Jak dostosować swój sklep WooCommerce za pomocą Happy Addons
Opublikowany: 2021-02-26Biznes e-commerce ewoluuje z dnia na dzień wraz z szybkim rozwojem technologii. Ogólnie rzecz biorąc, zbudowanie sklepu internetowego jest stosunkowo łatwe, niedrogie i obarczone niskim ryzykiem, niezależnie od tego, czy masz już sklep stacjonarny.
Dlaczego jednak projekt strony sklepu powinien być dla Ciebie priorytetem?
Twoje produkty są wyjątkowe — strony produktów, które je prezentują, też powinny takie być.
WooCommerce
Dobrze zaprojektowany ułatwia użytkownikom proces zakupu. Dlatego musisz odpowiednio dostosować swoją witrynę eCommerce.
Na szczęście nie musisz być ekspertem ani programistą, aby to zrobić. Zamiast tego możesz użyć kilku – poręcznych i wygodnych narzędzi do tworzenia stron, aby dostosować swój sklep. Z pewnością pomoże Ci to stać się imponującym i konkurencyjnym , generując większą sprzedaż i przychody!
Dlatego w dzisiejszym poście pokażemy, jak łatwo dostosować swój sklep WooCommerce i dodać kilka wspaniałych funkcji za pomocą Happy Addons. Zacznijmy od podstawowego pytania-
Co składa się na dobrą stronę produktu?
Strona produktu to miejsce, w którym w uporządkowany sposób prezentujesz swoje produkty online klientom. Dzięki temu mogą łatwo wyszukiwać, wybierać i kupować produkty.

W dzisiejszych czasach ludzie wolą zakupy online niż zakupy fizyczne. Z powodu globalnej pandemii całkowity scenariusz zakupów przesunął się ze sklepu stacjonarnego na internetowy – co stanowi ponad 95% wszystkich zakupów. Dlatego utrzymanie klientów staje się ważniejsze i bardziej konkurencyjne.
Załóżmy, że wchodzisz do sklepu internetowego, aby coś kupić ( telefon komórkowy ). Jakie będzie twoje pierwsze wymaganie?
Łatwe zakupy. Prawidłowy?
Tak, łatwe zakupy z prostym procesem realizacji transakcji decydują o tym, jak zorganizowana jest strona sklepu lub produktu. Ponadto pomoże klientom znaleźć to, czego dokładnie szukają. Tu właśnie pojawia się dobrze dostosowana strona sklepu.
Sprawdźmy więc, dlaczego dostosowanie sklepu WooCommerce jest ważne, aby:
- Zbuduj świetną tożsamość marki
- Zaangażuj więcej klientów
- Zwiększ doświadczenie użytkownika
- Wyróżnij się na tle innych konkurentów
Może Cię również zainteresować: Jak znaleźć i przekonać dostawców do swojego rynku wielu dostawców
Jak dostosować stronę produktu/sklepu WooCommerce za pomocą Happy Addons

Teraz czas na zademonstrowanie procesu dostosowywania strony sklepu WooCommerce. Ostrożnie postępuj zgodnie z instrukcjami i zastosuj je w swojej witrynie WooCommerce opartej na WordPress.
Wymagania wstępne przed dostosowaniem strony sklepu WooCommerce
- WordPressa
- WooCommerce (bezpłatny)
- Elementor (darmowy)
- Szczęśliwe dodatki ( darmowe i profesjonalne )
Po pierwsze, upewnij się, że pomyślnie zainstalowałeś i aktywowałeś wszystkie te wymagania wstępne w swojej witrynie.
Pokażemy Ci, jak dostosować stronę sklepu WooCommerce za pomocą Happy Addons.
Krok pierwszy: otwórz stronę swojego sklepu
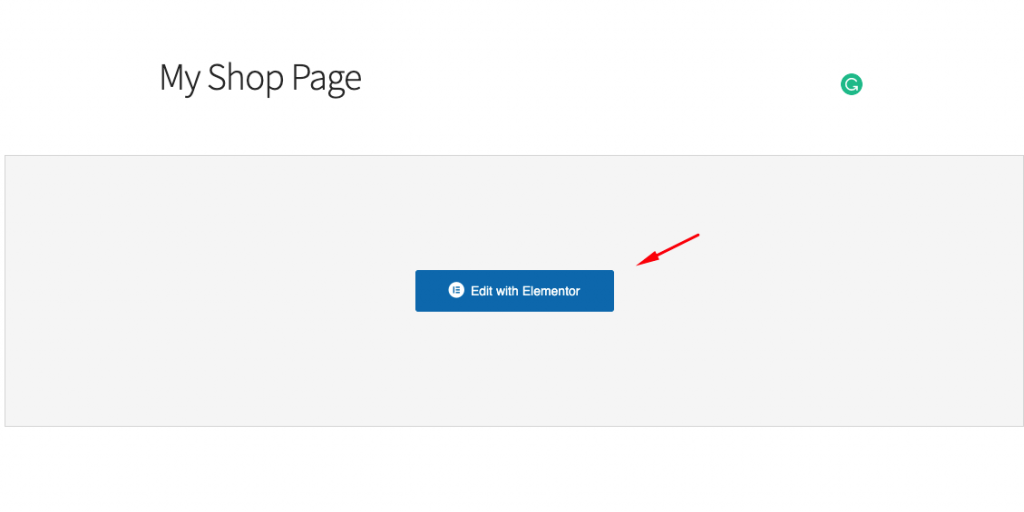
Przejdź do strony sklepu WooCommerce z pulpitu nawigacyjnego WordPress. A następnie kliknij Edytuj za pomocą Elementora .

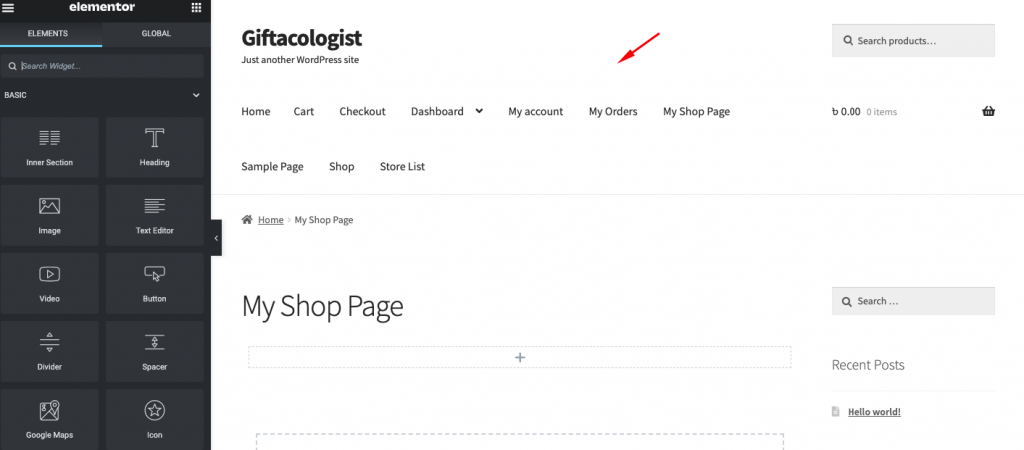
Następnie otworzy się domyślna strona WooCommerce. I tutaj zaczyna się Twoja podróż do dostosowywania sklepu.

