WordPress에서 Webflow로 – Ultimate Guide 2023
게시 됨: 2023-04-08- WordPress에서 Webflow로 마이그레이션을 고려해야 하는 이유
- 마이그레이션 준비
- WordPress에서 Webflow로 콘텐츠 마이그레이션
- Webflow 웹사이트 테스트
- 마이그레이션 중 SEO 고려 사항
- Webflow 웹사이트 실행
- 결론
WordPress와 Webflow는 고유한 기능과 장점이 있는 두 가지 인기 있는 웹 사이트 구축 플랫폼입니다.
WordPress는 광범위하게 사용되는 오픈 소스 콘텐츠 관리 시스템(CMS)으로 광범위한 사용자 지정 옵션과 방대한 플러그인 및 테마 생태계를 제공합니다.
반면에 Webflow는 직관적인 시각적 편집기와 내장된 CMS 덕분에 사용자가 코드를 작성하지 않고도 반응이 빠르고 시각적으로 매력적인 웹 사이트를 만들 수 있는 강력한 웹 디자인 도구입니다. Webflow에 대해 더 알고 싶다면: Webflow Review 2023: 기능, 장단점
WordPress에서 Webflow로 마이그레이션을 고려해야 하는 이유
웹 사이트를 WordPress에서 Webflow로 마이그레이션하는 것을 고려할 수 있는 몇 가지 이유가 있습니다. 주요 요인 중 일부는 다음과 같습니다.
- 간소화된 디자인 프로세스 : Webflow의 시각적 편집기를 사용하면 사용자가 웹사이트를 동시에 디자인하고 구축할 수 있으므로 특히 디자이너에게 효율적이고 사용자 친화적인 플랫폼이 됩니다.
- 반응형 디자인 : Webflow를 사용하면 다양한 장치 및 화면 크기에 원활하게 적응하는 반응형 웹 사이트를 쉽게 만들 수 있으므로 모든 플랫폼에서 원활한 사용자 경험을 보장합니다.
- 향상된 성능 : Webflow의 최적화된 코드 출력 및 내장된 호스팅은 많은 WordPress 사이트와 비교할 때 더 빠른 페이지 로드 시간과 전반적인 성능을 향상시킬 수 있습니다.
- 향상된 보안 : 완전 관리형 플랫폼인 Webflow는 보안 업데이트 및 패치를 관리하여 자체 호스팅 WordPress 웹사이트에 영향을 미칠 수 있는 취약성의 위험을 줄입니다.
- 플러그인에 의존하지 않음 : WordPress는 추가 기능을 위해 플러그인에 의존하는 경우가 많지만 Webflow는 많은 내장 기능을 제공하여 타사 솔루션의 필요성과 잠재적인 호환성 문제를 줄입니다.
이러한 이점을 고려할 때 WordPress에서 Webflow로 마이그레이션하는 것은 웹 사이트의 디자인, 성능 및 전반적인 사용자 경험을 향상시키려는 개인 및 기업에게 전략적 이동이 될 수 있습니다.
더 읽어보기: Webflow와 WordPress: 2023년에 가장 좋은 것은?
마이그레이션 준비
원활한 마이그레이션을 위해서는 Webflow로 이동하기 전에 현재 WordPress 웹사이트를 평가하는 것이 중요합니다. 다음 요소를 고려하십시오.
- 콘텐츠 : 블로그 게시물, 페이지, 이미지 및 기타 미디어를 포함하여 WordPress 사이트의 콘텐츠 유형 및 양을 검토합니다. 콘텐츠를 명확하게 이해하면 전송 프로세스가 보다 효율적으로 진행됩니다.
- 디자인 및 레이아웃 : 색 구성표, 타이포그래피 및 전체 레이아웃과 같은 사이트의 디자인 요소를 분석합니다. 일관된 모양과 느낌을 유지하기 위해 Webflow에서 이를 다시 만들고 싶을 것입니다.
- 기능 및 상호 작용 : 문의 양식, 슬라이더 및 전자 상거래 기능과 같이 현재 웹 사이트에서 사용하는 특정 기능을 식별합니다. 적합한 Webflow 대안 또는 맞춤형 솔루션을 찾아야 합니다.
