WordPress 게시물 템플릿을 만들고 사용자 정의하는 방법
게시 됨: 2022-09-19WordPress에서 게시물 템플릿을 만들고 싶습니까?
게시물 템플릿을 사용하면 블로그 게시물에 다양한 레이아웃 을 사용할 수 있습니다. 많은 WordPress 테마에는 몇 가지 다른 페이지 템플릿이 제공되며 필요한 경우 직접 만들 수도 있습니다.
이 기사에서는 자체 PostX 플러그인을 사용하여 WordPress에서 게시물 템플릿을 쉽게 만들고 사용자 정의 하는 방법을 보여줍니다. 사용자 정의를 포함한 모든 옵션을 공유하여 작동 방식과 제공되는 옵션을 이해할 수 있습니다.
WordPress 게시물 템플릿이란 무엇입니까?
게시물 템플릿은 게시된 콘텐츠에서 활용하는 형식입니다. 예를 들어, 게시물을 작성하고, 제목을 포함하고, 추천 사진을 제출하는 등의 작업을 한다고 가정합니다. 게시물 템플릿은 게시물 제목이 표시되는 위치, 추천 사진이 표시되는 위치, 본문이 표시되는 위치, 작성자 이름이 표시되는 위치 등을 결정합니다.
한 번에 하나의 템플릿만 수정할 수 있습니다. 수많은 템플릿을 저장할 수 있는 기능이 없으면 선택 사항이 상당히 제한됩니다. 예를 들어 한 카테고리의 기사에 대해 다른 템플릿을 사용하려는 경우 어떻게 해야 합니까?
여기에 사용자 정의 WordPress 게시물 템플릿의 역할이 있습니다. 이러한 미리 만들어진 구조를 사용자 정의하고 재료의 일부 또는 전체에 적용할 수 있습니다.
사용자 정의 게시물 템플릿이란 무엇입니까?
단일 게시물 템플릿에 대해 들어보지 못한 사람들을 위해 블로그 게시물이 계획되는 방식을 결정합니다.
사용자 정의 단일 게시물 템플릿을 사용하면 블로그 게시물마다 다른 레이아웃을 사용할 수 있습니다. 즉, 각 게시물에 다른 모양을 부여할 수 있습니다.
PostX를 사용하면 훌륭한 Gutenberg 블록으로 블로그 게시물 템플릿을 구축할 수 있습니다. 그리고 더 쉽게 디자인할 수 있도록 PostX는 모든 것을 변경할 수 있는 기회를 제공합니다.
단일 템플릿을 게시한 후에도 PostX를 사용하여 해당 템플릿을 사용하는 특정 블로그 게시물을 변경할 수 있습니다.
맞춤형 단일 게시물 템플릿이 필요한 경우는 언제입니까?
때때로 특정 WordPress 기사에 대해 뚜렷한 모양과 느낌을 원할 수 있습니다. 예를 들어 특정 범주 내에서 강조 표시된 기사 또는 이야기에 대해 고유한 레이아웃을 사용할 수 있습니다.
여기에 사용자 정의 WordPress 단일 게시물 템플릿이 필요합니다.
WordPress 템플릿 계층 구조를 기반으로 하는 단일 게시물 템플릿을 기본으로 하는 WordPress는 기본적으로 단일 게시물 템플릿을 사용합니다. 모든 테마에는 기본적으로 모든 단일 게시물에 사용되는 single.php 템플릿이 포함됩니다.
일부 테마는 사용할 수 있는 다른 템플릿 또는 레이아웃 옵션을 제공할 수 있습니다.
사용자 정의 페이지 템플릿을 디자인하는 것과 비슷합니다. 대부분의 WordPress 테마에는 WordPress에서 게시물이나 페이지를 수정하는 동안 사용할 수 있는 페이지 템플릿이 있습니다.
WordPress 포스트 템플릿의 장점
속도는 WordPress 포스트 템플릿 활용의 가장 명백한 이점입니다. 새 게시물을 만드는 데 시간을 투자한 후에는 각각의 새 게시물 구조를 정확하게 변경할 필요가 없습니다. 대신 이 기사의 템플릿을 선택하고 텍스트 작업을 시작할 수 있습니다.
이를 통해 다른 중요한 업무에 더 많은 시간을 할애할 수 있습니다.
웹사이트의 검색 엔진 최적화(SEO)를 강화하거나 블로그의 청중 참여를 강화하려는 경우 이러한 템플릿을 사용하면 시간을 절약할 수 있습니다.
