Divi Builder에서 구텐베르크 블록을 사용하는 간단한 단계
게시 됨: 2022-06-23한 달 전에 사용자 중 한 명이 Divi Builder에서 Gutenberg 블록을 사용하고 싶다고 메일을 보냈습니다. 그래서 나는 그것에 대해 쓰기로 결정했다. 놀랍게도 내 연구에서 Gutenberg 블록과 Divi 빌더의 통합이 사용자에게 더 흥미로운 사용자 정의 옵션을 가능하게 한다는 것을 발견했습니다.
WordPress 업계에서 Divi는 가장 널리 사용되는 프리미엄 테마 및 시각적 페이지 빌더 중 하나입니다. 여기에서 아름다운 웹사이트를 디자인하기 위한 많은 사용자 정의 옵션을 얻을 수 있습니다. 그에 반해 구텐베르그는 2019년 워드프레스 5.0으로 출시된 블록에디터다. 그 이후로 간단하고 사용자 친화적 인 인터페이스로 WordPress 업계에서 큰 인기를 얻었습니다. 결과적으로 많은 사용자가 Elementor, Divi Builder 등과 같은 인기 있는 페이지 빌더를 사용하지만 구텐베르크 블록을 사용하여 웹 사이트를 청중에게 더 매력적으로 만들고 싶어합니다.
구텐베르크 블록 편집기의 독창성은 무엇입니까?
글쎄요, 구텐베르그 블록을 사용하면 셀 수 없이 많은 이점이 있습니다. 가장 중요한 것은 Gutenberg 편집기를 사용하여 비기술적 사용자가 블록을 통해 제목, 단락 텍스트, 이미지, 비디오, 표, 버튼 등을 추가할 수 있다는 것입니다. 색상, 너비, 정렬, 크기, 콘텐츠 위치 등.
Divi Builder에서 Gutenberg 블록을 사용해야 하는 이유는 무엇입니까?
Divi Builder와 같은 프리미엄 플러그인이 있는데 왜 구텐베르그 블록을 사용해야 하는지에 대한 질문이 있을 수 있습니다. 100% 솔루션을 제공하는 플러그인은 없습니다. Divi Builder 측면에서도 부족한 부분이 있습니다. 이러한 결핍을 극복하려면 다른 블록 편집기, 페이지 빌더 플러그인 등의 도움을 받아야 합니다.
이제 내 관점을 이해하는 데 도움이 되는 몇 가지 중요한 사항을 아래에서 알려 드리겠습니다. 그건 그렇고 Divi Builder에서 Gutenberg 블록을 여러 가지 방법으로 사용할 수 있지만 PostX라는 무료 플러그인을 설치하기 만하면되는 가장 간단한 방법에 대해 설명합니다.
Divi Builder에서 찾을 수 없는 Gutenberg의 몇 가지 유용한 기능
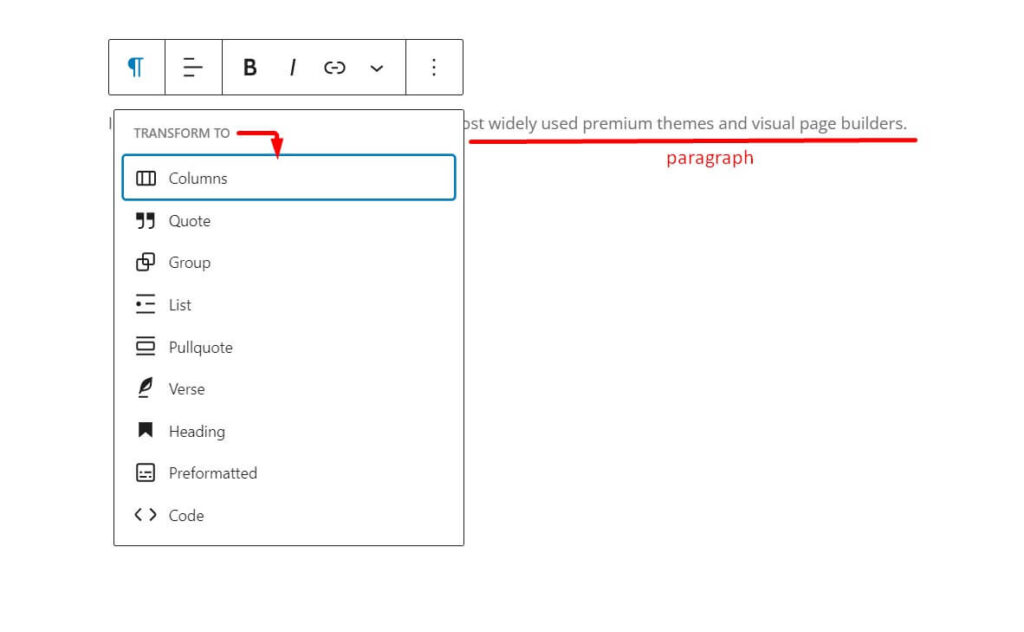
Divi Builder에서는 블록을 변환 할 수 없습니다. 단락 블록이 있는 경우 Divi Builder에서 이를 인용 블록으로 변환할 수 없다고 가정합니다. 변환을 위해 해당 블록을 다시 생성해야 합니다. 시간이 많이 걸리고 짜증나는 일입니다. 그러나 이 경우 구텐베르크 블록은 블록의 변환을 허용합니다. 블록을 다른 블록으로 쉽게 바꿀 수 있습니다.

