Por que as lojas WooCommerce devem se preocupar com o desempenho
Publicados: 2021-11-23O sucesso da sua loja WooCommerce é diretamente impactado pelo desempenho do seu site. Com um site rápido e fácil de usar, você desfrutará de melhores classificações de pesquisa, clientes mais satisfeitos e, o mais importante, aumento de vendas.
Mais de 70% dos consumidores admitem que a velocidade da página afeta diretamente sua disposição de comprar de um varejista. Vários estudos mostram que muitos sites de comércio eletrônico estão perdendo vendas devido à baixa velocidade do site. Temos certeza que você não quer ser um deles.
Embora existam muitas técnicas que podem ser usadas para melhorar a velocidade e o desempenho do site, pode ser um desafio chegar rapidamente à raiz do problema. Se você não sabe por onde começar, um plug-in como o Jetpack Boost pode identificar áreas de melhoria e resolver automaticamente muitos dos principais problemas que afetam o desempenho do seu site.
Neste artigo, você aprenderá como o desempenho do site afeta suas vendas, o que você pode fazer para melhorá-lo e como uma ferramenta como o Jetpack Boost pode ajudar.
Como o desempenho lento do site afeta seus negócios
Longos tempos de carregamento significam menos vendas
A velocidade lenta do site significa desastre para qualquer site de comércio eletrônico. Estudos mostram que 57% dos seus clientes sairão se precisarem esperar mais de três segundos para a página carregar. Desse número, 80% não voltarão para uma segunda olhada.
O apelo das compras online para a maioria das pessoas é que é rápido e indolor. Se você tornar esse processo lento e doloroso, pode apostar todo o seu inventário que eles levarão seu dinheiro suado para outra loja online com tempos de carregamento mais rápidos.
Um estudo recente mostrou que uma melhoria de 0,1s no tempo de carregamento aumentou o número de visualizações de página, as taxas de conversão e o valor médio do pedido. Na verdade, essa pequena mudança na velocidade do site levou os clientes a gastar quase 10% a mais. Embora as mudanças na velocidade do seu site não precisem ser drásticas, mesmo melhorias sutis podem aumentar a receita da sua loja WooCommerce.
Sites lentos levam a clientes insatisfeitos
Aguardar o que parece uma eternidade para um site carregar fornece aos usuários uma experiência ruim. As estatísticas que mencionamos confirmam isso, mas sabemos que você sentiu isso em suas próprias experiências de compras online. Pare um segundo e pense em todas as vezes que você clicou em um site prematuramente porque demorou muito para carregar. Você provavelmente já fez isso tantas vezes que contá-las todas seria impossível.
Você não apenas ficou insatisfeito com a marca, mas provavelmente nunca voltou para ver se o site deles acelerou. Como resultado, não importa quão bons fossem seus produtos, sua experiência provavelmente o levou a perder a confiança naquela marca.
Se você é um cliente fiel de um determinado site, pode ter um pouco mais de paciência, mas um site lento pode afastar até mesmo o mais fiel dos compradores recorrentes. Se você estiver navegando em um grande número de produtos, imagine a frustração de ter que esperar até cinco segundos para que cada página adicional seja carregada.
Nossos amigos da Ericsson Mobility revelaram que o estresse que os usuários sentem ao esperar o carregamento de uma página da Web é comparável a assistir a um filme de terror sozinho ou à ansiedade ao fazer um teste de matemática.
Se isso não é motivação para acelerar o desempenho do site, não sabemos o que é.
Desempenho lento resulta em classificações online ruins
Não há como contornar isso; sites lentos não classificam tão bem nos motores de busca. Os mecanismos de pesquisa valorizam a experiência do usuário porque desejam fornecer os resultados mais relevantes e fáceis de usar.
Um estudo do Google descobriu que as taxas de rejeição aumentam 32% quando os tempos de carregamento mudam de um para três segundos. Se o tempo de carregamento for de cinco segundos, você verá isso subir para 90%. Com números como esses, não é de admirar que sites de melhor desempenho com taxas de rejeição mais baixas sejam recompensados pelos mecanismos de pesquisa e recebam classificações mais altas.
