Dostosuj swój sklep bez wysiłku dzięki ShopReady WooCommerce Builder dla Elementor
Opublikowany: 2021-11-22
Elementor to jeden z najpopularniejszych kreatorów stron, który pomoże Ci zaprojektować sklep WooCommerce. Możesz skorzystać z dodatków Elementor, aby jeszcze bardziej dostosować swój sklep za pomocą różnych widżetów WooCommerce. W tym przeglądzie przyjrzymy się ShopReady WooCommerce Builder dla Elementora, który pomoże Ci uczynić Twoją witrynę bardziej reprezentacyjną i przyjazną dla użytkownika.
ShopReady – przegląd
ShopReady to dodatek do Elementora, który pomoże Ci zbudować sklep WooCommerce z niestandardowymi funkcjami i elementami projektu zgodnie z Twoimi wymaganiami. Stara się, aby dostosowywanie sklepu było łatwym procesem dla właścicieli sklepów na wszystkich poziomach wiedzy. Co więcej, dzięki zestawowi szablonów Elementor i wstępnie zaprojektowanym widżetom, budowanie sklepu będzie szybkie i wydajniejsze. Ta wtyczka, opracowana przez QuomodoSoft, ma szeroki zakres funkcji, które ułatwią dostosowanie różnych stron WooCommerce do własnych potrzeb.

Dzięki ShopReady możesz łatwo dostosować stronę sklepu WooCommerce, stronę szczegółów produktu, koszyk oraz kasę. Ponadto oferuje opcje dostosowania strony Moje konto i strony z podziękowaniami. Posiada szeroką gamę funkcji dostosowywania, które będą szczególnie pomocne w poprawie obsługi klienta i konwersji w Twoim sklepie.
Najważniejsze funkcje
Istnieje wiele interesujących funkcji, które możesz włączyć do swojego sklepu WooCommerce za pomocą ShopReady. Oto niektóre z wyróżniających się funkcji, którymi możesz zarządzać za pomocą tego dodatku do Elementora. Pamiętaj, że musisz mieć zainstalowaną wtyczkę do tworzenia stron Elementor w swojej witrynie, aby ten dodatek działał.
Obfite widżety strony sklepu WooCommerce
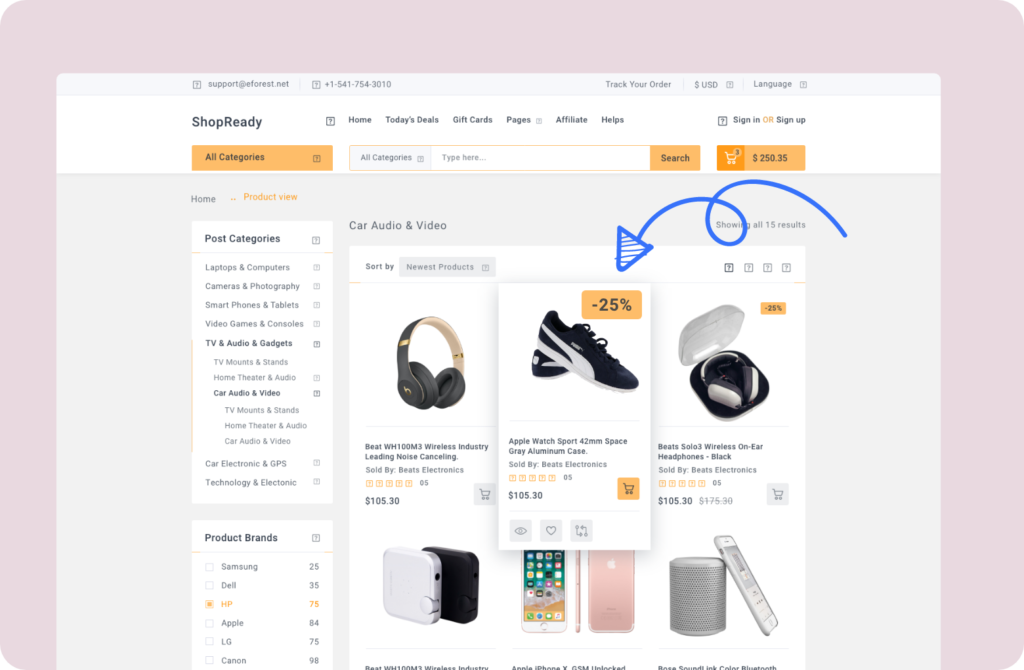
ShopReady oferuje dynamiczne widżety WooCommerce dla stron sklepu WooCommerce, które możesz łatwo dodać do swoich stron Elementora. Będziesz mógł również korzystać z predefiniowanych szablonów, co sprawi, że dostosowanie sklepu będzie niezwykle łatwe. Wtyczka udostępnia różne widżety, które ułatwiają dostosowanie każdego aspektu strony sklepu WooCommerce. Niektóre z interesujących widżetów, które można uzyskać dzięki tej wtyczce, to:
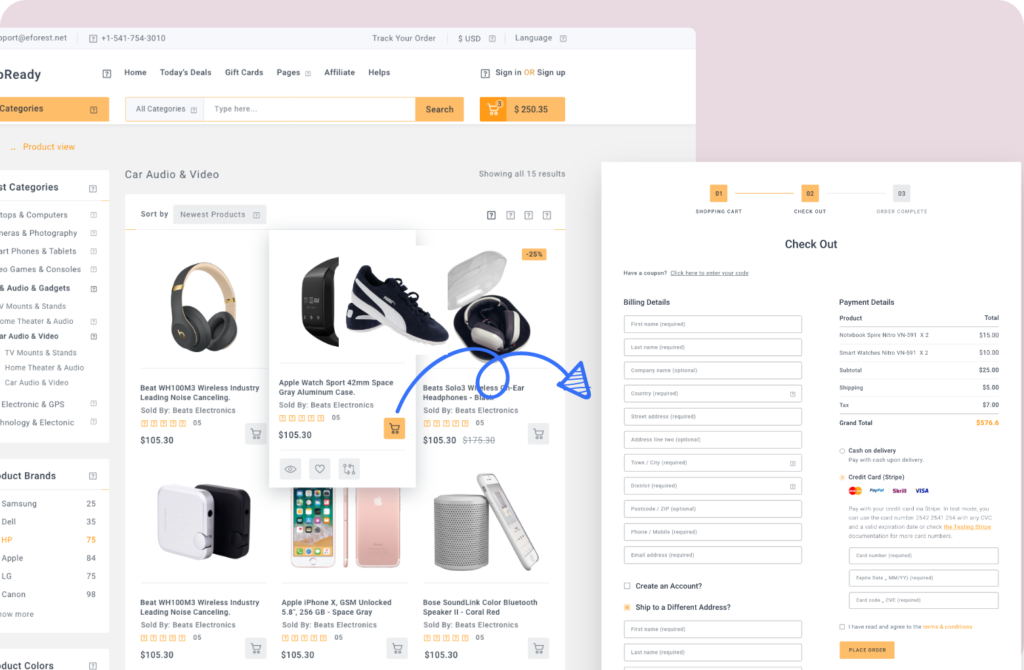
Szybka kasa
Szybka płatność może być funkcją, która może poprawić wrażenia klientów i współczynnik konwersji w Twojej witrynie dzięki szybszemu przepływowi płatności. Za pomocą ShopReady możesz łatwo włączyć tę funkcję.

