Cum să acceptați plăți Stripe în WordPress 3 moduri
Publicat: 2022-11-17Doriți să aflați cum să acceptați plăți Stripe pe site-ul dvs. WordPress?
Stripe este o platformă de procesare a plăților care vă ajută să efectuați plăți online pentru bunuri și servicii. Este, de asemenea, o metodă de plată populară pentru magazinele online, bloguri, site-uri de membru și multe altele.
În acest ghid, vă vom arăta pas cu pas cum să acceptați plăți Stripe în WordPress.
De ce să folosiți Stripe pentru a primi plăți în WordPress?
Stripe este un procesor de plăți popular care face ca acceptarea plăților în magazinul dvs. online să fie fără efort.
Funcționează perfect cu orice site WordPress, inclusiv magazine de comerț electronic, site-uri web de donații și chiar site-uri de afaceri mici. Puteți configura Stripe pentru a gestiona plățile recurente sau puteți permite clienților să plătească pentru achiziții unice cu cardurile lor de credit.
Acestea fiind spuse, o cerință pentru utilizarea Stripe este ca site-ul dvs. să aibă criptare SSL/HTTPS. Asta pentru a vă asigura că datele clientului dvs., cum ar fi numerele cărților de credit, sunt securizate.
Dacă aveți nevoie de ajutor pentru configurarea securității site-ului, consultați tutorialul nostru despre adăugarea SSL la WordPress.
Deci, cum acceptați plățile Stripe în WordPress? Deși există multe metode diferite, mai jos ne vom concentra asupra celor mai simple 3 moduri de a configura plăți Stripe pentru site-ul dvs.
Simțiți-vă liber să utilizați oricare dintre linkurile de mai jos pentru a găsi metoda de care aveți nevoie:
- Metoda 1. Blocul WordPress SeedProd Stripe
- Metoda 2. Butonul de cumpărare cu plăți simple WP
- Pasul 3. Creați un formular de plată
- Pasul 3. Creați un formular de plată
- Metoda 3. Poarta de plată WooCommerce Stripe
Metoda 1. Blocul WordPress SeedProd Stripe
Pentru prima metodă, vom folosi puternicul generator de pagini drag-and-drop al SeedProd pentru a prelua plăți Stripe. Cu șabloane prefabricate și blocuri WordPress personalizabile, face crearea oricărui aspect WordPress foarte ușor.

Este nevoie de zero cunoștințe de codare sau HTML pentru a crea teme WordPress personalizate, pagini de destinație și site-uri web complete cu SeedProd. Și cu blocarea Butonului de plată, nu veți avea nevoie de un întreg site de comerț electronic pentru a accepta plăți cu cardul de credit cu Stripe.
Pentru acest ghid, vom folosi planul SeedProd Pro pentru funcțiile sale avansate. Cu toate acestea, puteți utiliza și butonul Stripe Payment cu SeedProd Lite – versiunea gratuită.
Pasul 1. Instalați și activați SeedProd
Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul SeedProd. Pentru ajutor în acest sens, consultați acest ghid despre instalarea unui plugin WordPress.
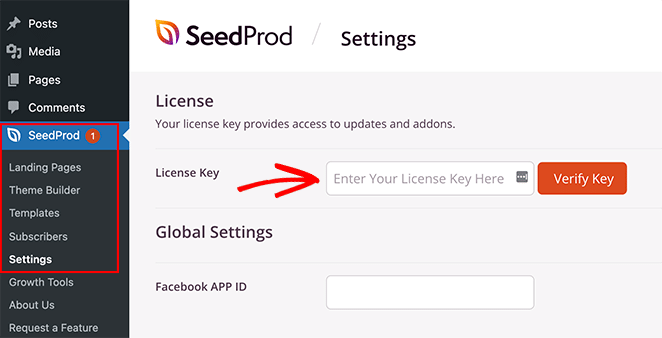
La activare, va trebui să vizitați pagina SeedProd » Setări și să introduceți cheia de licență. Puteți obține cheia de licență din zona contului dvs. de pe site-ul web SeedProd.

