Como adicionar carrinho flutuante ao seu site WooCommerce (guia para iniciantes) 2024
Publicados: 2024-05-06Na era atual, ter uma loja online fácil de usar e visualmente atraente é crucial para o sucesso de qualquer negócio de comércio eletrônico.
Uma maneira de aprimorar a experiência de compra de seus clientes é adicionar um carrinho flutuante ao seu site WooCommerce.
Um carrinho flutuante não apenas torna mais fácil para os clientes visualizar e gerenciar seu carrinho de compras, mas também ajuda a aumentar as conversões e reduzir as taxas de abandono do carrinho.
Neste guia para iniciantes, orientaremos você nas etapas para adicionar um carrinho flutuante ao seu site WooCommerce.
Índice
O que é um carrinho flutuante?
Um carrinho flutuante é um recurso de um site de comércio eletrônico que exibe um pequeno ícone de carrinho que se move junto com o usuário conforme ele navega pelo site.
Ele fornece uma maneira conveniente para os clientes visualizarem e gerenciarem itens em seus carrinhos sem ter que sair da página em que estão.
Isso pode melhorar a experiência geral de compra e tornar mais fácil para os clientes fazerem compras.
Por que um carrinho flutuante deveria ser adicionado?
Um carrinho flutuante deve ser adicionado a um site por vários motivos:
- Experiência do usuário aprimorada
- Aumento das taxas de conversão
- Visibilidade aprimorada
- Oportunidades de venda cruzada
Então vamos começar:
Como adicionar carrinho flutuante ao seu site WooCommerce:
Agora, vou apresentar a você o plugin gratuito “Th All-In-One Woo Cart Plugin” e como você pode adicionar um carrinho flutuante ao site WooCommerce com a ajuda deste plugin Woo Cart.
All-In-One Woo Cart é a escolha perfeita para exibir o carrinho de compras em seu site e melhorar a experiência de compra de seus clientes em potencial.
Este plug-in Woo Cart também está disponível para download em wordpress.org
Neste guia, estamos usando o tema Shop Mania. É um tema complementar projetado especificamente para a criação de sites para comércio eletrônico, lojas de moda, mercearia, roupas, jogos, eletrônicos e muito mais.
Recursos do tema Shop Mania:
- Rápido e responsivo
- Altamente personalizável
- Tradução pronta
- Integração de mídia social
- SEO amigável
Etapa 1. Instale o plugin “All-in-one Woo Cart” .

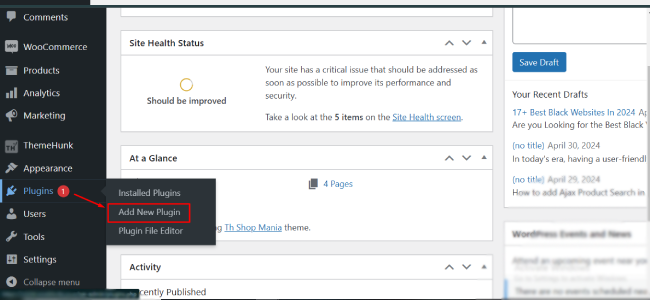
Precisamos instalar o plugin All-in-one primeiro. Portanto, encontre os plug-ins no painel.
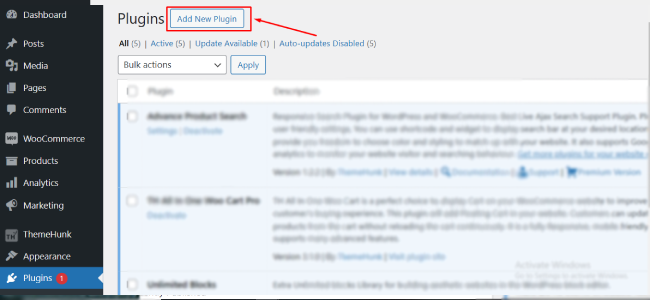
Passo 2. Clique no botão “Adicionar Novo” no topo da página.