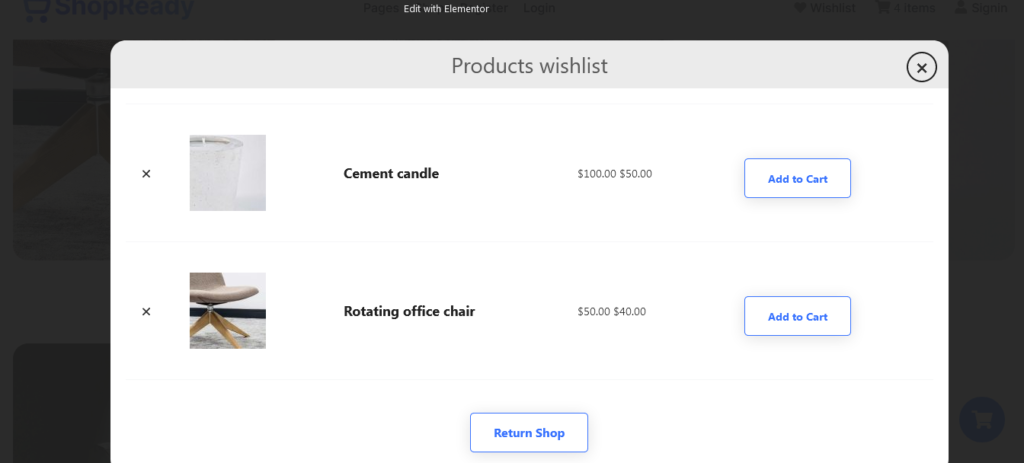
Lista życzeń
Listy życzeń to świetny sposób na zainteresowanie klientów Twoim sklepem i produktami. ShopReady oferuje płynny widżet listy życzeń, który możesz włączyć do swojej witryny.

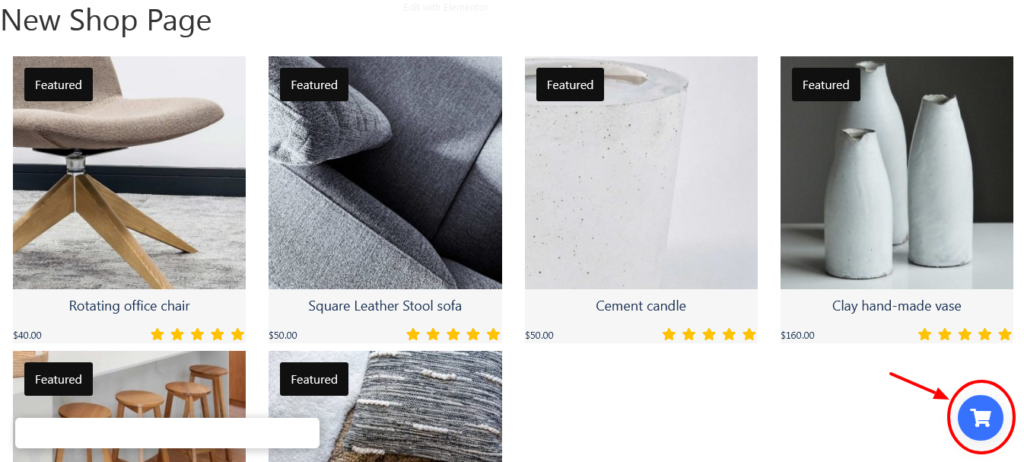
Oceny produktów
Wyświetlanie ocen produktów na stronie Sklepu może bardzo pomóc w dostarczaniu dowodów społecznych i pomaga klientom w podejmowaniu szybszych decyzji zakupowych. ShopReady oferuje widżet Oceny Produktów, który pomoże Ci ulepszyć tę funkcję w Twoim sklepie WooCommerce.
Pływający wózek
Możesz dodać widżet pływającego koszyka do szablonu strony Sklepu i wybrać ikonę koszyka. Teraz pływający koszyk będzie widoczny na interfejsie sklepu, na który klienci mogą kliknąć, aby szybko wyświetlić zawartość koszyka. Jeśli chcą mieć szybki przegląd bieżącej sesji zakupowej, będzie to pomocne.

Porównania produktów
Jeśli masz podobne produkty w swoim sklepie, udostępnienie opcji porównania cech wielu produktów obok siebie byłoby bardzo lubiane przez klientów. Możesz bez wysiłku dodać tę funkcję do swojego sklepu WooCommerce za pomocą modułu ShopReady.
Powiadomienia o sprzedaży
Skuteczną strategią przyjętą przez wiele sklepów eCommerce, aby przekonać klientów do zakupu, jest wyświetlanie powiadomień o ostatnich wyprzedażach w sklepie. Zwiększy to czynnik zaufania i może być kluczowym aspektem zwiększania konwersji. Dzięki ShopReady możesz łatwo dodać tę funkcję i dostosować ją do swoich wymagań.
Zegar odliczający do sprzedaży
Kolejną interesującą funkcją zwiększającą współczynnik konwersji w sklepie eCommerce jest licznik czasu sprzedaży. ShopReady pomaga wyświetlać interesujące liczniki czasu na stronach produktów, gdy są dostępne wyprzedaże i oferty rabatowe. Stworzy to poczucie pilności w umysłach klientów i zachęci ich do zakupu.
Odznaki
ShopReady pomaga dodawać atrakcyjne plakietki do konkretnych produktów, aby przyciągały uwagę klientów. Będziesz mógł dostosować te plakietki zgodnie z projektem Twojej witryny.