Pasul 2. Alegeți un șablon
După verificarea cheii, va trebui să creați un aspect cu SeedProd.
Puteți crea o temă WordPress personalizată cu Theme Builder pentru a înlocui tema pe care o utilizați. Alternativ, puteți configura o pagină de destinație autonomă cu generatorul de pagini și puteți continua să utilizați tema curentă.
Pentru acest ghid, vom folosi opțiunea Pagina de destinație pentru a vă arăta cum nu aveți nevoie de un întreg site de comerț electronic pentru a adăuga opțiuni de plată Stripe la WordPress.
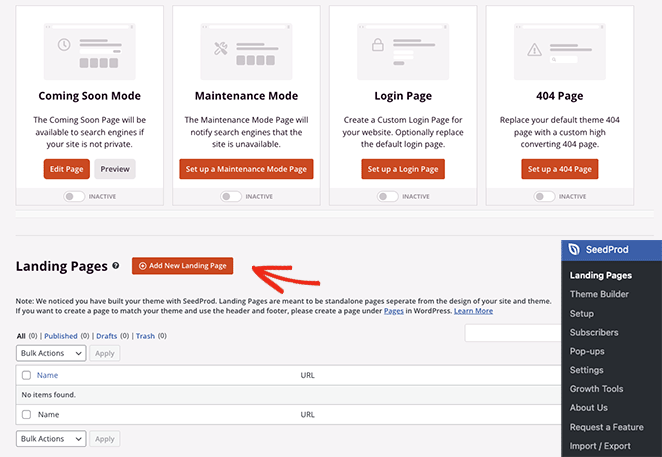
Deci, mergeți la SeedProd » Pagini de destinație și faceți clic pe butonul Adăugați o pagină de destinație nouă .

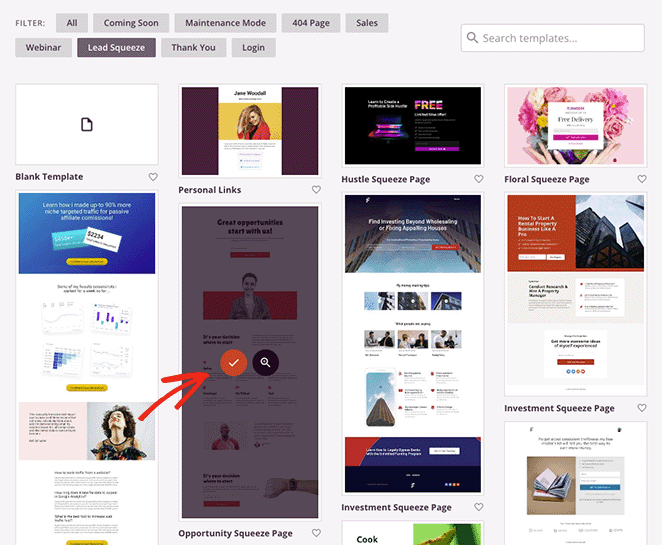
Pe ecranul următor, puteți face clic pe oricare dintre filtre pentru a alege un șablon de pagină de destinație prestabilit.
Când găsiți un design care vă place, plasați cursorul peste imaginea în miniatură și faceți clic pe pictograma bifă.

Acum veți vedea o fereastră pop-up care vă solicită numele paginii de destinație și adresa URL.

După ce ați introdus aceste informații, faceți clic pe butonul Salvați și începeți editarea paginii .
Pasul 3. Adăugați blocul Butonului de plată
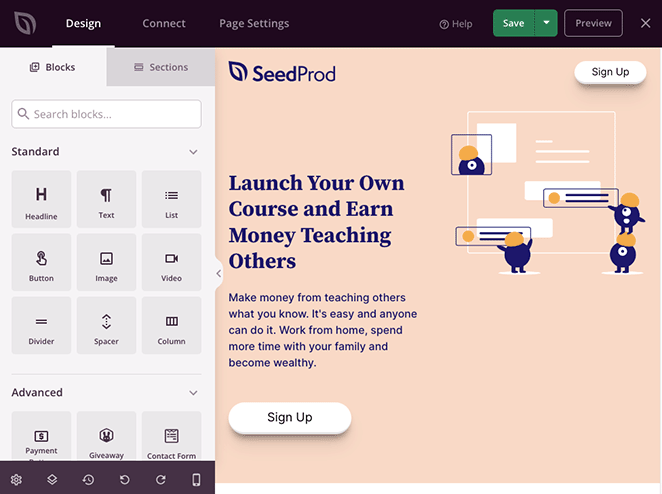
După lansarea șablonului, veți vedea un aspect similar celui de mai jos:

Va avea blocuri și secțiuni în stânga și o previzualizare completă în direct în dreapta, unde puteți indica și face clic pentru a personaliza orice element.
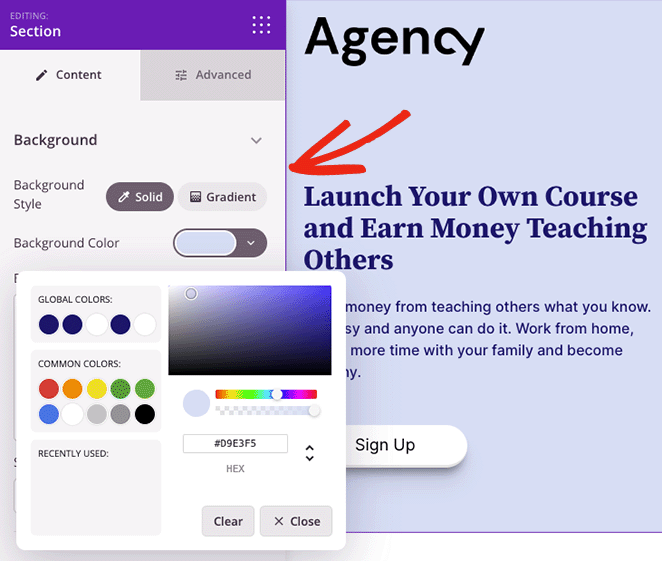
De exemplu, puteți să faceți clic pe imaginea siglei și să o înlocuiți cu propriul logo al companiei. Sau puteți schimba culoarea de fundal a unei secțiuni pentru a utiliza culorile mărcii dvs.

Sfat profesionist: faceți clic pe butonul Salvați pentru a salva modificările înainte de a adăuga butonul de plată.
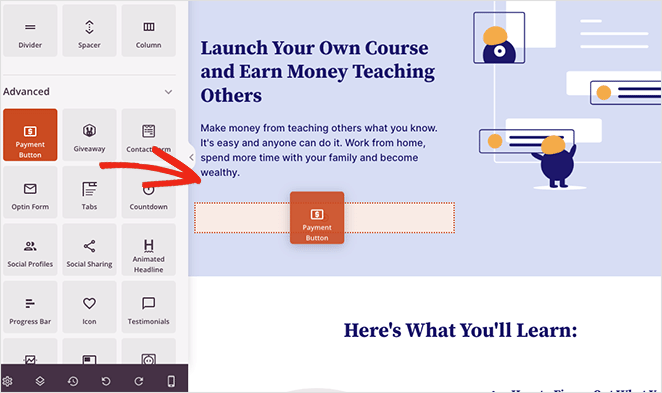
Pentru a adăuga Stripe checkout pe pagina dvs., căutați blocul Buton de plată și trageți-l în previzualizarea live.

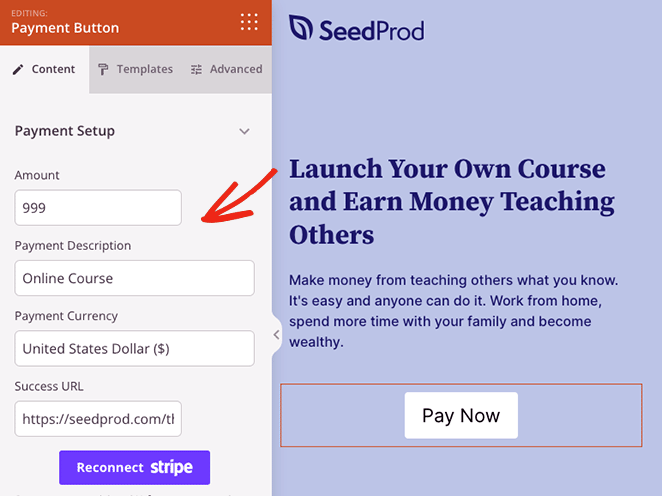
De acolo, faceți clic pe butonul Connect with Stripe pentru a vă conecta contul Stripe.com la SeedProd. Odată ce procesul de autentificare este finalizat, vă veți întoarce la generatorul de pagini de destinație.

