Jak sprzedawać produkty na WordPress bez WooCommerce
Opublikowany: 2025-03-03WooCommerce od dawna jest domyślnym rozwiązaniem dla sprzedaży produktów na stronach WordPress. Nie zrozumcie mnie źle, jego miejsce na Mount Rushmore 🗿 wtyczek e -commerce jest zasłużone. Nie zawsze jest to najlepszym wyborem dla każdego scenariusza sprzedaży produktu.
W zależności od tego, co sprzedajesz i jak chcesz go sprzedać, WooCommerce może być przesadzony. Może dodać niepotrzebną złożoność Twojej witryny, spowolnić czas ładowania strony i wymagać kosztownych dodatków do funkcji, które są standardowe z innymi rozwiązaniami.
Na szczęście WordPress oferuje kilka fantastycznych alternatyw. Jednym z moich ulubionych jest wtyczka o nazwie WP Full Pay. To, co uwielbiam, to jego zdolność adaptacyjna - może być wyjątkowo lekka i prosta, jeśli chcesz, ale można go również wysocewać, jeśli potrzebujesz bardziej złożonego rozwiązania.
Pokażę ci, jak zacząć od tego za chwilę, ale najpierw chcę krótko porównać WP Full Pay dla WooCommerce, abyś mógł zdecydować, czy jest to dla ciebie właściwy wybór.
WP Full Pay vs Woocommerce: na pierwszy rzut oka 👀
| WP Pełna wynagrodzenie | WooCommerce | |
|---|---|---|
| Wycena | Bezpłatna wersja z 5% opłatą transakcyjną (oprócz standardowych opłat za przetwarzanie paska) lub wersja płatna bez dodatkowych opłat (inne niż Stripe). | Podstawowa wtyczka jest bezpłatna, ale większość sklepów wymaga płatnych rozszerzeń, a wszystkie opcje przetwarzania płatności mają pewne opłaty. Obejmuje to najpopularniejsze rozszerzenie przetwarzania płatności - Woopayments. |
| Metody płatności | Dostęp do ponad 100 walut i licznych metod płatności poprzez integrację Stripe - w tym karty kredytowe, Apple Pay, Google Pay i regionalne opcje płatności. | Woopayments oferuje wiele metod płatności, w tym karty kredytowe, portfele cyfrowe i opcje kupna-pay-lateria. Dostępne w ponad 40 krajach z ponad 135 walutami. |
| Konfiguracja trudności | Podstawowa konfiguracja jest prosta, ale w razie potrzeby można ją szeroko dostosować do hołów internetowych, niestandardowych CSS i innych zaawansowanych funkcji. Skale złożoności w oparciu o Twoje wymagania. | Wymaga więcej kroków konfiguracji z góry niezależnie od złożoności sklepu. |
| Wpływ prędkości strony | Minimalny wpływ na czas ładowania witryny z lekkimi opcjami osadzania. | Może znacząco wpłynąć na wydajność, szczególnie w przypadku wielu rozszerzeń i dużych katalogów produktów. |
| Najlepsze dla | Produkty cyfrowe oraz małe i średnie sklepy sprzedające produkty fizyczne lub subskrypcje. | Duże katalogi, produkty fizyczne o złożonych potrzebach wysyłkowych oraz firmy wymagające szczegółowego zarządzania zapasami. |
Wtyczka WP Full Pay jest utrzymywana przez ten sam zespół, który stoi za motywem.
Jak używać pełnej płacy WP do sprzedaży produktów na witrynie WordPress 💰
Jeśli spojrzałeś na powyższą tabelę i zdecydowałeś, że pełna wynagrodzenie WP może pasować do twoich potrzeb sprzedawania produktów, czas go skonfigurować. Sam proces nie jest trudny, ale zajmuje trochę czasu, aby wszystko na swoje miejsce. Z grubsza mówiąc, wygląda coś takiego:
- Zainstaluj i aktywuj wtyczkę
- Połącz się z Stripe (i skonfiguruj konto biznesowe Stripe, jeśli jeszcze go nie masz)
- Dodaj swój pierwszy produkt do konta Stripe
- Opcjonalnie: Ustaw stawki podatkowe i inne szczegóły
- Utwórz formularz płatności. Importuj produkt z Stripe do WP Full Pay.
- Włóż formularz do strony lub postu
- Testuj i dostosuj lub testuj i przejdź na żywo
Ze wszystkich kroków, prawdopodobnie najbardziej czasochłonnym (jeśli jeszcze tego nie zrobiłeś) jest zapisanie się na konto biznesowe. Przygotuj się na kilka minut na to i mieć pod ręką wszystkie informacje o Twojej firmie. Poza tym reszta powinna płynąć jak woda - zwłaszcza, że będę cię przechodzić.
1. Zainstaluj i aktywuj pełne wynagrodzenie WP
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę.
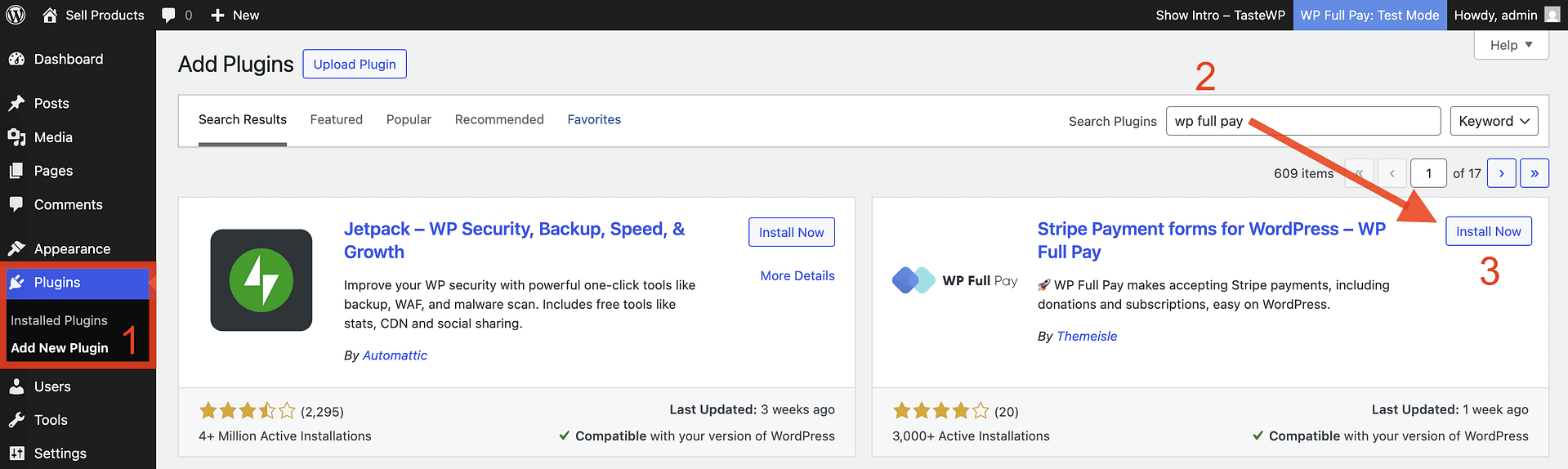
- Z deski rozdzielczej WP-Admin przejdź do wtyczek → Dodaj nową wtyczkę .
- Następnie w oknie Wyszukaj wtyczki , wpisz WP Full Pay .
- Kiedy zobaczysz, jak się zapełni, dotknij instalacji teraz , a następnie aktywuj .

Nic tutaj nie skomplikowane. Po aktywacji wtyczki zostaniesz przekierowany do kreatora konfiguracji, który skłoni do…
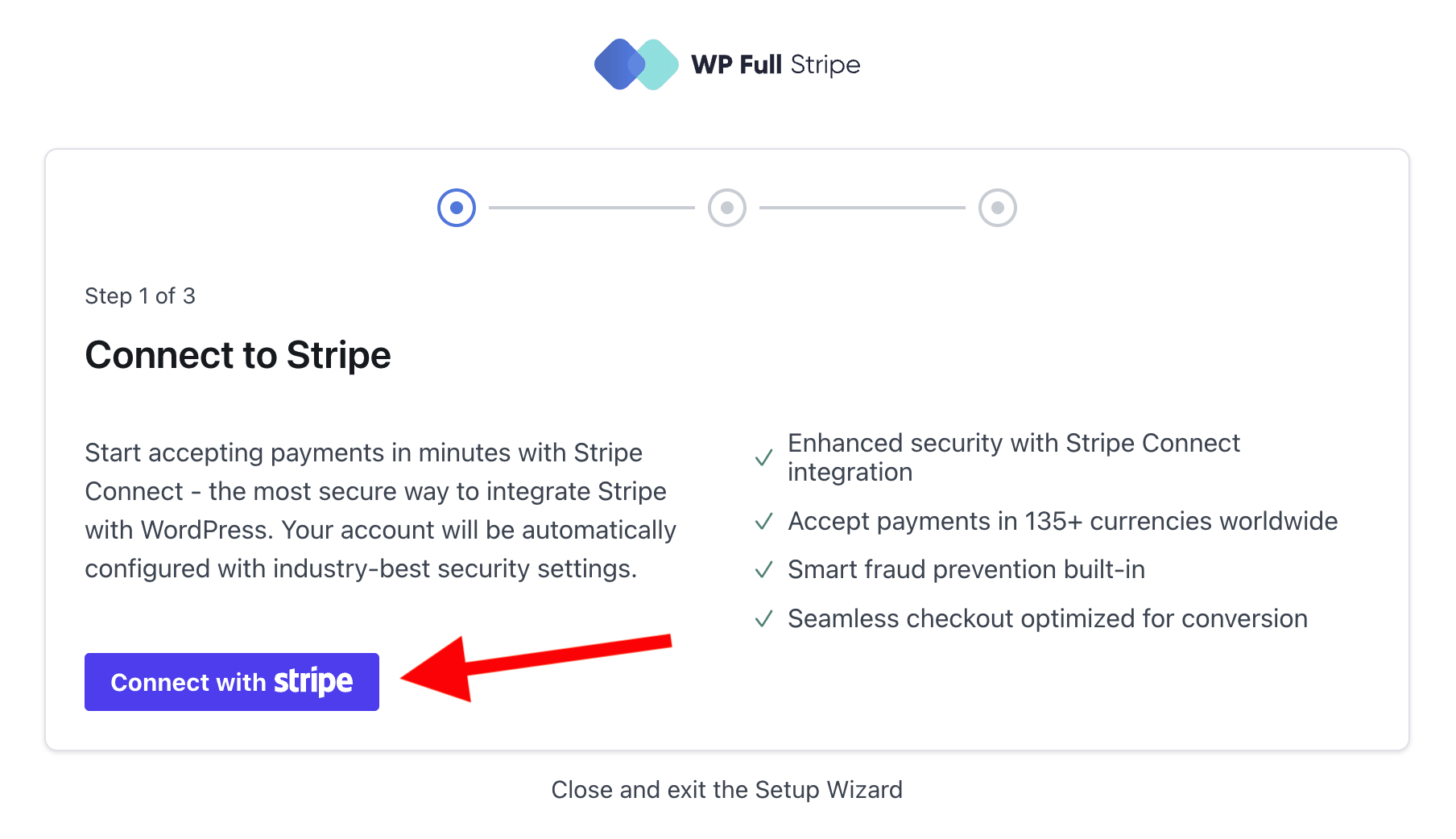
2. Podłącz do paska
Ten krok może potrwać mniej niż minutę, albo potencjalnie pięć do dziesięciu minut.

