OceanWP 쌍동선 업데이트: 새로운 Elementor 섹션, 위젯 등!
게시 됨: 2022-11-07쌍동선이 잘 생겼을 뿐만 아니라 매우 안전하고 안정적인 선박이라는 것을 알기 위해 선장이 될 필요는 없습니다. 이것이 바로 OceanWP에서 우리가 추구하는 것입니다. WordPress 바다를 항해하는 동안 안전함을 느낄 수 있도록
OceanWP Panel Makeover 및 Starboard 업데이트 후 OceanWP High Tide 업데이트가 제공되어 Elementor Sections Library를 도입했습니다.
OceanWP를 처음 사용하는 경우 Elementor 섹션 라이브러리는 Core Extensions Bundle과 함께 제공되는 기능이며 Ocean Pro Demos 플러그인에 연결되어 있습니다. Elementor 섹션 라이브러리를 사용하면 섹션별로 페이지를 만들 수 있습니다.
OceanWP Catamaran 업데이트 릴리스는 이미 사용 가능한 60개의 템플릿 라이브러리에 50개 이상의 새로운 섹션 디자인 을 제공합니다.
새로운 템플릿 외에도 사용자는 종종 잡지 레이아웃에 대해 질문했습니다. 글쎄, 우리는 아직 새로운 잡지 전체 WordPress 웹 사이트 템플릿을 출시하지 않았지만, 쉽고 멋진 방법으로 이를 수행할 수 있는 도구를 제공하고 있습니다.
OceanWP 쌍동선 업데이트는 2022년 11월 9일에 출시될 예정 이며 이 기사에서는 주요 내용을 다룹니다.
내용의 테이블:
- 오션WP 3.3.6
- 오션 엑스트라 2.0.6
- 로컬에서 호스팅되는 Google 글꼴의 글꼴 형식을 선택합니다.
- 오션 엘리멘터 위젯 2.3.0
- 열을 클릭 가능하게 만들기
- 새 잡지 위젯
- 새로운 Elementor 섹션 라이브러리 템플릿
- 오션 포트폴리오 2.1.0
- 오션 훅 2.0.2
- 기타 오션 플러그인 업데이트
- 업데이트를 위해 WordPress 웹 사이트를 준비하는 방법
OceanWP 업데이트 릴리스 3.3.6
OceanWP 테마 자체와 관련하여 OceanWP Catamaran 업데이트 릴리스는 약간의 개선 사항을 제공하지만 일부 문제도 해결했습니다.
새로운 OceanWP 테마 필터
언급된 개선 사항은 필터 의 형태(대부분)로 제공되어 다음에 대한 기존 설정을 재정의할 수 있습니다 .
- 댓글 날짜 (단일 블로그 게시물의 댓글 날짜 형식 변경): ocean_comment_date_format
- 단일 블로그 게시물 헤더 스타일의 게시 날짜 (기본값 제외): ocean_get_post_date_format
- 단일 블로그 게시물 헤더 스타일의 수정 날짜 (기본값 제외): ocean_get_post_modified_date_format
개발자가 가장 관심을 가질 추가 필터는 무한 스크롤 아이콘 출력을 변경하는 필터입니다. oceanwp_infinite_scroll_output
훈련된 눈의 경우 추측하기 어렵지 않습니다. 우리는 PHP 필터에 대해 이야기하고 있습니다.
PHP에 익숙하지 않은 경우 전문가와 상담하는 것이 좋습니다. 또한 항상 자식 테마의 functions.php 파일에 PHP 코드를 추가하십시오. 하위 테마가 설치되어 있지 않다면 클릭 한 번으로 공식 OceanWP 하위 테마를 설치할 수 있습니다.
새로운 OceanWP 커스터마이저 설정 및 조정
추가 변경 사항에는 사용자 정의 CSS의 필요성을 줄여야 하는 새로운 커스터마이저 설정 도입이 포함됩니다.
- 전체 화면 머리글 스타일: 메뉴 아이콘의 크기를 선택하는 옵션 및
- WooCommerce: Store Notice 스타일 및 타이포그래피 .
이러한 새로운 설정 외에도 개선된 사용자 경험을 위한 약간의 조정이 있습니다 . 즉, SVG 아이콘을 비활성화하는 기존 옵션이 사용자 정의 > 일반 옵션 > 테마 아이콘 에서 사용자 정의 > 일반 옵션 > 성능 으로 이동되었습니다.
이 조정은 기존 설정과 관련이 없습니다.
OceanWP 쌍동선 업데이트로 다양한 WooCommerce 문제 해결
OceanWP 업데이트 릴리스는 사용자가 보고한 두 가지 주요 WooCommerce 관련 문제 를 해결합니다.
- 다단계 결제 : 다음 및 이전 단계에 문제가 있고 페이지가 맨 위로 다시 스크롤되지 않습니다.
- 특히 Woo Variation Swatches 플러그인을 사용할 때 제품 이미지가 잘리지 않습니다 .
업데이트에는 커스터마이저 라이브 미리보기 색상, WooCommerce 플러그인 호환성을 위한 독일어화 등 여러 가지 작은 수정 사항도 포함되어 있습니다.
그러나 주요 내용을 위해 여기 있다는 것을 알고 있으므로 시작하겠습니다!