Mesmo que você ache que seu site é muito rápido, não existe velocidade demais no mundo da velocidade da página. Com cada pouco de tempo que você reduz a velocidade do seu site, você aumenta a probabilidade de seu site ter uma classificação mais alta nos resultados de pesquisa.
O Google Core Web Vitals prioriza sites de melhor desempenho nos resultados de pesquisa
Em 2020, o Google anunciou atualizações em seu sistema de classificação que continuaram a ser lançadas ao longo de 2021. O objetivo principal desse lançamento é melhorar a experiência de todos os usuários on-line, mas você pode estar se perguntando como essas alterações afetarão a posição de seu site nos resultados de pesquisa.
Uma das atualizações do Google que pode afetar seus rankings de busca é o projeto Core Web Vitals. Essas métricas identificam componentes de um site como tempo de carregamento, interatividade e estabilidade visual para medir a experiência do usuário.
O relatório Core Web Vitals do Google usa três elementos ao avaliar a experiência de um usuário em uma página da web:
- Largest Contentful Paint (LCP): Este elemento está relacionado ao tempo de carregamento percebido pelo visitante. Ele mede o tempo que leva para uma página da Web carregar seu recurso visível mais proeminente. Qualquer lugar entre zero segundos e 2,5 segundos é uma excelente pontuação, enquanto mais de quatro segundos significa que seu site pode precisar de algumas melhorias nessa área.
- Atraso da primeira entrada (FID): O atraso da primeira entrada mede a interatividade do seu site e quanto tempo leva para responder ao comando de um visitante. Ele analisa o atraso entre o clique do visitante em um botão ou link em seu site e quanto tempo leva para o site reagir. Para que seu site ofereça uma boa experiência ao usuário, ele precisa ter uma pontuação FID de 100 ms ou menos. Se você pontuar acima de 300 ms, sua classificação FID é inferior a estelar e você precisará fazer alterações.
- Mudança de layout cumulativa (CLS): o CLS mede a estabilidade de suas páginas da Web à medida que são carregadas. Você não quer que os elementos do seu site mudem muito durante o carregamento. Se sua classificação no CLS for 0,1 ou inferior, dê um tapinha nas costas. Se for superior a 0,25, é hora de voltar à prancheta.
Saiba mais sobre como os principais sinais vitais da web afetam o SEO.
Em meados de junho de 2021, o Google anunciou que incluiria as pontuações desses Core Web Vitals como uma métrica em seu sistema de classificação. Em agosto de 2021, eles lançaram uma atualização adicional (atualmente apenas para URLs móveis) chamada Experiência de página.
Sites que oferecem experiências excepcionais de usuário e página, de acordo com os relatórios Core Web Vitals e Page Experience do Google, agora terão preferência nas classificações online.