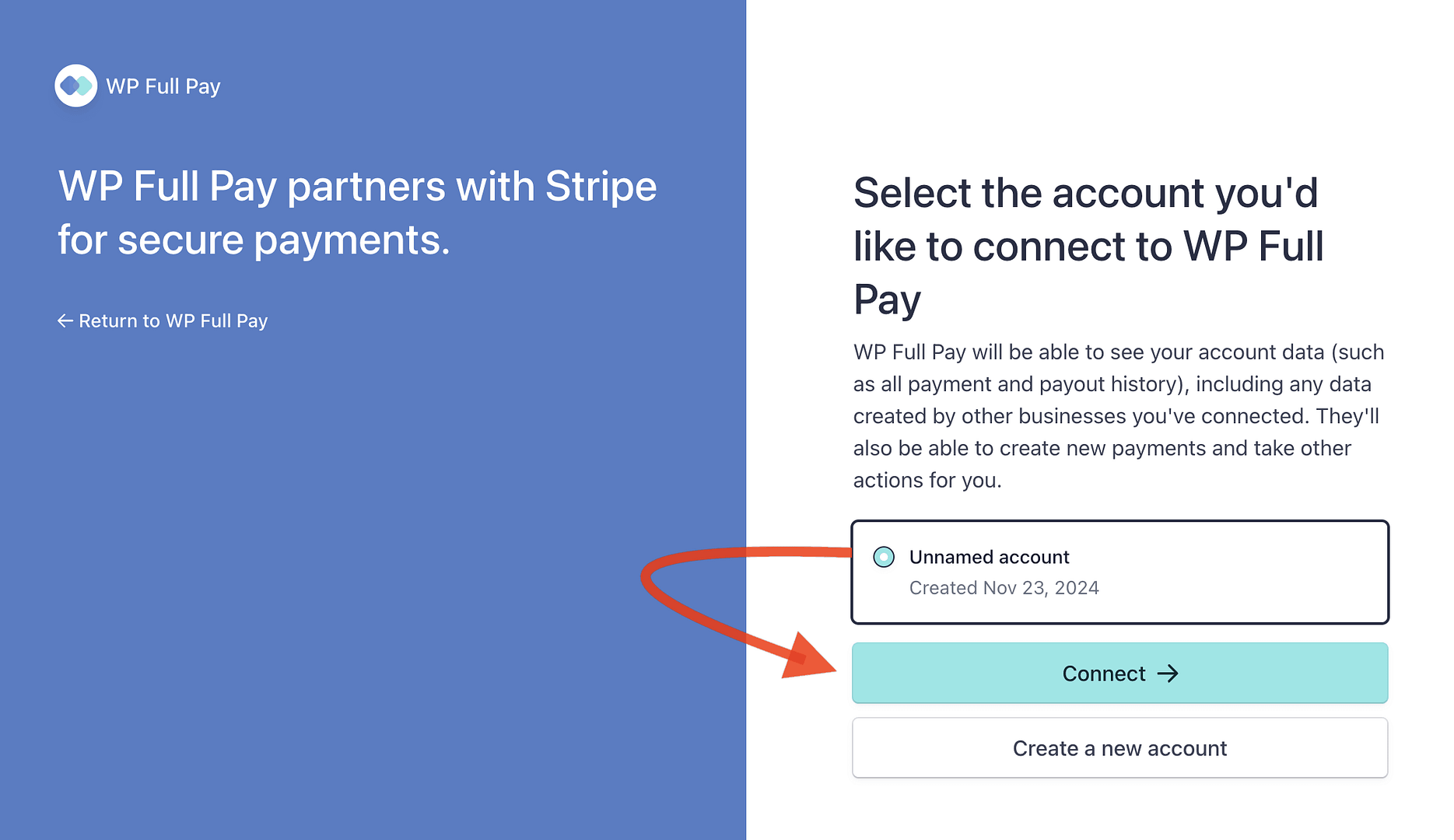
Jeśli masz już skonfigurowane konto biznesowe Stripe , przejdziesz przez niego szybciej niż możesz policzyć do 20:

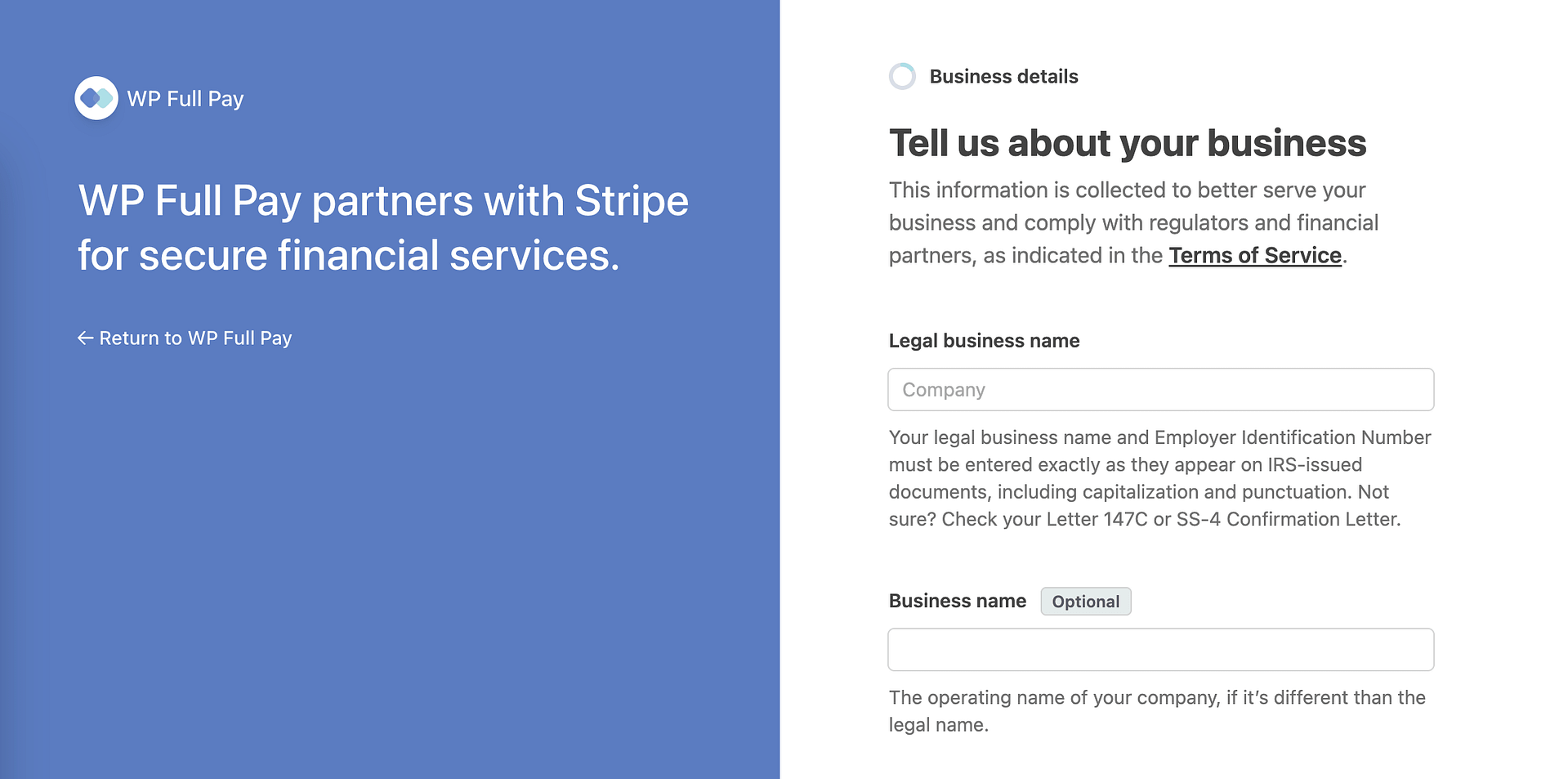
Z drugiej strony, jeśli jeszcze go nie masz , musisz wypełnić ten obszerny kwestionariusz dotyczący swojej firmy:

Jak wspomniałem chwilę temu, może to potencjalnie być najbardziej czasochłonnym krokiem całego procesu. Ale tak długo, jak masz gotowe informacje o swoich biznesach, nie powinno to trwać zbyt długo.
3. Dodaj pierwszy produkt do konta Stripe
Po połączeniu z istniejącym (lub nowym) konto Stripe możesz dodać swój pierwszy produkt.
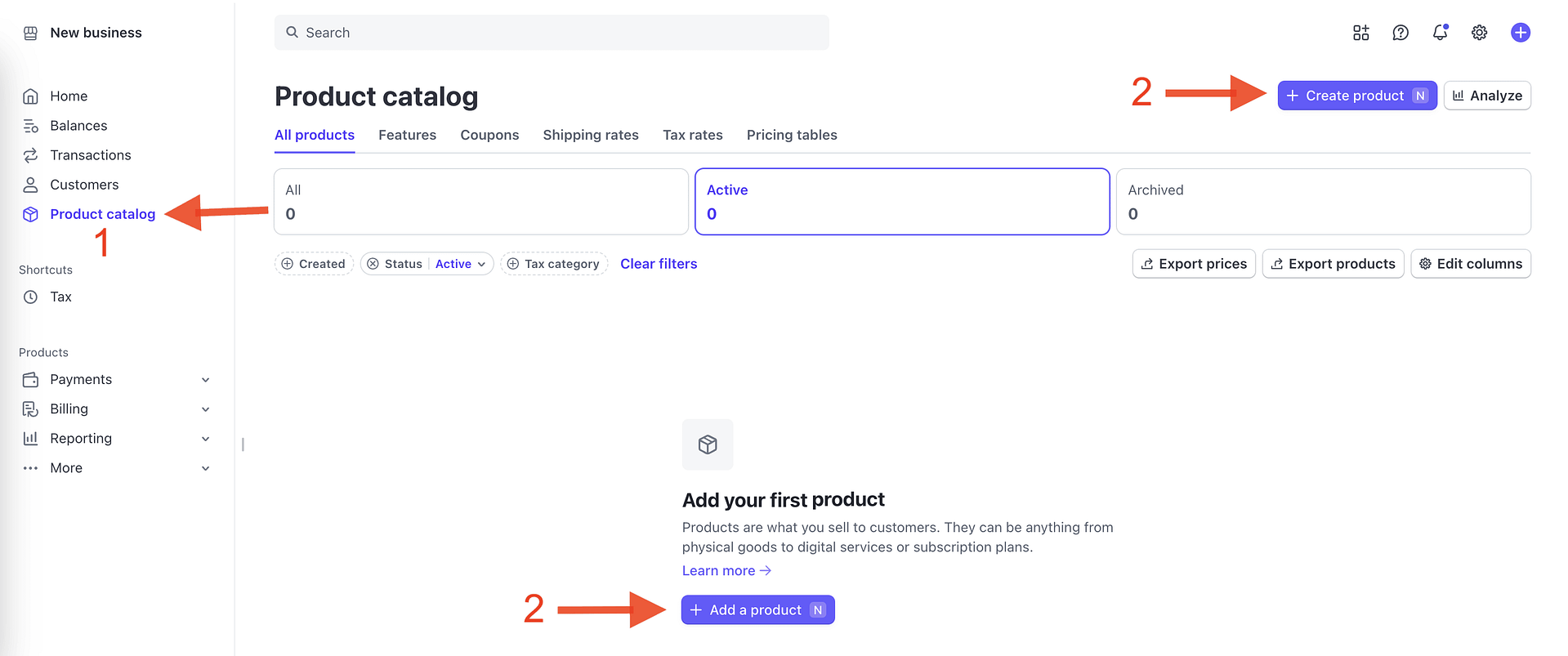
Korzystając z menu bocznego Lefthand, przejdź do katalogu produktu .
Następnie kliknij albo dodaj produkt w dolnym środku ekranu lub utwórz produkt w prawym górnym rogu.

Oba przyciski prowadzą do tego samego miejsca, dzięki czemu możesz Eenia-Meenie-Miney swoją drogę do jednego.
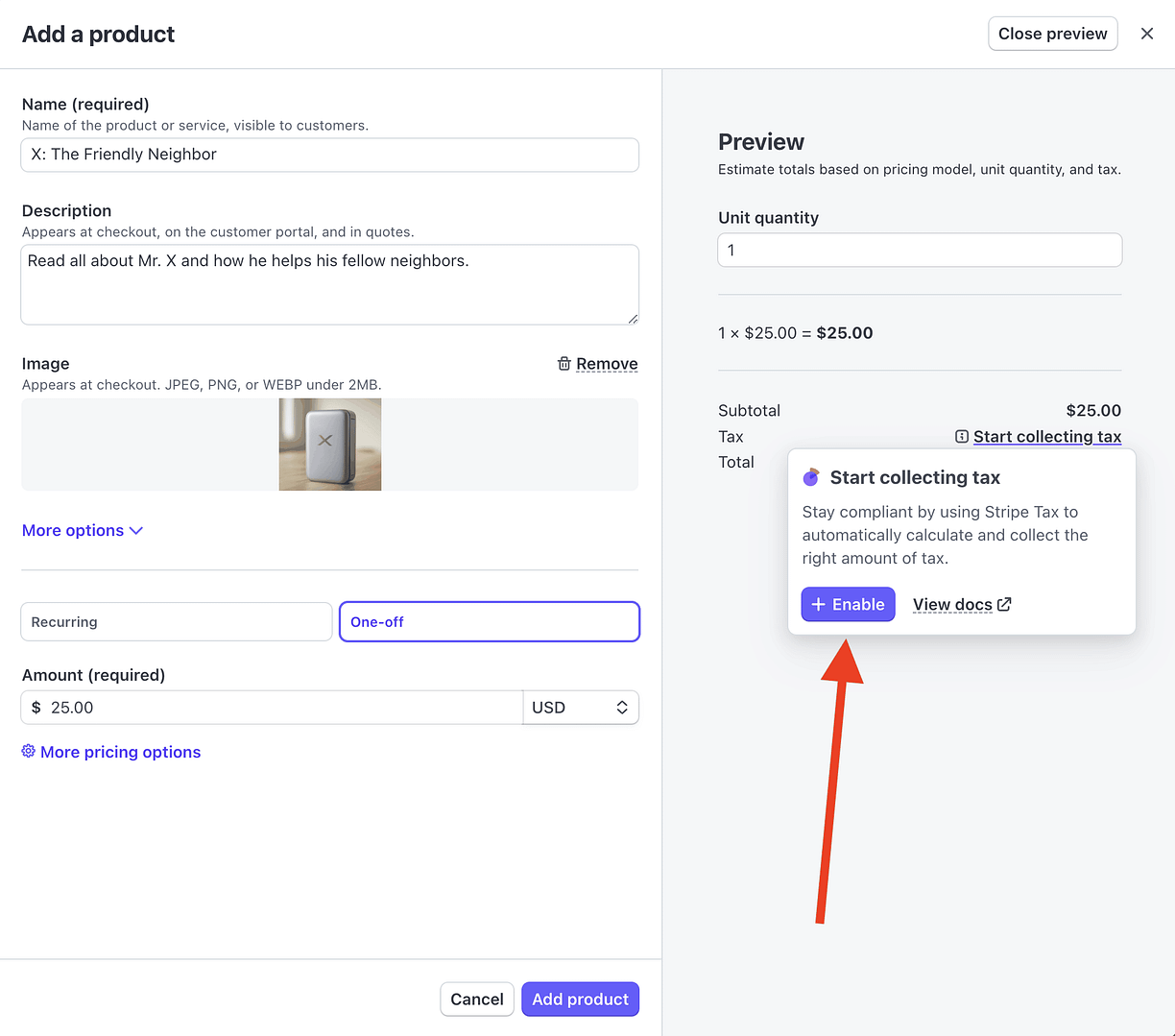
Dodaj okno produktu , a następnie wysadnie i możesz dodać swój pierwszy produkt. Sama forma jest prosta. Zawiera:
- Nazwa produktu
- Opis
- Obraz produktu
- Przełącz między powtarzającymi się (tj. Subskrypcją) a jednorazowym
- Cena
Istnieją również dwa menu rozwijane:
Więcej opcji pozwala dodać deskryptory instrukcji do powtarzających się płatności, co Twoi klienci zobaczą w swoich sprawozdaniach finansowych. Pozwala także dodawać etykiety jednostkowe , które pojawiają się na paragonach, faktur, przy kasie i w portalu klienta. Możesz myśleć o nich jako o formacie, w którym zamierzasz sprzedać swój produkt. Na przykład bilety, miejsca, poziomy itp.
Więcej opcji cenowych umożliwia ustawienie modelu cenowego między:
- Stawka zryczba : Oferuj stałą cenę za jedną jednostkę lub pakiet.
- Ceny pakietu : cena według pakietu, pakietu lub grupy jednostek.
- Klient wybiera cenę : Ty lub Twój klient definiuje cenę w punkcie sprzedaży.
Ponadto możesz dodać wewnętrzne opisy cenowe i klawisze wyszukiwania , które ułatwiają zachowanie zorganizowania, jeśli planujesz sprzedawać wiele różnych rodzajów produktów.
💡 Te dwie funkcje są szczególnie przydatne, jeśli masz duży sklep, ale nadal jesteś nieugięty w unikaniu WooCommerce w celu sprzedaży twoich produktów.

Wreszcie istnieje opcja umożliwiająca pobieranie podatków …
4. Ustaw stawki podatkowe
Ta sekcja samouczka jest trudna, ponieważ sposób, w jaki obsługujesz podatki, będzie wyjątkowo sytuacyjny. W grze będzie kilka zmiennych, w tym Twoja lokalizacja i typ (ów) produktów, które będziesz sprzedawać.