Para adicionar um novo plugin, clique em Adicionar novo plugin.
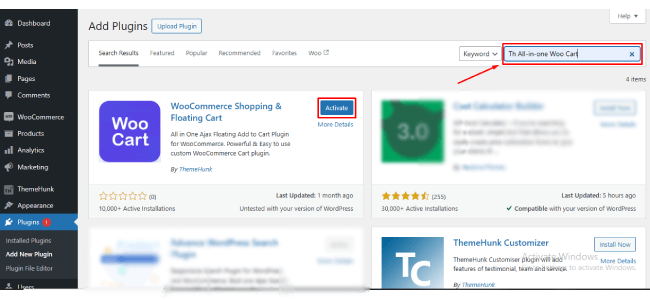
Etapa 3. Clique em “Instalar agora” e depois no botão “Ativar”.

Na barra de pesquisa, digite o nome do plugin WooCommerce que é “TH All-in-one Woo Cart”.

Depois de instalar o plugin com sucesso, basta clicar no botão “Ativar” para habilitá-lo em seu site.

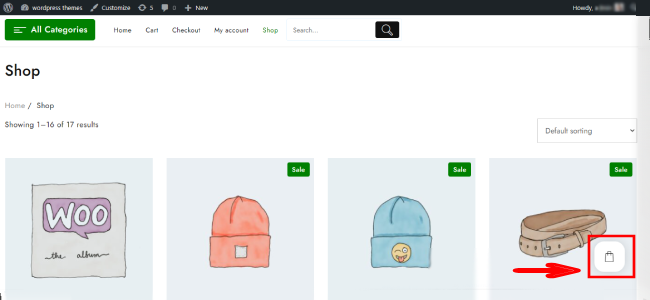
“O carrinho flutuante foi adicionado com sucesso.”
Eu recomendo fortemente experimentar o “All-in-One-Woo Cart Premium” para obter recursos ainda mais incríveis.
Mais recursos incluídos na versão Premium :
- O plugin oferece muitas opções para estilizar seu carrinho de acordo com suas necessidades.
- Fornece animação Fly-to-cart.
- Este layout permite que o carrinho flutue na tela e aumente a visibilidade do usuário.
- O plugin premium permite adicionar um carrinho no cabeçalho como um item de menu geral.
- Layout de carrinho fixo.
- Adicionar/carregar diferentes ícones da cesta do carrinho.
- Lista de elementos do produto.
Para obter mais assistência, você pode consultar o vídeo abaixo:
Perguntas frequentes
P: Adicionar um carrinho flutuante ao meu site WooCommerce requer conhecimento de codificação?
Resposta: Não, adicionar um carrinho flutuante ao seu site WooCommerce normalmente pode ser feito usando plug-ins ou temas que oferecem esse recurso, sem a necessidade de conhecimento de codificação.
P: Um carrinho flutuante deixará meu site lento?
Resposta: É possível que adicionar um recurso de carrinho flutuante afete a velocidade de carregamento do seu site, dependendo do plugin ou tema usado.
P: Posso personalizar o design do carrinho flutuante para combinar com a marca do meu site?
Resposta: Sim, muitos plug-ins e temas de carrinho flutuante oferecem opções de personalização que permitem ajustar o design, as cores e o layout para combinar com a marca e o estilo do seu site.
P: Há algum problema de capacidade de resposta móvel a ser considerado ao adicionar um carrinho flutuante?
Resposta: É importante garantir que o carrinho flutuante seja responsivo a dispositivos móveis e seja exibido corretamente em todos os dispositivos.
Conclusão
Adicionar um carrinho flutuante ao seu site WooCommerce pode aprimorar a experiência do usuário e tornar mais fácil para os clientes visualizarem e gerenciarem seus carrinhos de compras enquanto navegam em sua loja online.
Seguindo as etapas descritas neste guia, você pode implementar facilmente um recurso de carrinho flutuante que ajudará a aumentar as conversões e melhorar a satisfação geral do cliente.
Lembre-se de testar a funcionalidade do carrinho flutuante em diferentes dispositivos e navegadores para garantir uma experiência de compra perfeita para todos os usuários.
Se você achar este artigo útil, compartilhe-o com seus amigos. Se você tiver alguma dúvida sobre isso, não hesite em comentar abaixo. Nós o ajudaremos a resolver seu problema. Obrigado por ler este blog.
Inscreva-se em nosso canal no YouTube , também carregamos ótimos conteúdos lá, siga-nos também no Facebook e no Twitter .
Consulte Mais informação:
- Como adicionar comparação de produtos no Woocommerce gratuitamente 2024?
- Como adicionar Ajax Product Search no WooCommerce gratuitamente em 2024
- Como adicionar filtro de produto no site Woocommerce (guia detalhado) 2024
