Peste 70 de fundaluri gradate avansate pentru Elementor
Publicat: 2022-10-13Elementor vă permite să adăugați o culoare gradient ca fundal de secțiune și coloană. Din păcate, puteți adăuga doar maximum două culori. Ca o comparație, Divi Builder vă permite să creați un fundal gradient care constă din mai multe culori (mai mult de două) începând cu versiunea 4.16.
Există o modalitate de a crea un fundal cu gradient multicolor în Elementor?
Dacă utilizați Elementor Pro, puteți crea un fundal cu gradient multicolor folosind CSS personalizat. Ce se întâmplă dacă nu ai cunoștințe CSS?
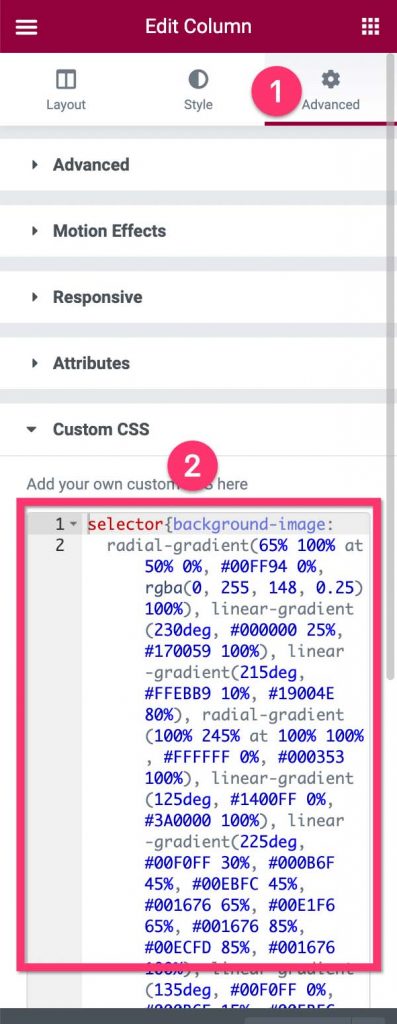
Am colectat peste 70 de gradienți CSS de la Gradienta. Puteți pur și simplu să lipiți codul gradientului care vă place în câmpul CSS personalizat al unei secțiuni sau coloane la care doriți să adăugați gradientul. Mai întâi, selectați o secțiune/coloană la care doriți să adăugați gradientul. Accesați fila Avansat din panoul de setări și deschideți blocul CSS personalizat .

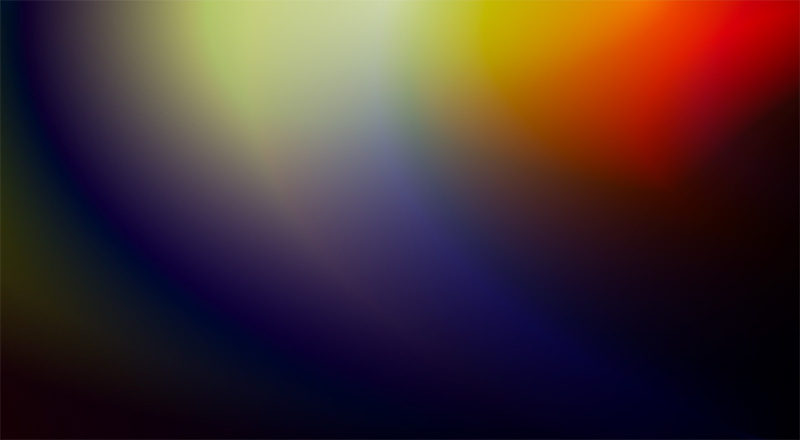
Iată fundalurile gradiente avansate pe care le-am colectat de la Gradienta. Doar pentru informarea dumneavoastră, Gradienta este licențiat sub licență MIT. Aveți voie să utilizați gratuit gradienții pe care îi luați din acesta pentru orice scop.
1. Model de verificare încrucișată

Cod CSS:
selector{imagine de fundal:
gradient radial(65% 100% la 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0,25) 100%), gradient liniar (230deg, #000000 25%, #170059 100%), gradient liniar (215deg, #FFEBB9 10%, #19004E 80%), gradient radial (100% 245% la 100% 100%, #FFFFFF 0%, #000353 100%), gradient liniar (125deg, #1400 0%. #001676 100%), gradient liniar (135deg, #00F0FF 0%, #000B6F 15%, #00EBFC 15%, #001676 35%, #00E1F6 35%, #001676 55%, #001676 55%, #001676 #0 %);
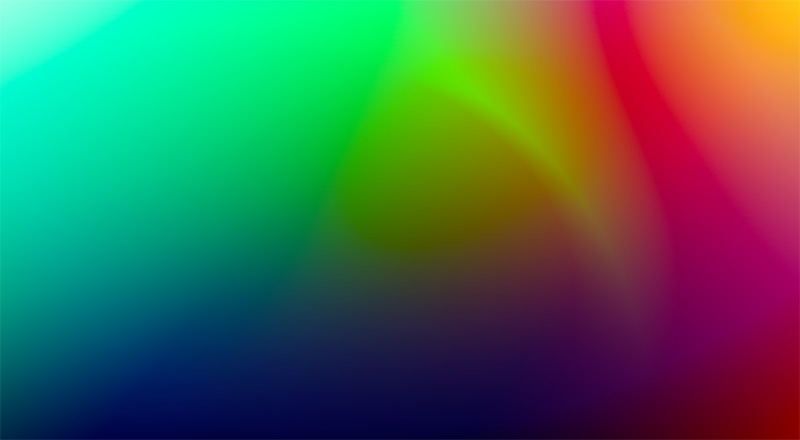
modul de amestecare de fundal: lumină moale, ecran, suprapunere, suprapunere, diferență, suprapunere, normal;2. Călătorie obosită

