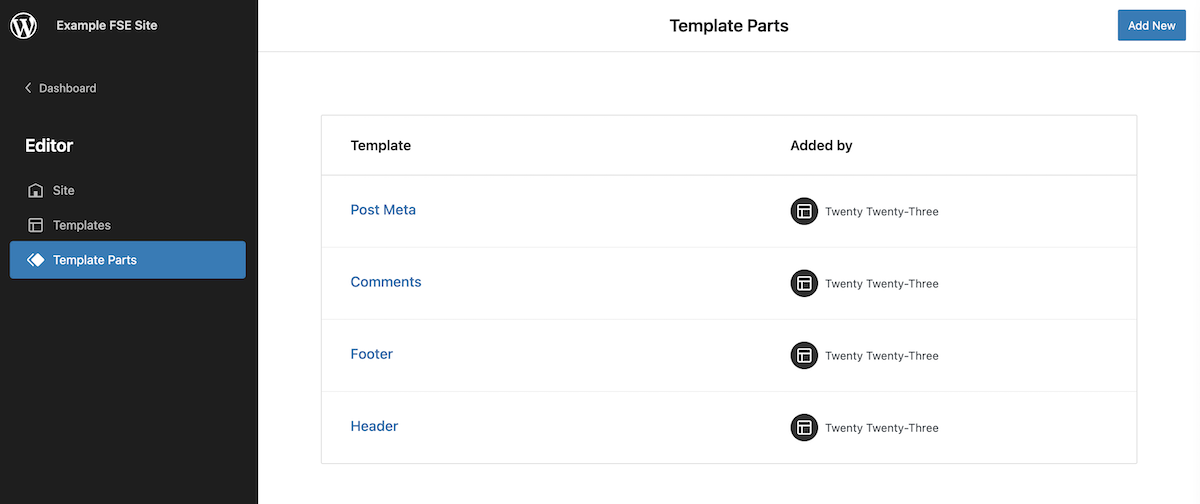
În fila Templates puteți vedea toate șabloanele incluse în temă, iar în fila Template Parts puteți vedea un subset de blocuri care fac parte din unele șabloane care sunt utilizate în mod obișnuit pe site-ul dvs., cum ar fi antetul sau subsolul.


Butoanele și opțiunile din dreapta siglei sunt cele pe care le cunoașteți deja din editorul de pagini: adăugați blocuri, editați-le sau selectați-le, anulați sau refaceți modificările și vizualizați structura blocurilor care alcătuiesc șablonul.
În mijloc găsim numele șablonului pe care îl edităm și un meniu derulant care vă arată părțile șablonului incluse în șablonul menționat (aceste informații, după cum puteți vedea în prima imagine, sunt disponibile și în bara laterală din dreapta). De asemenea, aveți opțiunea de a merge la lista de șabloane pe care le-am văzut deja înainte în cazul în care doriți să editați orice alt șablon.

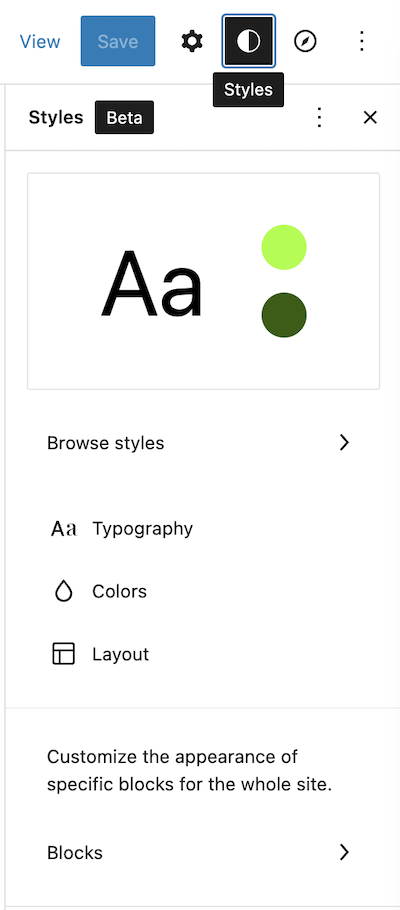
Și în sfârșit, în partea dreaptă a meniului, pe lângă butoanele pentru a vedea configurația și opțiunile de afișare pe care le aveam deja în editorul de blocuri, mai apar două butoane. Primul este butonul pentru a personaliza stilul blocurilor specifice pentru întregul site. Deci aici puteți defini stiluri pentru blocuri la nivel global, iar apoi, pe fiecare pagină în mod independent, le puteți modifica după cum doriți. Și apoi avem butonul care arată filele meniului de navigare pentru șablonul pe care îl editați. În acest caz, șablonul implicit Acasă cu tema Twenty Twenty-Three nu include niciun link pentru meniul de navigare.


