Como adicionar links próximos/anteriores no WordPress (Guia definitivo)
Publicados: 2022-05-10Deseja adicionar links próximos/anteriores no WordPress?
Os links próximos e anteriores são links dinâmicos que permitem que os usuários visualizem a postagem seguinte ou anterior.
Neste artigo, mostraremos como adicionar facilmente links próximos/anteriores no WordPress e como aproveitá-los ao máximo.

Quais são os próximos / links anteriores no WordPress?
Os links Próximo / Anterior são links dinâmicos adicionados por um tema WordPress que permitem aos usuários navegar facilmente para o próximo post ou para o anterior. Isso pode ajudar a aumentar as visualizações de página e reduzir sua taxa de rejeição.
Por padrão, as postagens do blog do WordPress são exibidas em ordem cronológica inversa (as postagens mais recentes primeiro).
Isso significa que a próxima postagem é aquela publicada após a postagem atual que um usuário está visualizando e a postagem anterior é aquela que foi publicada antes da postagem atual.

Os links próximos/anteriores permitem que os usuários naveguem facilmente por artigos individuais e páginas de arquivo do blog. Também ajuda a obter mais visualizações de página para o seu blog.
A maioria dos temas do WordPress vem com links de postagens anteriores e posteriores integrados que são exibidos automaticamente na parte inferior de cada postagem. No entanto, alguns temas não os exibem ou você pode personalizar onde e como eles aparecem em seu site WordPress.
Dito isto, vamos dar uma olhada em como adicionar facilmente os links próximos e anteriores no WordPress.
A seguir está a lista de tópicos que abordaremos neste artigo.
- Adicionando links próximos/anteriores ao WordPress usando um plug-in
- Adicionando Links Próximos / Anteriores a um Tema WordPress
- Estilizando os links Próximos / Anteriores no WordPress
- Adicionando Links Próximos / Anteriores às Páginas
- Adicionando Links Próximos / Anteriores com Miniaturas
- Removendo Links Próximos/Anteriores no WordPress
Adicionando links próximos/anteriores ao WordPress usando um plug-in
Esse método é mais fácil e recomendado para iniciantes que não se sentem à vontade para adicionar código a seus sites.
Primeiro, você precisa instalar e ativar o plugin CBX Next Previous Article. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
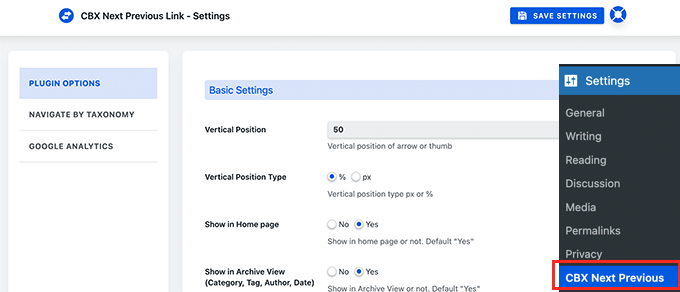
Após a ativação, você precisa visitar a página Configurações » CBX Próximo Anterior . A partir daqui, você pode escolher onde deseja mostrar os links seguintes e anteriores em seu site.

O plug-in permite que você mostre as setas de link Próximo e Anterior em postagens únicas, páginas, páginas de arquivo e muito mais.
Para tornar seus links próximos e anteriores mais relevantes, você também pode optar por exibir as postagens seguintes e anteriores da mesma categoria ou tag.
A versão gratuita do plug-in só permite exibir setas para os artigos seguintes e anteriores. Você pode atualizar para a versão pro para desbloquear outras opções de exibição, como pop-up deslizante.

Se você optar por exibir as postagens seguintes/anteriores da mesma taxonomia, será necessário alternar para a guia Navegar por taxonomia.
A partir daqui, você precisa escolher qual taxonomia deseja usar para selecionar os links seguinte e anterior.

