구텐베르크가 워드프레스를 바꾸는 방법
게시 됨: 2018-11-28워드프레스 구텐베르크. 들어본 적이 있을 것입니다. 큰일날 텐데. WordPress를 영원히 바꿀 새로운 편집기이며 곧 출시될 예정입니다. WordPress 5.0의 기본 편집기가 됩니다. 이 새로운 WordPress 편집기는 블록을 기반으로 하며 우리가 콘텐츠를 구축하는 방식을 바꿀 것입니다. 이 기사에서는 구텐베르크가 워드프레스를 어떻게 변화시킬 것인지 살펴보겠습니다.
구텐베르크 블록

구텐베르크는 특정 유형의 콘텐츠를 담는 컨테이너인 블록으로 콘텐츠를 구축합니다. 텍스트, 미디어, 링크, 코드 등을 모두 하나의 컨테이너에 담는 몇 년 동안 사용해 온 편집기와 달리 블록은 한 가지 유형의 콘텐츠만 담습니다. 텍스트 블록에는 텍스트가 들어 있습니다. 이미지 블록에는 이미지가 들어 있습니다. 제목 블록에는 제목이 있습니다. 따옴표 블록에는 따옴표가 있습니다. 목록 블록에는 목록이 있습니다. 보시다시피 블록은 보유한 콘텐츠 유형에 따라 매우 다릅니다.
Gutenberg에서는 텍스트 블록에 미디어를 추가할 수 없습니다. 구텐베르크로 간단한 게시물을 작성하려면 콘텐츠 요소를 가장 정밀한 요소로 분해하여 우리가 제작하려는 정확한 콘텐츠를 생성해야 합니다. 속도를 늦추고 더 정확해야 합니다. 이것은 콘텐츠가 생성되는 속도는 느리지만 더 보기 좋고, 더 잘 흐르고, 더 잘 정리된다는 것을 의미합니다.
Divi에 익숙하다면 이미 개별 모듈로 페이지를 만드는 데 익숙합니다. 텍스트, 이미지, 갤러리 및 코드용 모듈로 블로그 게시물을 작성하는 데 익숙할 수도 있습니다. 워드프레스 구텐베르크도 같은 생각이지만 조금 더 발전했습니다. Divi Builder를 사용하면 모든 콘텐츠를 텍스트 모듈(표준 WordPress 편집기와 마찬가지로)에 추가한 다음 가격표, 탭, 지도 등과 같은 특수 기능을 위한 모듈을 사용할 수 있습니다. Gutenberg를 사용하면 모든 것이 별도의 블록입니다. .
구텐베르크 편집자