Crearea unui nou antet
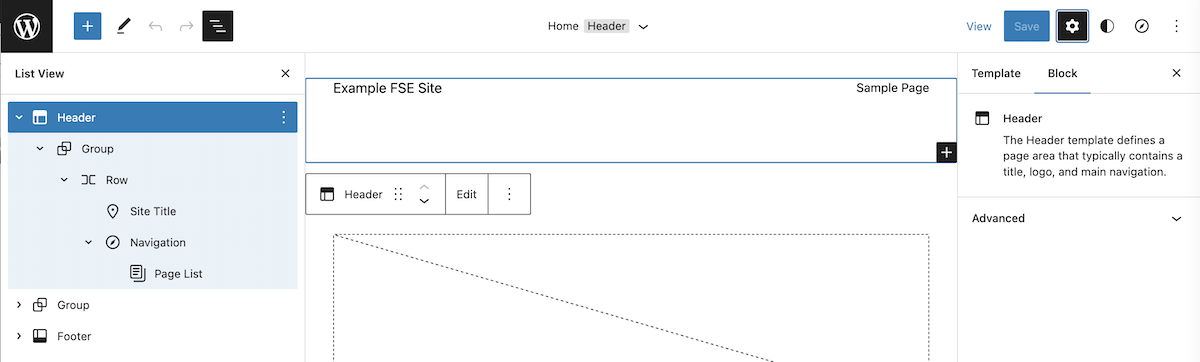
Acum că avem o idee generală despre cum este organizat totul, să vedem cum să creăm un nou meniu. După cum am menționat deja, tema Twenty Twenty-Three vine cu un antet foarte minimalist.
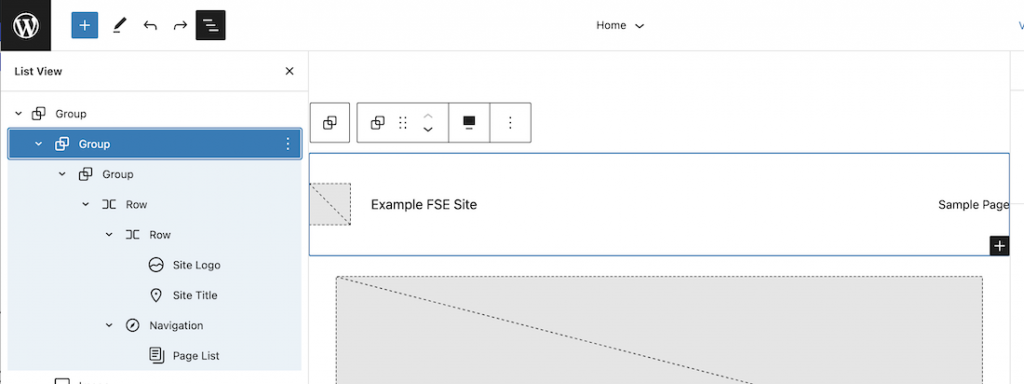
Dacă facem clic pe List View , vedem că este format din 3 elemente (Header, Group și Footer), dintre care două (Header și Footer) sunt părți de șablon.

