Jak dodać efekty najechania obrazu w WordPressie (w 4 krokach)
Opublikowany: 2022-03-25Zastanawiasz się, jak dodać efekty najechania obrazu w WordPressie? Projektując swoją witrynę, chcesz, aby wyróżniała się jak najbardziej. Może to być trudne, ponieważ każdy inny programista internetowy myśli to samo. Jednak wiele innowacyjnych narzędzi umożliwia łatwe tworzenie przyciągających wzrok projektów internetowych .
Na przykład dodanie do obrazów efektów najechania kursorem może być kreatywnym, interaktywnym sposobem na ulepszenie statycznych obrazów w witrynie. W tym poście omówimy korzyści płynące z dodawania efektów najechania na obraz w WordPress. Następnie przedstawimy Ci przewodnik krok po kroku, jak zaimplementować je na swojej stronie internetowej. Zacznijmy!
Jakie są efekty najechania na obraz w WordPressie?
Ponieważ WordPress jest bardzo konfigurowalny, możesz zaprojektować stronę internetową z dużą atrakcyjnością wizualną. Utworzenie unikalnej witryny może zająć trochę czasu i planowania, ale jest to bardzo możliwe, gdy używasz odpowiednich technik.
Jednym ze sposobów na innowacyjne projektowanie stron internetowych jest dodanie efektu najechania na obraz. Efekty najechania mogą być doskonałym sposobem na zbudowanie estetycznej, zapadającej w pamięć strony internetowej. Mogą wyróżnić proste statyczne obrazy i sprawić, że będą bardziej interaktywne:

Efekt najechania to animacja uruchamiana, gdy użytkownik najedzie kursorem na element na stronie. Niektóre efekty najechania są tak proste, jak powiększanie obrazu. Inne mogą zmienić kolor lub zmniejszyć lub obrócić obraz. Efekty najechania można również dodać do wielu innych elementów, takich jak linki na Twoich stronach docelowych, ale w tym poście skupimy się wyłącznie na obrazach.
Dlaczego możesz chcieć dodać efekty najechania do obrazów w WordPress
Jeśli chcesz rozwijać swój biznes, musisz mieć dobrze zaprojektowaną stronę internetową. Dodawanie obrazów to sprytna technika dzielenia długich fragmentów tekstu i nadania witrynie charakteru. Chociaż statyczne obrazy mogą być skuteczne, użycie efektów najechania może być bardziej przyciągające wzrok i niepowtarzalne.
Istnieje wiele korzyści z używania efektów najechania. Mogą:
- Dodaj interaktywny element do obrazu
- Bardziej przyciągający uwagę niż statyczny obraz
- Wymagaj mniej zasobów niż GIF-y lub filmy
- Poinformuj użytkowników, że obraz można kliknąć
Co najlepsze, dzięki naszej wtyczce Beaver Builder efekty najechania są łatwe w użyciu. Przekonasz się, że Beaver Builder oferuje wiele różnych opcji animacji dla efektów najechania. Korzystając z niestandardowej klasy i niestandardowego CSS, możesz natychmiast poprawić obrazy w swojej witrynie.
Jak dodać efekty najechania do obrazów w WordPressie (w 4 krokach)
Teraz, gdy zbadaliśmy zalety efektów najechania, możesz się zastanawiać, jak z nich korzystać. Na szczęście opracowaliśmy samouczek krok po kroku dotyczący tego procesu:
Możesz dodać efekty najechania za pomocą ręcznego kodowania. Może to być jednak zarówno ryzykowne, jak i czasochłonne, zwłaszcza jeśli nie jesteś doświadczonym programistą. Dobrą wiadomością jest to, że to zadanie staje się znacznie prostsze, gdy używasz wtyczki.