오션 엑스트라 2.0.6
클릭 한 번으로 로컬에서 Google 글꼴을 호스팅하는 새로운 옵션을 채택하셨습니다. 이는 웹사이트를 GDPR 친화적으로 만드는 데 도움이 될 뿐만 아니라 성능도 향상시키는 데 도움이 됩니다. 비밀이 아닙니다. 우리는 이 기능도 좋아합니다!
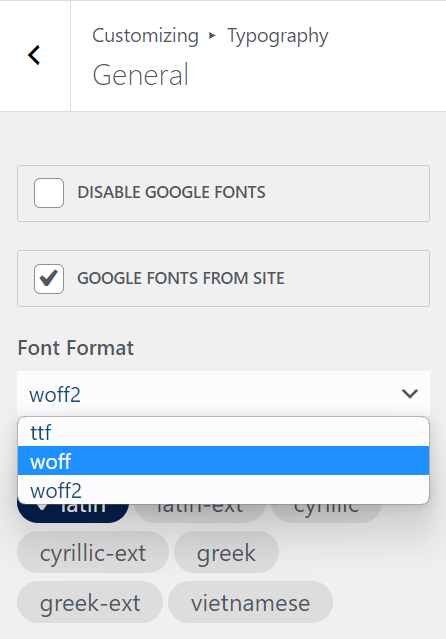
새 업데이트는 로컬에 저장된 Google 글꼴의 글꼴 형식을 선택하는 옵션 형태의 개선을 가져옵니다. 기본적으로 지금부터 다음 중에서 선택할 수 있습니다.
- 사소한 말다툼,
- WOFF, 그리고
- WOFF2 형식.
기본 글꼴 형식 유형은 이 새로운 옵션인 TIFF가 도입되기 전과 동일 하게 유지됩니다.
지금 해야 할 일은 새로운 타이포그래피 기능을 사용하려는 경우에만 사용자 정의 > 타이포그래피 > 일반 으로 이동하고 드롭다운 메뉴에서 원하는 형식 유형을 선택하는 것입니다.

OceanWP를 사용하여 Google 글꼴을 로컬로 호스팅하거나 OceanWP를 사용하여 Elementor Google 글꼴을 로컬로 호스팅하는 것이 얼마나 빠르고 쉬운지 자세히 알아보려면 링크된 문서를 방문하십시오. 또는 더 나은 방법으로 웹 사이트에 OceanWP를 무료로 설치하고 실시간으로 테스트하십시오! 프리미엄 기능이나 글꼴 업로드가 필요하지 않습니다.
오션 엘리멘터 위젯 2.3.0
Elementor 매거진 위젯
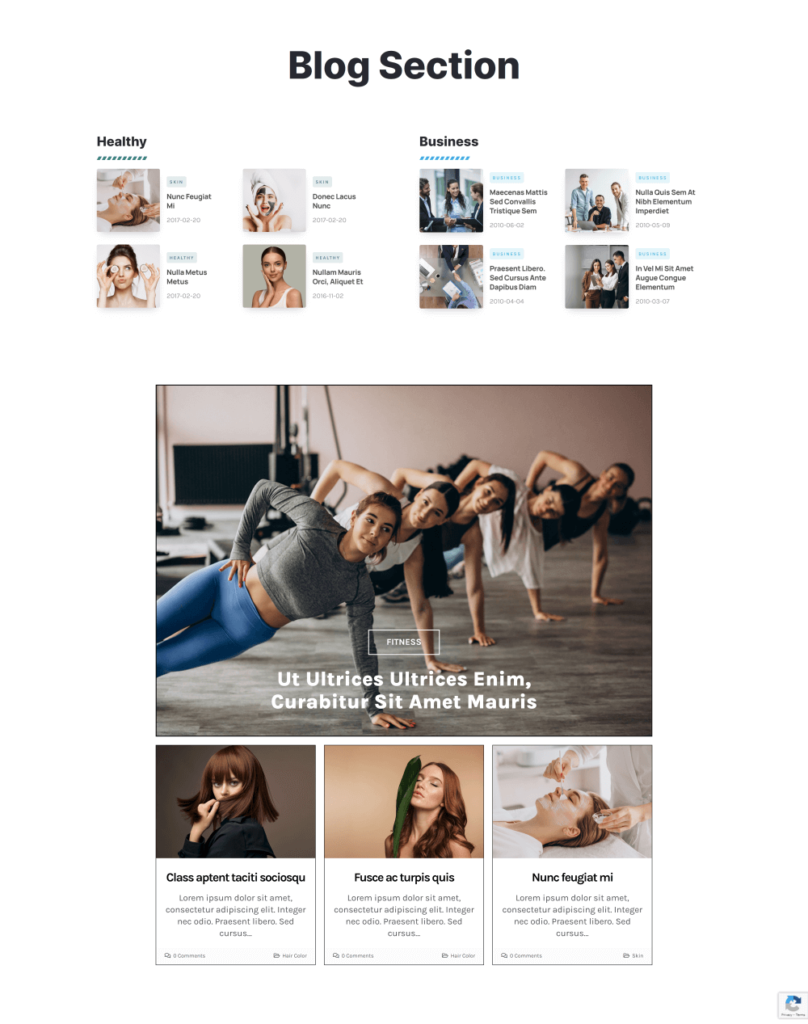
이 기사의 시작 부분에서 언급했듯이 OceanWP Catamaran 업데이트 릴리스는 게시하기 전에 잡지나 신문 레이아웃을 만들 수 있는 특별한 새 Elementor 위젯을 제공합니다 !

