Jak przyspieszyć swoją witrynę mobilną na WordPressie (11 najlepszych praktyk dotyczących wydajności)
Opublikowany: 2021-10-04Prawdopodobnie czytasz ten wpis na blogu na swoim telefonie.
Twoja witryna mobilna jest kluczem do nawiązania kontaktu z odbiorcami. Ale co, jeśli Twoja witryna działa wolno, gdy uzyskujesz do niej dostęp z telefonu komórkowego? Skąd w ogóle wiesz, czy Twoja witryna działa wolno, zwłaszcza na urządzeniach mobilnych? Stwarza to kolejne pytania dotyczące optymalizacji witryn mobilnych…
Dlaczego warto dbać o optymalizację pod kątem użytkowników mobilnych? Jakie są sposoby na przyspieszenie witryny z urządzeń mobilnych?
Google twierdzi, że jeśli Twoja witryna ładuje się dłużej niż pięć sekund, 90% odwiedzających może ją natychmiast opuścić. A jeśli zainwestowałeś dużo wysiłku w przyciągnięcie ruchu do Twojej witryny, szkoda, że odwiedzający nie poświęcą nawet czasu na interakcję z Twoją treścią. To pieniądze w błoto!

W tym artykule podamy kilka wskazówek, jak przyspieszyć działanie witryny mobilnej, w tym najlepszy sposób na optymalizację treści pod kątem urządzenia mobilnego. Pokażemy Ci, jak ułatwić wszystkim przeglądanie, niezależnie od urządzenia, z którego korzystają odwiedzający. Zapewni to pierwszorzędne wrażenia użytkownika mobilnego i inteligentną optymalizację Twojej witryny mobilnej na WordPress.
Jak przetestować szybkość strony mobilnej
Pierwszym krokiem przed zwiększeniem szybkości witryny mobilnej jest zmierzenie jej aktualnej wydajności. Musisz ocenić stan swojej witryny i ogólną szybkość, jakiej doświadczają użytkownicy mobilni.
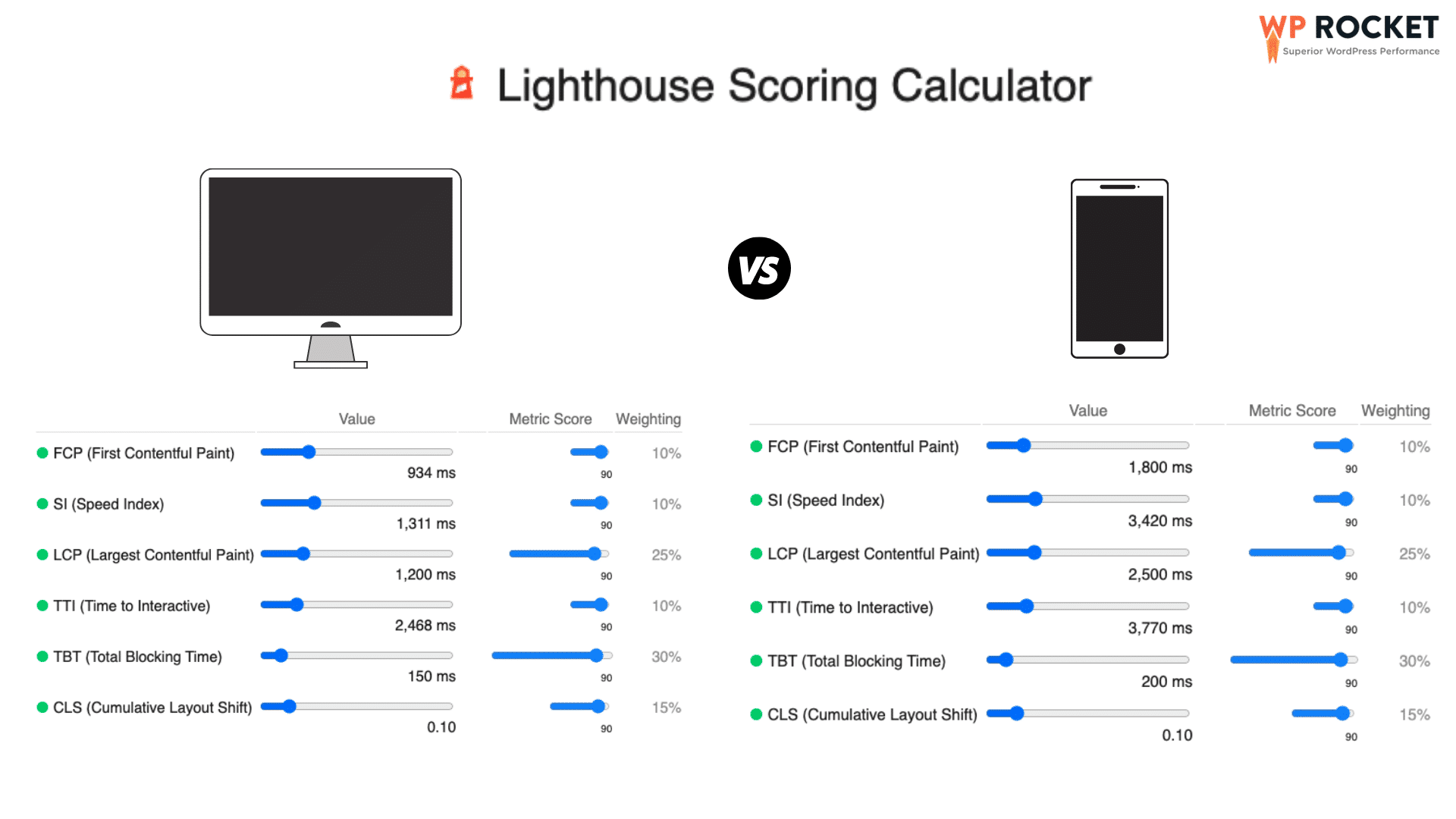
Do przeprowadzenia takiego audytu zalecamy skorzystanie z technologii Lighthouse. Lighthouse zapewnia łatwy wgląd w wydajność Twojej witryny zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Warto wspomnieć, że dane mają różne progi między urządzeniami mobilnymi i komputerowymi:

Przyjrzyjmy się dostępnym na rynku narzędziom do pomiaru wydajności na urządzeniach mobilnych.
- Google PageSpeed Insight
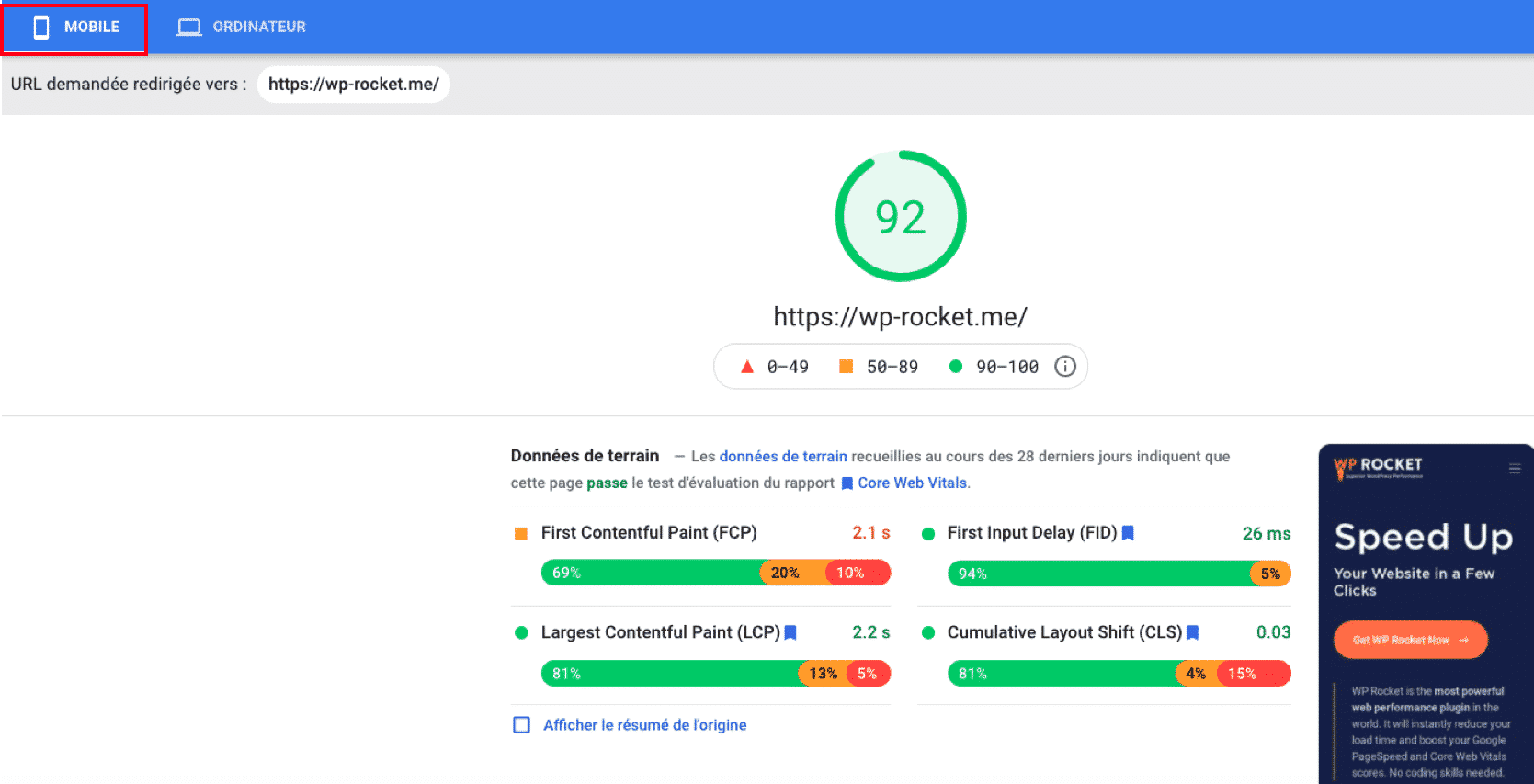
PageSpeed Insights to narzędzie Google SEO, które może mierzyć i analizować czas ładowania dowolnego adresu URL.

Aby uzyskać dobry wynik PageSpeed dla urządzeń mobilnych, upewnij się, że Twoje wskaźniki mieszczą się w następujących progach:
| Metryki – Waga | dobry (zielony) | Średnia (pomarańczowa) | Zły (czerwony) |
| Pierwsza zawartość farby – 10% | 0- 1,8 s | 1,8 s – 3 s | > 3s |
| Indeks prędkości – 10% | 0 -3,3 s | 3,3 – 5,8 s | > 5,8 s |
| Największa zawartość farby – 25% | 0 – 2,5 sekundy | 2,5 s – 4 s | > 4 sekundy |
| Czas na interaktywność – 10% | 0 – 3,8 sekundy | 3,8 s – 7,2 s | > 7,2 s |
| Całkowity czas blokowania – 30% | 0 – 200 ms | 200 – 600 ms | > 600 ms |
| Łączna zmiana układu – 15% | 0 – 0,10 | 0,10 – 0,25 | > 0,25 |
- Narzędzie dla programistów Chrome
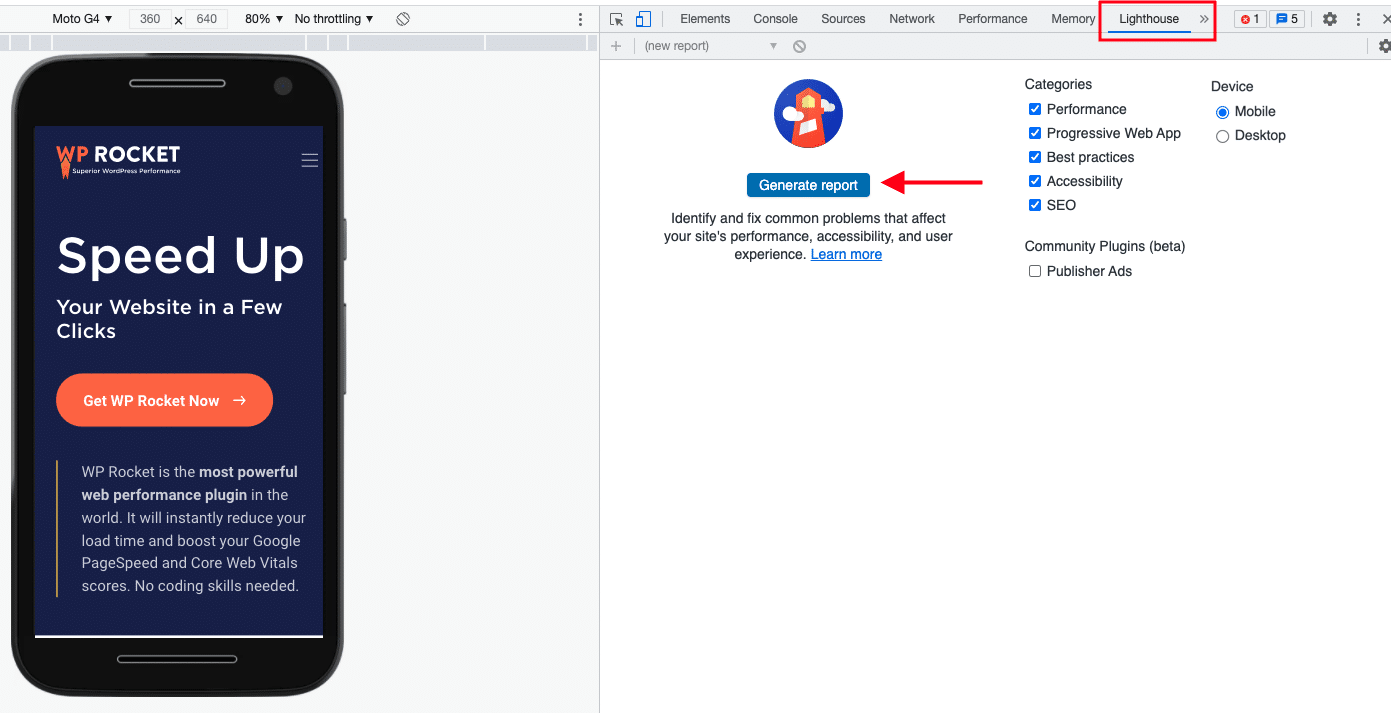
Możesz też wygenerować raport wydajności mobilnej za pomocą narzędzia Chrome Dev Tool bezpośrednio z przeglądarki Chrome. Wykonaj poniższe czynności, aby uruchomić raport dla urządzeń mobilnych:
- Przejdź do swojej witryny
- Otwórz „narzędzia programistyczne” z górnego menu
- Wybierz zakładkę „Latarnia morska”
- Zaznacz pole „Komórka” w sekcji „Urządzenie”
- Kliknij przycisk „Generuj raport”.

