Co to jest favicon WordPressa?
Opublikowany: 2022-06-28Posiadanie favikony WordPressa dołączonej do Twojej witryny WordPress może wydawać się drobnym szczegółem w szerszym obrazie budowania i utrzymywania udanej witryny. Ale favicony są istotną częścią tego, aby Twoja witryna była niezapomniana i profesjonalna dla odwiedzających ją osób.
Uznanie jest absolutnie kluczowe, jeśli chcesz, aby Twoja witryna odnosiła sukcesy w dłuższej perspektywie. Od samego początku, kiedy stworzyłeś (lub stworzyłeś) idealne logo, aż do tworzenia niesamowitych komunikatów i treści, im szybciej odwiedzający Twoją witrynę rozpoznają Twoją markę, tym większe jest prawdopodobieństwo, że zapamiętają Twoją witrynę.
A gdy Twoja witryna zapadnie w pamięć użytkownikom, będzie znacznie bardziej prawdopodobne, że przejdą od ciekawości witryny do pełnej konwersji.
Jednak ważne jest, aby zrozumieć, że znalezienie odpowiedniego poziomu niezawodnego rozpoznawania nie zawsze dotyczy dużych i oczywistych elementów Twojej witryny. Kiedy budujesz rozpoznawalną witrynę, nawet najdrobniejsze szczegóły sprawią, że od razu wyróżni się jako wyjątkowa na tle konkurencji i przyciągnie znacznie więcej uwagi potencjalnych klientów.
I to jest dokładna rola favicon WordPress (skrót od „ikona ulubionych”), która jest wyświetlana użytkownikom Twojej witryny na ich:
- Karty przeglądarki internetowej
- Zakładki
- Urządzenia mobilne (favikona pojawi się jako obraz aplikacji na telefonie klienta, gdy doda on Twoją witrynę jako skrót na ekranie głównym)
Jednak wielu właścicieli witryn WordPress całkowicie pomija znaczenie posiadania unikalnej favikony na swojej stronie. Poza tym niektórzy nie są świadomi, w jaki sposób są dodawane, zmieniane lub jak dokładnie zastosować je do swoich witryn WordPress.
Jeśli nie masz pewności, jak działają favikony WordPress lub jak je uruchomić w swojej witrynie, to trafiłeś we właściwe miejsce. W tym kompletnym przewodniku szczegółowo omówimy, czym jest favicon, dlaczego mają tak duże znaczenie i jak można je włączyć na platformie WordPress.
Spójrzmy.

Co to jest favicon WordPressa?
Jeśli przejdziesz na oficjalną stronę pomocy dla WordPressa, zobaczysz, że definiuje ona favikony jako: „Ikony powiązane z konkretną stroną internetową lub witryną”.Jednak ten uproszczony opis niekoniecznie oddaje sprawiedliwość faviconom. W rzeczywistości favikony są wszędzie, cały czas wpatrują się w Ciebie i są ściśle związane z brandingiem każdej odwiedzanej witryny.
Jak właściwie wygląda favikona funkcjonalnie? Jeśli korzystasz z komputera stacjonarnego lub laptopa, spójrz szybko na kartę przeglądarki w tej witrynie. Jeśli korzystasz z urządzenia mobilnego, spójrz pod pasek adresu.
Co widzisz? Kwadratowy niebieski obrazek z sylwetką osoby to favicon iThemes, który pojawi się w tym samym miejscu za każdym razem, gdy wylądujesz na stronie iThemes. To jest favikona.

W wielu przypadkach favikona jest taka sama (lub bardzo podobna) do logo marki. Różnica polega na tym, że jest zmniejszony, aby pasował do przeglądarek mobilnych i internetowych. Gdy nie jest możliwe użycie logo jako favicon (na przykład, jeśli Twoje logo jest zbyt szczegółowe lub skomplikowane, aby można je było zmniejszyć do rozmiaru favicon), sprytni właściciele witryn wybiorą podobne elementy tematyczne i schematy kolorów, które zapewnią ciągłą spójność marki.
Gdy tylko zaczniesz zauważać favicony, prawie niemożliwe jest ich niezauważenie; od aplikacji mobilnych po zakładki i strony internetowe, wybrana ikona favicon jest w pełni powiązana z Twoją marką i witryną.