Webflow 환경 설정
콘텐츠를 마이그레이션하기 전에 새 웹 사이트를 호스팅할 Webflow 환경을 만들어야 합니다.

방법은 다음과 같습니다.
- Webflow 계정 생성 : 이메일 주소를 제공하고 비밀번호를 생성하여 무료 Webflow 계정에 가입하십시오. 이렇게 하면 Webflow의 플랫폼 및 도구에 액세스할 수 있습니다.
- 요금제 선택 : Webflow는 기본 기능이 포함된 무료 요금제부터 고급 기능이 포함된 프리미엄 요금제까지 다양한 요구 사항에 맞는 다양한 요금제를 제공합니다. 귀하의 요구 사항에 가장 적합한 계획을 선택하십시오.
- 템플릿 선택 또는 처음부터 시작 : Webflow는 사이트의 시작점으로 사용할 수 있는 전문적으로 디자인된 템플릿 라이브러리를 제공합니다. 또는 빈 캔버스로 시작하여 처음부터 디자인을 만들 수 있습니다.
마이그레이션 프로세스 계획
성공적인 마이그레이션을 위해서는 적절한 계획이 매우 중요합니다. 마이그레이션 계획을 만들 때 다음 측면을 고려하십시오.
- 타임라인 : 콘텐츠 전송, 설계 및 테스트 시간을 고려하여 마이그레이션을 위한 현실적인 타임라인을 설정합니다. 프로세스를 서두르지 않도록 각 단계에 충분한 시간을 할당해야 합니다.
- 역할 및 책임 : 단독 프로젝트인지 팀이 참여하는지 여부에 관계없이 마이그레이션의 각 측면을 담당할 사람을 결정합니다. 원활하고 효율적인 프로세스를 보장하기 위해 그에 따라 작업을 위임합니다.
이러한 준비가 완료되면 이제 WordPress에서 Webflow로의 실제 마이그레이션 프로세스를 시작할 준비가 되었습니다. 이 가이드에 설명된 단계를 따라 시각적으로 놀라운 고성능 Webflow 사이트를 즉시 만드십시오!
WordPress에서 Webflow로 콘텐츠 마이그레이션
WordPress에서 콘텐츠 내보내기
마이그레이션 프로세스에서 첫 번째 단계는 WordPress에서 콘텐츠를 내보내는 것입니다. 여기에는 두 가지 주요 단계가 포함됩니다.

- 게시물 및 페이지 : WP ALL 내보내기 내보내기 도구를 활용하여 사이트의 게시물 및 페이지가 포함된 CSV 파일을 다운로드합니다. 이 파일은 나중에 콘텐츠를 Webflow로 가져오는 데 사용됩니다. (플러그인 설치 방법에 대한 자세한 내용)
- 이미지 및 기타 미디어 : 마이그레이션 중에 Webflow에 업로드해야 하므로 WordPress 사이트에서 이미지, 비디오 및 기타 미디어 자산을 다운로드합니다.
Webflow로 콘텐츠 가져오기
콘텐츠가 준비되면 다음 단계는 콘텐츠를 Webflow로 가져오는 것입니다. 이 프로세스에는 다음 단계가 포함됩니다.