Bezpłatna wtyczka Beaver Builder WordPress pomaga z łatwością tworzyć funkcjonalne i atrakcyjne wizualnie witryny WordPress. Każdy element jest przyjazny dla programistów, od narzędzia do tworzenia stron typu „przeciągnij i upuść” po dostosowywalny CSS. Ponadto to narzędzie pozwala każdemu z łatwością korzystać z efektów najechania na obraz. W przypadku każdego zdjęcia, które wymaga bardziej interaktywnej funkcji, nie możesz się pomylić z Beaver Builder.
Zalecamy również zainstalowanie naszego motywu Beaver Builder. Projektując posty i strony w WordPressie, najlepiej jest używać oszczędzających czas szablonów postów WordPress. W ten sposób możesz skupić się na tworzeniu interesujących funkcji, takich jak efekty najechania kursorem, zamiast projektowania układów. Możesz jednak używać Beaver Builder razem z dowolnym preferowanym motywem WordPress.
Krok 1: Dodaj moduł fotograficzny do swojej strony
Zanim zaczniesz, zainstaluj i aktywuj wtyczkę Beaver Builder. Następnie na zapleczu witryny WordPress przejdź do zakładki Strony . Utwórz nową stronę lub wybierz stronę, którą chcesz edytować i kliknij Uruchom Beaver Builder , aby otworzyć edytor.
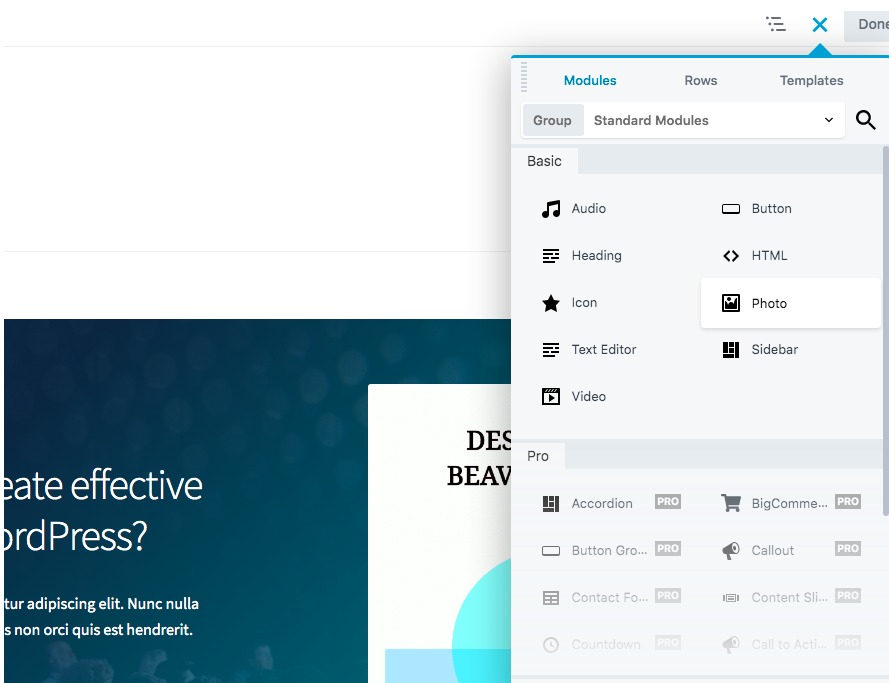
Następnie kliknij ikonę + w prawym górnym rogu. Tam dodasz moduł Photo do swojej strony:


Możesz użyć funkcji „przeciągnij i upuść”, aby szybko i łatwo umieścić ten moduł w dowolnym miejscu.