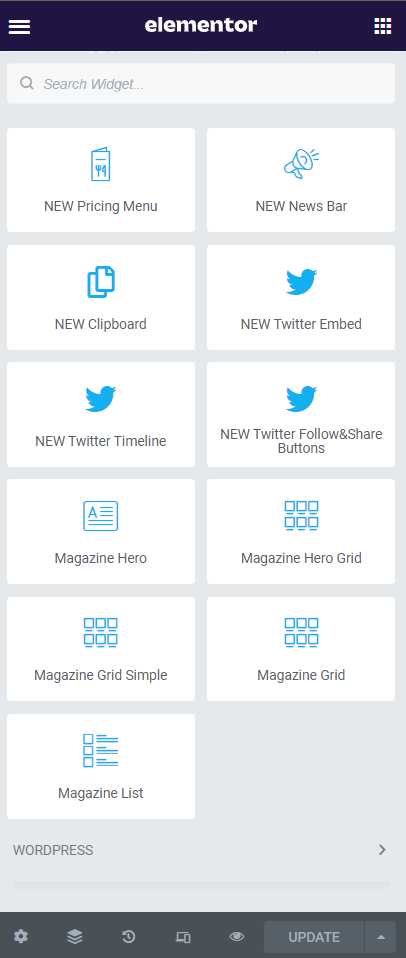
새로운 Elementor 위젯 목록에는 다음이 포함됩니다.
- 잡지 영웅,
- 매거진 히어로 그리드,
- 매거진 그리드 심플,
- 매거진 그리드,
- 잡지 목록.
잡지 위젯을 사용하면 모든 OceanWP 및 Elementor 사용자가 (추가) 스트레스, 노력 또는 사용자 정의 CSS 없이 원활하고 사전 정의된 스타일 옵션 덕분에 콘텐츠와 랜딩 페이지를 풍부하게 할 수 있습니다.
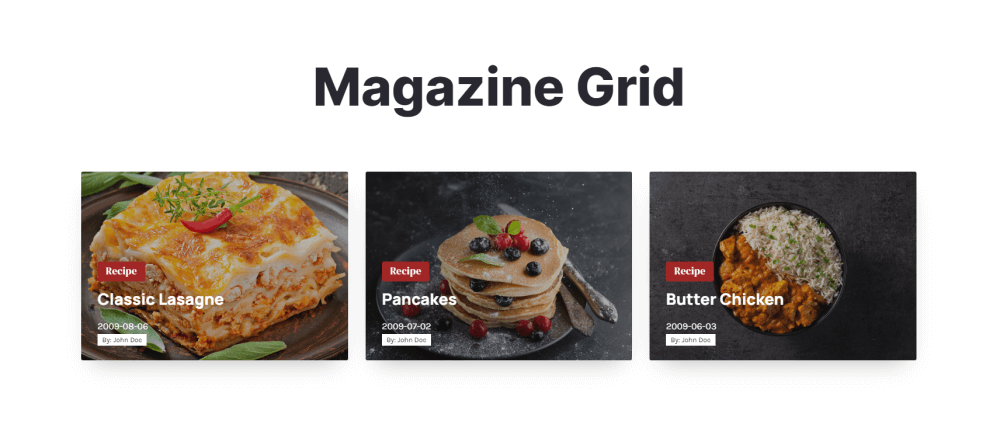
기본적으로 몇 번의 클릭만으로 다음과 같은 결과를 얻을 수 있습니다.

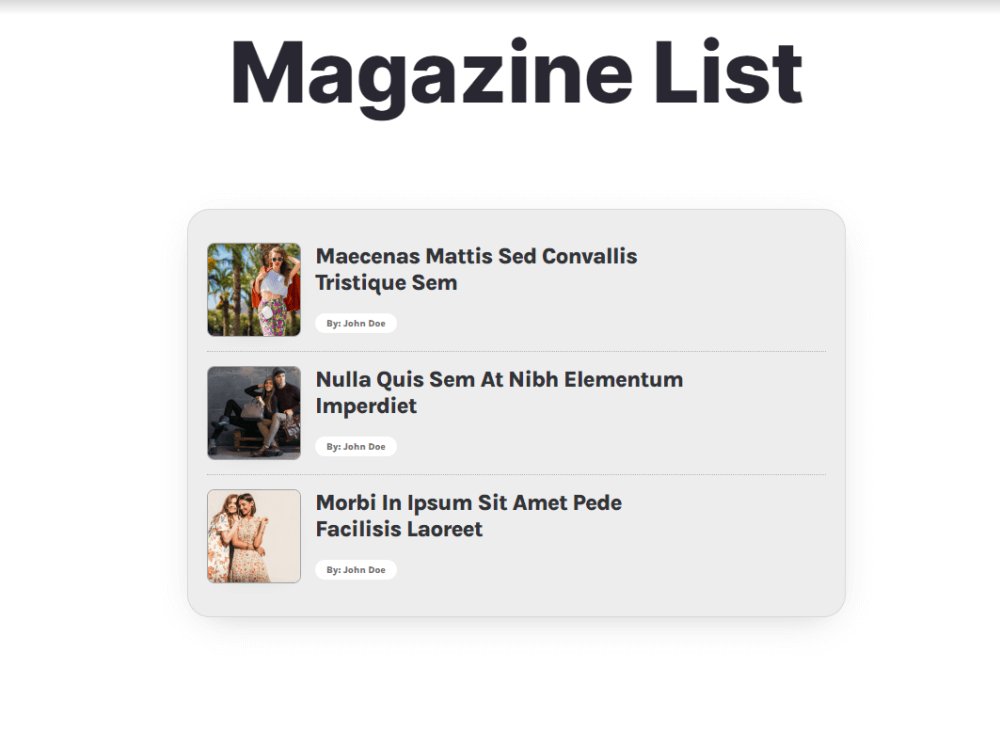
또는 다음과 같이:

또는 효과를 극대화하기 위해 이들 모두의 강력한 콤보를 생성할 수 있습니다.