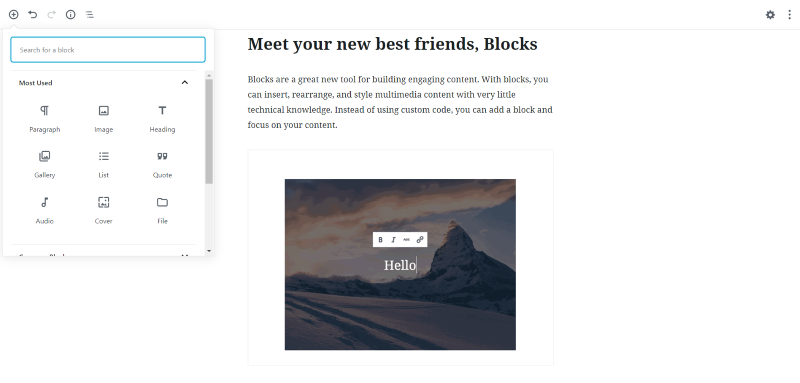
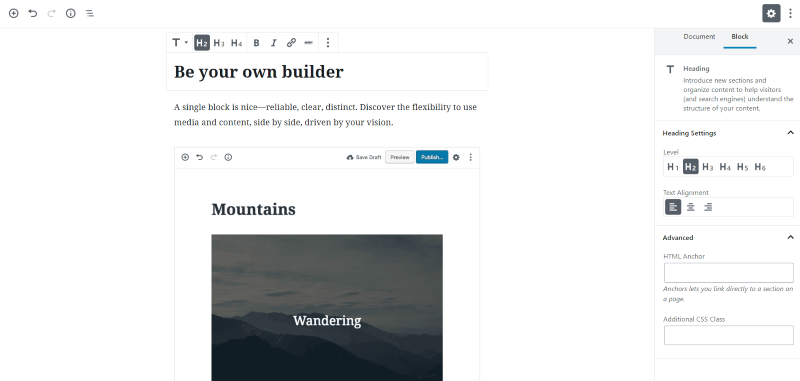
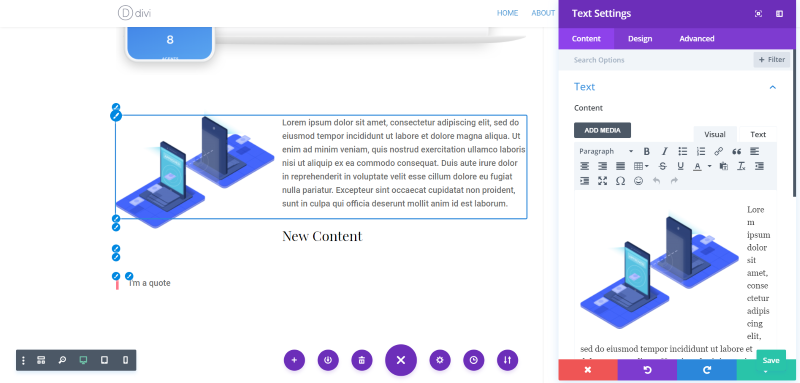
WordPress Gutenberg 편집기는 기존 편집기와 많이 다릅니다. 콘텐츠를 만들 수 있는 화면 중앙에 여전히 캔버스가 있지만 모든 콘텐츠가 들어가는 한 영역이 아니라 각 콘텐츠 블록이 콘텐츠 캔버스에 독립적으로 추가됩니다. 해당 블록을 캔버스 위아래로 이동하여 위치를 변경할 수 있습니다.

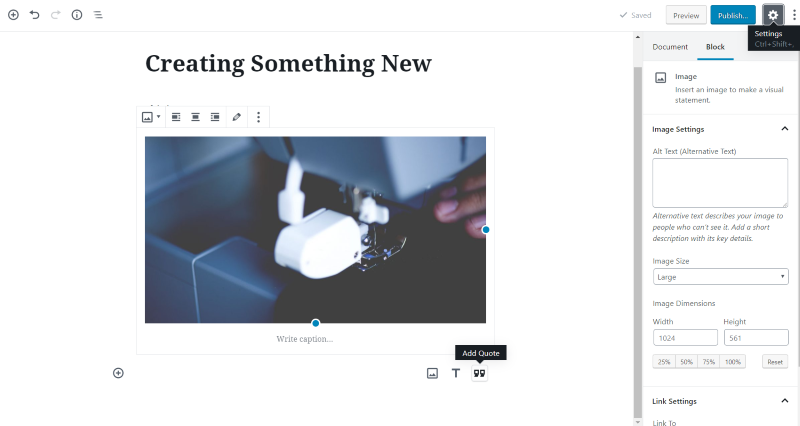
모든 컨트롤과 설정이 오른쪽에 나타납니다. 블록을 클릭하면 해당 설정이 표시됩니다. 왼쪽 상단의 더하기 기호를 클릭하거나 마지막 블록 아래 위치를 클릭하면 새 블록이 추가됩니다. 호버에 나타나는 아이콘을 클릭하여 블록을 선택하거나 오른쪽에 있는 아이콘 중 하나를 클릭하거나 단순히 입력을 시작하여 단락(텍스트) 블록을 만들 수 있습니다.