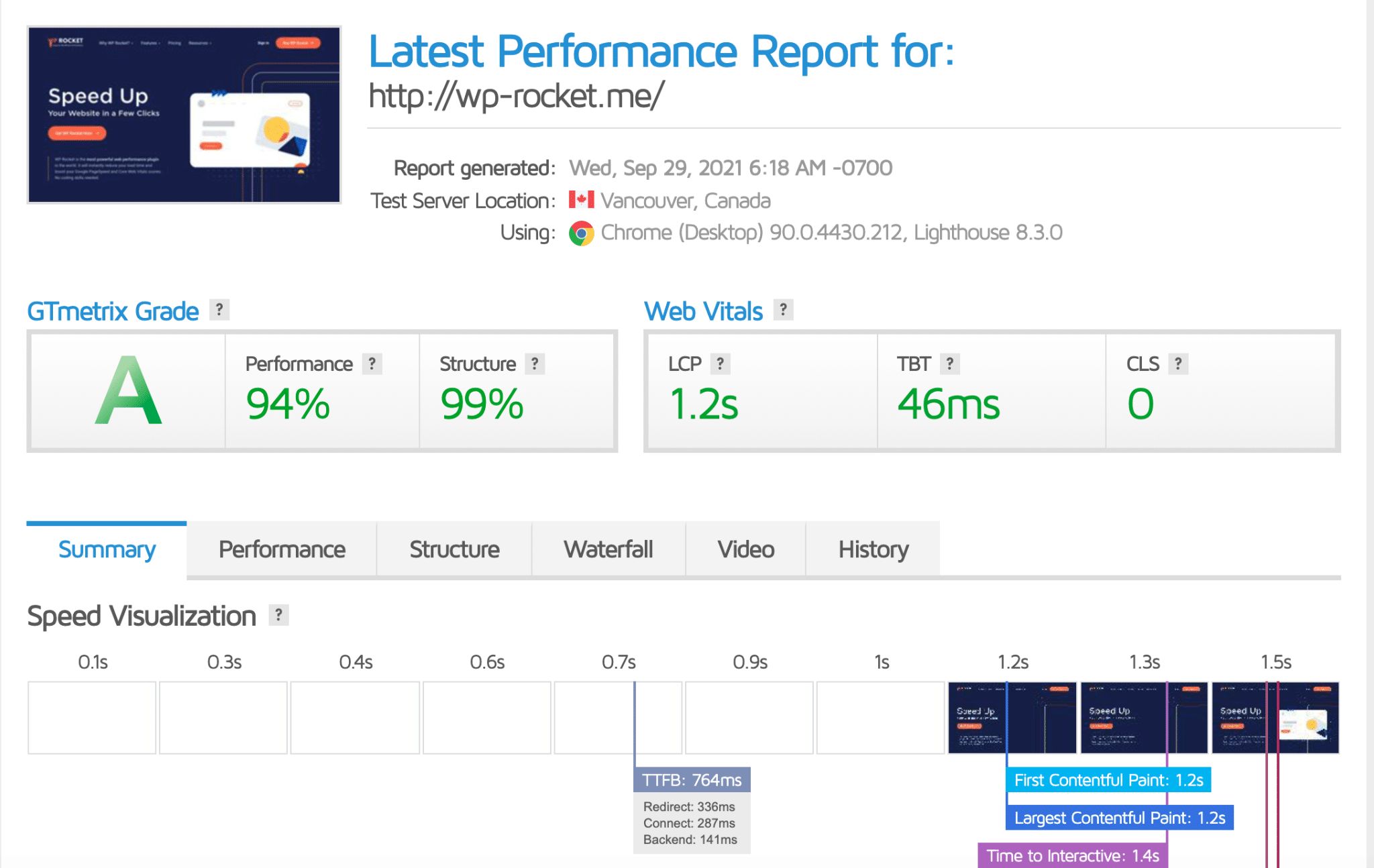
- GTmetrix
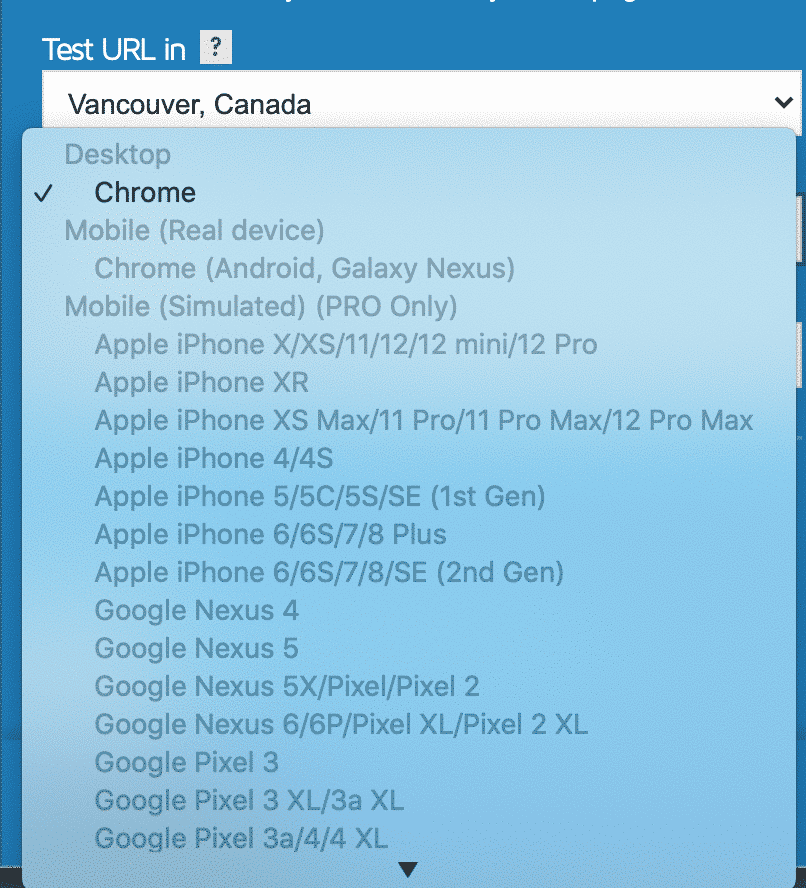
GTmetrix to darmowe narzędzie do testowania wydajności Twojej strony na pulpicie. Potrzebujesz jednak konta PRO, aby sprawdzić wydajność na urządzeniu mobilnym. Obsługiwany przez Lighthouse, generuje wyniki dla Twoich stron i oferuje przydatne rekomendacje.

Dostępnych jest wiele urządzeń. Przydatne może być przejście na PRO, aby sprawdzić swoją witrynę na kilku różnych urządzeniach mobilnych.

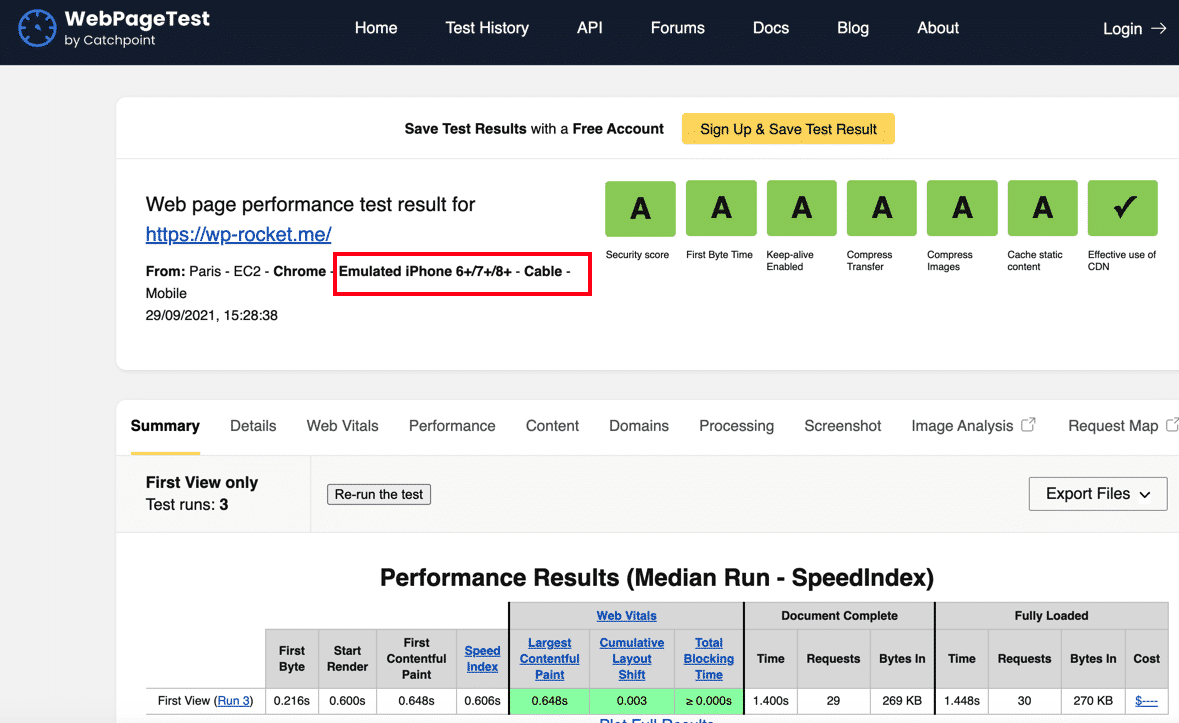
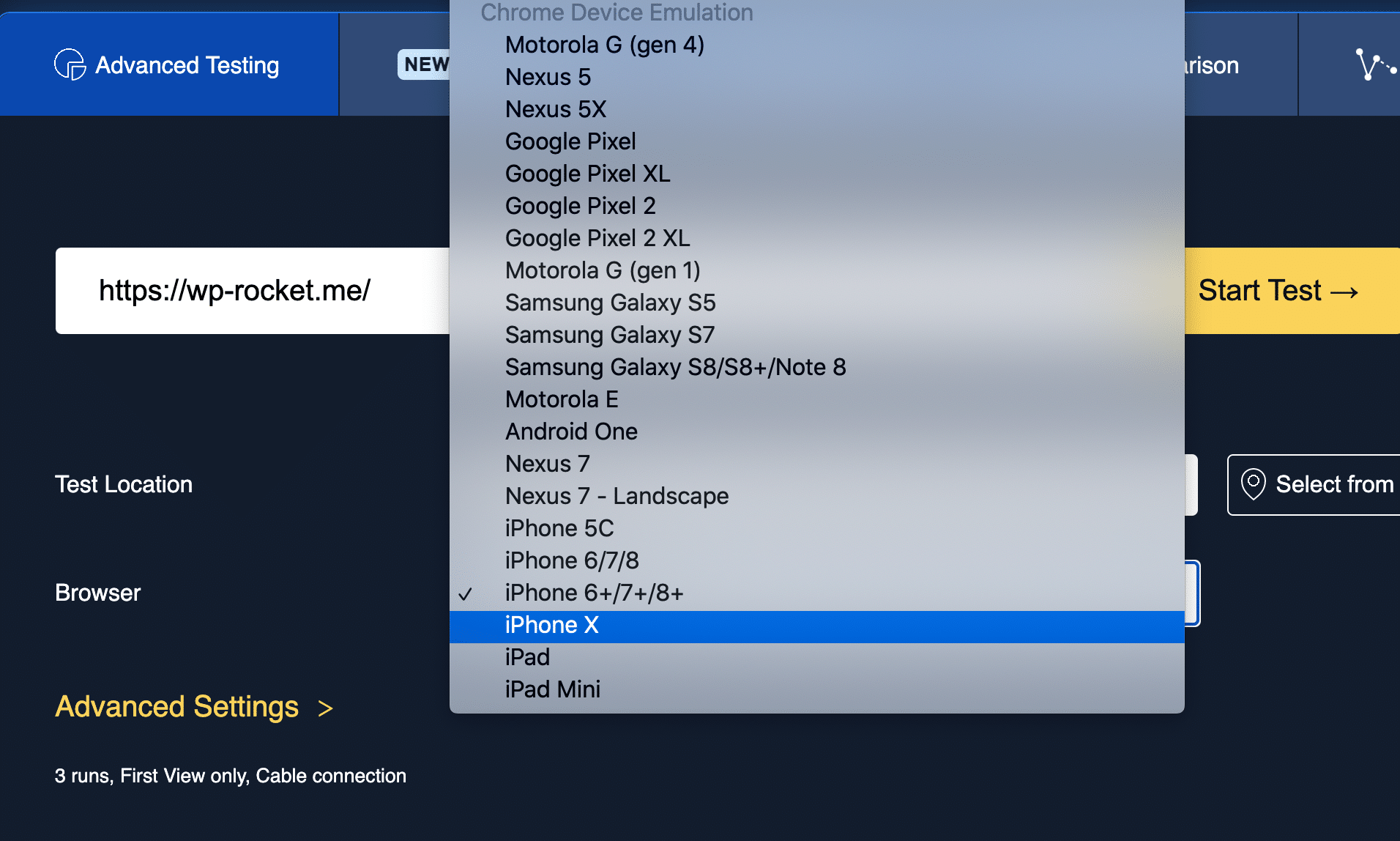
- Test strony internetowej
Webpagetest to bezpłatne narzędzie, które może pomóc Ci zidentyfikować wolno ładujące się strony w Twojej witrynie WordPress i dostosować ją tak, aby była jak najszybsza.

