WordPress에서 HTTP 요청을 줄이고 사이트 속도를 높이는 방법
게시 됨: 2021-10-13느린 WordPress 사이트를 경험하고 있습니까? 너무 많은 HTTP 요청이 문제의 원인일 수 있습니다. HTTP 요청을 줄여 사이트의 페이지 로드 시간을 줄이면 사용자가 해당 콘텐츠에 액세스하는 속도가 향상되고 전반적인 웹 탐색 경험에 영향을 줍니다. 페이지 로딩 속도는 중요하며 사용자가 앱이나 웹사이트를 사용하는 방식에 직접적인 영향을 미칩니다.

그러나 HTTP 요청은 무엇입니까? 페이지당 몇 개를 만들어야 하나요? 현재 얼마나 많은 요청 을 처리하고 있습니까? 우리와 함께하세요: 이 기사에서는 HTTP 요청을 정의하고 중요한 이유, 측정 방법 및 낮게 유지하는 방법을 설명합니다 .
HTTP 요청이란 무엇입니까?
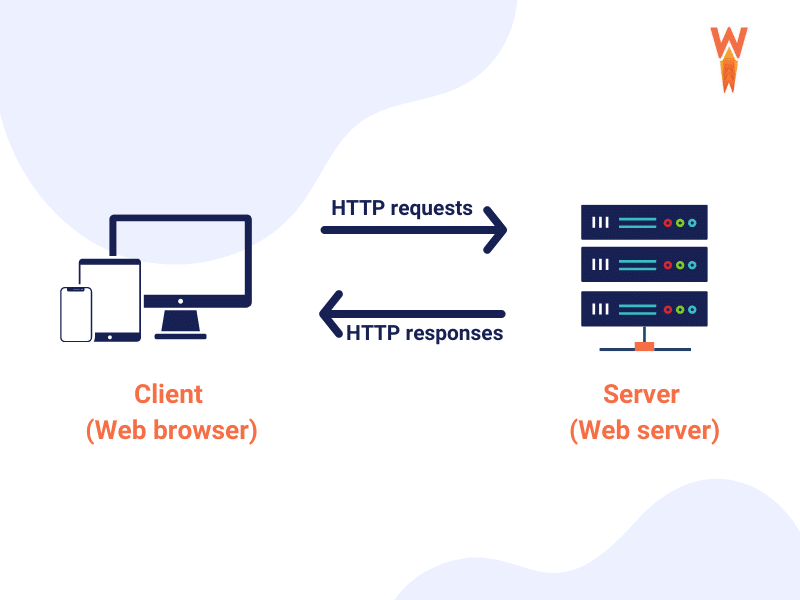
HTTP는 인터넷에서 콘텐츠와 데이터(HTML 파일, CSS, 이미지, 비디오 등)를 전달하는 데 사용되는 통신 프로토콜입니다. World Wide Web은 서버에서 호스팅되는 많은 정보가 있는 광대한 공간입니다. 이 콘텐츠에 액세스하려면 브라우저에서 요청 을 보내고 응답을 받아야 합니다. 요청이 없으면 귀하와 서버 간에 효과적인 통신이 이루어지지 않습니다.
HTTP 요청은 사용자와 서버 간의 통신 계층으로 볼 수도 있습니다. 클라이언트가 보내는 메시지를 HTTP(Hypertext Transfer Protocol)라고 하며 요청 메시지를 요청 라인, 헤더, 본문의 세 부분으로 효과적으로 구성하는 데 도움이 됩니다.

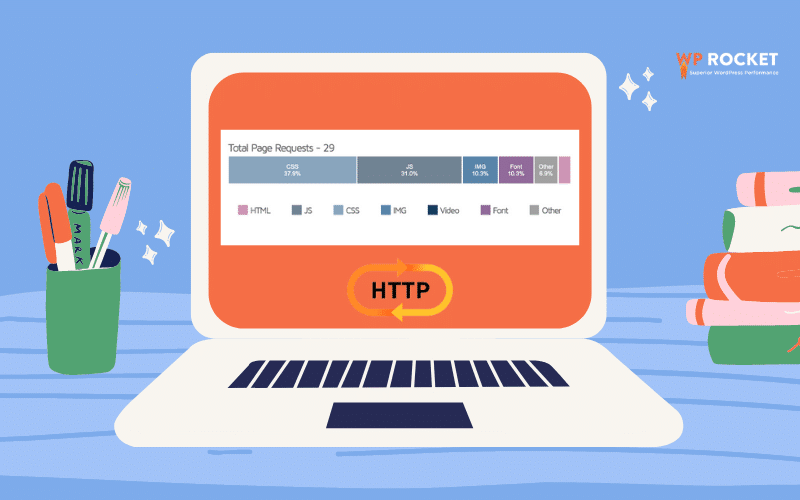
보시다시피 사이트를 방문할 때마다 콘텐츠를 표시하기 위해 일부 HTTP 요청이 이루어집니다. 결과적으로 페이지에 대한 HTTP 요청이 많을수록 로드하는 데 더 오래 걸립니다.
얼마나 많은 HTTP 요청이 "너무 많은" HTTP 요청인지 궁금할 것입니다. WordPress 사이트의 위치를 알 수 있도록 몇 가지 주요 수치를 살펴보겠습니다.
- 뛰어난 성능: 페이지당 25개 미만의 HTTP 요청 가져오기
- 정상적인 성능: 페이지당 HTTP 요청을 50개 미만으로 유지
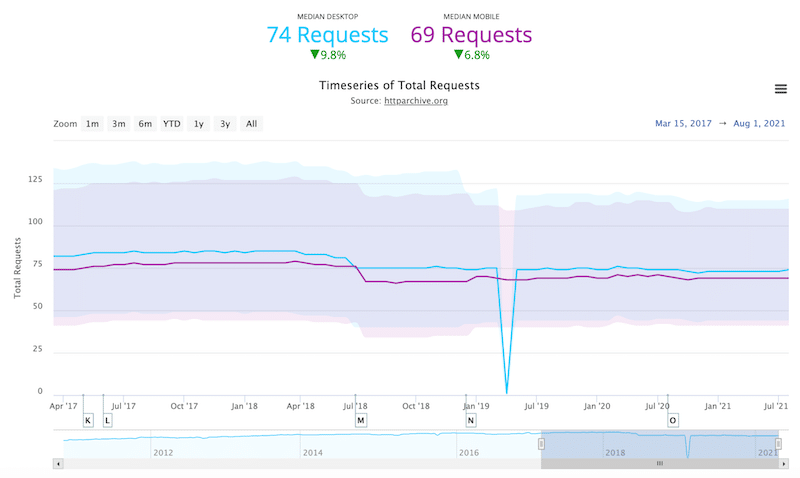
- 웹의 평균 HTTP 요청: 70 HTTP 요청