Sprzedaż dodatkowa i sprzedaż krzyżowa
Dzięki ShopReady możesz wyświetlać produkty up-sellingowe i cross-sellingowe na stronach swoich produktów. Użyj widżetów „Sprzedaż dodatkowa” lub „Sprzedaż krzyżowa koszyka”, aby włączyć tę funkcję do swojego sklepu.
Strona szczegółów produktu, która się konwertuje
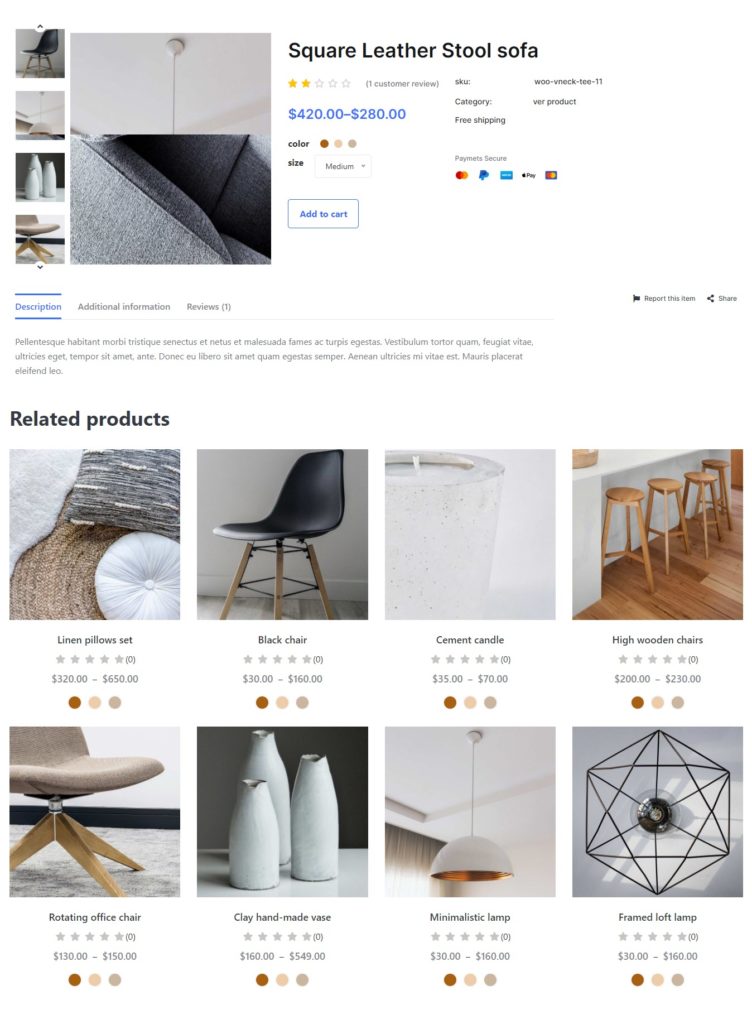
Być może szukasz innowacyjnych sposobów na zaprojektowanie strony ze szczegółami produktu. Dzięki widżetom i modułom ShopReady łatwo będzie dostosować stronę szczegółów produktu zgodnie z własnymi wymaganiami. Możesz łatwo tworzyć różne szablony i używać ich dla wielu stron produktów.

Unikalna strona koszyka
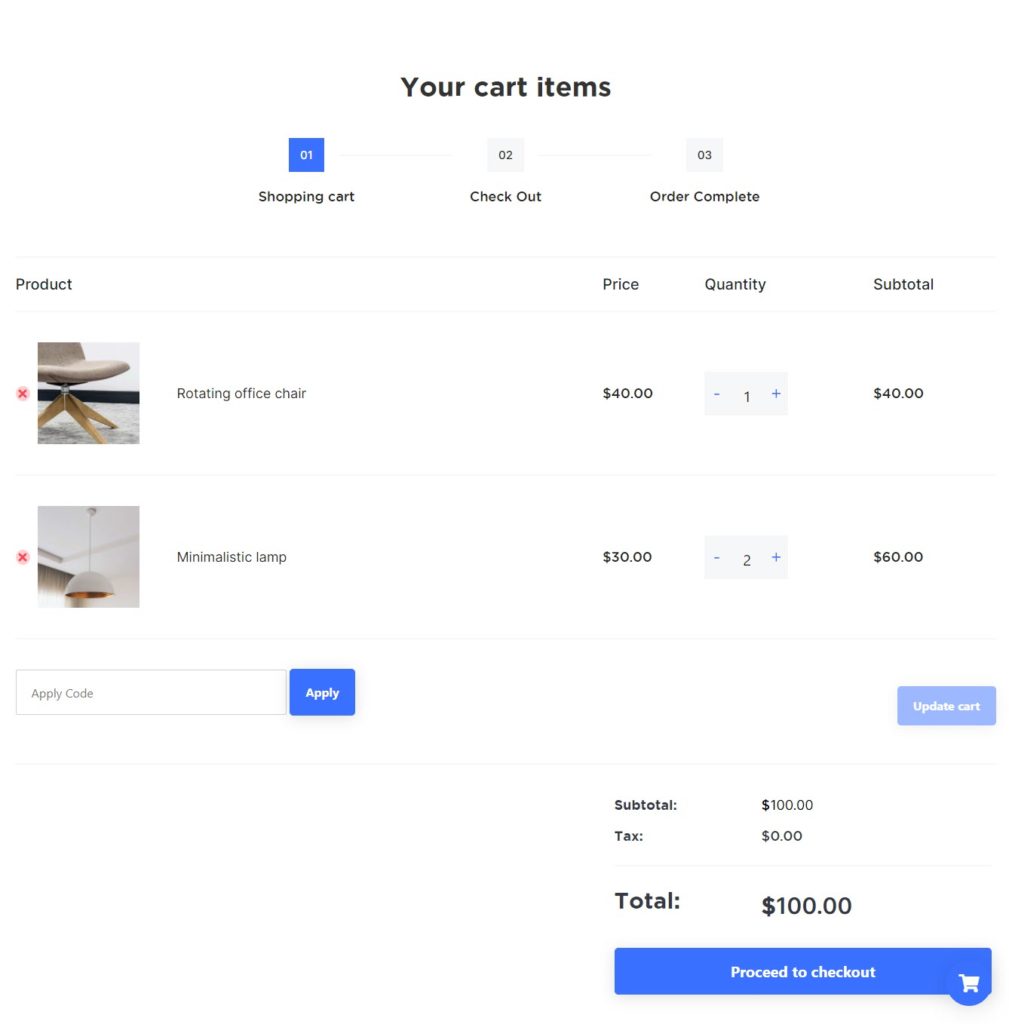
Strona koszyka w WooCommerce jest prosta i niektórym może wydawać się nudna. Jeśli chcesz jeszcze bardziej dostosować stronę koszyka i zmodyfikować jej wygląd i układ, ShopReady oferuje wygodny kreator stron koszyka.

