Jak dodać Codepen do Elementora
Opublikowany: 2022-04-10W tym artykule omówimy, jak dodać Codepen do Elementora.
Codepen to repozytorium milionów wysokiej jakości fragmentów kodu, które można wykorzystać do dodawania unikalnych elementów i efektów do dowolnej niebieskiej witryny internetowej.
Elementor jest dobrze znany jako kreator stron stworzony w celu zminimalizowania użycia kodu, ale czasami najlepszym rozwiązaniem okazują się fragmenty z niebieskiego. Napisaliśmy ten artykuł, aby pokazać, że dodanie fragmentu kodu Codepen nie musi być skomplikowane i polega jedynie na strategicznym kopiowaniu i wklejaniu.
Ten samouczek szczegółowo opisze, w jaki sposób dodaliśmy trzy Codepensy o różnej złożoności do witryny Elementor. Pod koniec powinieneś dobrze zrozumieć, jak to zrobić we własnej instalacji Elementora.
Dodawanie Codepen do Elementora: przykład All Inclusive
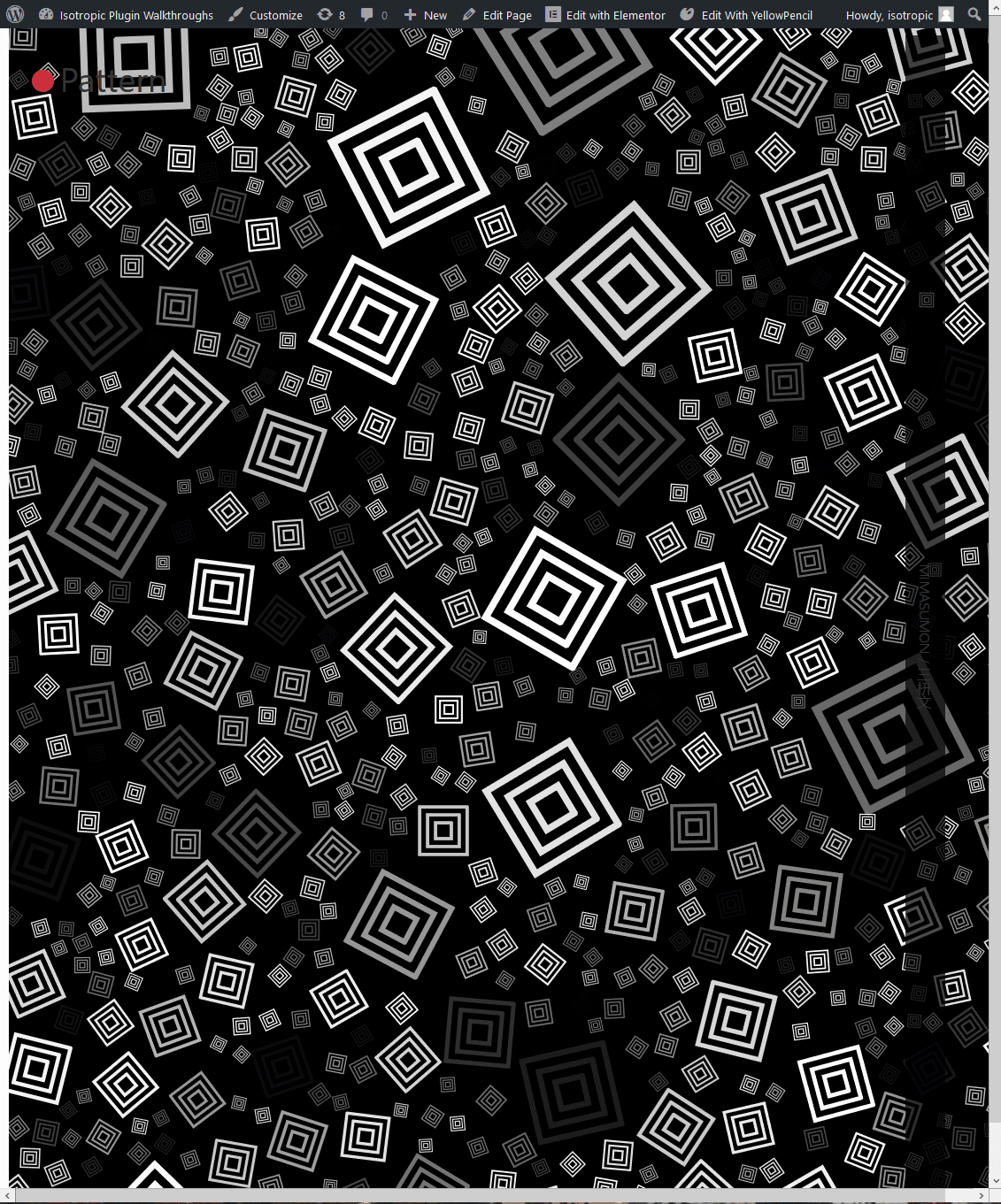
Do naszego pierwszego pióra dodamy ten unikalny wzór, który wykorzystuje HTML, CSS i HS, aby uzyskać efekt. powodem, dla którego wybraliśmy to w tym artykule, jest to, że wykorzystuje wszystkie trzy języki kodu. W ten sposób możemy pokazać dokładnie, jak zmieniamy zielony kod, manipulując nim tak, aby działał na niebieskiej stronie. Po pierwsze, oto sama zieleń:
Polecamy otworzyć Codepen w nowej zakładce i przyjrzeć się całemu kodowi i efektowi końcowemu.
Pierwszym krokiem tego procesu jest zrozumienie, czy możesz używać Codepen w witrynie Elementor. Zasadniczo, jeśli zawiera HTML5, formatowalny CSS i waniliowy JavaScript, powinieneś być gotowy.
