WooCommerce에서 A/B 테스트를 만드는 방법
게시 됨: 2022-09-08A/B 테스트는 WooCommerce 스토어를 개선하는 최고의 도구입니다. 간단히 말해서 A/B 테스트는 개선 가설을 기반으로 웹사이트 변경을 제안하는 것으로 구성됩니다. 예를 들어, 특정 관련 정보를 더 잘 표시하도록 홈 페이지를 수정하고, 제품의 설명, 이미지 및 가격을 변경하여 어떤 제품이 더 많이 판매되는지 확인하거나, 더 매력적으로 보이도록 테마를 근본적으로 변경하는 등의 작업을 수행합니다.
다음으로 방문자의 절반은 원본 버전을 보고 나머지 절반은 변경된 버전을 볼 수 있도록 트래픽을 분할해야 합니다. 이렇게 하면 해당 변경 사항이 이전보다 더 잘 작동하는지 분석할 수 있습니다.

WooCommerce 스토어가 있는 경우 A/B 테스트를 실행하면 웹사이트를 여러 가지로 개선할 수 있습니다.
- 선호도와 시각적 요소(이미지, 비디오, 디자인, 글꼴, 색상 등)가 더 매력적인지 파악하여 사용자 경험을 개선합니다.
- 잠재 고객이 가질 수 있는 질문을 해결하는 헤드라인, 텍스트 및 설명으로 콘텐츠를 개선하여 고객 확보 비용을 줄입니다.
- 다양한 방문 스타일을 비교하고 테마, 메뉴 또는 기타 요소를 완전히 변경하여 이탈률을 줄입니다.
- 귀하의 제품이 방문자에게 매력적이고 흥미로운지 확인하여 판매 및 수익을 증가시켜 전환율을 향상시키십시오.
이 게시물에서는 WooCommerce 스토어에서 A/B 테스트를 쉽게 만드는 방법을 살펴보겠습니다.
목차
- 전환율 최적화 프로세스
- Nelio A/B Testing으로 자신만의 A/B 테스트 만들기
- WooCommerce 제품 요약 테스트
- 테스트 이름 지정 및 변형 정의
- 전환 목표 및 액션 지정
- 선택적으로 테스트 트래픽 분할
- 테스트 실행 및 결과 분석
- 얻은 결과에 따라 웹사이트 개선
- 페이지 테스트
- 대체 레이아웃 시도: 메뉴, 템플릿, CSS 스타일 및 테마 테스트
- WooCommerce 제품 요약 테스트
- 결론
전환율 최적화 프로세스
A/B 테스트는 전환율 최적화 또는 CRO 프로세스로 알려진 보다 야심찬 프로세스의 일부입니다. 이 프로세스가 무엇이며 구성되어 있는지 봅시다.
방문자가 귀하의 웹사이트를 방문할 때마다 귀하는 상점에서 할인을 받을 수 있고, 제품에 대한 추가 정보를 요청하기 위해 귀하에게 연락하거나 제안을 받기 위해 메일링 리스트에 가입할 수 있습니다. 방문자가 이러한 작업을 수행하면 "전환"이 달성됩니다. 귀하의 상점의 주요 목적은 무엇입니까? 최대의 전환수를 달성하기 위해서는, 오히려 그 비율이나 전환율(방문수 대비 달성한 전환수)이 최대한 높아야 합니다.
따라서 전환율을 최적화하는 프로세스는 다음 단계로 구성됩니다.
- 판매 깔때기의 여러 단계에서 전자 상거래의 목표를 정의하십시오. 예를 들어, 메일링 리스트의 가입자 수를 늘리고, 제품의 세부 사항에 대한 방문을 늘리고, 매출을 늘리는 등
- 웹 사이트를 분석하여 현재 어떤 문제가 있을 수 있는지 평가하여 이전에 정의된 목표를 달성하는 데 방해가 되거나 속도를 늦추십시오.
- 개선을 위한 가설을 생성하고 수행할 아이디어를 테스트합니다. 예를 들어, 제품의 이미지, 설명 및 가격을 변경하면 더 매력적이며 더 많은 매출을 얻을 수 있다고 가정할 수 있습니다.
- 생성된 아이디어로 A/B 테스트를 생성 및 실행하고 그 영향을 분석합니다. 즉, 지금까지 가지고 있던 것의 하나 이상의 변형을 만들고 트래픽을 분할하고 데이터를 확인합니다.
테스트를 실행한 후 변형 중 하나가 승자인지 확인할 수 있으며 실행할 최종 디자인이 최고임이 입증되어 더 많은 전환으로 이어짐을 확신할 수 있습니다. 이 지점에서 지점 2에서 생성된 각 아이디어로 더 많은 A/B 테스트를 만들 수 있습니다.
Nelio A/B Testing으로 자신만의 A/B 테스트 만들기
코드를 한 줄도 작성하지 않고 상점에서 이러한 A/B 테스트를 생성하려면 어떻게 해야 합니까? Nelio A/B Testing 플러그인을 사용하면 매우 쉽습니다. 테스트 추가 를 클릭하고 스토어에서 실행할 테스트 유형을 선택하기만 하면 됩니다.

위의 이미지에서 볼 수 있듯이 선택할 수 있는 다양한 테스트가 있습니다. 각각에 대해 다음을 수행해야 합니다.
- 테스트 이름을 지정하여 식별하고,
- 테스트하려는 변형을 정의하고,
- 테스트의 목표와 전환 액션을 지정하고,
- 테스트에 참여하는 트래픽을 분할할지 여부를 지정하고,
- 테스트를 실행하여 데이터를 수집하고
- 당신이 얻은 결과에 따라 웹사이트를 개선합니다.