Krok drugi: wykorzystaj widżety HappyAddons WooCommerce
Aby ułatwić dostosowanie, użyjemy czterech niesamowitych widżetów Happy Add-ons WooCommerce.
- Siatka produktów: - Możesz lukratywnie wyświetlać swoje produkty w widokach siatki dzięki widżetowi siatki produktów HappyAddons Pro.
- Karuzela produktów: - Kompletny widżet karuzeli produktów WooCommerce, aby przyciągnąć uwagę klientów
- Siatka kategorii produktów: - Najlepsze dopasowanie do wyświetlania produktów WooCommerce według kategorii.
- Karuzela kategorii produktów: - Możesz publikować produkty w karuzelach w oparciu o określone kategorie za pomocą widżetu karuzeli kategorii produktów, aby uczynić je bardziej owocnymi
Uwaga: to wszystko są profesjonalne funkcje Happy Addons. Więc jeśli chcesz ich używać w swojej witrynie, musisz bezpłatnie uaktualnić do wersji premium.
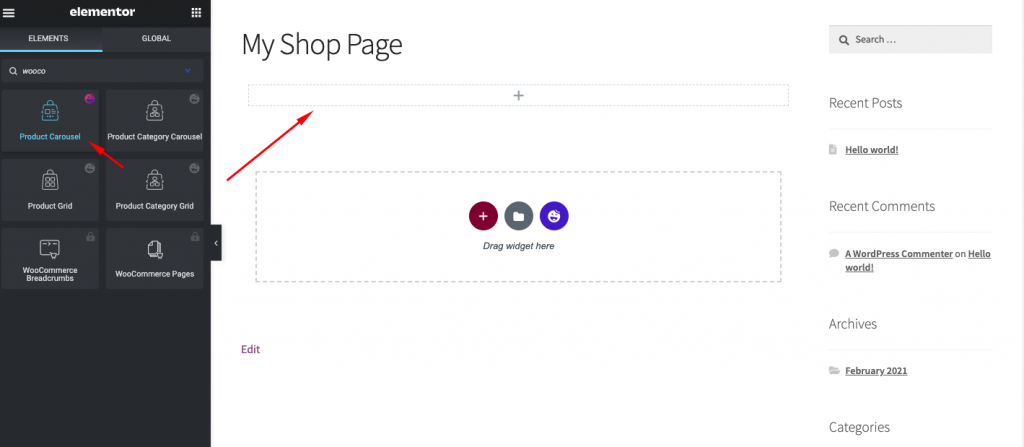
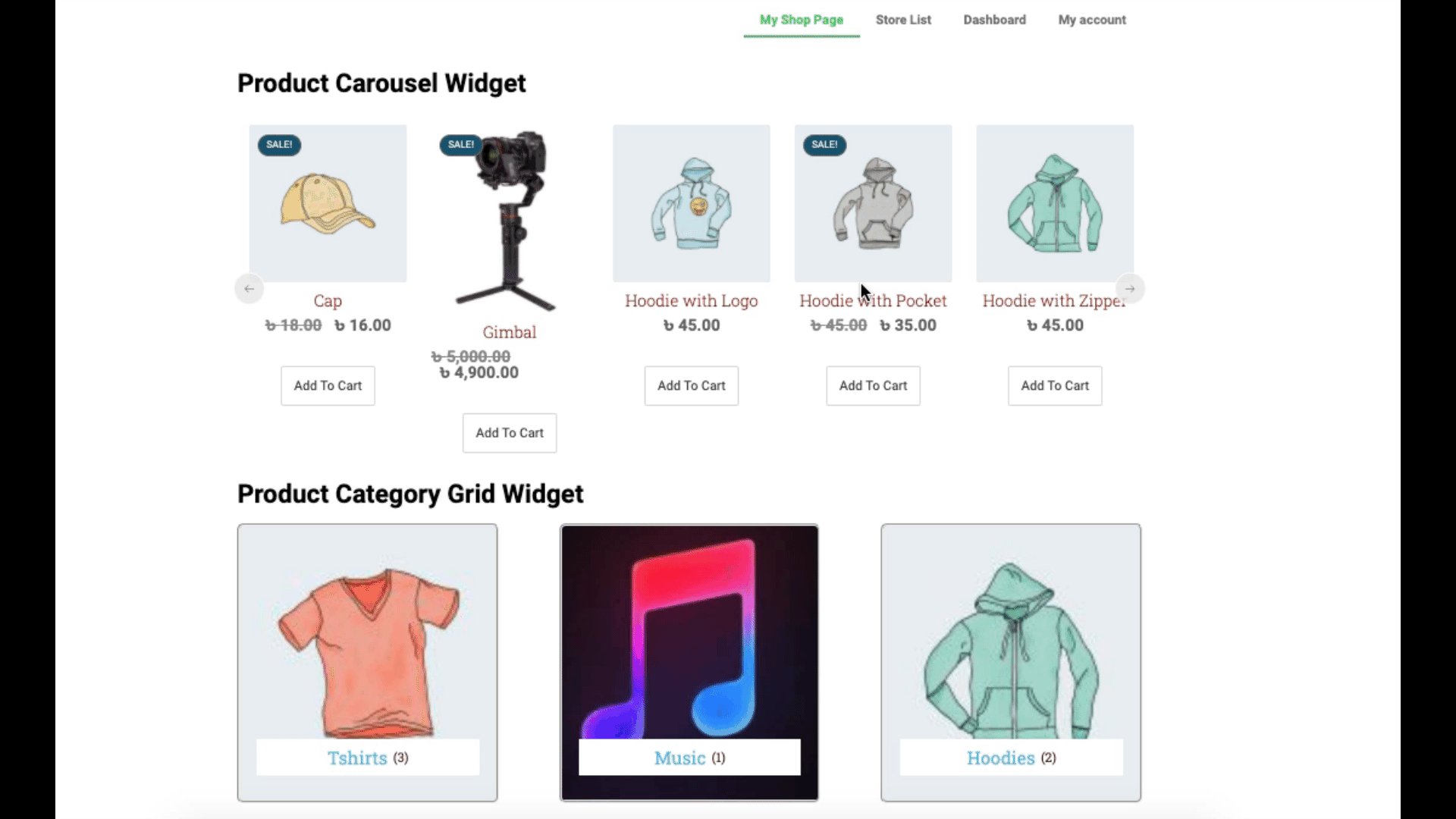
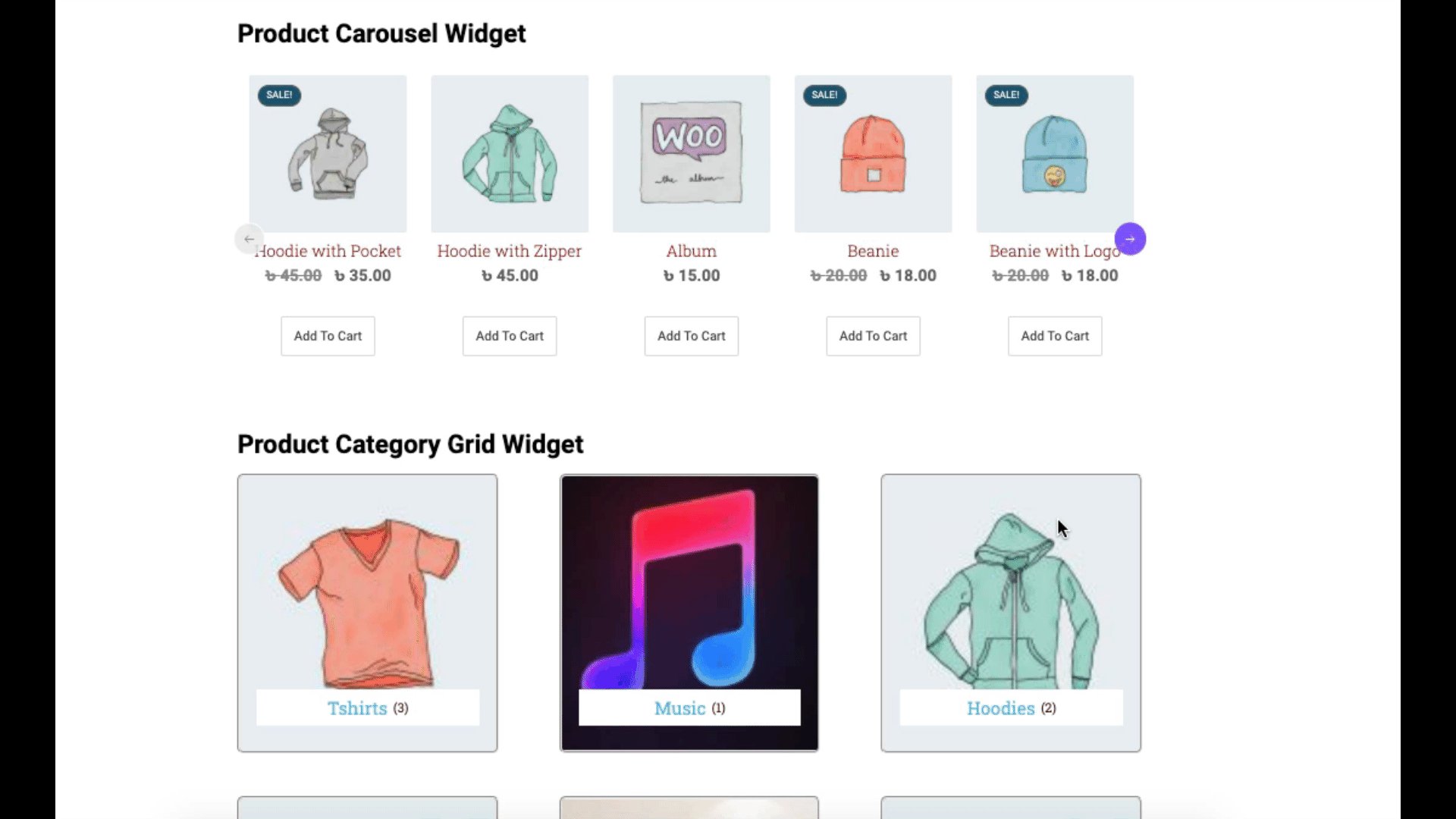
Korzystanie z widżetu karuzeli produktów
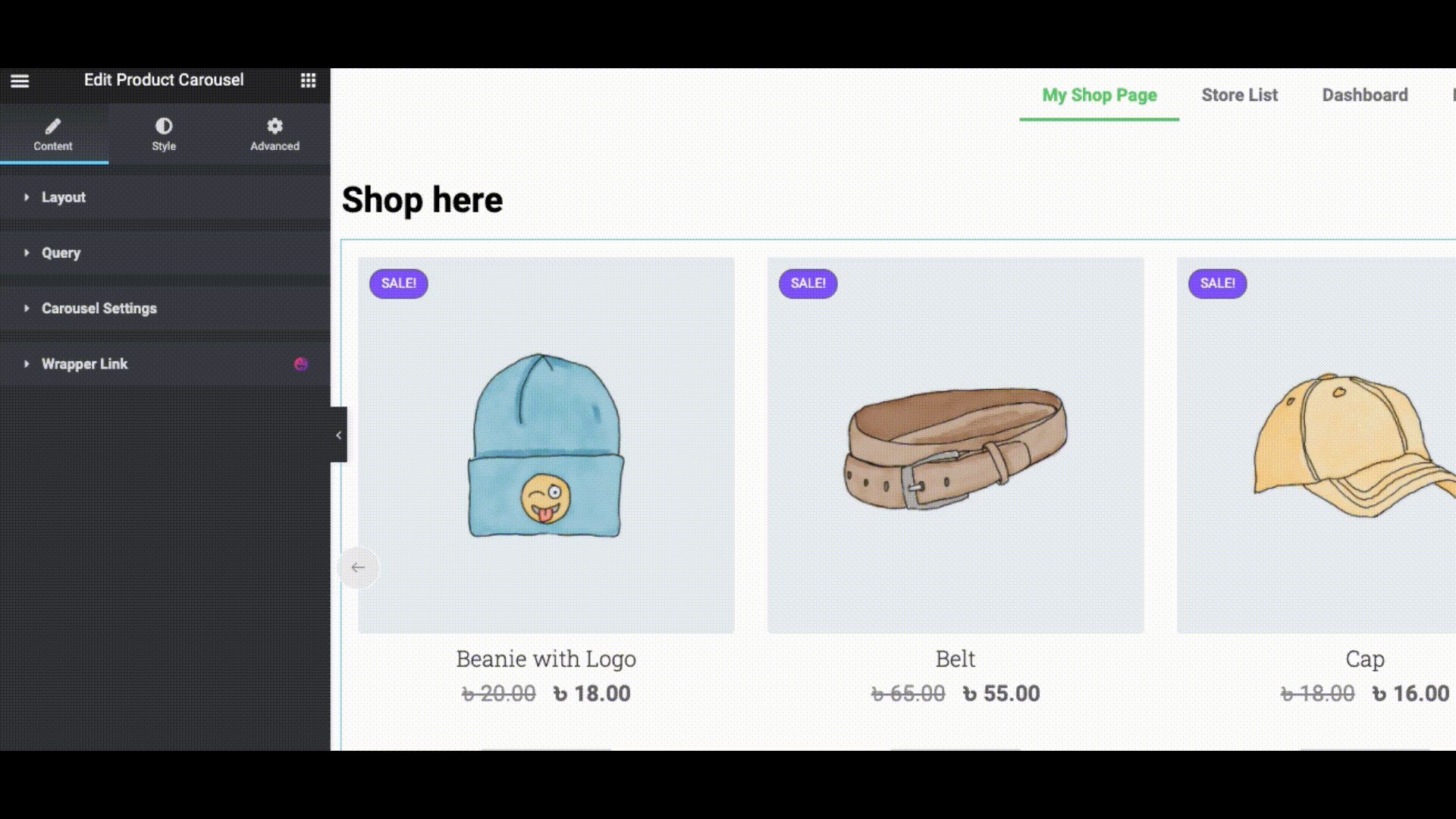
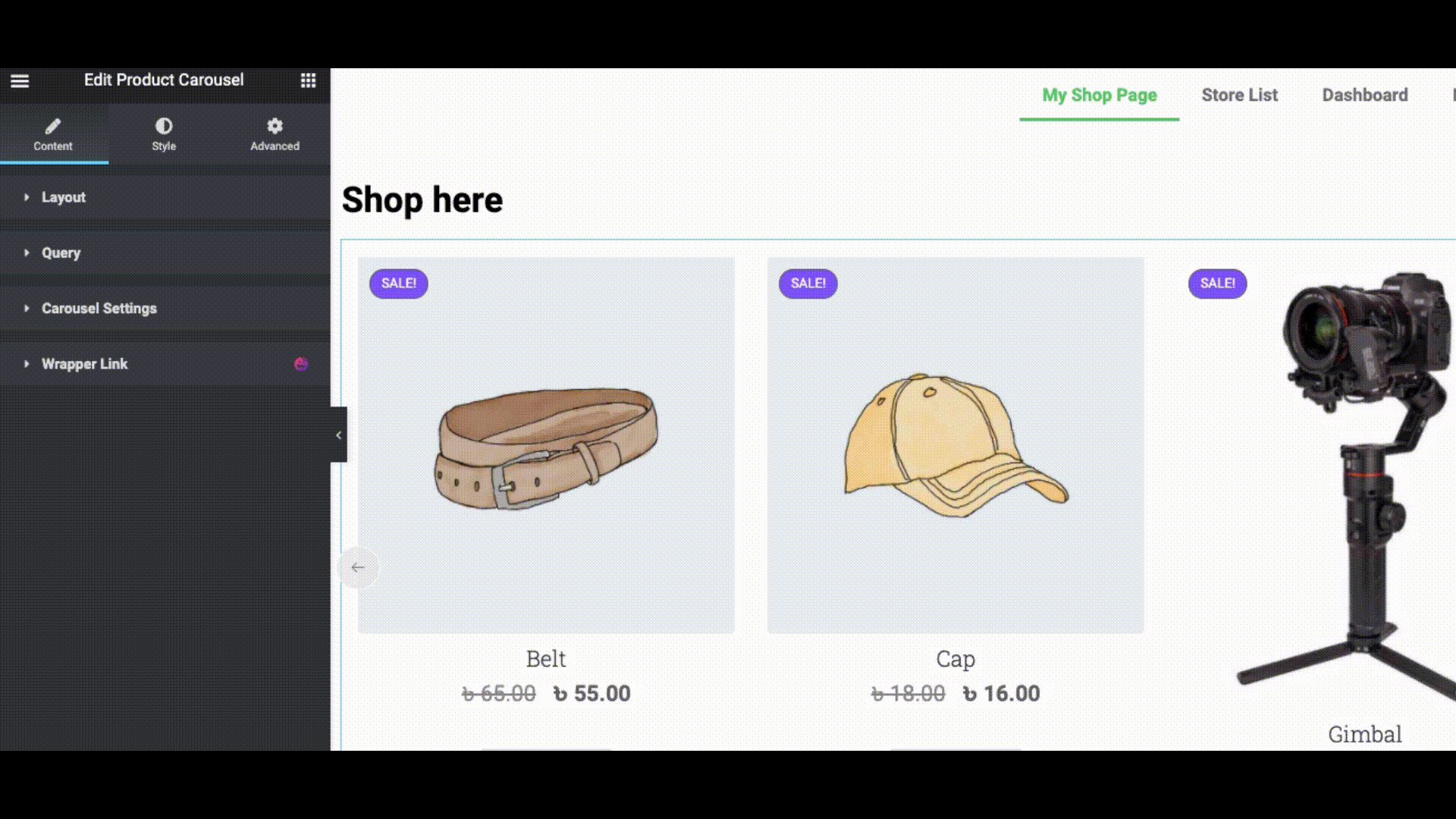
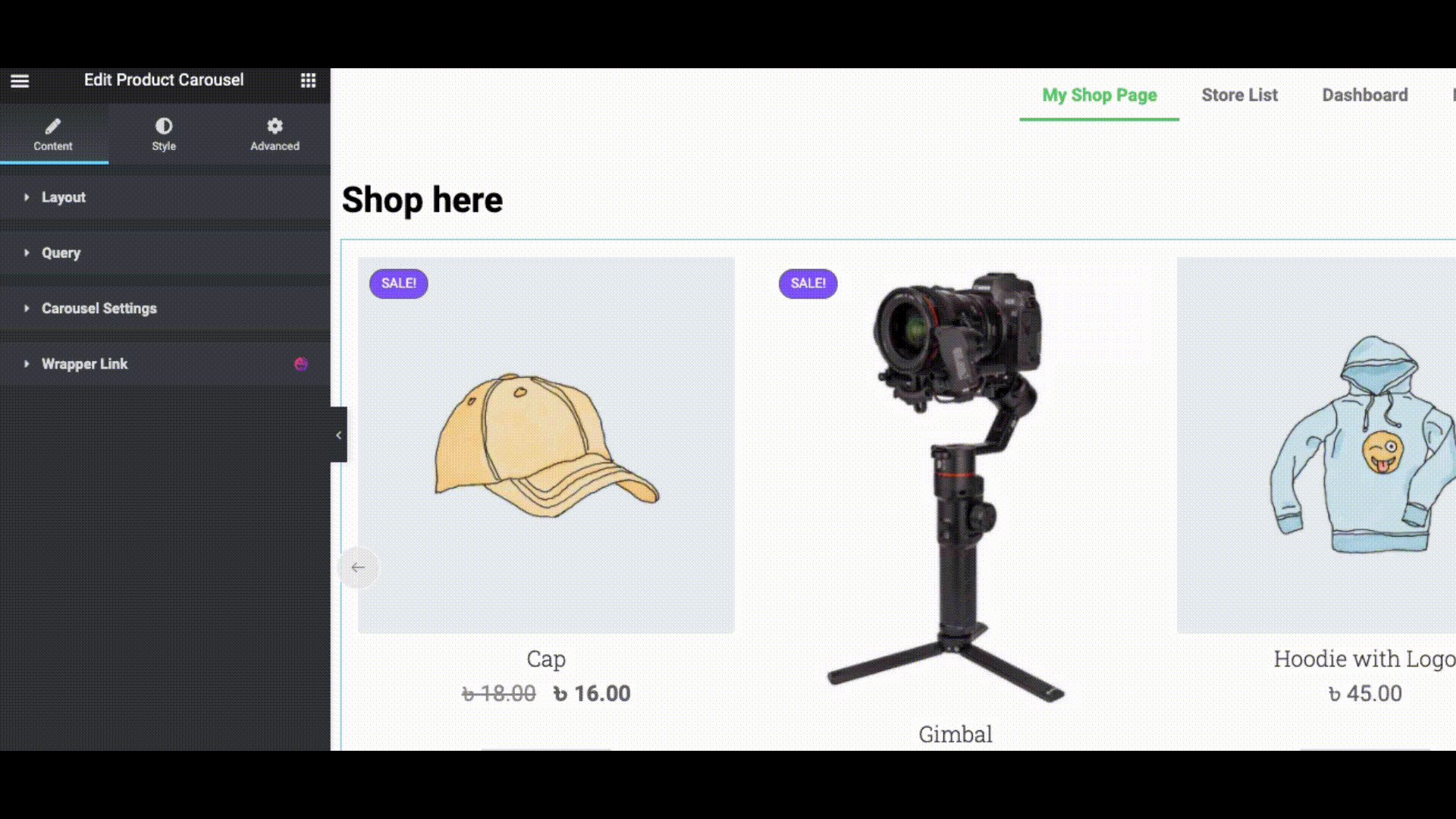
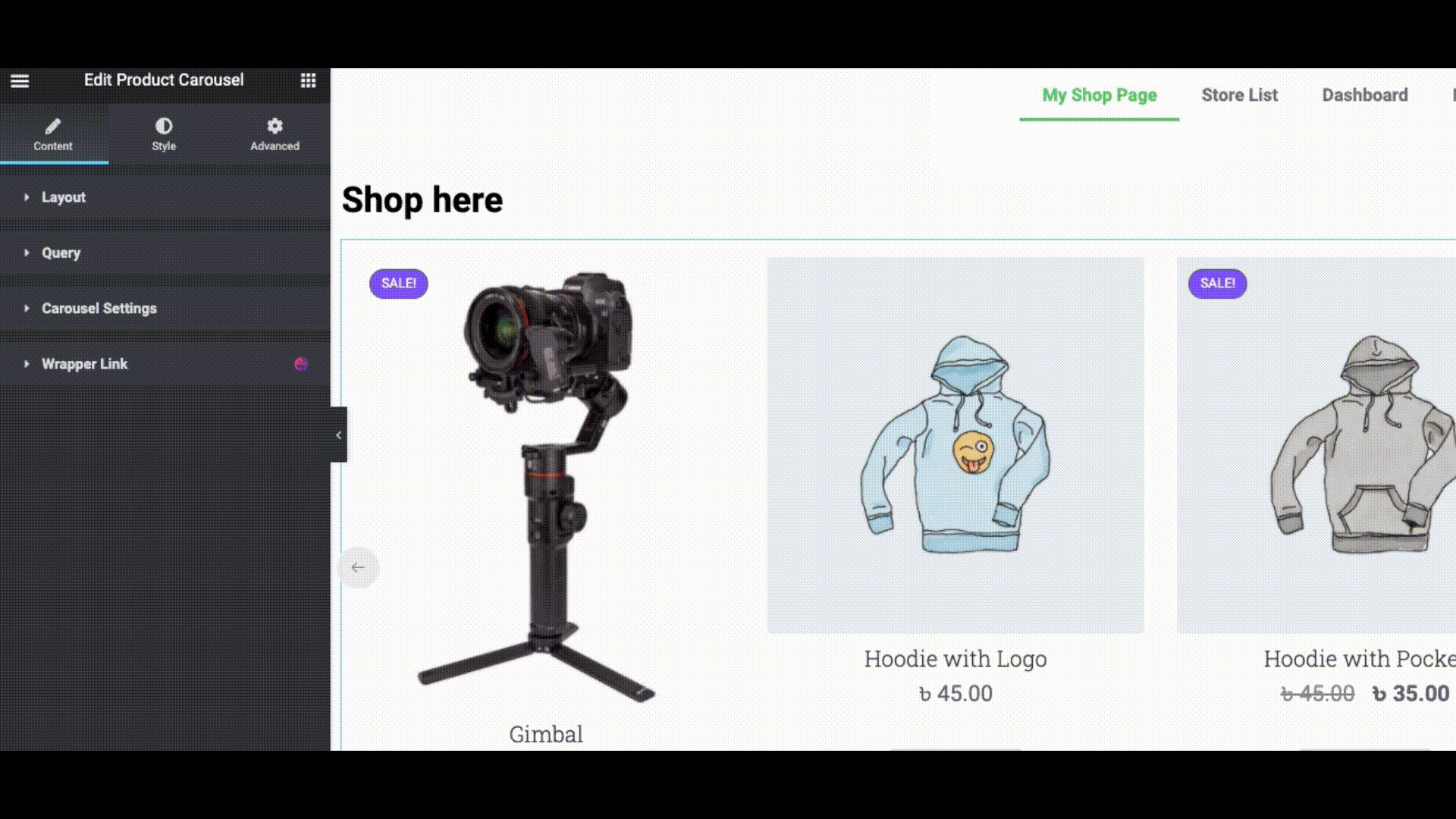
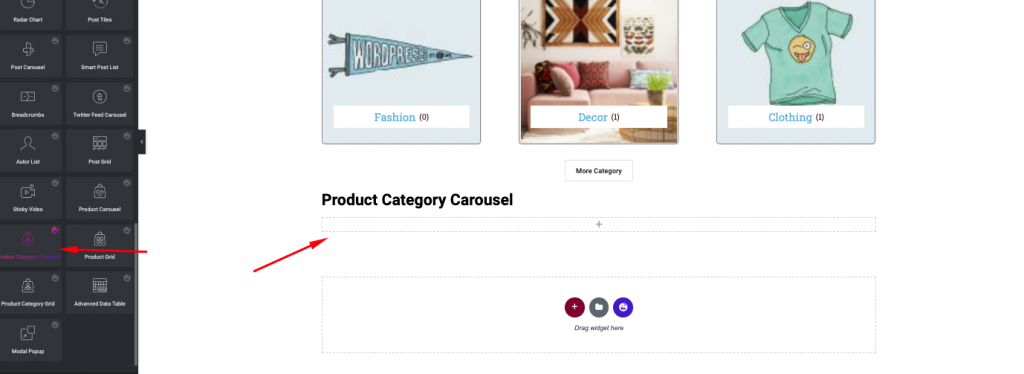
Zobaczmy, jak możesz wykorzystać widżet Karuzela produktów na swojej stronie WooCommerce. Aby użyć widżetu, musisz wybrać widżet i przeciągnąć go na ekran.