Oznacza to, że ważne jest, aby umieścić w swojej faviconie prawdziwe przemyślenia i przemyślenia oraz dokonać mądrego wyboru.
Zalecany rozmiar Favicon
Zalecany rozmiar favikony w WordPressie to 512 x 512 pikseli. A ikona favicon, którą przesyłasz do swojej witryny, jest przechowywana jako plik .ico w katalogu głównym serwera WordPress.
Dlaczego Ulubione WordPress są tak ważne?
Pomyśl o swojej favikonie WordPress jako wizualnej walucie swojej marki. Favicony są dosłownie wszędzie, od przeglądarek internetowych na komputery po aplikacje mobilne. I natychmiast stają się kluczową częścią ogólnej strategii brandingowej Twojej witryny WordPress.
Z tego powodu efektywne projektowanie i wdrażanie favicon oferuje następujące trzy korzyści:
1. Poprawa rozpoznawalności marki
Twoja favikona WordPressa może być uważana za Twoją wizytówkę: favikona powinna być zawsze rozpoznawalna, prosta i spójna.
A im więcej miejsc pojawia się użytkownikom witryny, tym lepiej. Dzieje się tak, ponieważ użytkownicy zaczną ogólnie łączyć obraz ikony z witryną WordPress.
Powodem, dla którego spójność z Twoją favicon jest tak ważna, jest to, że wiele osób ma otwartą więcej niż jedną kartę przeglądarki. A kiedy to zrobią, na otwartej karcie będzie mniej miejsca na opisy tekstowe Twojej witryny. W rzeczywistości, jeśli użytkownik ma wystarczająco dużo otwartych kart w swojej przeglądarce, jedynym dostępnym miejscem wyświetlania jest favicon.
2. Zwiększ swoje zaufanie konsumentów
Chociaż użytkownicy Twojej witryny prawdopodobnie nie mogą dokładnie określić, czym są favicony ani jak działają, ikony favicon są im nadal bardzo dobrze znane. W rzeczywistości są one tak dobrze znane użytkownikom witryn, że witryny pozbawione favicon będą wyróżniać się z tłumu z niewłaściwych powodów.
Podobnie jak w przypadku bezpiecznych połączeń z witrynami i odpowiednich treści w mediach społecznościowych, favikony są kluczowym elementem układanki, który zwiększa zaufanie konsumentów do usług i produktów dostępnych w Twojej witrynie WordPress.
3. Spójność na urządzeniach mobilnych
Jak większość z nas już rozumie, nie możemy dłużej ignorować ogromnego wpływu, jaki urządzenia mobilne wywarły na nawyki użytkowników. W rzeczywistości tablety i smartfony zdecydowanie wyprzedzają komputery stacjonarne jako numer jeden wśród sposobów interakcji konsumentów online.
Korzystanie z odpowiedniej favicon pozwala zapewnić, że Twój branding z łatwością przełoży się na wszystkie urządzenia mobilne. A gdy użytkownik utworzy zakładki do Twojej witryny na swoich ekranach głównych urządzeń mobilnych, zamiast linku zostanie wyświetlona favicona, której używasz.
Wskazówki dotyczące tworzenia favicon WordPress
Jeśli nie wiesz dokładnie, jak rozpocząć tworzenie favikony witryny WordPress, ta sekcja jest dla Ciebie.
Przeanalizujmy niektóre z najlepszych praktyk dotyczących tworzenia favicon WordPress.
1. Pamiętaj, aby uzyskać odpowiedni rozmiar
Jak omówiono wcześniej w tym artykule, favicon ma zwykle rozmiar 512 x 512 pikseli. Chociaż możliwe jest użycie większego rozmiaru favicon w WordPress, platforma prawdopodobnie poprosi o przycięcie obrazu do tej dokładnej specyfikacji.
2. Utrzymuj prosty i czysty WordPress Favicon
Chociaż możesz łatwo dodawać dostosowania i kolory tła do swojej favikony, często najlepszym rozwiązaniem jest utrzymanie jej tak prosto, jak to tylko możliwe. Mówiąc prościej, rozumiemy, że powinieneś wybrać przezroczystość zamiast odważnych kolorów tła.