Cod CSS:
selector{imagine de fundal:
gradient radial (65% 100% la 50% 0%, #18005B 0%, #000000 100%), gradient radial (cerc la 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF00FF 40%, #04%00 ), gradient radial (cerc la 50% 0%, #FF0000 0%, #FF0000 5%, #FFFF00 5%, #FFFF00 10%, #00FF00 10%, #00FF00 20%, #00FFFF 20%, #00FFFF 30%. FFFF00 60deg, #FFFF00 120deg, #00FF00 120deg, #00FF00 180deg, #00FFFF 180deg, #00FFFF 240deg, #0000FF 240deg, #0000FF 300deg, #FFFF 60deg, #FFFF 300deg, #FFFF 300deg, #FFFF 300deg, #FFFF 60deg;
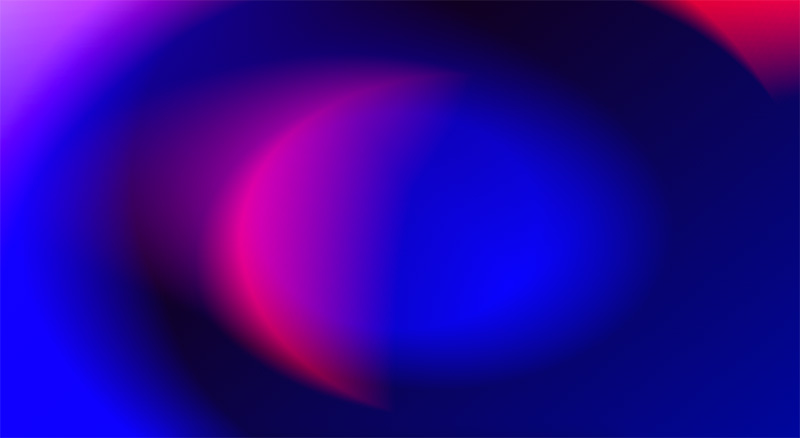
background-blend-mode: ecran, multiplicare, multiplicare, normal;3. Sentimente sfărâmate

Cod CSS:
selector{imagine de fundal:
gradient liniar (115deg, #000000 0%, #00C508 55%, #000000 100%), gradient liniar (115deg, #0057FF 0%, #020077 100%), gradient conic (de la 110% grade la -110% %, #000000 0°, #FAFF00 360°), gradient conic (de la 220° la 30% 30%, #FF0000 0°, #0000FF 220°, #240060 360°), gradientul conic(de la 3% la 30%, 9235°) 0°, #0000FF 180°, #240060 360°);
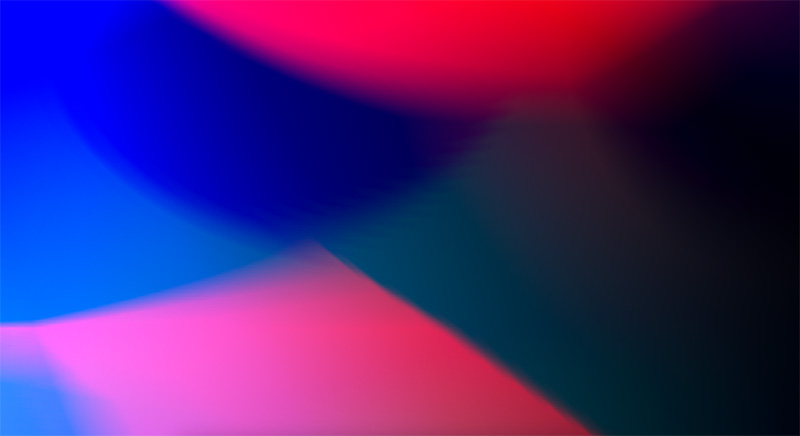
modul de amestecare de fundal: lumină moale, lumină moale, suprapunere, ecran, normal;4. Unghi fracturat

Cod CSS:
selector{imagine de fundal:
gradient liniar (245deg, #000000 0%, #FDFF96 100%), gradient liniar (245deg, #0038FF 0%, #000000 100%), gradient radial (100% 225% la 100% 0%, #4200%) 0%, #001169 100%), gradient liniar (245deg, #000000 0%, #FFB800 100%), gradient radial (115% 107% la 40% 100%, #EAF5FF 0%, #EAF5FF 40%, #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%), gradient liniar( 65deg, #083836 0%, #083836 40%, #66D37E calc(40% + 1px), #66D37E 60%, #C6E872 calc(60% + 1px), #C6E872 100%);
fundal-blend-mode: suprapunere, ecran, suprapunere, lumină tare, suprapunere, normal;5. Cercul Dobândit

Cod CSS:
selector{imagine de fundal:
gradient liniar (115deg, #FF9797 0%, #0F0068 100%), gradient liniar (245deg, #A8FFE5 0%, #0500FF 100%), gradient radial (100% 225% la 100% 0%, #FF003D) 0%, #000000 100%), gradient radial(90% 160% la 0% 100%, #E42C64 0%, #E42C64 30%, #614AD3 calc(30% + 1px), #614AD3 60%, #2D24A calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), gradient liniar (100deg, #48466F 9%, #48466D 35%, #3D84A8 calc(3D84A8) % + 1px), #3D84A8 65%, #46CDCF calc(65% + 1px), #46CDCF 70%, #ABEDD8 calc(70% + 1px), #ABEDD8 100%);
background-blend-mode: suprapunere, suprapunere, suprapunere, suprapunere, normal;6. Soare stins

Cod CSS:
selector{imagine de fundal:
gradient radial(elipsa cea mai îndepărtată la 76% 77%, rgba(245, 228, 212, 0,25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)), gradient radial( cerc la 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4,18%), gradient liniar (135deg, #ff0000 0%, #000036 100%), gradient radial (elipsa la 28) % 0%, #ffcfac 0%, rgba(98, 149, 144, 0,5) 100%), gradient liniar (180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d; 100%); background-blend-mode: normal, normal, ecran, suprapunere, normal;7. Coborârea Soarelui

Cod CSS:
selector{imagine de fundal:
gradient liniar (45deg, #000850 0%, #000320 100%), gradient radial (100% 225% la 100% 0%, #FF6928 0%, #000000 100%), gradient liniar (225deg, #FF7A00 0%. #0F0A3C 100%);
fundal-blend-mode: ecran, suprapunere, lumină tare, normal;8. Model propriu

Cod CSS:
selector{imagine de fundal:
gradient radial(100% 225% la 100% 0%, #FAFF00 0%, #000000 100%), gradient liniar (235deg, #DB00FF 0%, #000000 100%), gradient liniar (45deg, #241E92 0%. #01024E 43%, #543864 43%, #543864 62%, #8B4367 62%, #8B4367 80%, #FF6464 80%, #FF6464 100%);
background-blend-mode: suprapunere, lumină tare, suprapunere, normal;9. Timp elaborat