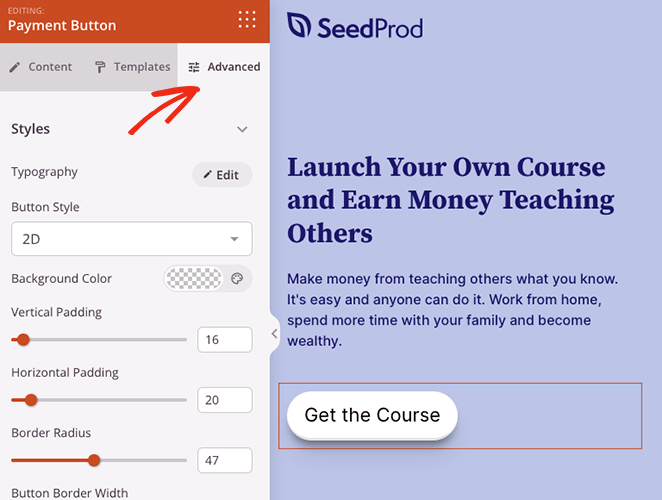
Acum puteți folosi setările de bloc pentru a vă personaliza butonul Stripe. De exemplu, puteți edita descrierea și textul butonului, puteți introduce un preț personalizat de plată, puteți modifica alinierea butonului, puteți ajusta moneda de la USD la altceva și puteți adăuga pictograme pentru butoane.

De asemenea, puteți face clic pe fila Avansat pentru a schimba stilul butonului Cumpărați acum, inclusiv umbrele, tipul butonului, marginile, culorile și multe altele.

Pasul 4. Publicați modificările
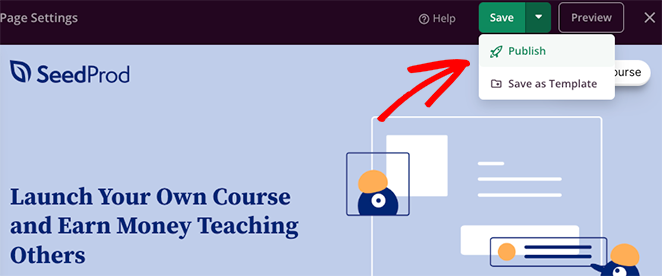
Când sunteți mulțumit de toate, sunteți gata să vă activați pagina de plată. Pentru a face acest lucru, faceți clic pe butonul Salvare și selectați Publicare din meniul derulant.

Acum, ori de câte ori vizitatorii dau clic pe butonul Cumpără acum de pe pagina ta de destinație, vor vedea procesul de plată Stripe.

Metoda 2. Butonul de cumpărare cu plăți simple WP
O altă metodă de acceptare a plăților online este utilizarea WP Simple Pay. Este unul dintre cele mai bune pluginuri de plată Stripe pentru WordPress, permițându-vă să colectați plăți fără a construi un coș de cumpărături.

WP Simple Pay este o soluție excelentă dacă nu aveți nevoie să utilizați un plugin de generare de pagini precum SeedProd.

Pentru această metodă, vom folosi planul WP Simple Pay pro, deoarece vă permite să afișați un formular de plată pe site-ul dvs. WordPress. De asemenea, oferă mai multe opțiuni de plată și le permite cumpărătorilor să plătească o dată sau în mod regulat cu plăți recurente.
Pasul 1. Instalați și activați WP Simple Pay
Pentru a începe, mergeți mai departe și instalați și activați pluginul WP Simple Pay. La activare, pluginul își va lansa automat asistentul de configurare, așa că faceți clic pe butonul Să începem .

Pasul 2. Finalizați Expertul de configurare
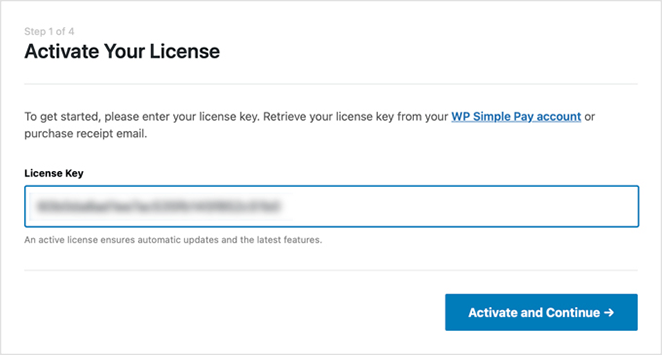
Acum, expertul de configurare vă va cere să introduceți cheia de licență pentru plugin. Puteți găsi cheia de licență WP Simple Pay sub Licențe în zona contului dvs. de utilizator.