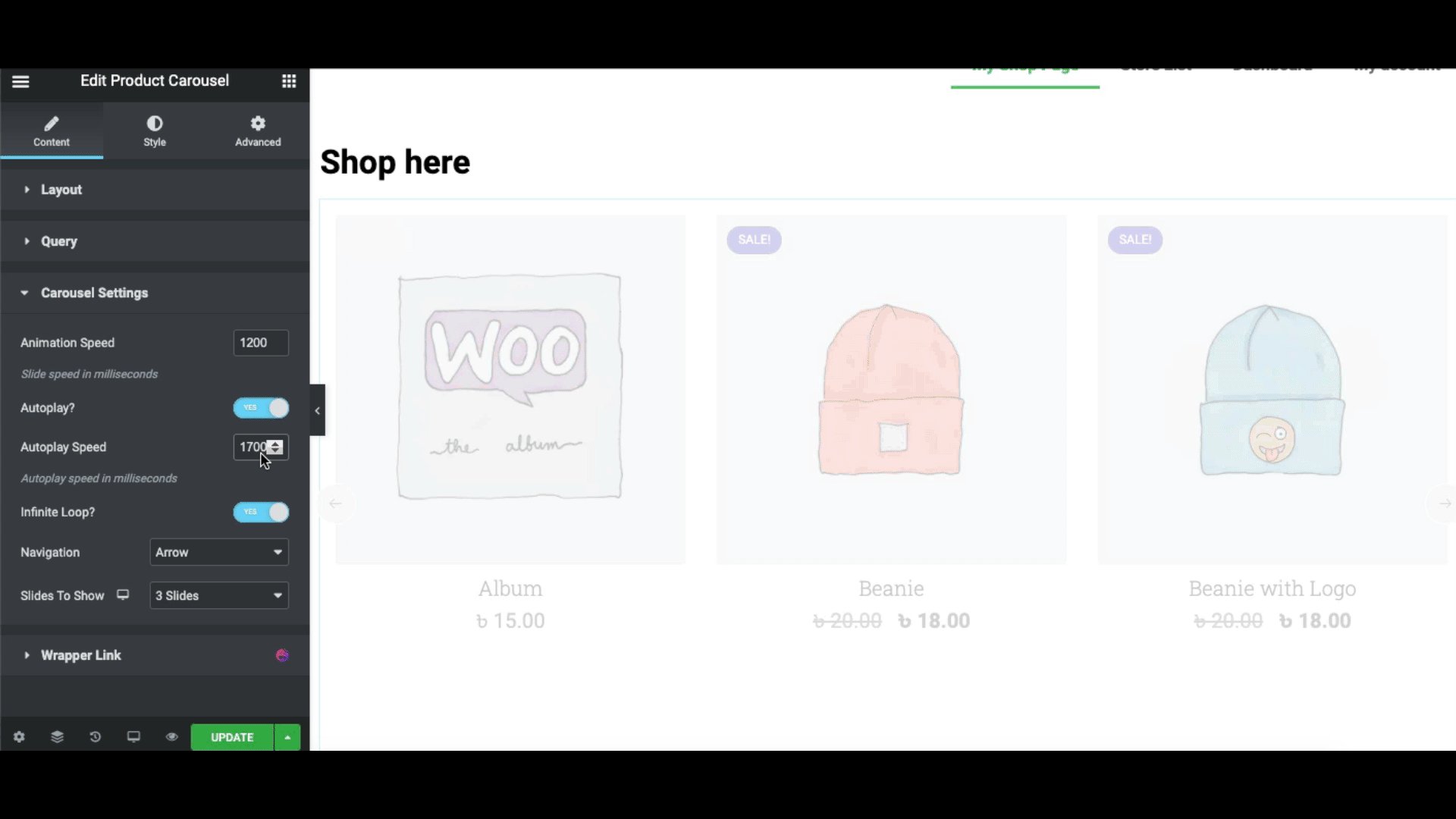
Więc po dodaniu widżetu otrzymasz taki interfejs.

Tutaj otrzymasz cztery opcje-
- Układ
- Zapytanie
- Ustawienia karuzeli
- I link do opakowania
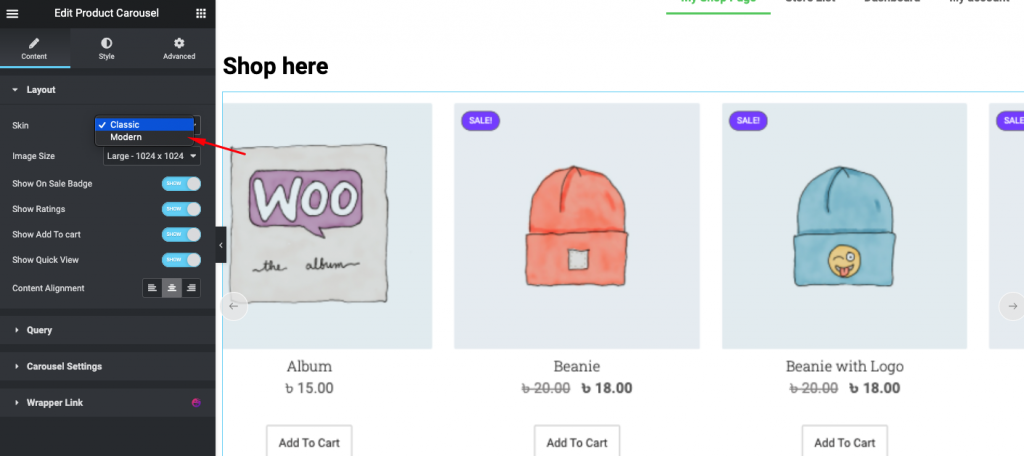
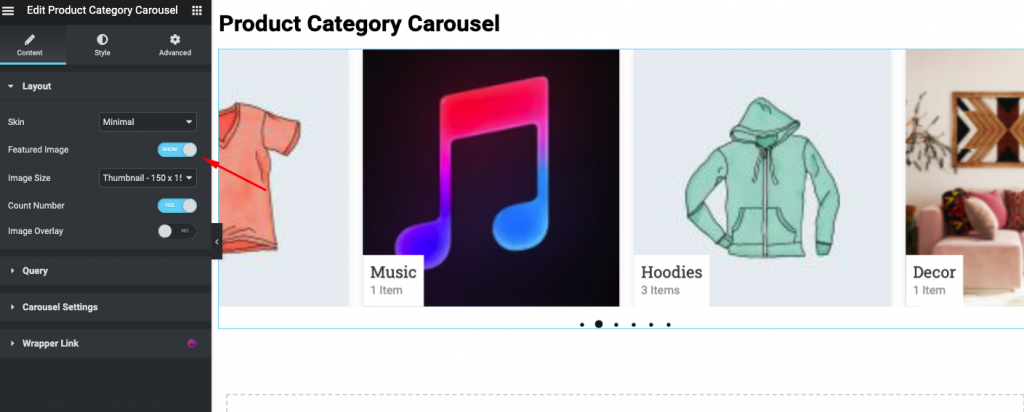
W układzie możesz wybrać dwie różne skórki. Klasyczny i nowoczesny. Włącz lub wyłącz opcje, jeśli chcesz. I wyrównaj zawartość obrazu zgodnie z projektem.

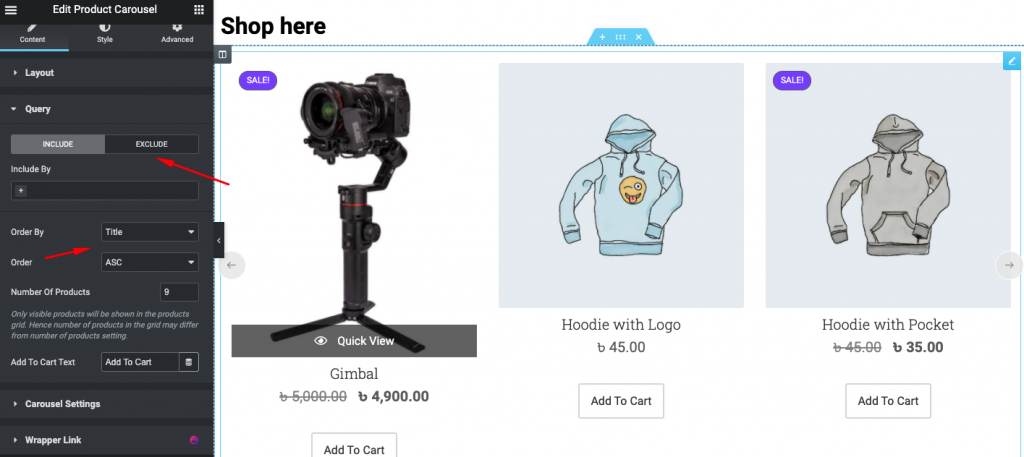
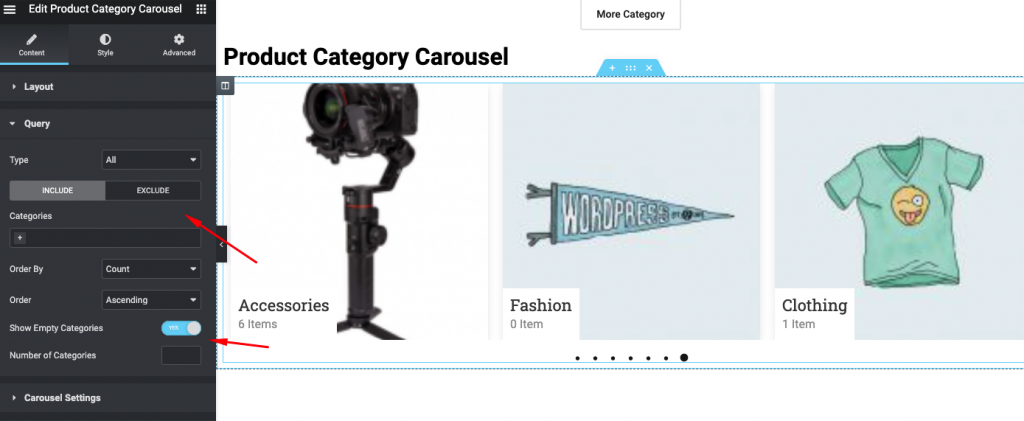
Teraz kliknij opcję zapytania, aby dostosować więcej rzeczy. Tutaj możesz zaprezentować produkty według kategorii.