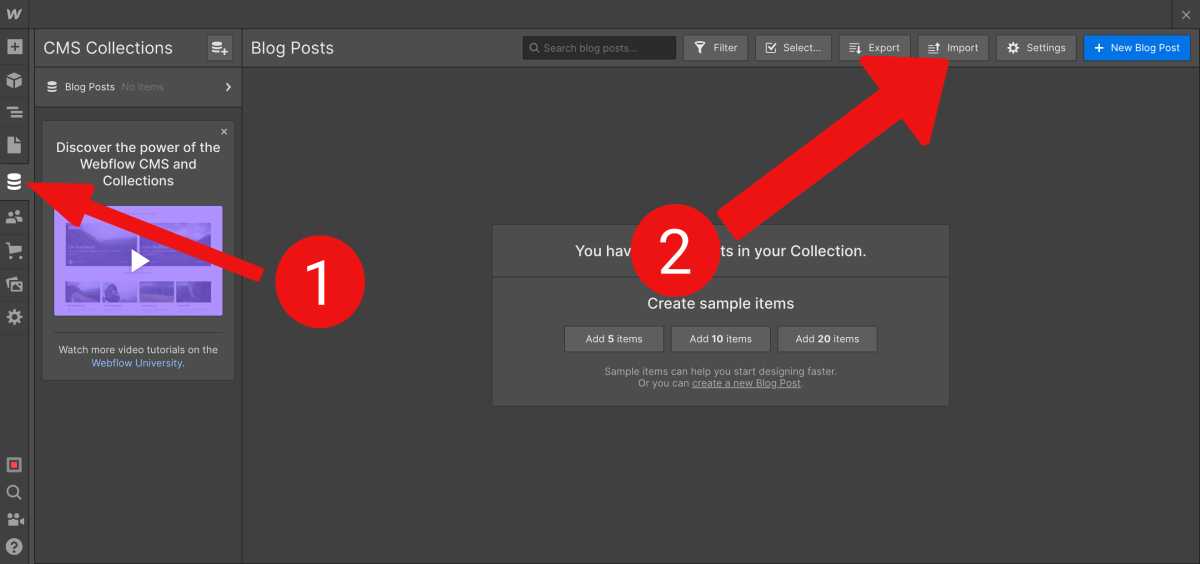
- Webflow에서 컬렉션 만들기 : 컬렉션은 Webflow CMS의 중추입니다. 블로그 게시물 또는 페이지와 같은 WordPress 콘텐츠 유형에 해당하는 컬렉션을 설정합니다. 이는 탐색하기 쉽고 SEO 친화적인 잘 구성된 웹사이트를 유지하는 데 도움이 됩니다.
- CSV 데이터 가져오기: WordPress CSV 파일 가져오기 Webflow의 가져오기 도구를 사용하여 적절한 Webflow 컬렉션으로. 이 단계는 콘텐츠가 정확하고 효율적으로 전송되도록 합니다.
- 수동 콘텐츠 전송 : 보다 실용적인 접근 방식을 선호하거나 고유한 요구 사항이 있는 경우 WordPress 사이트에서 콘텐츠를 수동으로 복사하여 Webflow에 붙여넣습니다. 이 방법은 시간이 더 많이 걸리지만 콘텐츠 전송 프로세스를 더 잘 제어할 수 있습니다.

이러한 단계를 따르면 콘텐츠를 WordPress에서 Webflow로 성공적으로 마이그레이션할 수 있으며 마이그레이션의 다음 단계인 디자인 및 레이아웃 재창조를 위한 단계를 설정할 수 있습니다.
Webflow 웹사이트 테스트
웹사이트 기능의 철저한 테스트
콘텐츠, 디자인 및 레이아웃이 마이그레이션되면 새 Webflow 웹 사이트를 철저히 테스트하여 모든 것이 예상대로 작동하는지 확인하는 것이 중요합니다. 다음 측면에 중점을 둡니다.

- 양식 및 사용자 입력 : 모든 연락처 양식, 댓글 섹션 및 기타 사용자 입력 필드를 테스트하여 올바르게 작동하고 필요한 정보를 캡처하는지 확인합니다.
- 다양한 기기에서의 반응성 : 스마트폰, 태블릿, 데스크톱 컴퓨터 등 다양한 기기에서 웹사이트를 확인하여 다양한 화면 크기에 원활하게 적응하고 최적의 사용자 경험을 제공하는지 확인하세요.
- 페이지 로드 속도 : Google PageSpeed Insights 또는 GTmetrix와 같은 도구를 사용하여 웹사이트의 페이지 로드 속도를 분석하여 성능 표준을 충족하고 방문자에게 빠른 브라우징 경험을 제공하는지 확인합니다.
교정 및 내용 검토
시간을 내어 새 Webflow 사이트의 모든 콘텐츠를 교정하고 검토하세요. 오타, 문법 오류, 스타일 또는 형식의 불일치를 확인합니다.