După ce ați introdus cheia, puteți face clic pe butonul Activare și Continuare .
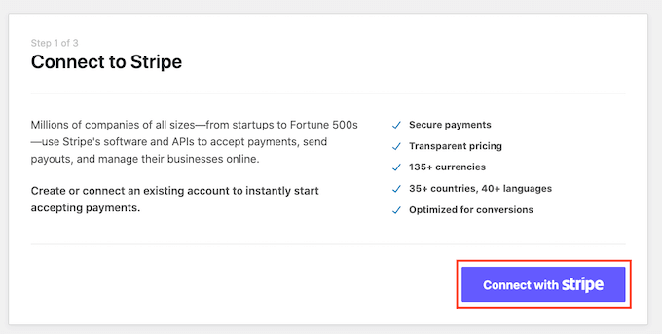
Următorul pas este să vă conectați contul Stripe la WP Simple Pay. Pentru a face acest lucru, faceți clic pe butonul Conectare cu Stripe .

Pe următorul ecran, conectați-vă la contul Stripe și urmați instrucțiunile pentru a vă conecta contul la pluginul WP Simple Pay. După aceea, veți fi redirecționat înapoi la expertul de configurare.
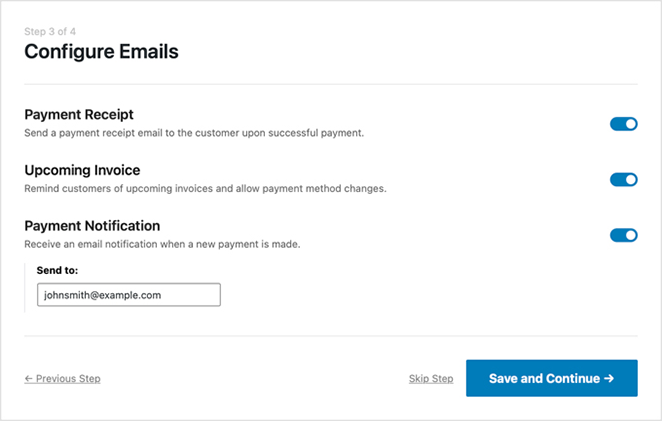
Acum, introduceți adresa dvs. de e-mail și alegeți notificările prin e-mail pe care doriți să le primiți. De exemplu, puteți primi e-mailuri pentru chitanțe de plată, facturi viitoare și notificări de plată.

După ce ați ales notificările, faceți clic pe butonul Salvați și continuați .
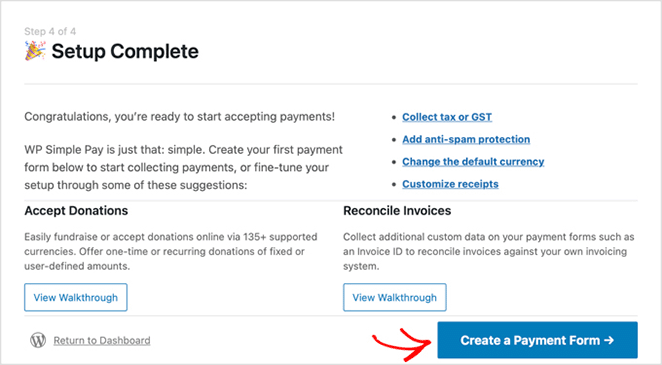
Ultimul pas din asistentul de configurare este efectuarea unui formular de plată. Pentru a face acest lucru, faceți clic pe butonul Creați un formular de plată .

Pasul 3. Creați un formular de plată
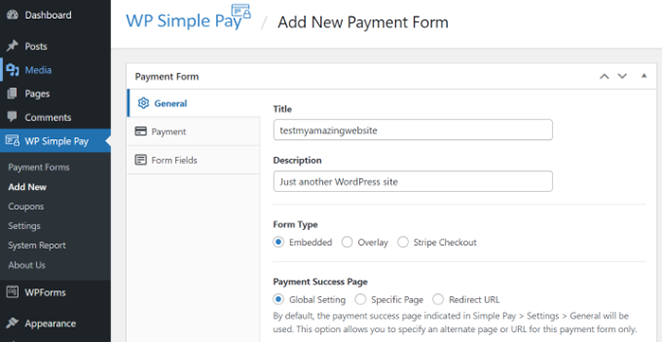
Pe următorul ecran, veți vedea mai multe setări ale formularului de plată.
În fila General , puteți modifica titlul formularului, descrierea, tipul formularului și puteți selecta opțiuni pentru pagina de succes a plății. De asemenea, puteți activa reCAPTCHA pentru a evita spamul de plată.