Z technicznego punktu widzenia możesz dodać wszystko w Codepen do Elementora, ale ponieważ jest to samouczek dla początkujących, włączenie bibliotek JavaScript innych firm jest nieco poza zakresem tego artykułu.
Często Twój kod HTML lub CSS jest w innym formacie niż standardowy. WordPress lubi podstawową wersję znaczników HTML i prosty CSS, bez PUG lub SCSS.
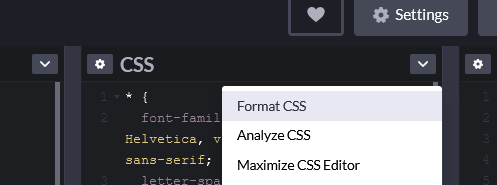
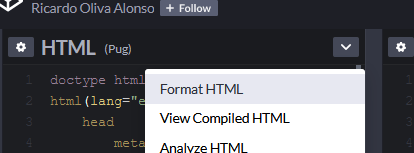
Aby upewnić się, że wszystko jest poprawnie sformatowane, po prostu kliknij strzałkę rozwijaną w prawym górnym rogu każdego elementu kodu, a następnie kliknij „Formatuj HTML/CSS”.

Dzięki temu cały kod będzie użyteczny w witrynie Elementor. Gdy to będzie gotowe, nadszedł czas, aby włączyć rzeczywisty kod, który tworzy Codepen do swojej witryny.
Nie będziemy tutaj używać żadnych pakietów dodatków innych firm, jedyne, co zrobimy, to użyć elementu HTML, który jest dostarczany z natywną instalacją Elementora. W zależności od Codepen, zalecamy przeciągnięcie elementu HTML do jego własnej sekcji lub kolumny.
W zależności od implementacji, zainstalujemy cały kod bezpośrednio w tym pojedynczym wejściu HTML. Oczywiście możesz użyć fragmentów kodu, PHP lub czegoś innego, aby dodać kod, który tworzy Codepen w bardziej trwałym rozwiązaniu, ale jeśli chcesz włączyć mały zbiór kodu z zielonego do pojedynczej strony Elementora , ta metoda jest więcej niż wystarczająca.