WebPageTest umożliwia testowanie witryny z wielu urządzeń mobilnych:

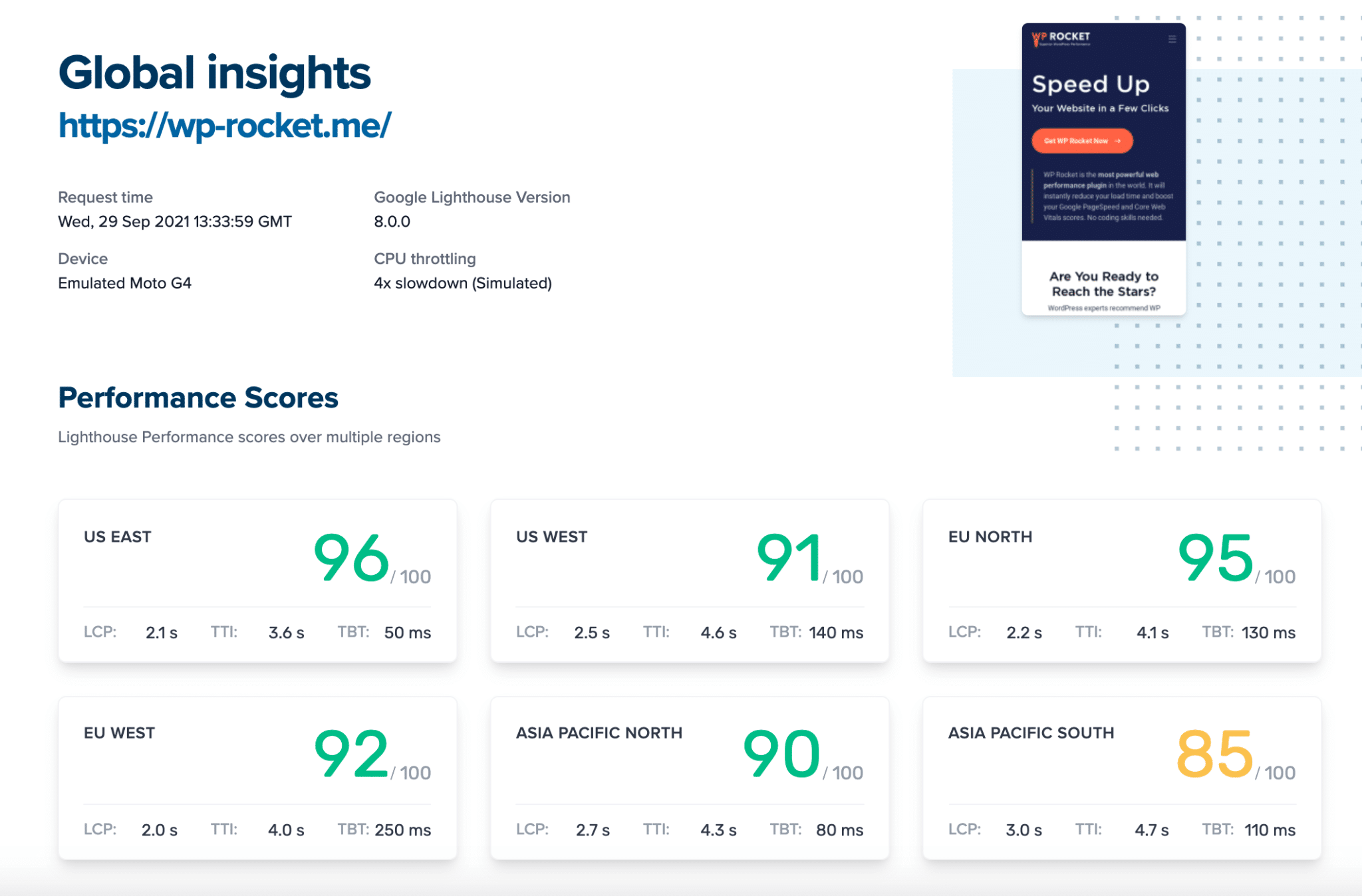
- Metryki latarni morskiej
To bardzo przyjazne dla użytkownika narzędzie do testowania witryny WordPress na urządzeniach mobilnych i w wielu lokalizacjach. Jest to bardzo ważne, jeśli chcesz wiedzieć, jak radzi sobie Twoja witryna mobilna w Stanach Zjednoczonych i Australii!

Wszystko, co musisz zrobić, to wybrać region i odpowiednio uruchomić raport.
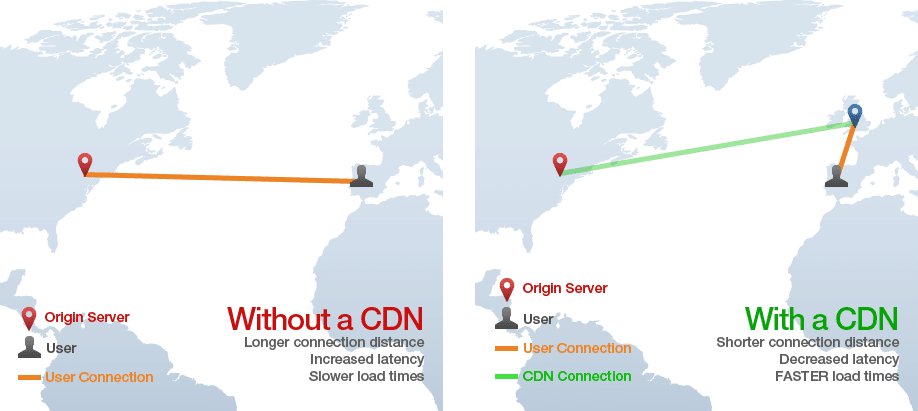
| Jeśli zauważysz, że jeden region jest wolniejszy niż inny, możesz wypróbować nasz RocketCDN. CDN skraca czas ładowania dla osób, które są daleko od twoich serwerów internetowych. |
Dlaczego Twoja witryna WordPress działa wolno na urządzeniach mobilnych? (Wspólne powody)
1. Telefon komórkowy różni się od komputera stacjonarnego
Różnica 1: procesor do smartfona a procesor do komputera stacjonarnego
Procesory mobilne są zazwyczaj projektowane pod kątem wydajności na pierwszym miejscu, a wydajność jest na drugim miejscu. Urządzenia mobilne mają słabszą architekturę procesora niż komputery stacjonarne. Oznacza to, że są mniej wydajne pod względem szybkości przetwarzania.
Różnica nr 2: Szybkość sieci (opóźnienie sieci)
Przepustowość sieci odnosi się do szybkości przesyłania informacji z jednego punktu do drugiego. Ta prędkość jest zwykle mierzona w megabitach (Mb/s).
Wysoka liczba Mb/s oznacza, że większy ruch może przepływać przez połączenie bez przerw. Opóźnienie sieciowe to czas potrzebny na przesłanie danych do sieci. Zwykle sieci komórkowe mają większe opóźnienie niż komputery stacjonarne.
2. Nie wyświetlasz obrazów zoptymalizowanych pod kątem urządzeń mobilnych
Obrazy są często przyczyną spowalniania witryny WordPress. Muszą być zoptymalizowane specjalnie dla urządzeń mobilnych. Aby treść była czytelna na małych ekranach, obrazy muszą być proporcjonalnie zmniejszone.
3. Nie włączyłeś mobilnego buforowania
Strony internetowe są często pełne danych, które należy załadować obrazami i filmami. A czasami może to chwilę potrwać! Buforowanie automatycznie udostępni te elementy, dzięki czemu nie będziesz musiał czekać podczas ponownego przeglądania strony w przyszłości — oszczędzając czas dla siebie na wolniejszych połączeniach lub urządzeniach mobilnych.
4. Używasz sliderów, preloaderów lub animacji
Niestabilność układu lub projektu może negatywnie wpłynąć na użytkowników mobilnych, zwłaszcza jeśli się tego nie spodziewają. Zbyt wiele suwaków i animacji może spowolnić strony, wpłynąć na SEO i współczynniki konwersji. Google będzie karać Twoją witrynę złym wynikiem CLS (Cumulative Layout Shift) w przypadku nagłej zmiany układu. Ten podstawowy klucz internetowy wpłynie na ostateczny wynik użytkownika i wpłynie na widoczność SEO i ruch.
5. Zainstalowałeś zbyt wiele wtyczek
Instalowanie nowych wtyczek może wpłynąć na szybkość witryny mobilnej oraz zbyt wiele z nich może również prowadzić do naruszeń bezpieczeństwa i niskiej wydajności. Wtyczki mogą spowolnić działanie Twojej witryny, wykonując dodatkowe żądania HTTP i dodając zapytania do bazy danych. Niektóre wtyczki wymagają niestandardowego stylu lub skryptów, co skutkuje ładowaniem dodatkowych plików JS na stronę i plików CSS.
6. Inne powody, dla których Twój telefon może działać wolno
Układy są kluczowym elementem każdej witryny: przeglądarka określa rozmiar i położenie elementów na stronie. Bez nich nie będziesz mieć możliwości uporządkowania treści ani stworzenia atrakcyjnych układów dla użytkowników. Jeśli masz dużo elementów do załadowania i ciężki JS, przeglądarka zajmie trochę czasu, aby określić położenie i wymiary.
Innym winowajcą o niskiej wydajności jest Twoja zależność od skryptów stron trzecich, takich jak trackery, sesje odwiedzających, usługi zewnętrzne – takie jak kanał na Instagramie.
Czy rozpoznajesz swoją witrynę mobilną jako jeden z tych problemów? W porządku! Zostań z nami, a zobaczmy, jak zoptymalizować szybkość Twojej witryny internetowej, gdy jest ona dostępna z telefonu komórkowego.
Jak zoptymalizować swoją witrynę mobilną pod kątem szybkości
W Google PageSpeed Insights wymieniliśmy wszystkie techniki służące poprawie wyniku na urządzeniach mobilnych. Zagłębmy się w proces optymalizacji wydajności, korzystając z bardzo prostych wskazówek, które można zastosować w witrynie mobilnej WordPress.
1. Użyj responsywnego motywu WordPress
Responsywny motyw WordPress sprawi, że Twoja witryna będzie wyglądać równie dobrze na telefonie komórkowym lub tablecie, bez względu na rodzaj urządzenia, na którym jest przeglądana.
Jak sprawdzić, czy motyw lub kreator stron jest responsywny?
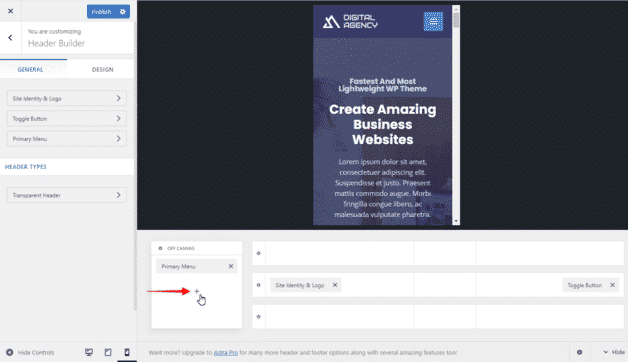
- Sprawdź konfigurator lub opcje swojego motywu. Na przykład motyw Astry oferuje widok mobilny podczas tworzenia niestandardowego nagłówka:

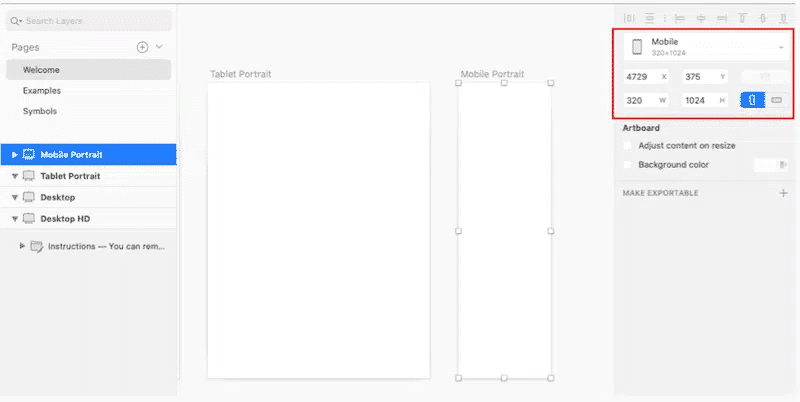
- Zacznij budować swoją stronę i zobacz opcje oferowane przez Twój kreator stron. Kreatory stron Divi lub Elementor mają ten rodzaj sekcji responsywnej.
| Zbuduj swój projekt na urządzeniu mobilnym za pomocą motywu Divi | Możliwość zmiany rozmiaru, wypełnienia i marginesu dla każdego urządzenia w Elementorze |
2. Włącz buforowanie mobilne
Buforowanie mobilne to powszechna technika zmniejszania obciążenia aplikacji i jej serwerów. Aby te aplikacje i gry działały płynnie przy dużych prędkościach, musi istnieć jakaś forma buforowania – czyli „przechowywane dane lokalne” – aby nie wymagały ciągłych żądań pobierania. Celem jest zmniejszenie wykorzystania przepustowości, opóźnień postrzeganych przez sieć, a nawet zużycia baterii.
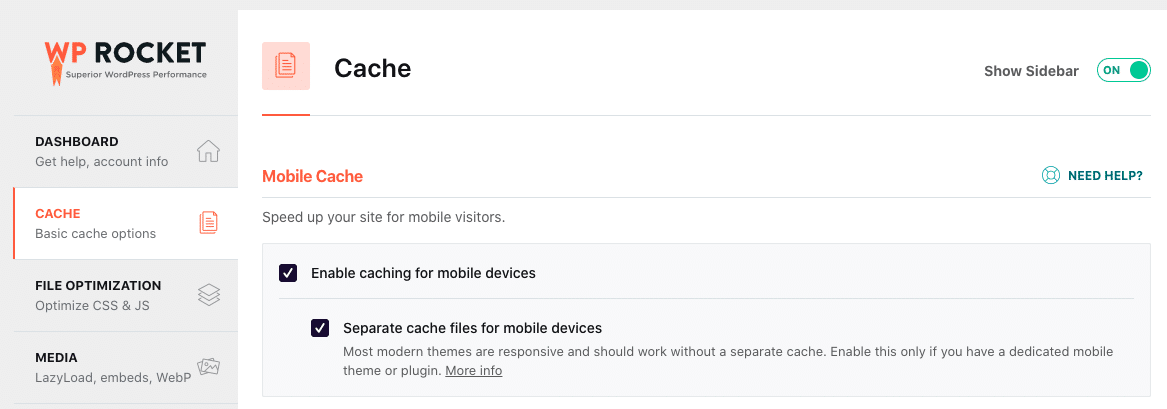
Wtyczka pamięci podręcznej WP Rocket umożliwia zaimplementowanie mobilnej pamięci podręcznej jednym kliknięciem (zalecane, jeśli Twoja witryna jest responsywna).
Tworzy dedykowany plik pamięci podręcznej dla urządzeń mobilnych dla każdego dokumentu, który jest buforowany.

Spójrz na naszą listę, która zawiera wszystkie najlepsze wtyczki pamięci podręcznej WordPress.
3. Zoptymalizuj obrazy pod kątem urządzeń mobilnych
Optymalizacja obrazu pod kątem urządzeń mobilnych to proces tworzenia i dostarczania wysokiej jakości obrazów w formacie, który zwiększy zaangażowanie użytkowników na ich telefonie.
Zalecamy stosowanie następujących technik , aby upewnić się, że Twoje obrazy są dobrze zoptymalizowane na urządzeniach mobilnych:
- Zmień rozmiar obrazów, aby zaoszczędzić przepustowość : 640 na 320 pikseli to zwykle dobry standard do naśladowania. Możesz także zachować „współczynnik proporcji 4:3” jako ogólną zasadę dla swoich obrazów na telefonie komórkowym.

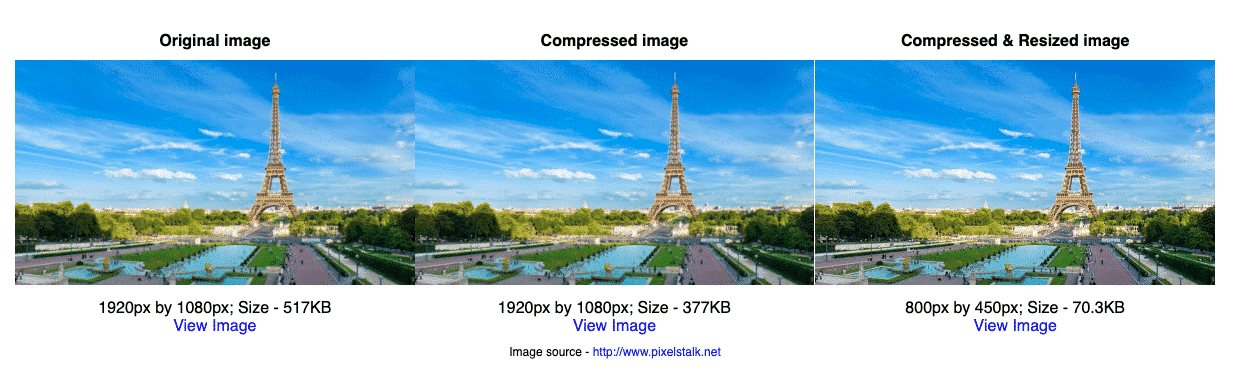
- Kompresuj obrazy, aby zmniejszyć rozmiar plików : znajdź odpowiednią równowagę między jakością a rozmiarem obrazu. Jakość nie jest zagrożona w naszym przykładzie poniżej, ale rozmiar mojego pliku wzrósł z 517 KB do 70,3 KB!

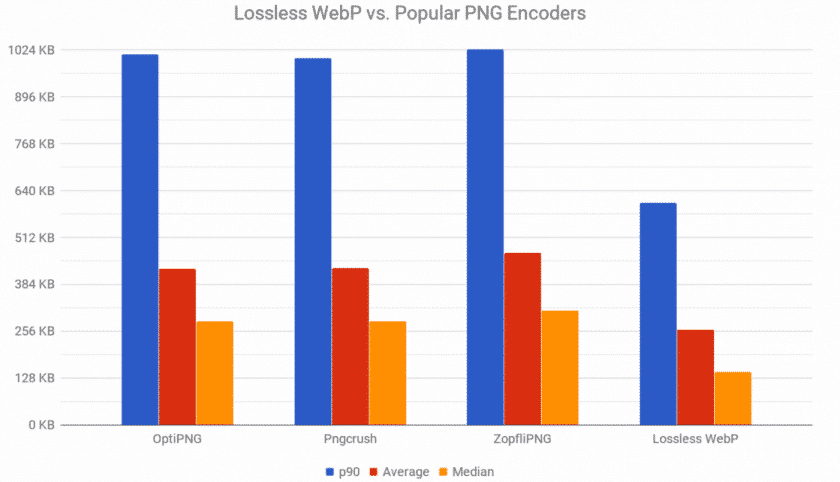
- Wybierz odpowiedni format pliku : WebP to najlepszy format obrazu, którego możesz używać na urządzeniach mobilnych (i na komputerach). Zapewnia doskonałą bezstratną i stratną kompresję obrazów w Internecie. Poniższy wykres przedstawia rozmiar pliku po kompresji.

Co możemy wywnioskować:
- WebP oferuje o 25% mniejsze rozmiary plików niż PNG i JPG – przy tej samej jakości
- WebP ładuje się szybciej (ze względu na rozmiar pliku) niż obrazy PNG lub JPG.
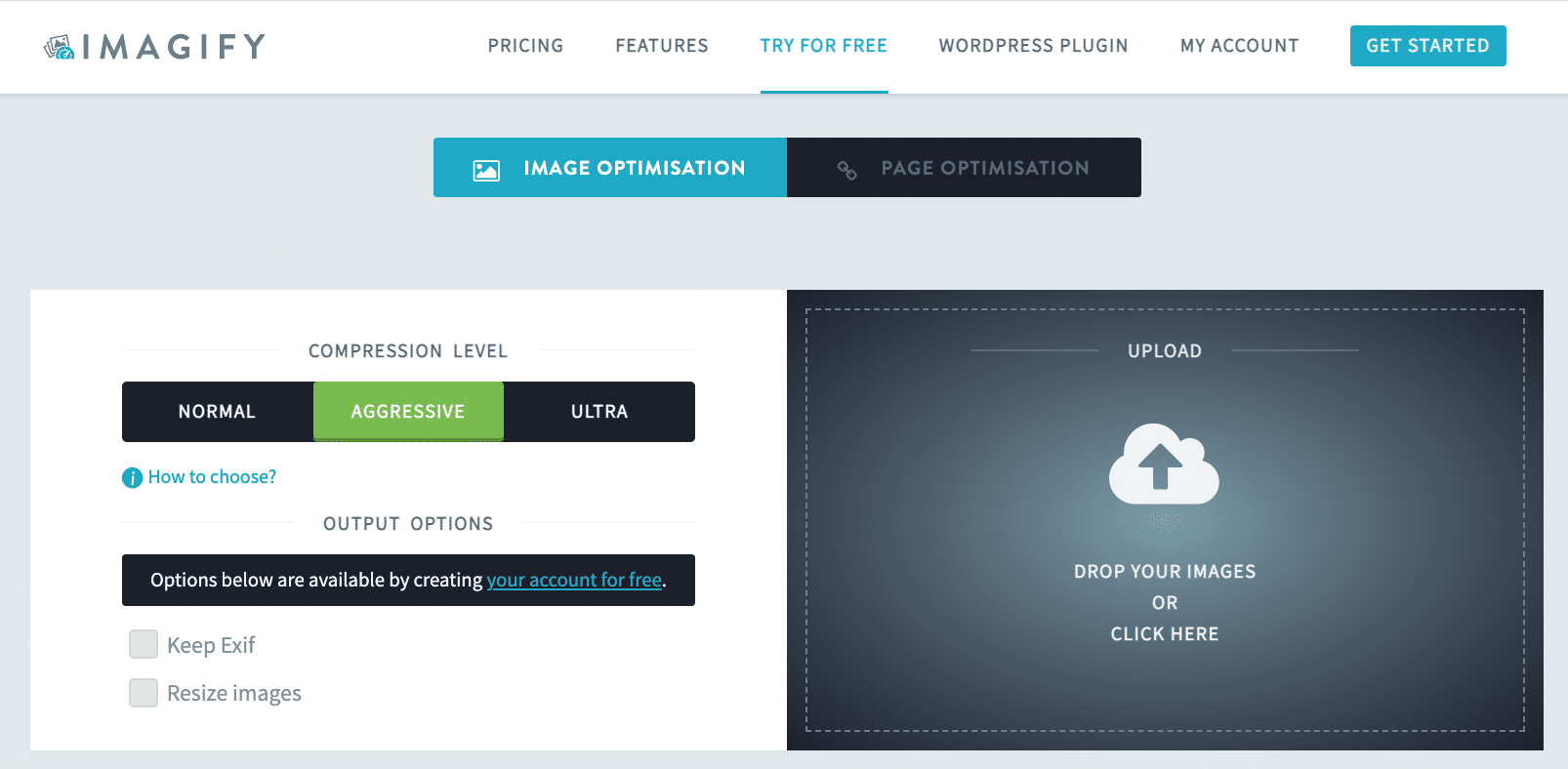
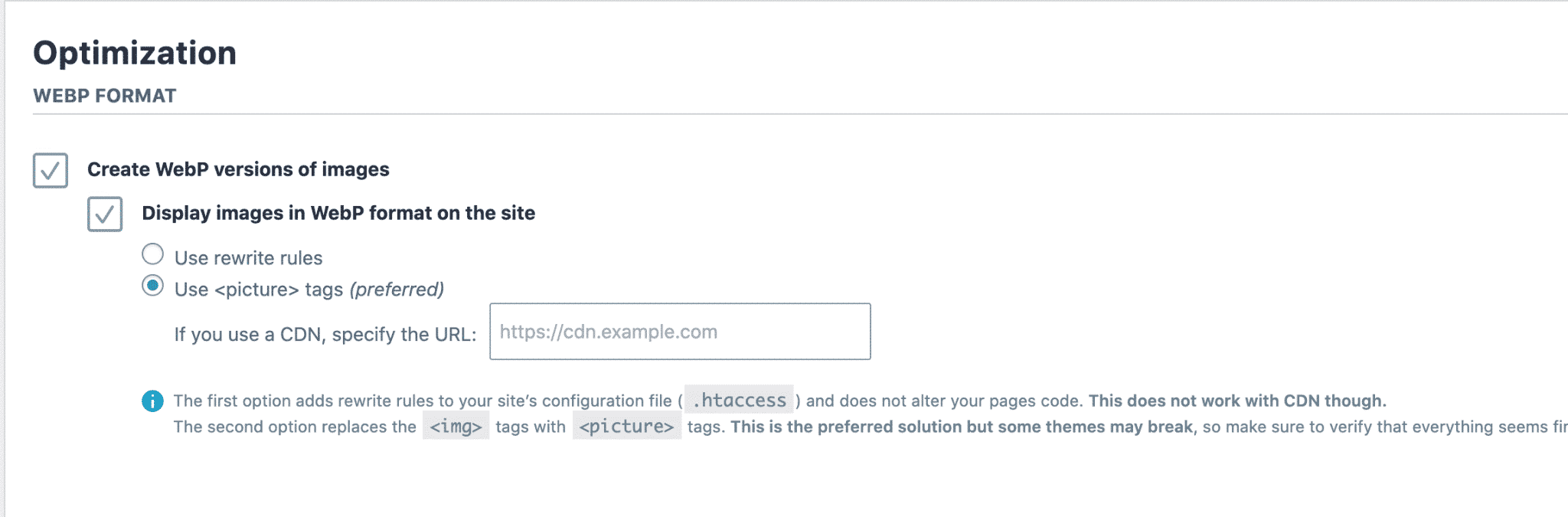
Użyj Imagify, aby zoptymalizować swoje obrazy na urządzeniach mobilnych. Główne funkcje obejmują wszystkie najlepsze praktyki, które właśnie wymieniliśmy:
- Zmieniaj rozmiar i kompresuj obrazy mobilne zbiorczo lub pojedynczo bez utraty jakości
- Automatycznie konwertuj wszystkie pliki do WebP

A co z zabraniem Imagify na jazdę próbną? Około 200 zdjęć miesięcznie jest bezpłatne.

