Dicas de teste de acessibilidade DIY para WordPress
Publicados: 2022-10-26No mundo de hoje, o nome do jogo é inclusão. E embora a acessibilidade na web não seja um conceito novo, nos últimos anos a acessibilidade na web se tornou mais acessível por si só.
Em sua essência, a acessibilidade na web é a prática de projetar e construir um site para ser funcional para o maior número possível de usuários. Os usuários cegos interagirão com um site de maneira diferente dos usuários com visão, daltônicos ou de alguém com habilidades motoras prejudicadas.
Originalmente lançado como versão 2.0 em 2008 e desenvolvido pelo World Wide Web Consortium (W3C), o Web Content Accessibility Guidelines (WCAG) é o padrão de ouro para acessibilidade na web. A versão atual, WCAG 2.1, descreve as melhores práticas no espaço de acessibilidade na web em 4 categorias diferentes: perceptível, operável, compreensível e robusto. Prevê-se que a próxima versão, 2.2, seja lançada no final de 2022 para definir melhor as diretrizes existentes e adicionar algumas novas diretrizes.
Além disso, a acessibilidade está enraizada na comunidade WordPress e eles estão comprometidos em incorporar as melhores práticas de acessibilidade no próprio software. Alguns desenvolvedores do WordPress vão além em seus temas e plugins. Por exemplo, o próprio tema Total do WPExplorer mantém a acessibilidade em primeiro plano, tanto que o desenvolvedor AJ costuma fazer melhorias regulares de acessibilidade.
A acessibilidade do WordPress é tão importante e não é tão difícil de navegar como antes. Ao trabalhar em um projeto de reformulação do site, ou mesmo apenas adicionar novos recursos ao seu site existente, aqui estão alguns itens a serem considerados durante os processos de design e construção que ajudarão seu site a se adequar aos padrões de acessibilidade atuais.
Design e construção inicial
Os padrões de acessibilidade da Web devem ser considerados durante toda a duração de um projeto WordPress. Embora os processos de teste pós-compilação provavelmente detectem quaisquer erros que foram perdidos na compilação inicial, é sempre melhor construir o site da forma mais “limpa” possível na primeira vez. Nesta fase do projeto do seu site, considere o seguinte:
Contraste de cores

Um dos elementos da web mais fáceis de testar a acessibilidade são as cores. O WCAG 2.1 designa taxas de contraste de cores específicas para quaisquer 2 cores em um site (primeiro plano e plano de fundo). A taxa de contraste deve ser de pelo menos 4,5:1 para texto de tamanho normal (abaixo de 18pt) e 3:1 para texto maior (18pt e acima).
Mas como você sabe qual é a taxa de contraste de cores? A WebAim, líder confiável em acessibilidade na Web há mais de 20 anos, criou uma ótima ferramenta para verificar a taxa de contraste de cores de suas cores. Adicione um código hexadecimal de cor de primeiro plano e um código hexadecimal de fundo e a ferramenta calculará a taxa de contraste. Se a proporção não for alta o suficiente, o valor de cada cor pode ser ajustado por meio de um controle deslizante para ajudar a determinar as combinações de passagem dentro da mesma história de cores.
Felizmente, alterar e experimentar diferentes opções de cores em seu site é um processo relativamente simples. O construtor Gutenberg nativo do WordPress permite que você altere facilmente as cores de um bloco inteiro de conteúdo ou direcione especificamente qualquer número de palavras específicas. Você também pode fazer ajustes no painel de temas para fazer edições globais de cores.
Cores alternativas