또한 미리 만들어진 템플릿은 콘텐츠 구성을 통합하는 데 도움이 될 수 있습니다. 일관성은 깨끗하고 전문적인 웹사이트를 디자인하는 데 중요할 수 있습니다. 이전에 웹사이트의 다른 위치에 템플릿을 구현한 경우 특히 그렇습니다. 예를 들어 페이지 구조를 크게 수정한 경우 해당하는 기사를 추가해야 할 수 있습니다.
예상대로 작업 부하를 완화하는 기술의 결함을 식별하는 것은 어렵습니다. 따라서 첫 번째 WordPress 게시물 템플릿을 만드는 데 시간이 걸릴 수 있지만 시도해 볼 것을 강력히 권장합니다. 나중에 감사할 수도 있습니다!
워드프레스, 구텐베르크, 포스트X
WordPress 사이트에 가장 효과적인 Gutenberg 블록 플러그인을 찾고 계십니까?
Gutenberg 블록은 Gutenberg라고도 하는 새로운 WordPress 블록 편집기에서 콘텐츠 레이아웃을 구성하는 데 사용되는 편집기 블록입니다. WordPress 5.0에 도입된 Gutenberg 편집기는 각 콘텐츠가 드래그 가능한 블록인 완전한 블록 기반 편집기입니다.
기본적으로 WordPress는 단락, 이미지, 버튼 및 목록을 포함한 다양한 콘텐츠 블록을 제공합니다.
그러나 현재 전체 플러그인 제품군은 Gutenberg를 위한 맞춤형 콘텐츠 블록을 제공하는 데 전념하고 있습니다. 그러나 모두가 뉴스/잡지 기반 웹사이트를 만들기 위한 포괄적인 솔루션을 제공하는 것은 아닙니다.
이것은 PostX가 작동하는 곳입니다. PostX는 웹사이트를 처음부터 구축하기 위해 방대한 Gutenberg 블록 컬렉션을 포함하는 포괄적인 솔루션을 제공합니다. 또한 PostX에는 여러 디자인 변형, 사전 제작된 디자인 라이브러리의 방대한 컬렉션 및 시작 번들이 있습니다.
PostX로 WordPress 단일 게시물 템플릿을 만드는 방법
아시다시피 플러그인을 사용하려면 먼저 플러그인을 설치해야 합니다. 무료 버전으로 시작하려면 WordPress 디렉토리에서 다운로드할 수 있습니다.
따라서 먼저 PostX를 설치해야 합니다. 다음은 이를 수행하는 방법에 대한 빠른 가이드입니다. 그런 다음 가장 중요한 부분인 사용자 정의 템플릿을 생성합니다. 사용자 지정 템플릿을 만들려면 다음 작업만 하면 됩니다.
- PostX → 빌더
- 그런 다음 "+ 템플릿 만들기"를 클릭합니다.
- 원하는 템플릿 옵션을 선택합니다.
- "처음부터 시작"을 선택하거나 미리 만들어진 것을 가져올 수 있습니다.
- 그런 다음 단일 게시물 템플릿을 편집하고 사용자 정의할 수 있습니다.
플러그인을 설치하고 활성화한 후 단일 제품 페이지에 대한 사용자 정의 템플릿 생성을 시작할 수 있습니다. 일을 간단하게 하려면 다음 단계를 따르세요.
WordPress 단일 게시물 템플릿을 사용자 정의하는 방법
이제 초기 절차를 마쳤으므로 PostX로 WordPress 단일 게시물 템플릿을 사용자 정의하는 방법을 살펴보겠습니다. 새로운 WordPress Gutenberg와 마찬가지로 블록 기반 시스템을 갖게 됩니다. 즉, 원하는 출력을 얻으려면 블록을 선택하고 추가해야 합니다. PostX는 단일 포스트 템플릿을 만드는 데 사용할 수 있는 18가지 다른 Gutenberg 블록을 제공합니다.
다음은 단일 게시물 템플릿을 만들기 위해 PostX가 제공하는 기본 사항입니다.