WooCommerce 제품 요약 테스트
WooCommerce 제품 요약 테스트 를 정의하는 방법부터 살펴보겠습니다. 가장 관련성이 높은 테스트 유형이며 스토어에서 가장 영향력 있는 결과를 얻을 수 있습니다.
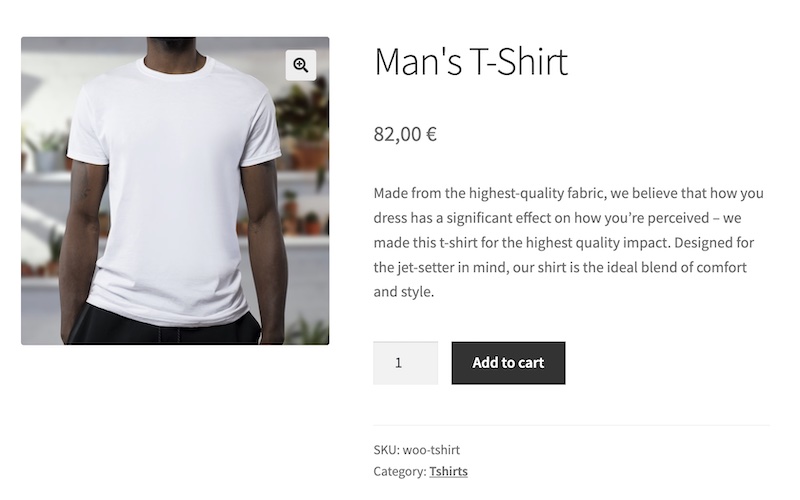
WooCommerce 제품 요약 테스트에서는 제품 이름, 간단한 설명, 이미지 및 가격의 다양한 조합을 테스트하여 어느 것이 구매를 유도하는 데 더 성공적인지 알아낼 수 있습니다.
테스트 이름 지정 및 변형 정의
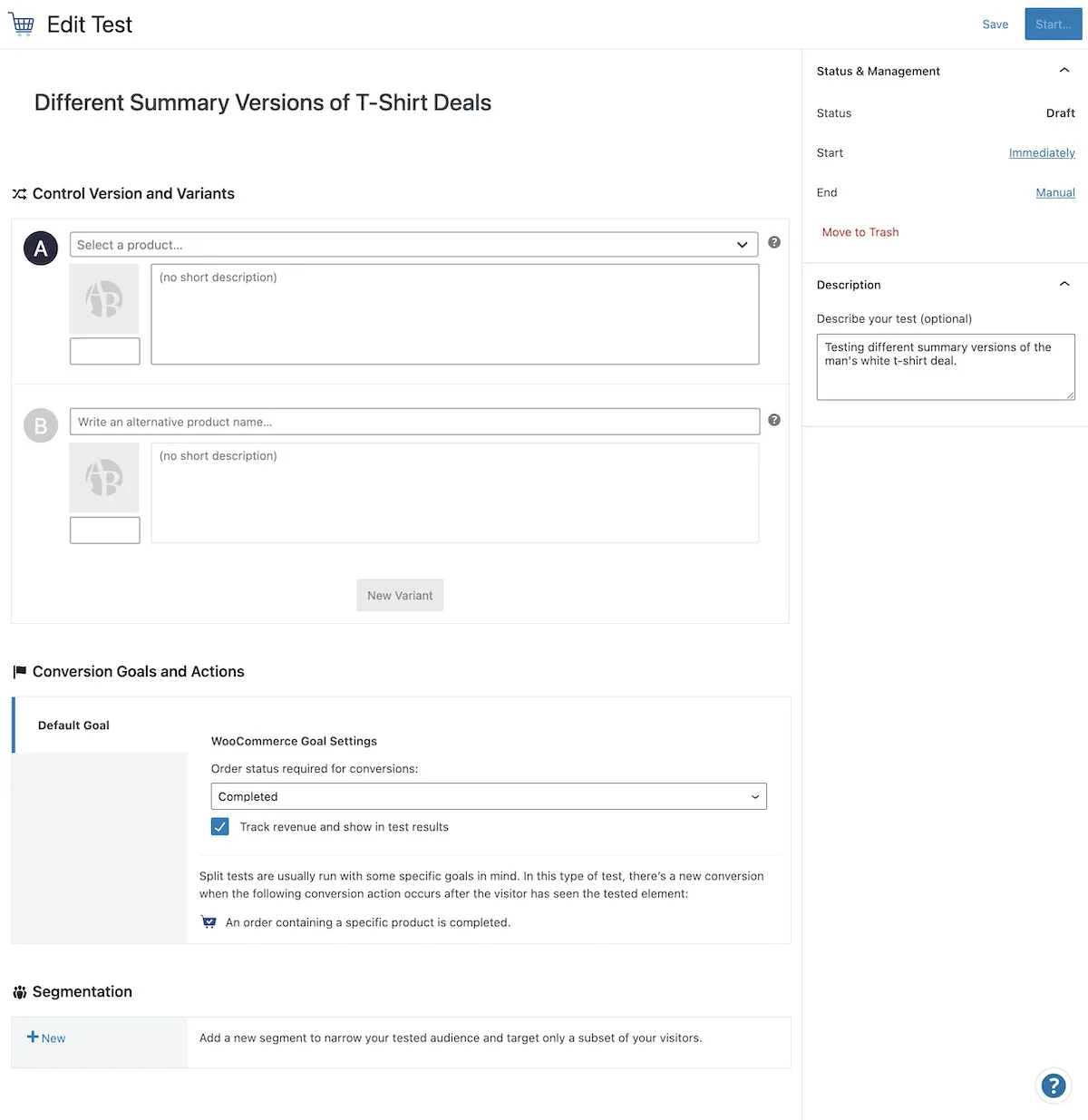
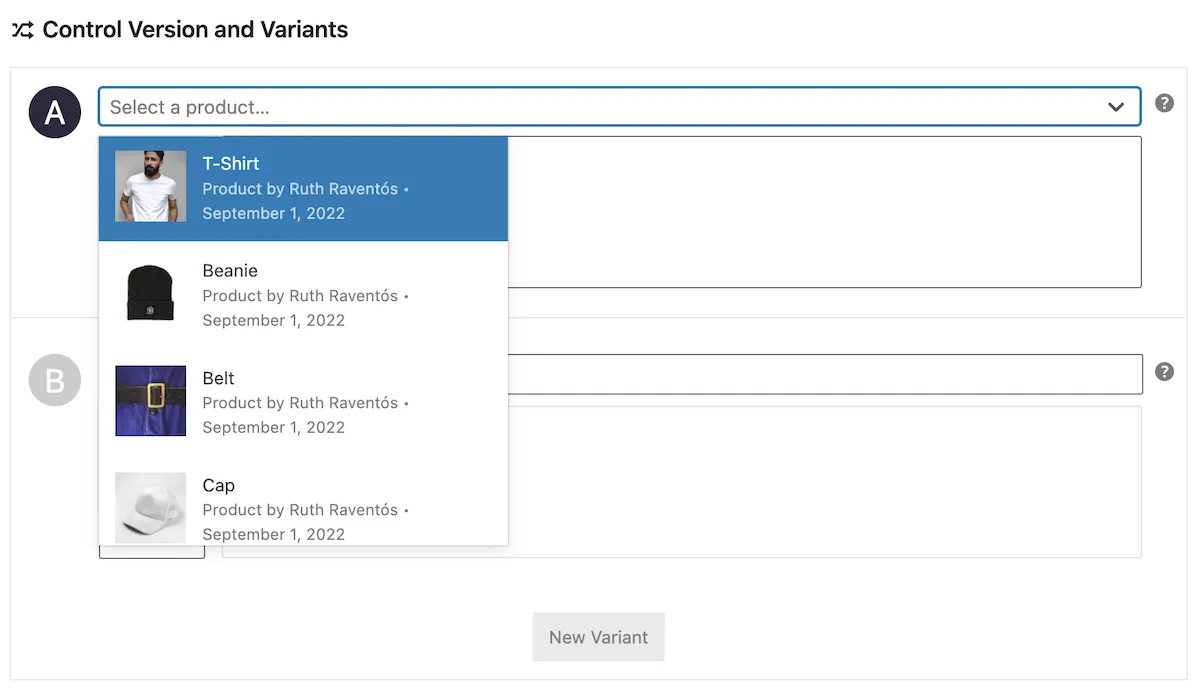
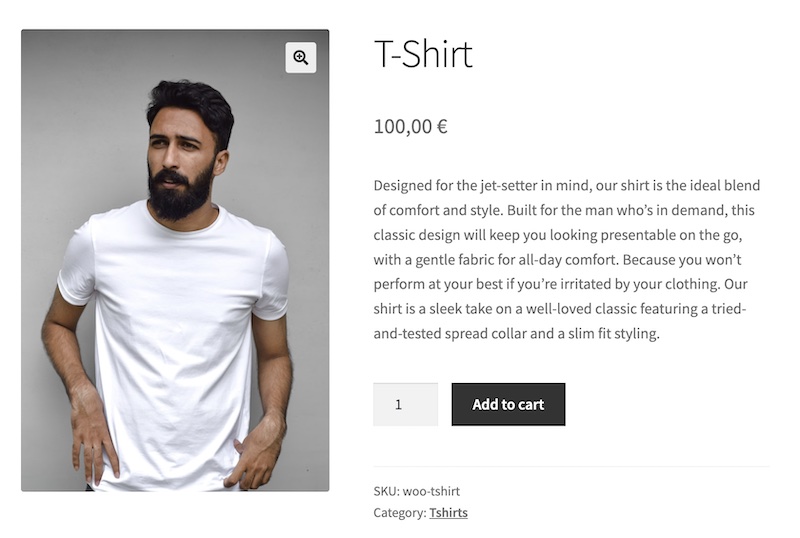
이러한 유형의 테스트를 만드는 것은 매우 간단합니다. WooCommerce 제품 요약 아이콘을 클릭하면 테스트 정보를 입력할 수 있는 테스트 편집기가 열립니다. 테스트 이름을 지정한 다음 이 구성 요소를 사용하여 테스트할 제품을 선택합니다.