Atualmente, a maioria dos sites é projetada com muitas imagens. Mas, por vários motivos, alguns usuários podem estar desativando imagens ou estilos em seu site para obter as informações de que precisam com mais rapidez ou facilidade.
Imagine que você tenha um painel com uma imagem grande e um texto branco no topo. Quando as imagens são desativadas em um navegador da Web, o plano de fundo do site fica branco. Esse texto branco agora é invisível no fundo branco. E se fosse um conteúdo importante, como um call-to-action ou uma proposta de valor?
Para resolver esses problemas, certifique-se de adicionar cores substitutas a todos os painéis do site com texto sobre as imagens. No exemplo anterior, alterar a cor de fallback desse painel para preto resolveria o problema, o texto em branco ficaria visível. Se você não tiver certeza de qual cor usar como cor de reserva, a ferramenta de contraste de cores do Web Aim é um ótimo guia.
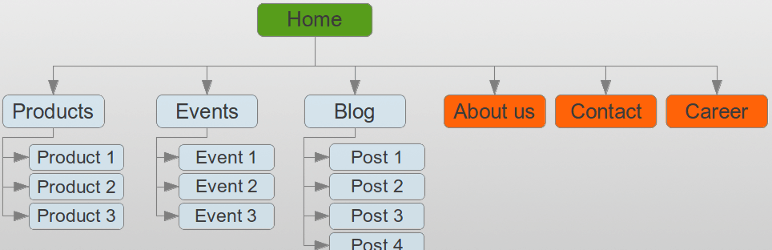
Várias opções de navegação

Um ótimo design de menu pode ser um recurso de destaque em um site, mas também é importante incluir várias opções de navegação. Alguns usuários podem encontrar as informações que procuram mais rapidamente se a navegação do site for apresentada de outra forma.
Um mapa do site vinculado no rodapé de um site pode ser uma ótima solução. Isso permite que os usuários vejam todas as páginas disponíveis em uma área e pode melhorar sua experiência de usuário. O plug-in WP Sitemap Page é uma opção sólida para adicionar facilmente um mapa do site simples que pode listar páginas, postagens de blog, estudos de caso, itens de portfólio e muito mais.
Outra opção seria adicionar uma funcionalidade de pesquisa ao seu site para que um usuário possa pesquisar rapidamente em todo o site uma palavra-chave ou frase específica. Por padrão, o WordPress inclui um widget de pesquisa básico que você pode usar em sua barra lateral ou rodapé, mas também há um bloco de pesquisa no Gutenberg (assim como na maioria dos outros construtores de páginas) e, muitas vezes, os desenvolvedores de temas criam uma caixa de pesquisa ou ícone nos cabeçalhos do tema. Além disso, você pode personalizar e melhorar a funcionalidade de pesquisa do WordPress com uma variedade de plugins úteis.
Formulário de feedback de acessibilidade

Idealmente, o rodapé do seu site deve conter um link para um formulário de feedback de acessibilidade. Mesmo que você execute o maior número possível de etapas de acessibilidade, sempre há espaço para melhorias à medida que as diretrizes e a tecnologia evoluem para acomodar melhor os usuários.

Incluir uma página com um formulário de feedback de acessibilidade permite que seus usuários enviem comentários ou preocupações adicionais sobre a acessibilidade do seu site se algo estiver faltando e limitando sua visita (lembre-se de usar um formulário acessível do WordPress). Também permite que eles saibam que você se importa com a experiência na web deles. Você pode usar esse feedback para melhorar seu site para esse usuário e futuros usuários que precisam de acomodações semelhantes. Ouvir a comunidade e ajustar quando necessário é uma parte crítica do processo.
Processos de teste pós-construção
Depois que a maior parte do seu site estiver construída, é hora de começar uma rodada mais aprofundada de testes de acessibilidade. Isso deve incluir testes automatizados e testes manuais. O teste automatizado é um ótimo recurso e economiza tempo para detectar determinados problemas. No entanto, a acessibilidade é uma preocupação humana e a IA não é capaz de reconhecer todas as nuances presentes. Portanto, é igualmente importante testar alguns elementos do site manualmente.
Testes Automatizados
Há uma variedade de ótimas ferramentas de teste automático para promover um fluxo de trabalho de acessibilidade suave. É importante lembrar que passar nos testes automatizados não é suficiente para tornar um site acessível, mas é um ótimo ponto de partida.