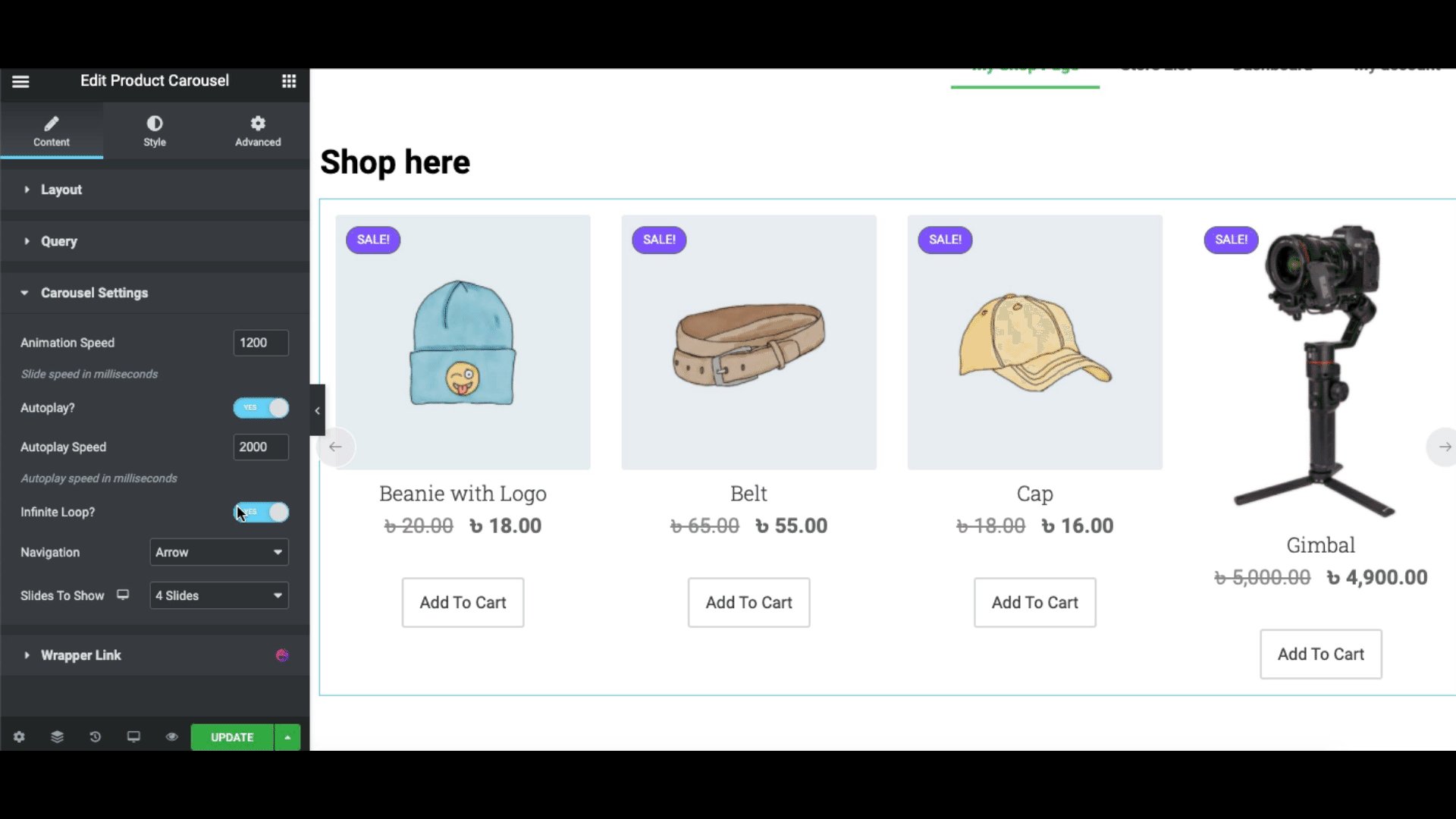
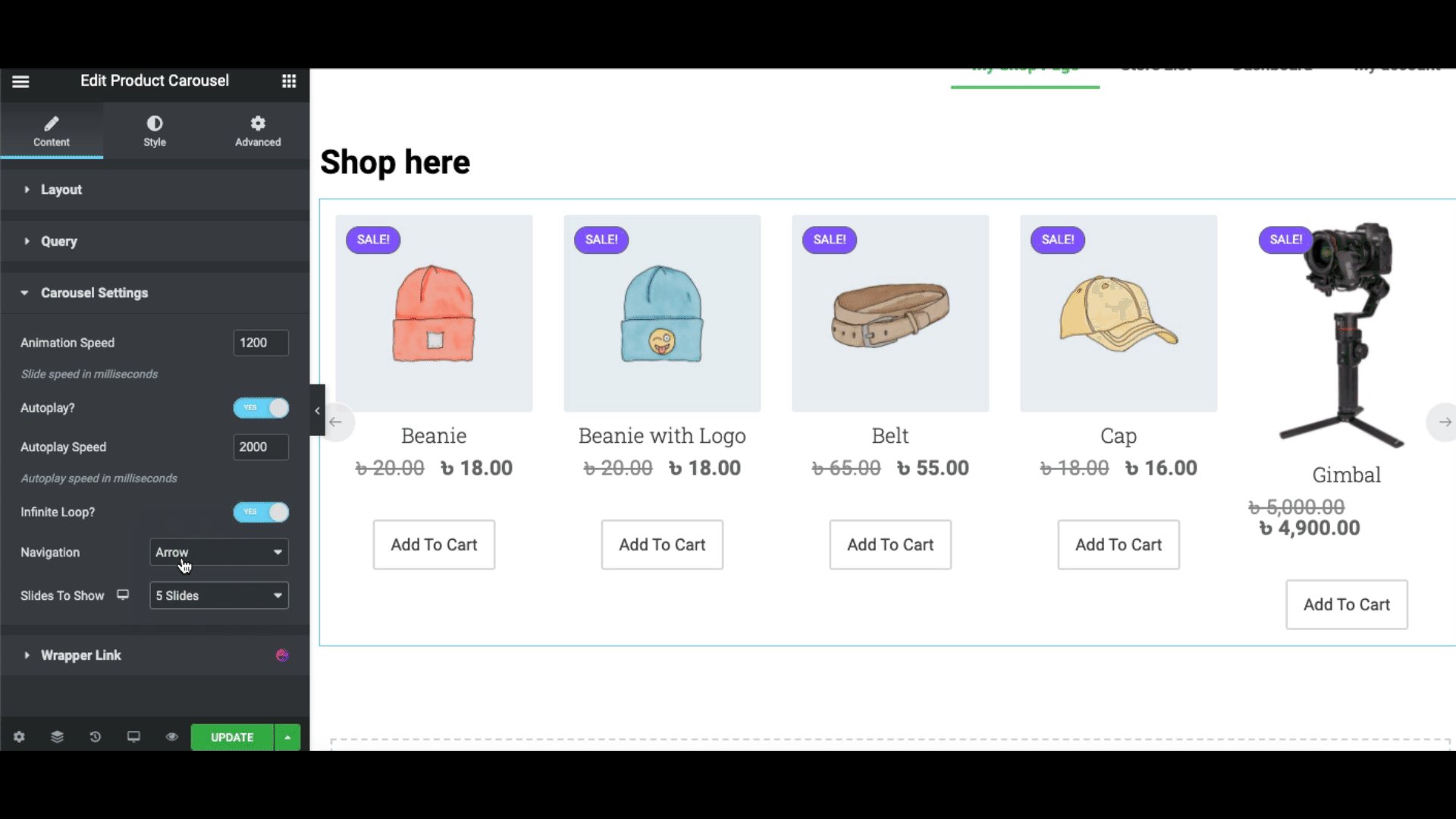
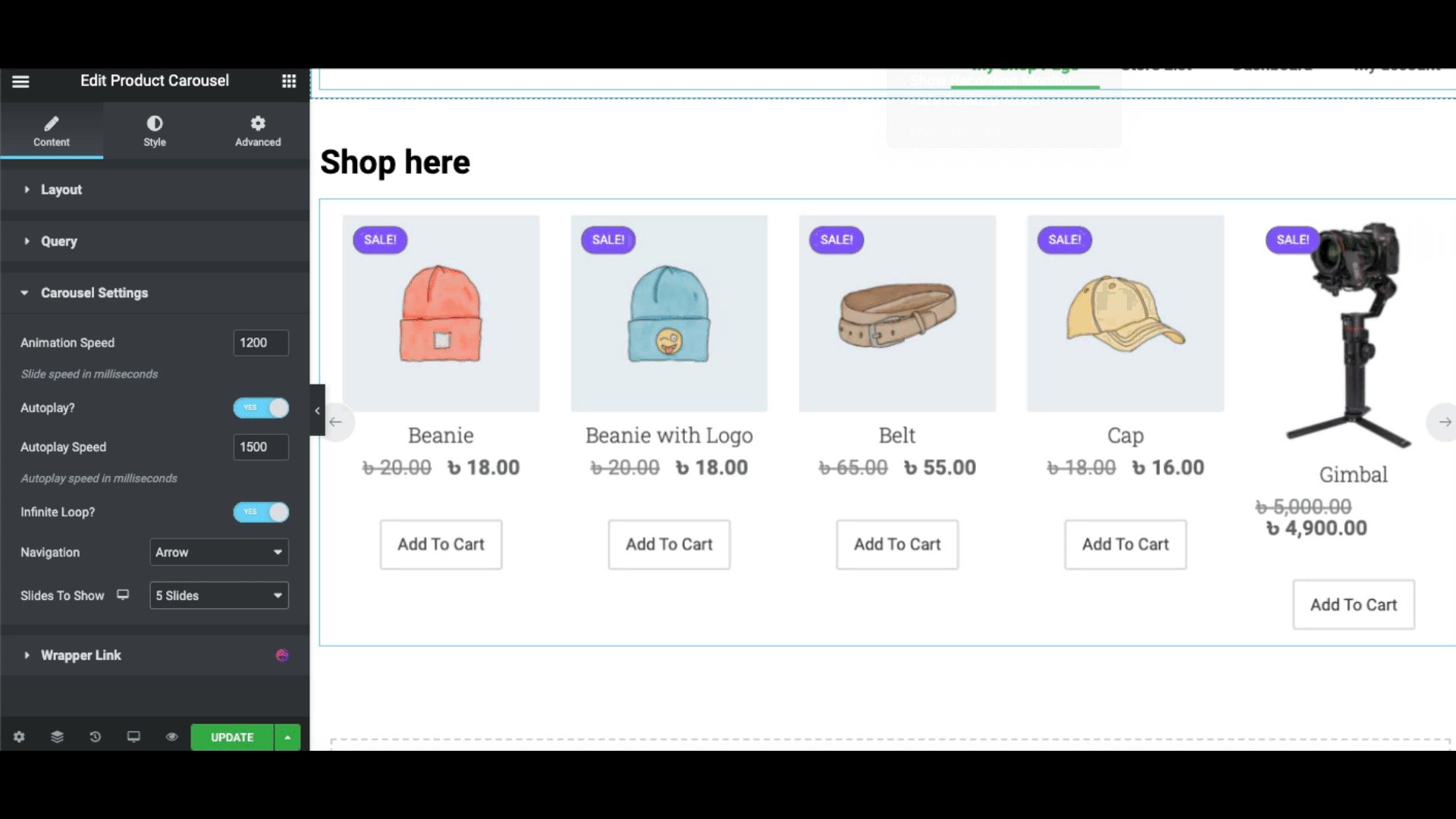
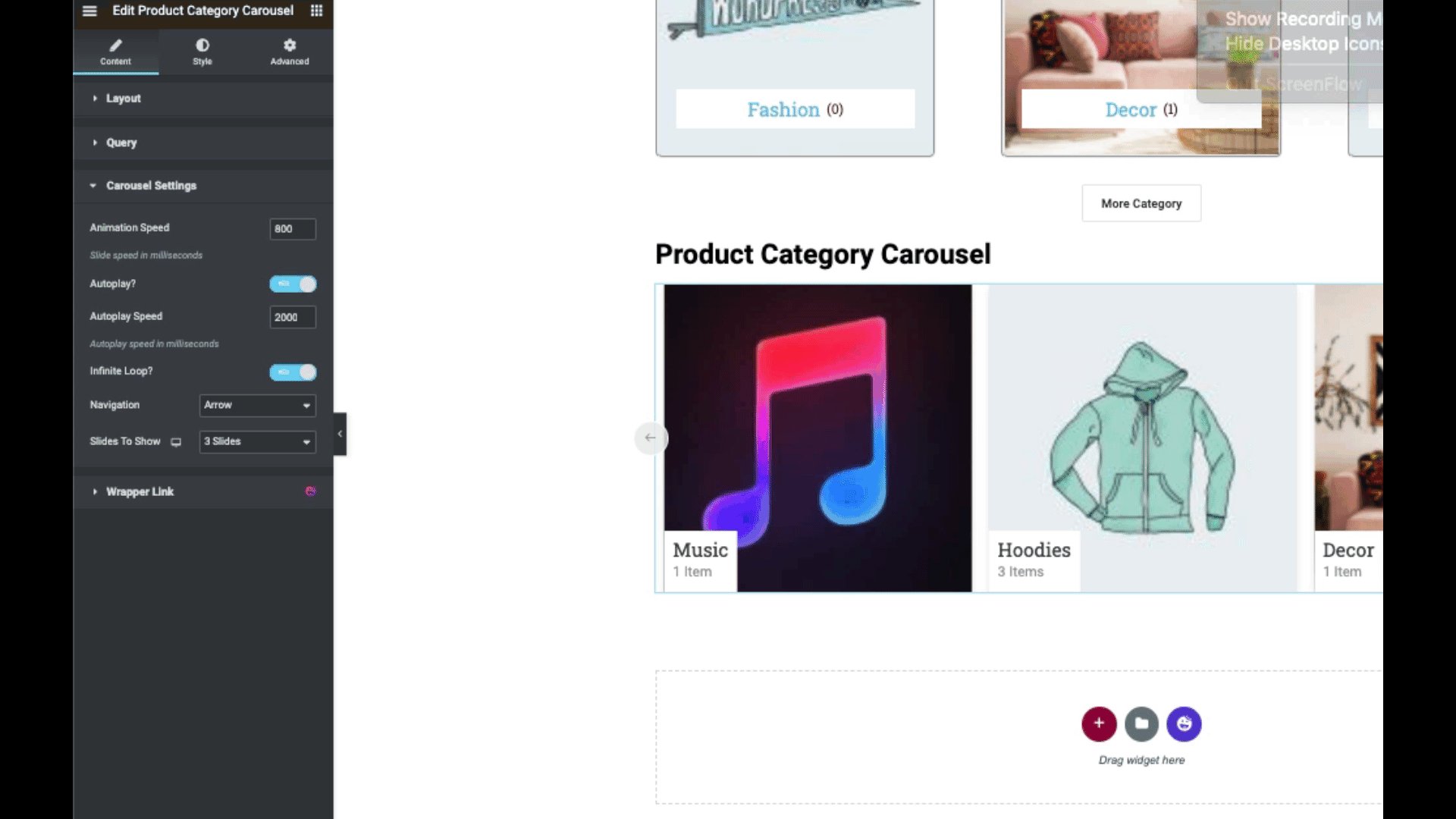
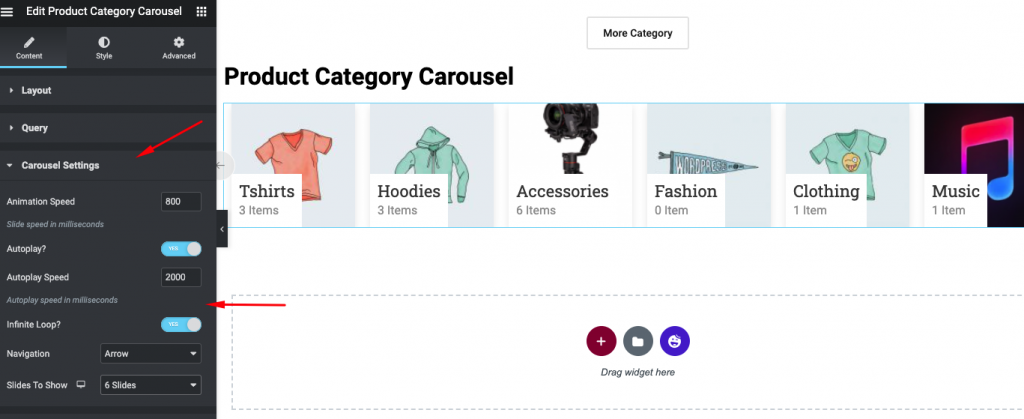
Możesz także dodać kilka funkcji animacji do projektu. Aby to zrobić, kliknij Ustawienia karuzeli . Na przykład ustaw prędkość animacji, slajdy, strzałki slajdów itp.

