새로운 워드프레스 에디터 튜토리얼: 강력하고 사용하기 쉬운 구텐베르그
게시 됨: 2019-03-18최신 버전이 출시되면서 WordPress는 결국 수많은 기회를 얻게 되었습니다! Gutenberg는 다양한 방식으로 WordPress에 더 많은 권한을 부여한 세계에서 가장 많은 CMS의 새로운 편집자입니다.

쓰기 프로세스의 간소화든 콘텐츠를 블록으로 시각화하든 이 업데이트된 버전의 WordPress 편집기에서 탁월한 성능을 기대할 수 있습니다. 여기에서는 WordPress 개발을 최대한 활용하는 데 도움이 되는 단계별 자습서에 대해 논의합니다.
구텐베르크란?
Gutenberg는 가장 매력적인 방식으로 블로그를 작성하고 편집하기 위한 WordPress의 최신 편집기입니다. 이 편집기는 모든 플러그인 및 온라인에서 사용할 수 있는 모든 테마와 함께 작동하도록 설계되었습니다. 이것이 아마도 이 플랫폼에 대한 높은 의존도를 기대할 수 있는 주된 이유일 것입니다.
이 버전으로 얻을 수 있는 것이 많기 때문에 개발자와 블로거가 새 버전으로 전환하고 있습니다.
작동 원리
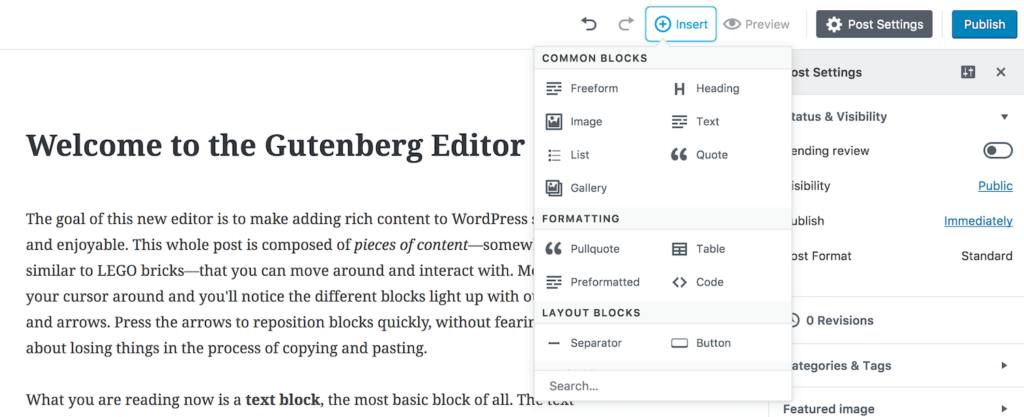
새로 출시된 Gutenberg의 전반적인 기능이 궁금하신 분들을 위해; 사용자가 개별 블록에 콘텐츠를 업로드할 수 있는 블록 기반 편집기입니다. 이 블록은 복잡한 설계를 위한 안정적인 CMS를 찾는 고급 사용자와 초보자 모두를 위한 것입니다.
다음과 같은 용도로 이 블록을 사용할 수 있습니다.
- 텍스트 쓰기
- 이미지
- 비디오 및 포함된 비디오
- 테이블 및 위젯
이제 개발자는 모든 플러그인을 통해 액세스할 수 있는 방식으로 이러한 블록을 사용자 정의할 수 있는 수많은 가능성이 제공됩니다.
Gutenberg는 강력하고 사용자 친화적인 편집기로 블로깅을 강화하고 결국 새 페이지 생성에 대한 종속성을 제거합니다. 이 외에도 새로운 편집기는 유연한 랜딩 페이지를 만드는 데 도움이 될 뿐만 아니라 개발자가 이전 버전에서 기대할 수 없는 CMS를 최대한 활용할 수 있도록 도와줍니다. 새로운 에디터에 대한 자세한 정보는 공식 홈페이지에서 확인할 수 있다.
Gutenberg에서 얻을 수 있는 특징 및 기능
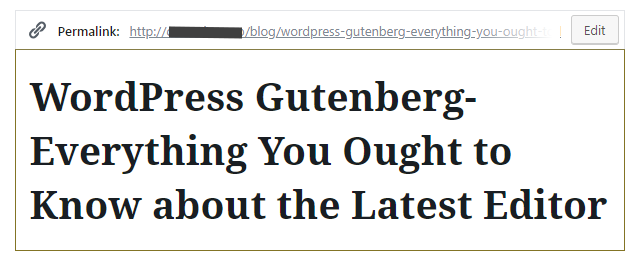
1. 퍼머링크 및 제목 편집