| 요약하자면: HTTP 요청이 모두 나쁜 것은 아닙니다. WordPress 사이트는 콘텐츠를 렌더링하고 보기 좋게 만들기 위해 필요합니다. 많은 HTTP 요청이 필요하지 않습니다(페이지당 50개 미만으로 유지). ️ 균형이 중요합니다. 사용자 경험을 희생하지 않으면서 가능한 한 적은 수의 HTTP 요청을 사용하십시오. |
HTTP 요청이 너무 많으면 사이트 속도가 느려지므로 사이트를 정상 상태로 유지하는 것이 중요합니다. 이유는 다음 섹션에서 설명합니다.
HTTP 요청을 줄여야 하는 이유
빠른 속도와 성능을 유지하려면 더 적은 수의 HTTP 요청을 수행해야 합니다. 야후는 "최종 사용자 응답 시간의 80%가 프론트엔드에서 소비된다"고 말했다. 즉, 성능은 주로 HTTP 요청 덕분에 렌더링되는 이미지, 스타일시트 및 스크립트의 영향을 받습니다.
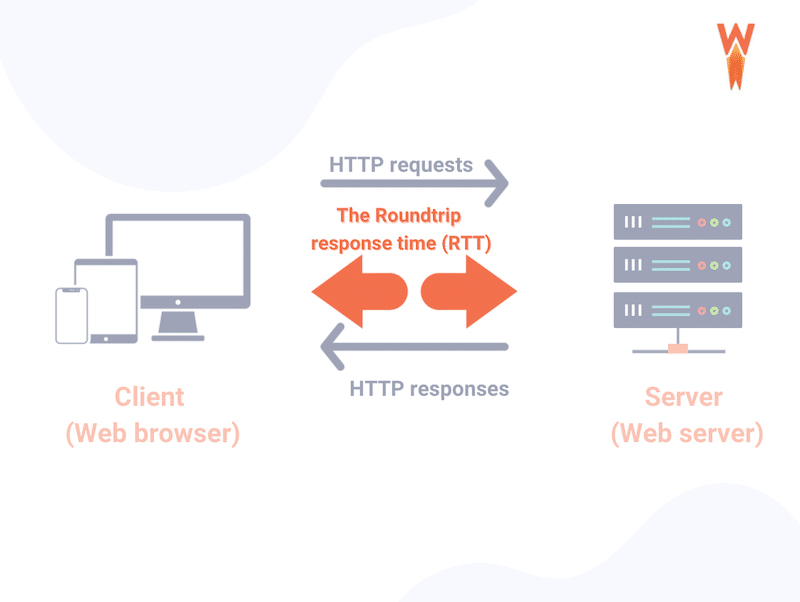
그것들은 콘텐츠를 표시하는 핵심 구성 요소이지만 서버와 사용자 간의 대화는 로드하는 데 시간이 걸립니다. 이 데이터 왕복을 RTT(왕복 응답 시간)라고 합니다.

HTTP 요청을 줄이는 또 다른 이유는 핵심 성능 향상, 특히 LCP(Large Content Paint) KPI를 정상 상태로 유지하기 위한 것입니다.
LCP는 의미 있는 첫 번째 콘텐츠가 로드되는 속도를 결정합니다. 그것은 모두 사용자의 속도 인식에 관한 것입니다.
| 읽어야 할 가이드는 다음과 같습니다. WordPress에서 LCP 점수를 높이는 방법. |
세 가지 요소가 WordPress 사이트의 LCP 점수에 영향을 줍니다. 느린 서버 응답 시간, JavaScript 및 CSS 렌더링 차단, 느린 리소스 로드 시간입니다. 따라서 HTTP 요청 수를 줄이는 것이 더 빠른 페이지의 핵심입니다. 웹 사이트에서 수행하는 HTTP 요청이 적을수록 사용자에게 가장 중요한 콘텐츠(LCP)를 더 빨리 로드할 수 있습니다.
요약하자면:
| WordPress 사이트에 많은 파일이 있습니까? → 많은 HTTP 요청을 받습니다. 크고 무거운 파일? → 더 긴 HTTP 요청을 받습니다. 긴 HTTP 요청 → 실제 로딩 시간 증가 HTTP 요청 줄이기 → LCP에 긍정적인 영향 |
사용자가 콘텐츠에 더 빨리 액세스할 수 있다면 페이지에 머물면서 사이트와 상호작용할 가능성이 높아진다는 점을 기억하세요. 상호작용은 또한 그들이 귀하의 제품을 구매할 수 있음을 의미합니다. 방문자의 불만을 피할 수 있을 뿐만 아니라 Google도 귀하의 사이트를 사랑할 것입니다.
다음으로 중요한 질문으로 이어집니다. WordPress 사이트는 얼마나 많은 HTTP 요청을 하고 있습니까?
사이트의 HTTP 요청을 테스트하고 측정하는 방법
WordPress 사이트에는 다음과 같은 HTTP 요청을 시뮬레이션하는 몇 가지 온라인 도구가 있습니다.
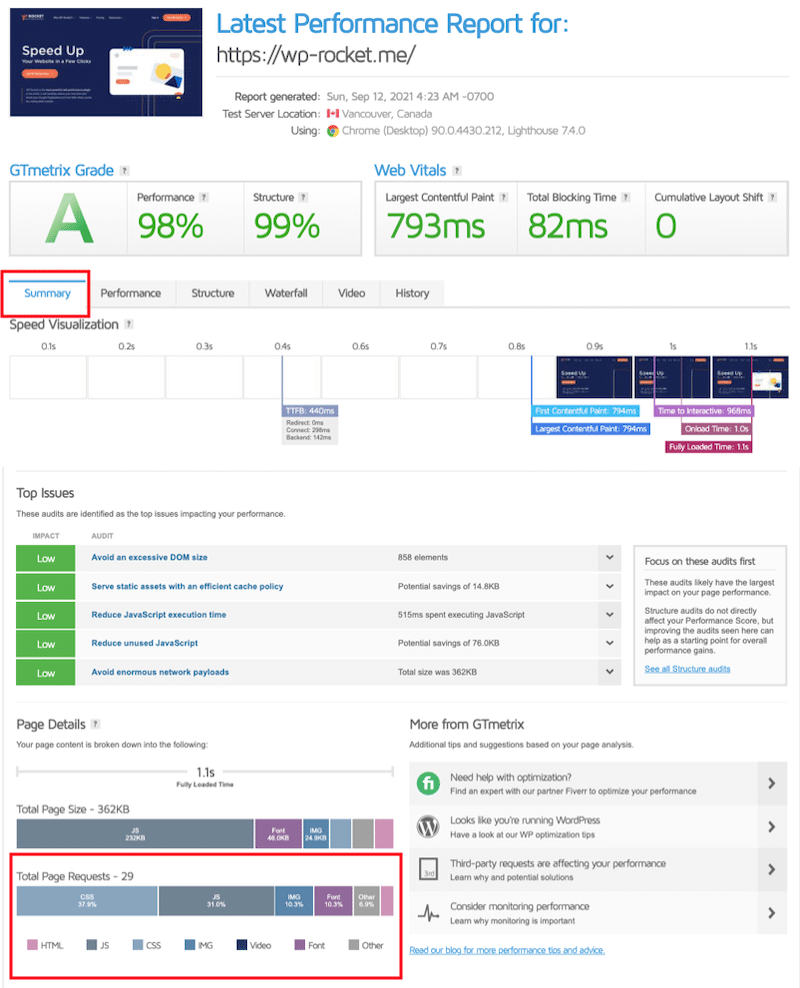
- GTmetrix( 페이지 세부 정보에 액세스하려면 무료 계정이 있어야 함 ) — 사이트의 URL을 입력하고 감사를 실행한 다음 "요약 " 탭을 여십시오. "페이지 세부 정보"라는 마지막 섹션까지 아래로 스크롤하여 페이지에서 얼마나 많은 요청을 하는지 확인합니다.

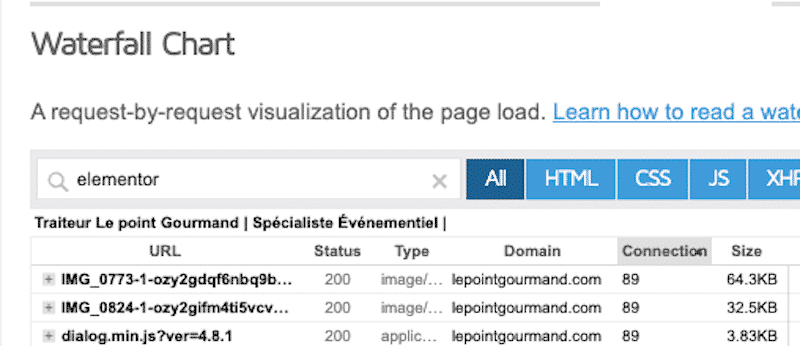
폭포 탭은 사이트에서 개별 HTTP 요청이 얼마나 오래 걸리는지 확인할 수 있는 좋은 방법입니다.