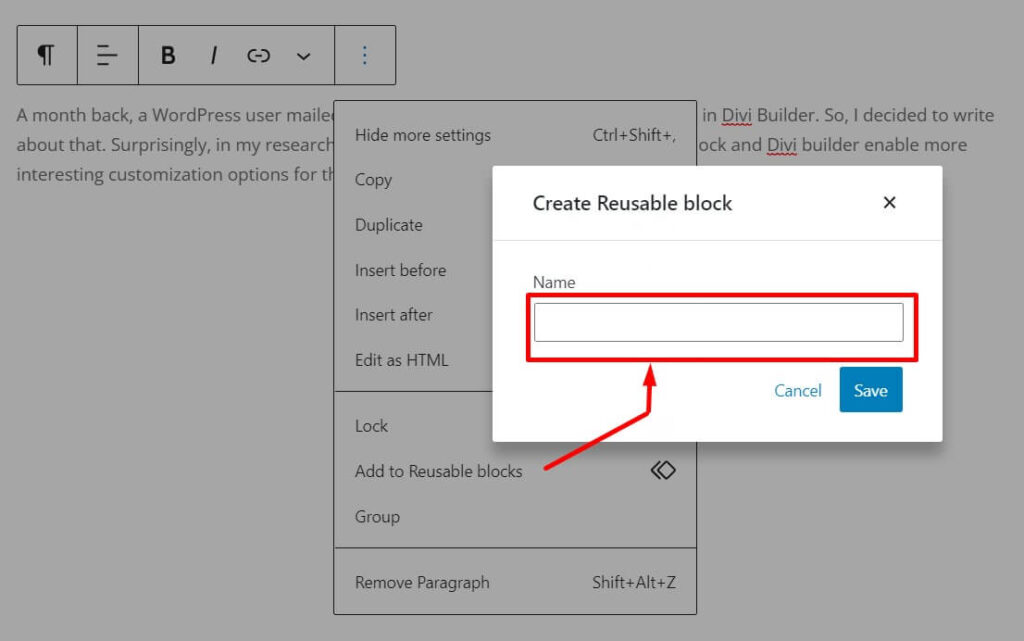
Gutenberg에서 재사용 가능한 블록 을 사용하여 나중에 사이트의 게시물이나 페이지에서 사용할 블록/블록 그룹을 저장할 수 있습니다. 동일한 블록이나 블록 그룹에 동일한 콘텐츠를 자주 추가하는 경우 재사용 가능한 블록을 사용하면 상당한 시간을 절약할 수 있습니다.