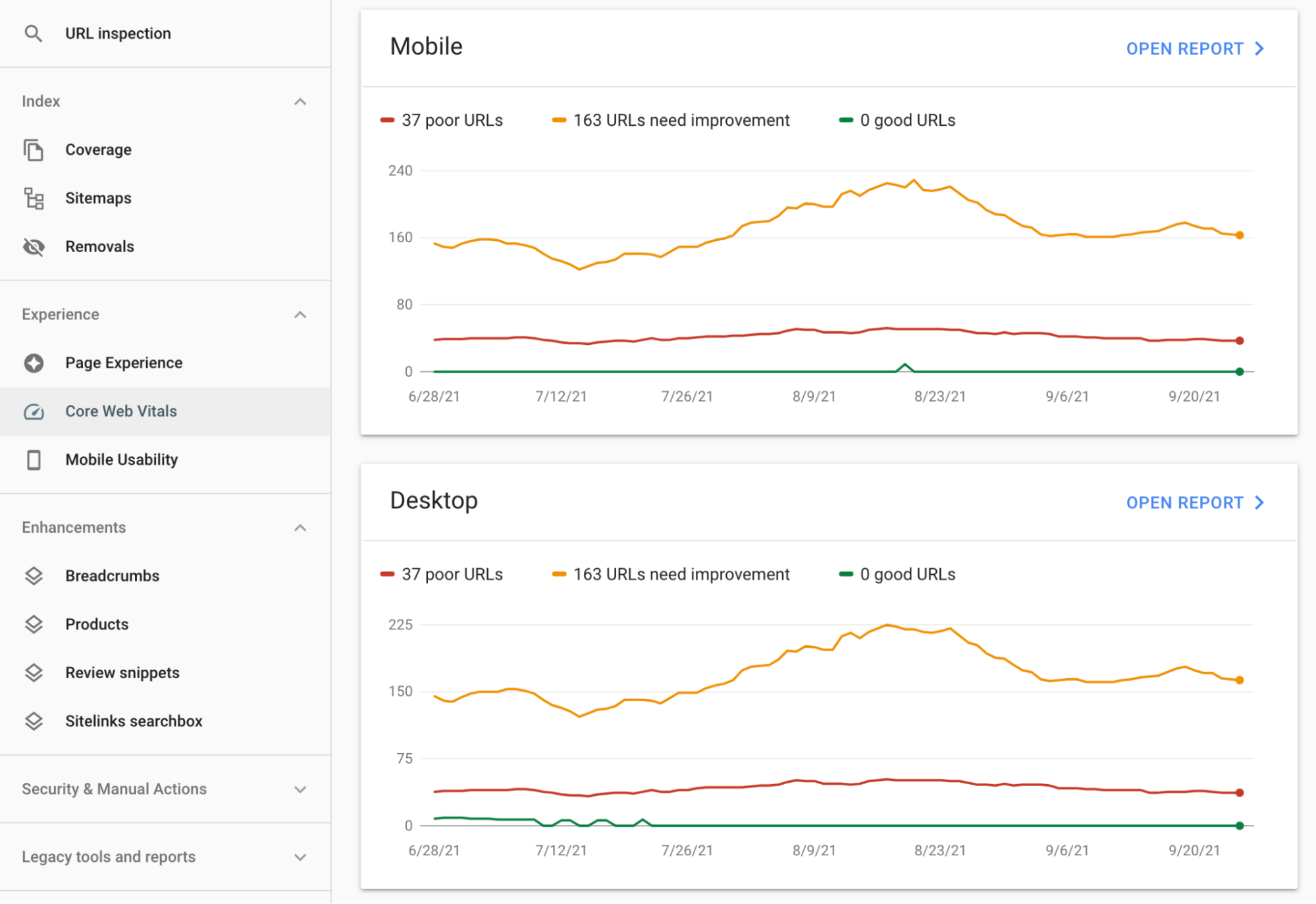
Se você já adicionou seu site ao Google Search Console, você pode visualizar as métricas do seu site em Core Web Vitals e revisar as áreas de seu site que precisam ser melhoradas.

Se você estiver criando um novo site, tente criá-lo com esses Core Web Vitals na vanguarda do seu design. Procure um plano de hospedagem sólido que ofereça ótima velocidade de site e atenda às suas necessidades de tráfego. Garanta que ele possa lidar com picos de tráfego como os que acontecem na Black Friday e na Cyber Monday para evitar tempos de carregamento lentos.
Evite temas de sites excessivamente complexos que podem causar gargalos no carregamento ou resultar em funcionalidade comprometida do site. Concentre-se em manter seu tema leve, otimizando suas imagens para o tamanho e reduzindo o número de plugins que você está usando para o mínimo que seu site requer. Esses esforços ajudarão seus relatórios do Core Web Vitals, melhorarão a velocidade geral do seu site e ajudarão você a subir mais alto nas classificações do Google.