Elementor와 같은 특정 플러그인에서 오는 HTTP 요청을 볼 수도 있습니다.

| GTmetrix는 Lighthouse 기술로 구동됩니다. Lighthouse KPI에 대해 자세히 알아보려면 Lighthouse 성능 점수를 개선하는 방법에 중점을 둔 자세한 자습서가 있습니다. |
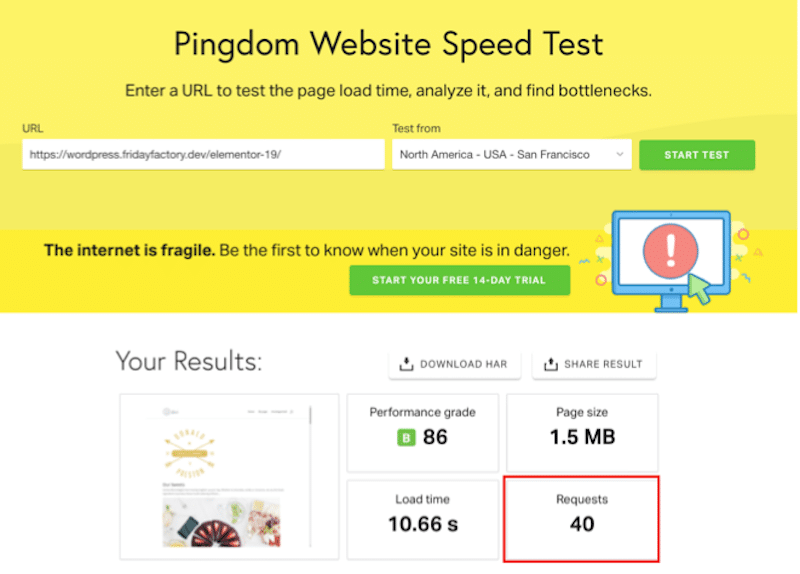
- Pingdom — URL을 상자에 입력하기만 하면 페이지에서 요청하는 HTTP 요청 수를 확인할 수 있습니다.

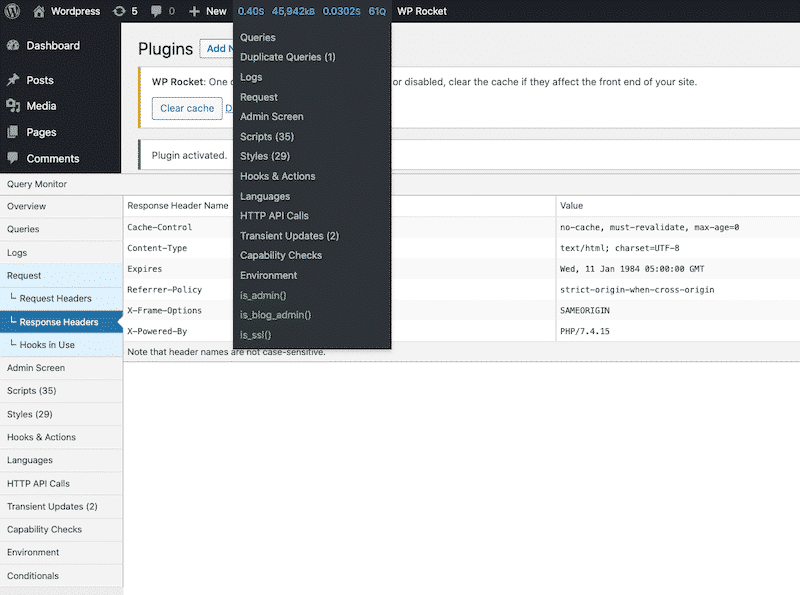
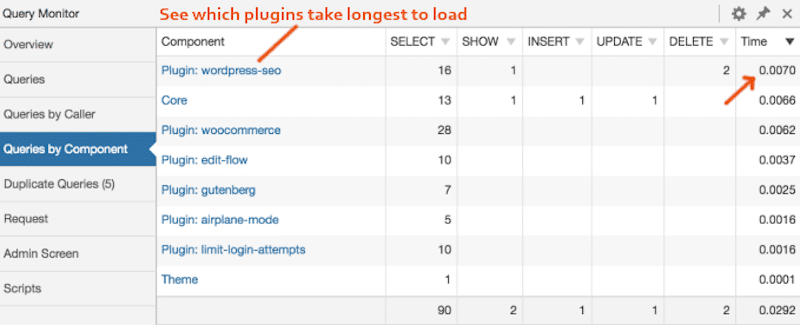
- 쿼리 모니터 — 페이지 로드를 늦추는 플러그인 또는 스크립트를 식별하는 무료 디버깅 도구입니다. HTTP API 호출 패널에는 페이지 로드 중에 수행된 HTTP 요청에 대한 정보가 표시됩니다.

웹사이트에 대한 HTTP 요청을 줄이는 10가지 방법(수동 및 플러그인 사용)
HTTP 요청이 적으면 다운로드할 바이트가 줄어들지만 이 최적화를 시작하는 것이 어려울 수 있습니다. 괜찮아요. 아래 기술 목록 덕분에 HTTP 요청을 줄일 수 있습니다. 각 전술에 대해 항상 WordPress 플러그인 사용과 수동 솔루션의 두 가지 솔루션을 제공합니다.
1. CSS와 자바스크립트 결합
영향: 높음
HTTP 요청을 줄이는 쉬운 방법은 여러 JS 및 CSS 파일을 결합하는 것입니다.
WordPress 테마 및 플러그인을 사용하면 많은 CSS 스타일시트와 JS를 로드해야 합니다. 이를 위해서는 브라우저가 웹 페이지를 렌더링하기 위해 이러한 모든 리소스를 로드해야 합니다. 이는 다중 HTTP 요청을 의미합니다.

온라인 도구를 사용하여 CSS와 JS 결합:
- 축소 — 여러 CSS 또는 JavaScript 파일을 결합합니다.
- 결합 – CSS 및 JavaScript 파일을 연결 및 압축하기 위해 URL 재작성과 결합된 PHP 스크립트.
- csscompressor.net(CSS만 해당) — 빠르고 무료로 사용할 수 있는 온라인 CSS 압축기입니다.
- jscompress.com(JS 전용) — 이 JavaScript 압축 도구를 사용하면 JavaScript 파일을 하나의 파일로 결합할 수 있습니다.
- SmartOptimizer — 연결 기술을 사용하여 프런트 엔드를 최적화하여 웹 사이트 성능을 향상시키는 PHP 라이브러리입니다.
- CSS-JS-Booster — CSS 및 JavaScript 파일을 연결, 축소 및 압축합니다.
- CSS Crush — CSS 파일을 연결하고 축소합니다.
- csscompressor.net(CSS만 해당) — 빠르고 무료로 사용할 수 있는 온라인 CSS 압축기입니다.
- jscompress.com(JS 전용) — 이 JavaScript 압축 도구를 사용하면 JavaScript 파일을 하나의 파일로 결합할 수 있습니다.
새로 결합된 CSS 및 JS 파일을 WordPress 사이트에 업로드:
우리의 목표는 모든 개별 요청을 하나의 파일로 모으는 것입니다.
- 모든 CSS 코드를 하나의 기본 파일에 복사/붙여넣기하고 파일을 서버에 다시 업로드하기만 하면 됩니다(WordPress 파일에 익숙한 경우에만 이 작업을 수행하십시오).
- C-패널을 사용하는 경우:
- cPanel에 로그인
- '파일 관리자'로 이동합니다.
- WordPress 사이트가 포함된 폴더를 클릭합니다.
- 결합된 새 파일로 루트 디렉토리에 폴더 생성
플러그인을 사용하여 CSS 및 JS 파일 결합(가장 빠르고 안전한 방법):
- WP Rocket: 압축된 파일을 파일 유형(CSS 또는 JavaScript)당 하나의 파일로 결합