Funkcjonalna strona kasy zapewniająca bezproblemowe zakupy
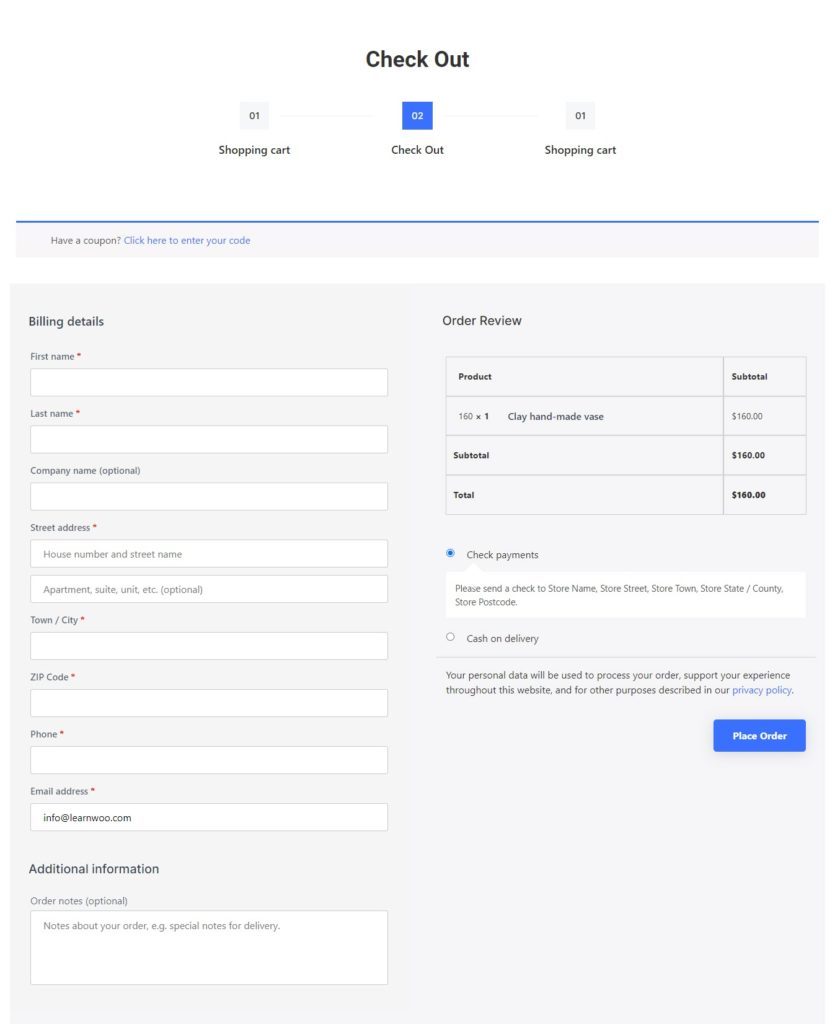
Strona kasy jest jednym z najważniejszych punktów kontaktu z klientem dla sklepu eCommerce. Dzięki ShopReady możesz bez wysiłku zaprojektować unikalną stronę kasy ze wszystkimi odpowiednimi polami, których potrzebujesz. Za pomocą tej wtyczki możesz łatwo wprowadzać modyfikacje projektu i wypróbowywać nowe pola.

Ciekawe projekty stron z podziękowaniami
Atrakcyjne strony z podziękowaniami zachęcą Twoich klientów do wielokrotnych zakupów w Twoim sklepie. Dzięki wtyczce ShopReady możesz łatwo skonfigurować i dostosować strony z podziękowaniami dla swojego sklepu WooCommerce.
Wygodne strony Konta
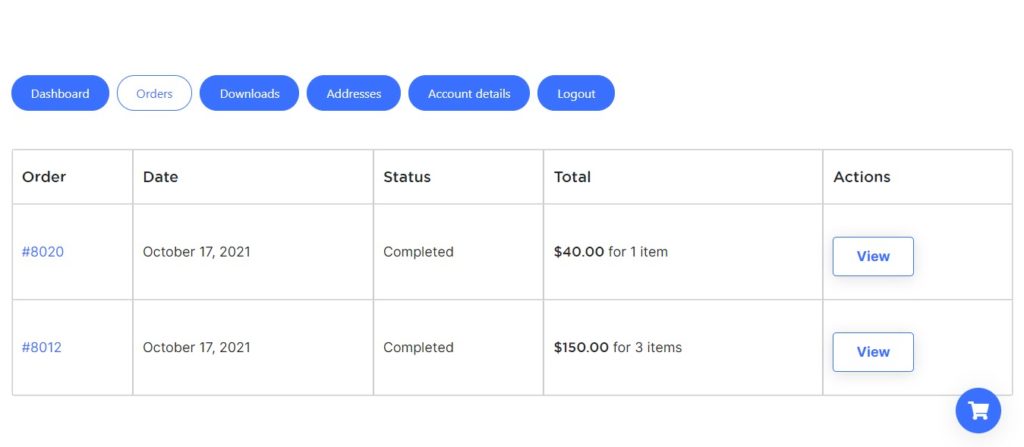
ShopReady zapewnia również opcje dostosowania strony Moje konto w Twoim sklepie. W zależności od charakteru Twojego sklepu możesz chcieć zmodyfikować pola i informacje wyświetlane na stronie Moje Konto. ShopReady oferuje opcje, które pomogą Ci to bezproblemowo zarządzać.