새로운 추가 기능이 마음에 든다면 Ocean Elementor 위젯을 최신 2.3.0 버전(한 번 사용 가능하고 테스트한 후)으로 업데이트하거나 Ocean Core Extensions 번들로 업그레이드하여 이들 및 더 많은 멋진 WordPress에 액세스하세요. 특징.
Elementor 열을 클릭 가능하게 만들기
이제 이것은 우리가 정말 기쁘게 생각하는 기능이며 여러분의 피드백을 기다리고 있습니다.
더 많은 디자이너의 자유 를 통해 이제 창의력을 마음껏 발휘하고 모든 Elementor 열을 배너로 만들 수 있습니다.

이 새로운 기능은 어떻게 작동합니까?
오히려 쉽다!
원하는 모든 콘텐츠로 Elementor 열을 채우고(예: 제목, 카운터 및 훌륭한 열 배경이 있는 아이콘은 멋진 클릭 유도문안을 만들 수 있음) 다음을 수행합니다.
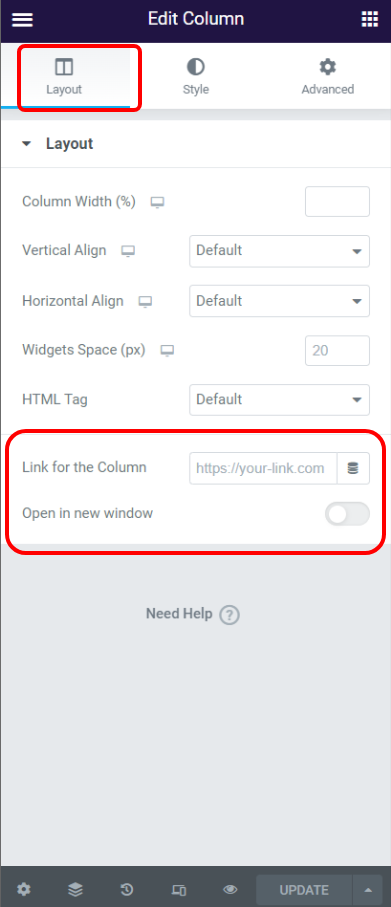
- 열 편집 (내용이 아닌 열 설정),
- Layout 탭 의 하단을 확인하고,
- 링크 추가 (내부 또는 외부),
- 링크가 새 브라우저 탭에서 열릴지 여부를 선택합니다(선택 사항).
- 완료!
링크가 필수 필드에 배치된 경우에만 Elementor 열을 클릭 가능하게 만들기 기능이 자동으로 활성화 된다는 점을 강조하는 것이 중요합니다. 그렇지 않으면 기본적으로 이 기능은 비활성화되어 있습니다.
가장 중요한 것은 새 옵션을 사용하면 결코 완벽할 수 없는 수많은 배너 및 클릭 유도문안 위젯의 필요성이 크게 줄어들고 디자이너로서 이것이 중요하다는 것을 알고 있다는 것입니다.
이제 멋진 콘텐츠를 만들고 웹사이트를 쇼케이스에 적용하세요.
OceanWP Elementor 섹션 라이브러리에 대한 새로운 추가 사항
당신은 재능 있고 창의적입니다!