- 자동 최적화: 스크립트(CSS 또는 JavaScript) 연결을 도와줍니다.
2. CSS 스프라이트와 이미지 결합
영향: 높음
CSS 스프라이트는 이미지 리소스에 대한 HTTP 요청 수를 줄이는 좋은 방법입니다. 사이트의 모든 CSS 파일은 렌더링 차단입니다. 즉, CSS 파일이 더 많이 로드될수록 사이트 속도가 느려질 가능성이 높아집니다.
이를 방지하려면 사이트의 이미지를 최적화하고 단일 파일로 결합해야 합니다. 이 작업이 완료되면 CSS sprites 기술을 사용할 시간입니다. CSS를 사용하여 필요한 위치에 해당 이미지 파일의 일부만 표시합니다. 이 기술은 작은 이미지, 로고 또는 아이콘이 많이 사용되는 사이트 성능을 향상시킵니다.
WordPress에서 CSS 스프라이트를 사용하여 이미지를 결합하는 방법에 대한 전용 기사에서 자세히 알아볼 수 있습니다.

웹 기반 도구를 사용하여 CSS 스프라이트와 이미지 결합:
- CSS 스프라이트 생성기, 편집기 및 코드
- CSS스프라이트 도구
- CSSspritestool 사이트로 이동하여 드래그 앤 드롭 빌더를 사용하여 여러 이미지를 하나로 결합합니다.
- 업로드하는 각 이미지에 대한 일부 CSS 코드와 함께 결합된 이미지 파일을 얻을 수 있습니다.
- 결합된 이미지 파일을 WordPress 사이트에 업로드
- 사용자 지정 프로그램을 사용하여 WordPress 사이트에 CSS 코드 추가
- HTML을 사용하여 원하는 각 이미지 표시
3. 이미지 최적화(그리고 중요하지 않은 이미지 삭제)
영향: 높음
이미지를 CSS 스프라이트와 구체적으로 결합할 수 있는 기존 WordPress 플러그인은 없지만 여전히 몇 가지 놀라운 플러그인을 사용하여 이미지를 최적화할 수 있습니다. 이미지는 사용자 경험을 위한 필수 요소이지만 여기에 주의할 점이 있습니다. 사이트의 각 이미지는 별도의 HTTP 요청입니다! 따라서 현명하게 선택하고 콘텐츠에 가치를 부여하는 이미지만 고려하십시오.
이미지를 최적화한다는 것은 품질을 손상시키지 않으면서 무게를 줄이는 것을 의미합니다. 내용조차 식별할 수 없는 밝은 이미지를 흐리게 하는 것은 의미가 없습니다. 그렇죠?
다음은 사용할 수 있는 크기 조정 도구입니다.
- 포토샵
- 김프 — 무료, Windows 및 Mac
- IrfanView — Windows용 무료
- Mac용 미리보기 — 이미 설치되었습니다!
이미지를 자동으로 최적화하려면 WordPress 플러그인을 사용하는 것이 좋습니다.
- Imagify — WP Rocket 뒤에 있는 동일한 회사인 WP Media에서 제공합니다. 매월 최대 20MB의 이미지를 무료로 최적화하십시오.
- Optimole(Optimole의 이미지 최적화 및 지연 로드)
더 많은 이미지 최적화 플러그인을 알아보려면 전용 기사를 읽어보세요.
참고 : 이미지를 최적화해도 HTTP 요청 수가 직접적으로 줄어들지는 않지만 크기가 줄어들고 더 빠르게 로드됩니다.
4. 이미지에 지연 로드 활성화
영향: 높음
"지연 로드"를 구현한다는 것은 브라우저 뷰포트 외부에서 이미지 로드를 연기하는 것을 의미합니다. 간단히 말해서 방문자가 끝까지 스크롤하지 않으면 페이지 끝에 배치된 이미지도 로드되지 않습니다. 지연 로드 스크립트 덕분에 스크롤 없이 볼 수 있는 부분의 이미지 만 로드하기 때문에 HTTP 요청 수를 줄일 수 있습니다.
수동으로 지연 로딩 스크립트 구현:
먼저 이미지를 로드하는 방법을 결정해야 합니다. <img> 태그를 사용하고 있습니까 아니면 CSS를 사용하고 있습니까? Web.Dev는 두 방법 모두에 대해 지연 로드 스크립트를 구현하는 방법을 아주 잘 설명합니다. 또한 Intersection Observer API를 사용하여 요소가 뷰포트에 있는지 확인해야 합니다.
지연 로드는 이미지와 iframe에서 각각 다음과 같이 표시됩니다.
<img src=”image.jpg” alt=”…” loading=”lazy”><iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>
지연 로드 플러그인을 사용하여 스크립트를 자동으로 적용:
- Lazy Load by WP Rocket(무료) — 사용자가 볼 수 있는 경우에만 콘텐츠를 표시합니다.
- WP Rocket - 지연 로드 기능이 함께 제공됩니다. 캐싱, 코드 정리 등과 같은 많은 다른 이점이 있는 프리미엄 플러그인입니다.)
- 더 많은 지연 로드 플러그인을 찾고 있다면 우리 기사를 살펴보세요.
5. HTML, CSS 및 JavaScript 축소
영향: 중간
코드를 축소한다는 것은 파일에서 불필요한 공백, 주석 및 추가 문자를 제거하여 더 가볍게 만드는 것을 의미합니다. 이 기술은 JavaScript, CSS 및 HTML 파일에 적용할 수 있습니다. 물론 최종 사용자에게 중요하지 않은 코드를 정리하는 것이 전부입니다.
| 축소되지 않은 JS의 예 | 축소된 JS의 예 |
수동으로 코드 축소 :
파일을 편집하기 전에 서버에서 사본을 다운로드하여 안전하게 보관할 수 있도록 컴퓨터에 저장하십시오.
- HTML 축소: 코드 시트를 열고 주석(<!– … –>), 추가 공백, 줄 바꿈 및 유사한 내용을 제거합니다.
- CSS 축소: CSS 파일에서 추가 공백 및 주석 제거(/* … */) ID, 클래스 또는 변수 이름을 최대한 줄이십시오.
- JS 축소: 소스 코드에서 JS 주석(//)과 추가 공백을 제거합니다. 가능할 때마다 배열을 객체로 바꾸고, 조건문을 최적화하고, 기본 상수 표현식에 대한 답을 찾으십시오.
온라인 도구를 사용하여 코드 축소 :
- Sublime 텍스트와 같은 코드 편집기를 사용하여 파일 편집
- Closure Compiler, CSS nano, JS nano, UNCSS와 같은 온라인 도구 중 하나에 코드를 붙여넣습니다. (확인할 수 있는 무료 축소 코드의 전체 목록이 있습니다.)
- 이전 코드를 축소된 새 코드로 교체하고 사이트에 다시 업로드하세요.
WordPress 플러그인을 사용하여 코드 축소 :
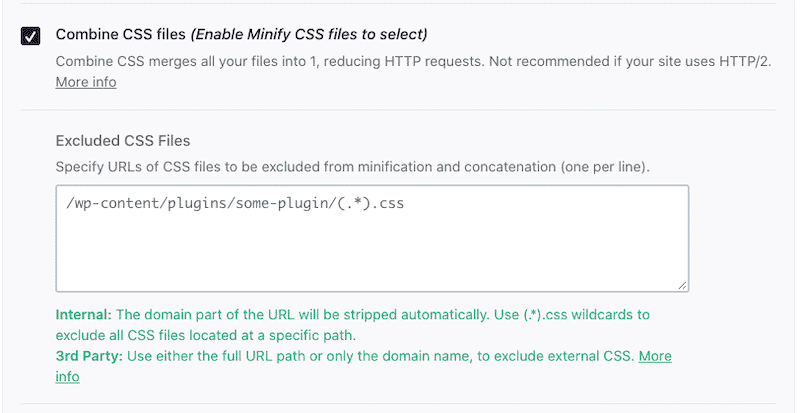
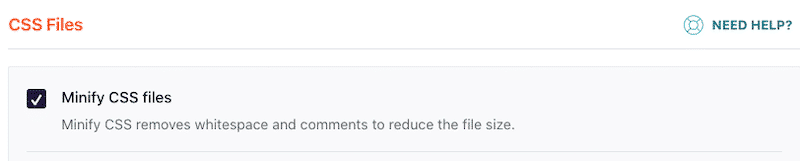
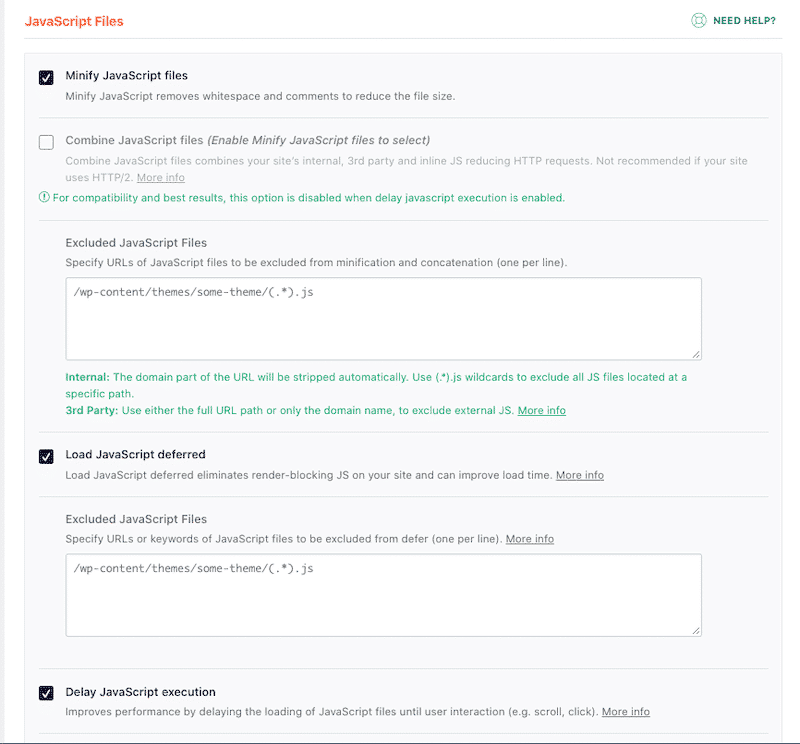
- WP Rocket — CSS와 JS를 자동으로 축소합니다. 두 개의 확인란을 선택하기만 하면 됩니다. WP Rocket에는 파일 최적화 전용 섹션이 있습니다.