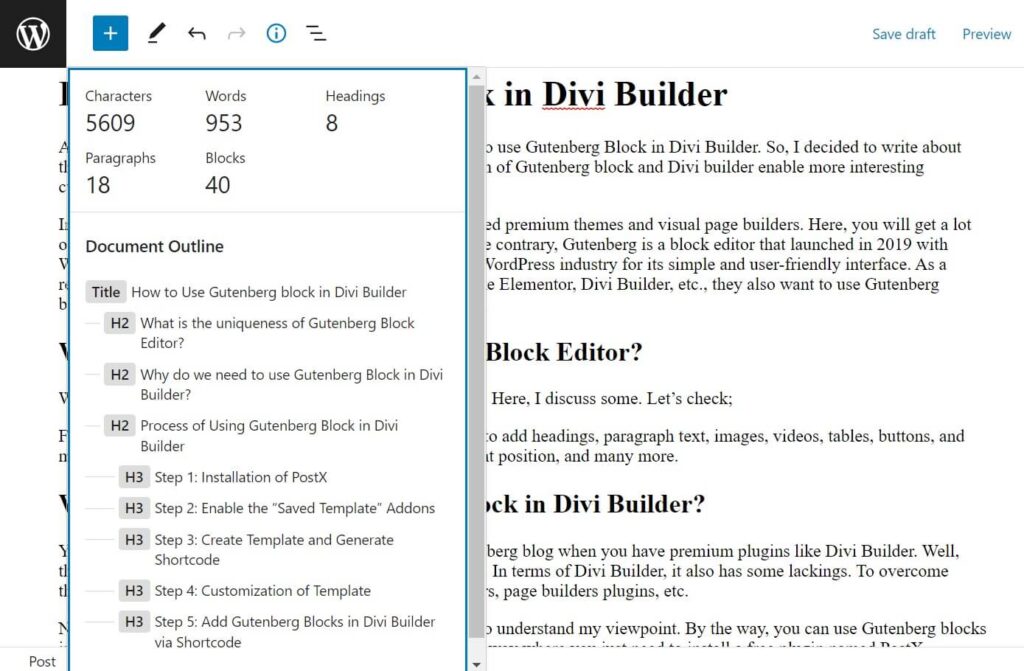
Divi Builder에는 문서 개요 에 대한 옵션이 없습니다. 그러나 Gutenberg에서는 문서 개요 옵션을 사용할 수 있습니다. 문서 개요는 게시물/페이지에 사용된 제목과 제목을 기반으로 콘텐츠 개요를 생성합니다. 헤더를 클릭하면 편집자가 게시물 또는 페이지의 해당 섹션으로 이동합니다.

Divi Builder에서 구텐베르크 블록을 사용하는 과정
PostX 플러그인의 도움으로 Divi Builder에서 Gutenberg 블록을 매우 쉽게 사용할 수 있습니다. 더 흥미롭게도 PostX는 Gutenberg 블록 외에도 다른 유용한 블록, 레이아웃, 미리 만들어진 디자인 및 메타, 페이지 매김, 쿼리 등과 같은 필수 설정 옵션을 제공합니다. Divi에서 Gutenberg를 사용하려면 PostX Saved Template 애드온 및 단축 코드 를 만듭니다.
(WordPress 사용자 정의 단축 코드를 만들 수 있지만 시간과 약간의 코딩도 필요합니다. 또한이 기능은 PostX 단축 코드 블록처럼 유연하지 않았습니다.)
여기에서는 PostX 플러그인을 통해 Gutenberg를 사용하는 방법에 대한 단계를 제공합니다.
1단계: PostX 설치
사용자는 Divi Builder에서 Gutenberg 블록을 사용하기 위해 PostX 플러그인의 무료 버전을 활성화해야 합니다. 무료 버전에서는 사용자가 Divi Builder에서 PostX 블록 기능을 사용할 수 있게 해주는 "Elementor" 및 "Saved Template"이라는 두 개의 애드온을 사용할 수 있습니다.
아래에 제공된 몇 가지 빠른 단계를 사용하여 PostX 무료 버전을 쉽게 얻을 수 있습니다.
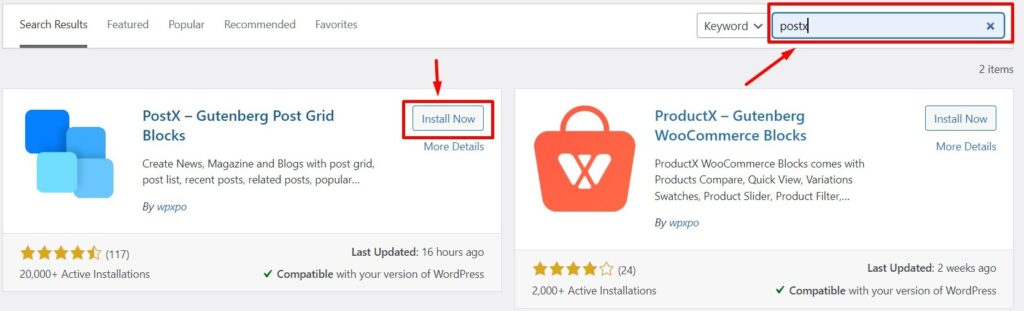
- 먼저 WordPress 플러그인 옵션으로 이동하여 새로 추가 를 클릭합니다.
- 그런 다음 검색 창에 "PostX"를 작성하십시오.
- "PostX" 플러그인 설치
- "PostX" 플러그인을 활성화합니다.