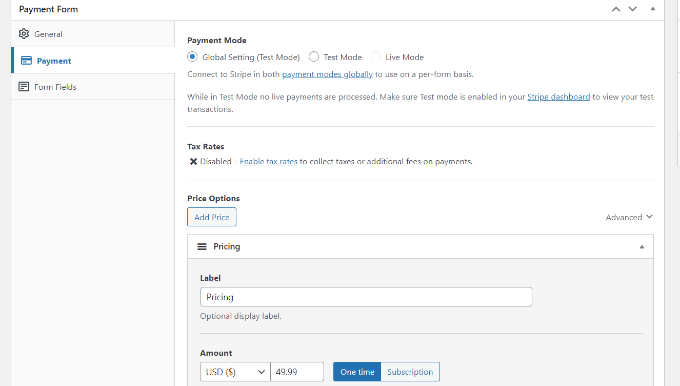
După configurarea acestor setări, puteți trece la fila Plată .
În această filă, puteți introduce prețurile pentru produse sau servicii. De asemenea, puteți alege dintre o opțiune de plată unică sau abonamente recurente.

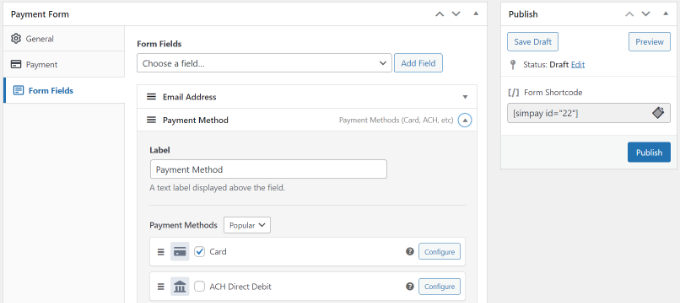
Acum navigați la fila Câmpuri de formular din generatorul de formulare. Aici puteți adăuga mai multe câmpuri de formular și puteți modifica ordinea în care apar.

În plus, puteți extinde câmpul Metodă de plată și puteți alege mai multe opțiuni de plată, cum ar fi Apple Pay, plăți ACH, carduri de credit, cumpărați acum, plătiți mai târziu și multe altele.
După personalizarea formularului de plată, faceți clic pe butonul Publicați .
Pasul 4. Adăugați formularul de plată pe pagina WordPress
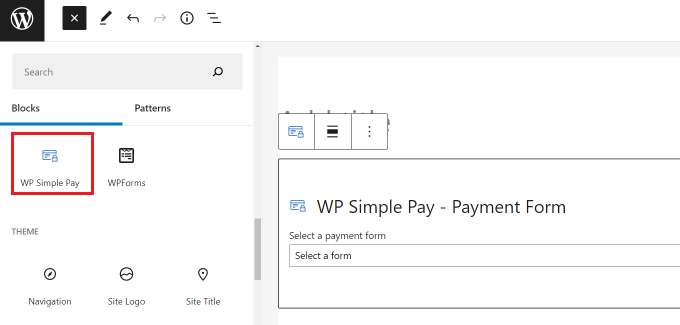
Următorul pas este să adăugați formularul de plată pe site-ul dvs. WordPress. Îl puteți adăuga oriunde cu blocul WordPress WP Simple Pay.
Pentru a face acest lucru, creați sau editați o pagină WordPress, apoi în editorul de conținut WordPress, faceți clic pe butonul „+” și alegeți blocul WP Simple Pay.

Puteți selecta apoi formularul din meniul drop-down din blocul WP Simple Pay.
După actualizarea sau publicarea paginii, vă puteți previzualiza formularul în acțiune.