Cod CSS:
selector{imagine de fundal:
gradient liniar(125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF calc(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72% + 1px), #3E64FF 100%);10. Islanda verde

Cod CSS:
selector{imagine de fundal:
gradient radial(100% 135% la 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100%), gradient radial (cerc la 60% 110%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc(66% + 1px) , #EB00FF 100%), gradient radial(100% 225% la 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1px), #EB00FF 100%);
background-blend-mode: înmulțire, înmulțire, normal;11. Bun venit călduros

Cod CSS:
selector{imagine de fundal:
gradient radial (100% 225% la 100% 0%, #FAFF00 0%, #000000 100%), gradient liniar (235deg, #FF7A00 0%, #000000 100%), gradient liniar (20deg, #241E92 0%, #241E92 30%, #5432D3 calc(30% + 1px), #5432D3 35%, #7B6CF6 calc(35% + 1px), #7B6CF6 50%, #E5A5FF calc(50% + 1px), #E5A5FF 100%), gradient liniar(120deg, #110133 0%, #110133 40%, #00918E calc(40% + 1px), #00918E 60%, #4DD599 calc(60% + 1px), #4DD599 70%, #FFDC34 calc(70% + 1px), #FFDC34 100%);
background-blend-mode: suprapunere, lumină tare, suprapunere, normal;12. Pași lenți

Cod CSS:
selector{imagine de fundal:
gradient liniar (55deg, #000850 0%, #000320 100%), gradient radial (100% 225% la 100% 0%, #FF6928 0%, #000000 100%), gradient liniar (235deg, #BDFF00 0%. #FFE37F 100%);
fundal-blend-mode: ecran, suprapunere, lumină tare, normal;13. Opinie ciudată

Cod CSS:
selector{imagine de fundal:
gradient liniar (120 de grade, #FF0000 0%, #2400FF 100%), gradient liniar (120 de grade, #FA00FF 0%, #208200 100%), gradient liniar (130 de grade, #00F0FF 0%, #00000%) , gradient radial(110% 140% la 15% 90%, #ffffff 0%, #1700A4 100%), gradient radial (100% 100% la 50% 0%, #AD00FF 0%, #00FFE0 100%) , gradient radial(100% 100% la 50% 0%, #00FFE0 0%, #7300A9 80%), gradient liniar (30deg, #7ca304 0%, #2200AA 100%);
background-blend-mode: suprapunere, culoare, suprapunere, diferență, culoare-dodge, diferență, normal;14. Petală colorată

Cod CSS:
selector{imagine de fundal:
gradient radial (cerc la 50% 50%, #FFFFFF 0%, #000000 100%), gradient conic (rosu, galben, var, acva, albastru, fucsia, rosu);
modul de amestecare de fundal: culoare-dodge, normal;15. Start geometric

Cod CSS:
selector{imagine de fundal:
gradient liniar (90 de grade, roșu 0% 16,67%, galben 16,67% 33,33%, var 33,33% 50%, cyan 50% 66,67%, albastru 66,67% 83,33%, magenta 83,33%, gradient de 100%, 100% roșu 0%, galben 0 16,67%, var 0 33,33%, cyan 0 50%, albastru 0 66,67%, magenta 0 83,33%, roșu 0 100%);
background-blend-mode: ecran, normal;16. Model de sat

Cod CSS:
selector{imagine de fundal:
gradient radial(100% 225% la 100% 0%, #120037 0%, #000000 100%), gradient liniar (35deg, #C0FFC7 0%, #17001F 75%), gradient liniar (55deg, #2400 0%, #000000 100%), gradient liniar (90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #230%, #23033C 100%), gradient liniar (180deg, #FF8FE5 0%, #FF8FE5 45%, #FBFF64 45%, #FBFF64 60%, #76E3FF 60%, #76E3FF 80%, #6EB6E7 80%, #6EB6E7, #6EB6E7, %);
background-blend-mode: ecran, suprapunere, suprapunere, întunecare, normal;17. Waterwall inversat

Cod CSS:
selector{imagine de fundal:
gradient liniar(0deg, #000000 0%, #f7f7f7 100%), gradient liniar (90deg, roșu, galben, var, cyan, albastru, magenta, roșu);
modul de amestecare de fundal: culoare-dodge, normal;18. Deplasarea suprafeței

Cod CSS:
selector{imagine de fundal:
gradient liniar (180deg, #0C003C 0%, #BFFFAF 100%), gradient liniar (165deg, #480045 25%, #E9EAAF 100%), gradient liniar (145deg, #480045 25%, #E9EAAF 100%) , gradient liniar(300deg, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), gradient liniar (90deg, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #201ABA5 %, #1D566E 60%, #1D566E 70%, #163A5F 70%, #163A5F 100%);
background-blend-mode: suprapunere, suprapunere, suprapunere, multiplicare, normal;19. Poarta X

Cod CSS:
selector{imagine de fundal:
gradient liniar(235deg, #FFFFFF 0%, #000F25 100%), gradient liniar (180deg, #6100FF 0%, #000000 100%), gradient liniar (235deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%), gradient liniar( 125deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 + calc(70%) ), #00C9B1 100%);
modul de amestecare de fundal: lumină moale, ecran, întuneric, normal;20. Model întunecat

Cod CSS:
selector{imagine de fundal:
gradient liniar(125deg, #00FF57 0%, #010033 40%, #460043 70%, #F0FFC5 100%), gradient liniar (55deg, #0014C9 0%, #410060 100%), gradient liniar(3) #FFC700 0%, #001AFF 100%), gradient radial(135% 215% la 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561, #849561 , #EED690 calc(60% + 1px), #EED690 80%, #ECEFD8 calc(80% + 1px), #ECEFD8 100%), gradient liniar (125deg, #282D4F 0%, #282D4F 40%, #23103A (40% + 1px), #23103A 70%, #A0204C calc(70% + 1px), #A0204C 88%, #FF6C00 calc(88% + 1px), #FF6C00 100%);
background-blend-mode: suprapunere, ecran, suprapunere, suprapunere, normal;21. Frunze abstracte