Mamy również pełną listę najlepszych wtyczek, których możesz użyć do optymalizacji obrazów. Zapraszam do sprawdzenia.
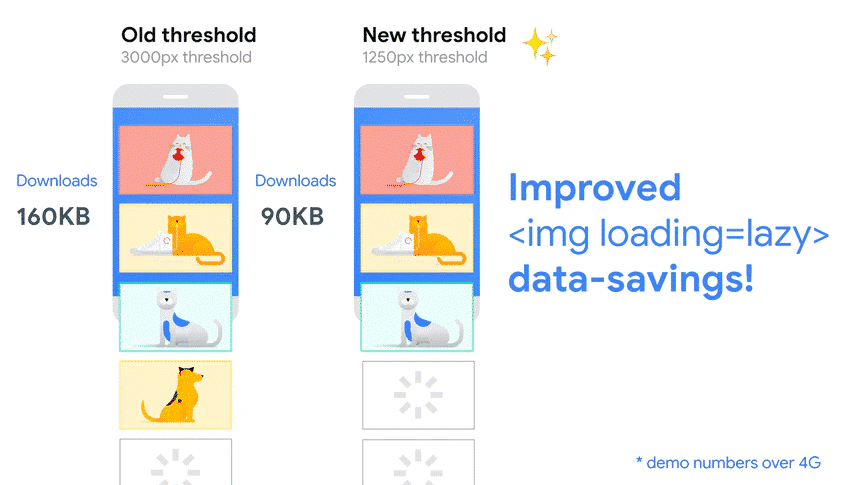
4. Zaimplementuj leniwe ładowanie na swoich obrazach i filmach
Ostatnim kluczem do optymalizacji obrazu jest leniwe ładowanie zdjęć i filmów na urządzeniach mobilnych. Skrypt leniwego ładowania opóźnia ładowanie obrazu, który nie jest jeszcze oglądany przez odwiedzających.

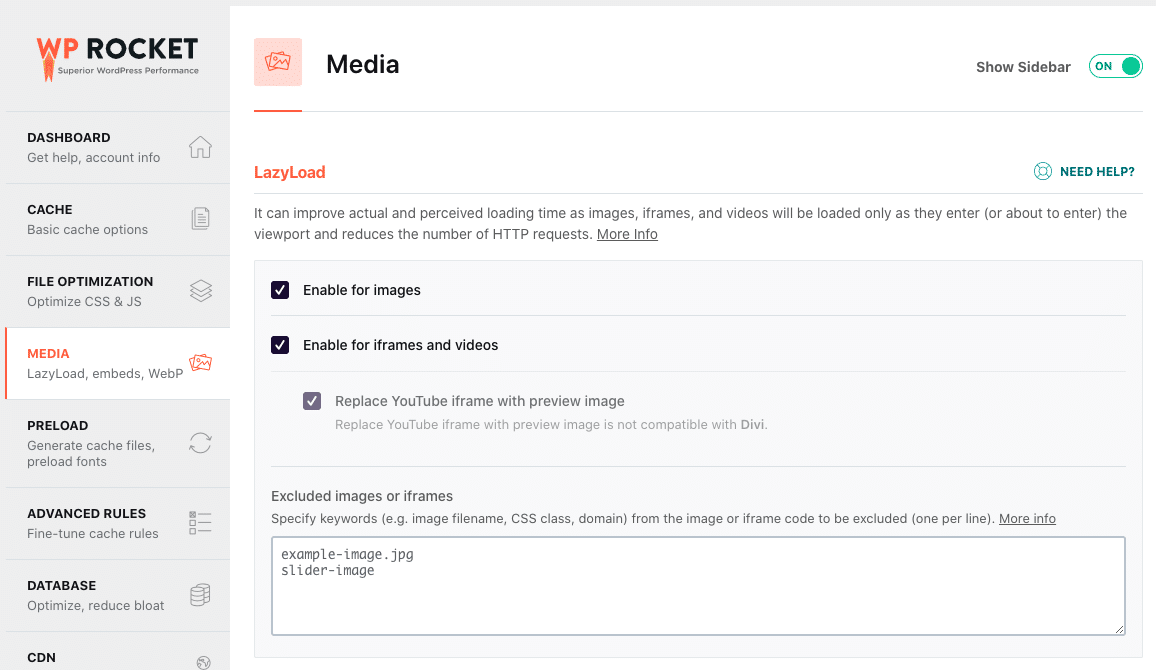
Użyj bezpłatnej wtyczki Lazy Load by WP Rocket, aby wdrożyć leniwe ładowanie na swoich obrazach i filmach.
Ważna uwaga : jeśli jesteś już użytkownikiem WP Rocket, nie potrzebujesz tej wtyczki. Funkcja leniwego ładowania jest już zawarta:

Mamy również pełną listę najlepszych wtyczek, których możesz użyć do wdrożenia leniwego ładowania.
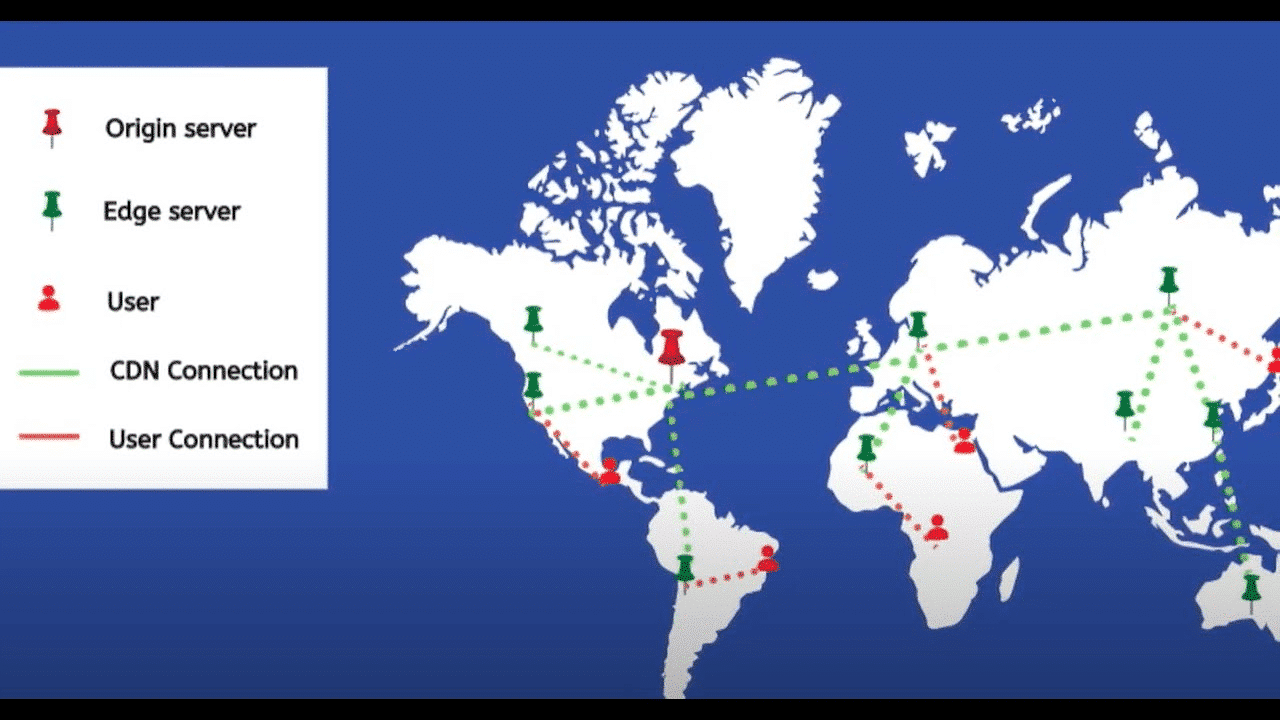
5. Zoptymalizuj dostarczanie obrazów za pomocą CDN
Optymalizacja dostarczania obrazów to kluczowy krok w zwiększaniu szybkości stron mobilnych. Możesz potrzebować wielu serwerów, aby zwiększyć szybkość renderowanych danych w dowolnym miejscu na świecie. To jest dokładnie to, co robi CDN.

Użyj RocketCDN, aby zoptymalizować dostarczanie obrazów na urządzeniach mobilnych.
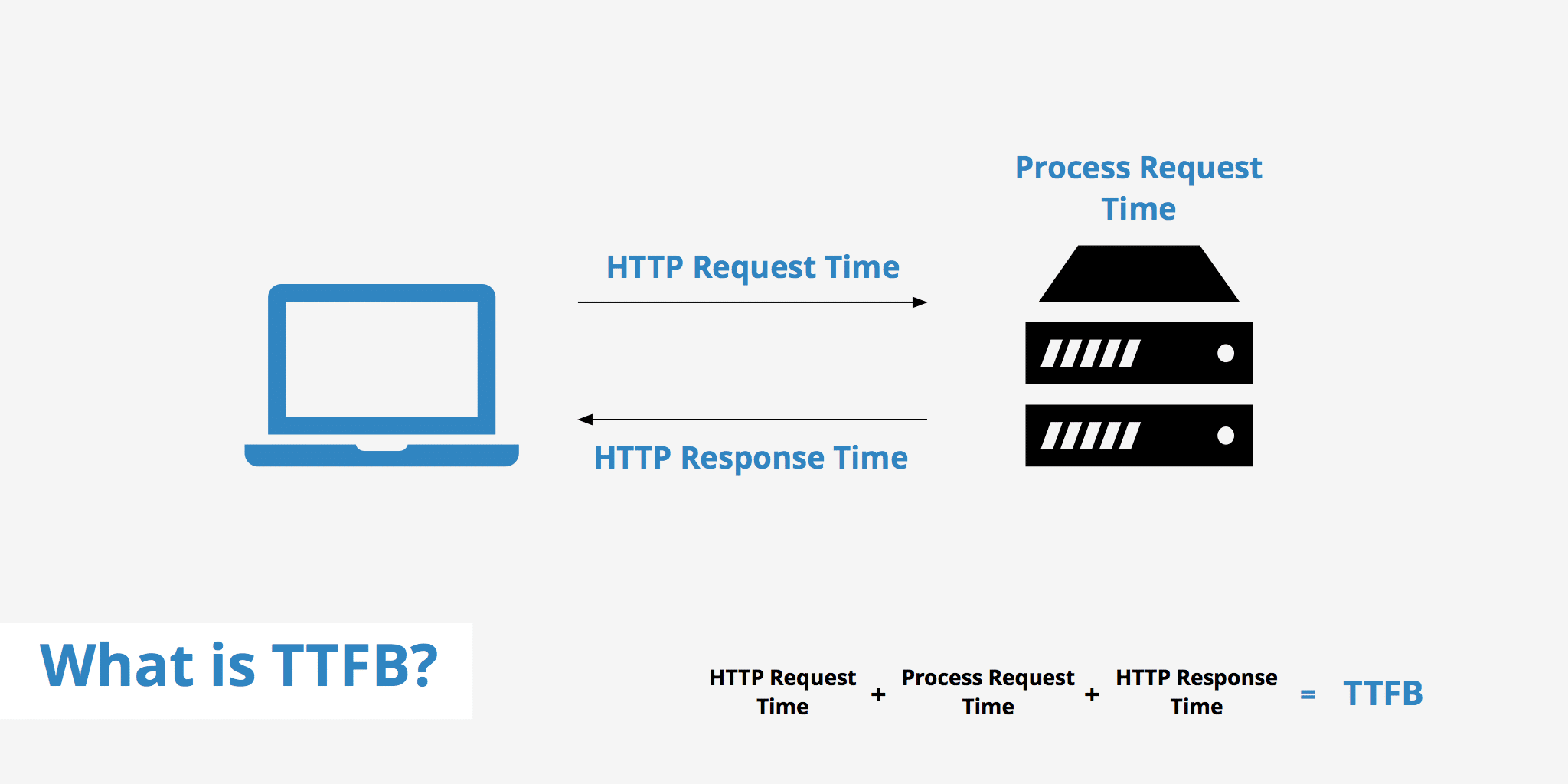
6. Popraw czas do pierwszego bajtu
Chodzi o to, aby jak najszybciej wyświetlić coś odwiedzającym na urządzeniach mobilnych, aby nie postrzegali Twojej witryny jako powolnej. Chodzi o zrobienie pierwszego dobrego wrażenia.