Dobrą praktyką jest również utrzymywanie liczby kolorów pierwszego planu zawartych w favikonie na poziomie tylko jednego (lub maksymalnie dwóch).

W idealnym świecie Twoja favicon WordPress powinna wyglądać prawie dokładnie tak, jak logo Twojej marki. Ale jeśli nie możesz tego zrobić, ważne jest, aby wyciągnąć z logo rozpoznawalne elementy (takie jak schematy kolorów lub kształty), które pomogą połączyć się z tworzoną faviconą.
3. Podejdź mądrze do swojej decyzji o faviconie za pierwszym razem
Chociaż z pewnością możesz zmienić swój obraz favicon w dowolnym momencie (przed końcem tego artykułu przeprowadzimy Cię przez kroki, jak to zrobić), zdecydowanie mądrym pomysłem jest zachowanie liczby razy, gdy zmieniasz go na pusty minimum.
A oto dlaczego:
Gdy użytkownik jest narażony na inną favicon za każdym razem, gdy trafia na Twoją witrynę WordPress, nigdy nie będzie miał możliwości powiązania jednego konkretnego obrazu z Twoją marką. A branding jest jednym z najważniejszych czynników, dlaczego tak ważne jest używanie favicon w pierwszej kolejności.
Najważniejsze jest to, że w rzeczywistości lepiej jest opuścić witrynę bez żadnej favicony, dopóki nie zawęzisz jej do tej, która najlepiej pasuje do naszej witryny. A kiedy go prześlesz, nie planuj zmiany go w przyszłości, chyba że jest to absolutnie konieczne.
Włączanie faviconów w WordPress
Kiedy nadejdzie czas, aby Twoja favicon WordPress wczytała się i uruchomiła w Twojej witrynie, będziesz mieć do wyboru trzy różne opcje:
- Użyj funkcji ikony witryny w WordPress
- Zainstaluj wtyczkę favicon WordPress
- Prześlij swoją favicon WordPress samodzielnie
Przyjrzyjmy się szczegółowo każdej z tych opcji.
1. Użyj funkcji ikony witryny w WordPress
Od czasu wydania WordPress w wersji 4.3, WordPress CMS (system zarządzania treścią) zawiera funkcję ikony witryny, która umożliwia korzystanie z favicon. Wszystko, co musisz zrobić, to przygotować plik obrazu zgodnie ze specyfikacją, którą może być .ico, .jpeg, .png lub .gif.
Kiedy będziesz gotowy z plikiem obrazu, przejdź do obszaru Administratora swojej witryny WordPress.
Stąd będziesz chciał kliknąć „Wygląd”, a następnie „Dostosuj”. Następnie kliknij „Tożsamość witryny”.
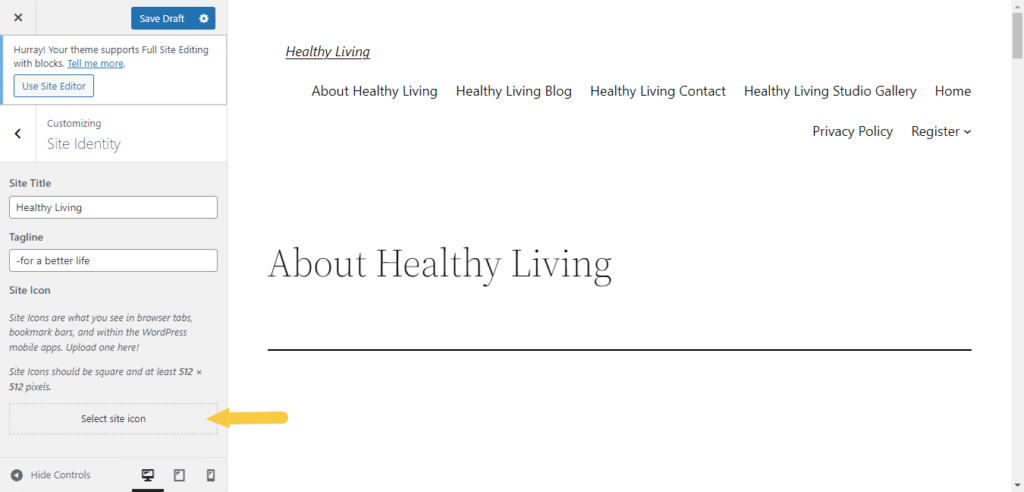
Następnie kliknij „Wybierz obraz” pod nagłówkiem Ikona witryny, a następnie prześlij przygotowany plik.