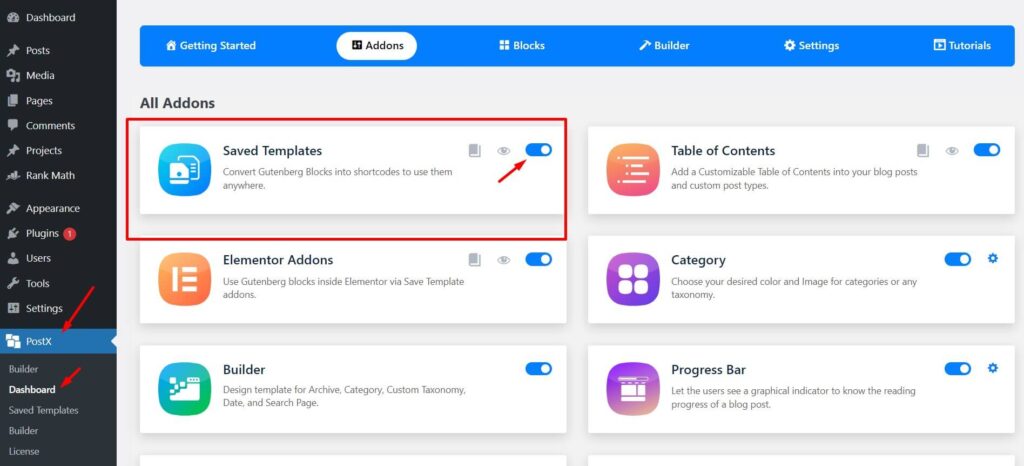
2단계: "저장된 템플릿" 애드온 활성화
PostX 플러그인이 성공적으로 활성화되면 WordPress에 PostX 라는 옵션이 표시됩니다.
이제 PostX 대시보드 옵션으로 이동하여 Addons 를 클릭합니다. 애드온 옵션에서 몇 가지 유용한 애드온을 볼 수 있습니다. 그들에서 저장된 템플릿이라는 애드온을 활성화해야 합니다.

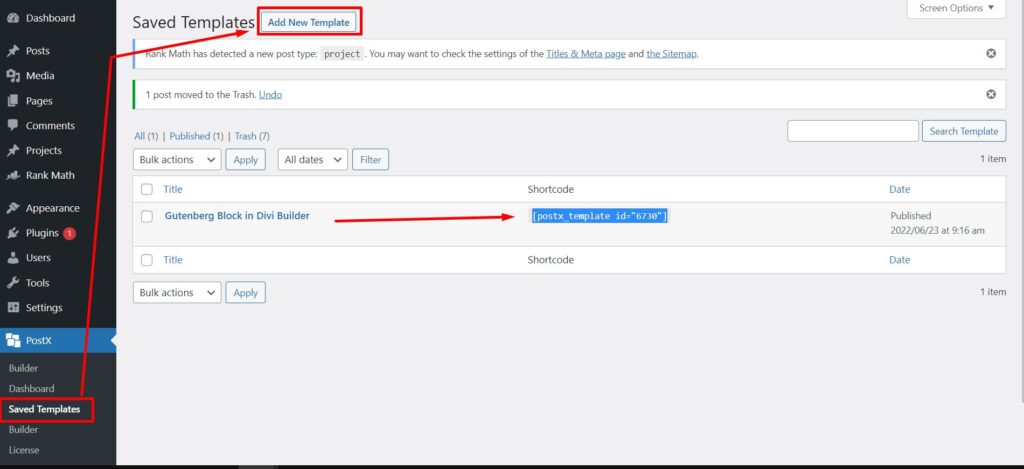
3단계: 템플릿 생성 및 단축 코드 생성
"저장된 템플릿"을 활성화하면 비슷한 제목의 PostX 옵션이 표시됩니다. 먼저 "저장된 템플릿"을 선택한 다음 "새로 추가"를 선택합니다. 사용자는 이제 편집 가능한 Gutenberg 블록이 있는 새 페이지로 이동합니다. 사용자는 원하는 블록을 선택하여 개인 취향에 맞게 페이지를 사용자 정의할 수 있습니다.