Ștergerea antetului implicit
Dacă edităm direct conținutul acestui Header , deoarece este o parte de șablon, modificările vor fi aplicate tuturor șabloanelor care îl folosesc.
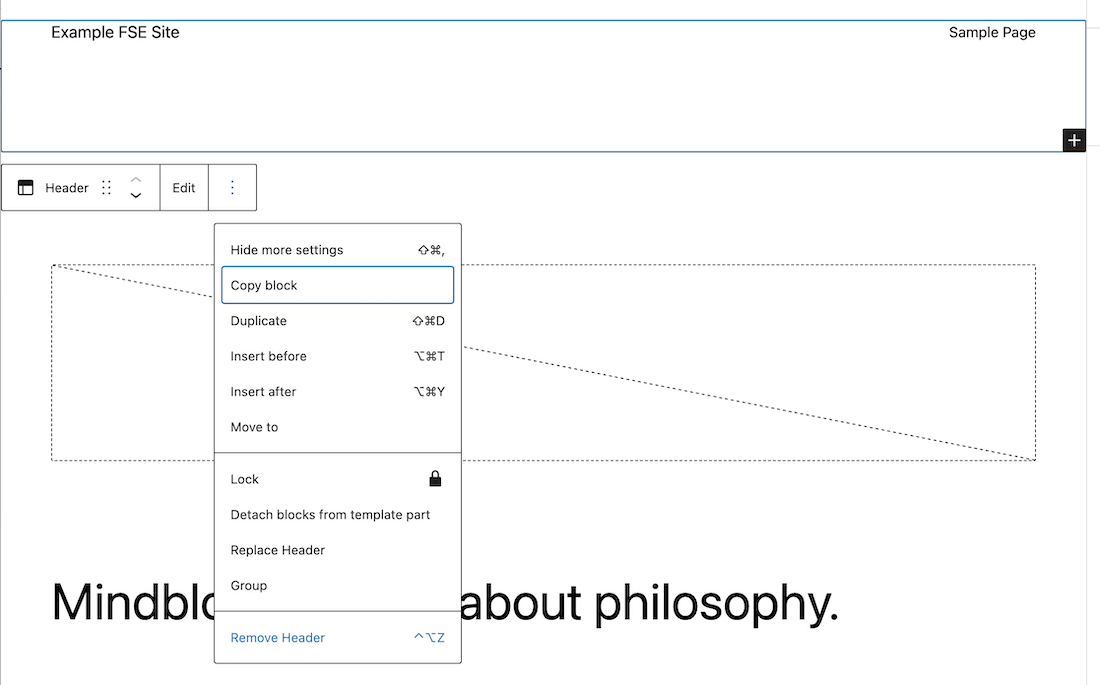
Deoarece dorim ca acest meniu să fie exclusiv pentru pagina principală, începem prin a-l șterge din șablonul nostru. Pur și simplu selectați blocul antet, faceți clic pe cele trei puncte mici de pe site-ul din dreapta al blocului de editare și selectați opțiunea Eliminare antet .

Utilizați un model pentru a crea un antet nou
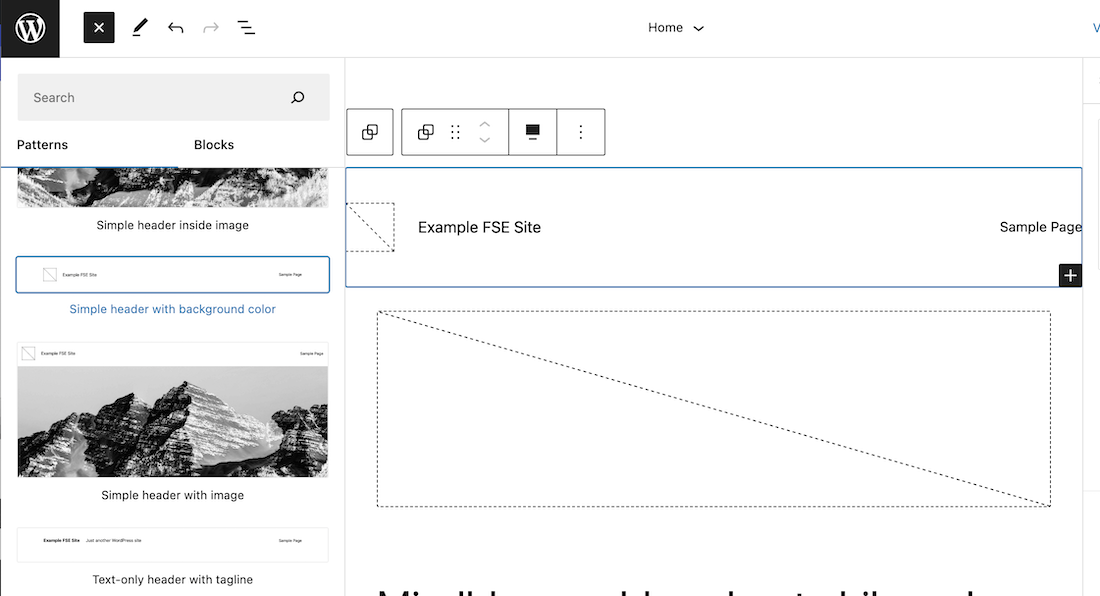
În continuare, așa cum facem când dorim să adăugăm un bloc la o pagină, faceți clic pe butonul + pentru a adăuga bloc și veți avea un set de blocuri și modele din care să alegeți. Pentru exemplul nostru am selectat, dintre modelele de antet disponibile, modelul „Antet simplu cu culoarea de fundal”.