Pełna personalizacja
Właściciele sklepów WooCommerce mogą zarządzać pełną personalizacją sklepu dzięki różnym opcjom dostępnym dla różnych stron. Niezależnie od tego, czy jest to strona sklepu, czy strona koszyka, możesz dodać elementy projektu zgodne z ogólnym projektem witryny.
Przyjazny dla urządzeń mobilnych
ShopReady pomaga zaprojektować strony przyjazne dla urządzeń mobilnych, które zapewnią wspaniałe wrażenia dla Twoich klientów, niezależnie od urządzenia, z którego zdecydują się uzyskać dostęp do Twojej witryny.
Wstępnie zaprojektowane strony
Jeśli masz mało czasu, możesz korzystać z gotowych stron ShopReady bez zmian, co pomoże szybko uruchomić i uruchomić witrynę.
Wyjątkowe wsparcie
Na każdym etapie procesu tworzenia witryny możesz łatwo uzyskać pomoc od eksperckiego zespołu wsparcia ShopReady.
Jak zainstalować i zacząć?
Możesz zacząć od darmowej wtyczki z repozytorium wtyczek WordPress. Jeśli potrzebujesz pomocy w instalacji nowej wtyczki WordPress, zapoznaj się z naszym artykułem Jak zainstalować i skonfigurować wtyczkę WordPress.
Dostęp do dokumentacji i prośba o wsparcie
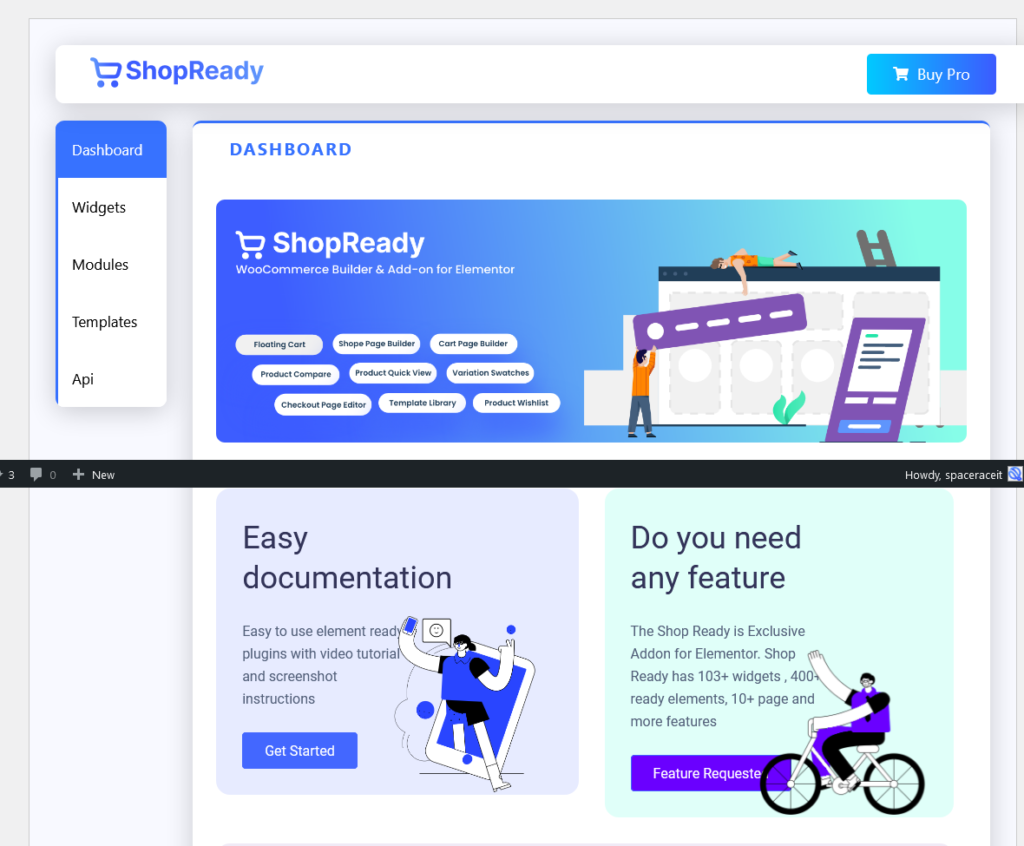
Po zainstalowaniu i aktywacji wtyczki możesz uzyskać dostęp do ustawień ShopReady z panelu administracyjnego WordPress. Kiedy klikniesz ShopReady z panelu administracyjnego, zobaczysz Dashboard, z którego możesz przeglądać dokumentację wtyczki. Możesz również poprosić o dodanie funkcji i uzyskać pomoc od zespołu wsparcia z tej strony.