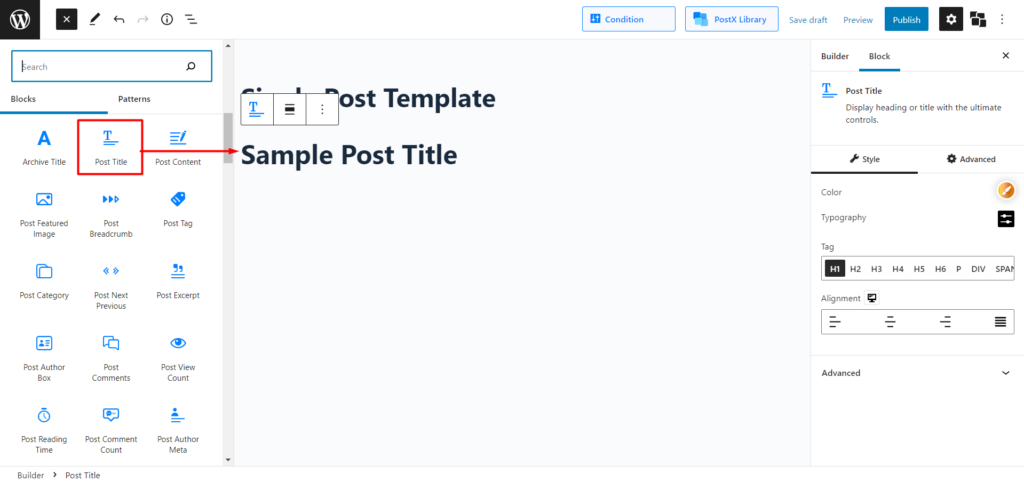
게시물 제목

게시물의 제목은 H1 제목이라고 하는 기사의 제목일 뿐입니다. H1 태그로서 Google에서 페이지 구성 방식을 빠르게 파악하는 데 도움이 됩니다.
PostX가 제공하는 것
기본적으로 PostX는 다른 사람들이 제공하는 것을 정확하게 제공합니다. 그러나 PostX는 이 기본 Gutenberg 블록을 사용자 정의할 수 있는 완전한 자유를 제공합니다.
커스터마이징
사용자 지정 설정에서 다음을 얻을 수 있습니다.
- 원하는 경우 텍스트 색상을 변경할 수도 있습니다.
- 텍스트 형식, 크기, 글꼴, 무게, 높이, 간격, 장식, 스타일 및 대소문자 선택을 완전히 제어할 수 있습니다.
- 제목의 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩을 조정할 수 있습니다.
- 여기에서 H1에서 H6, span 및 div 중에서 선택합니다.
- 정렬을 왼쪽/중간/오른쪽으로 변경할 수 있습니다. 대부분의 플러그인에 대해 동일한 기본 사용자 정의.
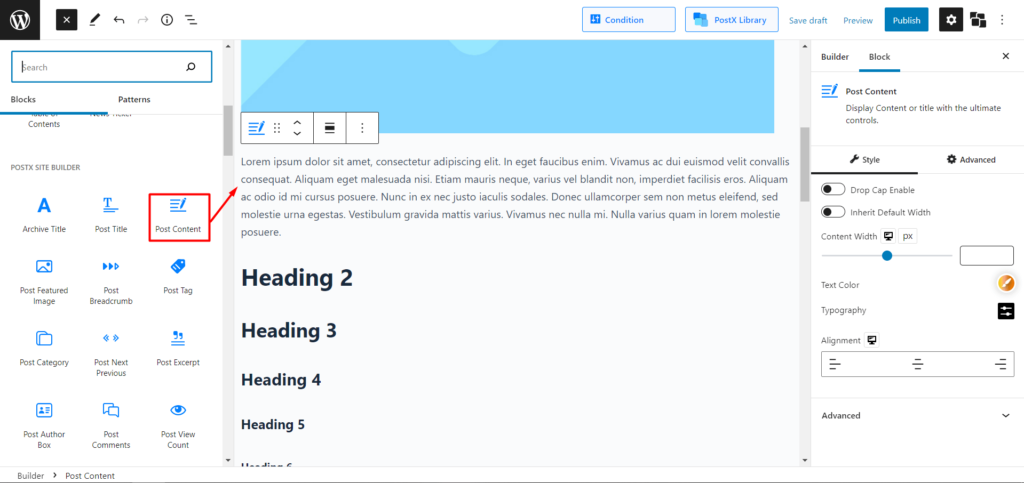
게시물 콘텐츠

글, 사진, 인포그래픽, 동영상 등을 모두 활용해 게시물 콘텐츠를 만들 수 있습니다.
PostX가 제공하는 것
PostX를 사용하면 콘텐츠를 만들고 최적화하고 사용자 지정할 수 있습니다. 이것은 더 많은 자유를 의미합니다.
커스터마이징
- 일반적인 드롭 캡을 삽입할 수 있습니다.
- 콘텐츠의 기본 너비를 가져옵니다.
- 요구 사항에 따라 콘텐츠 너비를 사용자 지정합니다.
- 원하는 경우 텍스트 색상을 변경할 수도 있습니다.
- 텍스트 형식, 크기, 글꼴, 무게, 높이, 간격, 장식, 스타일 및 대소문자 선택을 완전히 제어할 수 있습니다.