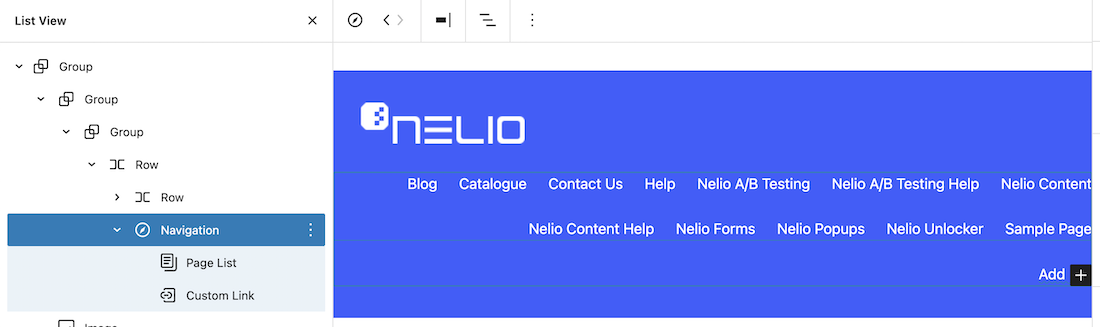
Odată copiat modelul, putem vedea lista de blocuri care îl alcătuiesc: un grup care conține un alt grup și acesta la rândul său conține un rând care conține un rând cu sigla și titlul site-ului și un bloc de navigare cu lista de pagini pe care le am pe site-ul meu.