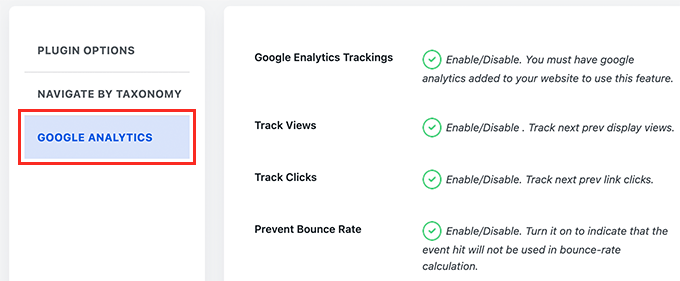
Opcionalmente, o plug-in também permite rastrear cliques usando o Google Analytics. Para usar esse recurso, você precisará primeiro instalar o Google Analytics no WordPress.
Depois disso, mude para a guia Google Analytics nas configurações do plug-in e ative as opções de rastreamento de cliques.

Quando terminar, não se esqueça de clicar no botão Salvar configurações para armazenar suas alterações.
Agora você pode visitar seu site WordPress para ver os links próximos/anteriores em ação.

Este método é mais fácil, mas não lhe dá muita flexibilidade. Por exemplo, a versão gratuita não exibe o título do post seguinte ou anterior.
Se você precisar de mais flexibilidade, continue lendo.
Adicionando Links Próximos / Anteriores a um Tema WordPress
Para este método, você precisará editar seus arquivos de tema do WordPress. Se você ainda não fez isso, dê uma olhada em nosso guia sobre como copiar e colar código no WordPress.
Em seguida, você precisará se conectar ao seu site WordPress usando um cliente FTP ou usando o aplicativo Gerenciador de Arquivos em seu painel de controle de hospedagem WordPress.
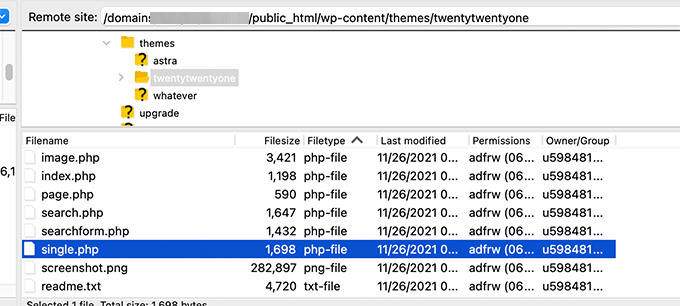
Uma vez conectado, você precisa navegar até a pasta /wp-content/themes/your-current-theme/.

Agora, você precisará localizar o arquivo single.php. Este é o arquivo responsável por exibir os itens de postagem única em seu site.
Alguns temas do WordPress podem fazer referência a outros arquivos dentro do arquivo single.php. Esses arquivos são chamados de partes do modelo e estão localizados dentro da pasta de partes do modelo do seu tema WordPress.
Para mais detalhes, veja nosso artigo sobre quais arquivos editar no tema WordPress.
Depois disso, basta copiar e colar o código a seguir no local do arquivo de modelo onde deseja exibir os links seguinte e anterior.
<?php the_post_navigation(); ?>
Agora você pode salvar suas alterações e visitar seu site para ver os links Próximo/Anterior em ação.