Se você está se sentindo um pouco sobrecarregado sobre como melhorar sua pontuação FID ou diminuir seus números CLS, não precisa se preocupar muito. É aí que entra o Jetpack Boost para fornecer pontuações aprimoradas do Core Web Vital sem precisar conhecer todo o jargão técnico.

Como o Jetpack Boost melhorará o desempenho do seu site
Então você determinou que seu site poderia precisar de um pouco de ajuda com seu desempenho. Embora outros plugins possam ajudá-lo a melhorar as métricas de velocidade do seu site, eles geralmente exigem algum conhecimento técnico para aproveitá-los ao máximo. Use o Jetpack Boost para melhorar os problemas do seu site sem um desenvolvedor caro.
O Jetpack Boost irá:
- Verifique o desempenho do seu site: com o mínimo de esforço de sua parte, o Jetpack Boost fornece um relatório útil e faz sugestões poderosas para a velocidade do seu site.
- Melhore seu SEO: As melhorias no desempenho do seu site estão diretamente relacionadas ao seu SEO. Assista seu site subir nas classificações online e obter mais tráfego.
- Acelere seu site: sites mais rápidos equivalem a mais vendas e conversões. Use o painel e as ferramentas simples do Boost para tornar seu site extremamente rápido.
Benefícios do Jetpack Boost
Interface simples - nenhum desenvolvedor é necessário
Um dos recursos mais atraentes do Jetpack Boost é que ele não requer conhecimento prévio. Você não precisa ser um desenvolvedor para aprender as regras do plugin ou instalá-lo em seu site. A interface é simples e você verá o quanto seu site é mais rápido por meio da ferramenta de medição.

Relatórios de desempenho do site fáceis de entender
Com esses relatórios, você pode descobrir rapidamente o desempenho do seu site. O Jetpack Boost dá ao desempenho do seu site uma pontuação de A a F. Você obterá uma pontuação inicial quando ele for instalado pela primeira vez e uma pontuação atualizada após implementar quaisquer otimizações.
Pule as configurações complicadas