6. 무거운 플러그인을 가벼운 플러그인으로 교체
영향: 중간

사이트의 느린 로딩 속도는 너무 많은 HTTP 요청으로 WordPress 사이트를 과도하게 사용하는 하나 또는 두 개의 플러그인으로 인해 발생할 수 있습니다. 플러그인을 경량으로 분류하려면 코드 품질 및 전문성, 기능, 코드가 이를 얼마나 효율적으로 실행하는지, 파일 크기를 살펴봐야 합니다.
WordPress 사이트의 느린 플러그인에 플래그를 지정하는 방법은 무엇입니까?
두 개의 연락처 양식 플러그인(A 및 B) 사이에서 망설이고 있다고 가정해 보겠습니다. 진단을 실행하려면 5단계를 사용하십시오.
- Pingdom을 사용하여 성능 테스트를 실행하여 HTTP 요청 수를 확인하고 점수를 기록해 둡니다.
- 플러그인 A를 활성화하고 테스트를 다시 실행하세요. 점수를 기록해 두세요.
- 플러그인 A를 비활성화하고 플러그인 B를 설치하여 동일한 감사를 수행합니다.
- 각 플러그인에 추가된 HTTP 요청 수 비교
- HTTP 요청이 적은 것을 선택하고 느린 것을 삭제하십시오!
플러그인을 사용하여 너무 많은 HTTP 요청으로 사이트 속도를 늦추는 플러그인 식별:
- 쿼리 모니터 플러그인을 사용하여 사이트에 피해를 주는 플러그인을 식별하고 제거할 수 있습니다.

7. 필요할 때만 스크립트 로드(특정 페이지에서만)
영향: 중간
HTTP 요청을 줄이는 또 다른 방법은 로드할 필요가 없는 특정 페이지/게시물에서 스크립트와 플러그인을 선택적으로 비활성화하는 것입니다.
WordPress 플러그인을 사용하여 필요할 때만 스크립트를 로드합니다.
- Perfmatters — 페이지 또는 게시물에서 스크립트를 비활성화할 수 있습니다.

- Asset Cleanup Pro — 사용자 친화적이지 않지만 작업도 수행합니다.

8. 외부 스크립트/HTTP 요청 줄이기
영향: 중간
모든 타사 스크립트를 로드하는 것은 브라우저에서 수행하는 추가 HTTP 요청으로 페이지 성능을 저하시킵니다(여기에 타사 스크립트의 영향을 줄일 수 있는 방법이 있습니다). 모든 타사 통합을 추적하는 것은 사이트 속도를 저하시키는 외부 자산을 이해하는 데 중요합니다. HTTP 요청을 줄이는 방법 에 대해 설명했습니다. 외부의 영향을 받지 말자, 그렇지?
HTTP 요청이 너무 많으면 네트워크에서 리소스를 강제로 가져오는 경우가 많으며 성능을 위해 이를 원하지 않습니다.
외부 스크립트는 주로 Google Analytics 태그, Facebook Pixels, YouTube 동영상, 소셜 공유 버튼 및 A/B 테스트 태그에서 가져옵니다. 요청을 추가하는 모든 파일을 식별하는 것이 좋습니다.
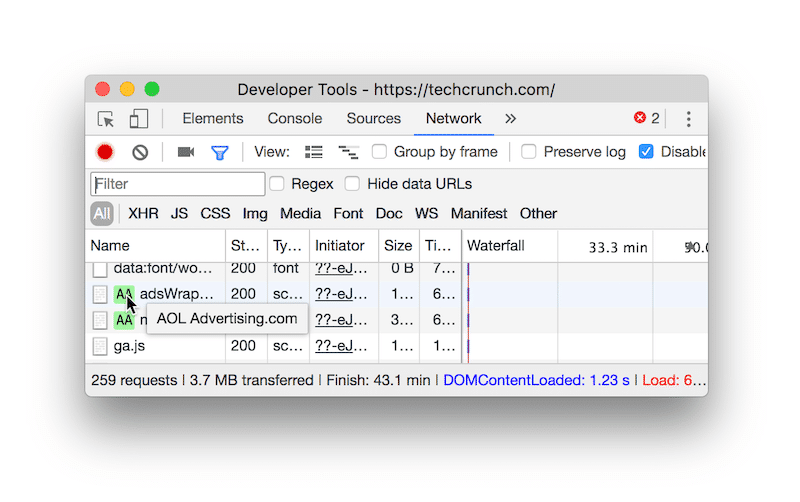
도구를 사용하여 가장 무거운 외부 스크립트 식별:
- 이러한 Chrome DevTools, PageSpeed Insights 및 WebPageTest와 같은 성능 도구는 이러한 도구를 식별하는 데 도움이 될 수 있습니다.