고품질 콘텐츠를 보장하는 것은 방문자에게 긍정적인 인상을 줄 뿐만 아니라 더 나은 SEO 성능에도 기여합니다.
테스트 중 발견된 문제 해결
테스트 단계에서 발견된 문제나 버그를 해결합니다. 여기에는 끊어진 링크 수정, 디자인 요소 조정 또는 웹사이트 기능 조정이 포함될 수 있습니다.
모든 문제가 해결되고 사이트를 시작할 준비가 될 때까지 사이트를 계속 테스트하고 개선합니다.
이러한 단계를 따르면 새로운 Webflow 웹 사이트는 세련되고 기능적이며 탁월한 사용자 경험을 제공할 준비가 되어 있을 뿐만 아니라 이전 WordPress 화신에 비해 향상된 성능과 더 쉬운 디자인 관리를 제공합니다.
마이그레이션 중 SEO 고려 사항
웹사이트를 WordPress에서 Webflow로 마이그레이션할 때 사이트의 검색 엔진 최적화(SEO)가 부정적인 영향을 받지 않는지 확인하는 것이 중요합니다.

사이트의 SEO 성능을 유지하고 개선하려면 다음 측면을 고려하십시오.
URL 구조 유지
Webflow로 마이그레이션할 때 WordPress 사이트의 기존 URL 구조를 유지하십시오. 일관된 URL은 검색 엔진 인덱싱과 관련된 잠재적인 문제를 방지하는 데 도움이 됩니다. 사이트에 대한 기존 백링크가 계속 작동하는지 확인하십시오.
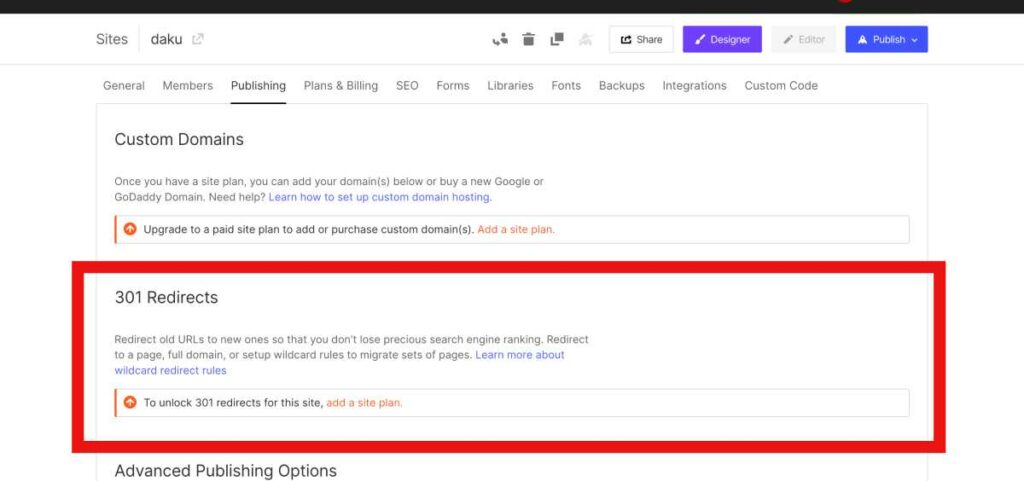
301 리디렉션 설정

URL 구조 변경을 피할 수 없는 경우 이전 URL이 Webflow 사이트의 새 URL을 가리키도록 301 리디렉션을 설정합니다.
이렇게 하면 이전 링크를 따르는 방문자가 올바른 콘텐츠로 연결됩니다. 따라서 사이트의 SEO 순위를 유지하는 데 도움이 됩니다. 301 리디렉션에 대한 Webflow 자습서를 읽으면 자세한 내용을 읽을 수 있습니다.