Evite as configurações complicadas e demoradas que vêm com outros plugins de velocidade. Esses plugins podem quebrar seu site, ser super confusos ou até mesmo tornar as coisas mais lentas se configuradas incorretamente. Você pode simplesmente ativar o Jetpack Boost e ele funciona sem a necessidade de nenhum código adicional ou conhecimento técnico.
Como usar o Jetpack Boost
A interface do Jetpack Boost é simples e fácil de usar. Vejamos algumas seções:
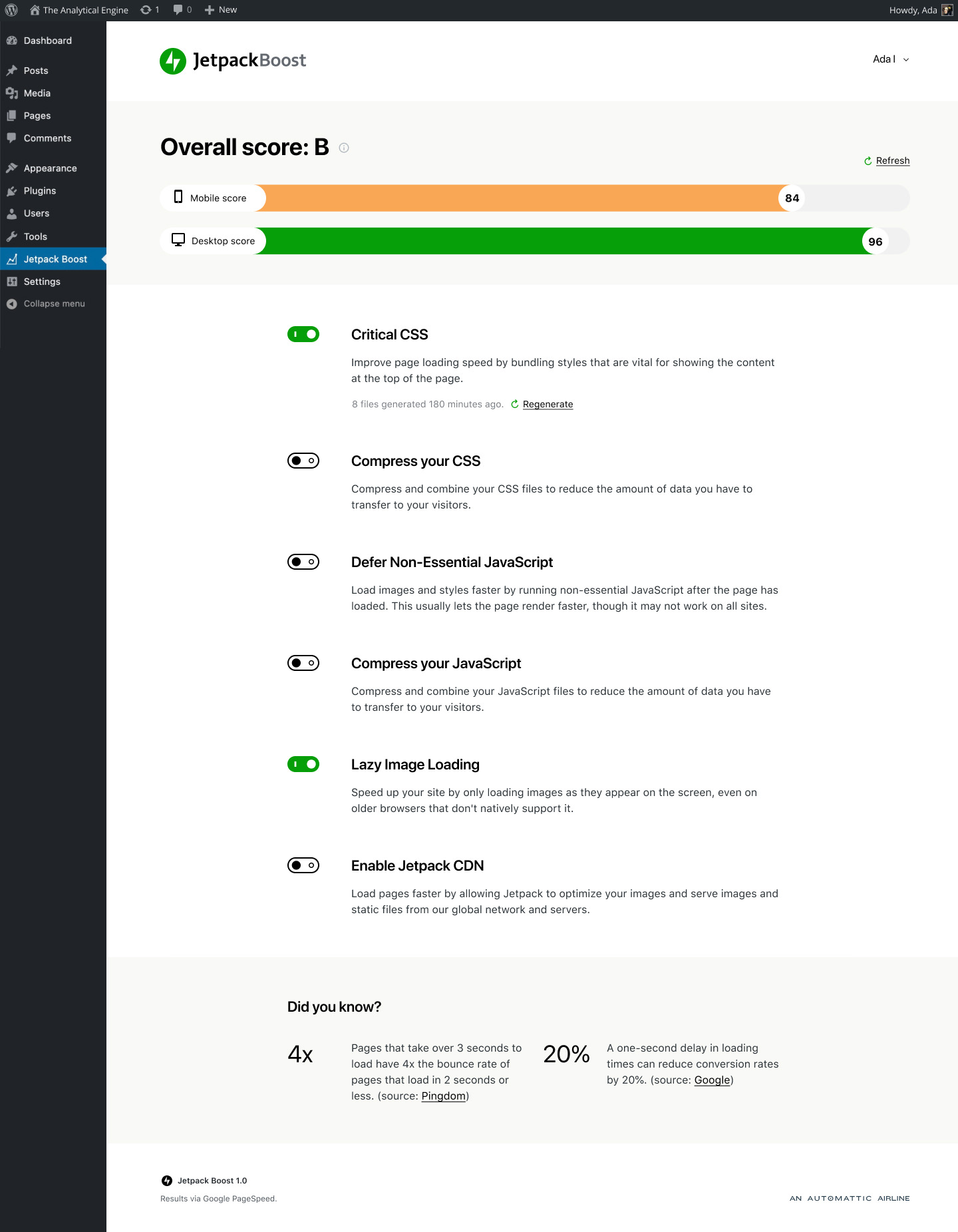
Pontuação geral - pontuação de desempenho
A pontuação geral de desempenho é a pontuação média do seu site nas telas de computadores e dispositivos móveis.
Para ter uma ideia melhor de como a pontuação média é calculada, digamos que sua pontuação no celular seja 54, enquanto a pontuação no computador é 91. 54 + 91 = 145. 145 / 2 = 72,5. Portanto, sua pontuação geral de desempenho seria um C. Embora não seja terrível, o desempenho do seu site em dispositivos móveis pode precisar de algumas melhorias.
Módulos de melhoria
Existem seis módulos de melhoria que você pode ativar e desativar:
- CSS crítico: agrupa estilos vitais que se aplicam ao conteúdo na parte superior da página.
- Compactar CSS: compacta e combina arquivos CSS para reduzir a quantidade de dados transferidos.
- Adiar JavaScript não essencial: ajuda seu site a carregar mais rápido executando JavaScript não essencial após o carregamento da página.
- Compactar Javascript: compacta e combina arquivos JavaScript para reduzir a quantidade de dados transferidos.
- Lazy Image Loading: Carrega as imagens conforme aparecem na tela, em vez de todas de uma vez.
- Habilitar Jetpack CDN: Exibe imagens e outros arquivos estáticos da rede global de servidores do Jetpack.
É isso! Não há mais nada para você personalizar, tornando este plugin muito fácil de navegar.
Principais recursos do Jetpack Boost
Para aproveitar ao máximo o plug-in Jetpack Boost, você precisará ativar pelo menos três dos módulos de melhoria. Aqui está uma breve visão geral de cada módulo e o que eles realizam em seu site.