Cod CSS:
selector{imagine de fundal:
gradient liniar(235deg, #BABC4A 0%, #000000 100%), gradient liniar (235deg, #0026AC 0%, #282534 100%), gradient liniar (235deg, #00FFD1 0%, #00000%) , gradient radial(120% 185% la 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA calc(40% + 1px), #7971EA 50%, #393E46 calc(50% + 1px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), gradient radial (70% 140% la 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B 30% + 1px), #7DA87B 60%, #326765 calc(60% + 1px), #326765 80%, #27253D calc(80% + 1px), #27253D 100%);
modul de amestecare de fundal: suprapunere, luminare, suprapunere, ardere de culoare, normal;22. Bomboane colorate

Cod CSS:
selector{imagine de fundal:
gradient liniar (120 de grade, #FFFFFF 0%, #FF006B 100%), gradient liniar (235deg, #FFFFFF 0%, #FF006B 100%), gradient liniar (235deg, #FFFFFF 0%, #000000 100%) , gradient liniar (90 de grade, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23003%);
background-blend-mode: suprapunere, suprapunere, suprapunere, normal;23. Execută Pink

Cod CSS:
selector{imagine de fundal:
gradient liniar(125deg, #FFFFFF 0%, #000000 100%), gradient liniar (200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A8 calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), gradient liniar (113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc(40) % + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc(70% + 1px), #4A266A 100%);
background-blend-mode: suprapunere, suprapunere, normal;24. Destul de eroic

Cod CSS:
selector{imagine de fundal:
gradient radial (100% 225% la 100% 0%, #FF0000 0%, #000000 100%), gradient liniar (236deg, #00C2FF 0%, #000000 100%), gradient liniar (135deg, #CDFFEB 0%, #CDFFEB 36%, #009F9D 36%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
modul de amestecare de fundal: suprapunere, lumină intensă, normal;25. Coffeescript

Cod CSS:
selector{imagine de fundal:
gradient liniar (123 de grade, #FFFCAC 0%, #FFFFFF 67%), gradient liniar (180 de grade, #D8D8D8 0%, #6B0000 100%), gradient liniar (142 de grade, #F9F5F0 0%, #F9F5F0 33% #F2EAD3 calc(33% + 1px), #F2EAD3 56%, #F4991A calc(56% + 1px), #F4991A 62%, #321313 calc(62% + 1px), #321313 100%);
background-blend-mode: multiplicare, suprapunere, normal;26. Candy Bar

Cod CSS:
selector{imagine de fundal:
gradient liniar(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E158 75% + 1px), #1E1548 100%);27. Val secret

Cod CSS:
selector{imagine de fundal:
gradient liniar(121deg, #AD00FF 0%, #0C0056 100%), gradient liniar (121deg, #FA00FF 0%, rgba(0, 255, 71, 0) 100%), gradient liniar (127deg, #00F0FF 0%, #A80000 100%), gradient radial (107% 142% la 15% 104%, #F3D0FC 0%, #1700A4 100%), gradient radial (100% 100% la 50% 0%, #7300A9 0%, #00FFE0 100%), gradient radial (100% 100% la 50% 0%, #7300A9 0%, #00FFE0 100%), gradient liniar (127deg, #B7D500 0%, #2200AA 100%) ;
background-blend-mode: suprapunere, culoare, suprapunere, diferență, culoare-dodge, diferență, normal;28. Prețuiește Portretul

Cod CSS:
selector{imagine de fundal:
gradient liniar (125deg, #FDFF9C 0%, #0500FF 100%), gradient liniar (180deg, #D3D3D3 0%, #161616 100%), gradient liniar (310deg, #00F0FF 0%, #00%F0 #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%), gradient liniar( 285deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc(65% +1px) ), #61C0BF 100%);
background-blend-mode: suprapunere, suprapunere, excludere, normal;29. Fearless Hue

Cod CSS:
selector{imagine de fundal:
gradient liniar(123deg, #FFFFFF 0%, #00B2FF 100%), gradient liniar (236deg, #BAFF99 0%, #005E64 100%), gradient liniar (180deg, #FFFFFF 0%, #002A5A 100%) , gradient liniar(225deg, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B3075%), #B1075 gradient(135deg, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6%);
background-blend-mode: suprapunere, suprapunere, suprapunere, întunecare, normal;30. Umbra ascultătoare

Cod CSS:
selector{imagine de fundal:
gradient liniar(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F71E calc(F78 70% + 1px), #F78F1E 100%)31. Eminent Roata

Cod CSS:
selector{imagine de fundal:
gradient conic (de la 30 de grade, #FF0000 0%, #FFFF00 33,3%, #00FF00 33,4%, #00FFFF 66,6%, #0000FF 66,7%, #FF00FF 100%, #FF0000 100%)32. Renumitul Roșu

Cod CSS:
selector{imagine de fundal:
gradient liniar(60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #535(3) 70% + 1px), #53354A 100%);33. Narațiune decolorată

Cod CSS:
selector{imagine de fundal:
gradient liniar(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2C70 70% + 1px), #6A2C70 100%);34. Portocala Veselă

Cod CSS:
selector{imagine de fundal:
gradient liniar(40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80% + 1px), #FFC93C 100%);35. Eclipsa de neegalat

Cod CSS:
selector{imagine de fundal:
gradient liniar(55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14 70% + 1px), #14FFEC 100%);36. Fire comună

Cod CSS:
selector{imagine de fundal:
gradient liniar(288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65% + 1px), #61C0BF 100%);37. Sepia mulțumit

Cod CSS:
selector{imagine de fundal:
gradient liniar(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc( 70% + 1px), #4A266A 100%);38. Erou iritabil

Cod CSS:
selector{imagine de fundal:
gradient liniar (90deg, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #00007%)39. Shapsshade Mood

Modul CSS:
selector{imagine de fundal:
gradient liniar(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb( 255, 235, 211) 100%)40. Forma virtuală

Cod CSS:
selector{imagine de fundal:
gradient liniar(65deg, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60%, rgb(23, 185, 120) calc(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) calc(68% + 1px), rgb( 167, 255, 131) 100%)41. Valul fabulei