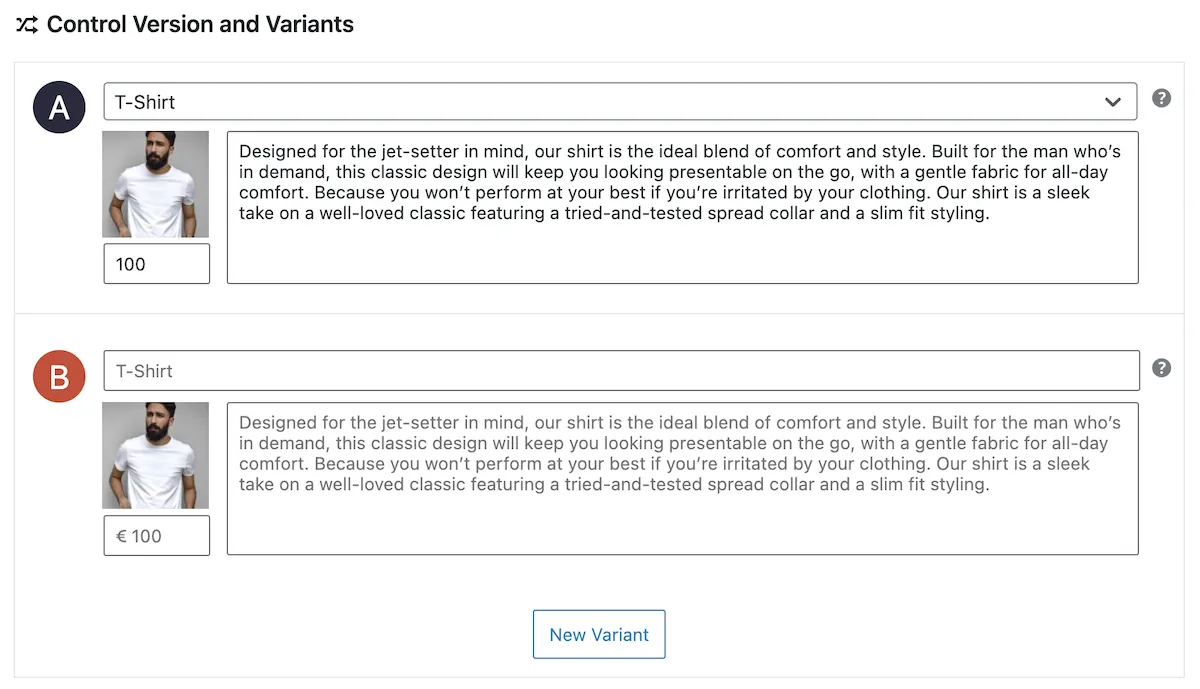
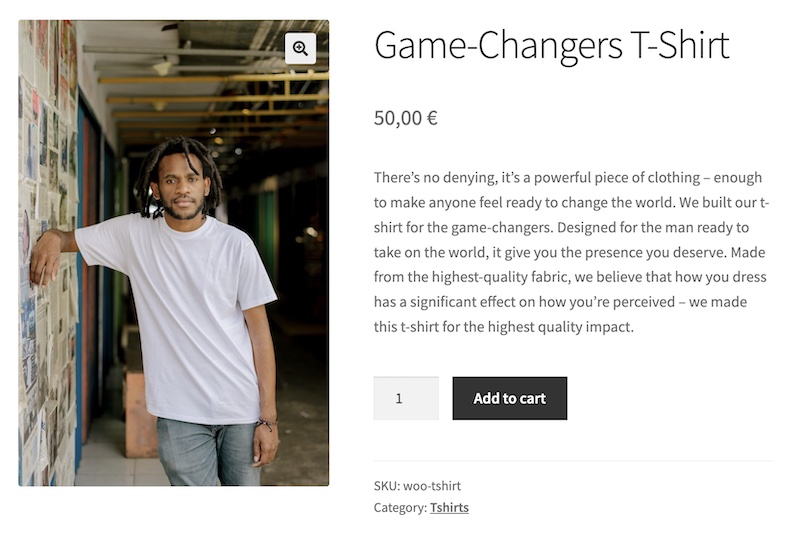
선택하면 선택한 제품의 요약이 표시됩니다. 기본적으로 B 변형은 선택한 제품의 정확한 사본이지만 원하는 대로 조정할 수 있습니다.