타사 요청 수동 최적화 :
성능에 영향을 미치는 외부 스크립트를 식별했으므로 이제 async 또는 defer 속성을 사용할 수 있습니다.
< 스크립트 비동기 src= “script.js”> < 스크립트 연기 src= “스크립트.js”>
두 속성을 모두 사용하는 방법에 대해 자세히 알아보려면 타사 JS를 효율적으로 로드하기 위한 모든 단계를 나열하는 Web.Dev를 읽는 것이 좋습니다.
플러그인을 사용하여 성능에 미치는 외부 스크립트 영향 줄이기:
- WP Rocket은 다음과 같은 여러 가지 방법으로 타사 코드의 영향을 줄이는 데 도움이 됩니다.
- Google Analytics 파일 및 태그를 로컬로 호스팅합니다.
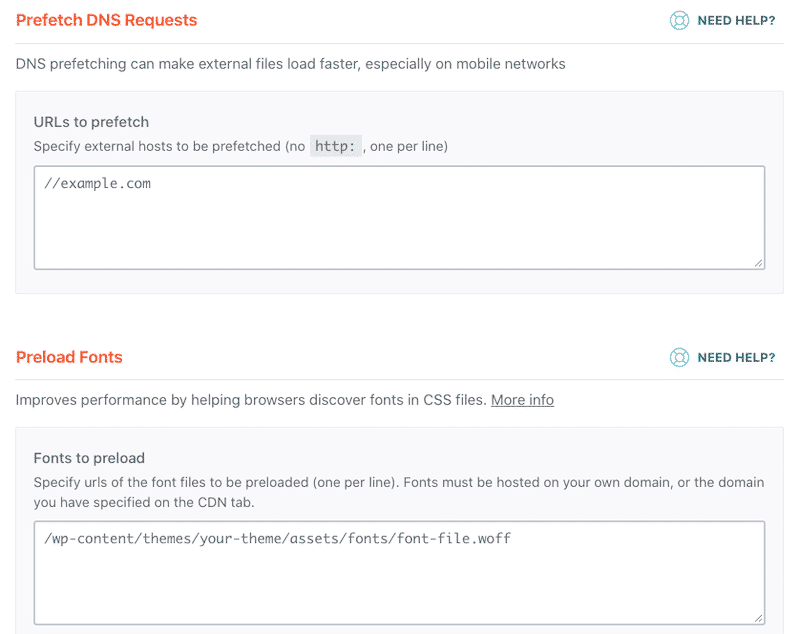
- DNS 요청을 미리 가져옴으로써 외부 파일이 더 빨리 로드됩니다.
- 브라우저가 CSS 파일에서 Google 글꼴을 더 빨리 찾을 수 있도록 글꼴을 미리 로드합니다.

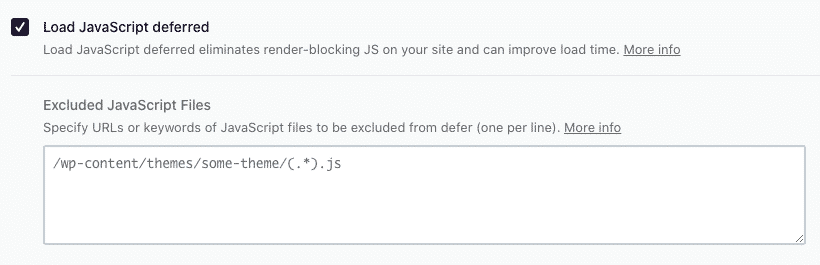
- 광고 및 분석과 같은 타사 JS를 연기하고 브라우저에서 먼저 로드해야 할 항목을 알려주세요.
이 이야기를 위해 Telegraph는 최근 모든 스크립트를 연기하고 광고 청구 시간을 평균 4초 개선했습니다.
9. CDN 사용
영향: 중간
CDN(콘텐츠 전송 네트워크)은 가능한 가장 가까운 위치에서 콘텐츠를 제공하는 지리적으로 분산된 서버를 나타냅니다. 사용자가 어디에 있든 사이트 콘텐츠에 빠르고 효율적으로 액세스할 수 있습니다. 그들이 만든 모든 HTTP 요청은 가능한 가장 가까운 위치에서 제공됩니다.
시장에서 사용 가능한 최고의 CDN:
- 로켓 CDN
- 클라우드플레어 CDN
또한 귀하에게 적합한 CDN을 선택하는 데 도움이 되는 가이드를 작성했습니다.
10. 렌더링 차단 JavaScript 및 CSS 연기
영향: 중간
이 리소스가 매우 유용합니까, 아니면 나중에 로드해도 됩니까? 리소스를 즉시 사용해야 하는 경우 리소스가 렌더링 차단인지 여부가 결정됩니다. 렌더링 차단 JavaScript 및 CSS를 제거하려면 defer 옵션 또는 async 옵션을 사용해야 합니다.
렌더링 차단 리소스를 수동으로 제거 :
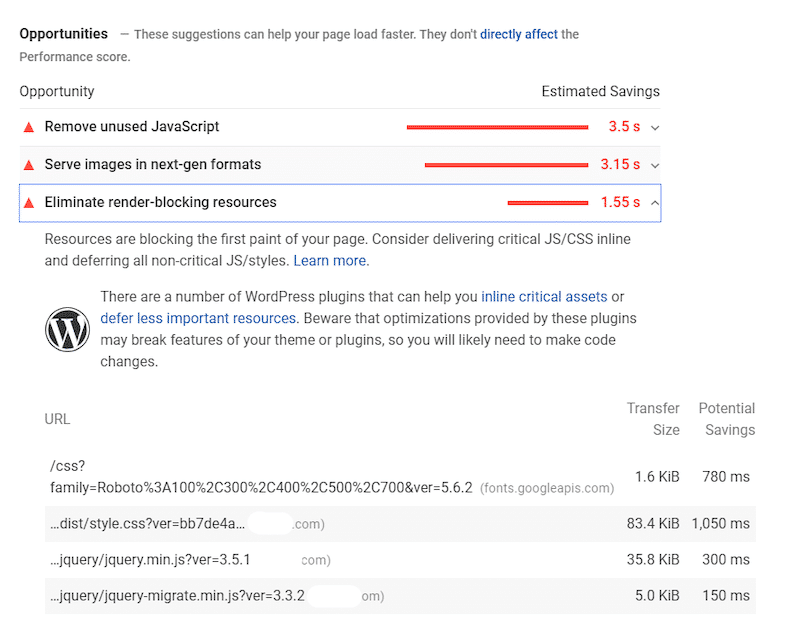
먼저 Google PageSpeed Insights에서 감사를 실행하고 기회 섹션을 확인하세요. "렌더링 차단 리소스 제거" 섹션이 있는 경우 아래 예제와 같은 작업을 수행해야 합니다.