Cod CSS:

selector{imagine de fundal:
gradient liniar(115deg, rgb(211, 255, 215) 0%, rgb(0, 0, 0) 100%), gradient radial (90% 100% la 50% 0%, rgb(200, 200, 200) ) 0%, rgb(22, 0, 45) 100%), gradient radial (100% 100% la 80% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), gradient radial(150% 210% la 100% 0%, rgb(112, 255, 0) 0%, rgb(20, 175, 125) 0%, rgb(0, 10, 255) 100%) , gradient radial(100% 100% la 100% 30%, rgb(255, 77, 0) 0%, rgba(0, 200, 255, 1) 100%), gradient liniar(60deg, rgb(255, 0, 0) 0%, rgb(120, 86, 255) 100%);
background-blend-mode: suprapunere, suprapunere, diferență, diferență, diferență, normal;42. Bilete galbene

Cod CSS:
selector{imagine de fundal:
gradient liniar(180deg, #F7D6FF 0%, #005686 100%), gradient liniar (180deg, #FFFFFF 0%, #060046 100%), gradient liniar (130deg, #00FFA3 0%, #1A000%)C , gradient liniar (307deg, #FF0000 0%, #3300C6 100%), gradient radial (50% 72% la 50% 50%, #004584 0%, #00FFB2 100%), gradient radial (100% 140 % la 100% 0%, #5ED500 0%, #2200AA 100%);
modul de amestecare de fundal: lumină moale, suprapunere, diferență, diferență, ardere de culoare, normal;43. Orb capricios

Cod CSS:
selector{imagine de fundal:
gradient liniar(320,54deg, #00069F 0%, #120010 72,37%), gradient liniar (58,72deg, #69D200 0%, #970091 100%), gradient liniar (121,28deg, #00%CFF, #18%CFF, #18 100%), gradient liniar(121,28deg, #8000FF 0%, #000000 100%), gradient liniar (180deg, #00FF19 0%, #24FF00 0,01%, #2400FF 100%), gradient liniar (g52,23) , #0500FF 0%, #FF0000 100%), gradient liniar(121,28deg, #32003A 0%, #FF4040 100%), gradient radial (50% 72,12% la 50% 50%, #EB00FF 0%, #EB00FF 0%, 110055 100%);
fundal-blend-mode: ecran, culoare-dodge, culoare-burn, ecran, suprapunere, diferență, culoare-dodge, normal;44. Călătorie fericită

Cod CSS:
selector{imagine de fundal:
gradient liniar(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 ;45. Zgomot emergent

Cod CSS:
selector{imagine de fundal:
gradient liniar(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), gradient liniar(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), gradient radial(100% 220% la 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), gradient liniar(60 de grade, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), gradient liniar (190 de grade, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), gradient liniar (180 de grade, rgb (252, 0, 0) 0%, rgba (0, 50, 255, 1) 75%), gradient liniar (220 de grade) , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), gradient radial (80% 110% la 50% 0%, rgb(2, 1, 1) 0% , rgb(0, 52, 187) 100%);
modul de amestecare de fundal: suprapunere, suprapunere, ardere de culoare, ecran, ardere de culoare, diferență, eschivare de culoare, normal;46. Trandafir distorsionat

Cod CSS:
selector{imagine de fundal:
gradient liniar(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), gradient liniar(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), gradient radial(100% 220% la 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), gradient liniar(60 de grade, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), gradient liniar (190 de grade, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), gradient liniar (180 de grade, rgb (252, 0, 0) 0%, rgba (0, 50, 255, 1) 75%), gradient liniar (220 de grade) , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), gradient radial (80% 110% la 50% 0%, rgba(0, 5, 0, 1) 0% , rgb(0, 52, 187) 100%);
modul de amestecare de fundal: suprapunere, suprapunere, ardere de culoare, ecran, ardere de culoare, diferență, eschivare de culoare, normal;47. Visul de țeavă

Cod CSS:
selector{imagine de fundal:
gradient liniar (238,72deg, #FFB864 0%, #006C4C 100%), gradient radial (100% 224,43% la 0% 0%, #FCC482 0%, #002E74 100%), gradient liniar (121,. #FFEAB6 0%, #00563C 100%), gradient liniar (229,79 grade, #7534FF 0%, #248900 94,19%), gradient radial (56,26% 101,79% la 50% 0%, #8F00493, #8F0093 100%), gradient liniar (65,05 grade, #6F0072 0%, #FFD600 100%);
modul de amestecare de fundal: suprapunere, ecran, ardere de culoare, lumină tare, ecran, normal;48. Ireal Shot

Cod CSS:
selector{imagine de fundal:
gradient liniar(180deg, #F7D6FF 0%, #005686 100%), gradient liniar (180deg, #FFFFFF 0%, #060046 100%), gradient liniar (127,43deg, #FF0099 0%, #11003C ), gradient liniar (307,27 grade, #FF0000 0,37%, #3300C6 100%), gradient radial (50% 71,96% la 50% 50%, #004584 0%, #00FFB2 100%), gradient radial (100%) % 140% la 100% 0%, #5ED500 0%, #2200AA 100%);
modul de amestecare de fundal: lumină moale, suprapunere, diferență, diferență, ardere de culoare, normal;49. Suflet Energetic

Cod CSS:
selector{imagine de fundal:
gradient liniar (0grade, #FFFFFF 0%, #5C0000 100%), gradient radial (100% 246,94% la 0% 100%, #E4FFCF 0%, #00B43D 100%), gradient liniar (238,72deg, # 0065FC 0%, #61FF00 100%), gradient radial (100% 188,01% la 76,14% 0%, #80FF00 0%, #00FFF0 100%), gradient liniar (0grade, #00C2FF 0%, #1FFC0% ), gradient liniar (121,28 grade, #8000FF 0%, #0085FF 100%), gradient radial (100% 148,07% la 0% 0%, #FC8800 0%, #00FF94 100%);
modul de amestecare de fundal: suprapunere, multiplicare, culoare-dodge, diferență, nuanță, culoare-dodge, normal;50. Fard de obraz nou