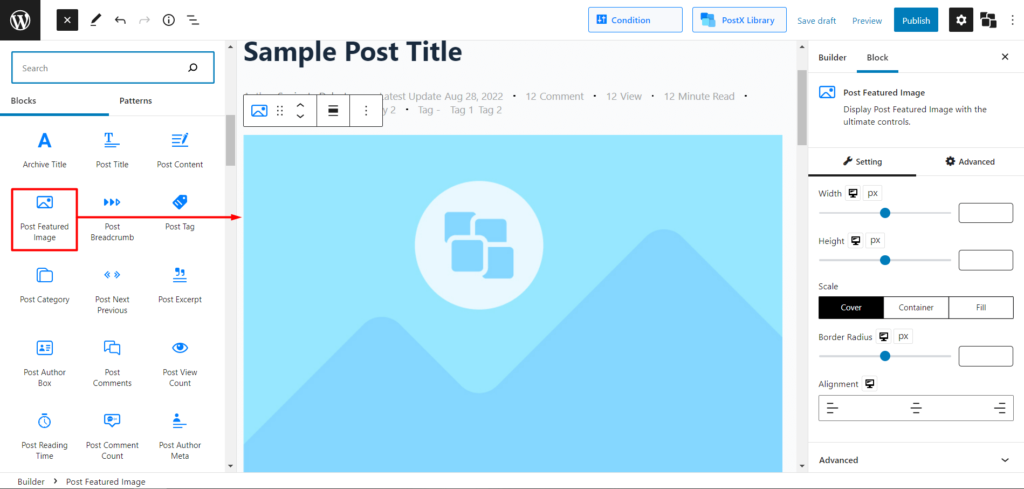
추천 이미지 게시

게시물 또는 페이지의 추천 이미지는 주제 콘텐츠, 어조 또는 전체 테마를 반영합니다. 각 게시물과 페이지에 하나의 추천 이미지를 위한 공간이 있습니다.
PostX가 제공하는 것
PostX는 이 구텐베르크 블록에 흥미로운 접근 방식을 도입했습니다. 요구 사항과 요구 사항을 충족하기 위해 여러 추천 이미지 블록을 삽입할 수 있습니다.
커스터마이징
- 요구 사항에 따라 이미지 너비를 사용자 정의합니다.
- 요구 사항에 따라 이미지 높이를 사용자 정의합니다.
- 이미지 크기를 조정하여 페이지에서 이미지를 적절하게 정렬합니다.
- 이미지에 고전적인 상자 모양 또는 타원형 모양을 제공하려면 반경을 조정하십시오.
- 정렬을 왼쪽/중간/오른쪽으로 변경할 수 있습니다.
빵 부스러기
WordPress의 Breadcrumbs는 길을 찾는 데 도움이 되는 링크입니다. 사용자는 현재 페이지로 이동한 상위 수준 범주가 제공됩니다. 또한 이미 본 페이지로 쉽게 돌아갈 수 있습니다.
PostX가 제공하는 것
PostX는 기본적인 이동 경로 기능을 제공하고 사용자에게 완전한 사용자 정의 옵션을 제공하여 흥미롭게 만듭니다.
커스터마이징
- 구분 기호를 활성화/비활성화하는 옵션입니다.
- 텍스트 색상을 수정합니다.
- 링크 색상을 수정합니다.
- 링크를 가리키면 색상을 조정합니다.
- 텍스트 형식, 크기, 글꼴, 무게, 높이, 간격, 장식, 스타일 및 대소문자 선택을 완전히 제어할 수 있습니다.
- 이동 경로 간격을 조정합니다.
- 정렬을 왼쪽/중간/오른쪽으로 변경할 수 있습니다.
- 구분 기호, 색상 및 크기를 선택하고 수정합니다.
게시물 태그
게시물 태그는 게시물을 그룹으로 묶는 데 사용할 수 있는 WordPress의 도구 중 하나입니다.

PostX가 제공하는 것
PostX는 사용자 정의가 가능한 포스트 태그 블록을 제공합니다.
커스터마이징
- 게시물 태그 레이블을 활성화/비활성화합니다.
- 게시물 태그 아이콘을 활성화/비활성화합니다.
- 원하는 경우 텍스트 색상을 변경할 수도 있습니다.
- 게시물 태그 블록의 배경색을 선택합니다.
- 게시물 태그 블록의 테두리 색상을 선택합니다.
- 테두리 반경을 조정합니다.
- 텍스트 형식, 크기, 글꼴, 무게, 높이, 간격, 장식, 스타일 및 대소문자 선택을 완전히 제어할 수 있습니다.