Jeśli jesteś zadowolony z podglądu favicon, nie musisz nic więcej robić. Favicon zacznie się ładować za każdym razem, gdy Ty i Twoi użytkownicy przejdziecie do Twojej witryny.
Jeśli nie podoba Ci się to, co widzisz, możesz łatwo usunąć plik i przesłać nowy, który bardziej Ci odpowiada.
2. Zainstaluj wtyczkę Favicon WordPress
Zamiast korzystać z funkcji ikony witryny WordPress, możesz również użyć wtyczki, aby zastosować favicon do swojej witryny. Wtyczką, która świetnie radzi sobie z tą funkcją jest Favicon autorstwa RealFaviconGenerator.
Niektórzy właściciele witryn WordPress uważają to za niezbędną wtyczkę, ponieważ zapewnia więcej niż tylko przesyłanie favicon. Wtyczka zapewnia również tworzenie wielu wersji favicon, które spełniają wymagania różnych urządzeń użytkowników i systemów operacyjnych.
Wszystko, co musisz zrobić, to upewnić się, że obraz, którego używasz do favicon, ma co najmniej 70 x 70 pikseli. Następnie RealFaviconGenerator automatycznie zajmie się wszystkim innym za Ciebie.
3. Prześlij swoją favicon WordPress samodzielnie
Jeśli jesteś typem osoby, która woli wykonywać całą pracę samodzielnie, możesz również utworzyć i przesłać własną favikonę bezpośrednio do swojej witryny WordPress.
Aby to zrobić, najpierw musisz utworzyć obraz favicon o wymiarach co najmniej 16 x 16 pikseli. Następnie będziesz chciał zapisać ten plik jako plik .ico.
Następnie użyj klienta FTP, takiego jak FileZilla, aby przesłać plik bezpośrednio do głównego folderu motywu WordPress, którego używasz w swojej witrynie. Zazwyczaj będzie to to samo miejsce, co foldery wp-content i wp-admin.
Chociaż ten proces powinien natychmiast wyświetlić nową favicon w większości używanych obecnie przeglądarek internetowych, niektóre starsze wersje przeglądarek wymagają edycji kodu HTML w nagłówku WordPress.
A wynik?
Nie zalecamy robienia favicon DIY, chyba że dobrze znasz techniczną stronę działania WordPressa.
Jak zmienić swoją faviconę WordPress?
Teraz, gdy już w pełni rozumiesz, jak ważne są favikony i jak zastosować je do swojej witryny WordPress, przyjrzyjmy się prostemu przewodnikowi krok po kroku, jak zmienić favicon WordPress, jeśli zajdzie taka potrzeba.
1. Zaloguj się do swojej witryny WordPress
Po pomyślnym zalogowaniu zobaczysz pulpit WordPress swojej witryny.

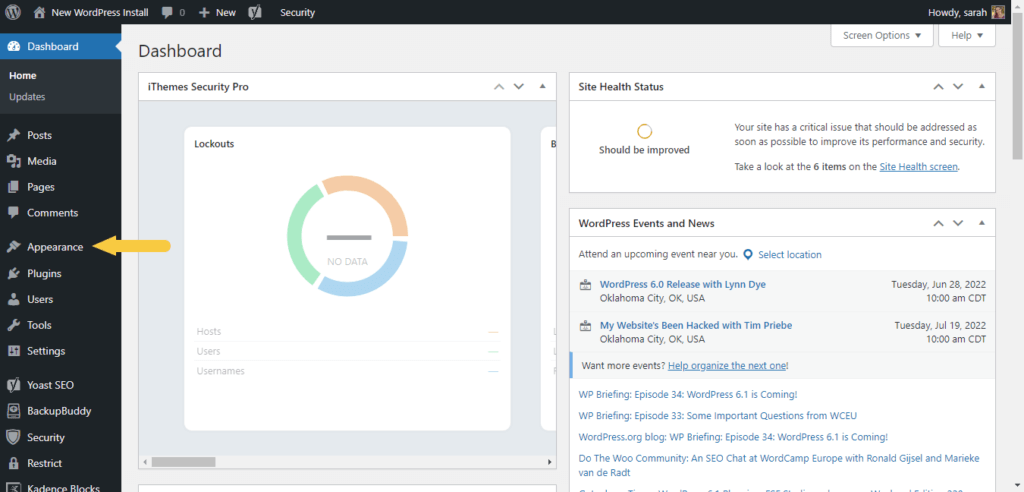
2. Kliknij „Wygląd”
Spójrz na lewą stronę swojej strony, a zobaczysz menu WordPress. Tutaj kliknij „Wygląd”.