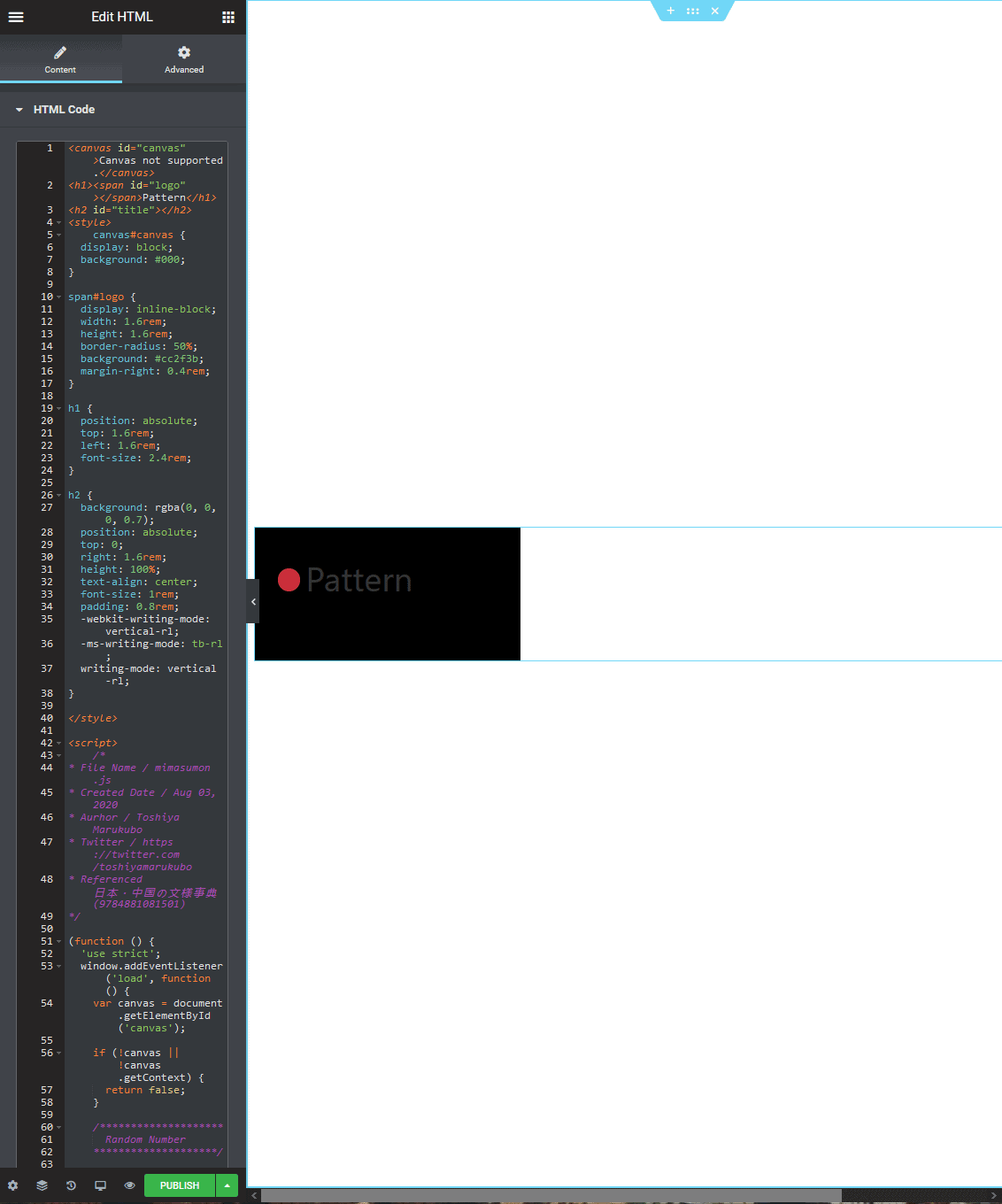
Najpierw skopiuj i wklej kod HTML z zielonego bezpośrednio do elementu kodu HTML w Elementorze. Następna w kolejce jest CSS, który wymaga trochę więcej wysiłku. Najpierw wstawimy go bezpośrednio do naszego elementu HTML za pomocą tagów <style.