Cod CSS:
selector{imagine de fundal:
gradient liniar (121,28 grade, #DC8400 0%, #FFFFFF 40,08%), gradient liniar (140,54 grade, #FF0000 0%, #0047FF 72,37%), gradient liniar (121,28 grade, # 00%, #FF0000 100%), gradient liniar (121,28 grade, #FA00FF 0%, #00FF38 100%), gradient liniar (127,43 grade, #00F0FF 0%, #A80000 100%), gradient radial (100,47% la 500%) % 100%, #70FF00 0%, #680199 100%), gradient liniar (127,43deg, #B7D500 0%, #2200AA 100%);
modul de amestecare de fundal: întunecare, nuanță, suprapunere, culoare, culoare-dodge, diferență, normal;51. Chrome Serenity

Cod CSS:
selector{imagine de fundal:
gradient liniar (50,22 grade, #0066FF 0%, #FFAA7A 51,63%), gradient liniar (238,72 grade, #FF0000 0%, #000000 100%), gradient liniar (301,28 grade, #FF0000735% 100%), gradient liniar (121,28 grade, #207A00 0%, # 950000 100%), gradient liniar (238,72 grade, #FFB800 0%, #000000 100%), gradient liniar (238,72 grade, 000D1 0%) %, #00FF38 100%), gradient liniar (58,72 grade, #B80000 0%, #1B00C2 100%), gradient liniar (125,95 grade, #00E0FF 10,95%, #87009D 100%) (2 gradient liniar 63,7%) , #B60000 3,43%, #B100A0 96,57%), gradient liniar (130,22deg, #DBFF00 18,02%, #3300FF 100%);
modul de amestecare de fundal: înmulțire, culoare-dodge, diferență, culoare-dodge, diferență, lumina, diferență, culoare-dodge, diferență, normal;52. Halucinant

Cod CSS:
selector{imagine de fundal:
gradient liniar (90deg, #FF0000 0%, #7D9C00 100%), gradient liniar (238,72deg, #EBFF00 0%, #7700D5 100%), gradient liniar (64,82deg, #AD00FF 0%, #FF00000 %), gradient liniar (65,03 grade, #00B2FF 0%, #FF0000 99,79%), gradient radial (100% 144,76% la 0% 0%, #FF0000 0%, #1400FF 100%), gradient radial( 100% 140% la 100% 0%, #A6FF60 0%, #2700C1 100%);
fundal-blend-mode: suprapunere, culoare-dodge, diferență, lumina, culoare-dodge, normal;53. Creasta radială

Cod CSS:
selector{imagine de fundal:
gradient liniar (121,28 grade, #03002C 0%, #00FF94 100%), gradient liniar (180 de grade, #00647A 0%, #FFFFFF 100%), gradient liniar (244,35 grade, #FF8282 0.B68B 50% %, #001B29 100%), gradient liniar (244,35 grade, #E03F3F 0%, #00114B 49,48%, #FF0000 100%), gradient radial (100% 216,55% la 0% 0% FF, #24,00%) #FF0000 44,27%, #610051 100%), gradient liniar (307,27deg, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), gradient radial (56,34% la 30,02% FF 10,02%, #8877CE 100%) 0%, #006C7A 38,54%, #FF9900 100%);
fundal-blend-mode: suprapunere, diferență, suprapunere, suprapunere, diferență, culoare-dodge, normal;54. Picături mari de ploaie

Cod CSS:
selector{imagine de fundal:
gradient liniar (238,72 grade, #FFC6C6 0%, #1F1818 100%), gradient liniar (301,28 grade, #DB00FF 0%, #735A00 100%), gradient liniar (121,28 grade, #207A0000, # 090% 100%), gradient liniar (238,72 grade, #FFB800 0%, #000000 100%), gradient liniar (238,72 grade, #00D1FF 0%, #00FF38 100%), gradient liniar (58,72 grade, #B000000%) %, #1B00C2 100%), gradient liniar (121,5 grade, #00E0FF -0,26%, #87009D 100%), gradient liniar (263,7 grade, #FF9900 3,43%, #740068 96,52% liniar, 1 gradient liniar) grade, #DBFF00 18,02%, #3300FF 100%);
background-blend-mode: culoare-dodge, diferență, culoare-dodge, diferență, lumina, diferență, culoare-dodge, diferență, normal;55. Soarele Arctic

Cod CSS:
selector{imagine de fundal:
gradient liniar (121,28 grade, #000AFF 0%, #FFFFFF 33,04%), gradient liniar (180 de grade, #FFD4AD 0%, #004770 100%), gradient liniar (238,72 grade, #00FFC2 0%, #0000 %), gradient liniar (121,28 grade, #FAFF00 0%, #00FF75 100%), gradient liniar (121,28 grade, #FF9900 0%, #00045C 100%), gradient liniar (201,32 grade, #0047FF , #750062 100%), gradient liniar(339,45deg, #00C2FF 1,34%, #180000 73,07%), gradient liniar (201,13deg, #55DF00 -0,47%, #2200AA 1004%), gradient liniar9 , #00D5C8 0%, #18007A 100%);
background-blend-mode: înmulțire, suprapunere, diferență, suprapunere, diferență, excludere, diferență, diferență, normal;56. Horizon Finder

Cod CSS:
selector{imagine de fundal:
gradient liniar (50,22 grade, #00A3FF 0%, rgba (255, 255, 255, 0) 48,22%), gradient liniar (238,72 grade, #FF0000 0%, #7000FF 100%), gradient liniar (gradient liniar) , #FF0000 0%, #1D0027 100%), gradient liniar(121,28deg, #207A00 0%, #950000 100%), gradient liniar (238,72deg, #FFB800 0%, #000000 liniar-10%) gradient (238,72 grade, #00D1FF 0%, #FF0000 100%), gradient liniar (58,72 grade, #B80000 0%, #1B00C2 100%), gradient liniar (125,95 grade, #00E0FF 108,05% 108,000% ), gradient liniar (263,7 grade, #B60000 3,43%, #B100A0 96,57%), gradient liniar (130,22 grade, #8FA600 18,02%, #5A31FF 100%);
modul de amestecare de fundal: înmulțire, suprapunere, diferență, culoare-dodge, diferență, lumina, diferență, culoare-dodge, diferență, normal;57. Curcubeu elegant