Na koniec możesz dodać link do projektu.
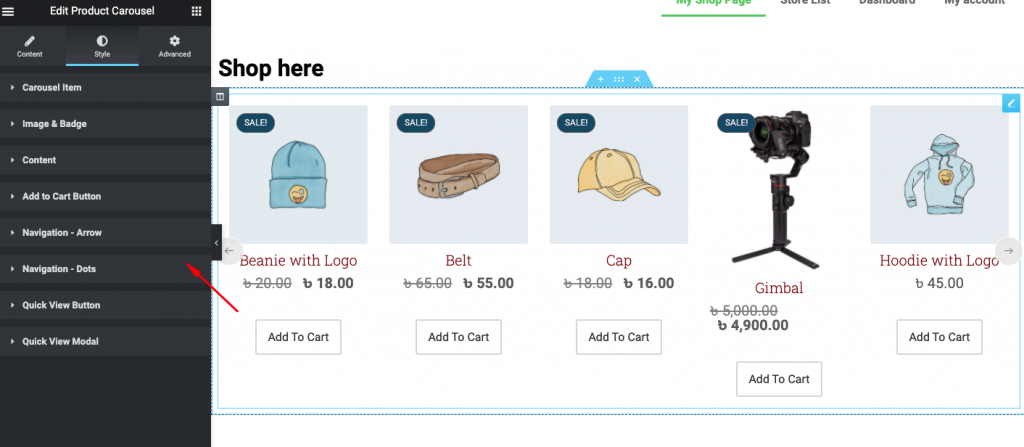
Możesz jednak stylizować projekt, klikając przycisk Styl .

Aby dowiedzieć się więcej o widgecie karuzeli produktów, zapoznaj się z oficjalną dokumentacją.
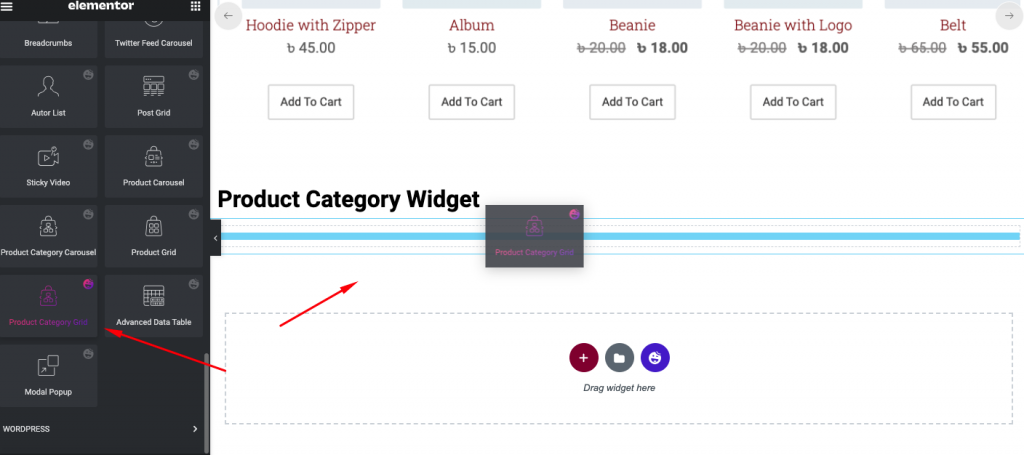
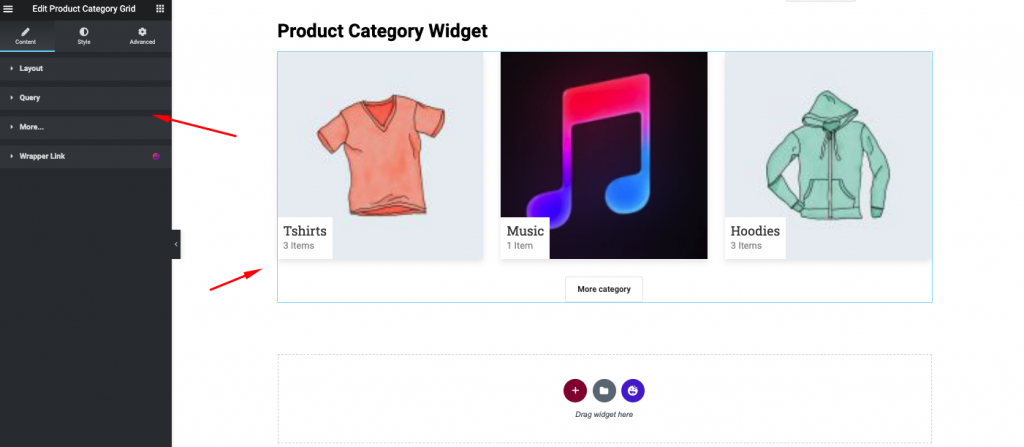
Korzystanie z siatki kategorii produktów
Podobnie wybierz widżet siatki kategorii produktów i wklej go na ekranie.

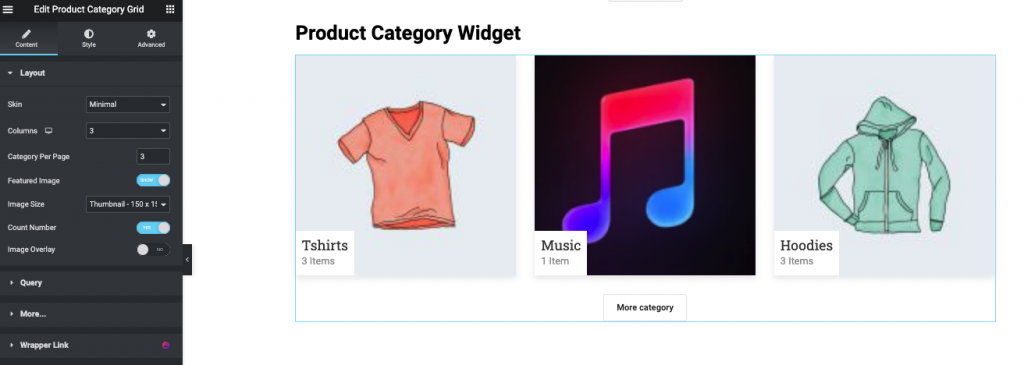
Po dodaniu widżetu zobaczysz podgląd swojej kategorii. Możesz także skorzystać z przydatnych opcji po lewej stronie ekranu.

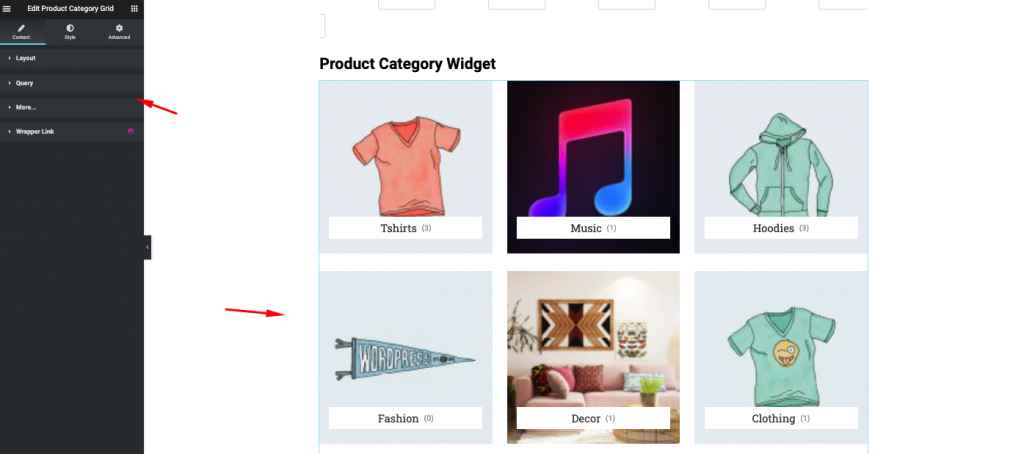
Następnie dostosuj sekcję zapytania, aby dodać więcej funkcji do projektu. Na przykład możesz ustawić kolumnę, styl skóry, rozmiar obrazu, dodać nakładkę obrazu itp.

Jeśli jednak nie chcesz wyświetlać tutaj wszystkich kategorii, możesz je również wykluczyć lub uwzględnić. Upewnij się, że wyświetlasz użytkownikom odpowiednią kategorię.


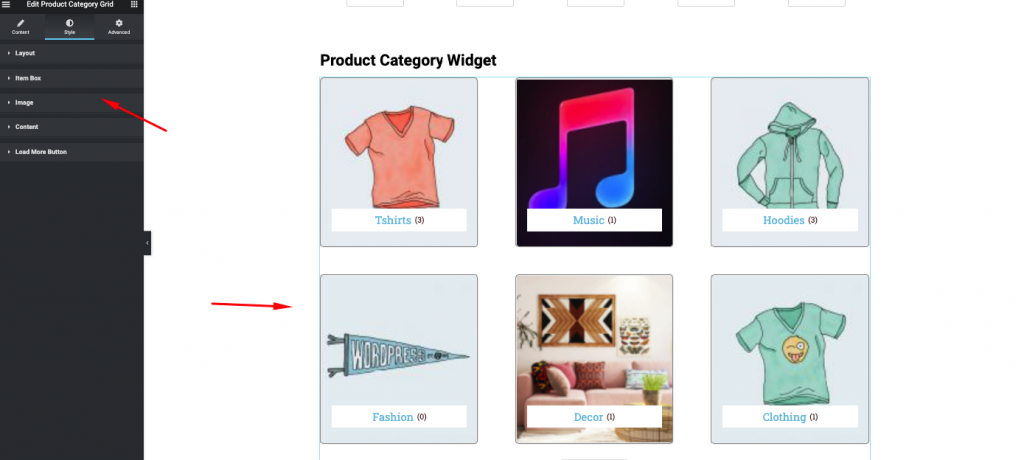
Aby stylizować projekt, kliknij przycisk stylu. Tutaj będziesz mieć cztery dostępne opcje.
- Układ : - Zmień projekt układu, wysokość, wagę, odstęp między rzędami
- Skrzynka na przedmioty : – Możesz zmienić wysokość, wagę, kolor i inne parametry obrazu
- Treść : - Aby zmienić kolor zawartości, tło, wysokość, wagę, odstępy itp
- Załaduj więcej przycisków : - Tutaj możesz dostosować załaduj więcej przycisków kategorii , kolor czcionki, typografię, kolor tła itp