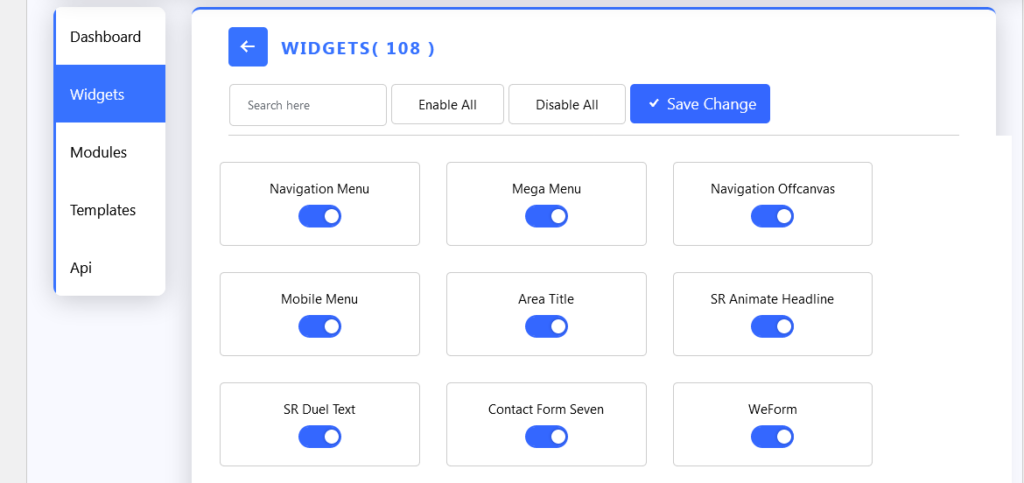
Włączanie widżetów
ShopReady oferuje ponad 100 unikalnych widżetów WooCommerce, które możesz selektywnie włączać. Kliknij przycisk pod określonym widżetem, aby go włączyć lub wyłączyć. Możesz także włączyć lub wyłączyć wszystkie widżety za jednym razem, używając przycisku „Włącz wszystko” lub „Wyłącz wszystko”. Po włączeniu niezbędnych widżetów kliknij przycisk Zapisz zmiany.

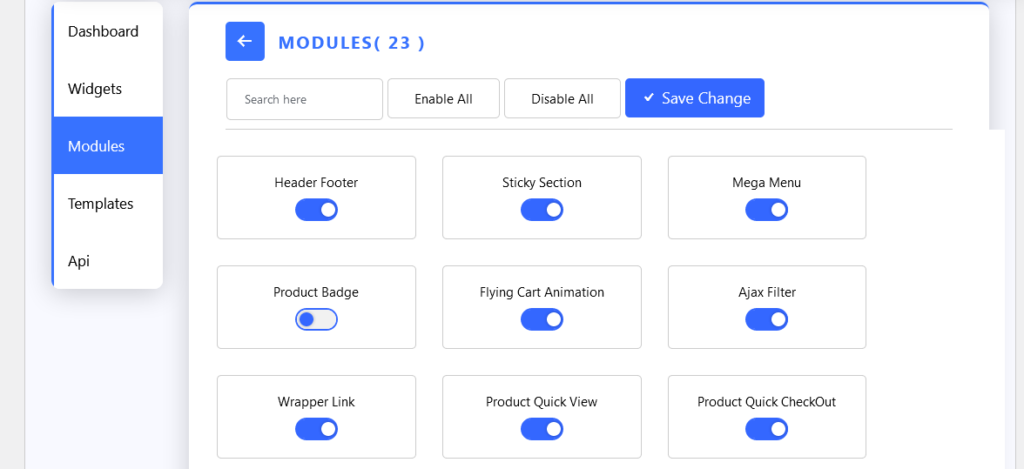
Włączanie modułów
ShopReady oferuje szeroką gamę modułów, które będą pomocne w budowaniu Twojej witryny. Podobnie jak widżety, możesz je włączyć lub wyłączyć zgodnie z wymaganiami.

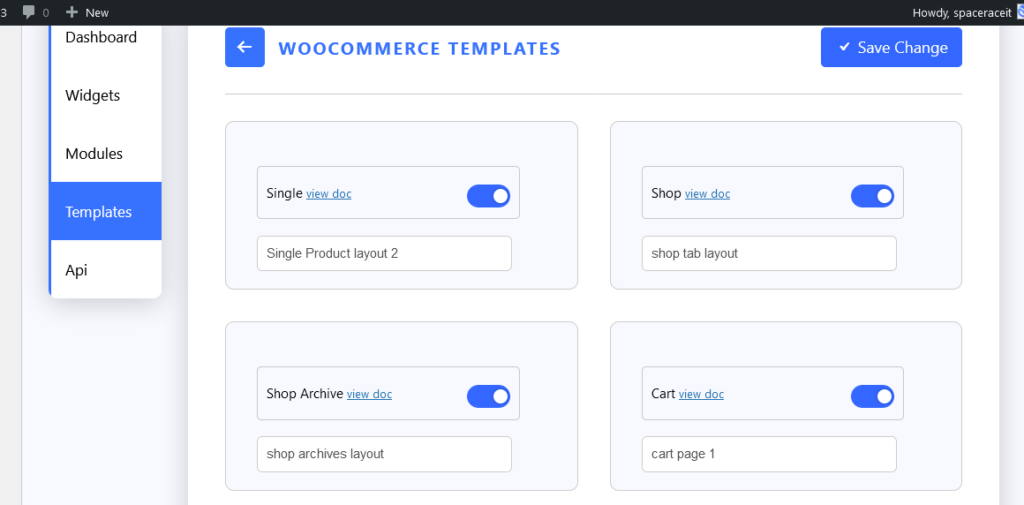
Włączanie szablonów
Będziesz mógł korzystać z szablonów ShopReady WooCommerce, które ułatwią Ci pracę przy tworzeniu nowego sklepu internetowego. W sekcji Szablony znajdziesz opcje dla strony szczegółów produktu, sklepu, koszyka, strony kasy i kilku innych. Kliknij i włącz wymagane.

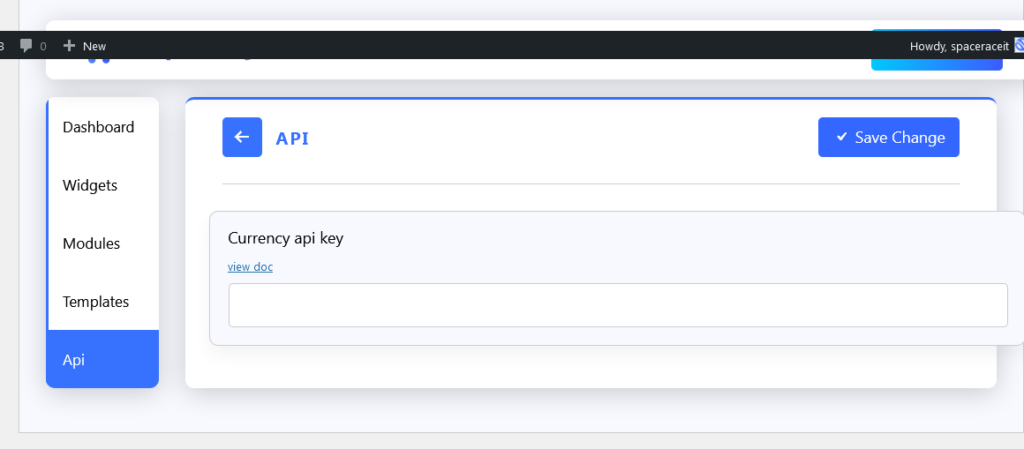
Dodawanie waluty API
Aby moduł Currency Switcher działał, musisz podać klucz Exchange Rate API. Ten klucz można wprowadzić w wyznaczonym polu w sekcji API.