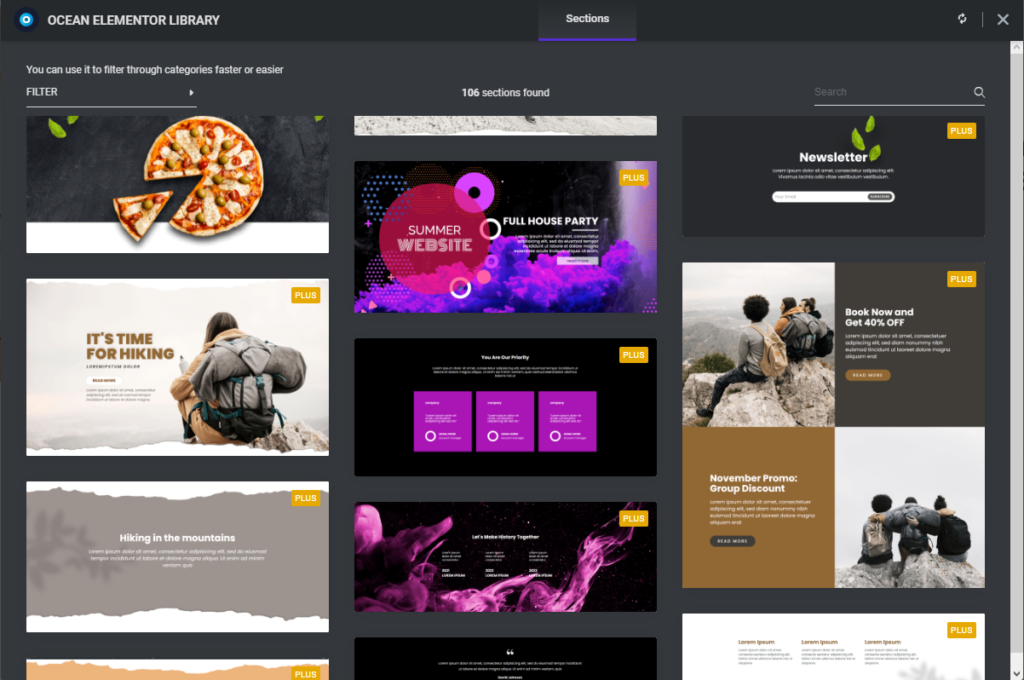
그러나 때로는 가장 재능 있고 숙련된 디자이너에게도 약간의 도움이나 영감이 필요합니다. 그래서 우리는 Ocean Elementor Sections Library를 위해 56개의 새로운 섹션을 발표하게 되어 기쁩니다.
Ocean Elementor Library는 이제 총 106개의 섹션 템플릿을 계산합니다 . 개인 요금제 라이선스 소유자는 이러한 템플릿 중 25개에 액세스할 수 있는 반면 비즈니스 및 에이전시 라이선스 소유자는 전체 액세스 권한을 가집니다.

Ocean Elementor 섹션 라이브러리를 사용하려면 웹사이트에 Ocean Pro Demos 플러그인이 설치되어 있고 활성 Ocean Core Extensions Bundle 라이선스가 있어야 합니다.


이미 이 기능을 사용하고 있다면 수요일(2022년 11월 9일) 에 최신 디자인 템플릿에 액세스할 수 있도록 라이브러리를 동기화하기만 하면 됩니다 .
- Elementor 편집기를 열고,
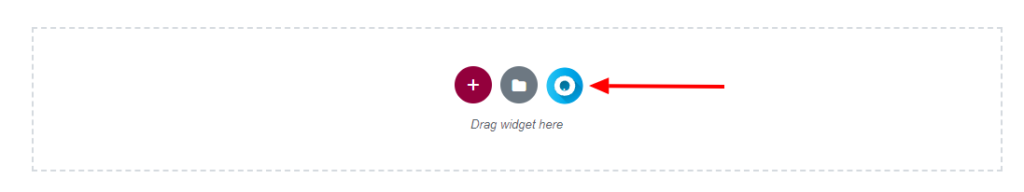
- 파란색 O 아이콘을 클릭하여 Ocean Elementor 라이브러리를 로드하고,
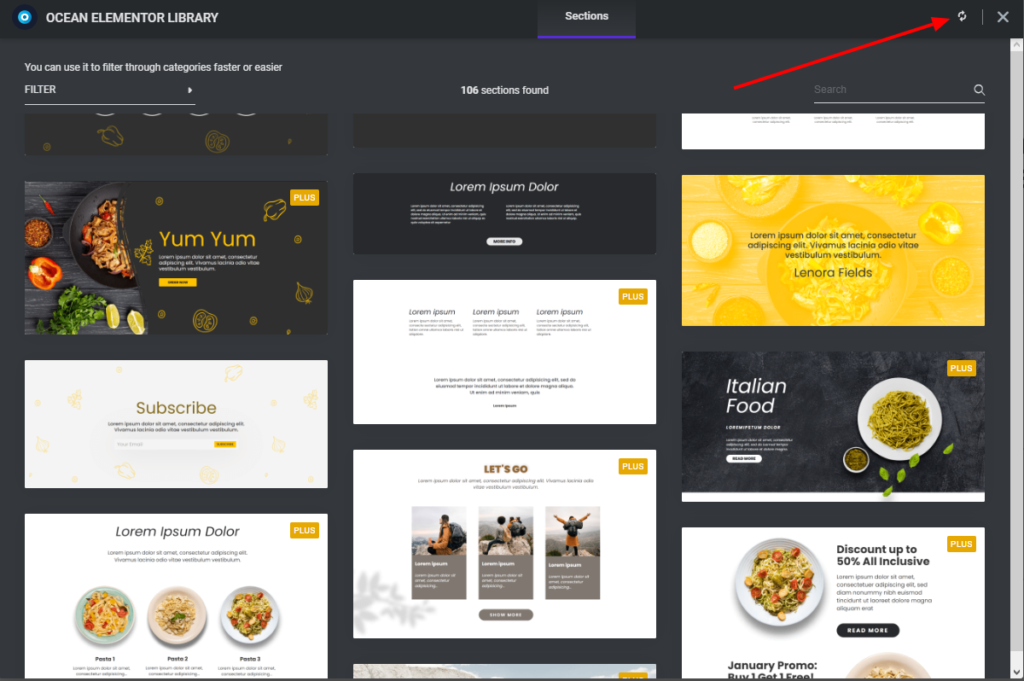
- 오른쪽 상단에 있는 동기화 버튼을 클릭하고,
- 완료!