Powiedziawszy to, przejrzyjmy dwie rzeczy, na które musisz zwrócić uwagę, przechodząc przez to:
- Kod podatkowy produktu
- Uwzględnij podatek od cen
Kod podatkowy produktu
Obszar ustawień podatkowych Stripe może wydawać się nieco przytłaczający, a jeśli naprawdę zaczniesz ciężko, możesz spędzić trochę czasu.
Na szczęście większość ustawień domyślnych jest już skonfigurowana w sposób, który wystarczy zdecydowana większość przypadków użycia. Niemniej jednak jest jeszcze kilka rzeczy, które musisz zdecydować.
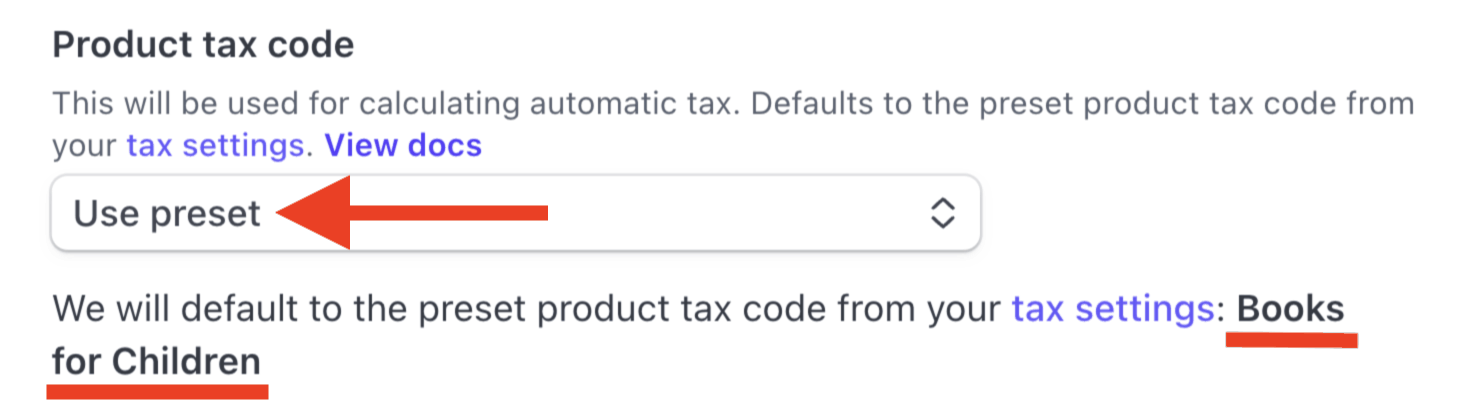
Jednym z nich jest wstępnie ustawiony kod podatkowy produktu :

Celem ustalonego kodu podatkowego produktu jest, aby Stripe ma domyślną stawkę podatkową na opłatę od produktu (produktów). Cokolwiek tutaj wybierzesz, zostanie następnie odzwierciedlone na formularzu dodawania produktu :

Jest to przydatne, jeśli sprzedajesz wyłącznie jeden rodzaj produktu lub głównie sprzedajesz jeden rodzaj produktu.
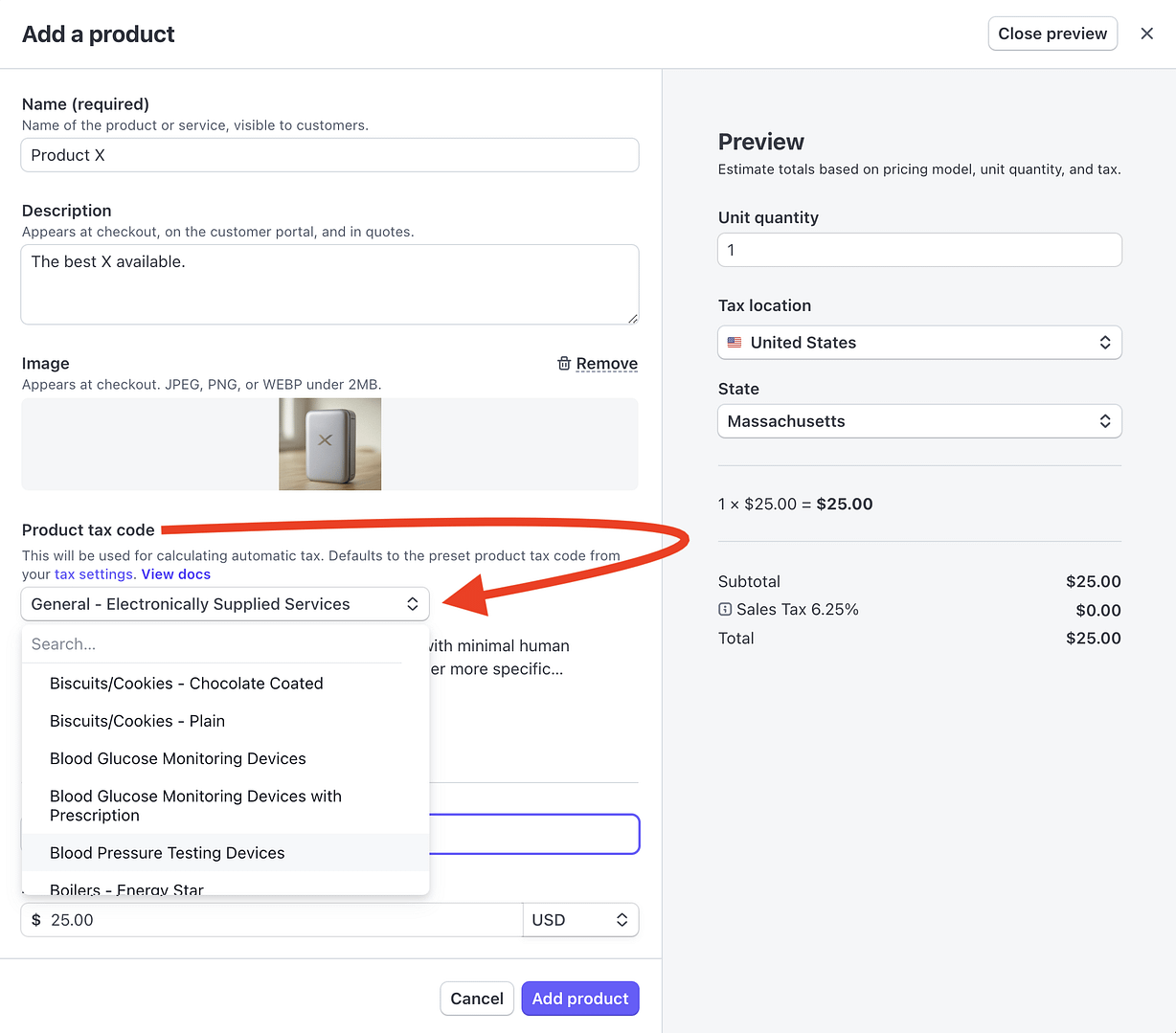
A jeśli kiedykolwiek musisz go zastąpić, możesz po prostu kliknąć menu rozwijane i wybrać inny rodzaj kodu podatkowego na podstawie produktu:

Podatek od cen
Kolejną ważną decyzją, którą musisz podjąć w odniesieniu do ustawień podatkowych, jest sposób obsługi wyświetlania podatków. Stripe daje trzy opcje:
- Automatyczne: Stripe automatycznie zawiera lub wyklucza podatek na podstawie waluty zakupu. W przypadku USD i CAD podatek zostanie wykluczony z ceny, więc zostanie dodany oprócz ceny pokazanej klientowi. W przypadku wszystkich innych walut podatek zostanie uwzględniony w cenie.
- Tak: Podatek zostanie uwzględniony w cenie zakupu - cena pokazana klientowi będzie zawierać kwotę podatkową.
- Nie: Podatek nie zostanie uwzględniony w cenie zakupu - podatek zostanie dodany oprócz ceny pokazanej klientowi.
Nie ma tu dodatkowego wglądu. Twoja decyzja będzie w dużej mierze oparta na kulturze wyświetlania cen, gdzie prowadzisz działalność.
5. Utwórz formularz płatności
Po dodaniu produktów do Stripe, następnym krokiem jest powrót do witryny WordPress i utworzenie formularza płatności w pełnym wynagrodzeniu WP. Ten formularz będzie działał jako przeglądaj Twojej witryny i paska.
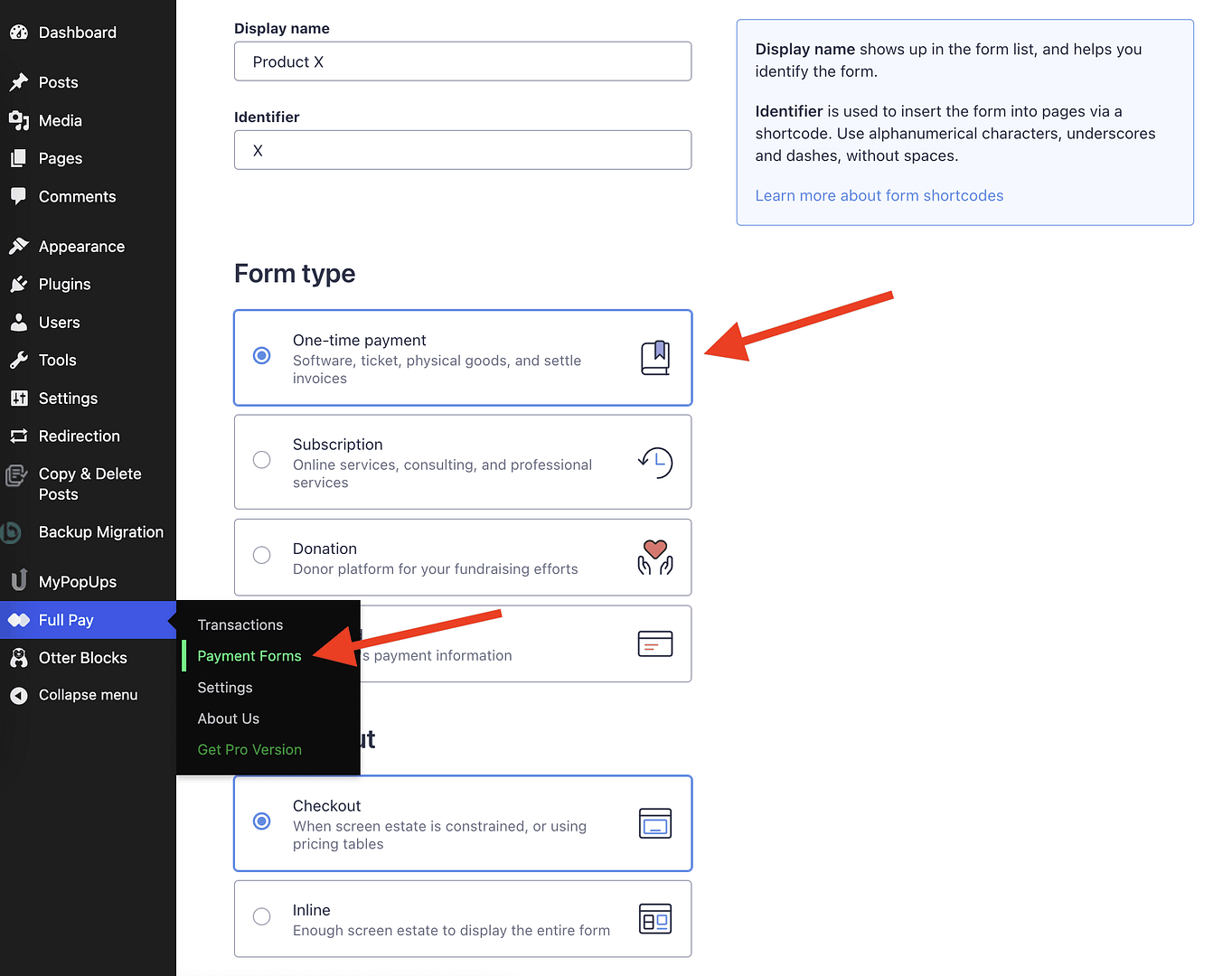
Korzystając z menu bocznego Lefthand, kliknij pełną wypłatę → Formularze płatności .
Spowoduje to doprowadzenie do ekranu dodania nowego formularza , w którym możesz nazwać formularz, podać opis, wybierz typ formularza i wybierz układ:

Większość z nich jest oczywista, ale chcę podkreślić sekcję układu formularza. Chociaż są tam tylko dwie możliwości, powinieneś dokładnie zastanowić się, który z nich użyć.
Styl kasy działa dobrze w ograniczonej przestrzeni lub podczas osadzania opcji płatności w tabelach cenowych. Stripe prowadzi te formy. Wtyczka kieruje klientów do Stripe do przetwarzania płatności i zapewnia, że powrócą na oryginalną stronę po zakończeniu płatności.
Styl wbudowany działa najlepiej, gdy Twoja strona ma wystarczającą ilość miejsca, aby pokazać wszystkie pól płatności jednocześnie. Są idealne do sytuacji z dużą ilością nieruchomości na ekranie, umożliwiając klientom wypełnienie płatności bez opuszczania strony i oferowania bardziej usprawnionego wrażenia kasy.
Aby uzyskać bardziej kompleksowe wyjaśnienie różnic między układami kas i wbudowanymi formularzami, sprawdź ten artykuł z bazy wiedzy.
Po dokonaniu wyboru kliknij przycisk Utwórz i edytuj formularz u dołu strony.
Importować produkt z Stripe do WP Full Pay
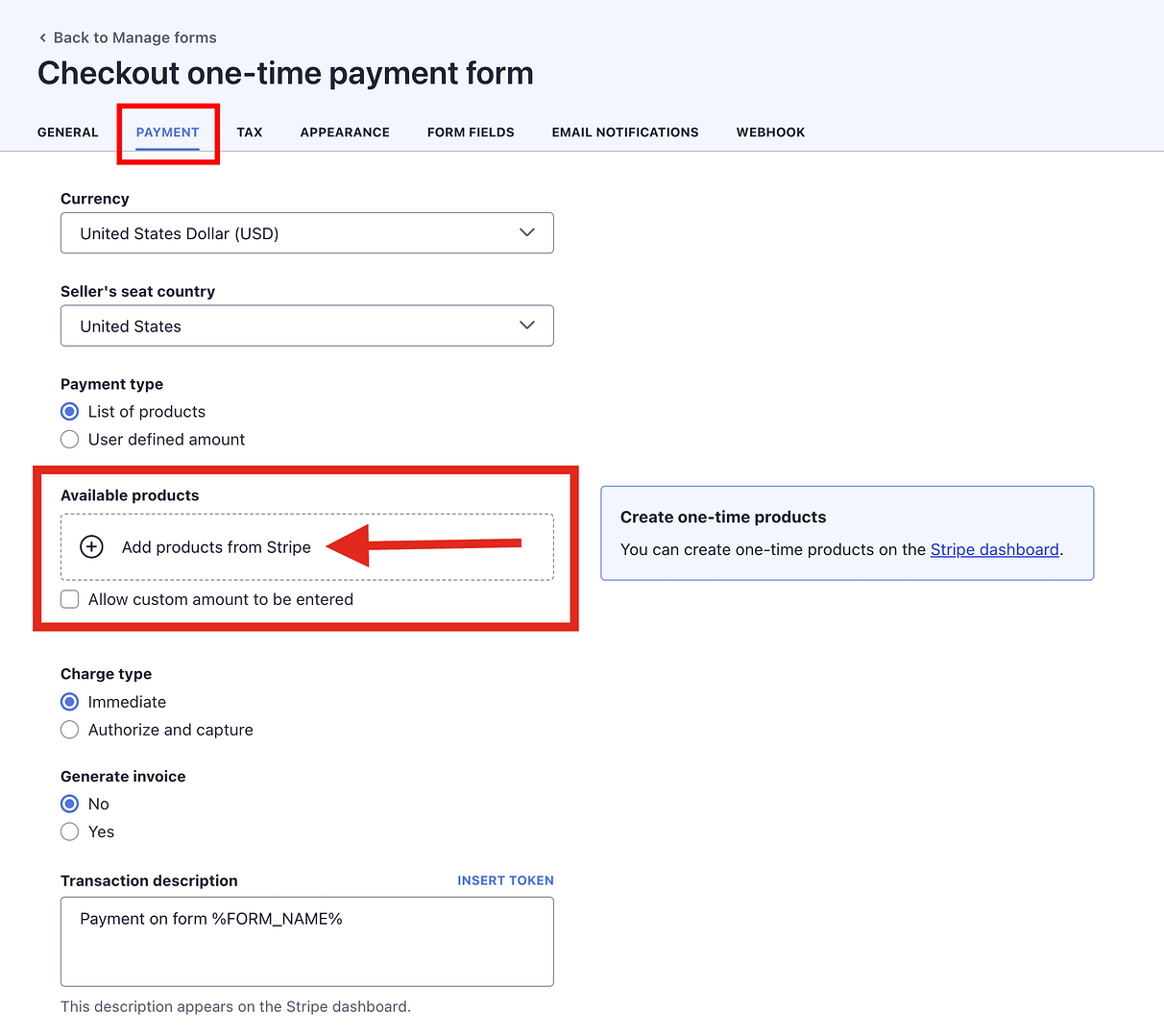
Gdy znajdziesz się w ekranie dostosowywania formularza, kliknij płatność . Następnie dotknij Dodaj produkty z Stripe , aby zaimportować swoje produkty z Stripe do WordPress:

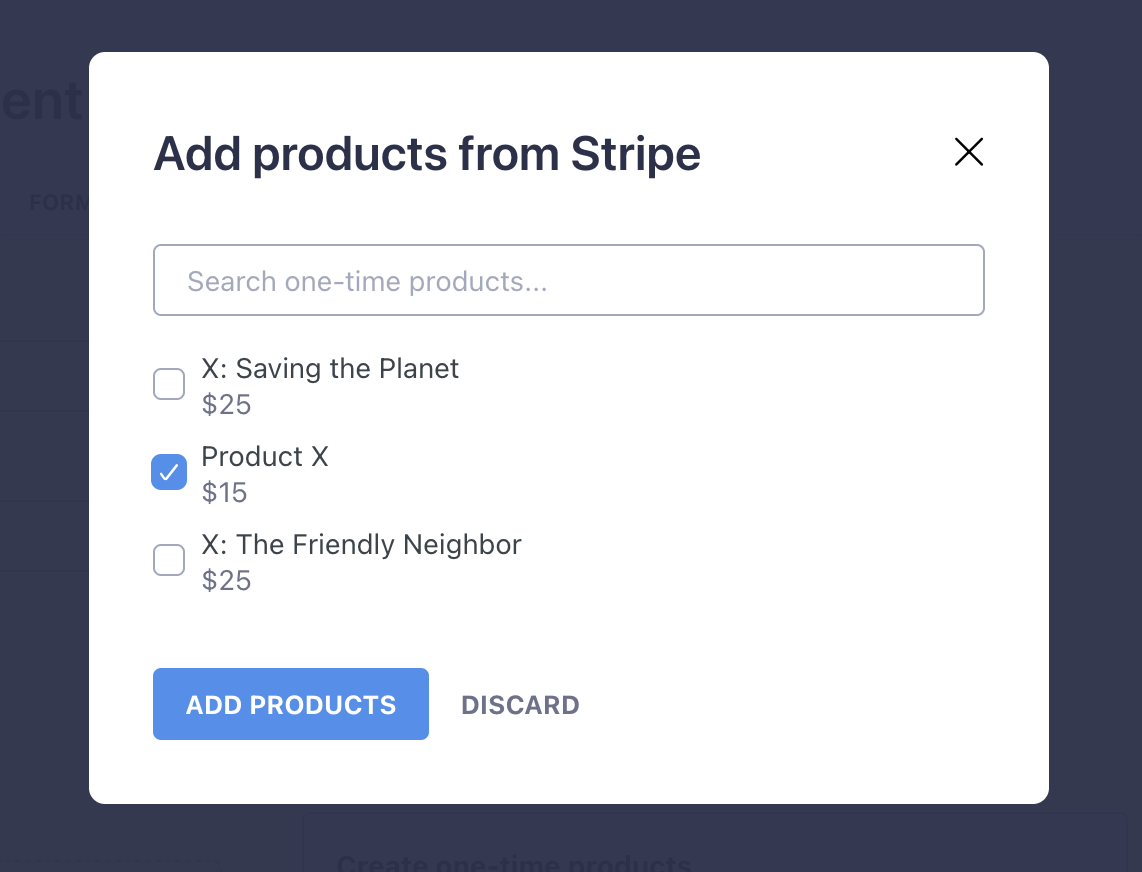
To wywoła okno wyskakujące, które pobiera dane produktu bezpośrednio z Stripe:

Wybierz żądane produkty i kliknij Dodaj produkty .
Sposób, w jaki się zbliżasz, będzie zależeć w dużej mierze od rodzajów produktów, które będziesz sprzedawać.
Na przykład, jeśli będziesz sprzedawać koszulki, najprawdopodobniej dołączysz różne rozmiary w jednym formularzu płatności, z osobnym formularzem płatności dla każdego stylu koszulki.
Z drugiej strony, jeśli będziesz sprzedawać różne rodzaje zabawek, prawdopodobnie zaimportujesz tylko jeden produkt na raz, aby każda zabawka miała własny formularz płatności.
Rób to, co działa najlepiej w Twojej sytuacji.
Dostosuj formularz płatności
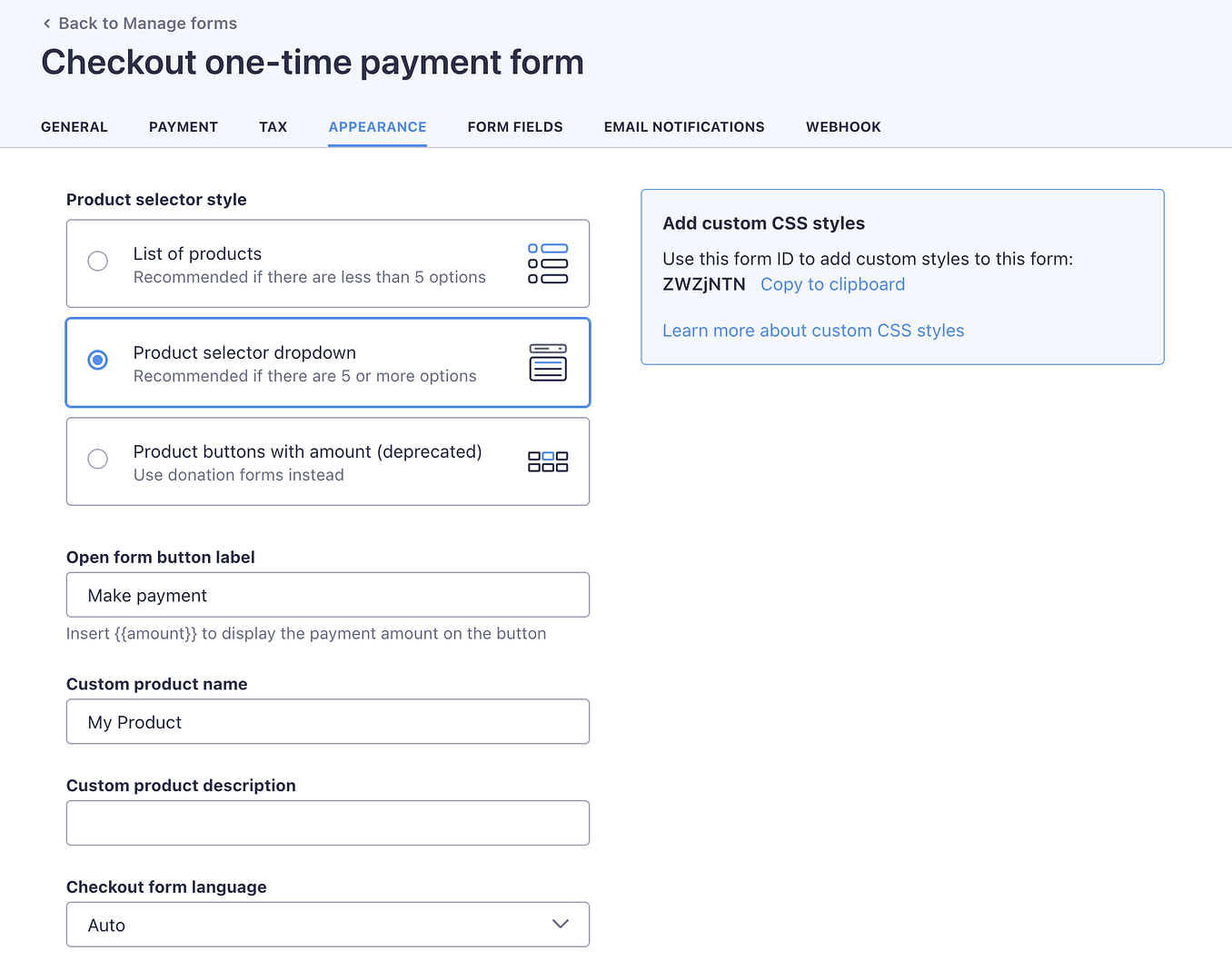
Oprócz importowania produktów z Stripe, będziesz mógł również dostosować różne aspekty formularza za pomocą innych kart.
Na przykład karta wyglądu pozwoli ci wybrać styl selektora produktu. Umożliwi również dostosowanie tekstu przycisku płatności, w tym możliwość wyświetlenia kwoty płatności.

Zwróć uwagę również na pole Styl CSS Customs . Jest to ważne dla dostosowania kolorystyki formularza płatności. Chociaż technicznie opcjonalnie, jeśli Twoja witryna korzysta z ciemnego tła lub chcesz, aby formularz pasował do kolorystyki Twojej marki, jest to konieczne odczytanie.
Masz również zakładkę pola formularza . Tutaj możesz przechwycić inne dane klientów, takie jak ich rozliczenie + adres wysyłki i numer telefonu. Możesz także dodać pole wyboru Warunki usługi lub pole kuponu:

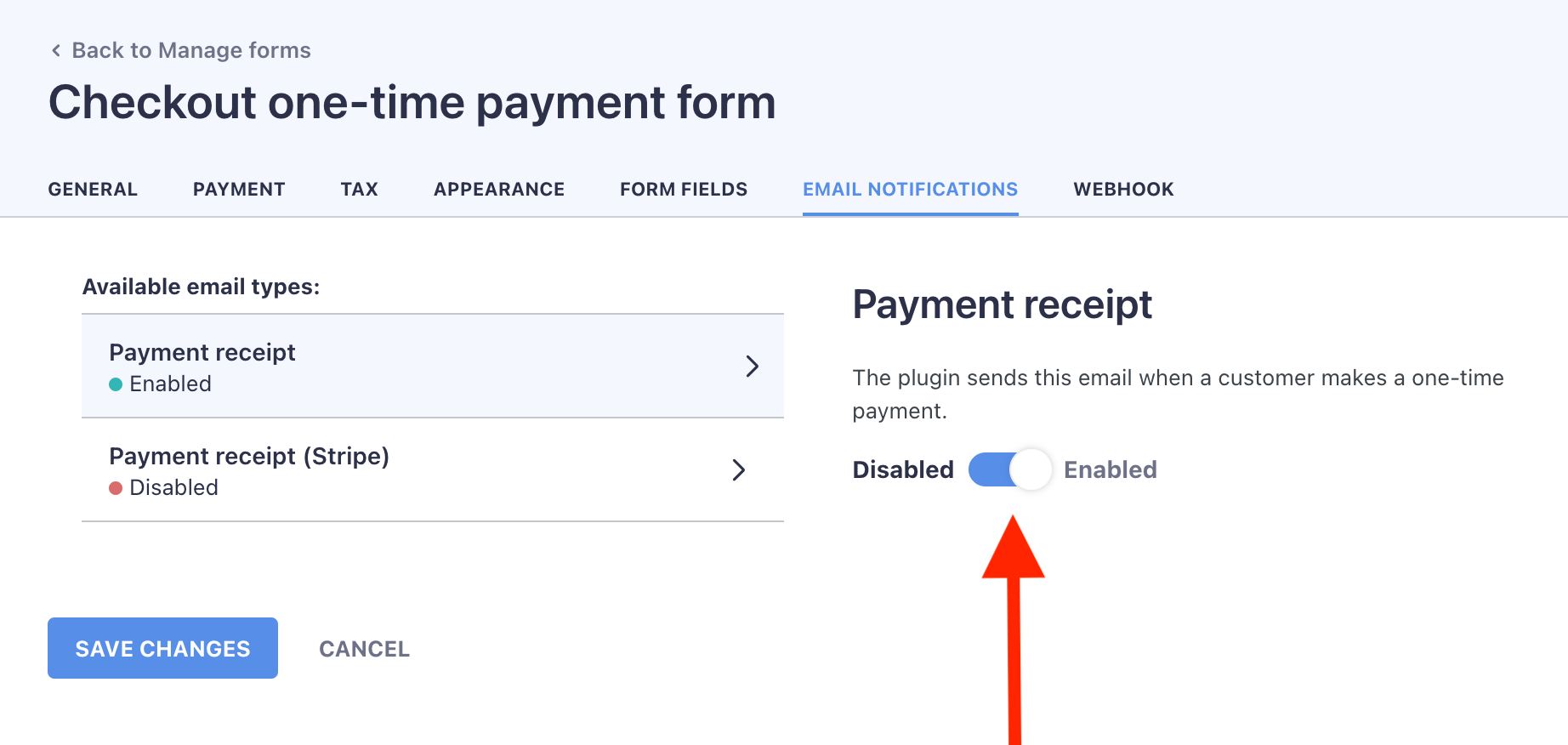
Potem jest sekcja powiadomień e -mail . Chociaż są tutaj tylko dwie opcje, ważne jest, czy zdecydowanie włączenie jednego lub drugiego (lub obu) jest ważne.
Wynika to z faktu, że każdy typ wysyła powiadomienia na podstawie różnych czynności czynnościowych. Na przykład tylko opcja Stripe wyśle powiadomienie, jeśli wystąpi nieudana płatność, podczas gdy tylko wtyczka może wysłać wiadomość e -mail po dodaniu lub zaktualizowaniu informacji o karcie kredytowej klienta.
Jednak oba mają również pewne nakładanie się. Na przykład oboje mogą wysłać e-mailem wpływy na jednorazowe płatności.