W ustawieniach wtyczki możesz również uzyskać dostęp do sekcji nagłówka i stopki oraz szablonów demonstracyjnych. Możesz również wprowadzić szczegóły licencji, aby uzyskać dalsze aktualizacje i wsparcie.
Jak tworzyć nowe szablony za pomocą ShopReady?
Jak już wspomniano, ShopReady to dodatkowa wtyczka do Elementora. Za pomocą tej wtyczki możesz tworzyć konfigurowalne szablony dla Elementora, co sprawi, że proces tworzenia sklepu będzie łatwy i szybki.
Oto jak możesz stworzyć nowy szablon za pomocą ShopReady. W tym przykładzie utworzymy szablon strony Sklepu.
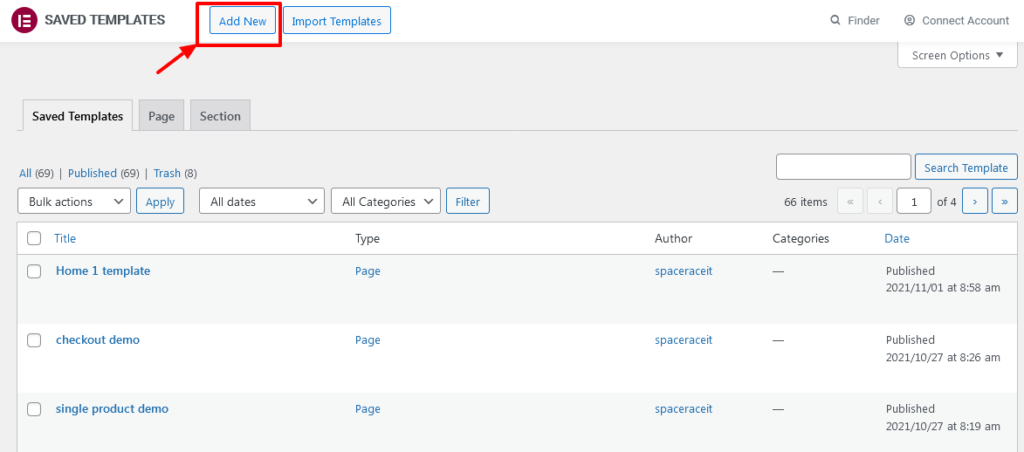
Przejdź do Szablonów i kliknij przycisk Dodaj nowy.

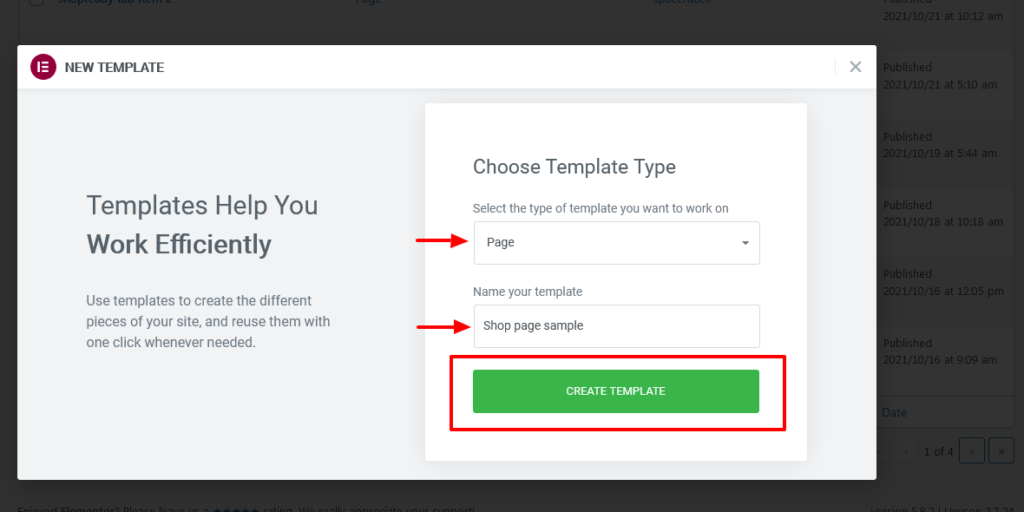
W następnym oknie modalnym wprowadź nazwę szablonu i określ typ szablonu.

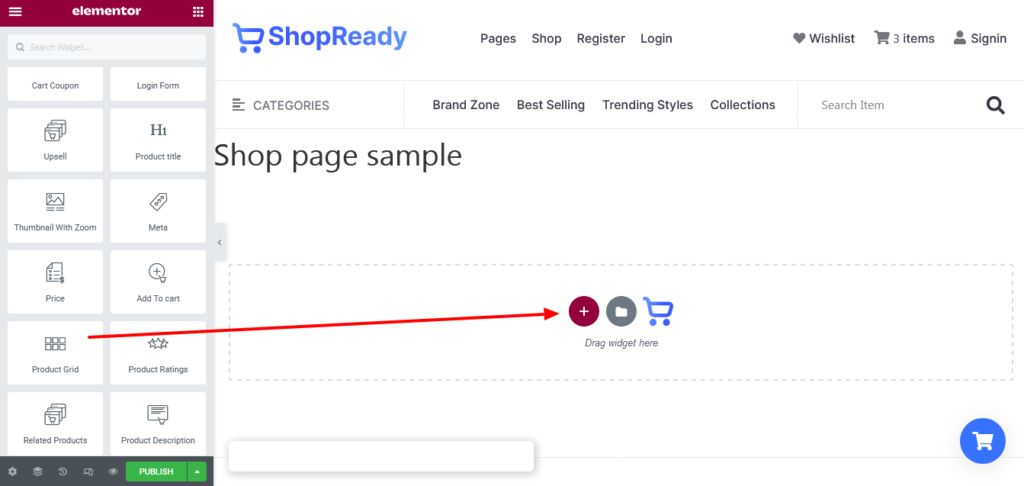
W kolejnym kroku możesz przeciągnąć widżet do określonej sekcji. W sekcji widżetów Elementor możesz zobaczyć wszystkie dostępne widżety. Przewiń w dół, aby znaleźć szablony ShopReady. W tym przykładzie przeciągniemy widżet Product Grid.