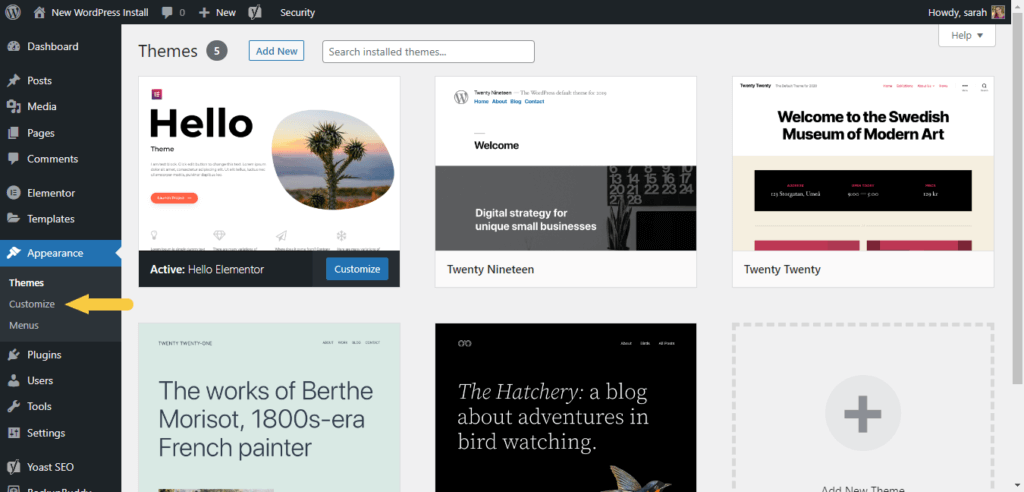
3. Kliknij „Dostosuj”
Zobaczysz, że ustawienia „Wygląd” rozszerzą się, dając ci dodatkowe opcje. Wybierz „Dostosuj”.

4. Kliknij „Tożsamość witryny” i dodaj nową faviconę WordPress pod „Ikoną witryny”
Jest to obszar pulpitu nawigacyjnego, w którym możesz zdefiniować nazwę, slogan, logo i ikonę swojej witryny. Obraz, który prześlesz w sekcji „Ikona witryny”, będzie używany przez WordPress jako nowa favicon dla Twojej witryny.

Czy to było proste? Naprawdę, nie ma już wymówek, aby nie używać idealnej favikony na swojej stronie WordPress.
Znaczenie ulubionych WordPress
Chociaż prawdą jest, że favikony stanowią tylko niewielką część konstrukcji witryny, są one również kluczowe dla rozpoznania witryny przez użytkowników.
Przejrzyste i spójne favicons ułatwią użytkownikom witryny zapamiętanie Cię i utrzymanie tych samych mentalnych połączeń z Twoją witryną na urządzeniach mobilnych, tabletach i komputerach stacjonarnych.
Nie ma lepszego czasu, aby uruchomić swoją favikonę WordPress niż dzisiaj!
Kristen pisze samouczki, które pomagają użytkownikom WordPressa od 2011 roku. Jako dyrektor ds. marketingu w iThemes, poświęca się pomaganiu w znalezieniu najlepszych sposobów tworzenia, zarządzania i utrzymywania skutecznych witryn WordPress. Kristen lubi także prowadzić dzienniki (sprawdź jej projekt poboczny, The Transformation Year !), wędrować i biwakować, stepować aerobik, gotować i codzienne przygody z rodziną, mając nadzieję na bardziej obecne życie.