Cod CSS:
selector{imagine de fundal:
gradient liniar (219,46 grade, #110036 27,63%, #170059 100%), gradient liniar (219,46 grade, #FFFFFF 27,63%, #19004E 100%), gradient radial (100% 24% la 210,94% #FFFFFF 0%, #000353 100%), gradient liniar(121,18deg, #1400FF 0,45%, #3A0000 100%), gradient liniar (192,86deg, #F06060 9,22%, #007B-gradient liniar A) (150,76 grade, #0015D5 15,35%, #000B6C 89,57%);
background-blend-mode: ecran, suprapunere, suprapunere, diferență, diferență, normal;58. Mișcarea orbitală

Cod CSS:
selector{imagine de fundal:
gradient liniar (180deg, #004B5B 0%, #FFA7A7 100%), gradient liniar (244,35deg, #FFB26A 0%, #51BBC1 50,58%, #00A3FF 100%), gradient liniar (244,35F, #E03F %, #001665 49,48%, #FF0000 100%), gradient radial (100% 233,99% la 0% 100%, #FF0000 0%, #AD00FF 100%), gradient liniar (307,27deg, #093F5C, #093F #687EB5 50,19%, #8877CE 100%), gradient radial (100% 140% la 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
background-blend-mode: suprapunere, suprapunere, suprapunere, diferență, culoare-dodge, normal;59. Ritmic Ripple

Cod CSS:
selector{imagine de fundal:
gradient liniar (121,28 grade, #010012 0%, #00FF94 100%), gradient liniar (238,72 grade, #00227A 0%, #FFFFFF 100%), gradient liniar (244,35 grade, #FFB26A 15% 50,58%, #00A3FF 100%), gradient liniar (326,45 grade, #E46262 0,54%, #000000 38,51%, #FF0000 75,69%), gradient radial (100% 216,55% FF la 0% 0,55% FF, 75,69%) , #FF0000 44,27%, #610051 100%), gradient liniar (307,27 grade, #096F5C 0,37%, #687EB5 52,78%, #6944FF 100%), gradient radial (56,34% la 0,34% 0,34% 10,00%) FF00C7 0%, #006C7A 38,54%, #FF9900 100%);
background-blend-mode: suprapunere, diferență, culoare-dodge, suprapunere, diferență, culoare-dodge, normal;60. Curcubeu spart

Cod CSS:
selector{imagine de fundal:
gradient liniar(126,95deg, #EC8686 0%, #8D8D8D 50,58%, #FF0000 100%), gradient liniar (126,95deg, #FFFFFF 0%, #003350 49,48%, #DB00FF 100%), radial-gradient 100% 233,99% la 0% 100%, #A4BE00 0%, #6100FF 100%), gradient liniar (307,27 grade, #1DAC92 0,37%, #2800C6 100%), gradient radial (100% la 100% 1040% 0%, #EAFF6B 0%, #006C7A 57,29%, #2200AA 100%);
background-blend-mode: suprapunere, suprapunere, diferență, diferență, normal;61. Intrare nedorită

Cod CSS:
selector{imagine de fundal:
gradient liniar (134,39 de grade, #FFFBD6 9,97%, #302B00 87%), gradient liniar (180 de grade, #FF7373 0%, #4E0000 100%), gradient liniar (229,79 de grade, #7534FF 090,00% %), gradient radial(56,26% 101,79% la 50% 0%, #8F00FF 0%, #493500 100%), gradient liniar (96,19deg, #D5B300 3,37%, #500052 96,63%);
fundal-blend-mode: lumină moale, culoare-dodge, diferență, diferență, normal;62. Regatul albăstrui

Cod CSS:
selector{imagine de fundal:
gradient liniar (301,28 grade, #FF0000 0%, #1D0027 100%), gradient liniar (121,28 grade, #207A00 0%, #950000 100%), gradient liniar (238,72 grade, #FFB000000 100%), gradient liniar (238,72 grade, #00D1FF 0%, #A80000 100%), gradient liniar (125,95 grade, #00E0FF 10,95%, #87009D 100%), gradient liniar (263,634,00 grade, #00E0FF 10,95%) %, #B100A0 96,57%), gradient liniar(320,54deg, #800000 0%, #00C2FF 72,37%), gradient liniar (130,22deg, #8FA600 18,02%, #5A31FF 100%);
background-blend-mode: diferență, culoare-dodge, diferență, lumina, culoare-dodge, diferență, diferență, normal;63. Afinitate fără cusur

Cod CSS:
selector{imagine de fundal:
gradient liniar(114,95 grade, rgba(235, 0, 255, 0,5) 0%, rgba(0, 71, 255, 0) 34,35%), gradient liniar (180 de grade, #004B5B 0%, #FFA7A77) , gradient liniar (244,35 grade, #FFB26A 0%, #3676B1 50,58%, #00A3FF 100%), gradient liniar (244,35 grade, #FFFFFF 0%, #004A74 49,48%, #FF0000000% radial, gradient radial) (100% 233,99% la 0% 100%, #B70000 0%, #AD00FF 100%), gradient liniar (307,27deg, #219D87 0,37%, #2650BA 50,19%, #2800C6 1000%), radial-gradient % 140% la 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
modul de amestecare de fundal: lumină tare, suprapunere, suprapunere, suprapunere, diferență, diferență, normal;64. Legacy Rainbow

Cod CSS:
selector{imagine de fundal:
gradient radial(62,27% 100% la 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0,25) 100%), gradient liniar (219,46deg, #000000 27,63%, #17000%) , gradient liniar (202,92 grade, #FFEBB9 9,44%, #19004E 80,6%), gradient radial (100% 246,94% la 100% 100%, #FFFFFF 0%, #000353 100%)(1 gradient liniar 2.118%) , #1400FF 0,45%, #3A0000 100%), gradient liniar (180deg, #FF7A00 0%, #3C6A00 100%), gradient liniar (150,76deg, #0012B6 15,35%, #080,72%)
modul de amestecare de fundal: lumină moale, ecran, suprapunere, suprapunere, diferență, diferență, normal;65. History Collider

Cod CSS:
selector{imagine de fundal:
gradient liniar (238,72 grade, #FFFFFF 0%, #2B0072 100%), gradient liniar (201,32 grade, #1C5BFF 0%, #75003F 100%), gradient liniar (14,08 grade, #FF0000 5%, #000FF 5% 94,59%), gradient liniar (201,13 grade, #DF9300 -0,47%, #2200AA 100%), gradient liniar (94,04 grade, #00D5C8 0%, #18007A 100%);
background-blend-mode: suprapunere, suprapunere, diferență, diferență, normal;66. Better Mystique