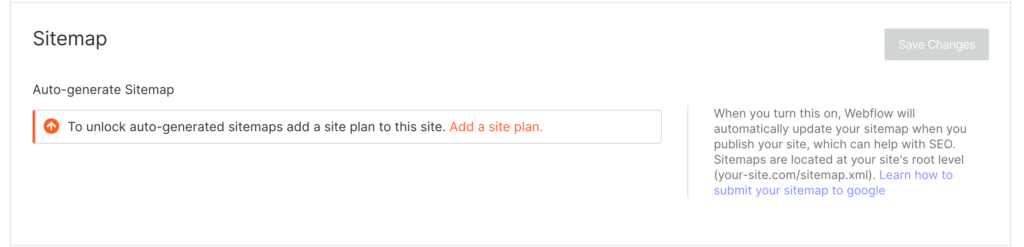
사이트맵 업데이트 및 검색 엔진에 제출

새 Webflow 사이트에 대한 업데이트된 사이트맵을 만들고 Google 및 Bing과 같은 검색 엔진에 제출합니다. 이는 검색 엔진이 사이트를 보다 효율적으로 색인화하는 데 도움이 됩니다.
온페이지 SEO 요소 최적화
제목 태그, 메타 설명 및 헤더 태그와 같은 온페이지 SEO 요소를 검토하고 최적화하여 형식이 적절하고 관련 키워드를 포함하는지 확인합니다.
또한 모든 이미지에 설명 대체 텍스트가 있고 내부 링크가 새 사이트 구조를 반영하도록 업데이트되었는지 확인하십시오.
마이그레이션 프로세스 중에 이러한 SEO 고려 사항을 고려하면 WordPress에서 Webflow로 원활하게 전환할 수 있으며 웹 사이트의 검색 엔진 순위에 미치는 영향을 최소화할 수 있습니다.
신중한 계획과 실행을 통해 새로운 Webflow 사이트는 SEO를 유지하거나 개선할 수 있습니다. 그런 식으로 더 많은 유기적 트래픽을 얻고 온라인 성공을 달성하는 데 도움을 줄 수 있습니다.
Webflow 웹사이트 실행
마이그레이션을 완료한 후 다음 실제 단계를 따르십시오.
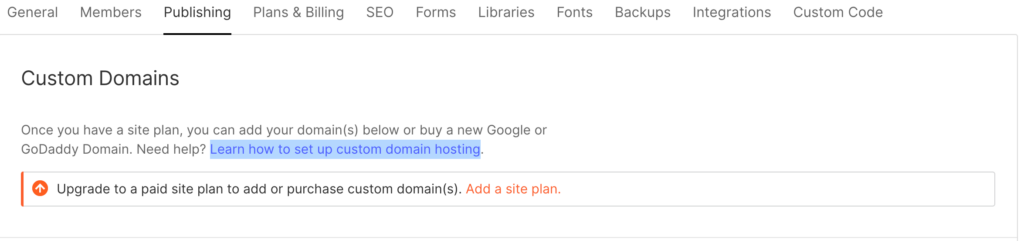
사용자 지정 도메인 연결
- Webflow 계정에 로그인하고 프로젝트의 대시보드로 이동합니다.
- "설정" 탭을 클릭하고 "게시" 섹션으로 이동합니다.
- "사용자 지정 도메인"에서 도메인 이름을 입력하고 "도메인 추가"를 클릭합니다.
- 지침에 따라 제공된 값으로 도메인의 DNS 설정을 업데이트합니다.
- DNS 전파가 완료될 때까지 기다리십시오. 최대 48시간이 소요될 수 있습니다.

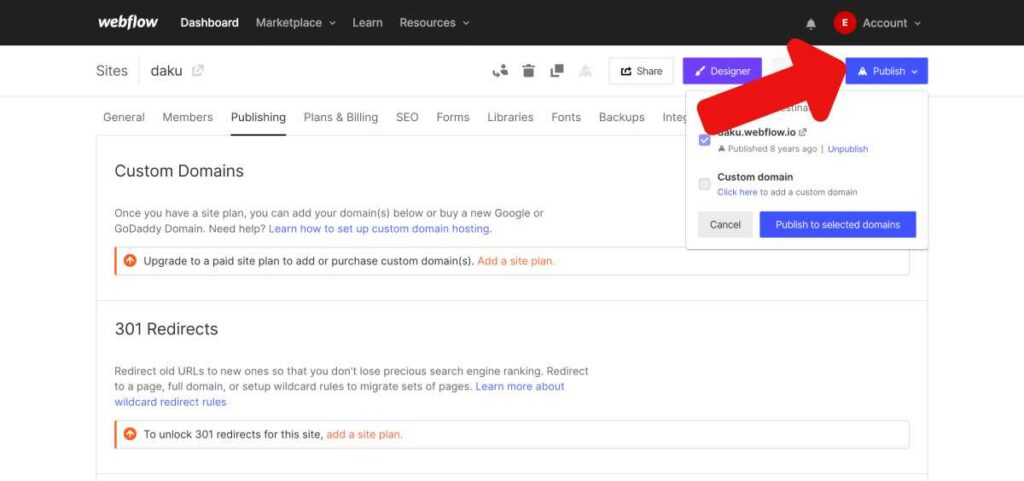
Webflow 사이트 게시

- 프로젝트 대시보드에서 오른쪽 상단 모서리에 있는 "게시" 버튼을 클릭합니다.