- 여러 게시물 태그 상자 사이의 간격을 조정합니다.
- 게시물 태그의 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩을 조정할 수 있습니다.
- 정렬을 왼쪽/중간/오른쪽으로 변경할 수 있습니다.
- 태그 레이블을 완전히 사용자 정의합니다.
- 게시물 태그 아이콘을 완전히 사용자 지정합니다.
게시물 카테고리
WordPress 사이트에서 콘텐츠를 그룹화하는 가장 일반적인 방법은 카테고리를 사용하는 것입니다. 카테고리는 어떤 방식으로든 관련된 주제 또는 주제 그룹을 나타냅니다.
PostX가 제공하는 것
PostX는 사용자 정의가 가능한 게시물 카테고리 블록을 제공합니다.
커스터마이징
포스트 태그 블록과 매우 유사하므로 사용 가능한 모든 사용자 정의 옵션이 비슷하므로 언급하지 않습니다.
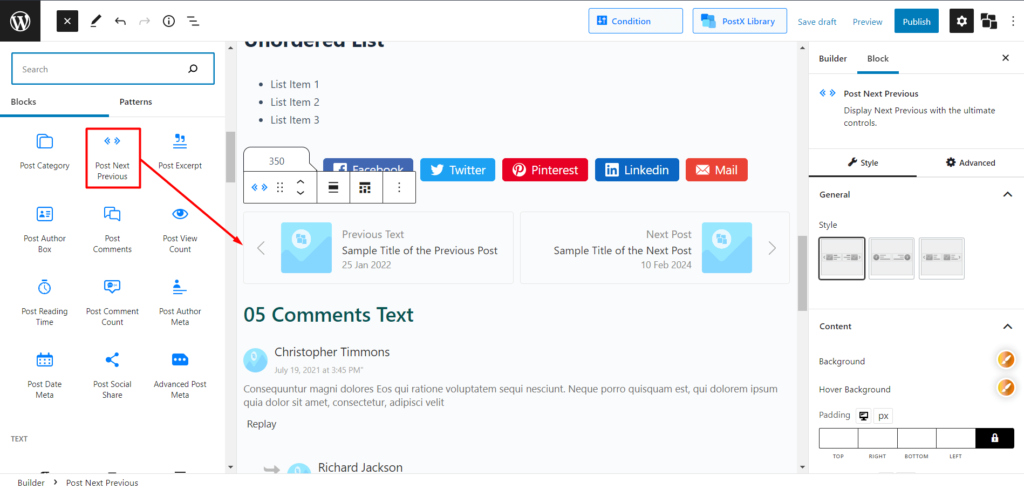
이전 및 다음 게시

다음 및 이전 링크는 방문자가 WordPress 사이트에서 길을 찾는 데 도움이 됩니다. 이러한 링크 태그는 방문자가 사이트 전체를 둘러볼 수 있도록 도와주는 가장 강력한 도구입니다.
PostX가 제공하는 것
PostX는 사용자 정의 가능한 이전 및 다음 구텐베르크 블록을 제공합니다. 또한 다음 및 이전 게시물에 대한 이미지를 표시할 수도 있습니다.
커스터마이징
- 3가지 미리 정의된 스타일 중에서 선택할 수 있습니다.
- 제목을 활성화/비활성화합니다.
- 이미지를 활성화/비활성화합니다.
- 제목을 활성화/비활성화합니다.
- 디바이더를 활성화/비활성화합니다.
- 탐색을 활성화/비활성화합니다.
- 날짜를 활성화/비활성화합니다.
또한 다음 옵션을 완전히 사용자 지정할 수 있습니다.