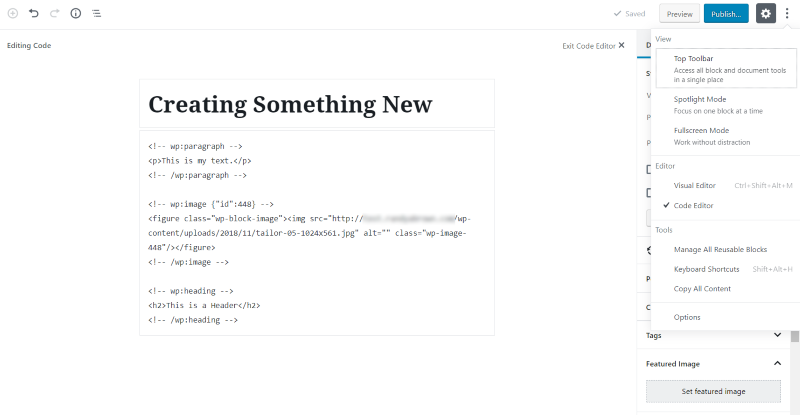
콘텐츠에 대한 멋진 WYSIWYG 보기를 제공하지만 Gutenberg는 여전히 백엔드 빌더입니다. 클래식 편집기와 마찬가지로 미리보기 버튼이 포함되어 있습니다. Visual Editor 또는 Code Editor로 편집할 수 있습니다.
클래식 편집기로 만든 페이지 및 게시물

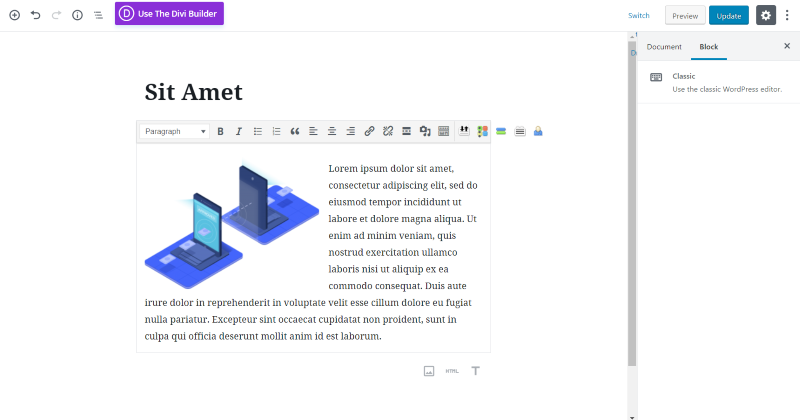
Automattic의 목표는 Gutenberg가 원본 편집기로 만든 콘텐츠를 손상시키지 않고 기존 편집기를 대체하는 것입니다. 이전 콘텐츠로 아무 작업도 수행할 필요가 없습니다. 여전히 이전과 동일하게 작동해야 합니다. 구텐베르크 내의 클래식 블록에서 모든 클래식 콘텐츠를 열 수 있습니다. 콘텐츠 영역은 여전히 클래식 편집기와 동일하게 작동합니다.

기존 편집기 블록 내에서 또는 새 블록을 추가하여 새 콘텐츠를 추가할 수도 있습니다. 제목과 인용문을 추가했습니다. 구텐베르크는 고전 콘텐츠와 잘 어울리는 것 같습니다.
구텐베르크 플러그인

구텐베르크 사용법을 배우기 위해 워드프레스 5.0이 나올 때까지 기다릴 필요가 없습니다. 이제 설치하고 테스트를 시작할 수 있는 플러그인으로 사용할 수 있습니다. 설치하고 작동 방식에 익숙해지기 시작하는 것이 좋습니다. 클래식 편집기는 한동안 계속 사용할 수 있지만 기본 편집기가 아닌 플러그인이 됩니다. 라이브 사이트에 반영하기 전에 테스트 사이트에서 먼저 시도해보세요. 물론 항상 먼저 백업이 있는지 확인하십시오.
구텐베르크 램프

또 다른 옵션은 Gutenberg Ramp를 사용하는 것입니다. 특정 게시물 유형에 대해 Gutenberg를 선택적으로 활성화할 수 있는 Automattic의 플러그인입니다. 이는 WordPress 5.0에서 Gutenberg가 기본 편집기가 되기 전에 문제를 해결하는 데 도움이 되도록 사이트를 한 번에 하나의 게시물 유형으로 테스트할 수 있는 좋은 방법입니다.