Krok 2: Skonfiguruj moduł fotograficzny
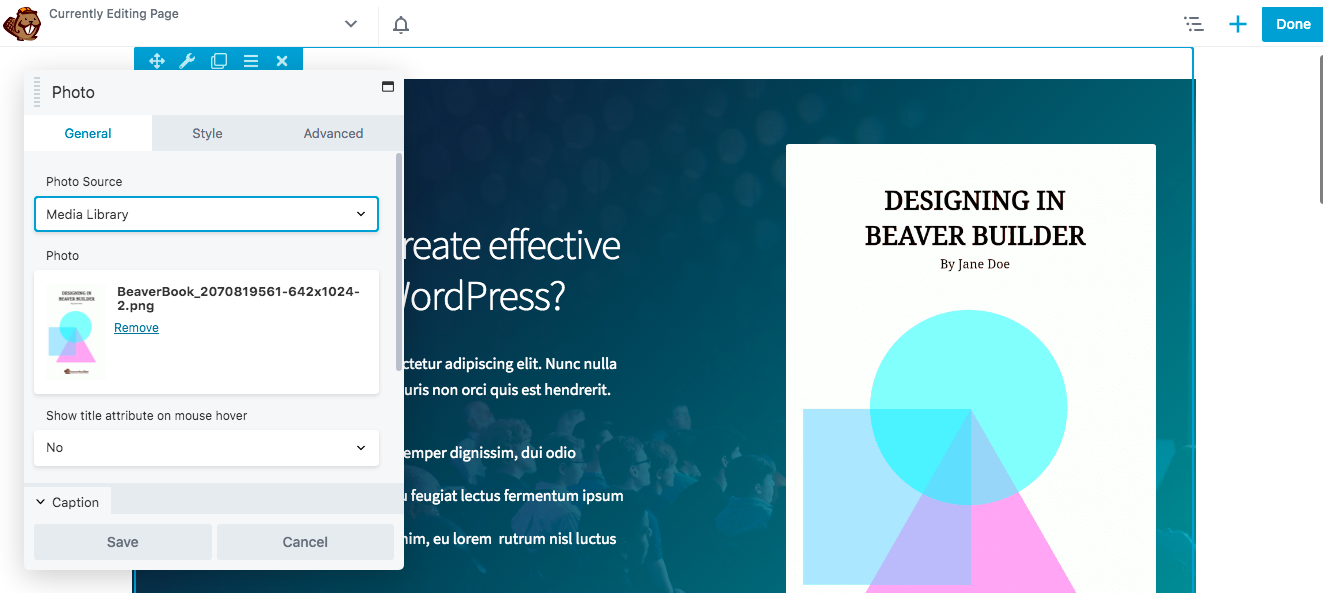
Następnie skonfiguruj moduł zdjęć tak, jak w przypadku dowolnego obrazu dodawanego do witryny. Aby rozpocząć, możesz wybrać zdjęcie z Biblioteki multimediów lub użyć adresu URL. Korzystając z Biblioteki multimediów, wybierz żądany rozmiar zdjęcia:

Możesz także przyciąć obraz do różnych kształtów geometrycznych. Efekt najechania będzie nadal skuteczny, nawet jeśli obraz zostanie ukształtowany w krajobraz, panoramę, portret lub okrąg.
W tym momencie możesz w razie potrzeby dodać link do zdjęcia. Ponieważ efekty najechania przyciągają uwagę do obrazu, może to być skuteczny sposób na zachęcenie odwiedzających do odwiedzenia określonych adresów URL.