Editarea siglei site-ului
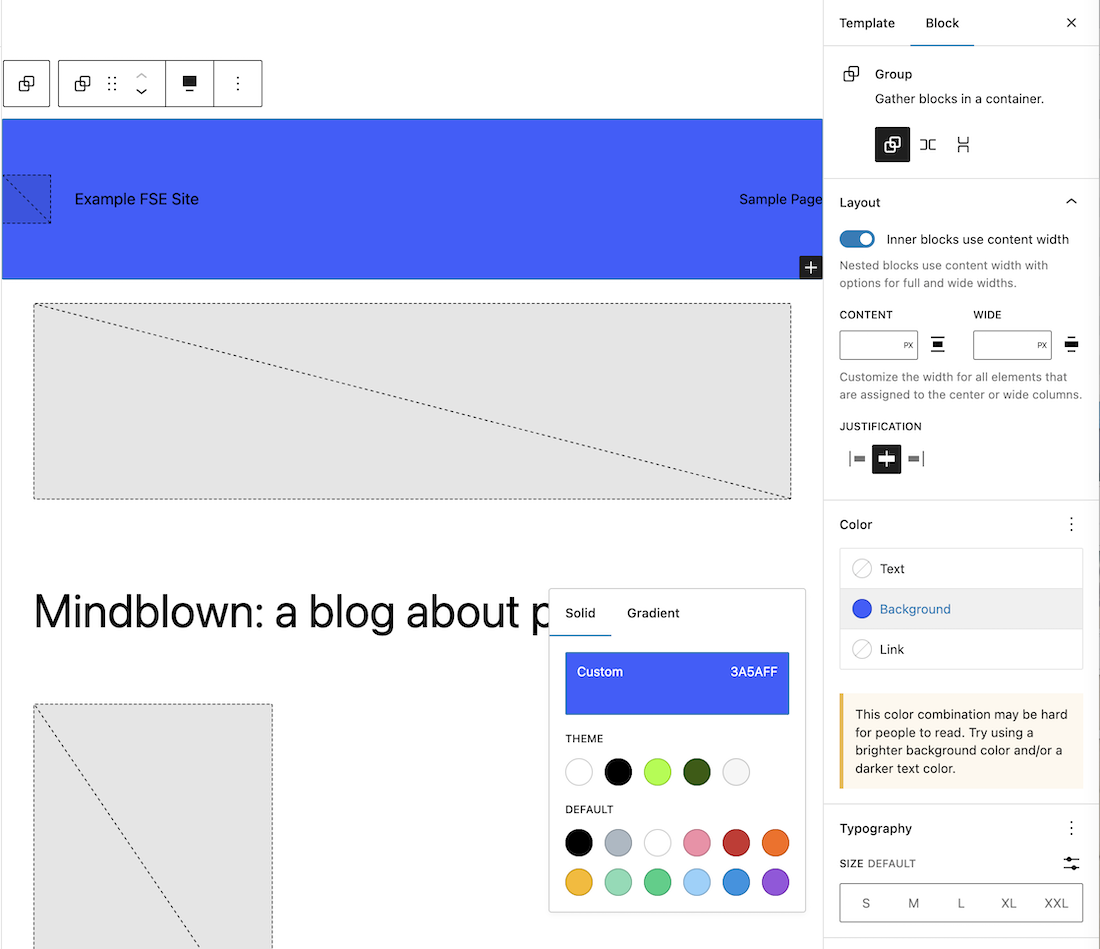
În continuare, vom face modificările necesare acestui antet pentru a-l face să arate așa cum ne dorim să arate. Începem prin a schimba culoarea de fundal a grupului care conține întregul antet. În proprietățile blocului de grup, selectați o culoare de fundal.

Apoi, faceți clic pe blocul de siglă, selectați o siglă din biblioteca media și ștergeți titlul site-ului.

Editarea meniului de navigare
Acum vom crea meniul de navigare propriu-zis. În prezent, avem blocul de listă de pagini care, fiind noul meu site, are doar Sample Page .
Proprietăți meniul de navigare
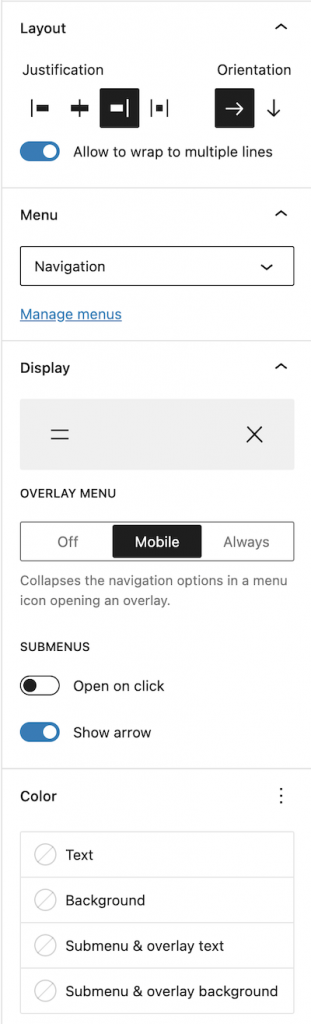
Înainte de a ne ocupa de conținutul acestui meniu, să vedem ce proprietăți ale meniului în sine pot fi modificate. Acestea pot fi găsite în bara laterală din dreapta.