Ten artykuł z bazy wiedzy ma pełny podział i powinien pomóc w podjęciu decyzji.
Wreszcie, jeśli jesteś programistą i jesteś zainteresowany korzystaniem z Webhooks do dostosowania formularzy płatności, możesz przeczytać ten rozległy artykuł bazy wiedzy na ten temat.
6. Włóż formularz do strony lub postu
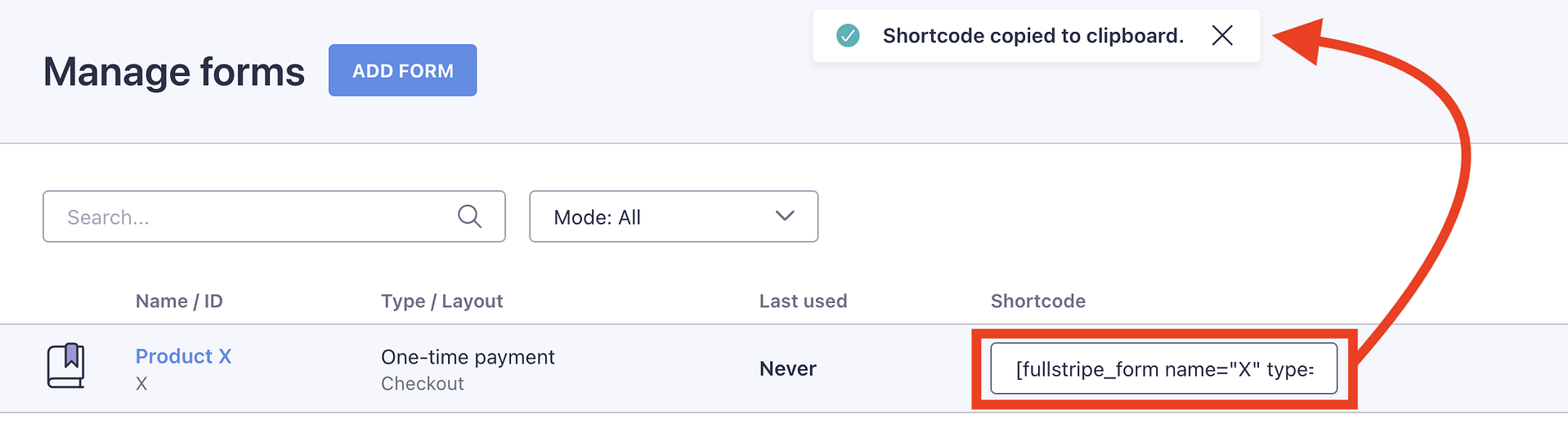
Po zakończeniu tworzenia i dostosowywania formularza kliknij Zapisz zmiany . Spowoduje to przekierowanie do listy twoich formularzy.
Włóż kursor myszy na polu krótkiego kodu i kliknij. Automatycznie skopiuje skrót do schowka:

Następnie przejdź do stron → Wszystkie strony lub posty → Wszystkie posty (w zależności od tego, gdzie chcesz wstawić formularz). Znajdź stronę lub opublikuj i kliknij Edytuj .
To doprowadzi do edytora Block WordPress.
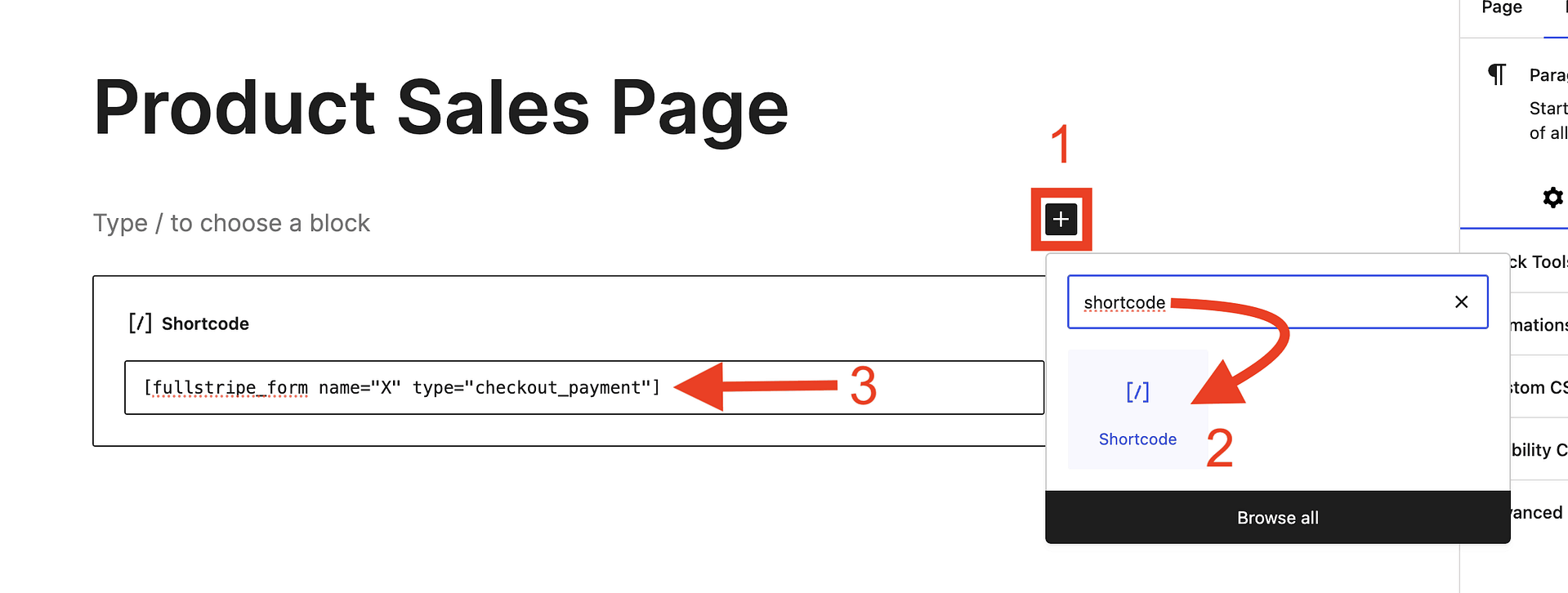
Znajdź obszar strony/post, w którym chcesz dodać formularz i wykonaj następujące czynności:
- Stuknij ikonę + , aby otworzyć pole wyszukiwania bloków.
- Wpisz w skrócie .
- Wybierz blok skrótów .
- Wklej skrót formularza płatności do bloku ( polecenie + V na Mac lub Ctrl + V w systemie Windows):

7. Testuj i dostosuj lub testuj i przejdź na żywo
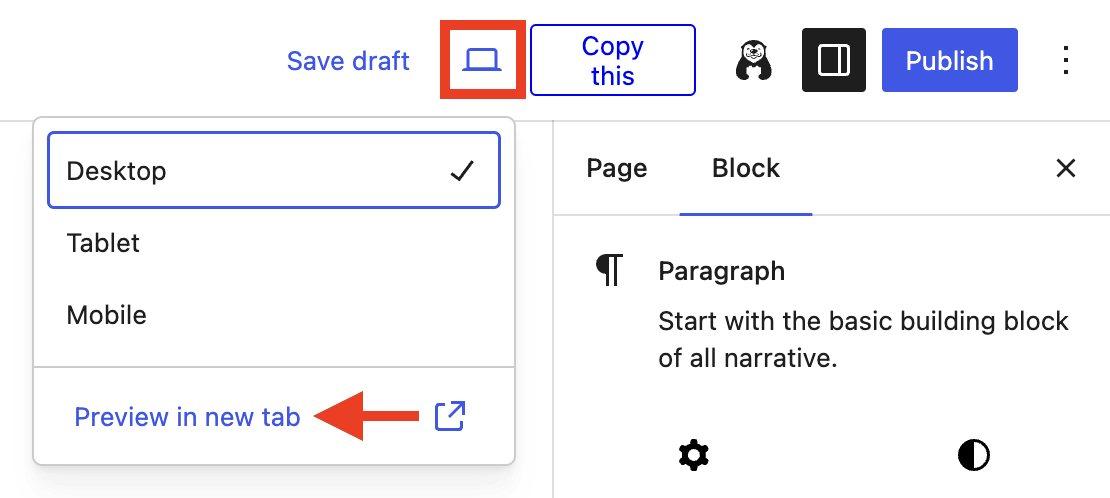
Po dodaniu krótkiego kodu nadszedł czas, aby zobaczyć, jak to wygląda na frontendie Twojej witryny. Stuknij przycisk Podgląd / Widok w prawym górnym rogu:

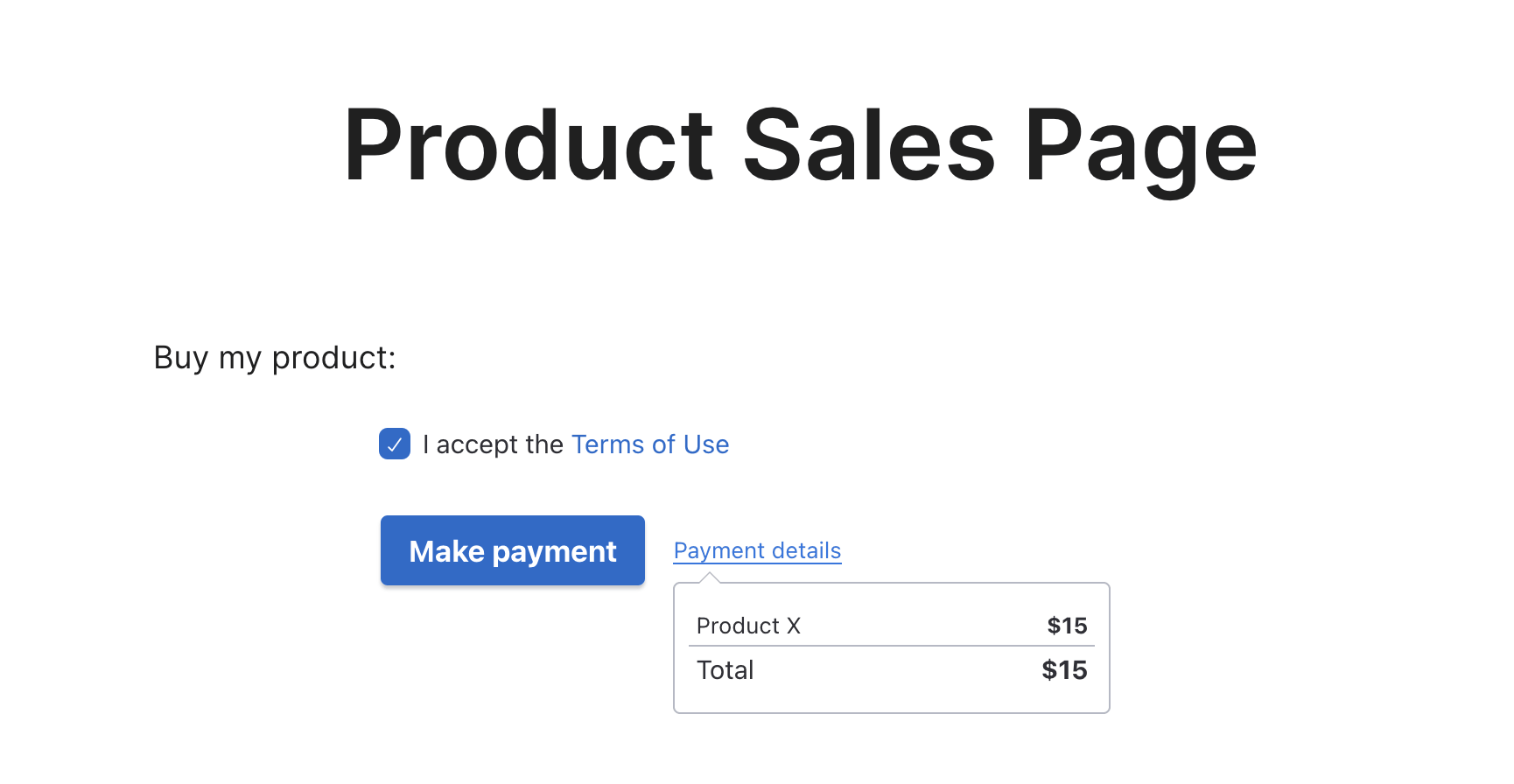
Jak widać, ponieważ wcześniej wybrałem styl układu kasy , prezentacja jest raczej prosta:

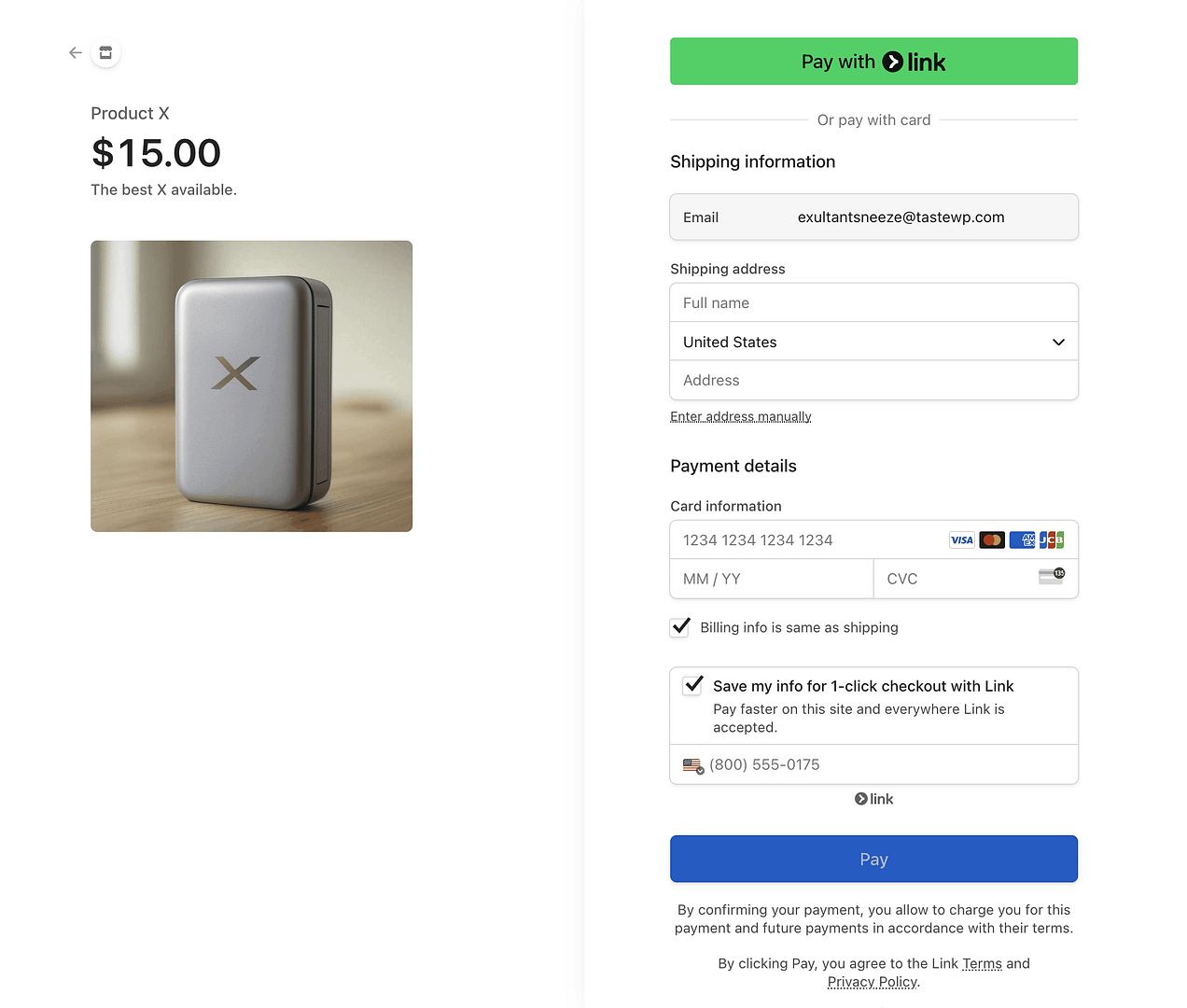
Kliknięcie przycisku Make Płatności przekierowuje Cię do Stripe, gdzie odbywa się rzeczywista kasa i płatność:

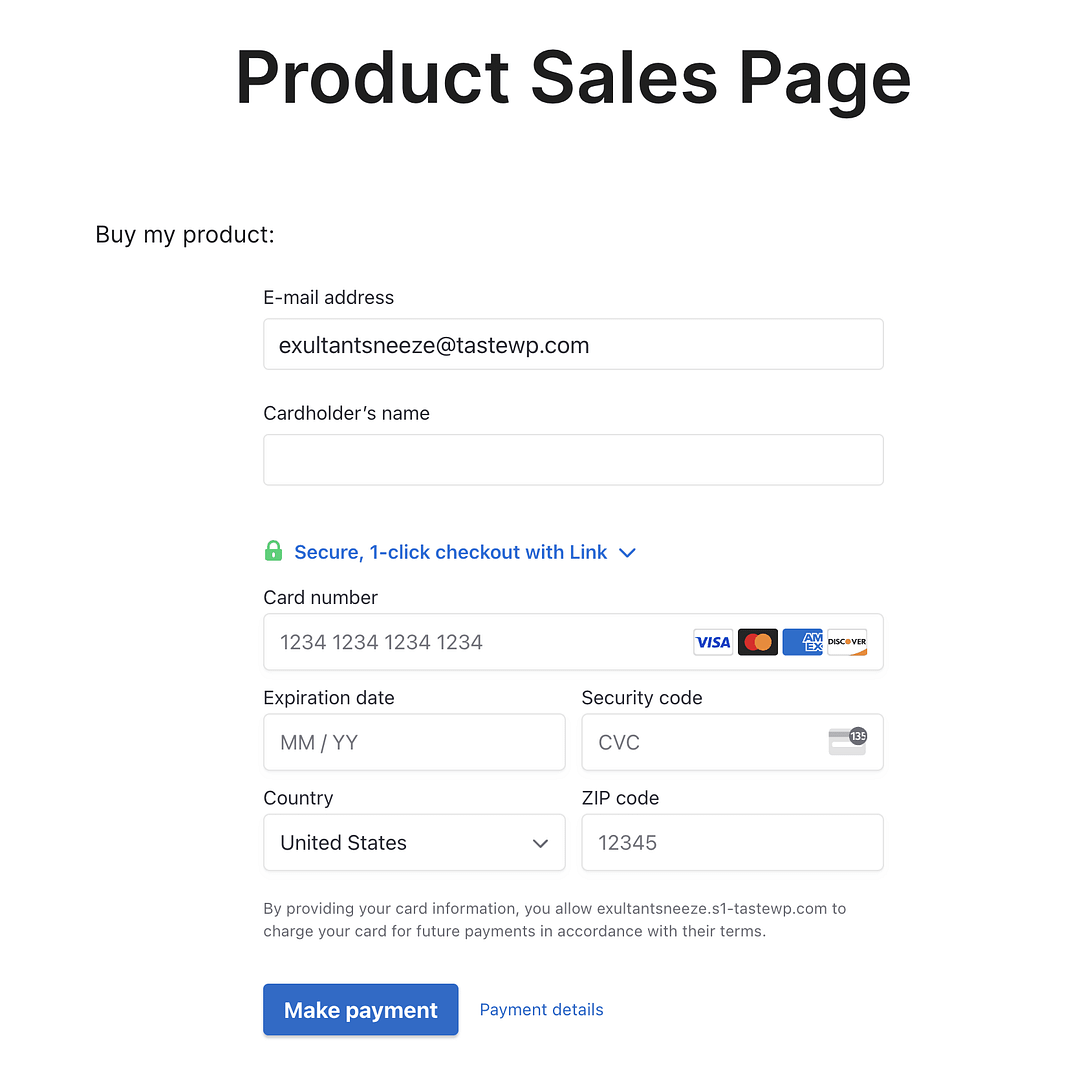
Jeśli jesteś ciekawy, gdybym wybrał styl układu wbudowanego , frontend wyglądałby w ten sposób:

Zakładając, że jesteś zadowolony ze wszystkiego, możesz wrócić do edytora bloków i kliknąć zapisz w prawym górnym rogu. To sprawi, że formularz płatności będzie na żywo i możesz zacząć sprzedawać swój produkt - bez WooCommerce! 👏🏻
Ostateczne myśli 💭
To nie było takie złe, prawda?
Być może trochę pracochłonne, ale ważne jest, aby pamiętać, że większość „ciężkiej pracy” to tylko wtedy, gdy wszystko konfigurujesz. Po zejściu podstawowych ustawień i wyczuciu tego, gdzie wszystko jest, wszelkie dodatkowe produkty, które musisz dodać, będą proste.
Nie wspominając o tym, że nadal jest szybszy i łatwiejszy do skonfigurowania niż WooCommerce.
I jeśli nie masz bardzo obszernego sklepu e -commerce z setkami lub tysiącami produktów, po prostu nie ma sensu zainstalować silnika V12 w samochodzie, który będzie podróżował 30 mil / 50 kilometrów na godzinę. O wiele bardziej wydajne jest alternatywa, taka jak WP Full Pay. To tylko moja opinia, ale myślę, że zgodzisz się, że jest to rozsądne.
Czy masz jakieś pytania dotyczące czegoś, co tu omówiłem? Jeśli utkniesz na dowolnym kroku, po prostu zostaw komentarz poniżej, a chętnie ci pomogę.