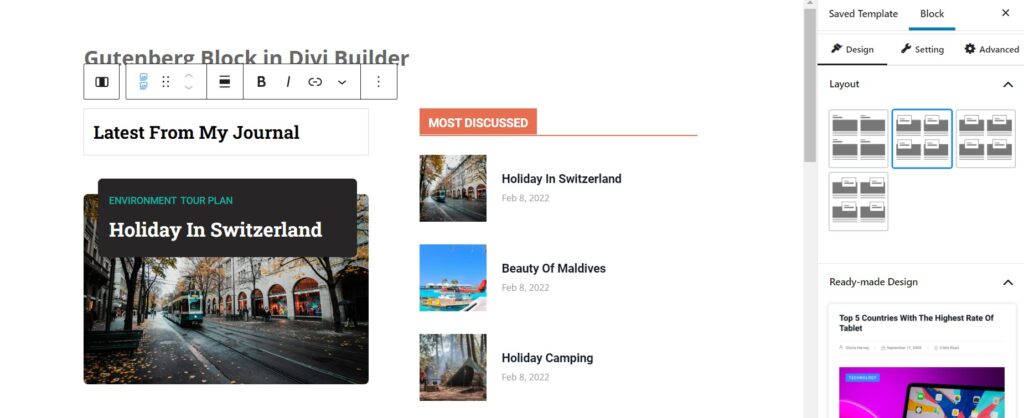
4단계: 템플릿 사용자 정의
PostX는 Gutenberg 블록과 함께 다양한 사용자 정의 기능을 제공합니다. 게시물 목록, 게시물 그리드, 게시물 슬라이더, 목차, 스페이서 및 수많은 유용한 블록을 사용하여 블록을 사용자 정의할 수 있습니다.

사용자 정의 후 페이지를 저장하면 페이지에 대한 단축 코드가 자동으로 생성됩니다. 이제 해당 단축 코드를 쉽게 복사하여 Divi Builder에서 사용할 수 있습니다.
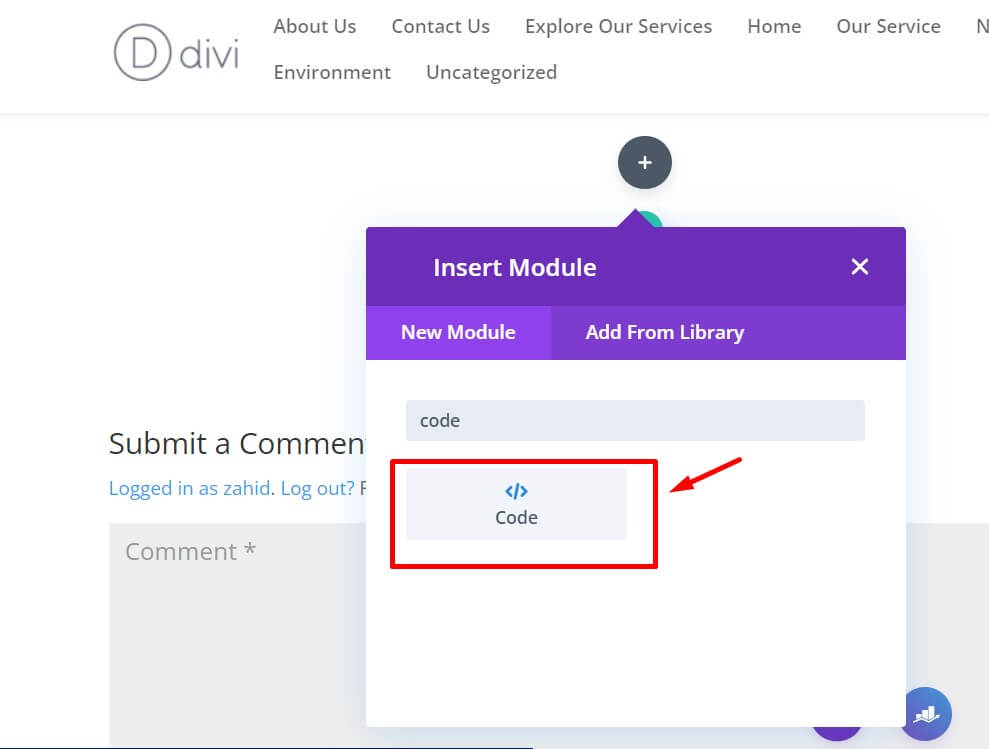
5단계: 단축 코드를 통해 Divi Builder에서 Gutenberg 블록 추가
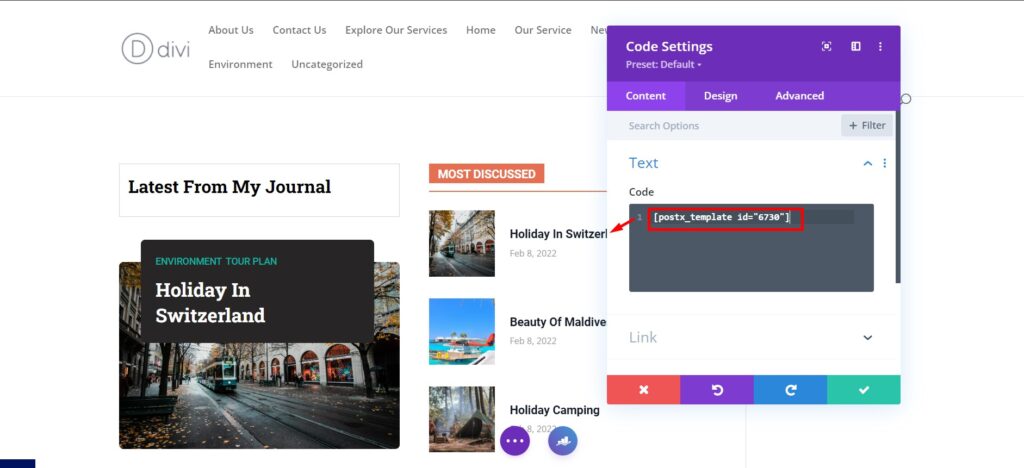
지금 Divi Builder로 페이지 편집을 시작하십시오. 검색 창에 "코드"를 작성하십시오. 저장된 템플릿 단축 코드를 붙여넣으면 저장된 템플릿 이 Divi Builder에서 자동으로 업데이트됩니다.