După cum puteți vedea în imaginea de mai sus, puteți specifica justificarea și orientarea acestuia, când și cum ar trebui să arate restrâns (dacă faceți clic pe caseta Display , vă arată mai multe opțiuni de afișare). Pentru afișarea submeniurilor, puteți specifica dacă acestea sunt afișate doar la clic și dacă trebuie afișată o săgeată în jos.
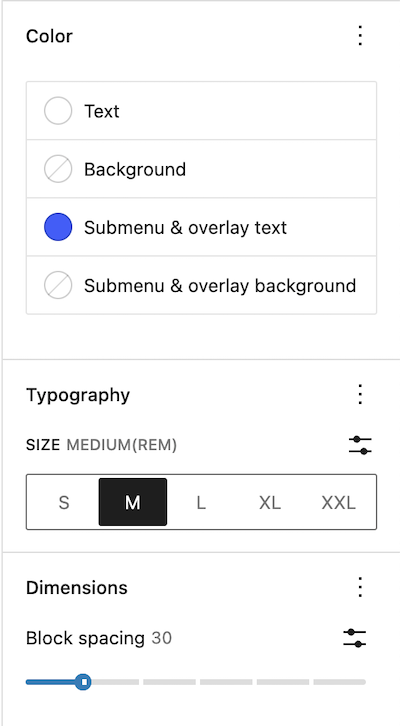
Despre culorile meniului de navigare, puteți specifica textul și fundalul meniului principal și submeniurilor. De asemenea, puteți specifica fontul și dimensiunea textului meniului și distanța dintre diferitele file de meniu.
În exemplul nostru, textul principal este alb, iar textul din submeniuri ar trebui să fie același albastru cu culoarea de fundal a meniului. Pentru dimensiunea am ales medie și pentru distanța dintre blocuri, 30 pixeli.

Editarea conținutului meniului
Înainte de a edita conținutul meniului, creăm setul de pagini pe site-ul meu, astfel încât să putem lega meniul la acestea. Acum vedem că meniul de navigare arată toate paginile nou create.

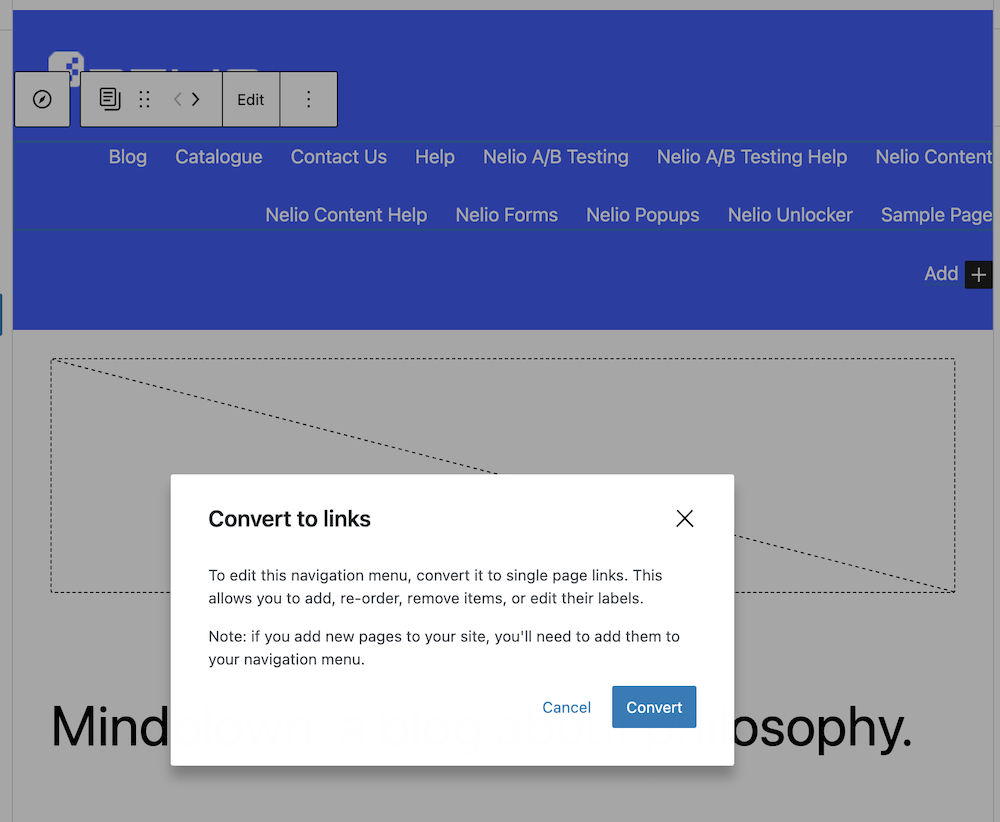
Apoi, când încercăm să editam oricare dintre elementele meniului de navigare, primul lucru pe care îl primim este o fereastră pop-up pentru a converti lista de pagini în link-uri de pagini.