새 편집기의 가장 좋은 기능 중 하나는 결국 게시물의 제목과 퍼머링크를 편집할 수 있다는 것입니다. 이 기능은 오랫동안 기다려온 기능으로 이제 퍼머링크와 제목을 필요한 대로 변경할 수 있습니다.
이러한 수량이 표시되는 동일한 페이지에서 영구 링크 및 제목을 편집하는 옵션을 볼 수 있습니다.
2. 구텐베르크에서 레이아웃 만들기
구텐베르크에서 간단한 레이아웃을 구축하려면 아래에 설명된 절차를 따라야 합니다.

1단계: 처음에는 문서 편집기에서 게시물을 작성해야 하거나 편집기에 직접 작성할 수 있습니다.
2단계: 게시물을 편집기에 붙여넣기만 하면 동일한 블록으로 변환됩니다.
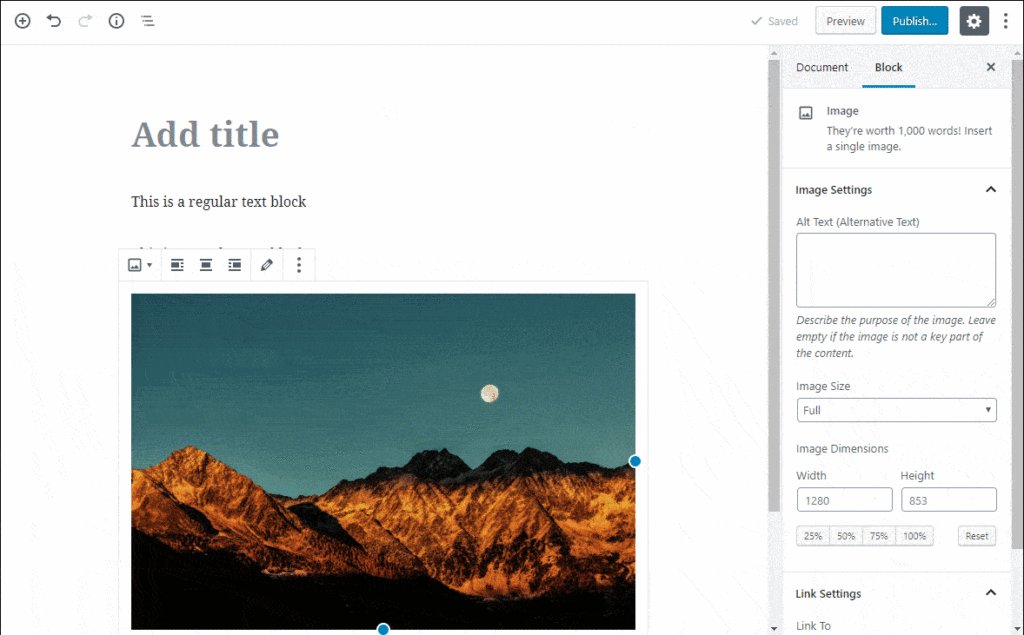
3단계: 게시물에 이미지를 추가하려면 이미지를 삽입해야 하는 정확한 위치 위로 마우스를 가져가기만 하면 됩니다. 그런 다음 더하기 아이콘을 두 번 클릭하여 삽입 블록을 가져옵니다. 이를 통해 여러 이미지를 추가할 수 있습니다.