Potrzebujesz szybkiego dostawcy hostingu obsługującego kompresję Gzip, jeśli to możliwe, oraz wtyczki pamięci podręcznej, aby skrócić czas przetwarzania serwera.
Wtyczka taka jak WP Rocket może pomóc w oczyszczeniu bazy danych, aktywacji kompresji Gzip, buforowaniu stron i wielu innych.
Użyj WP Rocket, aby zmniejszyć TTFB.
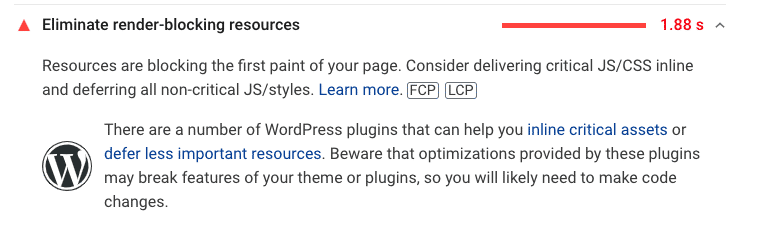
7. Wyeliminuj zasoby blokujące renderowanie (JS i CSS)
Gdy PSI każe wyeliminować zasoby blokujące renderowanie, oznacza to, że należy unikać ładowania zbędnych zasobów na początku kodu witryny. Jeśli masz tam dużo bezużytecznego kodu JS i CSS, renderowanie widocznej części witryny mobilnej zajmie przeglądarkom więcej czasu.

Rozwiązaniem jest zapewnienie wbudowanego JS i CSS oraz odroczenie wszystkich niekrytycznych JS i stylów. Możesz również usunąć nieużywany kod, aby zaoszczędzić dodatkowy czas ładowania. Innymi słowy, musisz ustalić priorytety, jakie przeglądarka załaduje jako pierwsza.
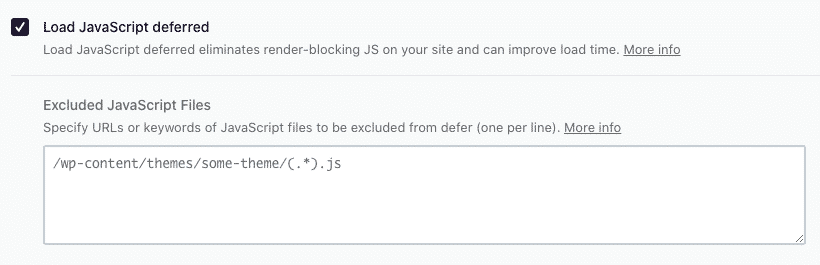
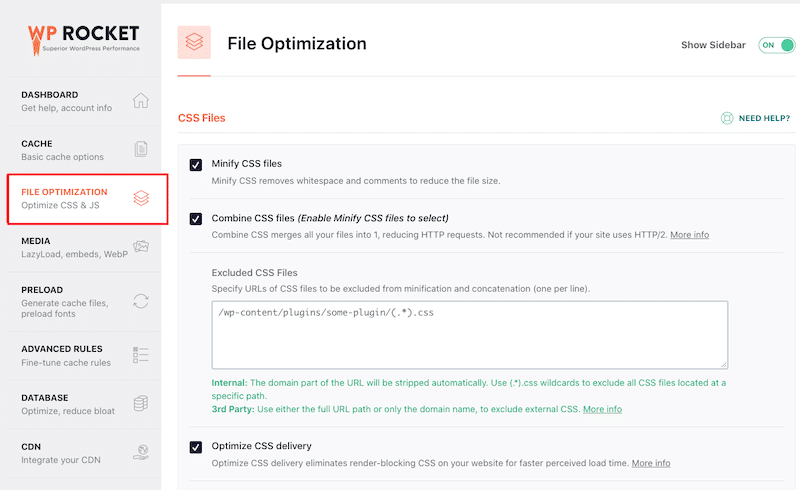
WP Rocket może pomóc w załadowaniu odroczonego JS i usunięciu nieużywanego CSS:


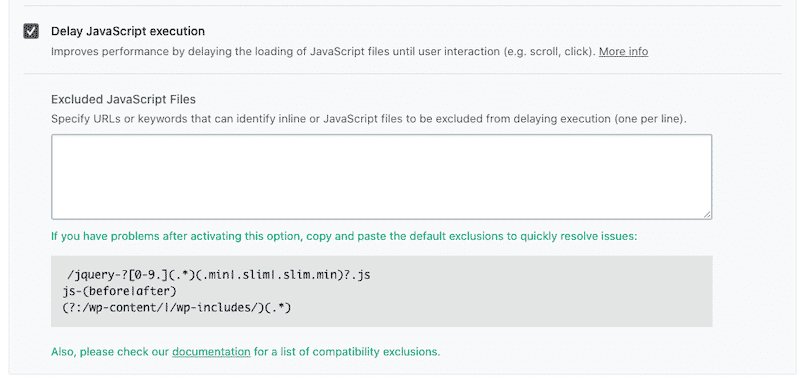
Możesz także opóźnić wykonanie JS, co często jest jednym z głównych winowajców powolnej witryny mobilnej:

Jeśli nie masz ochoty korzystać z wtyczki WordPress, możesz użyć atrybutów defer i async oraz samodzielnie zastosować tagi.
8. Zmniejsz wagę strony
Lżejsza strona będzie szybciej ładować się na urządzeniu mobilnym. Ciężka strona będzie zwykle powodowana przez filmy, obrazy, skrypty, style i czcionki. Najlepszym sposobem na zmniejszenie wagi strony jest optymalizacja obrazów, wdrożenie kompresji tekstu (GZIP) oraz łączenie/minifikowanie kodu.

WP Rocket to najłatwiejszy sposób na zaimplementowanie GZIP, aby za pomocą kilku kliknięć zminimalizować i skompresować pliki CSS i JS.
9. Pozbądź się wszystkiego, co może stanowić wyzwanie dla telefonów komórkowych (jeśli to możliwe)
Unikaj używania suwaków, animacji, programów do wstępnego ładowania lub wyskakujących okienek dla użytkowników mobilnych. Jeśli chcesz, aby wszystkie te elementy zostały załadowane, uzyskasz zwiększony rozmiar strony, czas ładowania i większą liczbę żądań HTTP. Zachowaj prostotę i wybierz obrazy statyczne, próbując lokalnie buforować dane.
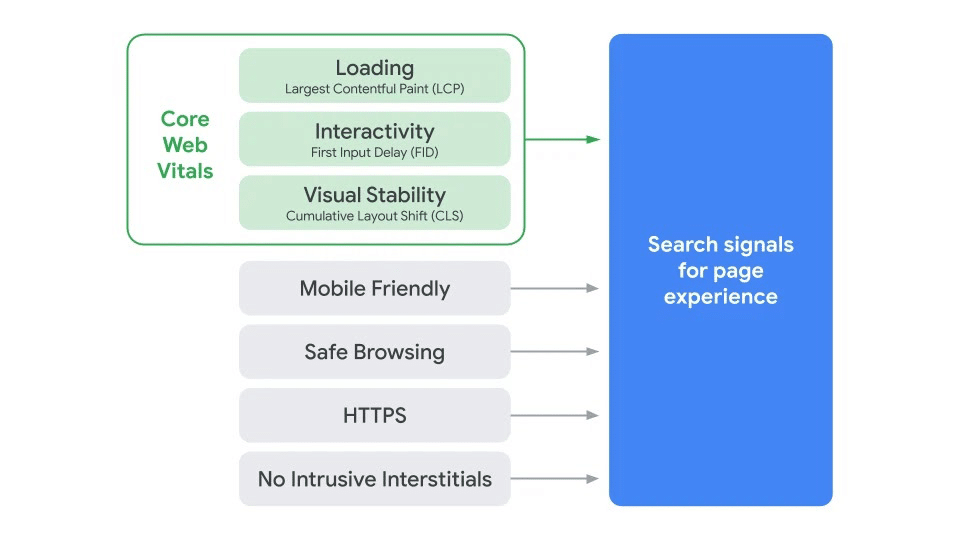
Nawet Google Page Experience opiera się na stabilności wizualnej, przyjazności dla urządzeń mobilnych i natrętnych reklam pełnoekranowych. Jeśli chcesz, aby Twój ranking był dobry, nie używaj niepotrzebnych ciężkich elementów, takich jak układy, właściwości i JS na urządzeniach mobilnych.

10. Dostarcz swoją całostronicową pamięć podręczną przez CDN
Oprócz buforowania możesz korzystać z usługi Content Delivery Network, podobnie jak usługa Cloudflare APO. Jak wyjaśniliśmy wcześniej, CDN oznacza, że odwiedzający nigdy nie jest zbyt daleko od twoich serwerów, bez względu na to, gdzie się znajduje. Wyobraź sobie, że Twoja strona ładuje się w ciągu 1 sekundy w Paryżu, 2 sekundy w Nowym Jorku i 4 sekundy w Sydney. Jeśli korzystasz z sieci CDN, strona powinna ładować się równomiernie bez względu na to, gdzie znajduje się użytkownik mobilny.

11. Zarządzaj i wyświetlaj reklamy prawidłowo
Staraj się nigdy nie wyświetlać żadnych reklam w części strony widocznej na ekranie i ładuj je leniwie, dopóki nie dotrą do widocznego obszaru. Innymi słowy, oznacza to wyświetlanie reklam nieco później i tylko wtedy, gdy jest to konieczne.
Powinieneś także tworzyć reklamy responsywne, aby wyświetlać je dobrze na urządzeniach mobilnych za pomocą responsywnego CTA, aby użytkownicy mieli ochotę na interakcję.
Użyj wtyczki, takiej jak Advanced Ads Pro, aby kontrolować, kiedy i gdzie wyświetlać reklamy na urządzeniach mobilnych.
Czas zastosować wszystkie techniki!
Jak zwiększyć prędkość mobilną na WordPressie za pomocą WP Rocket
Zobaczmy, jak WP Rocket pozwolił nam poprawić nasz wynik mobilnego PSI.
Zanim zaczniemy, zalecamy przeczytanie naszego szczegółowego przewodnika na temat testowania wydajności witryny WordPress.
Narzędzia wydajności i mobilne KPI, które mierzymy:
- Google PageSpeed Insights (podstawowe wskaźniki internetowe, indeks szybkości, całkowity czas blokowania, pierwsze wyrenderowanie treści i czas na interakcję)
- WebPageTest (Czas pełnego załadowania i liczba żądań HTTP)
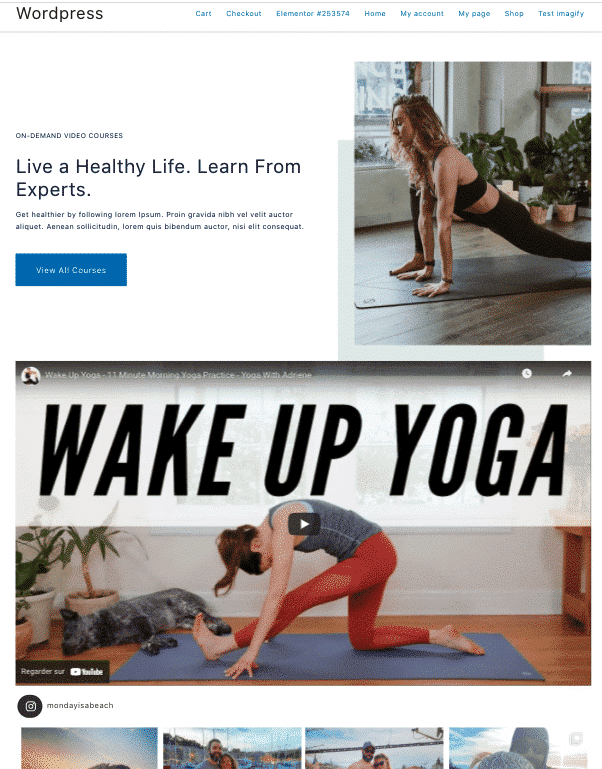
Strona testowa:
Zaawansowana strona testowa zbudowana z Astrą z wieloma obrazami, filmem na YouTube i kanałem na Instagramie.