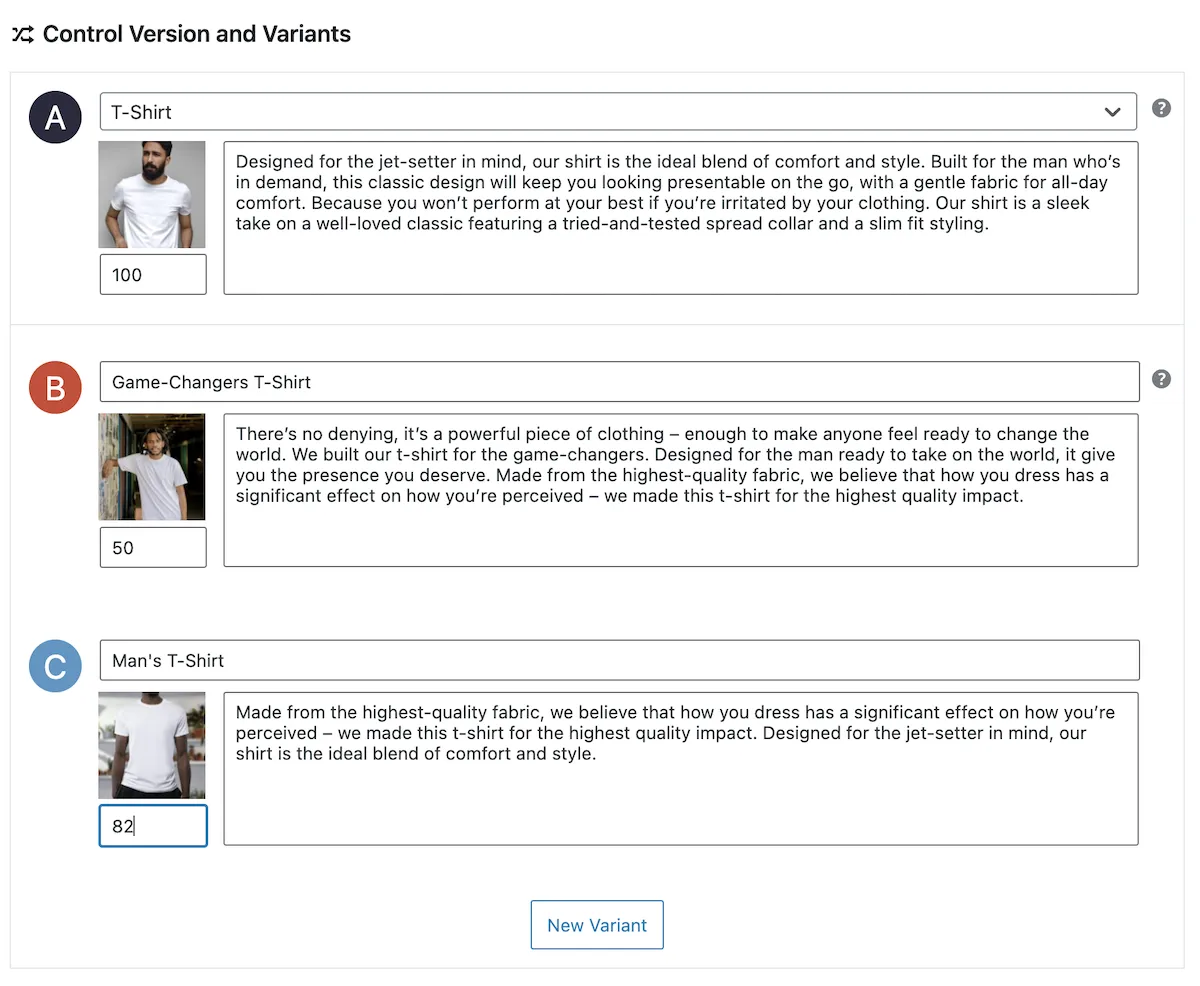
제공된 필드에 새 복사본을 쓰거나 이미지를 클릭하고 미디어 라이브러리에서 새 이미지를 선택하여 이미지를 변경합니다. 원하는 경우 더 많은 변형을 추가할 수도 있습니다!

전환 목표 및 액션 지정
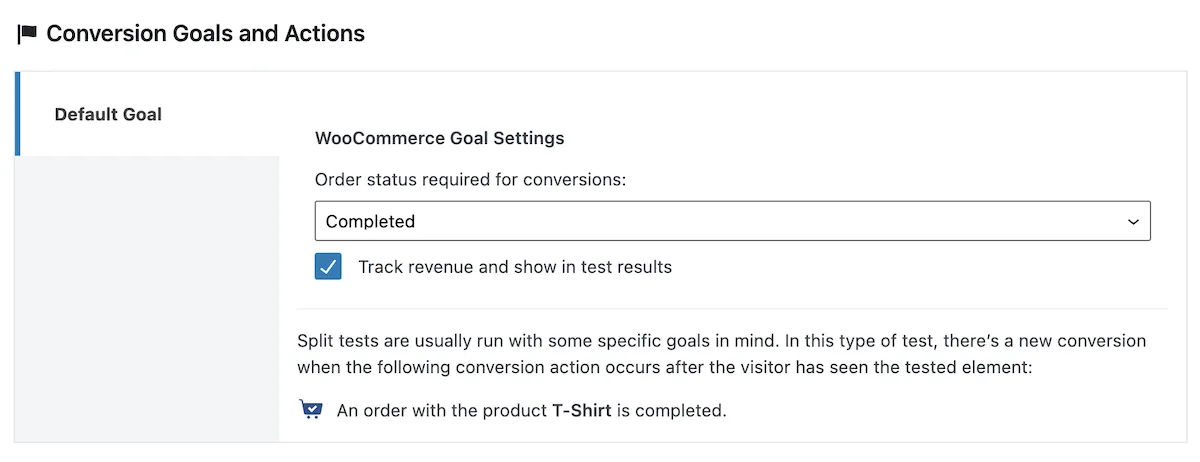
WooCommerce 제품 요약 테스트에는 내재된 목표가 있습니다. 방문자가 테스트 중인 제품을 구매하도록 하는 것입니다. 이 경우 전환은 해당 제품이 포함된 주문이 완료될 때마다 계산됩니다.