새로 추가된 Elementor 섹션 템플릿에 액세스하기 위해 Ocean Pro Demos 플러그인을 업데이트할 필요가 없습니다.
OceanWP 기술 자료는 항상 귀하의 도움을 제공하고 있으며 언제든지 Elementor Library 도움말 문서를 다시 방문할 수 있음을 기억하십시오.
새로운 디자인을 탐색하고 실험하는 것을 즐기십시오.
그리고 디자인을 언급하는 동안 Ocean Portfolio 플러그인을 사용하여 포트폴리오를 향상시키는 데 사용할 수 있습니까?
오션 포트폴리오 2.1.0
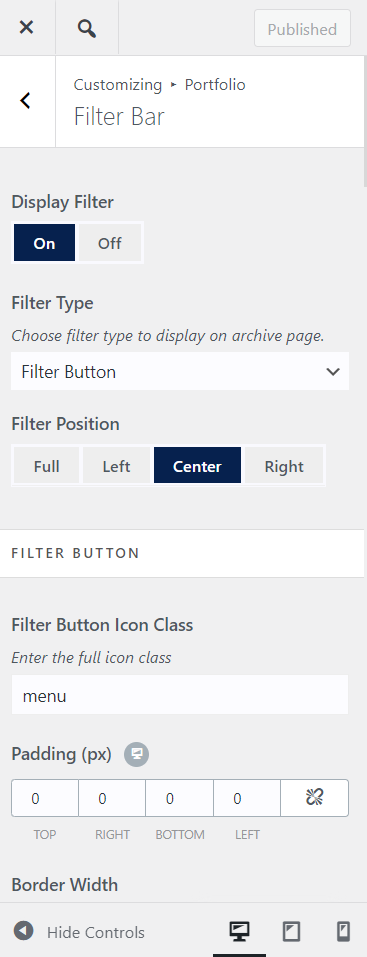
진지한 비즈니스 라인에 있고 더 진지한 포트폴리오를 선보일 모든 크리에이터를 위해 새로운 OceanWP Catamaran 업데이트 및 Ocean Portfolio 2.1.0 은 항목에 대한 완전히 새로운 필터 유형을 제공합니다 .
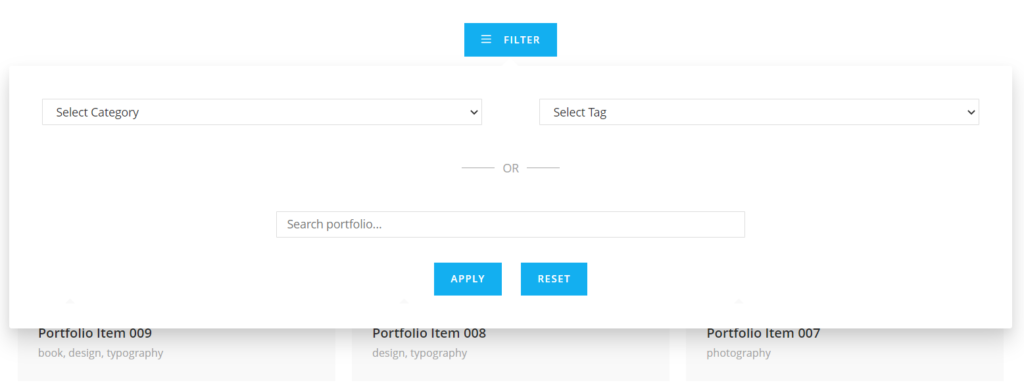
기존 필터 막대도 훌륭하지만 필터 버튼이 마음에 드실 겁니다!

새로운 Ocean Portfolio 필터 유형은 더 많은 제어와 검색 옵션을 허용합니다.
표준 필터 표시줄과 새 필터 버튼의 주요 차이점은 다음과 같습니다.
- 필터 버튼을 사용하면 페이지 매김이 사용 중인 경우에도 사용 가능한 모든 포트폴리오 항목을 검색할 수 있습니다.
- Filter Bar는 AJAX 필터이기 때문에 현재 페이지에서 사용 가능한 항목을 검색(정렬)할 수 있습니다.

당연히 필터 버튼의 스타일을 지정하는 옵션도 사용할 수 있으므로 발사하십시오!
오션 훅 2.0.2
선반 위의 엘프에 대해 들었지만... 아니, 우리는 이것에 대해 아무 것도 얻지 못했습니다.
하지만 여러분을 위한 새로운 기능이 있습니다!
최신 Ocean Hooks 버전을 사용하면 이제 사용자 정의 PHP 코드를 추가할 수 있습니다 – taaaaaaaaaa daaa.