이 문제를 수동으로 제거하려면 defer 및 async 속성을 사용해야 합니다.
다음은 JS를 연기하기 위한 defer 속성의 예입니다.
<스크립트 지연 src="/example-js-script"></script>
두 스크립트를 모두 수동으로 사용하여 렌더링 차단 리소스를 제거하는 방법을 설명하는 심층 자습서를 따르십시오.
더 간단한 것을 원하면 WordPress 플러그인을 사용하십시오.
WordPress 플러그인을 사용하여 JS 및 CSS 연기 :
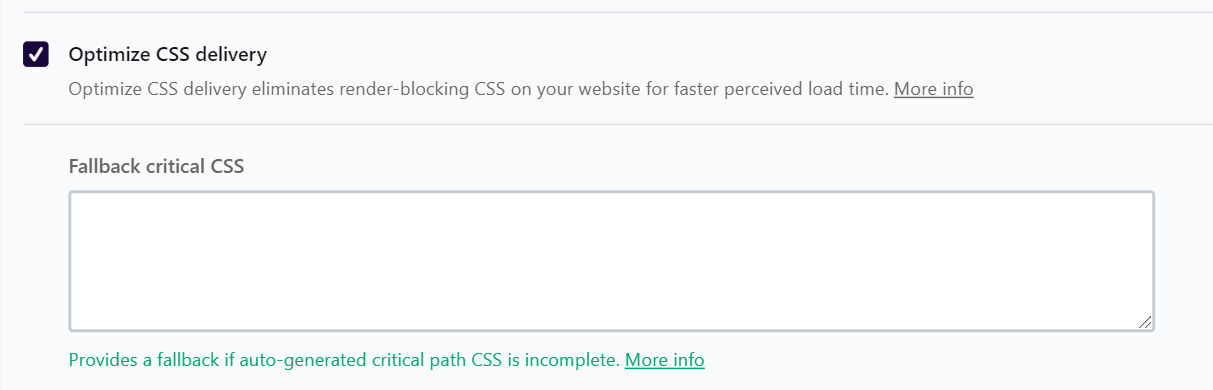
- WP Rocket — 가장 간단한 방법으로 JS 파일을 연기하는 데 도움이 됩니다. 플러그인은 또한 렌더링 차단 리소스를 구성하는 "CSS 전달 최적화" 기능을 제공합니다. 필요한 경우 지연되는 JS 또는 CSS 파일을 제외할 수도 있습니다.


| HTTP 요청을 수정하는 것은 WordPress 사이트 속도를 높이는 훌륭한 시작입니다. 그러나 "HTTP 요청 줄이기"만 집중해야 하는 성능 최적화는 아닙니다. 귀하의 사이트를 번개 같은 속도로 만들고 싶다면 페이지 속도 최적화에 대한 전체 가이드를 따르십시오. |
플러그인으로 HTTP 요청을 줄이는 방법
WP Rocket과 같은 플러그인은 HTTP 요청을 줄이고 사이트 속도를 크게 높이는 데 도움이 됩니다. WP Rocket이 있거나 없는 WordPress 사이트의 성능 감사를 실행해 보겠습니다. 비교 후에 WordPress용 최고의 캐싱 플러그인 중 하나임을 알 수 있습니다.
| 이 주제를 처음 접하거나 이전에 성능 감사를 실행한 적이 없다면 WordPress 사이트의 성능 및 속도 테스트와 관련된 자세한 가이드를 확인하세요. |
GTmetrix를 사용하여 다음 KPI를 측정합니다.
- 전체 성능 등급(A~F)
- 핵심 Web Vitals 점수(LCP, CLS 및 FID) + TTI 및 TBT (참고: FID를 사용할 수 없는 경우 FCP를 측정함)
- HTTP 요청 수(총 페이지 요청)
콘텐츠 측면에서 내 WordPress 사이트에는 텍스트, 소셜 미디어 아이콘 몇 개, 이미지 8개, YouTube에서 가져온 비디오, 핀이 있는 지도(Google 지도에서), 사진이 포함된 고객의 평가 3개가 포함되어 있습니다.

시나리오 1 - 성능 및 HTTP 요청 측정 - WP Rocket 없음
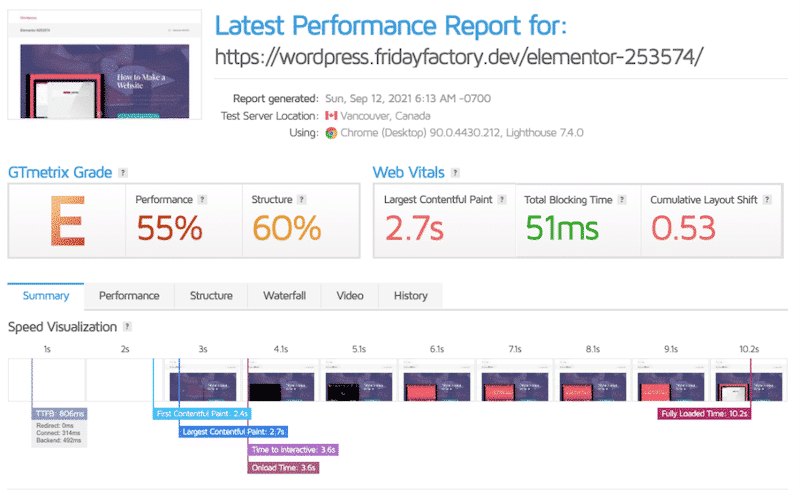
GTmetrix를 사용한 성능 결과를 살펴보겠습니다. 그것들은 그다지 고무적이지 않으며 제 전반적인 성과 등급에서 "E"를 받았습니다.

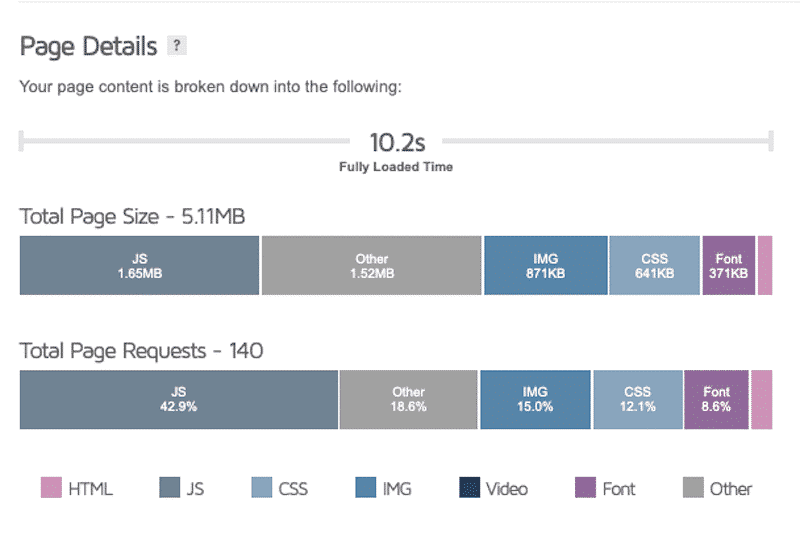
내 페이지가 140개의 HTTP 요청 을 하고 있고 그 중 42.9%가 JS로 인한 것임을 알았습니다. 내 페이지가 완전히 로드되는 데 10.2초가 걸리고 페이지 크기는 5.11MB입니다.