Para um vislumbre rápido se o seu site está passando pelos padrões básicos de acessibilidade, a ferramenta WAVE é uma coleção de ferramentas de avaliação automatizadas que essencialmente verificam uma página da Web e relatam falhas do WCAG e itens que precisam de investigação adicional. Com a ajuda de uma extensão do navegador, a ferramenta WAVE indicará falhas de acessibilidade óbvias em vermelho. Eles são divididos em erros e erros de contraste. Os erros geralmente estão relacionados à codificação do seu site. Erros de contraste são causados quando seu esquema de cores falha nos padrões de contraste (revisado anteriormente neste artigo).

Quando estiver pronto para resolver quaisquer erros de contraste em seu site, existem opções de plug-in como Equalize Digital Accessibility Checker, que podem agilizar o processo de ajuste no back-end do seu site. A versão gratuita do plug-in verificará automaticamente a página e as postagens básicas para relatar erros regulares e erros de contraste em cada página. A atualização para a versão pro permite a verificação de tipos de postagem personalizados. O plug-in facilita a identificação dos erros no código e as alterações necessárias.
Testes manuais
Conforme mencionado, existem limitações nas ferramentas e processos legais atuais disponíveis para testes automatizados. A ferramenta WAVE e o Equalize Checker são ótimos recursos para digitalização automatizada e podem economizar muito tempo. Mas as IAs que os humanos criam não precisam das mesmas acomodações que os usuários humanos reais com deficiência.
É importante revisar o site manualmente e usar algumas das ferramentas que um usuário desabilitado pode estar usando para ver se a navegação e a coleta de informações são possíveis. Alguns aspectos a serem verificados manualmente incluem recursos de zoom de página, navegação pelo teclado, leitor de tela e texto alternativo.
O teste de zoom de página deve verificar se uma página pode ser ampliada em 200% sem perder nenhum conteúdo ou funcionalidade. Isso deve ser possível usando apenas os recursos de zoom nativos do navegador e nenhuma outra tecnologia assistencial. Você também deve certificar-se de que o zoom não exija que o usuário role em ambas as direções (superior-inferior e esquerda-direita).
Alguns usuários não podem (ou preferem não) usar um mouse para navegar em um site. Em vez disso, eles usarão o teclado para navegar, geralmente usando a tecla TAB e algumas outras teclas para se mover entre os elementos. Para o teste de navegação do teclado , você deve garantir que os elementos interativos em seu site tenham um contorno de foco visível quando um teclado segmentar esse elemento. Verifique também todos os recursos de foco para ter certeza de que TAB revela qualquer conteúdo oculto. Embora esse processo possa ser assustador, comece com suas páginas principais e tente fazer TAB em cada uma delas. Você consegue acessar todo o conteúdo e links corretamente?
O teste do leitor de tela pode ser o mais complicado de todos, pois a tecnologia é mais de nicho. A melhor maneira de verificar a acessibilidade do seu site para usuários de leitores de tela é realmente percorrer seu site com um leitor de tela. A hierarquia de suas páginas da web é clara? Você está usando cabeçalhos corretamente e denotando elementos específicos conforme necessário para leitores de tela?
O teste manual pode ser demorado e é difícil garantir que seu site seja acessível para todas as ferramentas assistivas disponíveis para uso. No entanto, é um passo incrivelmente importante, pois essas acomodações seriam negligenciadas.
No mundo de hoje, a inclusão é a melhor política. Um site acessível significa que mais visitantes podem obter informações sobre sua empresa e potencialmente entrar em contato. Embora ainda não existam requisitos específicos para sites compatíveis com ADA, se alguns usuários não conseguirem acessar as informações de que precisam em seu site para dar os próximos passos, você está perdendo clientes ou clientes em potencial.
Use as informações apresentadas neste artigo como ponto de partida para sua jornada de acessibilidade. Lembre-se de que a acessibilidade na web é um processo contínuo, pois os padrões e diretrizes são atualizados com frequência para melhor atender à comunidade. Aproxime-se deste mundo com uma mente aberta e uma compreensão de que pode não ser um processo aberto e fechado. No final das contas, trata-se de melhorar a experiência do usuário para todos os seus usuários.