4단계: YouTube에서 동영상을 삽입해야 하는 경우 번거로움 없이 간단하게 동영상을 추가할 수 있습니다. Embed라는 탭에서 새 비디오 블록을 추가하기만 하면 됩니다. 비디오의 포함된 URL을 붙여넣고 포함 아이콘을 클릭하기만 하면 됩니다.
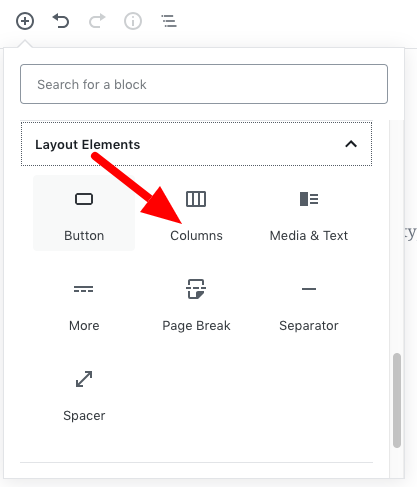
3. 열 만들기
이제 다른 열을 삽입하여 레이아웃의 전체적인 매력을 향상시킬 수 있습니다. 한 번에 여러 열을 만들 수 있습니다. 절차는 다음과 같습니다.

1단계: 먼저 레이아웃 요소 블록을 클릭하여 레이아웃에 열 블록을 추가해야 합니다. 이렇게 하면 여러 블록을 삽입할 수 있습니다.
2단계: 레이아웃에 열을 추가했으면 게시 버튼을 클릭합니다. 동일한 문제가 발생하는 경우 공식 웹사이트에서도 제공되는 지침을 참조할 수 있습니다.
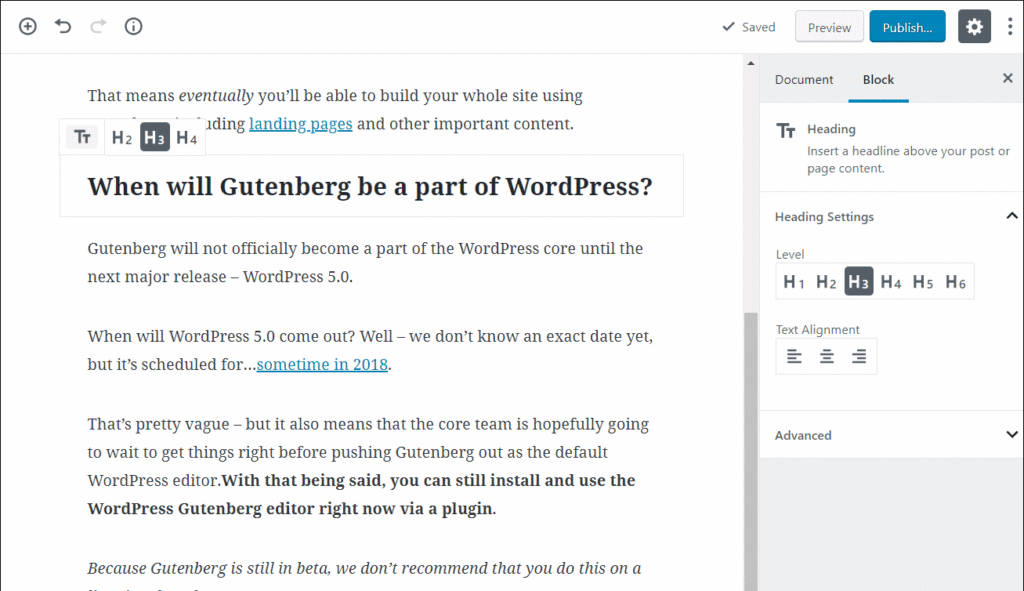
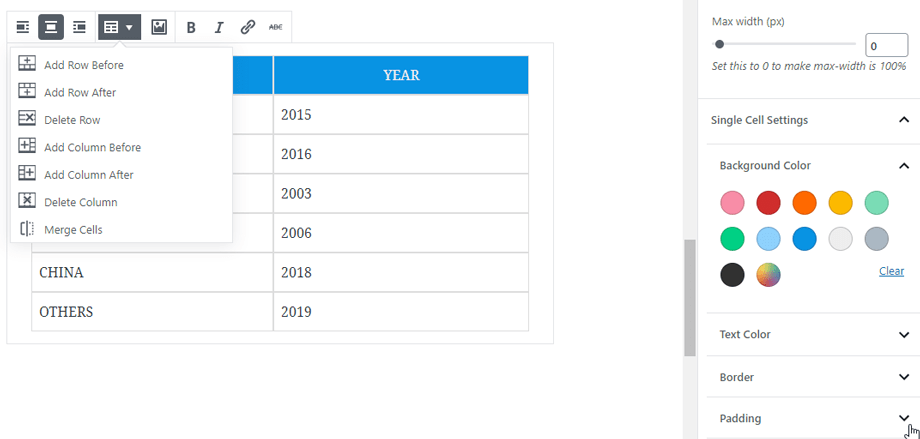
4. 개별 블록 사용자 정의
이러한 블록을 항상 사용자 정의할 수 있습니다. 즉, 각 개별 블록의 내용을 변경할 수 있다는 의미입니다. 스타일은 블록 위에 마우스를 올려 놓으면 볼 수 있는 메뉴 모음을 사용하여 쉽게 수정할 수 있습니다.
1단계: 블록을 재배열하려면 블록에 있는 화살표를 사용해야 합니다. 이 위쪽 및 아래쪽 화살표는 번거로움 없이 블록을 다시 정렬하는 데 도움이 됩니다. 또는 이러한 블로그를 간단히 끌어다 놓을 수 있습니다.