Po dodaniu widżetu możesz go zapisać do późniejszego wykorzystania.
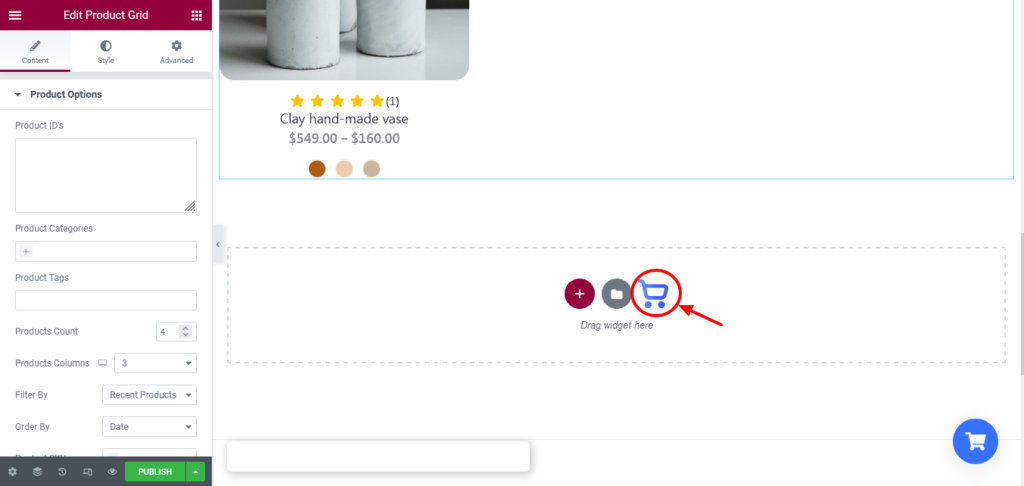
Jeśli chcesz użyć tego szablonu następnym razem, możesz kliknąć ikonę ShopReady i wybrać go z listy dostępnych szablonów.

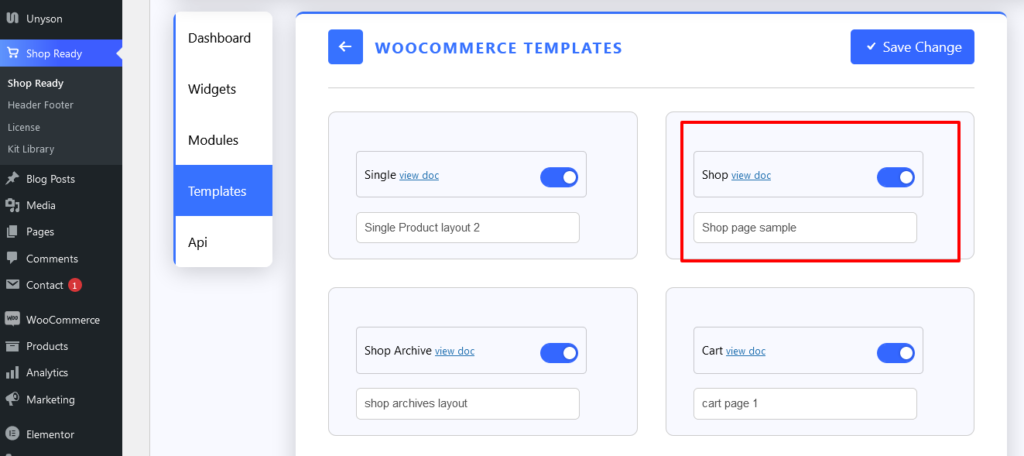
Na koniec możesz wybrać ten szablon dla swojej strony Sklepu z zakładki szablonów w ustawieniach wtyczki ShopReady.

W ten sposób możesz tworzyć i używać szablonów ShopReady dla różnych stron WooCommerce, w tym:
- Sklep
- Strona szczegółów produktu
- Wymeldować się
- Wózek
- Strona z podziękowaniami
- Moje konto
- Zaloguj się / Zarejestruj się
- Szybka kasa
cennik
Możesz zacząć od pobrania darmowej wersji wtyczki ShopReady. W przypadku wersji Pro dostępne są trzy różne pakiety (5 licencji miejscowych, 100 licencji miejscowych i nieograniczona licencja miejscowa). Oferują również 14-dniową gwarancję zwrotu pieniędzy. Sprawdź na stronie internetowej dokładne informacje o cenach.
Co myślimy o wtyczce?
ShopReady ułatwia zbudowanie kompletnego sklepu WooCommerce z funkcjami zorientowanymi na klienta. Posiada szeroką gamę wstępnie zaprojektowanych wersji demonstracyjnych, które pomogą nowym użytkownikom WooCommerce w łatwym zbudowaniu ich witryny. Co więcej, dzięki dużej liczbie widżetów na stronie Sklepu, możesz łatwo dostosować frontend swojego sklepu bez kłopotów. Jeśli jesteś fanem Elementora, ta wtyczka z pewnością ułatwi proces tworzenia witryny.
Mamy nadzieję, że ta recenzja ShopReady WooCommerce Builder dla Elementora pomoże Ci ulepszyć funkcje Twojego sklepu WooCommerce. Zostaw nam komentarz, jeśli masz jakiekolwiek pytania lub wątpliwości.
Dalsza lektura
- Korzystanie z Elementora dla WooCommerce
- Wskazówki dotyczące korzystania z Elementora