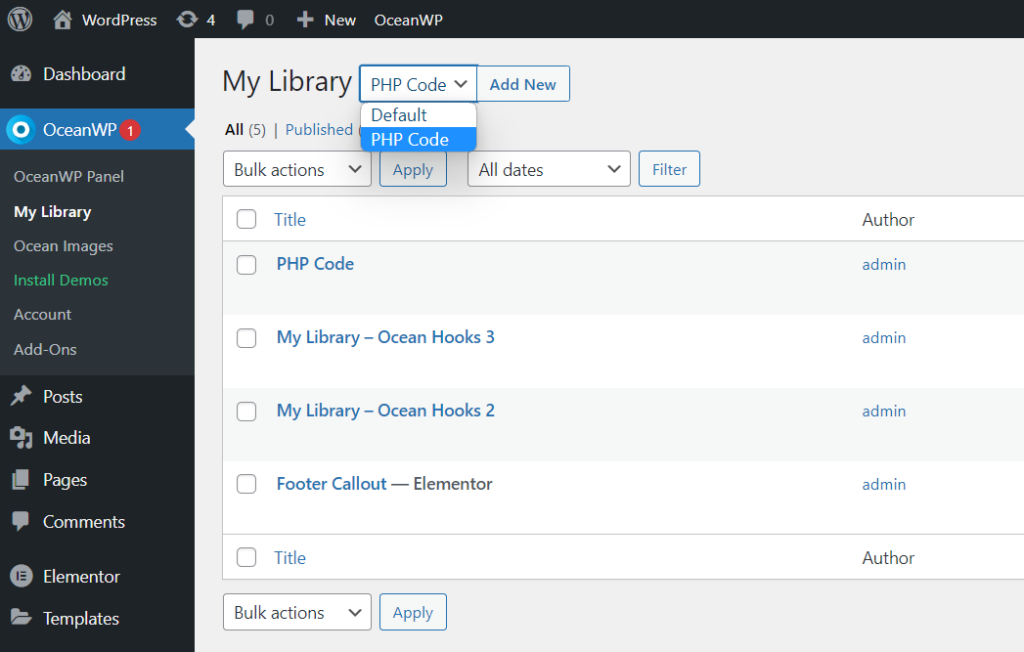
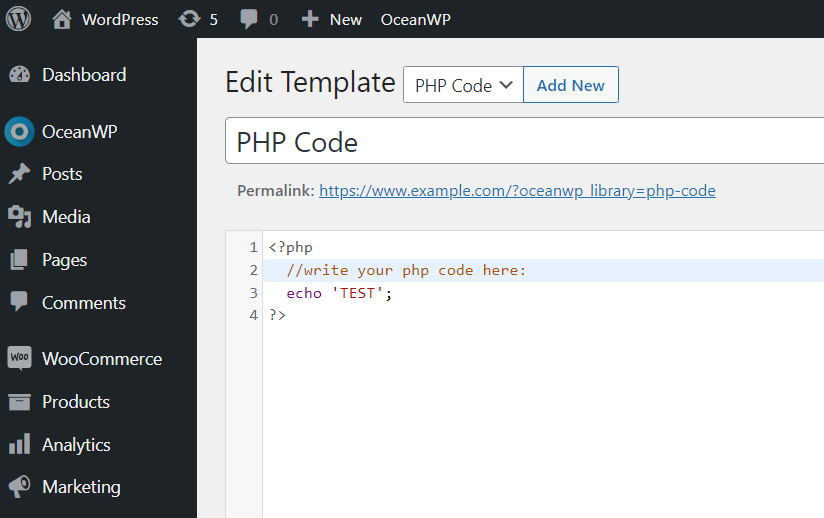
플러그인을 업데이트하거나 새 버전을 처음 설치하고 내 라이브러리(OceanWP > 내 라이브러리)를 방문하면 라이브러리 이름 옆에 새 드롭다운 선택 항목이 표시됩니다.

다음 중에서 선택할 수 있습니다.
- 기본값 및
- PHP 코드.
이 선택에 따라 생성하려는 템플릿 유형이 결정됩니다.
기본 템플릿 유형은 Gutenberg, Elementor, Visual Composer 또는 기타 페이지 빌더를 사용하여 사용자 정의 템플릿 (머리글, 바닥글, 섹션 등)을 만드는 데 사용됩니다.
PHP 코드 템플릿 유형은 PHP 코드를 생성하는 역할을 합니다. 그런 다음 일반 또는 Ocean Hooks 플러그인에 추가된 방대한 양의 후크와 조건부 논리 등을 사용하여 웹사이트에 적용할 수 있습니다.

이것은 또한 웹사이트에서 이미 Ocean Hooks를 실행하고 있다면 PHP 스니펫을 추가하기 위해 추가 플러그인을 설치할 필요가 없다는 것을 의미합니다.
즐거운 코딩!
기타 오션 플러그인 업데이트
OceanWP Catamaran 업데이트 릴리스에는 다음 플러그인의 업데이트도 포함됩니다.
- 오션 모달 창,
- 오션 팝업 로그인,
- 오션 구텐베르크 블록,
- 오션 프로 데모.