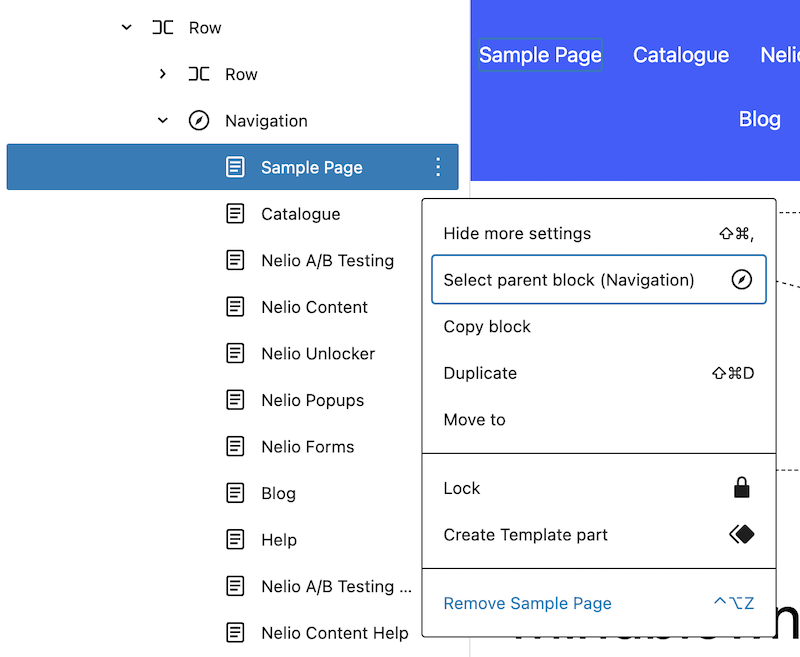
Faceți clic și avem lista noastră de pagini ca linkuri editabile. Acum, puteți adăuga, edita (modifica numele afișat sau linkul acestuia) sau puteți elimina linkuri după cum doriți.


Când adăugați orice link, acesta poate fi către o pagină existentă de pe site-ul dvs. sau către orice altă adresă URL pe care doriți să o specificați. În acest fel, crearea diferitelor elemente ale meniului nostru de navigare este foarte ușoară.
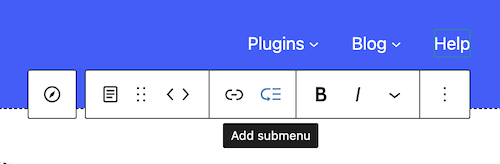
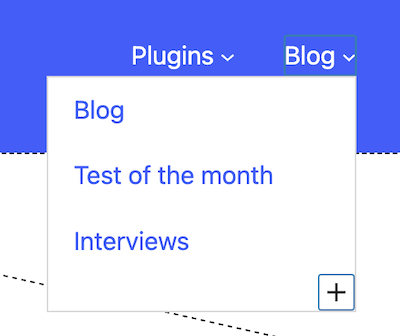
De asemenea, puteți adăuga un submeniu în care puteți adăuga filele dorite.


Dacă doriți, puteți adăuga submeniuri suplimentare cu mai multe file.
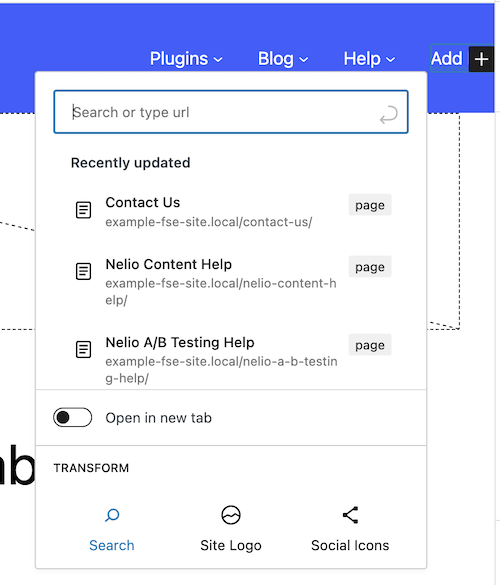
Adăugați un articol de căutare
În cele din urmă, trebuie să adăugăm funcția de căutare. În acest caz, trebuie să inserați un bloc de tip căutare, în care puteți adăuga o etichetă, un substituent și o lupă. Acesta este un bloc care constă dintr-un câmp în care utilizatorul trebuie să insereze cuvintele de căutat și o lupă sau o etichetă pe care să facă clic pentru a efectua căutarea.