- 콘텐츠 및 레이블
- 제목
- 날짜
- 영상
- 항해
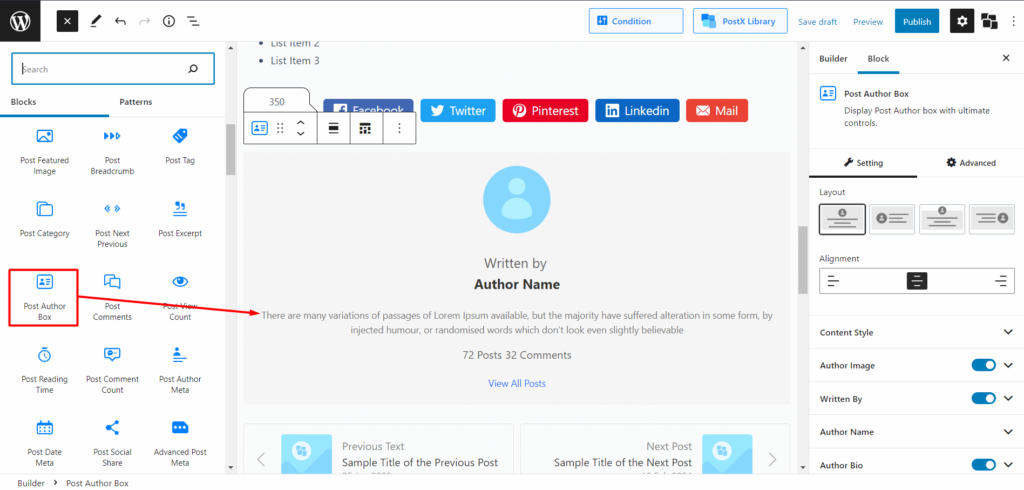
게시물 작성자 상자

작성자 바이오 박스는 게시물을 작성한 사람에 대한 정보, 소셜 미디어 계정 링크 등을 넣을 수 있는 작은 공간입니다.
PostX가 제공하는 것
이것은 WordPress의 기본 옵션이 아닙니다. 그러나 PostX는 준비된 요리처럼 제공합니다.
커스터마이징
- 4 사전 정의된 양식화된 레이아웃.
- 이미지를 활성화/비활성화합니다.
- 텍스트로 작성을 활성화/비활성화합니다.
- 작성자 약력만 활성화/비활성화합니다.
- 작성자 메타만 활성화/비활성화합니다.
- 클릭 가능한 링크를 활성화/비활성화하여 명명된 작성자가 작성한 모든 게시물을 표시합니다.
- 정렬을 왼쪽/중간/오른쪽으로 변경할 수 있습니다.
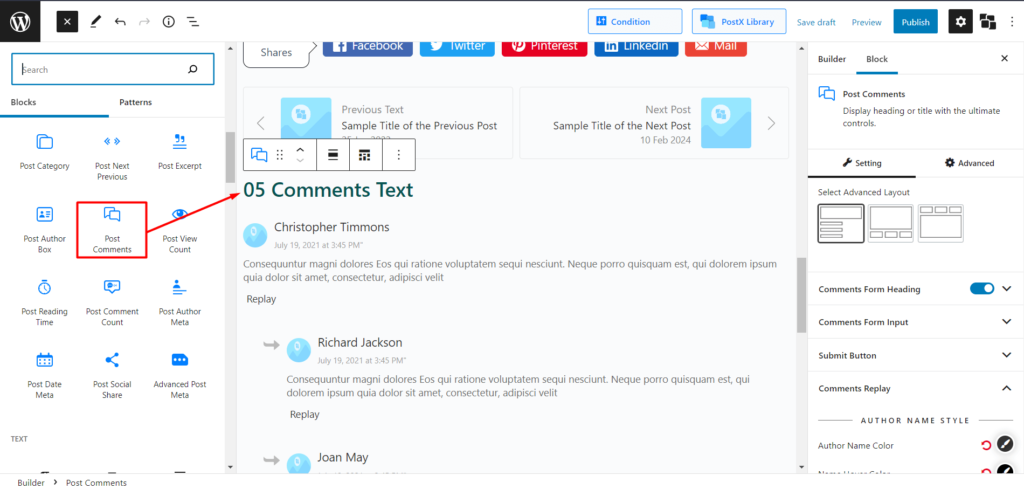
댓글 달기

사이트 방문자는 댓글을 통해 귀하와 서로에게 질문과 질문을 할 수 있습니다. 댓글을 승인하면 게시물 아래에 표시됩니다.
PostX가 제공하는 것
WordPress의 기본 기능이지만 PostX는 방대한 사용자 지정 옵션을 제공하여 관리하기 쉽게 만듭니다.
커스터마이징
- 미리 만들어진 세 가지 고급 레이아웃이 있습니다.
PostX에는 이 블록에 대한 고유한 사용자 정의 옵션이 있습니다. 요구 사항에 따라 이 블록의 모든 것을 사용자 정의하고 수정할 수 있기 때문입니다.
게시물 조회수
게시물 조회수를 사용하면 게시물, 페이지 또는 사용자 정의 게시물 유형이 본 횟수를 쉽고 빠르고 안정적으로 표시할 수 있습니다.
PostX가 제공하는 것
PostX는 테마 및 기타 특정 플러그인에 대한 종속성을 제거하고 사용자 정의 가능한 게시물 조회수 Gutenberg 블록을 제공합니다.
커스터마이징
- 접두사 텍스트를 활성화/비활성화합니다.
- 게시물 보기 아이콘을 활성화/비활성화합니다.