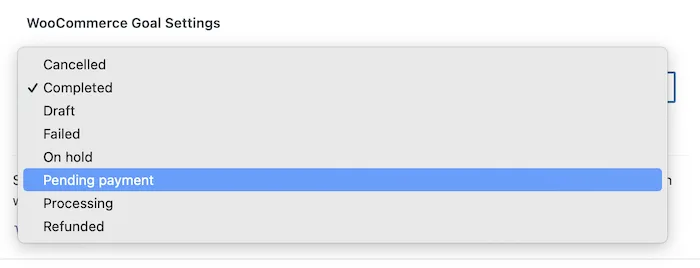
그러나 상점에서 사용할 수 있는 다른 주문 상태를 선택하여 전환 목표를 변경할 수 있는 옵션이 있습니다. 이렇게 하려면 드롭다운 목록을 클릭하고 테스트된 제품이 포함된 주문 상태를 선택하면 전환으로 계산됩니다.

Nelio A/B Testing 이 수익을 추적하고 테스트 결과에 표시하도록 하려면 선택하거나 선택 취소할 수도 있습니다.
선택적으로 테스트 트래픽 분할
매장 방문자는 모두 동일하지 않습니다. 그들은 다른 나라에서 왔고, 다른 언어를 사용하고, 다른 브라우저를 사용하고, 다른 웹 페이지에서 사이트에 액세스하고, 다른 장치를 사용하고, 기타 미묘하고 중요한 차이점을 많이 사용합니다.
Nelio A/B Testing을 사용하면 규칙을 통해 테스트에 참여하려는 공통 특성 집합을 정의하여 A/B 테스트에 참여하려는 대상을 구분할 수 있습니다. 여기에서 테스트에서 세그먼트를 생성하는 방법에 대한 자세한 정보를 찾을 수 있습니다.

테스트 실행 및 결과 분석
테스트가 준비되면 "시작..." 버튼을 누르기만 하면 됩니다. 프리미엄 버전을 사용하면 특정 날짜에 테스트 시작을 예약할 수 있는 옵션이 있으며 일부 조건이 충족될 때(예: 특정 기간 후 특정 숫자에 도달했을 때 테스트가 자동으로 종료되도록 할 것인지 지정할 수도 있습니다. 방문 횟수 또는 일정 수준의 자신감을 가진 승자를 찾았을 때).
그리고 그게 다야! Nelio A/B Testing은 웹사이트로 들어오는 트래픽이 적절하게 분할되어 각 방문자가 사용 가능한 세 가지 변형 중 하나를 볼 수 있도록 하므로 다른 것에 대해 걱정할 필요가 없습니다.



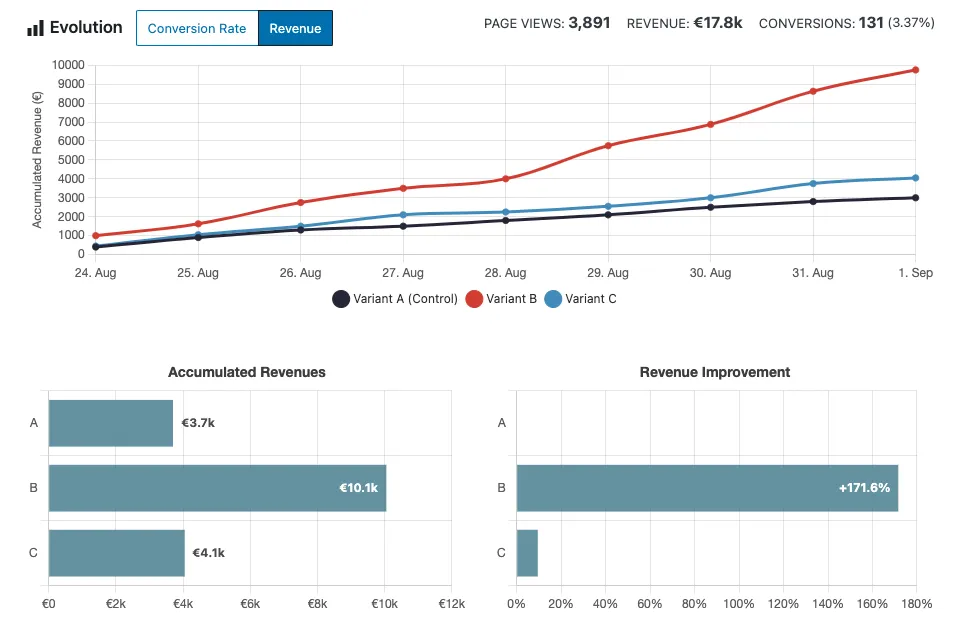
테스트를 시작한 후 결과 페이지에서 진행 상황, 각 대안에 대한 전환율의 변화, 원래 대안과 비교하여 개선 정도를 나타내는 다양한 그래프를 볼 수 있습니다.

가격을 추적하도록 표시한 경우 누적 수익의 추이를 보여주는 그래프도 표시됩니다.

얻은 결과에 따라 웹사이트 개선
특정 조건이 충족될 때 테스트가 종료되어야 한다고 지정하지 않은 경우 확실한 승자가 있거나(즉, 최소 90%의 신뢰도가 있음) 승자가 없을 것 같을 때 테스트를 중지합니다. 이 정보는 항상 결과 페이지에서 확인할 수 있습니다.

우승한 변형이 있고 대안 중 하나인 경우 결과 페이지에서 "적용" 버튼을 클릭하면 원래 제품 요약의 내용이 우승한 변형의 내용으로 바뀝니다.