Wiele fragmentów kodu Codepen zawiera style globalne, a także style ciała. W większości przypadków musisz je zidentyfikować i usunąć, w przeciwnym razie zepsują one ogólną strukturę Twojej strony.
w tym przykładzie nie będziemy uwzględniać żadnego kodu CSS zawartego w następujących selektorach:
*{}, ciało{}
Na koniec dodamy nasz JavaScript, używając tagu HTML5 script.
Podobnie jak CSS, w tagu, a następnie wklej kod dosłownie. W wielu przypadkach to właśnie JavaScript sprawia, że Codepen jest wyjątkowy. Zwykle JavaScript ładuje się, gdy strona się ładuje, co oznacza, że nie pojawi się od razu na płótnie Elementora. Jeśli jednak wyświetlisz podgląd strony w interfejsie, prawdopodobnie pojawi się efekt.

Cały kod dodany do elementu HTML 
Ostateczny frontend
Niektóre typowe problemy, które możesz napotkać podczas próby włączenia pisaka do strony Elementora, to starcie kodu. Jeśli istnieje stylizacja CSS lub JavaScript, które mieszają się z podstawowym kodem, który tworzy Twój motyw lub styl witryny, może to wyglądać na zepsute na interfejsie.
Upewnij się, że nie używasz selektorów CSS dla swojego Codepen, które mają zastosowanie również do innych elementów witryny.
Najlepsze w korzystaniu z HTML, CSS i JavaScript jest to, że możesz je łatwo dostosować. Tak więc, jeśli masz starcie selektorów, po prostu zmień selektor dla elementu Codepen. Jest to stosunkowo proste — wystarczy znaleźć i zamienić każde wystąpienie terminu.
Ten pierwszy przykład został zaprojektowany, aby pokazać, jak włączyć złożony element znaleziony w Codepen bezpośrednio do witryny Elementor. Jak widać, możesz łatwo dodać kod HTML, CSS i JavaScript za pomocą elementu HTML . W ciągu kilku sekund możesz uzyskać efekt wysokiej jakości bezpośrednio zaimplementowany w swojej witrynie.
Dodawanie Codepen do Elementora: prosty przykład z przyciskiem
A co z prostszym przypadkiem użycia, takim jak dodanie podstawowego przycisku?
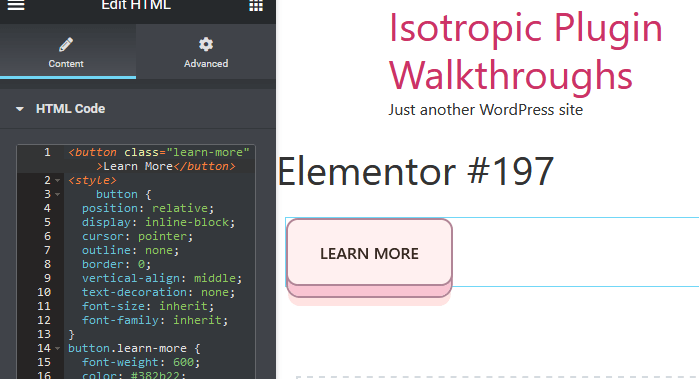
To wyjątkowy styl guzików, którego nie znajdziesz nigdzie indziej. Składa się z czystego przycisku HTML i stylu SCSS.
Aby go zainstalować, najpierw musimy przekonwertować i skompilować CSS. Jak wspomniano wcześniej, po prostu kliknij listę rozwijaną w prawym górnym rogu i kliknij format, a następnie skompiluj CSS.