- 원하는 경우 텍스트 색상을 변경할 수도 있습니다.
- 텍스트 형식, 크기, 글꼴, 무게, 높이, 간격, 장식, 스타일 및 대소문자 선택을 완전히 제어할 수 있습니다.
- 정렬을 왼쪽/중간/오른쪽으로 변경할 수 있습니다. 대부분의 플러그인에 대해 동일한 기본 사용자 정의.
- 원하는 접두사에 텍스트를 표시할 수 있습니다.
- 접두사 위치를 변경합니다.
또한 다음을 변경할 수 있습니다.
- 아이콘 스타일에는 색상, 텍스트, 크기 및 그 사이의 모든 것이 포함됩니다.
포스트 읽기 시간
읽기 시간을 통해 게시물을 읽는 데 몇 초 또는 몇 분이 걸릴지 알 수 있습니다.
PostX가 제공하는 것
이것을 얻기 위해 다른 플러그인을 사용할 필요가 없습니다. PostX는 만드는 동안 포스트 읽기 시간 블록을 가져옵니다. 당신은 이미 알고 있습니다: 사용자 정의.
커스터마이징
조회수 차단과 매우 유사하기 때문에 모든 사용자 정의 옵션을 언급하지는 않습니다.
게시물 댓글 수
WordPress 블로그에 승인, 스팸, 트랙백 및 핑이 필요한 댓글이 있을 수 있습니다. 불행히도 WordPress 사이트에 정확한 댓글 수를 표시하는 쉬운 방법은 없습니다.
PostX가 제공하는 것
PostX는 이 Gutenberg 블록을 가져와 페이지의 댓글 수를 쉽게 보여줍니다.
커스터마이징
게시물 조회/댓글 수 블록과 매우 유사하므로 모든 사용자 지정 옵션을 언급하지 않습니다.
관련 게시물
관련 게시물 기능은 블로그에서 관련 정보를 수집하여 각 기사의 끝에 표시합니다. 게시물의 콘텐츠, 태그 및 카테고리를 기반으로 사이트의 관련 게시물 목록을 만듭니다.
PostX가 제공하는 것
PostX는 이 구텐베르크 블록을 페이지에서 원하는 방식으로 조정할 수 있도록 합니다.
커스터마이징
- 세 가지 미리 만들어진 레이아웃을 가져옵니다.
다른 기본 및 고급 사용자 정의도 이 블록에 사용할 수 있습니다.
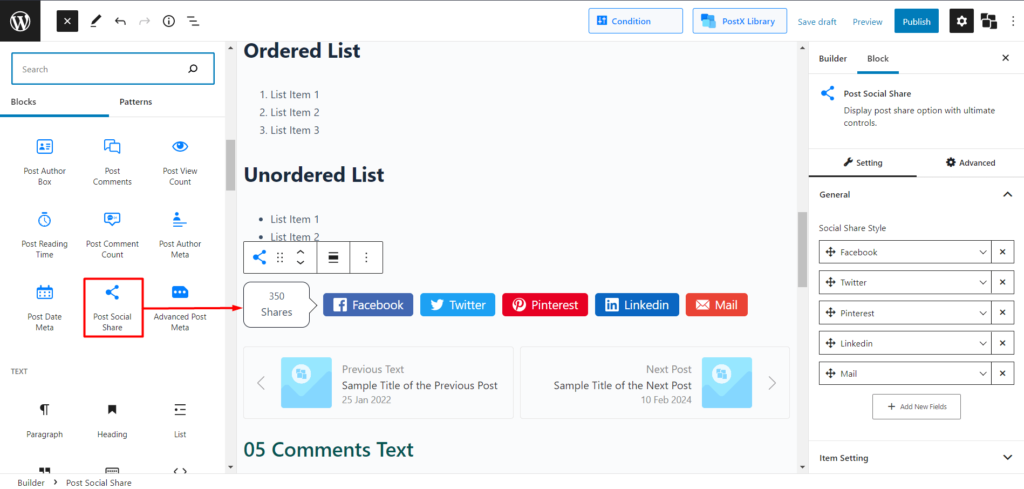
소셜 공유 게시

소셜 공유를 사용하면 사람들이 Facebook, Twitter, Google, Linkedin, Whatsapp, Pinterest, Reddit 및 기타 사이트에서 웹사이트의 콘텐츠를 공유할 수 있습니다.
PostX가 제공하는 것
PostX를 사용하면 이 블록으로 소셜 공유 옵션을 쉽게 구성할 수 있습니다.
커스터마이징
- 선호하는 소셜 미디어를 활성화/비활성화합니다.