2단계: 블로그의 위치를 조정하려면 화살표 사이의 블록에서 사용할 수 있는 점 위로 마우스를 가져갑니다. 또는 상황을 개선하는 데 도움이 될 수 있는 몇 가지 온라인 자습서를 볼 수 있습니다.
새 편집기에 의존할 때의 이점
새로운 편집기는 단순히 다른 CMS에서 기대할 수 없는 콘텐츠 관리 경험을 향상시킵니다. 이전 버전은 적절한 콘텐츠 관리를 제공할 수 있었지만 어느 정도였습니다. 원활한 콘텐츠 제작 경험을 보장하기 위해 이전 버전에 있었던 결함 및 문제가 수정되었습니다.
개발에 대한 지식이 거의 또는 전혀 없는 사람들은 이제 실제로 좋은 개발 기술이 필요한 복잡한 레이아웃을 쉽게 개발할 수 있습니다. 이것이 워드프레스 에디터의 새 버전이 개발의 미래가 될 것이라고 전문가들이 예측하는 이유다.
다음은 구텐베르크에서 얻을 수 있는 몇 가지 독점 기능입니다.
간편한 드래그 앤 드롭 기능: 새로운 편집기에 의존하는 가장 큰 이유 중 하나는 복잡한 랜딩 페이지를 생성하는 동안 드래그 앤 드롭만 할 수 있다는 것입니다. 이것은 아마도 이전에 약간 어려웠던 개발을 단순화했기 때문에 이 편집기에 의존할 수 있는 이유일 것입니다.

고급 스타일링: 업데이트된 버전으로 유연한 디자인과 함께 향상된 스타일링 가능성을 기대할 수 있습니다. 이제 요구 사항에 따라 웹 사이트의 응답성을 조정할 수 있습니다.

다음은 WordPress 개발을 최대한 활용하는 데 도움이 될 수 있는 업데이트된 버전의 WordPress Editor와 관련된 몇 가지 측면이었습니다.
특집 이미지: 요스트