Ten Codepen importuje czcionkę Google, ma efekty CSS typu catch-all i efekty CSS ciała. Nie będziemy włączać tych reguł stylizacji CSS do naszego kopiowania i wklejania, ponieważ WordPress już je dla nas zastosował (oznacza to, że jeśli chodzi o kopiowanie CSS, zaczynamy od przycisku).
Po prostu skopiuj i wklej kod HTML i CSS do elementu HTML Elementora i powinieneś być gotowy.

Możesz dodać ten przycisk w dowolnym miejscu!
Dodawanie Codepen do Elementora: złożony przykład
I jako nasz efekt końcowy, dodajmy unikalną grafikę do istniejącej już witryny Elementora.
Ten Codepen to bardzo zgrabne radio 3D (odtwarza muzykę, kliknij głośność u góry) utworzone za pomocą CSS, HTML i JavaScript. Jest to świetny końcowy przykład tego, jak można włączyć zielony do niebieskiej witryny, ponieważ kod HTML jest sformatowany w PUG, a CSS to SCSS.
Najpierw przeformatujemy kod HTML w CSS, aby można go było używać w witrynie Elementor.

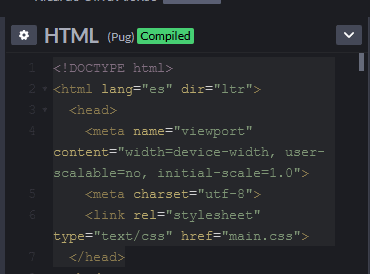
Aby to zrobić, klikamy format HTML, a następnie przeglądamy skompilowany HTML. To konwertuje formatowanie Pug na prosty HTML, którego będziemy używać w Elementorze.
Jak widać, kod HTML zawiera sekcję nagłówka, która umożliwia osadzanie tego Codepen na jego własnej stronie. Jednak już wstawiamy go do strony Elementora, która ma nagłówek i aby uniknąć kolizji, po prostu nie będziemy uwzględniać tego aspektu kodu podczas wklejania go do bloku HTML Elementora.

Ten sam proces uruchamiamy dla CSS, formatowania, a następnie kompilacji. Zamieścimy tutaj wszystko oprócz stylizacji ciała.
Teraz wszystko jest gotowe do skopiowania i wklejenia bezpośrednio do elementu HTML znajdującego się na naszej stronie Elementor.
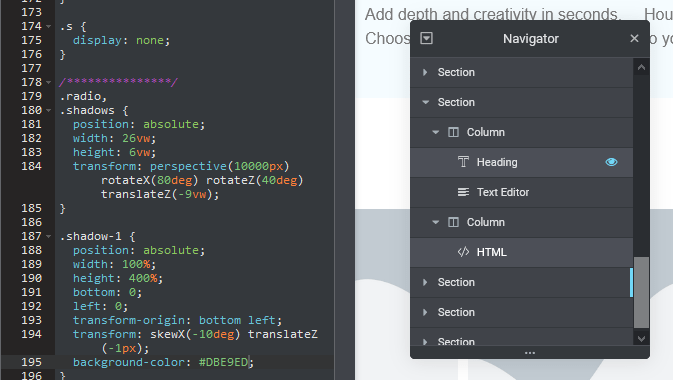
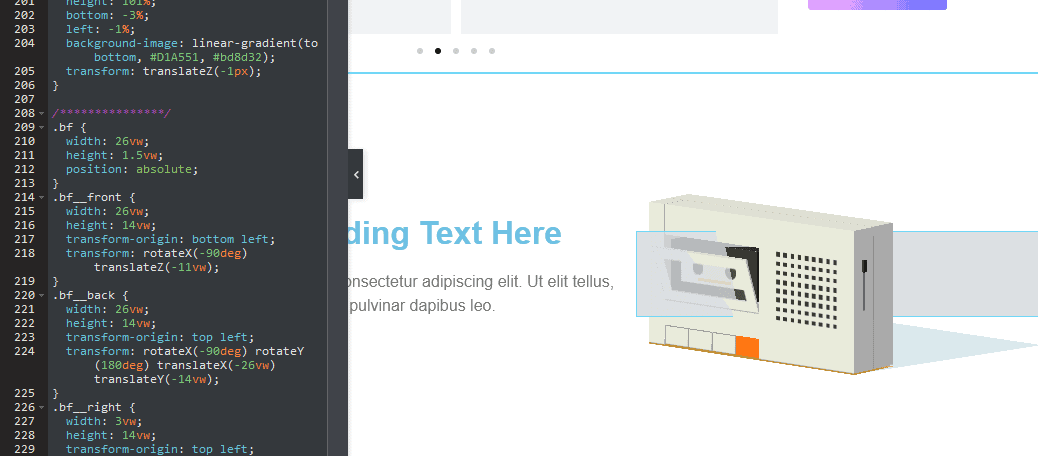
W tym przykładzie umieścimy tę trójwymiarową makieta radiową w kolumnie obok jakiejś treści, prawdopodobnie tak jak byśmy umieścili ją w produkcyjnej wersji witryny. Najpierw dodajemy nową sekcję i ustawiamy pozycję kolumny na rozciągnięcie. Ta nowa sekcja ma minimalną wysokość 400 pikseli.