Scenariusze:
- Scenariusz nr 1 – Moja witryna testowa – brak WP Rocket
- Scenariusz #2 – Moja strona testowa – z WP Rocket
- Scenariusz #3 - Moja witryna testowa - z WP Rocket + Optymalizacja obrazów dla urządzeń mobilnych (Bonus)
Scenariusz nr 1 – Moja strona testowa – brak rakiety WP
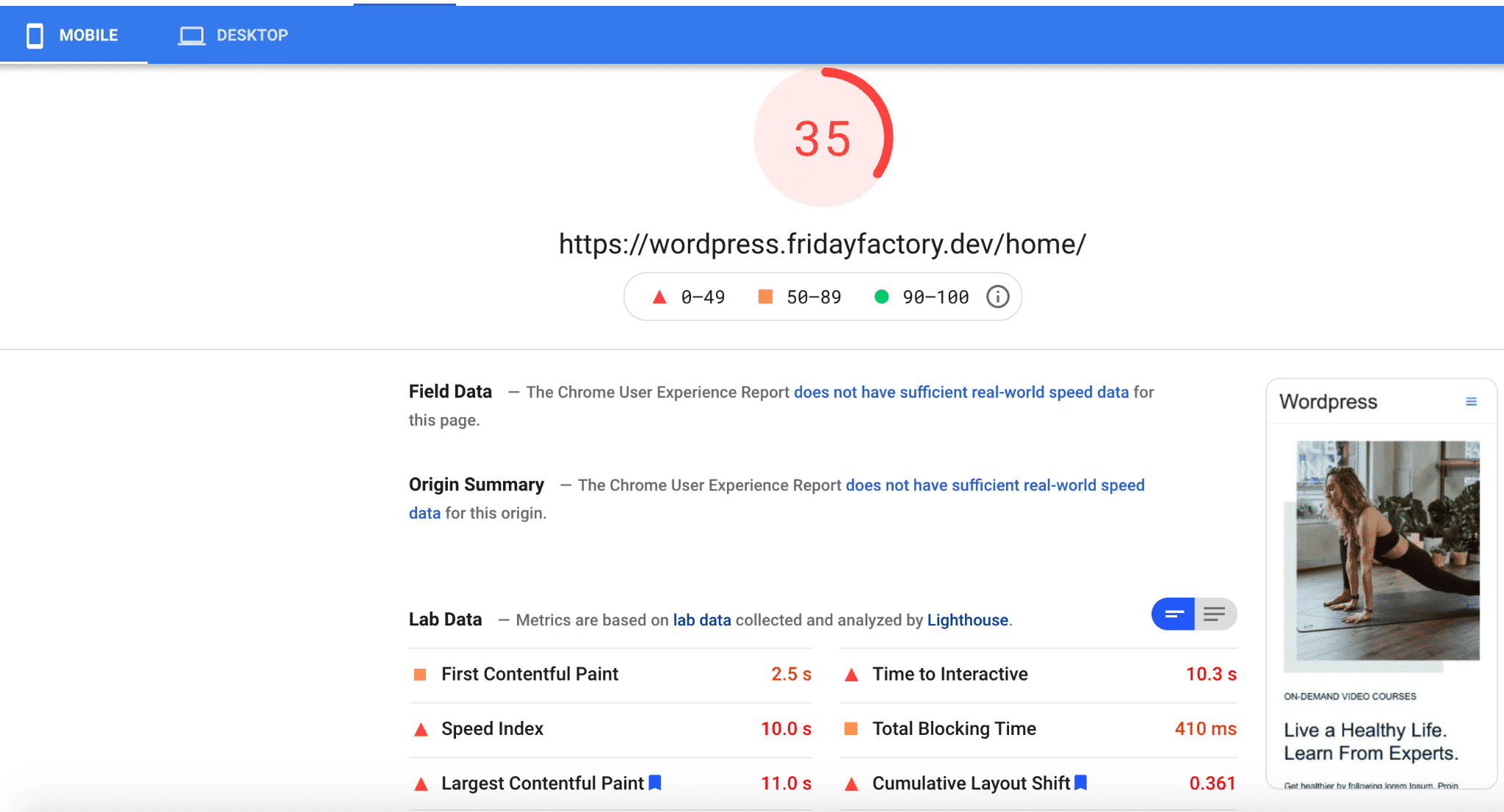
Przede wszystkim zobaczmy, jak moja witryna radzi sobie na urządzeniach mobilnych bez przeprowadzania jakichkolwiek optymalizacji. Pierwsze wnioski nie są tak wspaniałe: moje kluczowe wskaźniki internetowe są czerwone i pomarańczowe, a mój ogólny wynik wydajności to 35/100.

| KPI (wydajność mobilna) | Wyniki (bez rakiety WP) |
| Całościowa ocena | 35 |
| FCP | 2,5 sekundy |
| SI | 10 sekund |
| LCP | 11 lat |
| TTI | 10,3 s |
| TBT | 410 ms |
| CLS | 0,361 |
| W pełni załadowany czas | 7,822s |
| żądania HTTP | 62 |
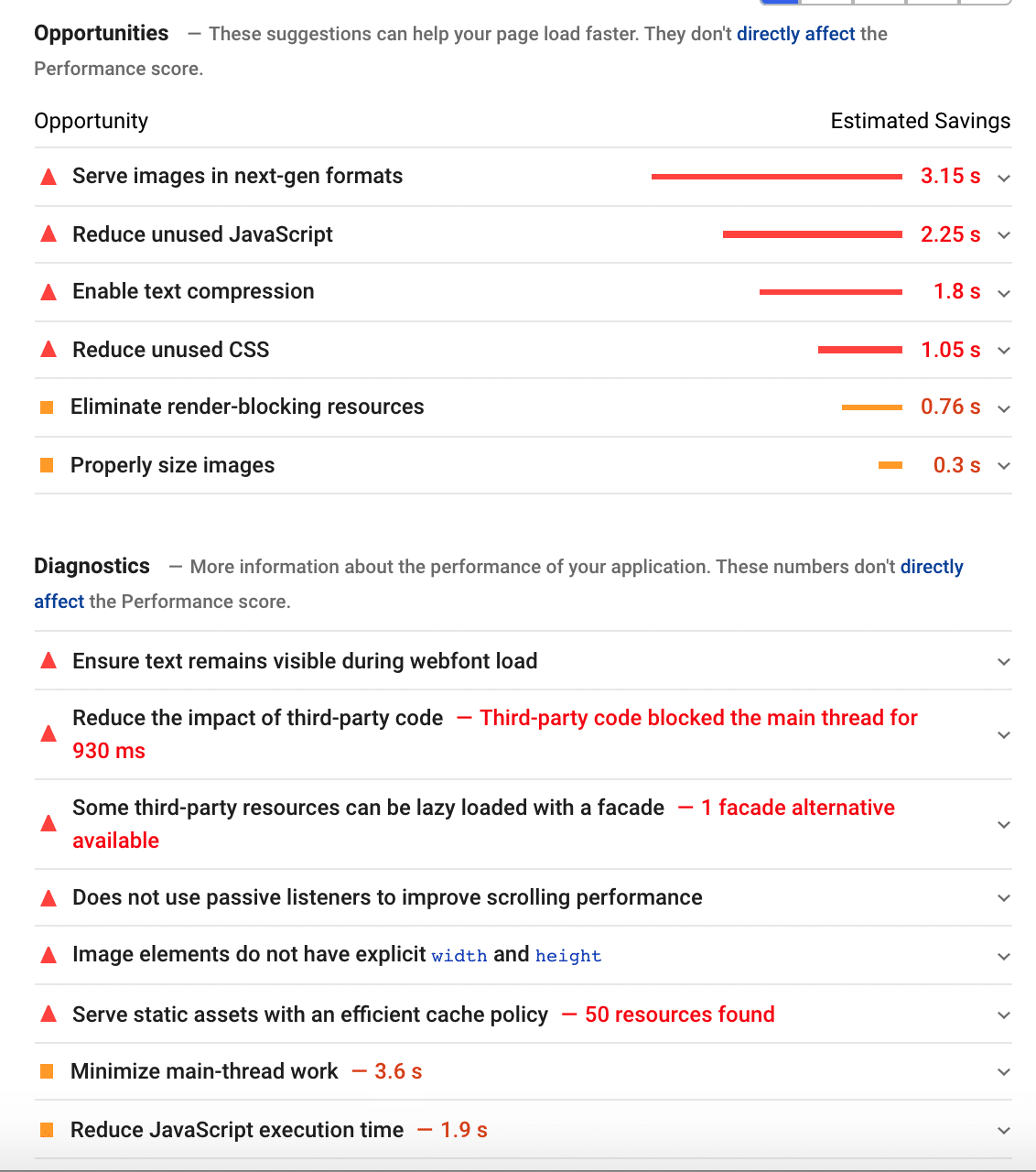
Co więcej, mam w sumie 12 problemów zgłoszonych przez Lighthouse. Wszystkie z nich są powiązane z optymalizacją mobilną :
- Nieprawidłowy format i rozmiar obrazów
- Za dużo niewykorzystanego kodu
- Pilna potrzeba wtyczki pamięci podręcznej
- Włączanie kompresji Gzip.
- Wreszcie, niektóre problemy z zasobami stron trzecich (YouTube), które muszą być leniwie ładowane.

To prowadzi nas do naszego drugiego scenariusza.
Scenariusz #2 – Moja strona testowa – z WP Rocket
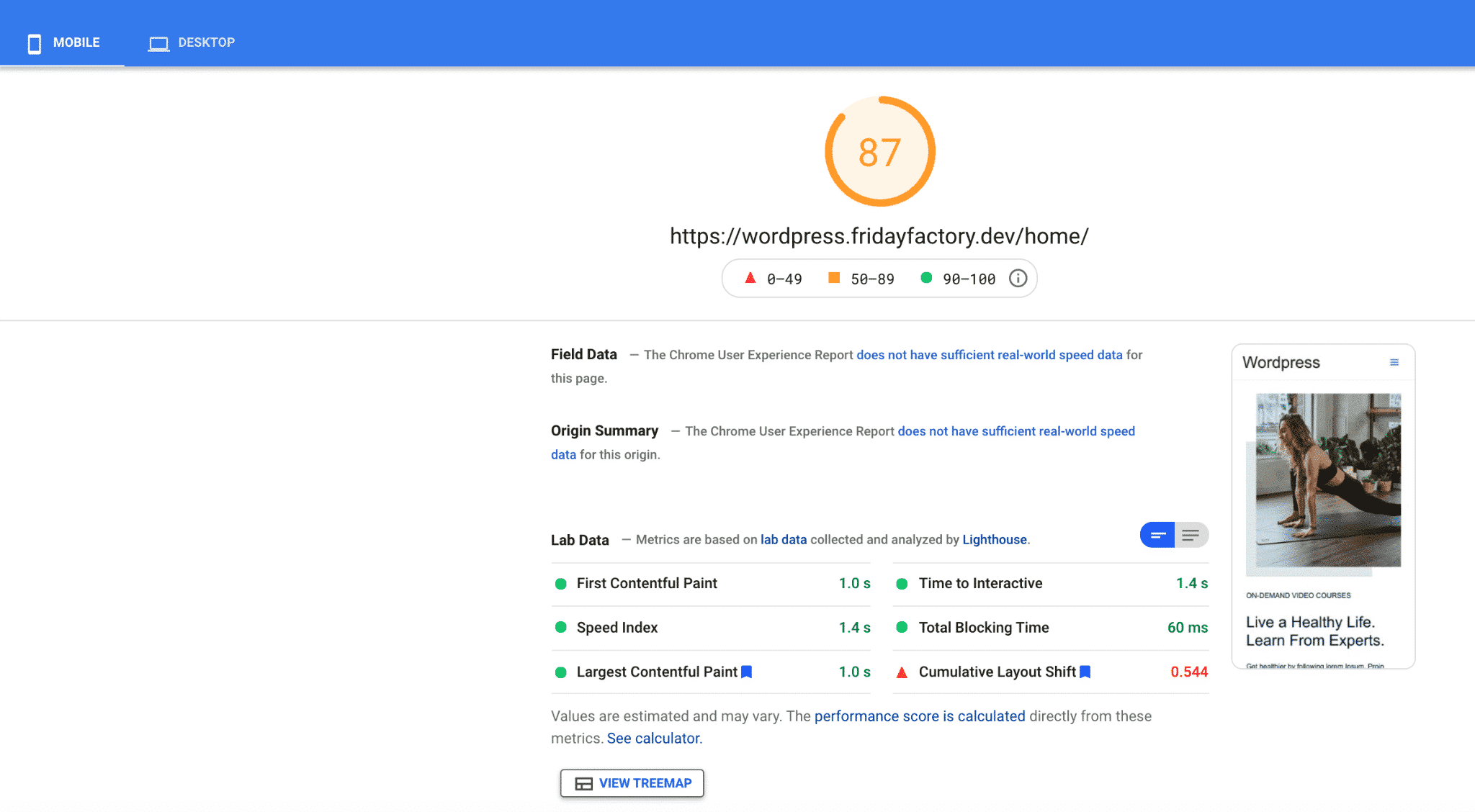
Moja strona internetowa radzi sobie znacznie lepiej z WP Rocket. Mój wynik wzrósł z 35/100 do 87/100 na urządzeniach mobilnych! Moje podstawowe wskaźniki internetowe są na zielono, z wyjątkiem mojego CLS, który wymaga nieco więcej pracy.