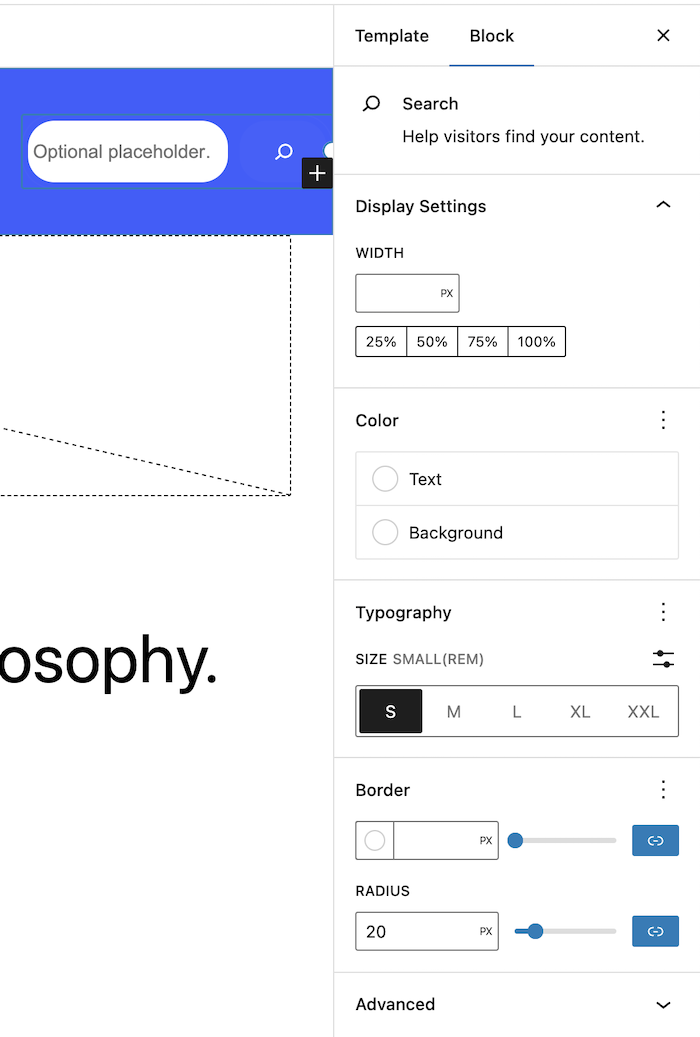
Tot în bara laterală din dreapta, putem modifica câteva proprietăți ale elementului de căutare: lățimea acestuia, textul și culoarea de fundal, dacă dorim ca acesta să aibă chenar și raza chenarului câmpului pentru a insera căutarea.

Cele mai recente setări și previzualizare
În sfârșit, pentru ca întregul grup să fie afișat în partea de sus a paginii noastre, trebuie să indicați în grupul care îl conține că nu are nicio umplutură și atât. Am creat deja un meniu destul de asemănător cu cel de pe pagina principală a site-ului nostru.

Considerații suplimentare
După cum ați văzut, singura limitare pe care am întâlnit-o în crearea meniului pe care îl avem în Nelio este cu blocul de căutare. Pe site-ul nostru afișăm câmpul de căutare doar când dați clic pe lupă, funcționalitate care nu există în acest bloc.
În această postare am creat un nou meniu pentru pagina noastră de pornire. Dar este și foarte ușor să creezi un meniu pentru toate paginile care corespund unui anumit produs. Pentru a face acest lucru, trebuie doar să creați un șablon pentru acel set de pagini și să personalizați meniul din acesta.
Sper că ați găsit această postare utilă, dar nu ezitați să adăugați un comentariu mai jos dacă aveți întrebări.
Imagine prezentată de Igor Miske pe Unsplash.