Divi와 구텐베르크

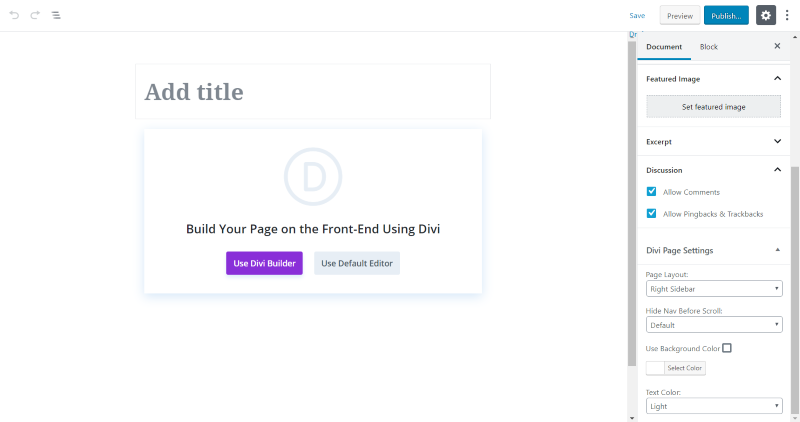
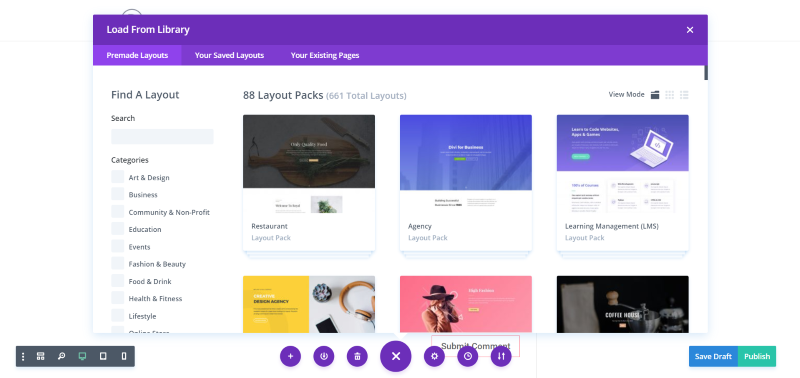
페이지나 게시물을 만들 때 Divi를 사용하는 경우(그리고 사용해야 합니다) Divi Builder 또는 기본 편집기를 사용할지 묻는 모달이 표시됩니다. 물론 기본 편집기는 Gutenberg입니다. Divi Builder를 사용하면 자동으로 Visual Builder를 사용할 프런트엔드로 이동합니다. 이 화면에는 몇 가지 옵션이 있습니다. Divi를 선택하기 전에 여기에서 선택하십시오. 필요한 경우 나중에 이 화면으로 돌아올 수 있습니다.
이 화면에는 페이지 레이아웃(왼쪽 사이드바, 오른쪽 사이드바 또는 사이드바 없음 중에서 선택), 스크롤하기 전에 탐색 숨기기, 배경색 사용(색상 선택기를 사용하여 색상을 사용자 지정) 및 텍스트를 선택할 수 있는 Divi 페이지 설정이 있습니다. 색상(밝거나 어둡게). 또한 예약, 가시성 및 게시 형식 도구가 포함되어 있습니다.
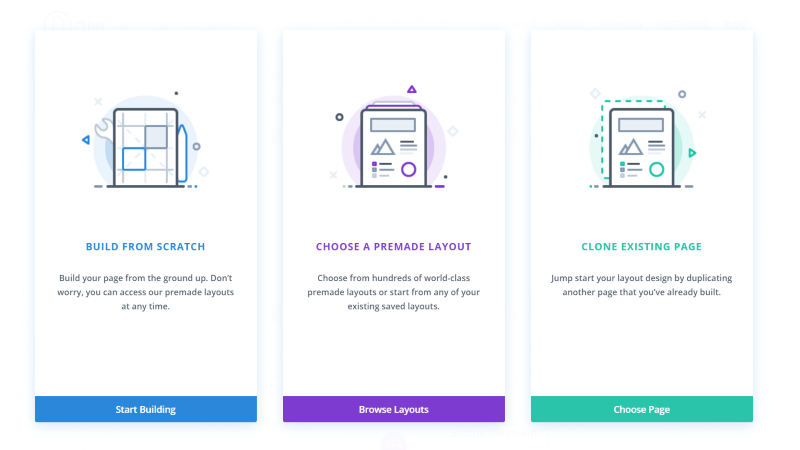
페이지 생성을 선택하면 템플릿, 상위 및 주문 옵션과 레이아웃에 대한 Divi 페이지 설정이 있고 스크롤하기 전에 탐색을 숨길 수 있습니다.