Krok 3: Wprowadź niestandardową klasę
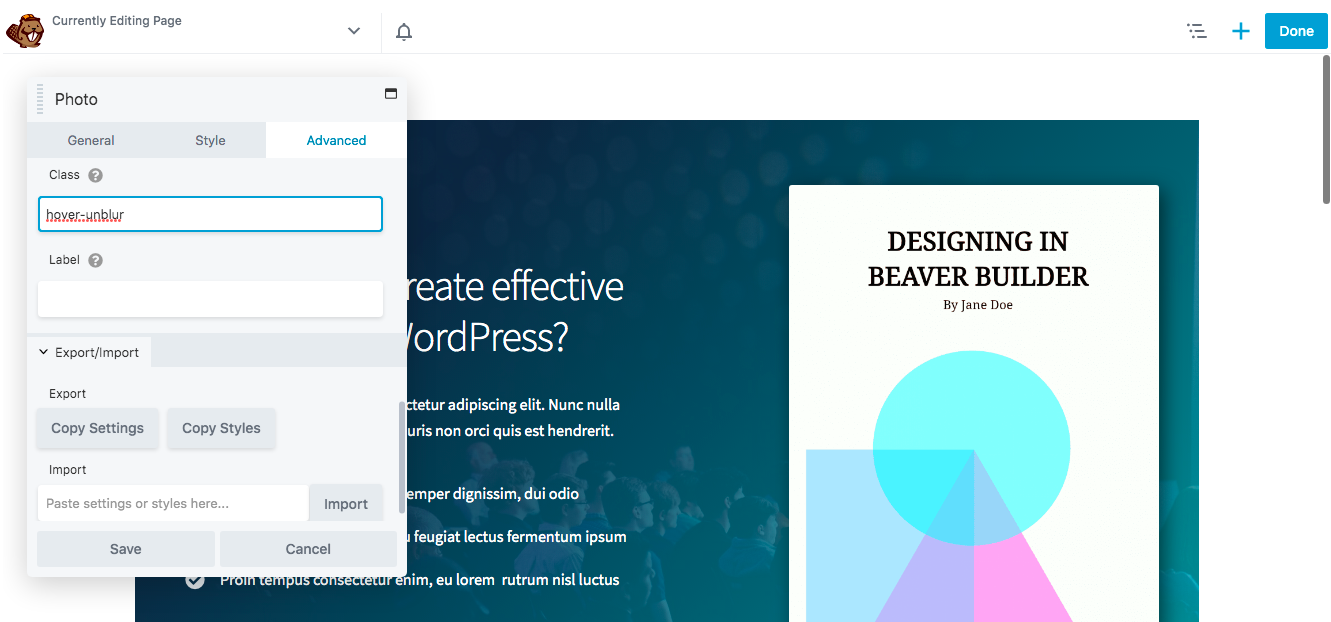
Po skonfigurowaniu modułu zdjęć zgodnie z własnymi upodobaniami kliknij kartę Zaawansowane . Tutaj znajdziesz sekcję Element HTML .
Przewiń w dół tej sekcji, aż zobaczysz pole Klasa . W tym polu wpisz niestandardowe informacje o klasie dla dowolnego efektu, którego używasz. W tym samouczku używamy efektu Hover Unblur, więc w sekcji klasy wpisaliśmy „hover-unblur”:

Dzięki efektom najechania możesz nie tylko wstawiać animacje, ale także zmieniać kolor obrazu. Beaver Builder oferuje wiele różnych efektów najechania do wyboru.
W zależności od efektu, który chcesz dodać, musisz użyć określonej klasy niestandardowej. Oto dostępne opcje:
- Hover Zoom In: hover-zoom-in
- Hover Zoom Out: hover-zoom-out
- Hover Pomniejsz i Obróć: hover-zoom-out-rotate
- Hover Unblur: hover-unblur
- Skala szarości do koloru: gray-scale-img
- Sepia na kolor: sepia-img
Zawsze możesz wyświetlić podgląd różnych efektów przed wybraniem jednego, aby zobaczyć, która opcja jest najskuteczniejsza.
Krok 4: Dodaj CSS dla efektu do swojej witryny
Na koniec musisz dodać CSS dla wybranego efektu najechania na swoją stronę. Aby to zrobić, możesz odwiedzić naszą bazę wiedzy, aby znaleźć i skopiować CSS dla tego efektu najechania:

Należy pamiętać, że szybkość przejścia dla efektów najechania jest ustalona na 0,3 sekundy. Możesz to jednak zmienić, przesyłając CSS do swojej witryny. Po prostu zwiększ lub zmniejsz wartości, aby przyspieszyć lub spowolnić przejście.