Otimize a estrutura CSS com CSS crítico
Folhas de estilo em cascata, ou CSS, são instruções que informam a um navegador como estilizar uma página da web. CSS controla coisas como cores de fonte e tamanhos de imagem.
Como o CSS é um recurso de bloqueio de renderização, uma página da Web não pode ser exibida até que seja completamente baixada e esteja disponível para o navegador.
Para combater isso, o Jetpack Boost utiliza uma técnica chamada Critical CSS. Essa técnica funciona extraindo o CSS necessário para exibir o conteúdo na parte do site que fica visível sem rolagem. Como resultado, a página agora pode carregar mais rápido sem precisar carregar o arquivo CSS inteiro.
Ao eliminar o recurso de bloqueio de renderização, o Jetpack Boost ajuda a melhorar a experiência do usuário em seu site, bem como suas pontuações no Core Web Vitals.
Adiar JavaScript não essencial
Essa configuração no Jetpack Boost adia JavaScript não essencial até que a página seja carregada. O Boost prioriza as informações visuais e as carrega primeiro, deixando o JavaScript menos crítico para depois. À medida que um visitante se move pelo site, outros elementos da página da Web serão carregados em segundo plano. Isso dá aos visitantes a sensação de tempos de carregamento mais rápidos, o que pode ajudar a reduzir as taxas de rejeição.
Carregamento lento da imagem
O carregamento lento de imagens permite que as páginas do seu site sejam exibidas sem baixar todas as imagens da página da Web de uma só vez. Apenas as imagens visíveis para o usuário serão carregadas e, à medida que rolarem, imagens adicionais aparecerão. Esse recurso do Boost diminui a largura de banda enquanto melhora a velocidade do seu site.
Use uma rede de entrega de conteúdo
Como parte do Jetpack Boost, você obtém acesso ao CDN gratuito do Jetpack para WordPress. Isso utiliza uma rede global de servidores para que, não importa onde um visitante esteja localizado, imagens e outros conteúdos pesados sejam carregados de um local próximo. É gratuito, não limita o número de arquivos que você pode servir e foi feito apenas para WordPress e WordPress. O resultado? Você obtém uma CDN confiável e fácil de usar que acelera seu site sem esgotar sua carteira ou tempo.
É uma das partes mais importantes para melhorar o desempenho do site e está incluído como parte do Jetpack Boost.
Como instalar o Jetpack Boost
A configuração do plug-in Jetpack Boost pode ser feita em cinco etapas fáceis:
- Navegue até o diretório de plugins do WordPress.
- Procure o plug-in Jetpack Boost.
- Instale o Jetpack Boost no diretório do plugin e ative-o.
- Vá para a seção Jetpack Boost da área de administração do WordPress do seu site.
- Ative os recursos que você deseja experimentar em seu site e veja o desempenho do site mudar para melhor.
Desempenho com o qual você pode contar
O mundo ao nosso redor se move rapidamente, mas seu site de comércio eletrônico deve se mover mais rápido. Se você deseja administrar uma pequena loja ou iniciar um império, o WooCommerce facilita o início com excelentes opções de hospedagem e temas que não prejudicarão a velocidade do seu site.
Para administrar uma loja de sucesso, você precisará acompanhar o desempenho e a velocidade do seu site. Embora existam dezenas de técnicas que você pode usar para melhorar o desempenho da sua loja WooCommerce, pode ser complicado identificar todos os problemas.
A interface simples do Jetpack Boost simplifica o aprimoramento de seus Core Web Vitals. Este plug-in fácil de usar ajuda você a melhorar seu SEO e as classificações do site, acelerar seu site e aumentar as conversões.
Ao eliminar o jargão técnico do desempenho do site, o Jetpack Boost identifica os problemas do site e os corrige no tempo que você leva para almoçar (talvez menos!).
Baixe o Jetpack Boost para melhorar o desempenho do seu site WooCommerce e dar ao seu negócio uma vantagem sobre a concorrência.