- 필요에 따라 레이블을 변경하십시오.
- 소셜 아이콘을 변경합니다.
그리고 훨씬 더 고급 옵션.
포스트 저자 메타
작가 메타는 작품을 쓴 사람의 이름을 보여줍니다. 즉, 현재 게시물의 작성자에 대한 정보를 가져옵니다.
PostX가 제공하는 것
게시물 작성자를 표시하는 동안 작성자 메타가 필요할 수도 있습니다. 다시 말하지만, PostX는 이 블록을 사용하여 페이지 작성을 완벽하게 제어할 수 있도록 아무런 조치도 취하지 않습니다.
커스터마이징
PostX의 이전 블록과 마찬가지로 다음과 같이 최적화, 수정, 조정 및 그 사이의 모든 것을 할 수 있습니다.
- 색깔
- 호버 색상
- 텍스트 타이포그래피
- 아바타 활성화
- 활성화 아이콘
- 레이블 활성화
- 조정
- 화신
- 상표
게시일 메타
날짜와 시간을 출력할 수 있는 방법을 제공합니다.
PostX가 제공하는 것
페이지의 아무 곳에나 날짜와 시간을 표시하고 싶으십니까? PostX는 당신의 소원을 이루어 드립니다.
커스터마이징
다른 블록과 마찬가지로 다음을 수정할 수 있습니다.
- 활성화 아이콘
- 날짜/시간 형식
- 접두사 활성화
- 날짜/시간 형식
- 색깔
- 타이포그래피
- 조정
- 상
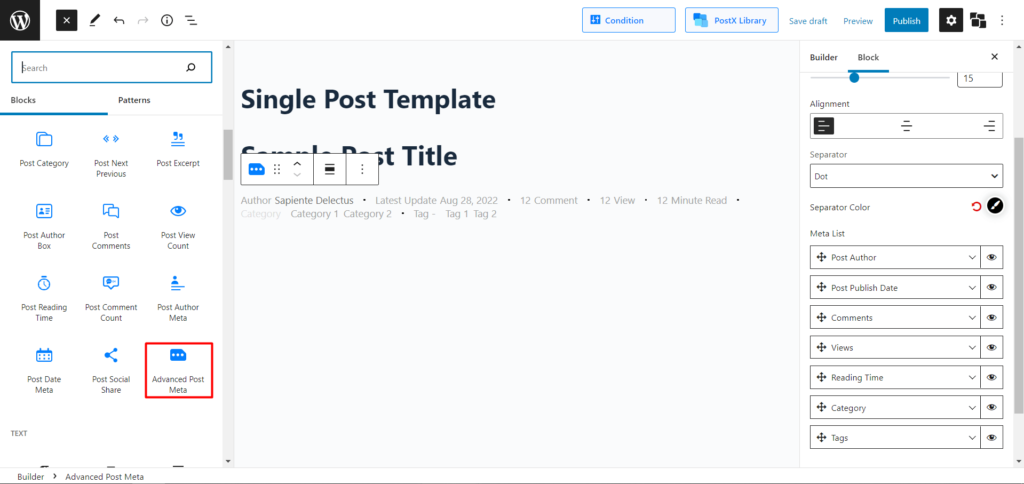
고급 포스트 메타

고급 게시물 메타는 작성자 이름, 게시물 게시 날짜, 댓글 수, 조회수, 읽는 시간, 카테고리 목록 및 태그 목록에 대한 메타데이터를 결합합니다.
PostX가 제공하는 것
PostX는 이 특정 Gutenberg 블록을 사용하여 모든 것을 한 곳에서 처리하고 사용자 정의 시간을 줄이는 것을 생각했습니다.
커스터마이징
PostX는 이 블록을 사용하여 몇 가지를 한 곳으로 가져오므로 특정 옵션과 유사한 모든 사용자 정의 옵션이 포함됩니다.
- 저자 이름
- 발행일
- 댓글 수
- 조회수
- 독서 시간
- 카테고리 목록
- 태그 목록
결론
우리가 끝났다고 생각하니? 전혀. 이것은 PostX로 WordPress 포스트 템플릿을 만드는 기본 개요입니다. 또한 블록별 가이드도 공유했습니다. 그래서, 당신은 무엇을 기다리고 있습니까? PostX로 상상을 현실로 만드십시오.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

WooCommerce 제품 변형을 만드는 방법

추천 스니펫을 최적화하는 방법

WooCommerce 장바구니에 추가 버튼을 사용자 정의하는 방법

그리드 레이아웃에 WordPress 게시물을 표시하는 가장 좋은 방법