| KPI | 점수(WP 로켓 없음) |
| GTmetrix 전체 등급 | 이자형 |
| 성능 | 55% |
| 최대 함량 페인트(LCP) | 2.7초 |
| 첫 번째 FCP(컨텐츠가 포함된 페인트) | 2.4초 |
| 누적 레이아웃 시프트(CLS) | 0.53ms |
| 인터랙티브 시간(TTI) | 3.6초 |
| 총 차단 시간(TBT) | 51ms |
| 첫 번째 바이트까지의 시간(TTFB) | 806ms |
| 완전히 로드된 시간 | 10.2초 |
| 페이지 크기 | 5.11MB |
| 총 페이지 요청 | 140 (동급 최고 점수: < 50 ) |
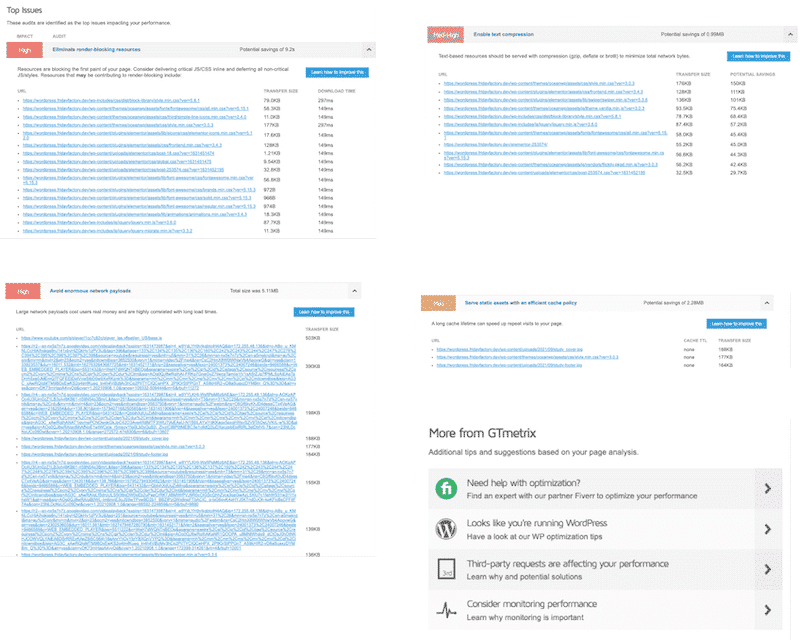
GTmetrix의 주요 권장 사항은 다음과 같습니다.
- 타사 JS를 효율적으로 로드(JS 연기, 필요한 원본에 대한 초기 연결 설정 및 내장된 타사 리소스에 지연 로드 적용)
- 렌더링 차단 리소스 제거(중요한 CSS 및 JS를 인라인으로 제공하고 중요하지 않은 모든 JS/스타일을 연기하는 것을 고려하십시오. 우리 기사에서 중요한 CSS가 무엇인지 자세히 알아보십시오)
- 내 코드 최적화(JS 및 CSS 결합 및 축소/CSS 전달 최적화)
- 페이지 캐싱 구현

뭔지 맞춰봐? 이것이 바로 WP Rocket이 WordPress 사이트에서 할 수 있는 일입니다. 시나리오 2에서는 WP Rocket을 활성화하고 웹 사이트의 상태를 다시 확인합니다. 좋은 일이 오고 있습니다.
시나리오 2 — 성능 및 HTTP 요청 측정 — WP Rocket 사용
이제 WP Rocket이 활성화되었으므로 동일한 페이지를 사용하여 다른 성능 감사를 실행해 보겠습니다.
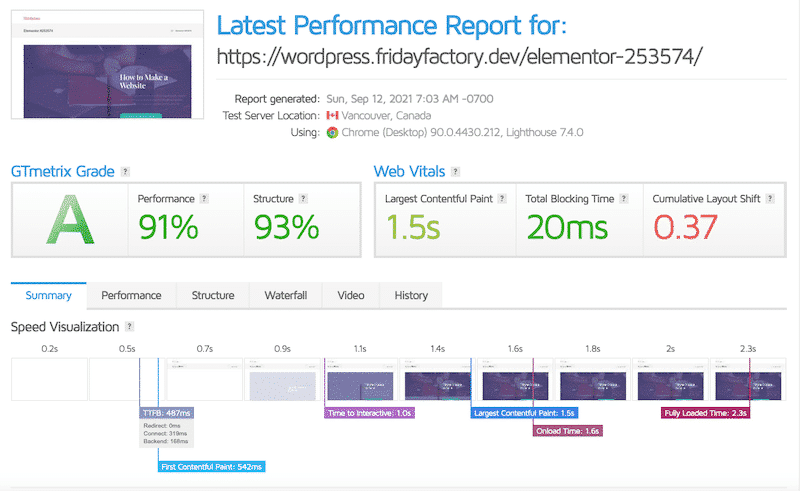
이번에는 결과가 매우 고무적이었고 전반적인 성과 등급에 대해 "E"에서 "A"로 이동했습니다.

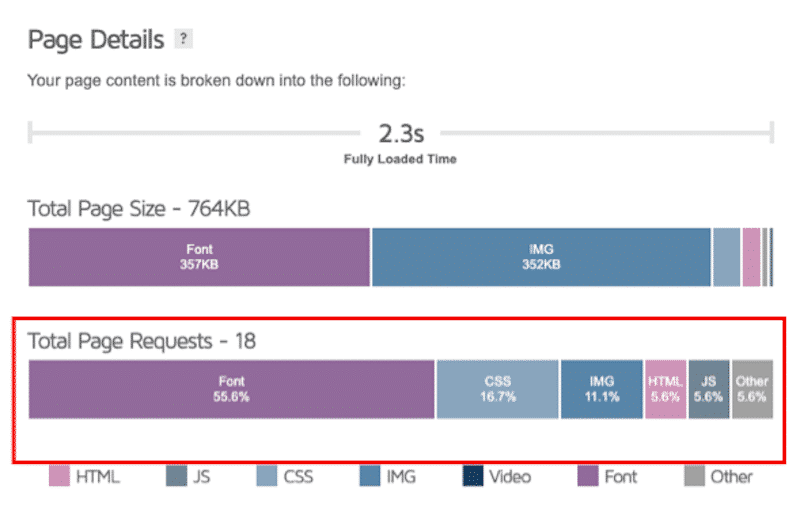
또 다른 인상적인 진전은 WP Rocket 활성화 시 HTTP 요청 수가 140에서 18 로 떨어졌다는 것입니다(-87%).

전 세계적으로 말하자면, WP Rocket을 사용할 때 내 모든 KPI가 더 좋고 내 웹사이트가 훨씬 더 빠릅니다.
| KPI | 점수 — WP 로켓 없음 | WP 로켓으로 득점 |
| GTmetrix 전체 등급 | 이자형 | ㅏ |
| 성능 | 55% | 91% |
| 최대 함량 페인트(LCP) | 2.7초 | 1.5초 |
| 첫 번째 FCP(컨텐츠가 포함된 페인트) | 2.4초 | 542ms |
| 누적 레이아웃 시프트(CLS) | 0.53ms | 0.37ms |
| 인터랙티브 시간(TTI) | 3.6초 | 1초 |
| 총 차단 시간(TBT) | 51ms | 20ms |
| 첫 번째 바이트까지의 시간(TTFB) | 806ms | 487ms |
| 완전히 로드된 시간 | 10.2초 | 2.3초 |
| 페이지 크기 | 5.11MB | 604KB |
| 총 페이지 요청 | 140 (동급 최고 점수: < 50 ) | 18( 동급 최고 점수: < 50) |
WP Rocket 캐시 플러그인이 활성화되면서 성능이 전 세계적으로 향상되었습니다.
WP Rocket은 "웹사이트에 HTTP 요청을 줄이는 방법" 섹션에 나열된 거의 모든 기술을 자동으로 적용했습니다.
WP Rocket 대시보드에서 내 CSS 코드가 축소, 결합 및 최적화되었음을 확인할 수 있습니다.

동일한 최적화가 내 JS에 자동으로 적용되었습니다.

마무리
WP Rocket은 내 WordPress 사이트의 HTTP 요청을 87% 줄이는 데 도움이 되었습니다 . 우리의 사례 연구에서 플러그인을 활성화한 후 요청이 140개에서 18개로 늘어났음을 확인했습니다. 시간과 노력을 절약할 수 있습니다!
| WP 로켓 없이 | WP 로켓과 함께 |
| 140 HTTP 요청 | 18 HTTP 요청(-87%) |
사이트의 우수한 성능을 유지하려면 HTTP 요청을 50개 미만으로 유지하는 것이 좋습니다. WP Rocket은 그 수를 초과하지 않는 훌륭한 자동 도구입니다! 기술 지식 없이도 불필요한 HTTP 요청을 줄이고 제거하여 성능을 향상시킵니다.
오늘 WP Rocket 덕분에 덜 일하고 더 나은 성능 결과를 얻으십시오! 14일 환불 보장이 있습니다. 만족하지 않으면 환불해 드립니다. 자, 시도해보고 의견에서 HTTP 요청이 어떻게 작동하는지 알려주십시오.