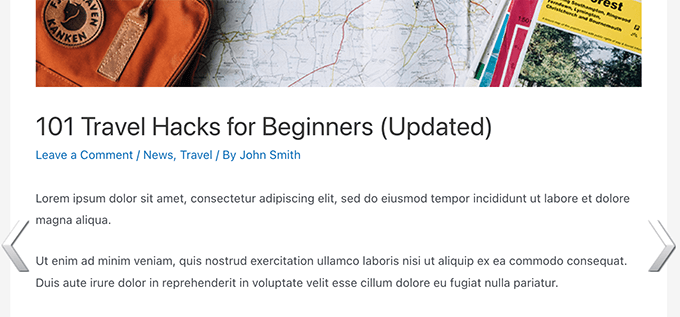
A tag de modelo acima simplesmente mostrará o link para as postagens seguintes e anteriores com o título da postagem como texto âncora. Não diz que estes são os links para os artigos seguintes e anteriores.
Vamos mudar um pouco isso e fornecer aos usuários algum contexto sobre esses links. Faremos isso adicionando os parâmetros disponíveis para a tag de modelo the_post_navigation .
Basta substituir o código acima pelo seguinte:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Agora você pode salvar suas alterações e visualizar seu site.
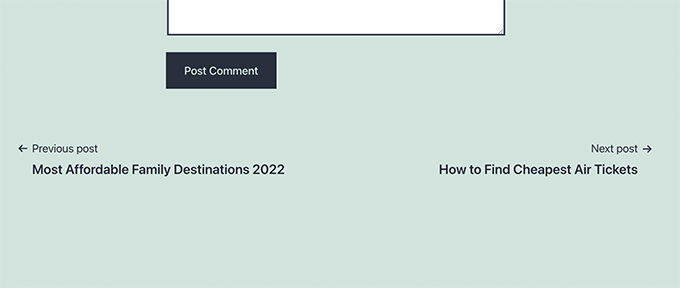
Veja como ficou em nosso site de teste:

Você também pode usar caracteres especiais e setas junto com os títulos das postagens seguintes e anteriores.
Basta substituir o código pelo seguinte:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Veja como esse código ficou em nosso site de teste:

Agora, digamos que você queira tornar os links seguinte e anterior mais relevantes para o artigo que o usuário está visualizando no momento.
Você pode fazer isso mostrando os links próximos e anteriores da mesma categoria ou tags.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Este código diz ao WordPress para exibir as próximas e anteriores postagens na mesma categoria. Você pode alterar o parâmetro de taxonomia para tags ou qualquer outra taxonomia personalizada, se necessário.
Estilizando os links Próximos / Anteriores no WordPress
Agora que aprendemos como adicionar links Próximo / Anterior no WordPress, vamos dar uma olhada em como estilizá-los corretamente.
Por padrão, o WordPress adiciona automaticamente várias classes CSS padrão aos links de navegação de postagem. Você pode usar essas classes CSS em seu tema WordPress para estilizar esses links.
Aqui estão alguns CSS básicos que você pode adicionar ao seu tema.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Esse CSS básico simplesmente exibe os links próximos e anteriores próximos um do outro, mas em lados diferentes da mesma linha.
Você também pode destacar seus links de navegação adicionando cor de fundo, efeito de foco e muito mais.
Aqui está um exemplo de código CSS que você pode usar como ponto de partida.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Esse código estiliza o texto do link e adiciona um pouco de cor de fundo e efeito de foco para tornar os links próximos e anteriores mais proeminentes.


Adicionando Links Próximos / Anteriores às Páginas do WordPress
Normalmente, os links de navegação de postagem são usados para postagens de blog no WordPress. Isso porque esses itens são publicados em ordem cronológica inversa.
Por outro lado, as páginas do WordPress geralmente não são publicadas em ordem cronológica. Para mais detalhes, veja nosso guia sobre a diferença entre posts e páginas no WordPress.
No entanto, alguns usuários podem precisar exibir a navegação da página para que os usuários possam encontrar a próxima página facilmente.
Felizmente, você pode usar o mesmo código que usamos anteriormente para as páginas. No entanto, você precisará adicionar o código dentro do template page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Veja como ficou em nosso site de demonstração:

Adicionando links Próximos / Anteriores no WordPress com Miniaturas
Quer tornar seus próximos e anteriores links mais visíveis? As imagens são a maneira mais fácil de atrair a atenção do usuário e tornar esses links mais atraentes.
Vamos adicionar links próximos e anteriores com miniatura de postagem ou imagem em destaque ao lado deles.
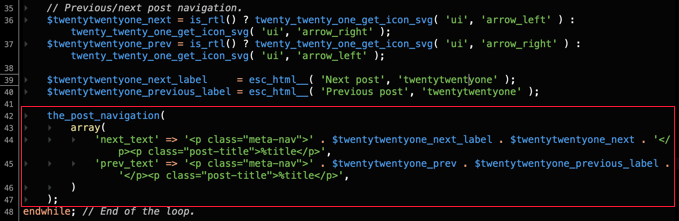
Primeiro, você precisa adicionar o seguinte código ao arquivo functions.php do tema ou a um plugin específico do site.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Este código simplesmente cria uma função que exibe as postagens seguintes e anteriores com imagens em destaque ou miniaturas de postagens.
Em seguida, você precisa adicionar a função wpb_posts_nav() ao arquivo single.php do seu tema onde deseja exibir os links.
Se o seu tema já tiver links próximos e anteriores, você pode querer encontrar a linha que contém a função the_post_navigation() e excluí-la.

Agora adicione o código a seguir para exibir seus links personalizados próximos e anteriores.
<?php wpb_posts_nav(); ?>
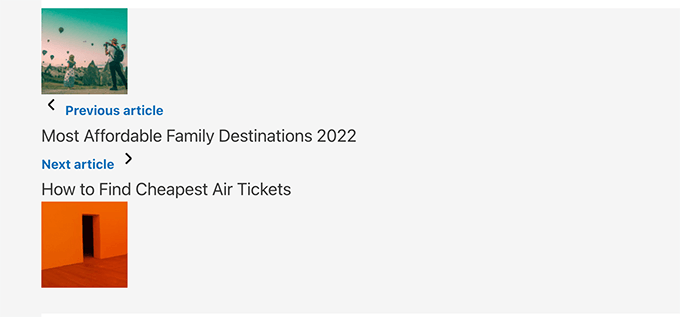
Depois de adicionar o código, não se esqueça de salvar suas alterações e visitar seu site para ver os links em ação.

Agora, você pode notar que esses links não parecem muito limpos.
Vamos mudar isso adicionando algum CSS personalizado para estilizá-los.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
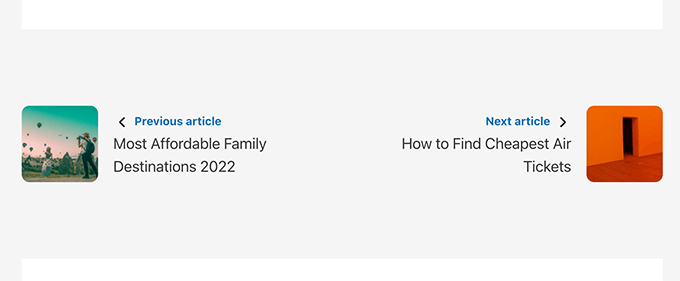
Agora você pode salvar suas alterações e visitar seu site para ver os links seguintes e anteriores com miniaturas.
Veja como ficou em nosso site de teste:

Para mais detalhes, você pode ver nosso guia sobre como adicionar miniaturas aos links de postagem anterior e seguinte.
Bônus: remova os links seguintes e anteriores no WordPress
Alguns usuários podem querer remover os links próximos e anteriores no WordPress.
Por exemplo, alguns usuários podem achar que esses links são menos úteis. Alguns podem querer exibir postagens relacionadas ou postagens populares.
Existem duas maneiras de remover os links seguinte e anterior no WordPress.
Método 1. Exclua o código em seu tema WordPress
Para remover os links seguinte e anterior no WordPress, você precisará remover o código responsável por exibir os links em seu tema WordPress.
O problema com essa abordagem é que assim que você atualizar seu tema, o código excluído voltará.
Para evitar isso, você precisará criar um tema filho.
Em seguida, você precisa encontrar o código responsável por exibir os links seguinte e anterior em seu tema pai.
Normalmente, ele é encontrado dentro de templates single.php ou content-single.php.
Basicamente, você estará procurando o código que inclui a função a seguir.
<?php the_post_navigation() ?>
Este código pode ter um formato e parâmetros ligeiramente diferentes. Por exemplo, em nosso site de teste, o tema usou este código para exibir os links:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Se você estiver usando um tema filho, precisará duplicar esse modelo específico em seu tema filho e excluir as linhas usadas para exibir os links próximos ou anteriores.
Se você preferir apenas excluí-lo em seu tema pai, também poderá fazer isso.
A exclusão do código impedirá o WordPress de exibir os links seguinte e anterior.
Método 2. Ocultar os links das postagens seguintes e anteriores
Esse método realmente não remove os links seguinte e anterior. Em vez disso, apenas os torna invisíveis para os leitores humanos.
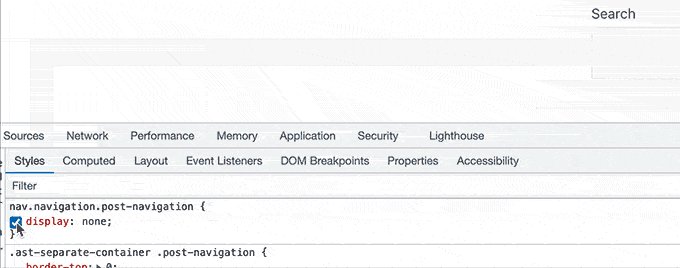
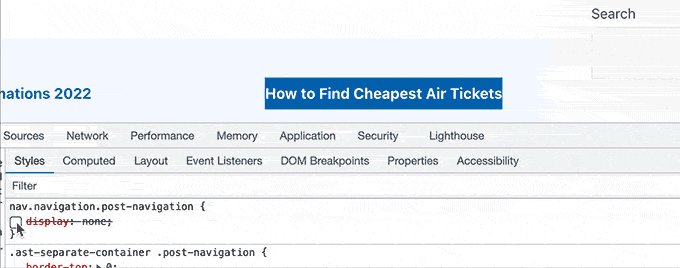
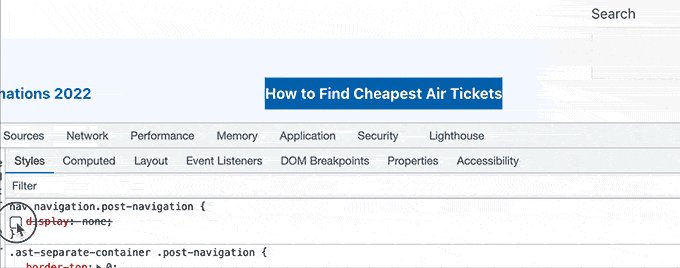
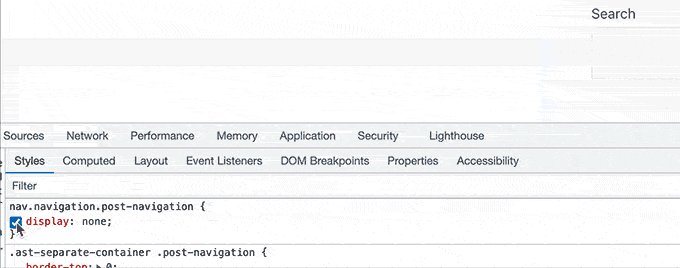
Basta adicionar o seguinte CSS personalizado ao seu tema WordPress.
nav.navigation.post-navigation {
display: none;
}
Não se esqueça de salvar suas alterações e visitar seu site para ver os links de navegação desaparecerem.

Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente os links próximos e anteriores no WordPress. Você também pode querer ver nosso guia sobre como escolher o melhor software de web design ou nossa comparação especializada dos melhores registradores de domínio.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