Jeśli jednak chcesz bardziej wykorzystać ten widżet w swojej witrynie WordPress, możesz zapoznać się z naszą oficjalną dokumentacją tutaj.
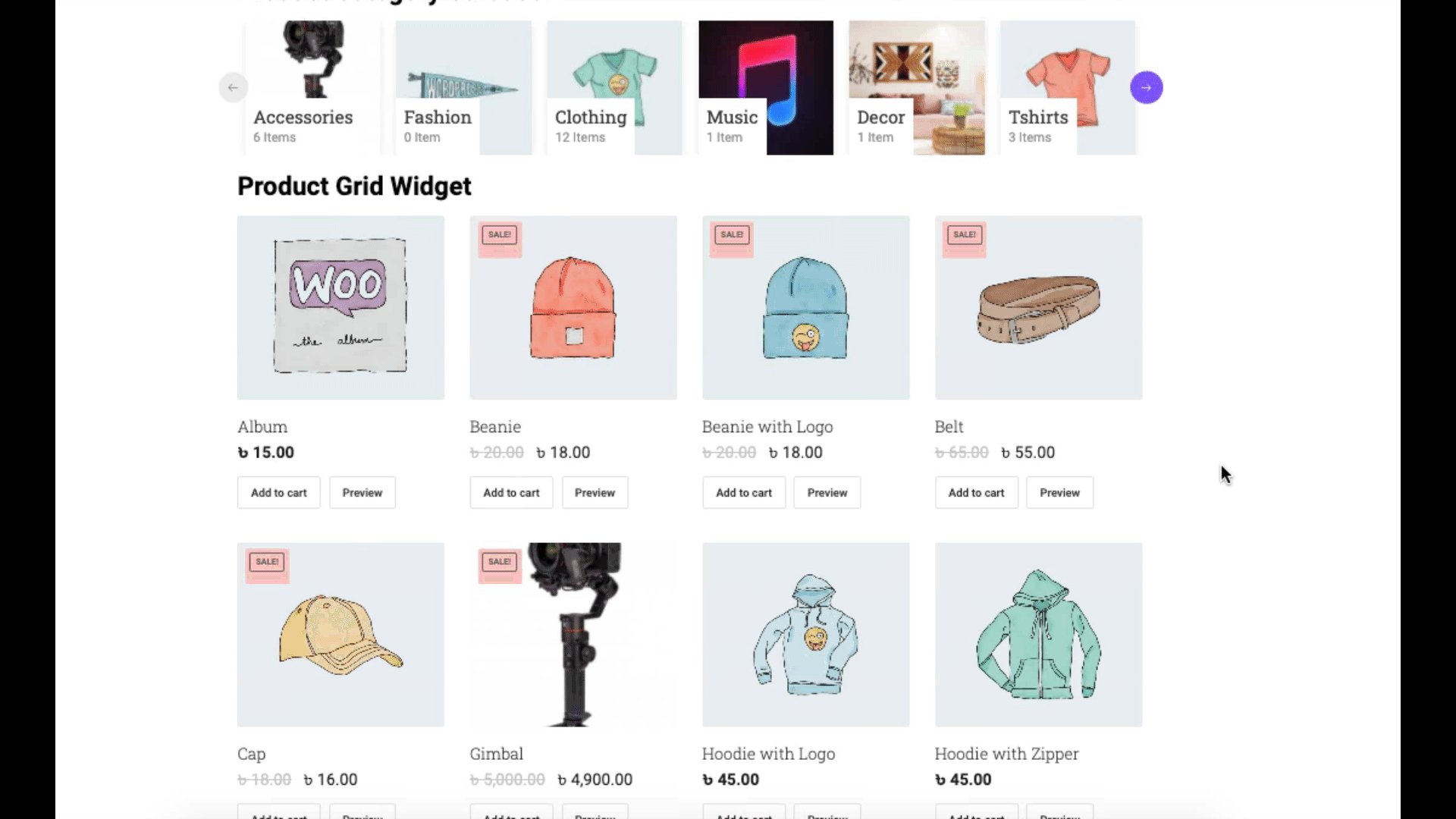
Widżet karuzeli kategorii produktów
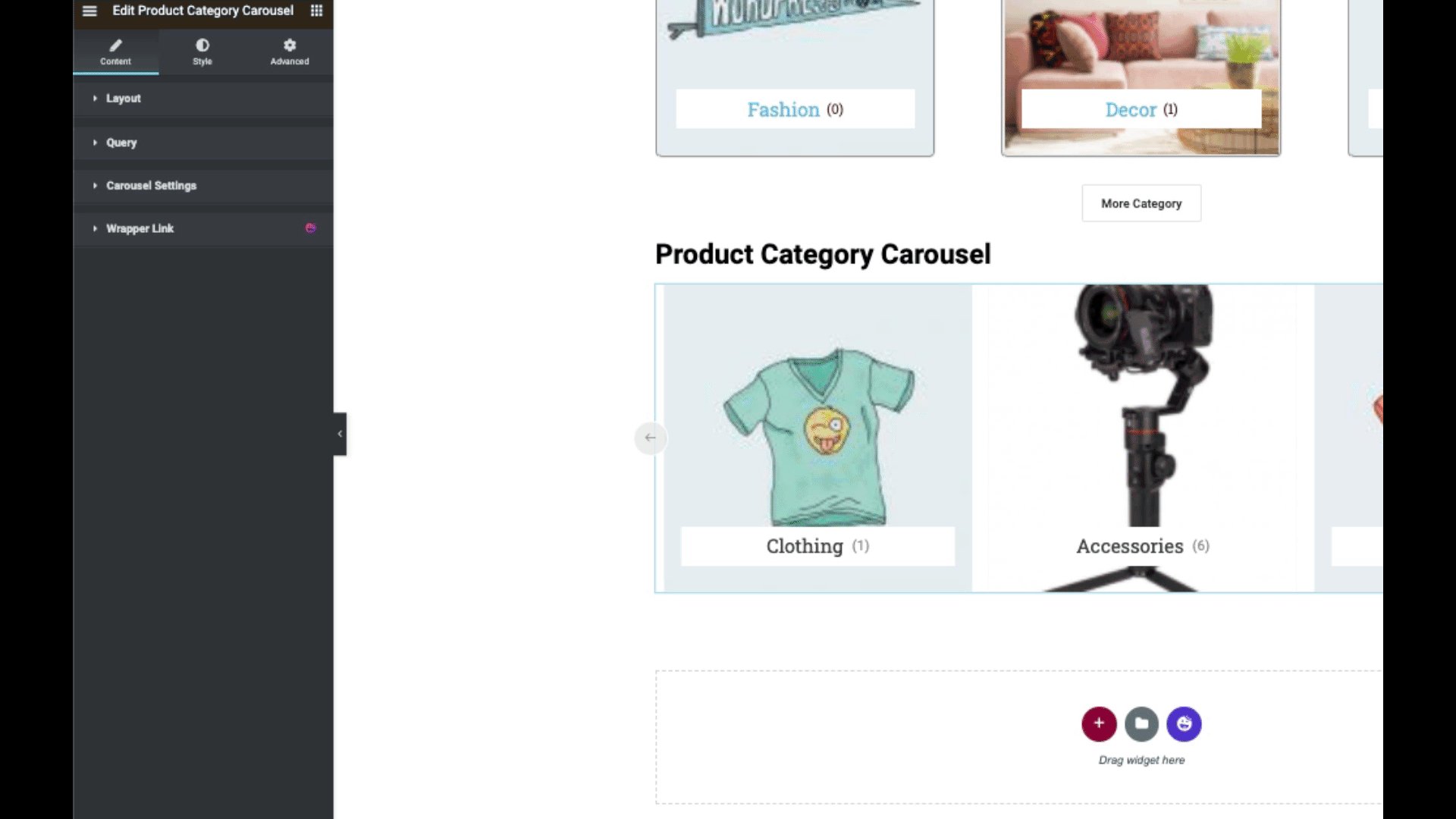
Wybierz widżet i przeciągnij go do wybranego obszaru.

Po tym wszystkie opcje będą dostępne. Ten widżet jest prawie taki sam jak widżet karuzeli produktów. Kategoria produktów pokazuje kategorie, a karuzela produktów pokazuje produkty.

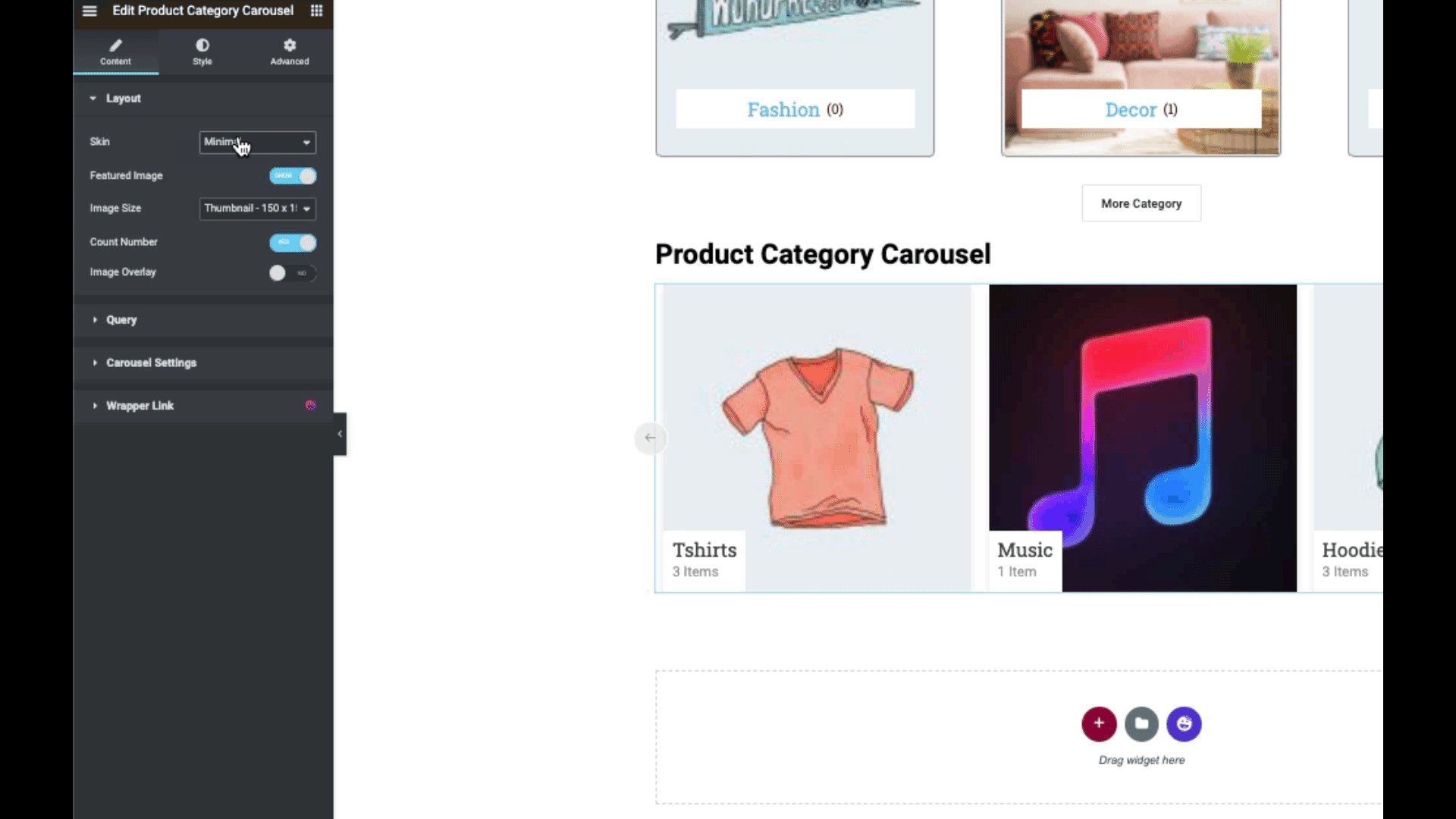
Po kliknięciu przycisku Układ możesz ustawić skórki, rozmiar obrazu, liczbę i zdefiniować nakładkę obrazu. Dlatego jeśli potrafisz je poprawnie wdrożyć, będą wyglądać piękniej i bardziej atrakcyjnie.

Kliknij zapytanie, aby wykluczyć lub uwzględnić kategorię w karuzeli. Można również ustawić karuzelę zgodnie z zamówieniem.

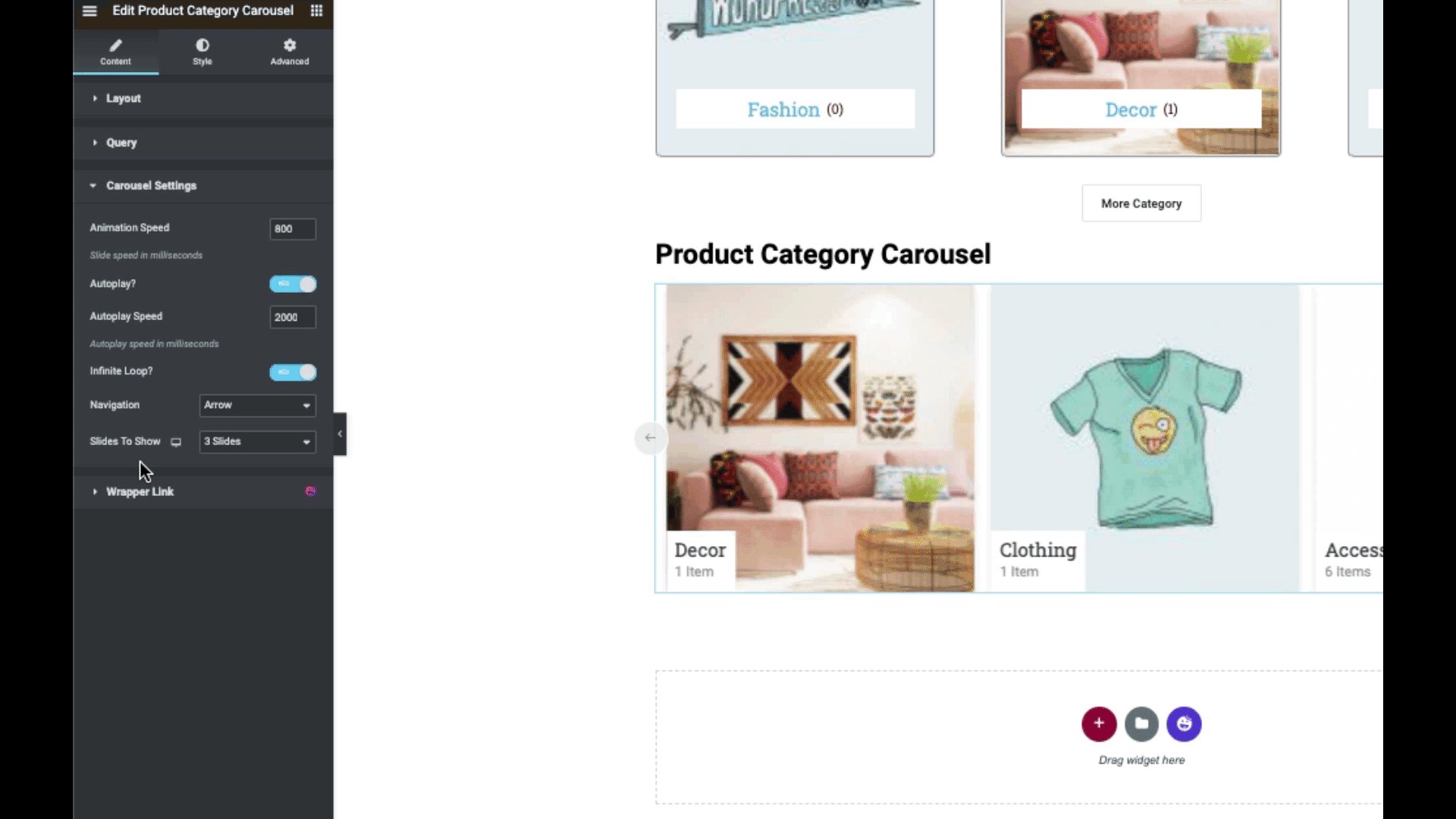
Następnie kliknij ustawienia karuzeli , aby zmienić szybkość animacji, opcję autoodtwarzania, styl nawigacji i slajdy. Pomoże Ci to dostosować stronę sklepu WooCommerce, aby zaprezentować użytkownikom najbardziej preferowaną kategorię produktów.