이러한 방식으로 방문자의 선호도에 따라 WooCommerce 제품 요약을 개선할 수 있습니다. 이제 WooCommerce 스토어에서 모든 제품에 대한 테스트를 계속 생성하거나 아래에서 논의하는 다른 유형의 테스트를 생성할 수도 있습니다.
페이지 테스트
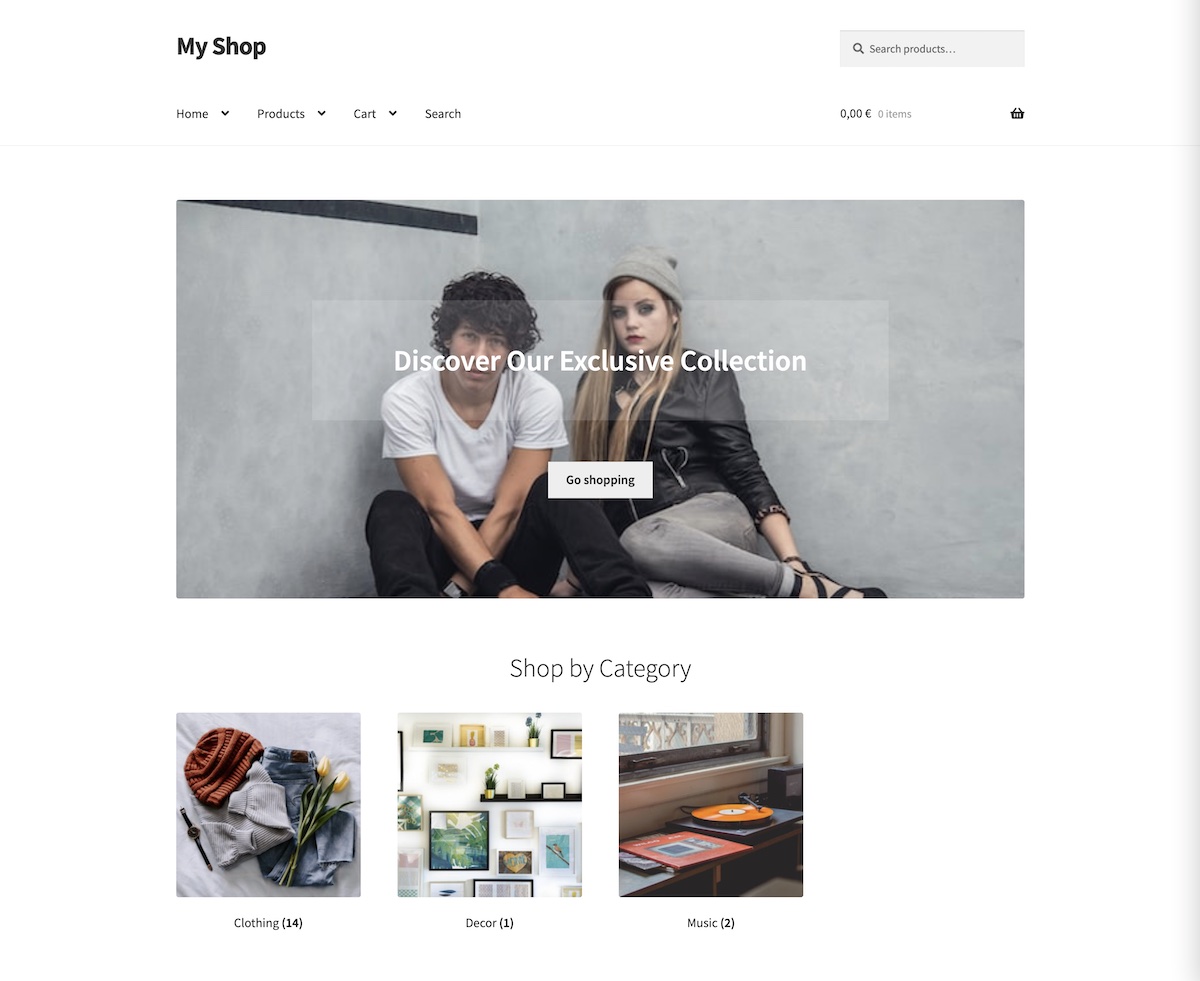
페이지 테스트를 통해 WooCommerce 스토어의 홈 페이지와 같은 웹사이트의 모든 페이지 디자인과 콘텐츠를 테스트하고 개선할 수 있습니다.

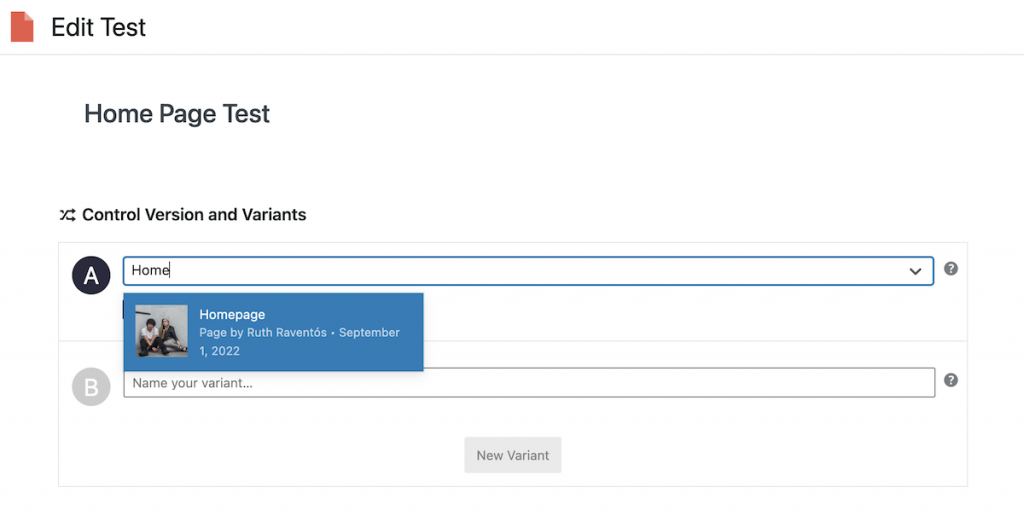
페이지 테스트를 만드는 것은 위에서 본 테스트와 유사합니다. 페이지 아이콘을 클릭하고 테스트 이름을 지정하여 식별할 수 있도록 한 후에는 드롭다운 메뉴에서 테스트할 상점 페이지를 선택하기만 하면 됩니다.