저장된 템플릿은 사이트 어디에서나 사용할 수 있습니다. 그러나 Divi Builder를 사용하여 템플릿을 직접 편집할 수는 없습니다. 필요에 따라 다시 사용자 정의할 수 있는 저장된 템플릿 옵션으로 돌아가야 합니다. 편집된 것을 게시하면 템플릿이 사용된 웹 페이지의 모든 곳에서 자동으로 업데이트됩니다.

자주 묻는 질문
Divi는 Gutenberg와 호환됩니까?
예, Divi는 Gutenberg와 완벽하게 호환됩니다. PostX 플러그인의 도움으로 Divi와 Gutenberg를 모두 사용할 수 있습니다.
구텐베르크가 페이지 빌더를 대체합니까?
글쎄, 여전히 전문 웹 사이트를 구축하려면 페이지 빌더가 필요합니다. Gutenberg는 많은 유용한 블록과 함께 광범위한 사용자 정의 기능을 제공하지만 여전히 Elementor, Divi Builder 등과 같은 잠재적인 페이지 빌더를 대체할 수 없습니다.
Divi Page Builder에서 Gutenberg 블록을 사용하는 방법
PostX 플러그인의 도움으로 Gutenberg Blocks 및 Divi Page Builder를 함께 사용할 수 있습니다. 아래 단계를 따르기만 하면 됩니다.
1 단계. PostX 플러그인 설치
2 단계. 템플릿 및 Elementor 애드온 저장 켜기
3단계. Gutenberg Post Blocks로 맞춤형 디자인을 만들어 단축 코드 생성
4단계. 단축 코드를 통해 Elementor로 편집하는 동안 모든 페이지에 사용자 정의 디자인 추가
결론
따라서 Gutenberg 및 Divi Builder에서 누락된 기능에 대해 걱정할 필요가 없습니다. PostX 플러그인의 도움으로 이제 Divi Builder에서 Gutenberg 블록을 쉽게 사용할 수 있습니다.
질문이 있는 경우 작성하는 것을 잊지 마십시오. 우리 지원 팀은 항상 귀하의 질문을 해결할 준비가 되어 있습니다.

WordPress에서 오류 보고를 활성화하는 방법은 무엇입니까?

구텐베르크 블록을 숏코드로 변환하는 방법

2022년 최고의 WordPress 그리드 플러그인 10개

WooCommerce: 쇼핑 페이지에 카테고리 표시!