이제 새 업데이트로 무엇을 기대할 수 있는지 알았으므로 몇 가지 웹사이트 업데이트 준비 팁(이것은 절대 구식이 되지 않음)과 기타 뉴스를 살펴보겠습니다.
OceanWP 업데이트: 웹사이트를 준비하는 방법
이 업데이트 릴리스를 주요 업데이트로 간주하지는 않지만 항상 그렇듯이 동일한 업데이트 절차 및 예방 조치를 권장합니다.
올바른 업데이트 순서는 다음과 같습니다.
- 모양 > 테마를 통해 OceanWP를 업데이트 한 다음
- 플러그인 > 설치된 플러그인을 통해 모든 Ocean 플러그인을 업데이트합니다 .
업데이트하기 전에 필요한 예방 조치를 취했는지 확인하십시오.
라이브 사이트를 업데이트하기 전에 업데이트 테스트
가장 좋은 방법은 localhost, 테스트 또는 스테이징 환경에서 새로운 변경 사항을 테스트하는 것입니다.
어디에서나 업데이트를 테스트할 수 있는 옵션이 없다면 즉시 업데이트하지 마십시오 . 피드백을 수집하고 업데이트하기에 안전한지 확인할 때까지 며칠 또는 일주일 동안 기다리십시오.
모든 것이 정상이더라도 웹사이트가 WordPress에 대한 연결이 끊기고 업데이트 프로세스가 중단되는 등 업데이트 중에 항상 문제가 발생할 수 있습니다. 결국 소프트웨어의 나쁜 점은 소프트웨어라는 것입니다.
웹사이트를 제대로 백업해야 합니다 . 호스팅 백업에만 의존하지 마십시오. 대신 수동 백업도 수행 하여 안전한 장소에 데이터를 저장하십시오. WordPress 재설정 플러그인(WordPress 데이터베이스 재설정과 혼동하지 말 것)을 사용하는 경우 웹사이트 스냅샷을 생성할 수도 있습니다.
중요: 업데이트 후에 필요한 경우 여러 번 캐시를 완전히 제거 해야 합니다. CDN(클라우드) 캐시도 마찬가지입니다.
라이브 웹사이트 업데이트
웹사이트 업데이트 준비 To-Do 목록 :
- 테마를 업데이트하기 전에 웹사이트의 백업을 만드세요 .
- 웹사이트를 유지 관리 모드로 설정합니다 .
- Appearance > Themes 를 통해 OceanWP 테마를 최신 버전으로 업데이트하십시오 .
- Plugins > Installed Plugins 를 통해 모든 Ocean 플러그인을 최신 버전으로 업데이트하십시오 .
- 브라우저, 웹사이트 또는 CDN(클라우드) 캐시 를 지웁니다.
- 웹사이트를 검사 합니다.
- 모든 것이 정상이면 유지 관리 모드를 비활성화합니다 .
- 모든 새로운 OceanWP 업데이트 및 기능을 즐기십시오 !
롤백해야 하는 경우 이전 버전의 OceanWP 테마와 이전 버전의 Ocean Extra 플러그인을 다운로드할 수 있습니다.
OceanWP가 처음이신가요? WordPress에서 직접 최신 버전을 완전히 무료로 다운로드하십시오.
OceanWP의 다음 단계는 무엇입니까?
우리의 기능 주방은 연중무휴 24시간 열려 있습니다. 이제 우리는 축제 시즌에 접어들고 있습니다.
8월에 언급한 새로운 플러그인을 기억하십니까? 상황이 점점 뜨거워지고 있습니다. 뜨거워지고 있습니다!
블랙프라이데이와 사이버먼데이에 대해 궁금하시다면, 네, 그것도 준비할 테니 안심하세요!
그 외에도 새로운 비디오 자습서, Elementor 라이브러리에 대한 더 많은 항목, 디자이너 및 WordPress 웹 사이트 구축 기술 향상에 관심이 있는 모든 사람을 위한 기사 등을 계획합니다!
우리는 여러분의 의견을 정말로 알고 싶고 여러분의 모든 아이디어와 제안을 듣기 위해 여기 있을 것입니다. OceanWP 사용자에게 정말 필요한 기능, 문서, 데모 또는 비디오가 있다고 생각하십니까? OceanWP 기능 요청 양식을 작성하여 이에 대해 알려주십시오.
또한 Agency Bundle 라이선스 소유자인 경우 계획에 영향을 미치고 더 긴밀하게 협력할 수 있음을 기억하십시오.
로스; INR. (길거나 짧거나, 나는 결코 읽지 않는다):
우리는 업데이트를 출시하고 있습니다 .
OceanWP 및 Ocean 플러그인(또는 다른 테마/플러그인 조합)을 업데이트하기 전에 수동 백업을 포함한 웹사이트 백업을 수행하십시오 .
가장 좋은 방법은 테스트, localhost 또는 스테이징 환경에서 모든 업데이트를 테스트하는 것 입니다. 업데이트를 테스트할 기회가 없으면 즉시 업데이트하지 마십시오. 피드백을 수집할 때까지 며칠 동안 업데이트를 기다리세요.
문제 또는 문제가 있는 경우 가능한 버그에 대해 알려주거나 티켓을 제출하십시오.
이제 OceanWP에서 보고 싶은 기능에 대해 이야기해 보겠습니다.