- 맞춤 도메인을 선택하고 '선택한 도메인에 게시'를 클릭합니다.
- 이제 귀하의 사이트가 활성화되어 방문자가 액세스할 수 있습니다.
웹사이트 성능 모니터링
- Webflow 사이트를 Google Analytics와 같은 분석 도구에 연결합니다. 이를 위해 프로젝트 설정 -> SEO -> Google 애널리틱스로 이동합니다.
- 정기적으로 데이터를 검토하여 사용자 참여, 전환 및 트래픽 소스를 추적합니다.
- 분석에서 얻은 인사이트를 사용하여 데이터 기반 의사 결정을 내리고 웹 사이트 성능을 개선합니다.
마이그레이션 후 지원 및 유지 관리
- Webflow 사이트의 콘텐츠를 정기적으로 업데이트하여 신선하고 매력적으로 유지하세요.
- 일상적인 백업을 수행하여 데이터 손실로부터 사이트를 보호하십시오.
- 발생할 수 있는 문제나 버그를 해결하여 원활한 사용자 경험을 보장합니다.
- 추가 지원 및 리소스에 대한 Webflow 지원 계획에 가입하는 것을 고려하십시오.
이러한 실용적인 단계를 따르면 마이그레이션 후 성능 및 사용자 경험을 유지하면서 Webflow 사이트를 성공적으로 시작할 수 있습니다.
Webflow가 마음에 들지 않으면 몇 가지 대안을 확인할 수 있습니다. 7 Best Webflow 대안(순위 및 비교)
결론
이 가이드에서는 웹사이트를 WordPress에서 Webflow로 마이그레이션하는 필수 단계를 다뤘습니다.
마이그레이션 프로세스 요약
- WordPress 사이트를 평가하고 Webflow 환경을 설정하여 마이그레이션을 준비합니다.
- WordPress에서 내보내기 및 Webflow로 가져오기를 포함한 콘텐츠 마이그레이션
- Webflow에서 디자인 및 레이아웃을 다시 만듭니다.
- 새로운 Webflow 사이트의 기능, 응답성 및 콘텐츠 품질을 테스트합니다.
- URL 구조, 301 리디렉션 및 페이지 최적화와 같은 SEO 측면을 고려합니다.
- 사용자 지정 도메인을 연결하고 게시하고 성능을 모니터링하여 Webflow 사이트를 시작합니다.
이제 웹사이트가 Webflow로 성공적으로 마이그레이션되었으므로 유연성과 잠재력을 활용하십시오.
다양한 디자인 가능성을 탐색하고, 상호 작용 및 애니메이션을 실험하고, 강력한 Webflow CMS를 활용하여 진정으로 독특하고 매력적인 사용자 경험을 만드십시오.
Webflow를 사용하면 웹 사이트의 잠재력을 최대한 활용하고 온라인에서 성공할 수 있습니다.
Codeless의 공동 창립자 중 한 명으로서 저는 WordPress 및 웹 애플리케이션 개발에 대한 전문 지식과 호스팅 및 서버를 효과적으로 관리한 실적을 제공합니다. 지식 습득에 대한 열정과 새로운 기술을 구축하고 테스트하려는 열정은 저를 끊임없이 혁신하고 개선하는 원동력이 됩니다.