Cod CSS:
selector{imagine de fundal:
gradient liniar (140,54deg, #060028 27,63%, #8000FF 100%), gradient liniar (180deg, #000000 0%, #C8C5C5 100%), gradient radial (100% 200% la #0% FFFFFF 0%, #2400B4 100%), gradient liniar (180deg, #42FF00 0%, #7500AC 100%), gradient liniar (133,98deg, #F90000 30,43%, #0073B4 104%, radial 104,7%) % 100% la 50% 0%, #D5B300 0%, #2200AA 100%);
modul de amestecare de fundal: suprapunere, culoare-dodge, întunecare, diferență, diferență, normal;67. Halcyon verde

Cod CSS:
selector{imagine de fundal:
gradient liniar(219,46deg, #FFFFFF 27,63%, #19004E 100%), gradient radial (100% 246,94% la 100% 100%, #FFFFFF 0%, #000353 100%), liniar-gradient (gradient liniar 12,18g12,18g) #1400FF 0,45%, #3A0000 100%), gradient liniar (222,34deg, #CF0C00 12,99%, #00574D 87,21%), gradient liniar (150,76deg, #B7D500 15,25%, #B7D500, 15,25%, 87,21%)
background-blend-mode: suprapunere, suprapunere, diferență, diferență, normal;68. Destinul Etic

Cod CSS:
selector{imagine de fundal:
gradient liniar (121,28 grade, #000000 0%, #FFFFFF 100%), gradient liniar (121,28 grade, #FFB800 0%, #FFFFFF 100%), gradient liniar (140,54 grade, #7000FF 0%, #001AFF, 72,37%), gradient liniar (307,43 grade, #FFE927 0%, #00114D 100%), gradient radial (107% 142,8% la 15,71% 104,5%, #FFFFFF 0%, #A7AA00 gradient radial 100%) (100,22% 100% la 70,57% 0%, #7A3B00 0%, #1DAC92 100%);
background-blend-mode: diferență, lumină moale, diferență, diferență, diferență, excludere;69. Foc răsucit

Cod CSS:
selector{imagine de fundal:
gradient liniar (114,95 grade, #3A003C 0%, rgba (0, 71, 255, 0) 53,31%), gradient liniar (180 grade, #00647A 0%, #FFA7A7 100%), gradient liniar (24, 3335%) #FFB26A 0%, #C15151 50,58%, #00A3FF 100%), gradient liniar (244,35deg, #E03F3F 0%, #001665 49,48%, #FF0000 100%), gradient radial (3%% 10,99) 100%, #FF0000 0%, #AD00FF 100%), gradient liniar (307,27deg, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), gradient radial (100% 100% 100% , #FF00C7 0%, #006C7A 49,48%, #760000 100%);
modul de amestecare de fundal: suprapunere, suprapunere, suprapunere, suprapunere, diferență, culoare-dodge, normal;70. Galaxia decolorată

Cod CSS:
selector{imagine de fundal:
gradient liniar(231,46 grade, #FFFFFF 15,51%, #01004A 100%), gradient liniar (238,72 grade, rgba(255, 255, 255, 0,5) 53,13%, rgba(0, 0,0%) 01, 0,5 ), gradient radial(62,41% 100% la 50% 0%, #4200FF 0%, #000000 100%), gradient liniar (307,27deg, #20FFD7 0,37%, #93C700 100%), gradient radial (100%) % 140% la 100% 0%, #EAFF6B 0%, #00E0FF 71,37%, #2200AA 100%);
background-blend-mode: suprapunere, multiplicare, diferență, diferență, normal;71. Dual Glitch

Cod CSS:
selector{imagine de fundal:
gradient liniar (151,47 grade, #0500FF 0,49%, rgba(1, 0, 26, 0) 32,86%), gradient liniar (238,72 grade, #FFFFFF 0%, #1F001C 100%), gradient radial (100% 143,09% la 100% 0%, #000000 0%, #FFC700 100%), gradient radial (100% 143,09% la 100% 0%, #5200FF 0%, #00113D 100%), gradient radial (59,5% 100% la 49,32% 0%, #FF8A00 0%, #001AFF 100%), gradient liniar (121,28deg, #DBFF00 0%, #3300FF 100%), gradient liniar (121,28deg, #FF8A00 0% 001AFF 100%), gradient liniar (180 de grade, #33FF00 0%, #FF0000 100%), gradient radial (70,71% 99% la 100% 39,75%, #8000FF 0%, #FF0000 100%), gradient radial (70,41% 100% la 50% 0%, #D5B300 0%, #00AA96 100%);
modul de amestec de fundal: luminozitate, lumină moale, culoare-dodge, suprapunere, suprapunere, diferență, diferență, excludere, diferență, normal;72. Curcubeu de frunze

Cod CSS:
selector{imagine de fundal:
gradient radial (70,71% 99% la 100% 39,75%, #7700D5 0%, #000000 100%), gradient radial (70,41% 100% la 50% 0%, #D5B300 0%, #2200%);
background-blend-mode: diferență, normal;73. Tapet Vistal

Cod CSS:
selector{imagine de fundal:
gradient liniar (180deg, #FFFFFF 0%, #000000 100%), gradient liniar (229,79deg, #7534FF 0%, #000000 94,19%), gradient radial (56,26% 101,79% la 5%, #% 8F00FF 0%, #493500 100%), gradient liniar (96,19 grade, #D5B300 3,37%, #500052 96,63%);
background-blend-mode: diferență, diferență, diferență, normal;Concluzia
Gradienta este un instrument excelent pentru a crea un gradient online. Vine cu un editor care vă permite să vă jucați cu gradient. Odată ce ați creat gradientul, îl puteți aplica designului dvs. prin simpla lipire a codului CSS generat.
Dacă utilizați Elementor Pro, puteți aplica și gradientul creat cu Gradienta în designul dvs., deoarece Elementor Pro vă permite să adăugați CSS personalizat. Puteți aplica gradientul unei secțiuni, unei coloane sau unui widget.