W każdym razie, jeśli chcesz uzyskać szczegółowe wytyczne dotyczące karuzeli kategorii produktów, zawsze możesz sprawdzić naszą oficjalną dokumentację.
Widżet siatki produktów
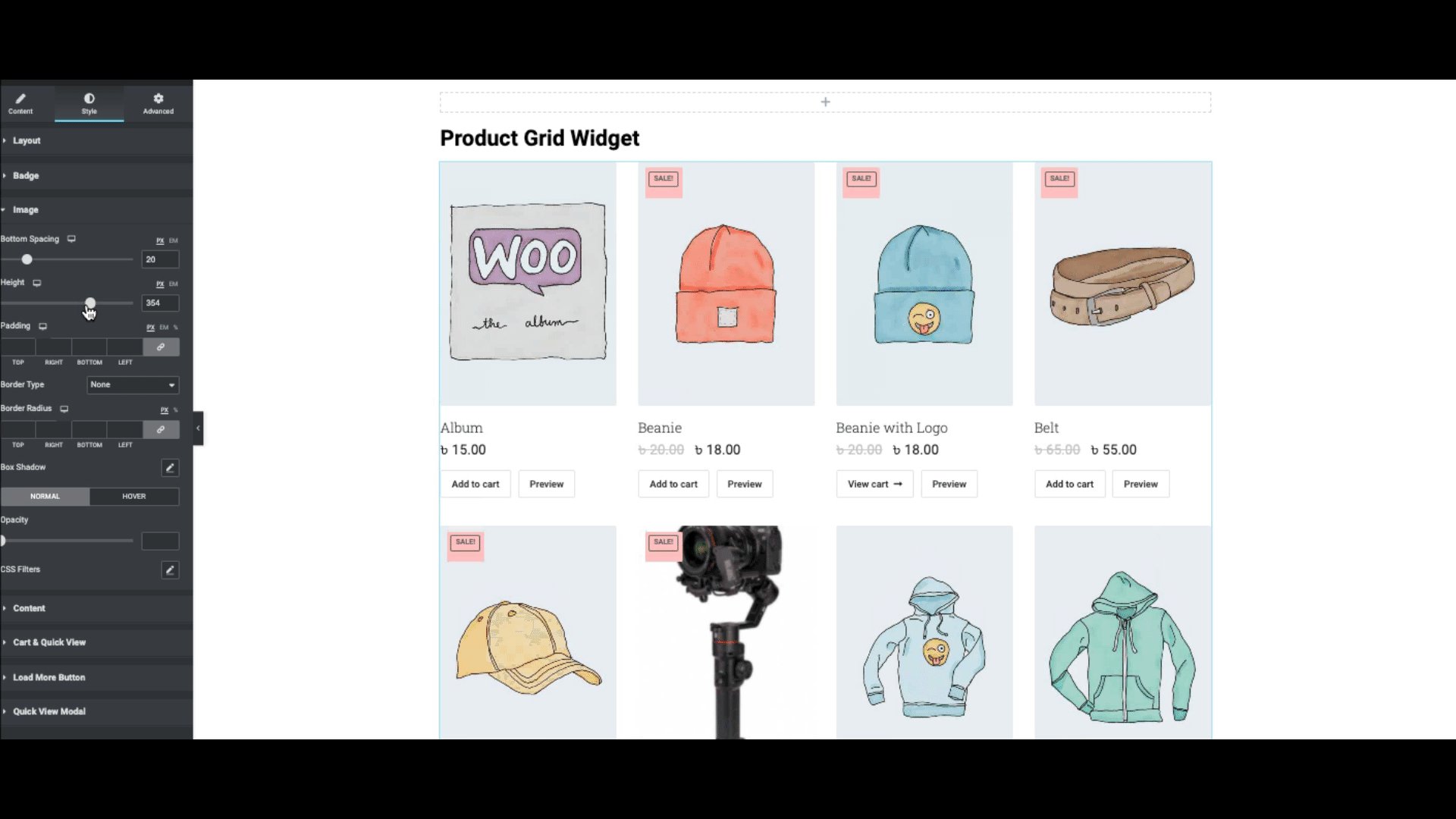
Czy masz problemy z wyświetlaniem produktów w idealnej pozycji siatki na stronie sklepu WooCommerce? Tak, możesz to zrobić za pomocą widżetu Product Grid.
Aby to zrobić, kliknij widżet i przeciągnij go do wybranego obszaru, aby rozpocząć korzystanie z widżetu. Więc kiedy dodasz widżet, wszystkie produkty zostaną dodane jako widok siatki.
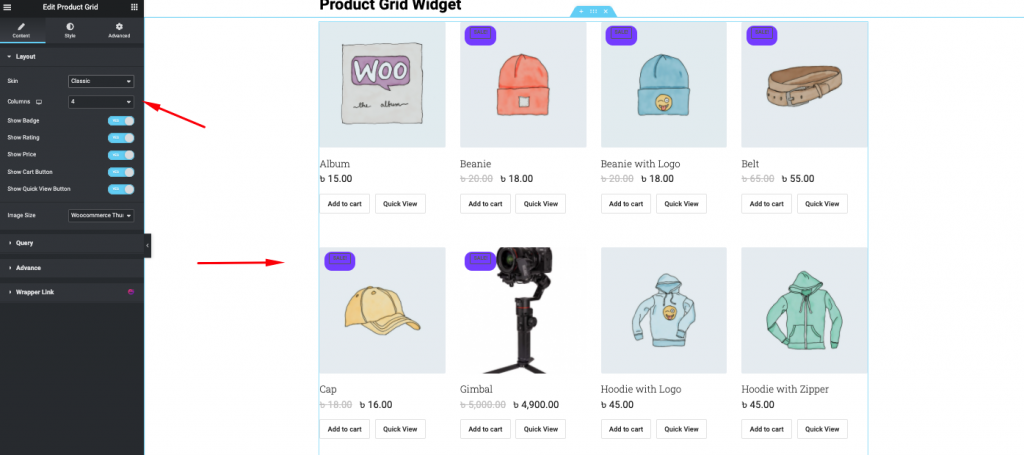
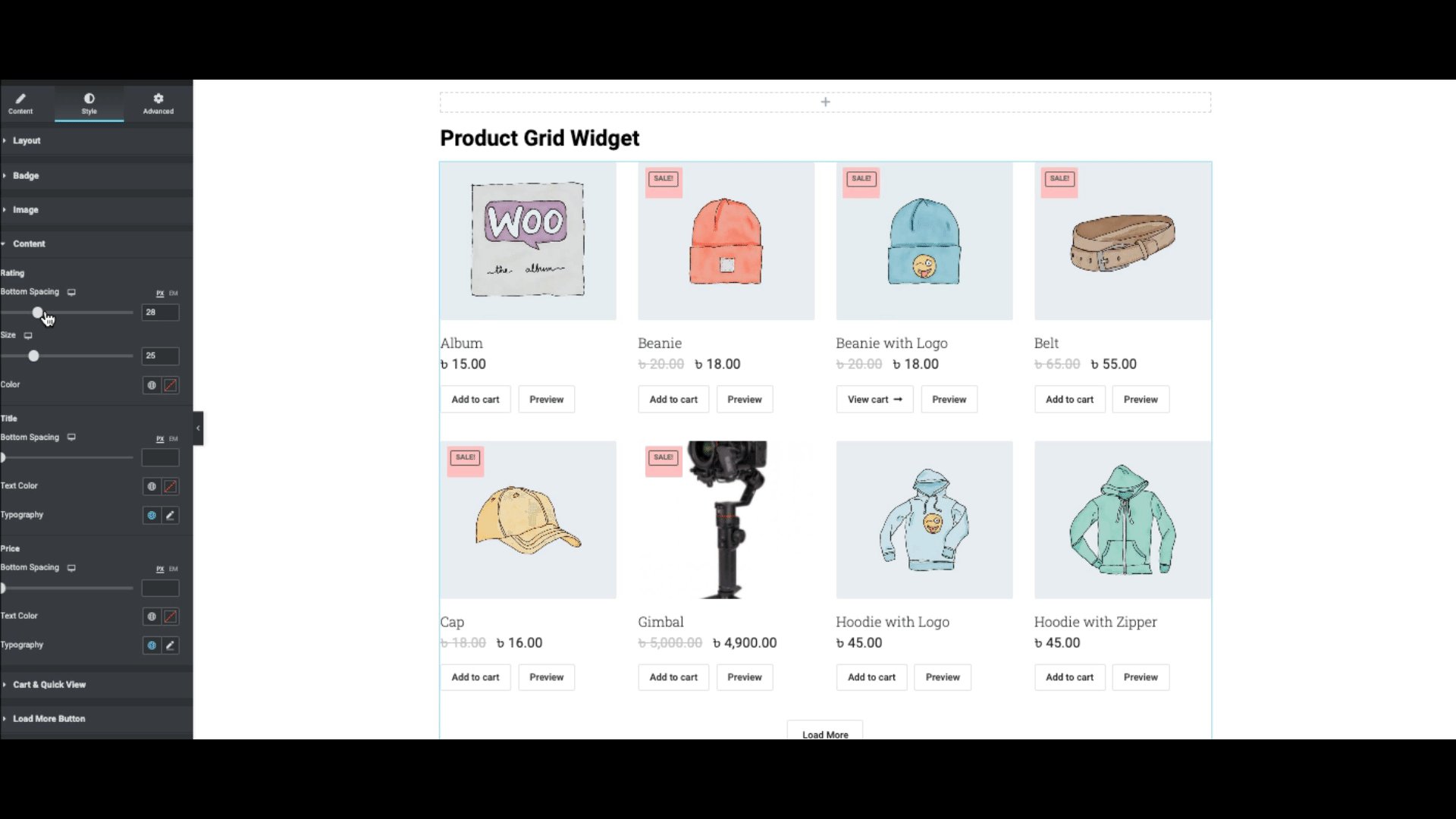
Będziesz mieć możliwość dostosowania układu. Wszystkie produkty zostaną dodane automatycznie na ekranie. Tutaj możesz wyświetlić stronę z cenami, ocenę, plakietkę, przycisk koszyka i przycisk szybkiego podglądu.

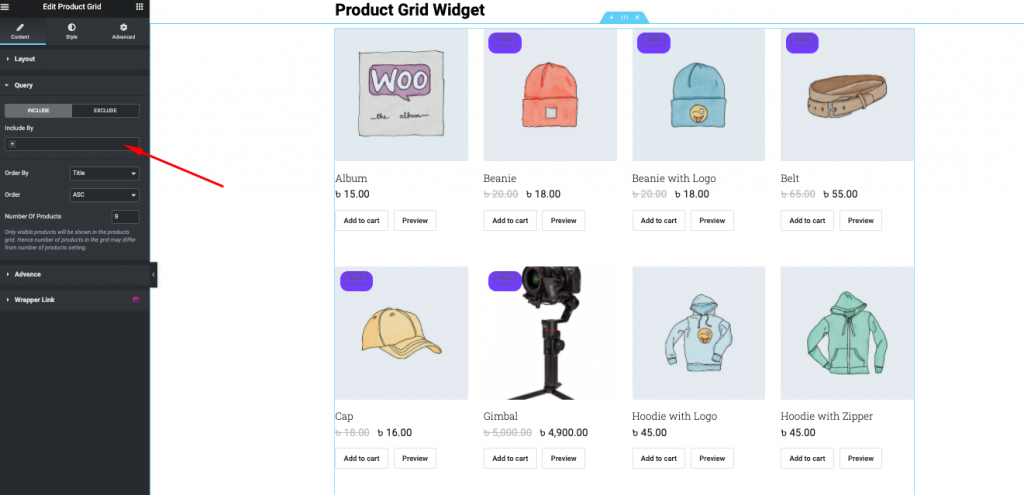
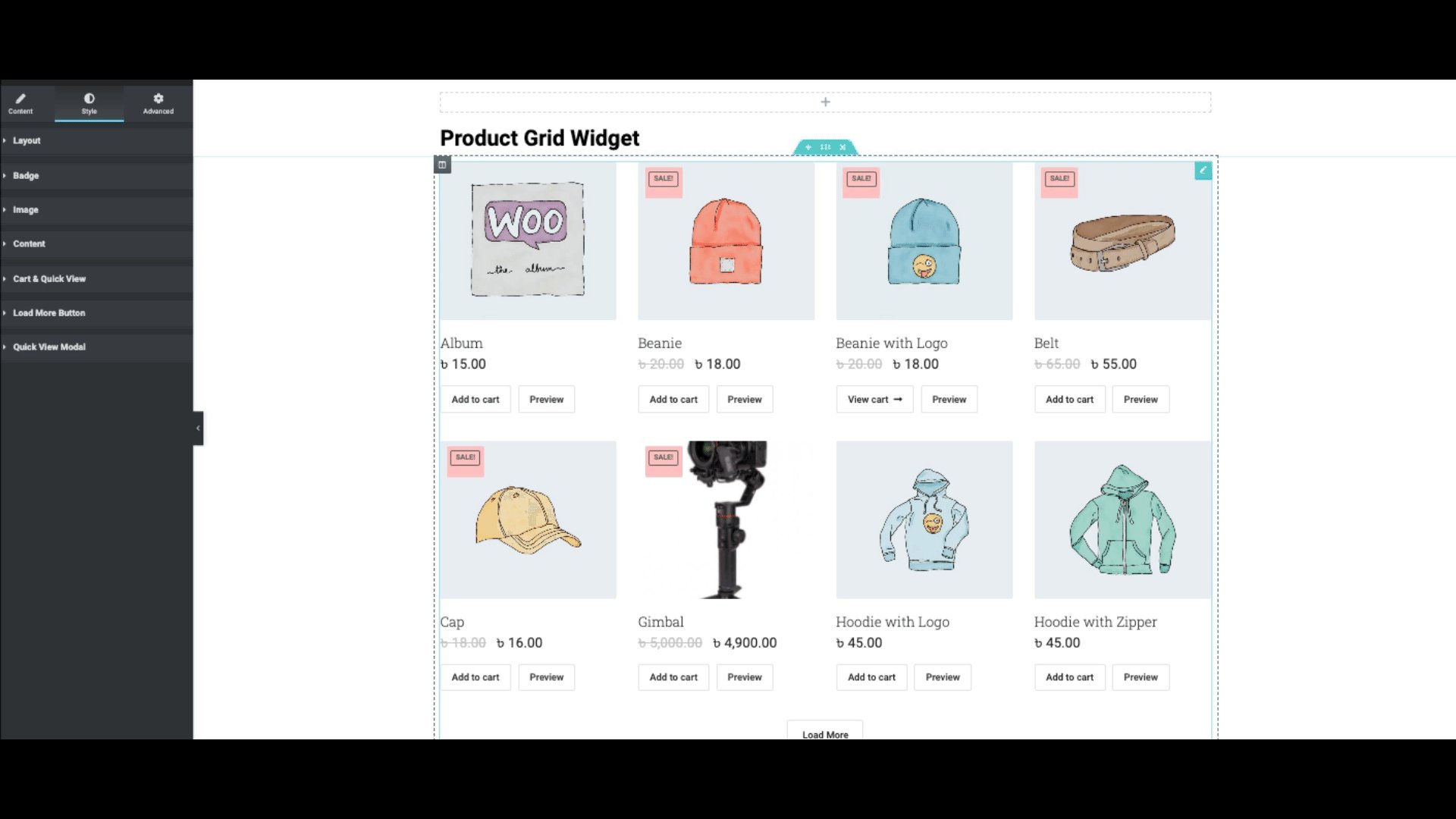
Możesz pokazać produkty, które chcesz, a także dodać je lub wykluczyć, który produkt chcesz.