Divi Builder로 빌드하도록 선택하면 일반 Visual Builder가 표시됩니다.

선택하고 정상적으로 빌드하십시오. Divi Visual Builder는 지금과 정확히 동일하게 작동합니다.

여전히 Visual Builder를 종료하고 게시물을 편집할 수 있습니다. 이렇게 하면 백엔드로 이동하여 상태 및 가시성 또는 Divi 페이지 설정과 같이 원하는 백엔드 조정을 수행할 수 있는 구텐베르크 편집기를 볼 수 있습니다. 페이지 자체를 편집하려면 Divi Builder를 다시 시작해야 합니다.
한 빌더에서 다른 빌더로 전환하면 이 페이지에 대해 다른 빌더에서 수행한 모든 작업이 손실될 위험이 있습니다. Divi로 콘텐츠 편집이 가능합니다. 시도하기 전에 콘텐츠를 백업했는지 확인하세요.

이 예에서는 클래식 콘텐츠를 열고 헤더 및 인용 블록을 추가한 다음 Divi Builder로 페이지를 편집했습니다.
스물아홉

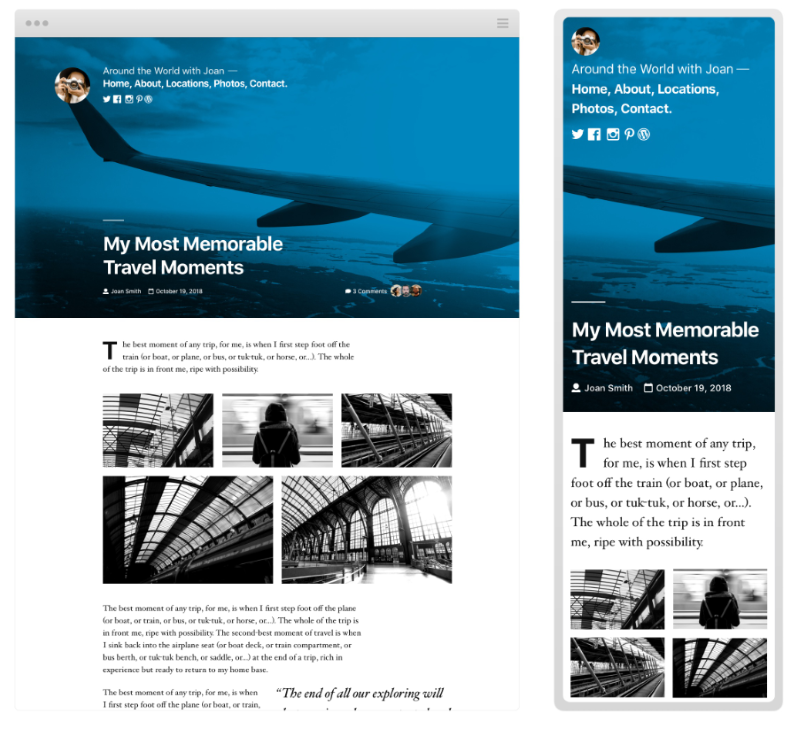
2018년(그들은 구텐베르크 작업에 바빴습니다)을 제외하고 매년 Automattic에서 새로운 테마를 제공하여 WordPress의 최신 기능과 디자인 방향을 보여줍니다. WordPress 5.0에는 Gutenberg를 위해 특별히 설계된 Twenty Nineteen이라는 새로운 테마도 포함됩니다. 프론트엔드 및 백엔드 스타일이 있는 최소한의 타이포그래피 중심의 블로깅 테마입니다.
결말 생각
구텐베르크가 워드프레스를 어떻게 변화시킬 것인지에 대한 개요입니다. 지금까지 사용자 인터페이스만 다루었습니다. SEO, 로딩 속도, 보안 등을 포함하여 고려해야 할 다른 변경 사항도 있을 것입니다. 이러한 영역은 이후 게시물에서 살펴보겠습니다.
UI까지 학습 곡선이 있습니다. 구텐베르크로 시작하는 것은 우리 중 일부가 10년 넘게 사용해 온 것과 너무 다르기 때문에 어색합니다. 속도가 느려질 것입니다. 우리 대부분은 전환을 재미있는 경험으로 생각하지 않을 것입니다. 많은 사람들이 지름길을 선택하고 더 적은 수의 이미지 또는 기타 전문 콘텐츠를 사용할 것입니다(적어도 한동안은).