| KPI (wydajność mobilna) | Wyniki (bez rakiety WP) | Wyniki ( Rakieta WP) |
| Całościowa ocena | 35/100 | 87/100 |
| FCP | 2,5 sekundy | 1 s |
| SI | 10 sekund | 1,4 sekundy |
| LCP | 11 lat | 1,0 s |
| TTI | 10,3 s | 1,4 sekundy |
| TBT | 410 ms | 60 ms |
| CLS | 0,361 | 0,544 |
| W pełni załadowany czas | 7,822s | 1,204 s |
| żądania HTTP | 62 | 8 |
Jeśli chodzi o problemy wcześniej zgłoszone przez Google, WP Rocket rozwiązał większość z nich . Wszystkie problemy z JavaScript, CSS, kompresją Gzip, leniwym ładowaniem i pamięcią podręczną zostały naprawione.
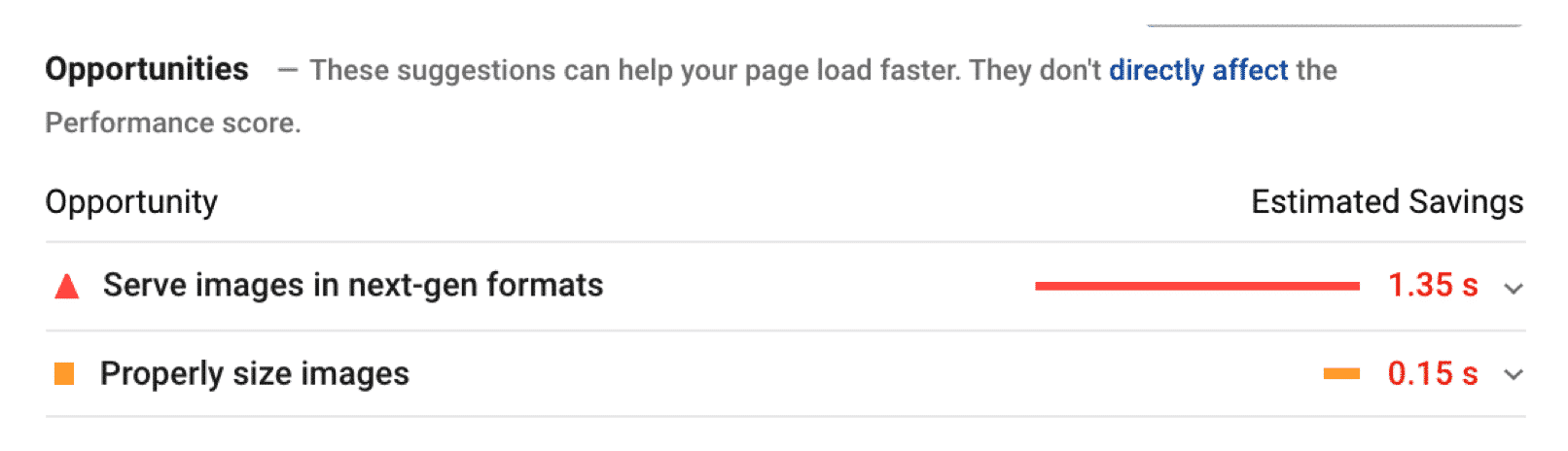
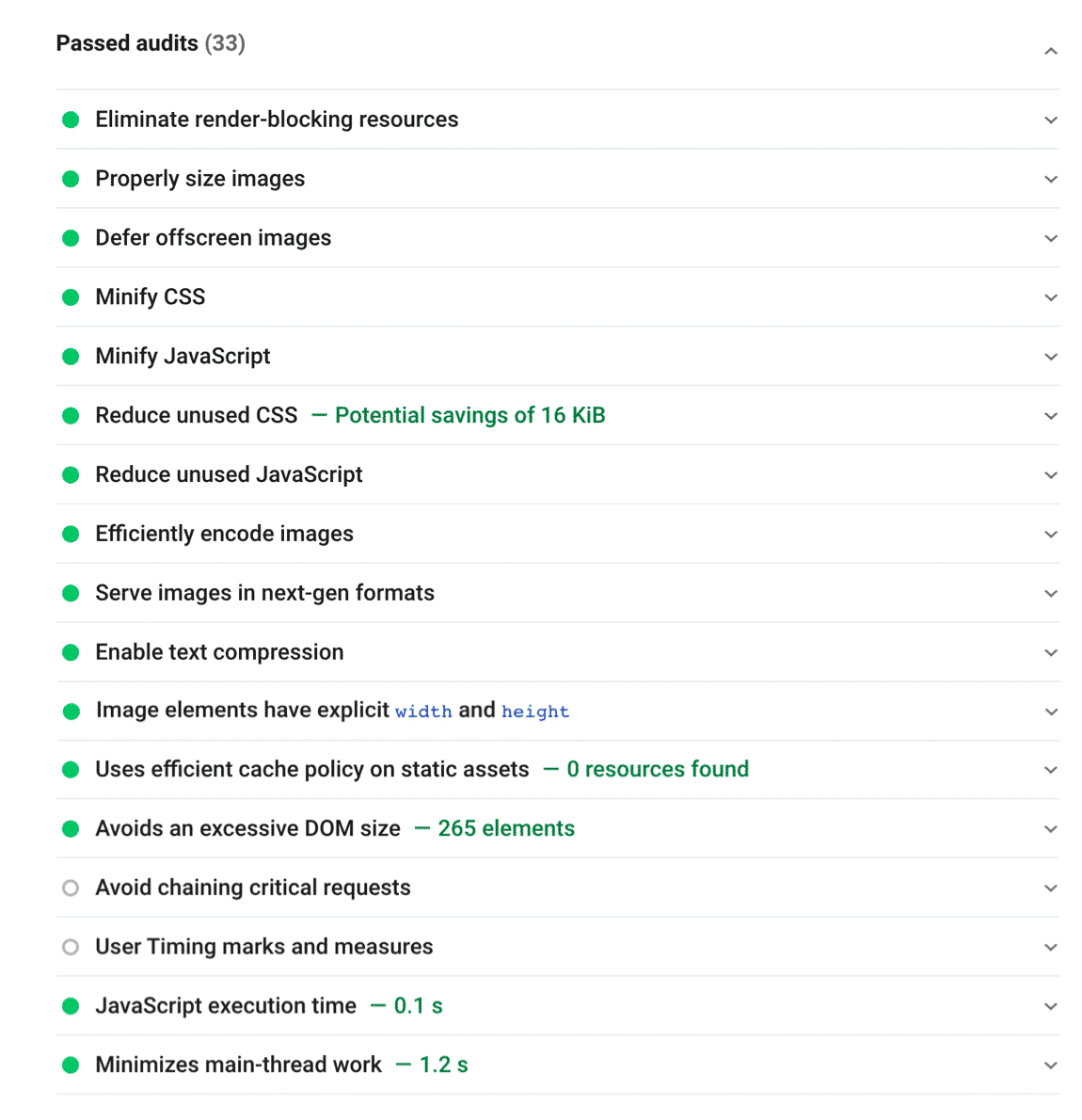
Jak widać poniżej, jedyne pozostałe problemy to te skłaniające się do optymalizacji obrazu:

Scenariusz nr 3 – Optymalizacja obrazów pod kątem urządzeń mobilnych (bonus)
Na mojej stronie pozostały tylko kwestie wizerunkowe. Użyłem wtyczki Imagify, aby zoptymalizować moje obrazy na urządzeniach mobilnych.
Zrobiłem dwie główne rzeczy:
- Odpowiednie rozmiary obrazów dla urządzeń mobilnych (zmiana ich rozmiaru i kompresja)
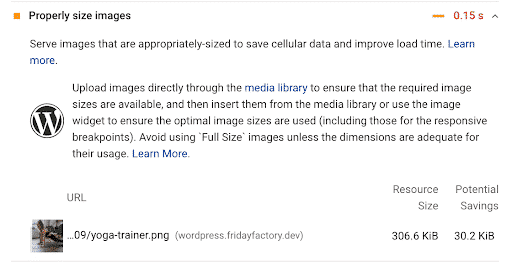
PageSpeed Insights poinformował mnie, że mam problem z tym obrazem:

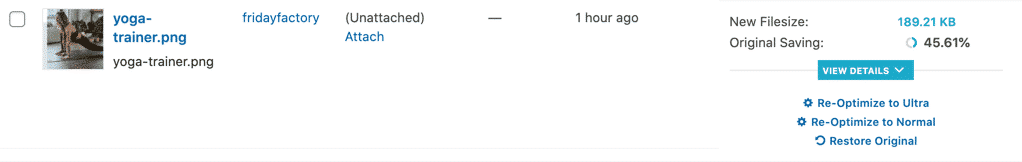
Poszedłem do biblioteki WordPress i zoptymalizowałem ją za pomocą Imagify. Mój plik wzrósł z 306 KB do 189 KB:

- Przekonwertowano moje obrazy na WebP (format nowej generacji)

Wszystkie problemy związane z obrazami, które zostały wcześniej zgłoszone przez PSI, zniknęły dzięki Imagify:

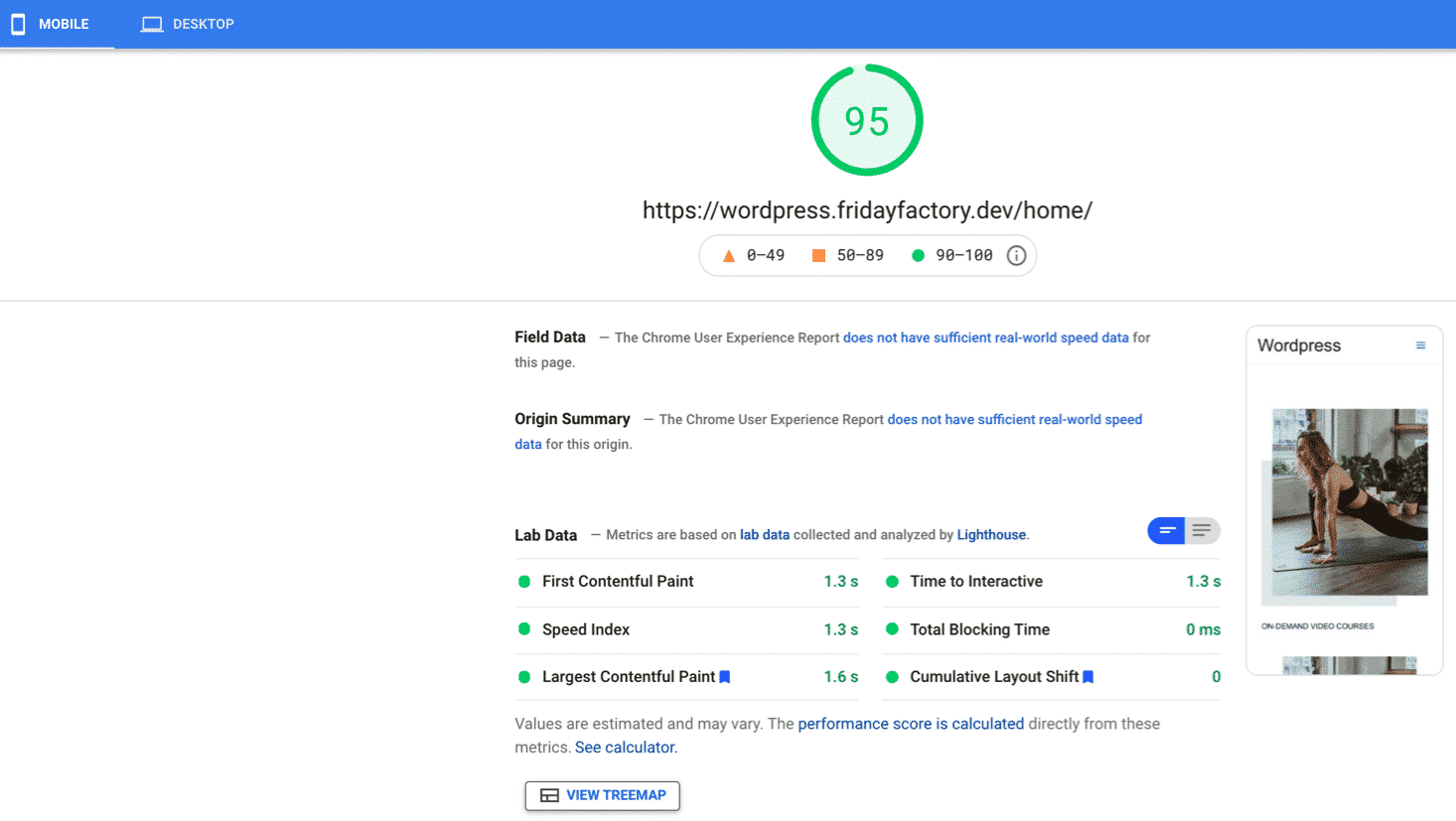
Moja końcowa ocena PSI to 95/100, a wszystkie moje KPI są zielone po użyciu WP Rocket i Imagify.

Czy chcesz przejść z 35/100 do 95/100 również na urządzeniach mobilnych? Oto mój zestaw narzędzi:
Użyłem WP Rocket do buforowania mojej strony, zminimalizowania kodu, odroczenia JS, usunięcia nieużywanego CSS i zastosowania skryptu leniwego ładowania do obrazów i wideo.
Użyłem wtyczki Imagify, aby skompresować moje obrazy i przekonwertować je na WebP
Zmieniłem rozmiar moich obrazów do użytku mobilnego (proporcja 3:4)
Usunąłem wszelkie suwaki na telefonie komórkowym dzięki opcjom w konfiguratorze
Zawijanie
Poprawa szybkości witryny mobilnej wymaga ustalenia priorytetów. Zacznij od ustalenia, jakie są najważniejsze i najczęstsze zadania dla Twoich klientów na urządzeniach mobilnych. Tworząc scenariusze, możesz najpierw zobaczyć, które treści i strony mają kluczowe znaczenie dla optymalizacji.
Możesz postępować zgodnie z naszymi technikami, aby ustalić priorytety optymalizacji wydajności sieci, które musisz najpierw zainicjować.
W każdym razie WP Rocket może pomóc we wdrożeniu 80% tych najlepszych praktyk za pomocą kilku kliknięć . Wypróbuj go i zobacz, jak zmienia się Twój wynik na urządzeniach mobilnych w Google PageSpeed Insight. (Jeśli nie widzisz żadnych ulepszeń, mamy 14-dniową gwarancję zwrotu pieniędzy).