Metoda 3. Poarta de plată WooCommerce Stripe
Dacă aveți un magazin online pe WordPress folosind plugin-ul WooCommerce, îl puteți configura cu ușurință pentru a accepta plăți cu Stripe. Pur și simplu urmați instrucțiunile de mai jos pentru a afla cum.
Mai întâi, instalați și activați pluginul WooCommerce Stripe Payment Gateway.
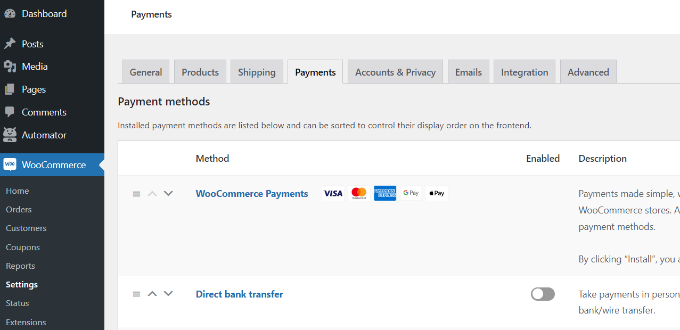
După ce ați activat pluginul, va trebui să mergeți la pagina WooCommerce » Setări și să faceți clic pe fila Plată.

Pe acest ecran, veți vedea diferitele metode de plată pe care le puteți oferi cumpărătorilor în magazinul dvs. WooCommerce, inclusiv carduri de debit și de credit, Google Pay, PayPal, Apple Pay, plăți directe în contul bancar și multe altele.
Pentru moment, derulați în jos la secțiunea „Moduri recomandate de a fi plătit” și faceți clic pe butonul Începeți de lângă opțiunea Stripe Payments .

Pentru a accepta plăți online, va trebui să conectați WooCommerce la contul dvs. de comerciant Stripe. Așadar, faceți clic pe butonul Creați sau conectați un cont pentru a face acest lucru.

Apoi, conectați-vă la tabloul de bord Stripe și urmați instrucțiunile pentru a vă autoriza contul cu WooCommerce.
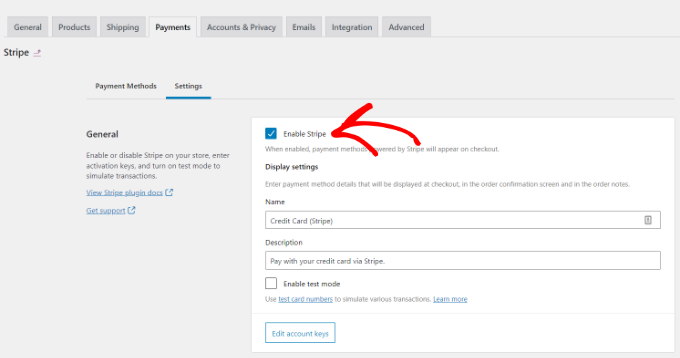
După conectarea contului Stripe, veți reveni la pagina de setări Stripe din WooCommerce. Asigurați-vă că bifați opțiunea „Activați Stripe” de pe această pagină, apoi salvați modificările.

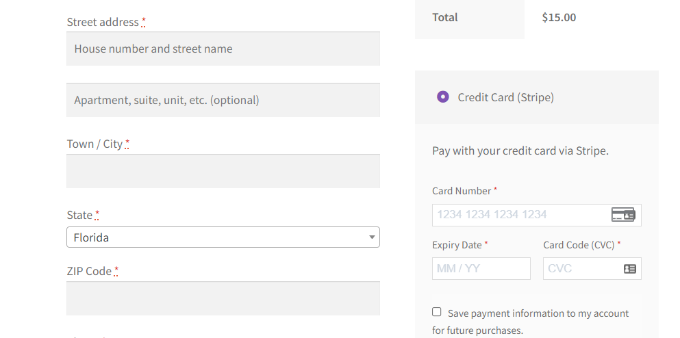
Odată ce ați terminat, vizitatorii site-ului dvs. vor putea vedea o opțiune de plată Stripe pe pagina de finalizare a achiziției.

Sfat profesionist: WooCommerce funcționează perfect cu SeedProd, permițându-vă să creați un magazin WooCommerce complet fără cod.
Iată-l!
Sperăm că acest articol v-a ajutat să învățați cum să acceptați plăți Stripe în WordPress. Modul nostru preferat de a primi plăți Stripe este folosirea blocului de butoane de plată Stripe de la SeedProd.
Este rapid și ușor și vă ajută să vă personalizați site-ul WordPress fără a angaja un dezvoltator.
De asemenea, v-ar putea dori să citiți următoarele ghiduri WordPress:
- Cum să adăugați text într-o imagine în WordPress cu ușurință
- Pagina de destinație vs. Microsite: care este cel mai bun?
- Peste 23 de formule pentru titluri ale paginii de destinație pentru a stimula conversiile
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.