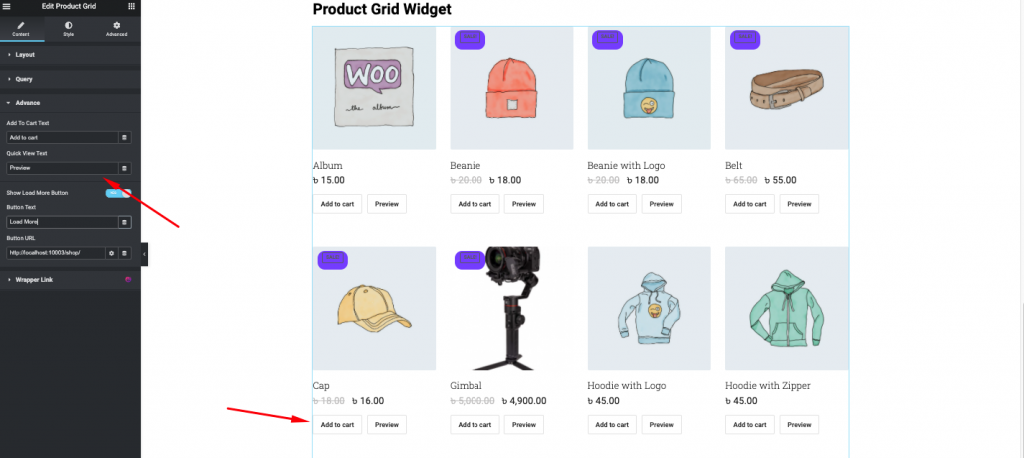
W zaawansowanych ustawieniach tego widżetu możesz dostosować przycisk dodaj do koszyka, przycisk szybkiego podglądu produktu i dołączyć link.

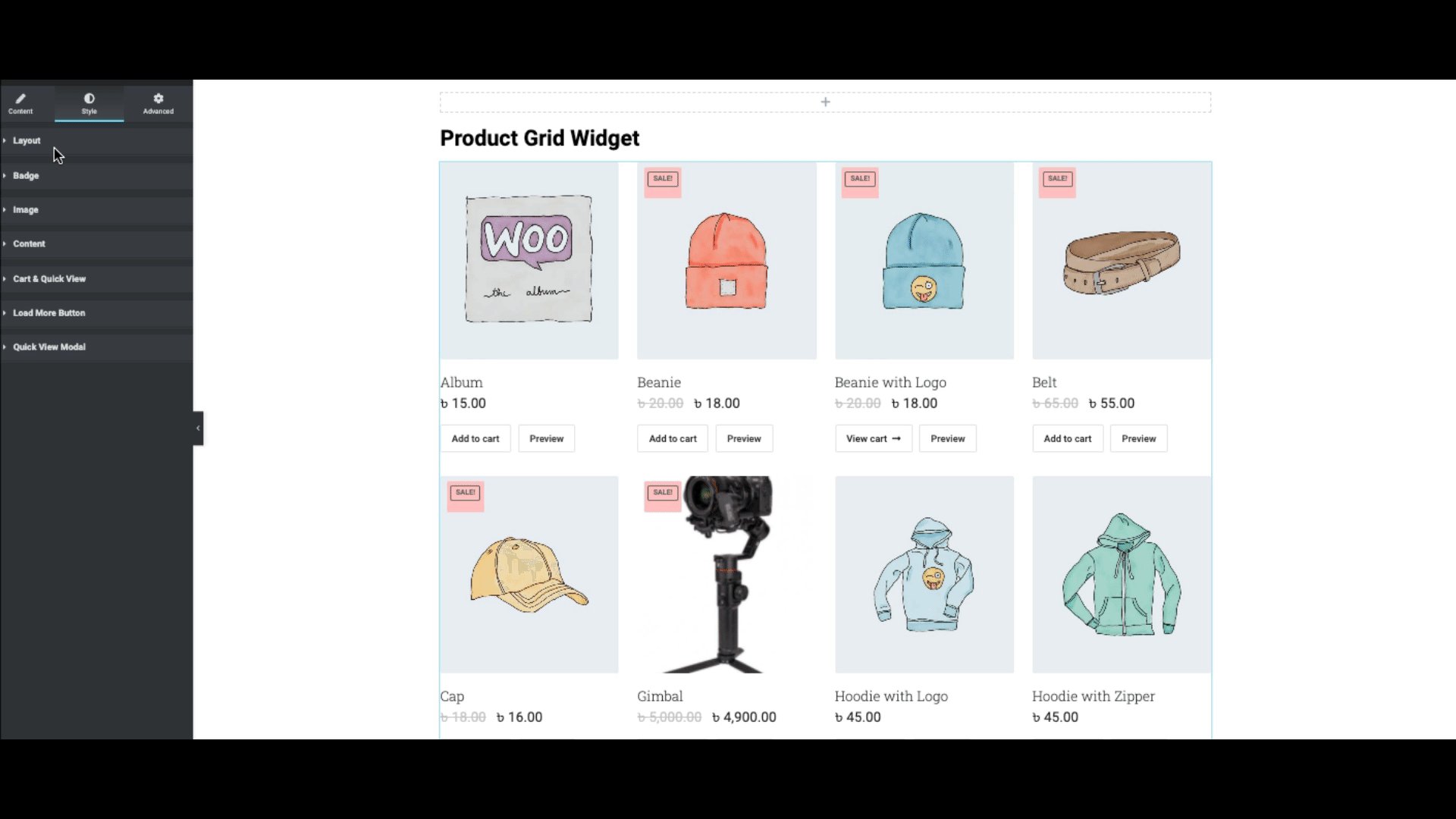
Na koniec możesz nadać styl swojemu projektowi za pomocą przycisku Styl . Tutaj możesz dostosować plakietkę, treść, obraz, koszyk i szybki podgląd itp.

W ten sposób widżet Happy Addons WooCommerce pomaga dostosować strony sklepu. Więc nie spiesz się i uważnie postępuj zgodnie z instrukcjami, aby wdrożyć wszystkie te rzeczy na swojej stronie sklepu WooCommerce.

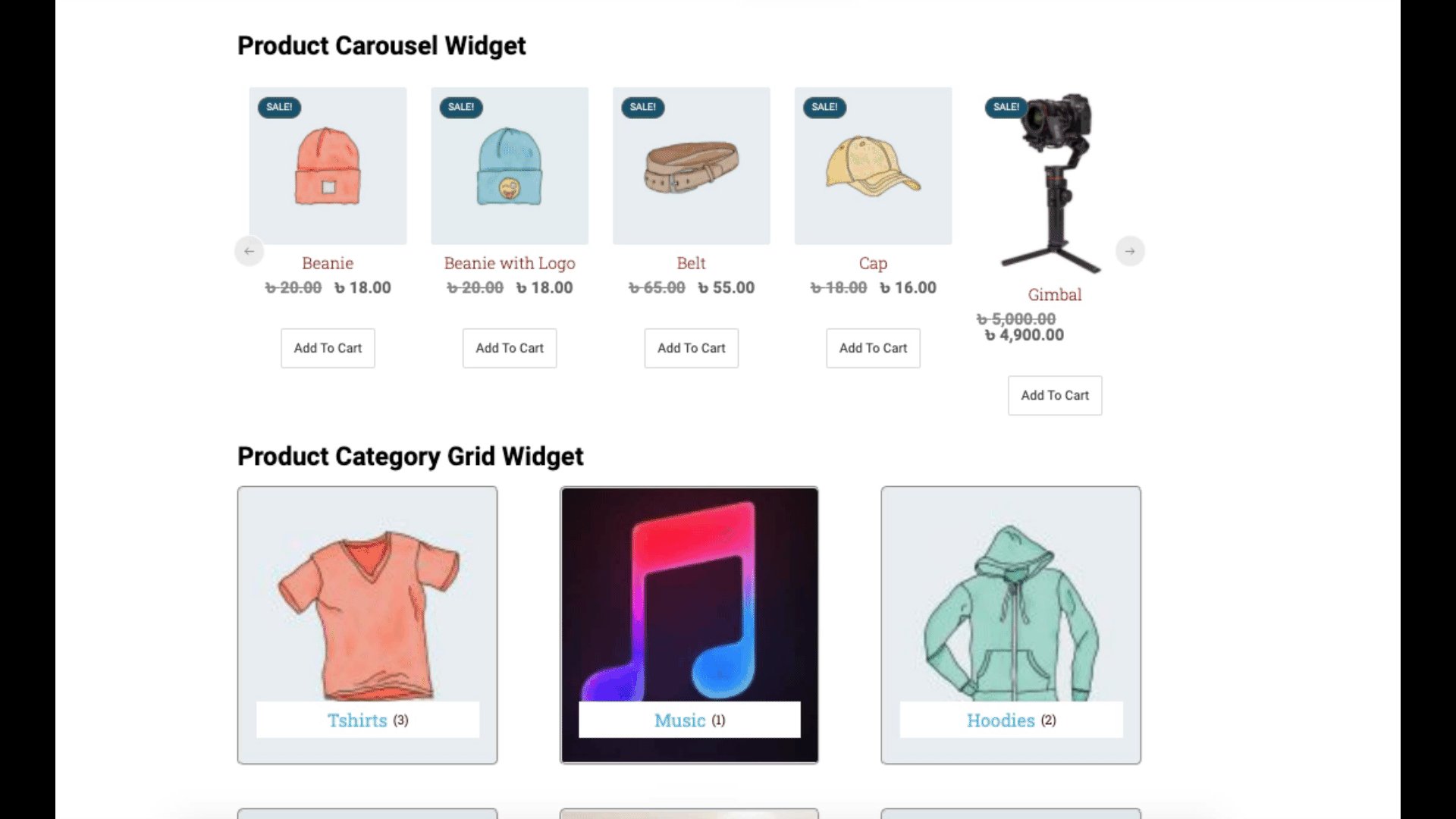
Ostateczny podgląd sklepu WooCommerce

Cóż, proces, który pokazaliśmy powyżej, dotyczy strony sklepu jednego dostawcy. Ale co, jeśli chcesz zaprojektować pełnoprawną witrynę internetową dla wielu dostawców za pomocą Dokan, możesz zapoznać się z następującym artykułem.
Zbuduj własną witrynę internetową z artykułami do pielęgnacji urody za pomocą Dokan
Błędy, których należy unikać podczas dostosowywania strony produktu WooCommerce

Tylko Ty możesz zapewnić, że wydajność Twojej witryny będzie tak wysoka lub niska, jak chcesz. Ogólnie rzecz biorąc, wszyscy chcemy, aby nasza strona internetowa wyglądała profesjonalnie, dobrze i wciągająco. Ale to może nie nastąpić tak łatwo.
Dlatego wszyscy musimy podjąć właściwe decyzje przed wprowadzeniem jakichkolwiek zmian w Twojej witrynie.
Ale myśląc o dodaniu jakichkolwiek zmian na stronie, wielu z nas popełnia głupie błędy – błędy rynku eCommerce . Ponieważ wszyscy się spieszymy lub po prostu zapominamy o przestrzeganiu właściwej struktury, zwłaszcza dostosowywaniu sklepu eCommerce.
Aby Ci pomóc, oto kilka ważnych błędów rynkowych, o których naszym zdaniem powinieneś wiedzieć. A to bez wątpienia może zrujnować wszystkie Twoje wysiłki i zahamować rozwój Twojej firmy.
Sprawdźmy więc typowe błędy, których należy unikać przed dostosowaniem strony sklepu WooCommerce: –
- Brak aktualizacji WordPressa na czas
- Korzystanie ze starszej wersji WooCommerce
- Utrzymywanie przestarzałych wtyczek
- Nieużywanie certyfikatu SSL
- „Admin” jako Twoja nazwa użytkownika
- Korzystanie z „darmowych” motywów WordPress
- Zbyt wiele nieistotnych kategorii i tagów
- Brak koncentracji na doświadczeniu użytkownika
- Niezoptymalizowany sklep dla urządzeń mobilnych
- Zapominając o Google Analytics
Oto błędy, których musisz unikać, zanim usiądziesz, aby dostosować stronę sklepu WooCommerce. Jeśli więc chcesz uniknąć kosztownych błędów lub chcesz, aby Twój biznes e-commerce się rozkręcił, te błędy z pewnością mogą ci pomóc.
Ostatnie słowa
Cóż, post dobiegł końca. Dołożyliśmy wszelkich starań, aby pokazać Ci najłatwiejszy sposób dostosowania strony sklepu WooCommerce. A widżety WooCommerce Happy Addons są niewątpliwie łatwe w użyciu.
Jeśli więc nie jesteś zadowolony z istniejącego wyglądu strony produktu i chcesz wprowadzić do niej jakąś odmianę, możesz wypróbować te funkcje w swojej witrynie i postępować zgodnie z instrukcjami, które pokazaliśmy.