하나 이상의 변형을 생성하려면 사이트에 이미 존재하는(및 게시된) 페이지에 대해 원본 페이지를 테스트하도록 선택하거나 이 테스트에 대해 구체적으로 새 변형을 생성할 수 있습니다. 후자를 선택하면 새 변형이 테스트된 페이지의 정확한 사본으로 시작되지만 원하는 페이지 빌더를 사용하여 원하는 대로 조정할 수 있습니다.

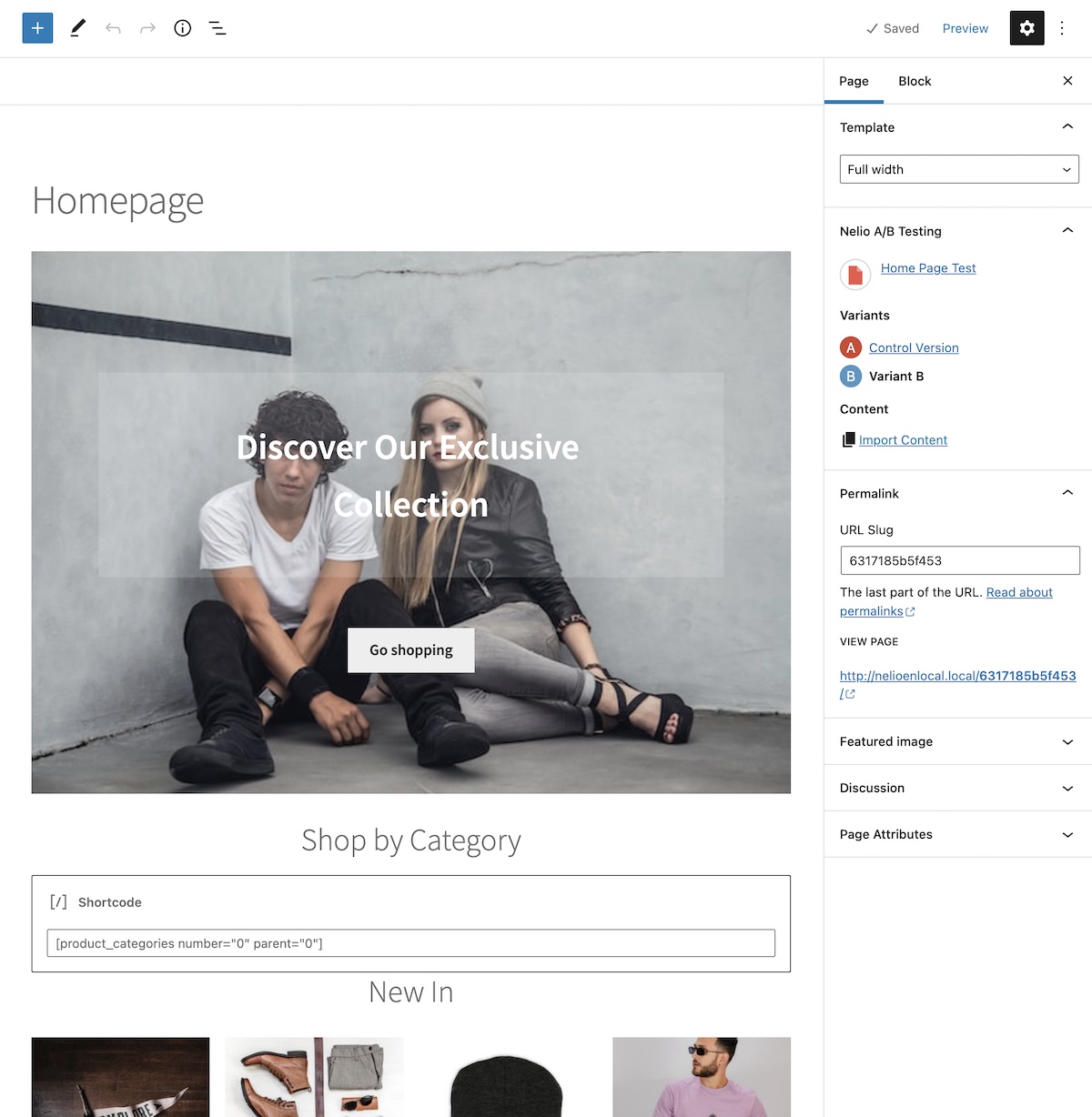
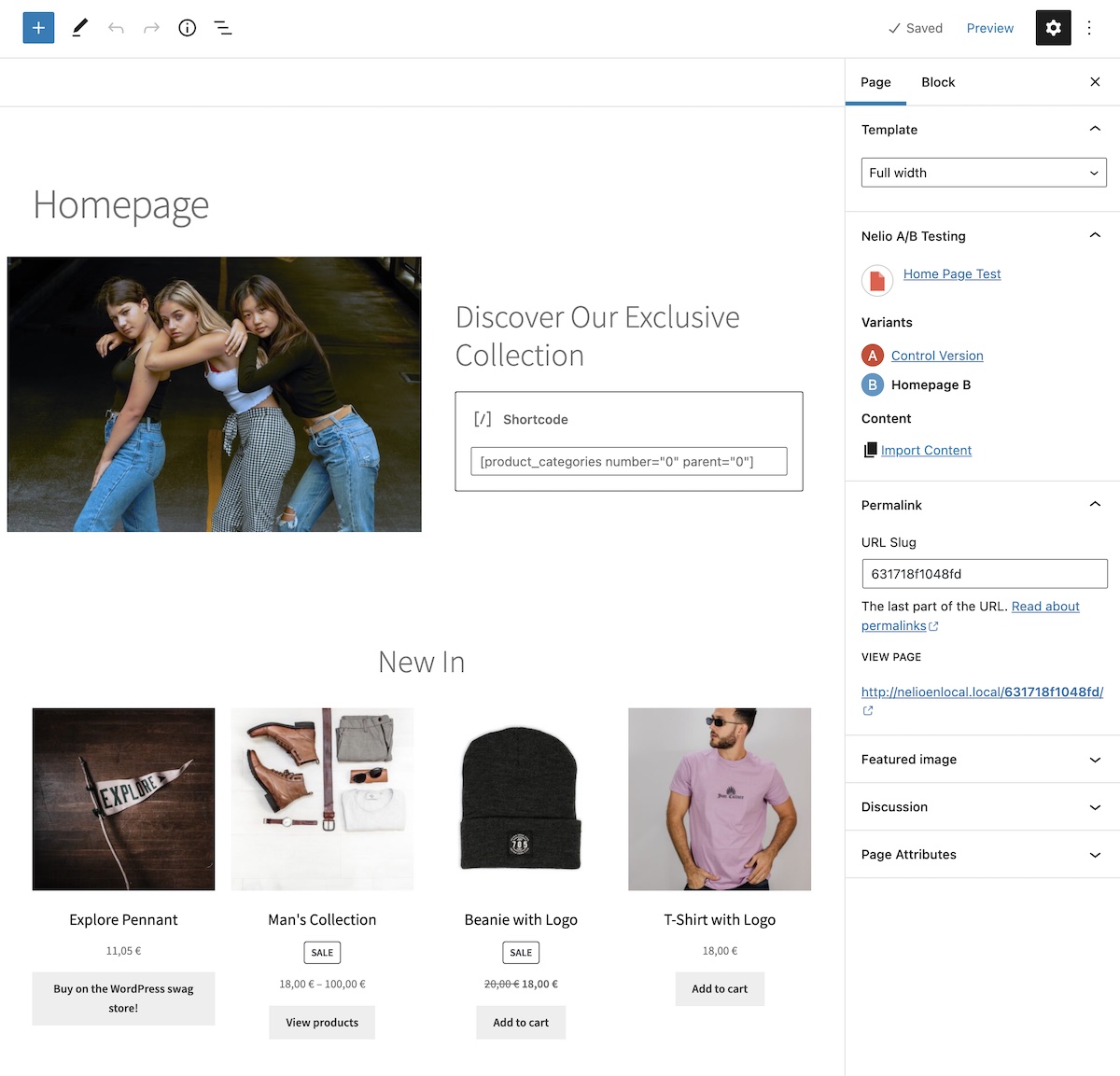
예를 들어, 홈 페이지에 표시하는 표지 블록을 미디어 및 텍스트 블록으로 변경하고 페이지를 개선하는 데 필요하다고 생각되는 기타 변경 사항을 적용할 수 있습니다.