Aby dodać kod CSS do swojej witryny, kliknij pasek tytułu w lewym górnym rogu i przejdź do Ustawień globalnych :

Następnie przejdź do tagu CSS i wklej kod CSS, aby uzyskać pożądany efekt. Po zapisaniu zmian ten kod pojawi się w Narzędzia > Ustawienia globalne na każdej stronie Beaver Builder. Co więcej, Twoje reguły CSS będą miały zastosowanie do całej zawartości Twojej witryny, nawet tych części, które nie zostały zbudowane za pomocą Beaver Builder.
Jeśli chcesz zastosować CSS tylko do określonej strony, przejdź do Układ CSS i JavaScript . Wpisz swój kod na karcie CSS i zapisz zmiany.
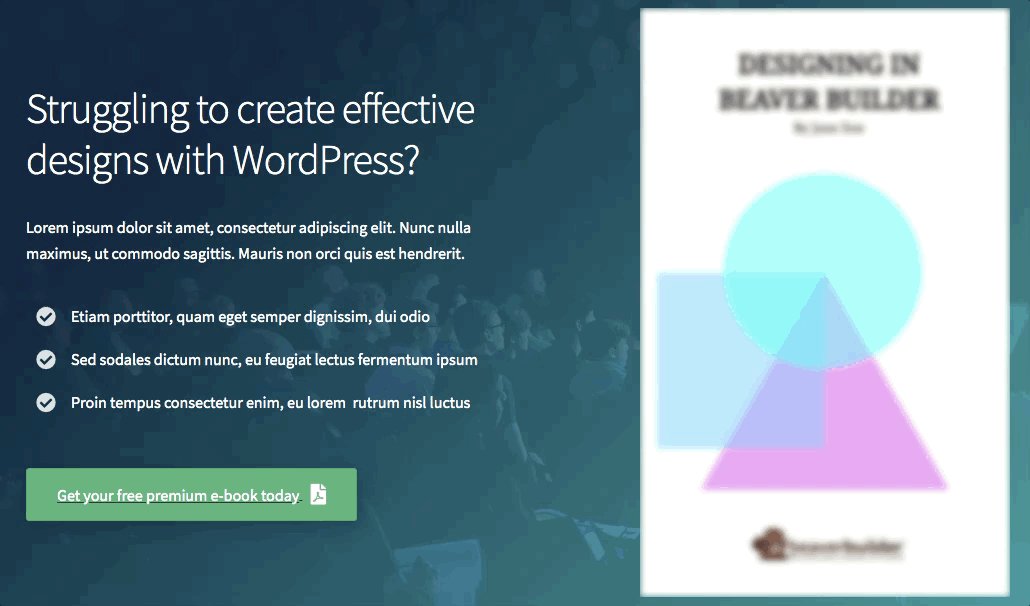
Teraz możesz zobaczyć swój pierwszy efekt najechania! Pamiętaj, aby najechać myszą na obraz, aby upewnić się, że działa poprawnie:

Możesz także dodać ten sam efekt najechania do wielu obrazów w rzędzie lub kolumnie. Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszą dokumentacją dotyczącą pracy z ustawieniami wierszy i kolumn.
Wniosek
Chociaż istnieje wiele sposobów na dostosowanie witryny, dodanie efektu najechania jest szybkim i łatwym sposobem, aby każdy obraz wyglądał wyjątkowo i przyciągał wzrok. Efekty najechania oferują również interaktywny element, który może zatrzymać ludzi na Twojej stronie przez dłuższy czas.
Jak widzieliśmy, możesz łatwo dodać dowolny efekt najechania za pomocą naszej wtyczki Beaver Builder, wykonując następujące kroki:
- Dodaj moduł zdjęć do swojej strony.
- Skonfiguruj moduł fotograficzny.
- Wpisz klasę niestandardową.
- Dodaj CSS dla efektu do swojej witryny.
Jaki jest twój ulubiony efekt najechania? Daj nam znać w sekcji komentarzy poniżej!