Nagłówek w treści tekstowej jest dodawany do jednej z kolumn, a blok HTML do drugiej.
Podobnie jak w poprzednich 2 przykładach, po prostu kopiujemy i wklejamy kod HTML, CSS i JavaScript bezpośrednio do tego bloku HTML.

Musieliśmy dostosować część kodu z tagu body do div zatytułowanego #radio-wrap. Pamiętaj też, że musisz pomieszać zarówno z aspektem stylizacji sekcji i kolumny Elementora, które zawierają kod HTML, jak i ze stylami CSS z Codepen.
Na przykład używamy pozycjonowania kolumn z natywnego interfejsu Elementora, aby umieścić nasze radio HTML bezpośrednio w środku kolumny. Ustawiliśmy również tło kolumny tak, aby odzwierciedlało tło współzależne , zamiast robić to za pomocą niestandardowego CSS.
Używając zarówno CSS zawartego w panelu kodu, jak i stylów w sekcjach Elementora, które otaczają element HTML, możesz lepiej połączyć Codepen z witryną Elementora.

Myśli zamykające
Ten artykuł ma służyć jako wprowadzenie do dołączania i włączania kodu strony trzeciej na stronie internetowej Elementor. W WordPressie można to zrobić na wiele sposobów, a w większości przypadków alternatywne metody mogą prowadzić do lepszej wydajności i integracji z witryną.
Jeśli jednak szukasz szybkiego i prostego sposobu na dodanie Codepen do witryny Elementor i nie rozumiesz niczego związanego z kodem, jest to prawdopodobnie najprostszy sposób na zrobienie tego.
Recenzować:
- Dodaj element HTML do swojej witryny
- Skompiluj kod Codepen
- Kopiuj tylko kod, który dotyczy elementu (więc nie ma stylów css ciała)
- W tym samym czasie może być konieczne zawinięcie elementu w div i zastosowanie w ten sposób niektórych stylizacji ciała
- Wklej go do widżetu HTML Elementor:
- HTML jest wklejany bezpośrednio
- CSS jest wklejany do tagu STYLE
- JS jest wklejany do tagu SCRIPT
- Przetestuj na interfejsie, aby upewnić się, że element został pomyślnie dodany do Twojej witryny
W wielu przypadkach lepszą opcją byłoby dodanie kodu JavaScript do HEAD witryny WordPress, zwłaszcza jeśli będzie on używany na więcej niż jednej stronie.
CSS Można dodać globalnie za pomocą narzędzia takiego jak YellowPencil lub CSSHero:
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
Mamy nadzieję, że ten artykuł pomógł Ci dodać element Codepen bezpośrednio do witryny Elementor. Jeśli masz jakieś pytania, jak to zrobić, skontaktuj się z naszą sekcją komentarzy.