나는 변화를 좋아하지 않지만(여러 버전 이전에 링크 도구의 변경 사항에 대해 불평했던 것을 아직도 기억합니다) Gutenberg가 좋은 편집자가 될 것이라고 생각합니다. 익숙해지면 더 직관적이고 어색하지 않을 것 같아요. 클래식 편집기를 사용하는 것만큼 빠르다고는 생각하지 않습니다.
구텐베르크에는 몇 가지 장점이 있습니다. 기본 WordPress의 레이아웃을 더 많이 제어할 수 있습니다. 우리는 현재 빌더 테마와 플러그인으로 많은 제어 기능을 가지고 있지만 Gutenberg를 사용하면 타사 제품 없이도 높은 수준의 제어 기능을 사용할 수 있습니다. 더 적은 수의 플러그인이 필요합니다. 일반적으로 플러그인을 사용하는 일부 기능은 Gutenberg에 내장되어 있습니다.
Divi 사용자의 경우 Visual Builder 사용에 익숙해지십시오. 우아한 테마는 Visual Builder를 많이 개선했으며 어쨌든 백엔드 빌더와 프런트엔드 빌더 사이에서 더 나은 선택입니다. 백엔드 및 프런트엔드 빌더를 비교하려면 Divi Space 문서 Divi Builder: 백엔드 대 프런트엔드 및 각각의 장점을 참조하십시오.
워드프레스 5.0은 페이지와 게시물의 콘텐츠 영역 내에서 구텐베르크를 구현하는 워드프레스 구텐베르크의 1단계를 가져올 것입니다. 훨씬 나중에 진행되는 2단계에서는 머리글, 바닥글, 사이드바, 메뉴 등을 포함하여 WordPress의 모든 영역에 Gutenberg를 구현할 것입니다. 이로써 Gutenberg는 완전한 사이트 빌더가 될 것입니다. 물론 구텐베르크가 제공하지 않는 특수 도구와 기능을 제공하는 Divi와 같은 빌더가 항상 필요합니다.
구텐베르크가 온다. 이 기사에 있는 플러그인 중 하나를 사용해 보는 것이 좋습니다. 그러면 사용 방법을 미리 배울 수 있습니다.
WordPress 웹 사이트에서 구텐베르크를 사용해 보셨습니까? 의견에 귀하의 경험에 대해 알려주십시오.