변형을 저장한 후 사이드바에 있는 링크를 사용하여 테스트 버전으로 돌아갑니다. 그리고 이전 테스트와 마찬가지로 추가 변형을 추가할 수 있습니다.
전환 목표 및 액션 지정과 관련하여 페이지 테스트를 수행할 때 다음과 같은 많은 전환 액션을 사용할 수 있습니다.
- 페이지, 게시물 또는 특정 콘텐츠를 방문하기 위해
- 페이지의 버튼이나 요소를 클릭하려면
- 외부 링크를 방문하려면
- 완성된 양식을 제출하려면
- 장바구니에 제품을 추가하려면
- 제품 구매 및/또는
- 사용자 정의 이벤트가 발생합니다.

이 페이지에서는 각 테스트 유형에 대해 서로 다른 전환 액션을 정의하는 방법에 대해 자세히 알아볼 수 있습니다.
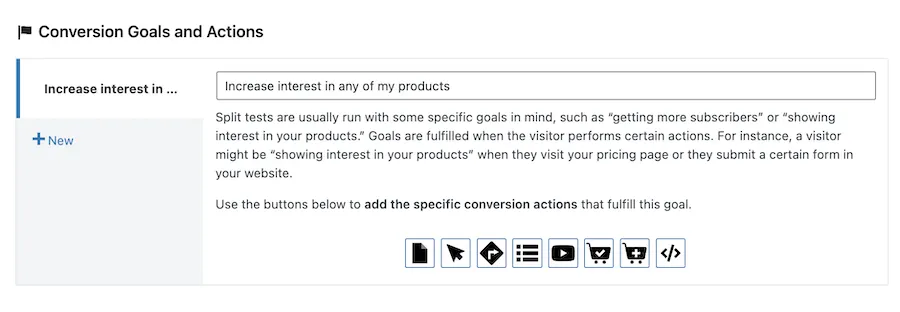
따라서 예를 들어 우리의 경우 방문자가 우리 제품에 대해 표시하는 관심을 전환 목표로 지정할 수 있고 방문자가 장바구니에 제품을 추가하고 이러한 제품을 구매하는 것을 전환 액션으로 지정할 수 있습니다.
페이지 테스트의 결과 페이지는 이전 예와 매우 유사하지만 이 경우 전환율에 해당하는 그래프만 표시됩니다. 그리고 이전과 마찬가지로 클릭 한 번으로 우승한 변형의 변경 사항을 웹사이트에 적용할 수 있습니다.
대체 레이아웃 시도: 메뉴, 템플릿, CSS 스타일 및 테마 테스트
그것이 미칠 영향을 모른 채 급진적인 스타일 및 디자인 변경을 하기 전에 메뉴, 템플릿, CSS 스타일의 A/B 테스트를 생성하거나 다양한 테마를 테스트하고 고객에게 가장 성공적인 것이 무엇인지 분석하십시오.
변형을 만드는 과정은 이미 본 것과 매우 유사합니다. 메뉴를 테스트하는 경우 테스트할 메뉴를 선택하면 원본 메뉴의 복사본이 변형으로 생성되어 메뉴 편집기로 편집하고 원하는 대로 변경할 수 있습니다. 마찬가지로 CSS 스타일 변형을 편집할 때 원하는 CSS 규칙을 추가할 수 있는 CSS 스타일 편집기가 열립니다.
템플릿 테스트의 경우 이전에 대체 템플릿을 생성하고 변형으로 선택해야 합니다. 다양한 테마를 테스트하려면 이전에 사이트에 테마를 설치했는지 확인해야 합니다.
A/B 테스트의 결과를 얻기 위한 나머지 프로세스는 위와 매우 유사하지만 이러한 유형의 테스트에 대한 자세한 내용은 다음 링크를 확인하십시오.
- 메뉴의 A/B 테스트
- 템플릿의 A/B 테스트
- CSS 스타일의 A/B 테스트
- 테마의 A/B 테스트
결론
모든 웹사이트, 특히 WooCommerce 매장은 판매를 늘리기 위해 지속적으로 업데이트되고 개선되어야 합니다. A/B 테스팅은 이를 위한 최고의 도구이며 Nelio A/B 테스팅 플러그인을 사용하면 다른 페이지를 만드는 것만큼 프로세스가 쉬워집니다.
WooCommerce 스토어를 개선하고 매출을 늘리기 위해 무엇을 기다리고 계십니까?
Unsplash에서 Abi Schreider의 추천 이미지.
